CISA 彻底改变了恶意软件信息共享:网络安全的突破

在现代网络安全中,战术技术和程序(TTP)的共享对于防范网络事件至关重要。
因此,了解攻击向量和攻击类型之间的关联如今是让其他公司从其他公司遭受的 IT 事件中受益(吸取经验教训)的重要一步。
美国主要网络安全机构已宣布计划在其被犯罪黑客利用的漏洞列表中添加有关恶意软件组的部分。
网络安全和基础设施安全局 (CISA)官员表示,所有组织现在都可以通过其已知可利用漏洞 (KEV) 目录来访问有关哪些漏洞通常与恶意软件攻击相关的信息。
此前,此信息仅通过CISA 的恶意软件漏洞警报试点计划(RVWP) 提供。
作为该计划的一部分,CISA 识别出存在可通过互联网访问的漏洞的组织,这些漏洞通常与已知的恶意软件作者相关。
CISA 漏洞管理副总监和首席风险顾问表示,KEV 目录现在将包括“已知在活动中使用恶意软件”专栏。
此外,CISA 还开发了第二个新的 RVWP 资源,作为已知在恶意软件活动中使用的错误配置和弱点的附加列表。
Stop Ransomware | CISA
该列表将帮助组织快速识别威胁行为者使用的已知服务并实施适当的缓解措施。
三周前,CISA 将第 1000 个漏洞添加到 KEV 列表中,并迅速成为众多黑客利用的最受关注漏洞的信息来源。
迄今为止,RVWP 已向组织报告了 800 多个易受攻击的系统,这些系统存在可通过互联网访问的漏洞,这些漏洞通常与恶意软件活动相关。
RVWP 是作为实施2022 年《关键基础设施网络事件报告法案》(CIRCIA)的一部分而创建的。
新的事件报告规则将使政府官员能够更好地了解他们的行动对美国组织面临的恶意软件攻击数量的影响。
相关文章:

CISA 彻底改变了恶意软件信息共享:网络安全的突破
在现代网络安全中,战术技术和程序(TTP)的共享对于防范网络事件至关重要。 因此,了解攻击向量和攻击类型之间的关联如今是让其他公司从其他公司遭受的 IT 事件中受益(吸取经验教训)的重要一步。 美国主要网…...

macos 12 支持机型 macOS Monterey 更新中新增的功能
macOS Monterey 能让你以全然一新的方式与他人沟通联络、共享内容和挥洒创意。尽享 FaceTime 通话新增的音频和视频增强功能,包括空间音频和人像模式。通过功能强大的效率类工具(例如专注模式、快速备忘录和 Safari 浏览器中的标签页组)完成更…...

代码随想录算法训练营第五十六天|1143.最长公共子序列、1035.不相交的线、53. 最大子序和
代码随想录算法训练营第五十六天|1143.最长公共子序列、1035.不相交的线、53. 最大子序和 1143.最长公共子序列1035.不相交的线53. 最大子序和 做了一个小时左右 1143.最长公共子序列 题目链接:1143.最长公共子序列 文章链接 状态:会做 代码 class Solu…...

01认识微服务
一、微服务架构演变 1.单体架构 将所有的功能集中在一个项目开发,打成一个包部署。优点架构简单,部署成本低。缺点耦合度高,不利于大型项目的开发和维护 2.分布式架构 根据业务功能对系统进行拆分,每个业务模块作为独立的项目…...

智能电表上的模块发热正常吗?
智能电表是一种可以远程抄表、计费、控制和管理的电力计量设备,它可以实现智能化、信息化和网络化的电力用电管理。智能电表的主要组成部分包括电能计量模块、通信模块、控制模块和显示模块等。其中,通信模块和控制模块是智能电表的核心部件,…...

网络代理技术的广泛应用和安全保障
随着网络世界的日益发展,网络代理技术作为保障隐私和增强安全的重要工具,其在网络安全、爬虫开发和HTTP协议中的多面应用备受关注。下面我们来深入了解Socks5代理、IP代理以及它们的作用,探讨它们如何促进网络安全和数据获取。 Socks5代理和…...

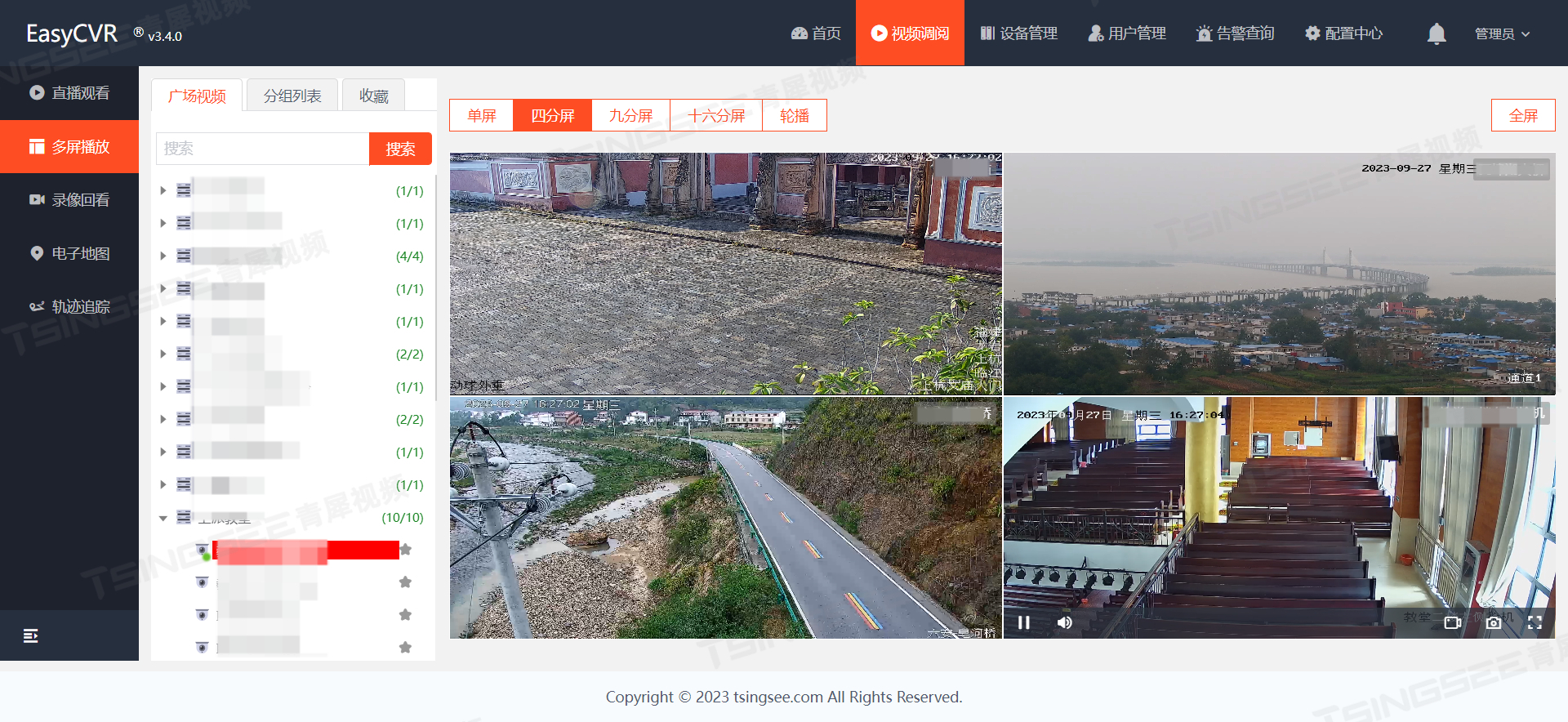
EasyCVR视频汇聚平台显示有视频流但无法播放是什么原因?该如何解决?
视频汇聚/视频云存储/集中存储/视频监控管理平台EasyCVR能在复杂的网络环境中,将分散的各类视频资源进行统一汇聚、整合、集中管理,实现视频资源的鉴权管理、按需调阅、全网分发、云存储、智能分析等,视频智能分析平台EasyCVR融合性强、开放度…...

WuThreat身份安全云-TVD每日漏洞情报-2023-10-13
漏洞名称:libcue <2.2.1 越权访问漏洞 漏洞级别:高危 漏洞编号:CVE-2023-43641,CNNVD-202310-579 相关涉及:系统-alpine_edge-libcue-*-Up to-(excluding)-2.2.1-r0- 漏洞状态:未定义 参考链接:https://tvd.wuthreat.com/#/listDetail?TVD_IDTVD-2023-25092 漏洞名称:科大…...

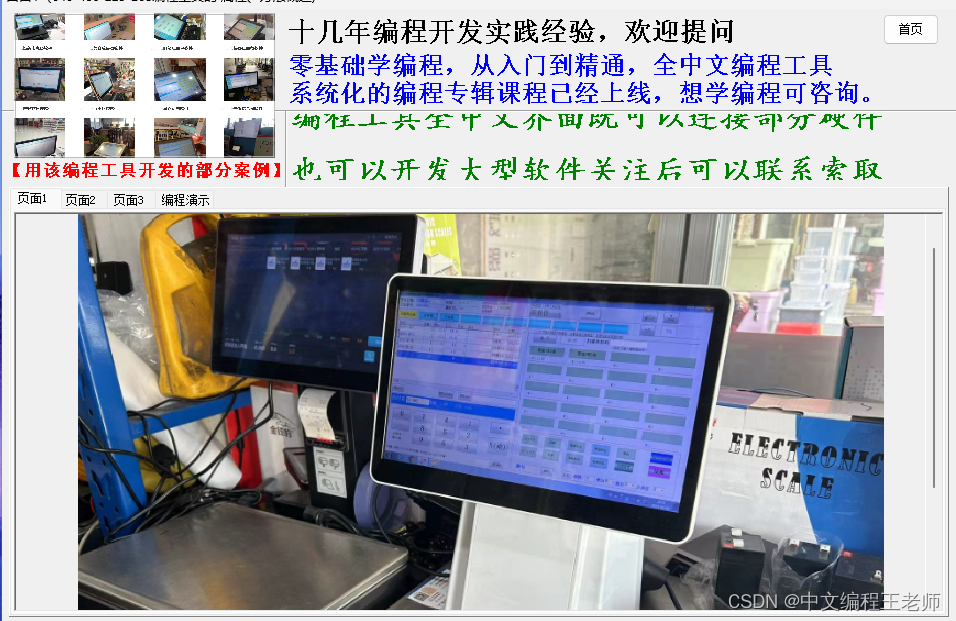
中文编程工具开发语言开发的实际案例:触摸屏点餐软件应用场景实例
中文编程工具开发语言开发的实际案例:触摸屏点餐软件应用场景实例 软件特色: 1、功能实用,操作简单,不会电脑也会操作,软件免安装,已内置数据库。软件在关闭的时候,可以设置会员数据备份到U盘&…...

138.【JUC并发编程- 03】
JUC并发编程- 03 (六)、共享模型之无锁1.问题提出(1).为什么不安全?(2).安全实现_使用锁(3).安全实现_使用CAS 2.CAS与volatile(1).CAS_原理介绍(2).CAS_Debug分析(3).volatile(4).为什么无锁效率高(5).CAS的特点 3.原子整形(1).原子整数类型_ 自增自减(2).原子整数类型_乘除模…...

React Hooks批量更新问题
React 版本17.0.2 import React, { useState } from react;const Demo () > {const [count, setCount] useState(0);const [count1, setCount1] useState(0);const [count2, setCount2] useState(0);console.log(Demo);const add async () > {await 10;setCount(c…...

竞赛 深度学习YOLO抽烟行为检测 - python opencv
文章目录 1 前言1 课题背景2 实现效果3 Yolov5算法3.1 简介3.2 相关技术 4 数据集处理及实验5 部分核心代码6 最后 1 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 基于深度学习YOLO抽烟行为检测 该项目较为新颖,适合作为竞赛课…...

cAdvisor监控Docker容器做性能测试
cAdvisor监控Docker容器做性能测试 缘起 当前有个服务做技术选型,服务要求比较高的性能,要做性能测试。部署的环境是容器话部署,但申请新的容器流程较长,于是我打算在流程走完之前简单评估下性能,来确定技术选型是否…...

记一次EDU证书站
如果文章对你有帮助,欢迎关注、点赞、收藏一键三连支持以下哦! 想要一起交流学习的小伙伴可以加zkaq222(备注CSDN,不备注通不过哦)进入学习,共同学习进步 目录 目录 1.前言: 2.信息搜集 3.漏…...

React高频面试题100+题,这一篇就够了!
1 - 5 题详解传送门>>>>>>>>>>>> 1. 如何在代码中判断一个 React 组件是 class component 还是 function component? 2. useRef / ref / forwardsRef 的区别是什么? 3. useRef和useState区别? 4. useEffect 的…...

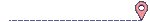
mysql MVC jsp实现表分页
mysql是轻量级数据库 在三层架构中实现简单的分页 在数据库sql编程中需要编写sql语句 SELECT * FROM sys.student limit 5,5; limit x,y x是开始节点,y是开始节点后的需要显示的长度。 在jdbc编程中需要给出x和y 一般是页数*页码,显示的长度。 代…...

【微信小程序】数字化会议OA系统之首页搭建(附源码)
🎉🎉欢迎来到我的CSDN主页!🎉🎉 🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚 🌟推荐给大家我的专栏《微信小程序开发实战》。🎯Ἲ…...

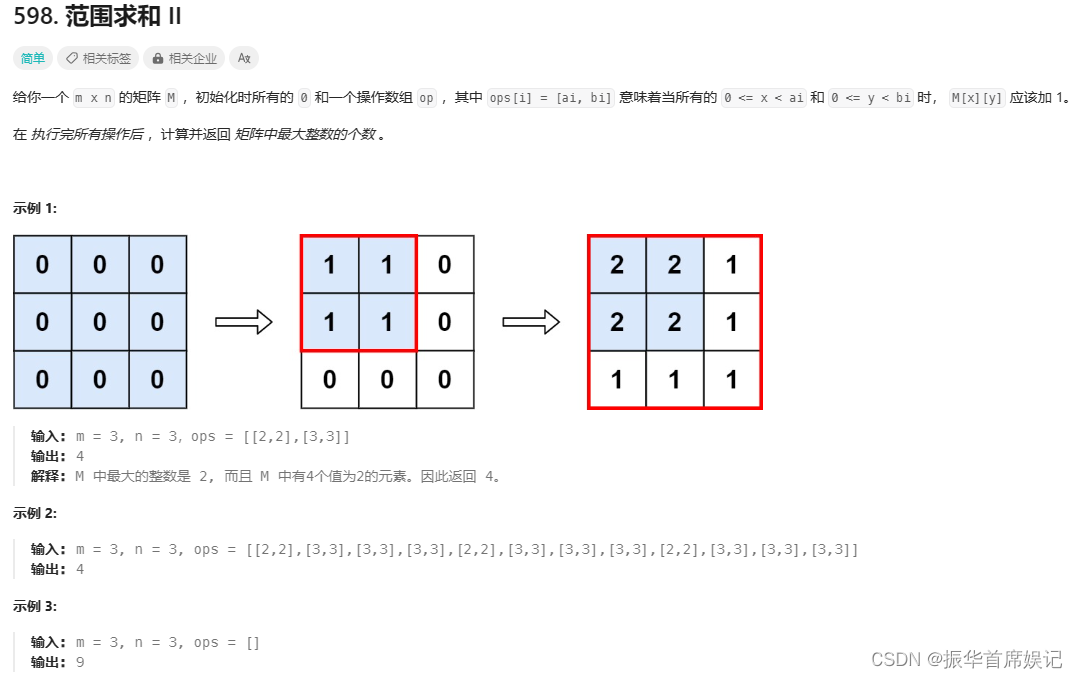
Leetcode——二维数组及滚动数组练习
118. 杨辉三角 class Solution { public:vector<vector<int>> generate(int numRows) {// 定义二维数组vector<vector<int>> num(numRows);for(int i0;i<numRows;i){//这里是给内层vector定义大小。默认是0,这里n是个数,不是值num[i].re…...

钢水包升降翻转液压系统比例阀放大器
钢水包升降翻转液压系统是一种用于控制钢水包升降和翻转的液压系统。该系统主要由液压泵、液压缸、控制阀和一些辅助元件组成。 钢水包升降翻转液压系统的液压泵将油从油箱中抽出,将油压力提高到一定值,然后通过控制阀将油分配到液压缸中。液压缸内的活…...

通达OA-通用版-V12,流程及表单自定义好用的类
通达OA-通用版-V12,流程及表单自定义好用的类 V1.0 V1.0 日期:2023年10月19日 新建类文件,将下面代码复制到文件中即可。 功能说明: 1、根据flow_id,可以获取流程表单相关的表名、及字段名。 2、根据run_id࿰…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...
