文心一言帮忙写代码之微信小程序图片移动顺序

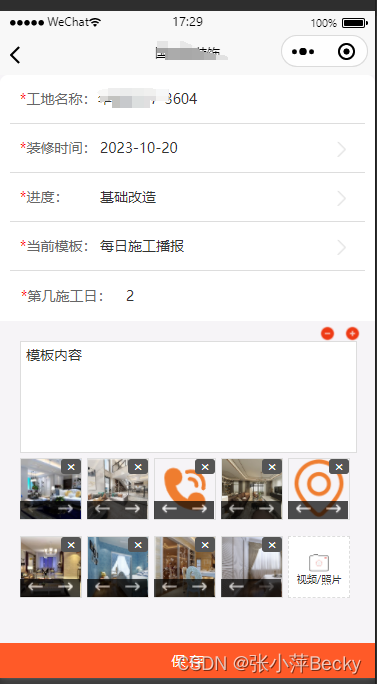
先上效果图,图片顺序可移动,左移右移调准顺序。
代码是文心一言帮忙写的,自己稍微改造就可以用了。
首先是往左移,也就是从下标1移到下标0 ,下标2移到下标1
var imglist = [‘aa’, ‘bb’, ‘cc’, ‘dd’];
function moveElementBefore(currentElement, targetElement) {
var currentIndex = imglist.indexOf(currentElement);
var targetIndex = imglist.indexOf(targetElement);
if (currentIndex < 0 || targetIndex < 0 || currentIndex == targetIndex) {
return; // currentElement not found or targetElement not found or currentElement and targetElement are the same
}
imglist.splice(currentIndex, 1); // remove currentElement from the list
imglist.splice(targetIndex <= currentIndex ? targetIndex : targetIndex - 1, 0, currentElement); // insert currentElement before targetElement
}
其次是右移,下标0移到1,下标3移到下标4
var imglist = [‘aa’, ‘bb’, ‘cc’, ‘dd’, ‘ee’, ‘ff’];
function moveElement(element, targetElement) {
var elementIndex = imglist.indexOf(element);
var targetIndex = imglist.indexOf(targetElement);
// 检查元素是否在数组中,以及目标元素是否存在
if (elementIndex < 0 || targetIndex < 0 || element === targetElement) {
return;
}
// 移动元素
imglist.splice(elementIndex, 1);
imglist.splice(targetIndex < elementIndex ? targetIndex + 1 : targetIndex, 0, element);
}
项目是uniapp写的,
html代码:
<image :src=“info” @click=“previewImg(item.imglist)” mode=“aspectFill”
style=“width:120rpx;height:120rpx;margin: 10rpx 10rpx 20rpx 0 ;border: 1px solid #ddd;”>
<view @click=“DelImg1(i,key)”>
×

<image v-else @click=“leftArrow(i,key)” src=“https://guoanju.oss-cn-shenzhen.aliyuncs.com/zhuangshi/gongdi/zsleftarrow.png” style=“width: 30rpx;height: 30rpx;”>

<image v-else @click=“rightArrow(i,key)” src=“https://guoanju.oss-cn-shenzhen.aliyuncs.com/zhuangshi/gongdi/zsrightarrow.png” style=“width: 30rpx;height: 30rpx;”>
js代码:
leftArrow(e,i){
this.moveElementBefore(e,this.infolist[e].imglist[i],this.infolist[e].imglist[i-1])
},
rightArrow(e,i){
this.moveElementAfter(e,this.infolist[e].imglist[i],this.infolist[e].imglist[i+1])
},
moveElementAfter(e,currentElement, targetElement) {
var currentIndex = this.infolist[e].imglist.indexOf(currentElement);
var targetIndex = this.infolist[e].imglist.indexOf(targetElement);
if (currentIndex < 0 || targetIndex < 0 || currentIndex == targetIndex) {
return;
}
this.infolist[e].imglist.splice(currentIndex, 1);
this.infolist[e].imglist.splice(targetIndex < currentIndex ? targetIndex + 1 : targetIndex, 0, currentElement);
},
moveElementBefore(e,currentElement, targetElement) {
var currentIndex = this.infolist[e].imglist.indexOf(currentElement);
var targetIndex = this.infolist[e].imglist.indexOf(targetElement);
if (currentIndex < 0 || targetIndex < 0 || currentIndex == targetIndex) {
return;
}
this.infolist[e].imglist.splice(currentIndex, 1);
this.infolist[e].imglist.splice(targetIndex <= currentIndex ? targetIndex : targetIndex - 1, 0, currentElement);
},
相关文章:

文心一言帮忙写代码之微信小程序图片移动顺序
先上效果图,图片顺序可移动,左移右移调准顺序。 代码是文心一言帮忙写的,自己稍微改造就可以用了。 首先是往左移,也就是从下标1移到下标0 ,下标2移到下标1 var imglist [‘aa’, ‘bb’, ‘cc’, ‘dd’]; function…...

【电子通识】USB接口三大类型图册
基本概念 不同时期的USB接口有不同的类型,USB接口分为插头和插座: 插头,plug,对应的也叫公口,即插别人的。 插座,receptacle,对应也叫做母口,即被插的。 USB的接口类型࿰…...

@Controller与@RestController
总结 Controller :定义一个控制器类. RequestMapping :给出外界访问方法的路径,或者说触发路径 ,触发条件。 具体解析访问路径到某个方法上. ResponseBody :标记Controller类中的方法。把return的结果变成JSON对象…...

Compose Desktop 使用中的几个问题(分平台加载资源、编写Gradle 任务下载平台资源、桌面特有组件、鼠标键盘事件)
前言 在我之前的文章 Compose For Desktop 实践:使用 Compose-jb 做一个时间水印助手 中,我们使用 Compose For Desktop 写了一个用于读取照片 EXIF 中的拍摄日期参数并以文字水印的方式添加到照片上的桌面程序。 但是事实上,这个程序的名字…...

【华为OD机试python】返回矩阵中非1的元素个数【2023 B卷|200分】
【华为OD机试】-真题 !!点这里!! 【华为OD机试】真题考点分类 !!点这里 !! 题目描述 存在一个m*n的二维数组,其成员取值范围为0,1,2。 其中值为1的元素具备同化特性,每经过1S,将上下左右值为0的元素同化为1。 而值为2的元素,免疫同化。 将数组所有成员随机初始化为0或…...

容器安全 - 利用容器的特权配置实现对Kubernetes容器的攻击
《OpenShift / RHEL / DevSecOps 汇总目录》 文章目录 准备环境利用特权配置对Kubernetes容器攻击privileged hostpathprivileged hostpidprivilegedhostpathhostpidhostipchostnetwork 参考 通过将运行 Pod 的 privileged 设为 true,容器就以特权模式运行在宿主…...

深度剖析Android Binder IPC机制
Android系统的成功离不开其强大的IPC(Inter-Process Communication)机制,其中最引人注目的就是Binder。本文将深入探讨Binder的技术原理,解释其工作方式以及相关的关键概念。 什么是Binder Binder是Android系统中的IPC机制&…...

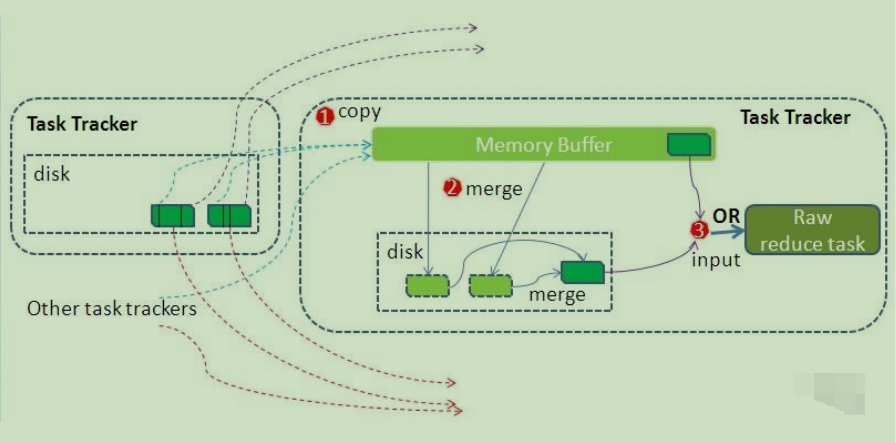
【底层服务/编程功底系列】「大数据算法体系」带你深入分析MapReduce算法 — Shuffle的执行过程
【底层服务/编程功底系列】「大数据算法体系」带你深入分析MapReduce算法 — Shuffle的执行过程 Shuffle是什么Shuffle的流程处理map任务的执行流程reduce任务的执行流程 Shuffle过程分析和优化map任务深入分析细化步骤分析1. 数据分片读取2. 分配计算Reduce服务Partitioner分区…...

CISA 彻底改变了恶意软件信息共享:网络安全的突破
在现代网络安全中,战术技术和程序(TTP)的共享对于防范网络事件至关重要。 因此,了解攻击向量和攻击类型之间的关联如今是让其他公司从其他公司遭受的 IT 事件中受益(吸取经验教训)的重要一步。 美国主要网…...

macos 12 支持机型 macOS Monterey 更新中新增的功能
macOS Monterey 能让你以全然一新的方式与他人沟通联络、共享内容和挥洒创意。尽享 FaceTime 通话新增的音频和视频增强功能,包括空间音频和人像模式。通过功能强大的效率类工具(例如专注模式、快速备忘录和 Safari 浏览器中的标签页组)完成更…...

代码随想录算法训练营第五十六天|1143.最长公共子序列、1035.不相交的线、53. 最大子序和
代码随想录算法训练营第五十六天|1143.最长公共子序列、1035.不相交的线、53. 最大子序和 1143.最长公共子序列1035.不相交的线53. 最大子序和 做了一个小时左右 1143.最长公共子序列 题目链接:1143.最长公共子序列 文章链接 状态:会做 代码 class Solu…...

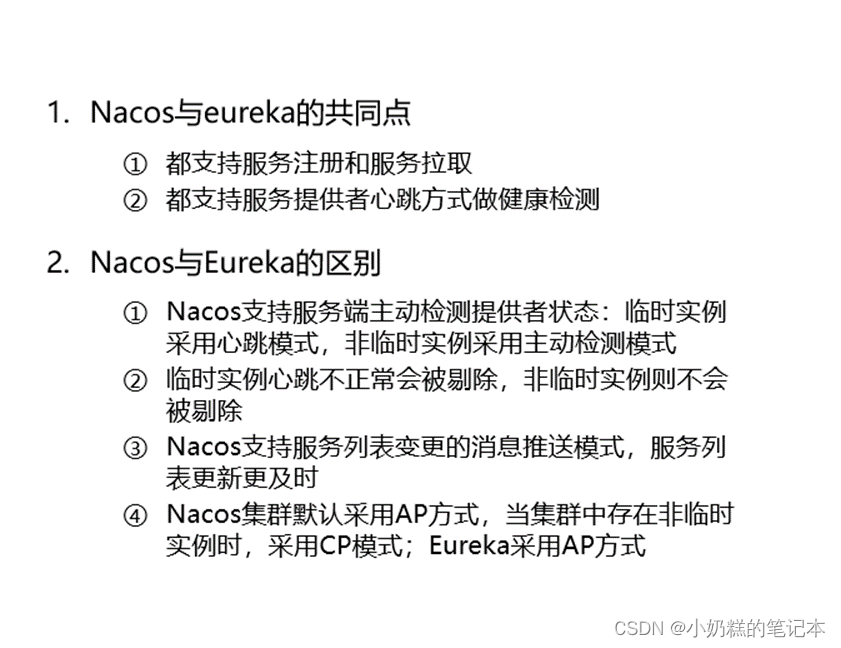
01认识微服务
一、微服务架构演变 1.单体架构 将所有的功能集中在一个项目开发,打成一个包部署。优点架构简单,部署成本低。缺点耦合度高,不利于大型项目的开发和维护 2.分布式架构 根据业务功能对系统进行拆分,每个业务模块作为独立的项目…...

智能电表上的模块发热正常吗?
智能电表是一种可以远程抄表、计费、控制和管理的电力计量设备,它可以实现智能化、信息化和网络化的电力用电管理。智能电表的主要组成部分包括电能计量模块、通信模块、控制模块和显示模块等。其中,通信模块和控制模块是智能电表的核心部件,…...

网络代理技术的广泛应用和安全保障
随着网络世界的日益发展,网络代理技术作为保障隐私和增强安全的重要工具,其在网络安全、爬虫开发和HTTP协议中的多面应用备受关注。下面我们来深入了解Socks5代理、IP代理以及它们的作用,探讨它们如何促进网络安全和数据获取。 Socks5代理和…...

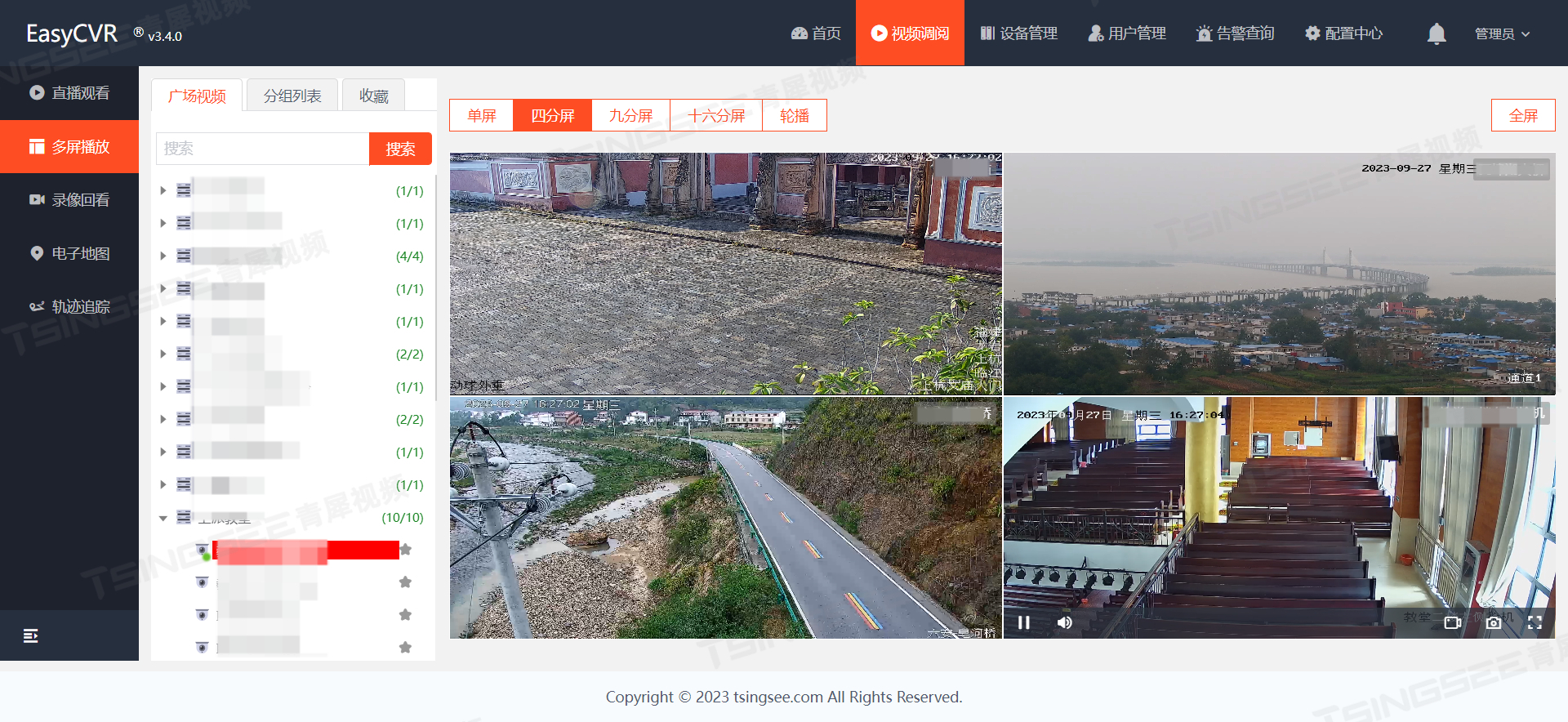
EasyCVR视频汇聚平台显示有视频流但无法播放是什么原因?该如何解决?
视频汇聚/视频云存储/集中存储/视频监控管理平台EasyCVR能在复杂的网络环境中,将分散的各类视频资源进行统一汇聚、整合、集中管理,实现视频资源的鉴权管理、按需调阅、全网分发、云存储、智能分析等,视频智能分析平台EasyCVR融合性强、开放度…...

WuThreat身份安全云-TVD每日漏洞情报-2023-10-13
漏洞名称:libcue <2.2.1 越权访问漏洞 漏洞级别:高危 漏洞编号:CVE-2023-43641,CNNVD-202310-579 相关涉及:系统-alpine_edge-libcue-*-Up to-(excluding)-2.2.1-r0- 漏洞状态:未定义 参考链接:https://tvd.wuthreat.com/#/listDetail?TVD_IDTVD-2023-25092 漏洞名称:科大…...

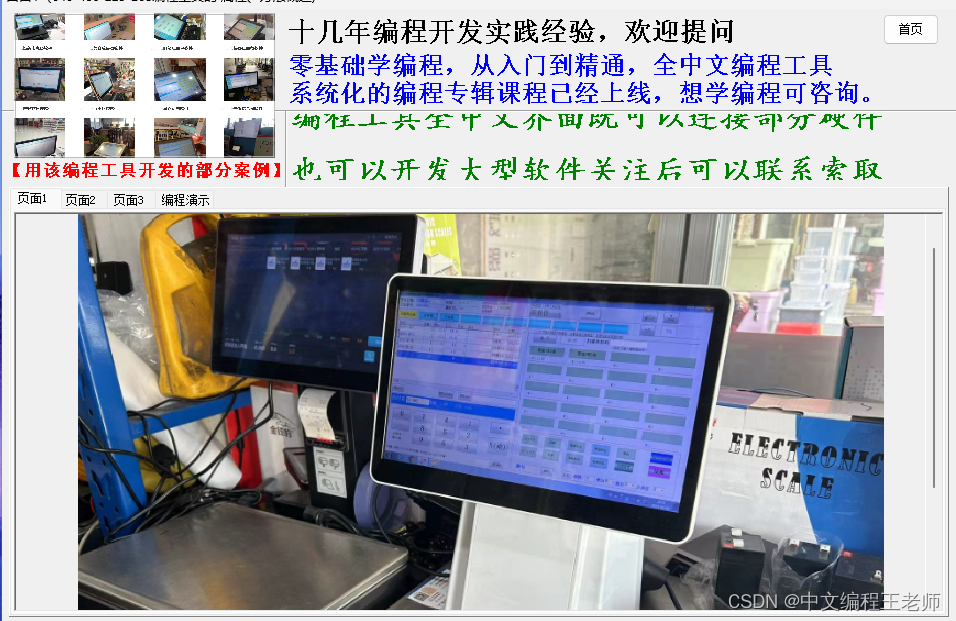
中文编程工具开发语言开发的实际案例:触摸屏点餐软件应用场景实例
中文编程工具开发语言开发的实际案例:触摸屏点餐软件应用场景实例 软件特色: 1、功能实用,操作简单,不会电脑也会操作,软件免安装,已内置数据库。软件在关闭的时候,可以设置会员数据备份到U盘&…...

138.【JUC并发编程- 03】
JUC并发编程- 03 (六)、共享模型之无锁1.问题提出(1).为什么不安全?(2).安全实现_使用锁(3).安全实现_使用CAS 2.CAS与volatile(1).CAS_原理介绍(2).CAS_Debug分析(3).volatile(4).为什么无锁效率高(5).CAS的特点 3.原子整形(1).原子整数类型_ 自增自减(2).原子整数类型_乘除模…...

React Hooks批量更新问题
React 版本17.0.2 import React, { useState } from react;const Demo () > {const [count, setCount] useState(0);const [count1, setCount1] useState(0);const [count2, setCount2] useState(0);console.log(Demo);const add async () > {await 10;setCount(c…...

竞赛 深度学习YOLO抽烟行为检测 - python opencv
文章目录 1 前言1 课题背景2 实现效果3 Yolov5算法3.1 简介3.2 相关技术 4 数据集处理及实验5 部分核心代码6 最后 1 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 基于深度学习YOLO抽烟行为检测 该项目较为新颖,适合作为竞赛课…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...
