那些你面试必须知道的ES6知识点
目录
- 1、var、let、const的区别
- 2、作用域考题
- 3、合并两个对象
- 4、箭头函数和普通函数的区别
- 5、Promise有几种状态
- 6、find和filter的区别
- 7、some和every的区别
1、var、let、const的区别
区别一:
var有变量提升,而let和const没有
<script>console.log(str); //undefinedvar str = "你好";</script>
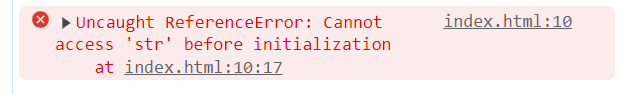
<script>console.log(str); //let str = "你好";</script><script>console.log(str); //const str = "你好";</script>

区别二:
var可以多次声明一个变量
let和const不能多次声明一个变量
<script>var str = "你好";var str = '我好'var str = '大家好'console.log(str); //大家好</script>
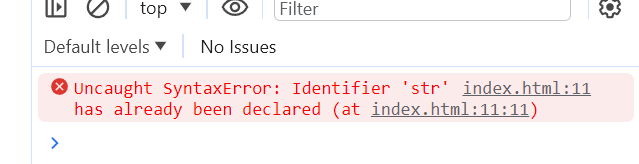
<script>let str = "你好";let str = '我好'let str = '大家好'console.log(str); //大家好</script><script>const str = "你好";const str = '我好'const str = '大家好'console.log(str); //大家好</script>

区别三:
var、let声明变量、
const声明常量
var和let声明的变量可以再次赋值,但是const不可以再次赋值了。
<script>var str1 = "你好";let str2 = "我好";const str3 = "大家好";str1 = "哈哈";str2 = "哈哈哈";str3 = "哈哈哈哈";console.log(str1); //哈哈console.log(str2); //哈哈哈console.log(str3); //报错,/* */Uncaught TypeError: Assignment to constant variable.</script>
区别四:
var声明的变量没有块级作用域
let和const声明的变量有自身块级作用域
<script>if (true) {var str = "哈哈哈";}console.log(str);//哈哈哈</script>
<script>if (true) {let str = "哈哈哈";}console.log(str);// ReferenceError: str is not defined</script>
<script>if (true) {const str = "哈哈哈";}console.log(str);// ReferenceError: str is not defined</script>
2、作用域考题
考题一:let和const没有变量提升性
<script>console.log(str); //undefinedvar str = "你好";console.log(num); //报错let num = 10;</script>
考题二:
<script>function demo() {var n = 2;if (true) {var n = 1;}console.log(n); //1}demo();</script>
<script>function demo() {let n = 2;if (true) {let n = 1;}console.log(n); //2}demo();
</script>
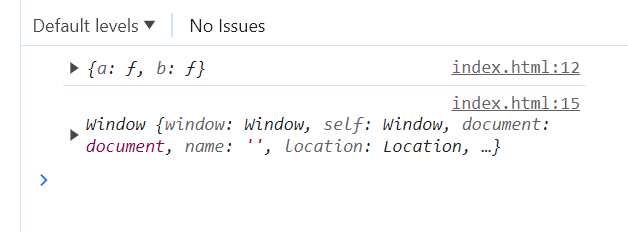
考题三:可以修改引用对象里面的值,不能直接修改本身
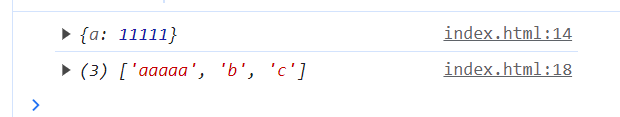
<script>const obj = {a: 1,};obj.a = 11111;console.log(obj);const arr = ["a", "b", "c"];arr[0] = "aaaaa";console.log(arr);</script>

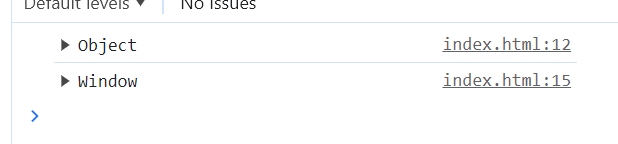
<script>const obj = {a: 1,};obj = {a: 2,};console.log(obj);const arr = ["a", "b", "c"];arr = ["hh"];console.log(arr);</script>

直接报错。
3、合并两个对象
方式一:Object.assign
<script>let a = {a: 1,b: 2,};let b = {a: 4,b: 5,c: 6,};const obj1 = Object.assign(a,b);console.log(obj1);</script>
如果有相同的属性值,后者覆盖前者。
方式二:…扩展运算符
<script>let a = {a: 1,b: 2,};let b = {a: 4,b: 5,c: 6,};const obj1 = {...a,...b};console.log(obj1);</script>
方式三:自己封装方法
<script>let a = {a: 1,b: 2,};let b = {a: 4,b: 5,c: 6,};function merge(target, source) {for(let key in source) {target[key] = source[key];}return target;}console.log(merge(a, b));</script>
4、箭头函数和普通函数的区别
1、this指向问题
箭头函数的this指向在定义的时候就决定了,不能通过(call、apply、bind)改变
箭头函数的this指向定义的时候,指向外层第一个普通函数,如果为最顶层则指向window。
<script>let obj = {a: function () {console.log(this);},b:()=>{console.log(this);}};obj.a();obj.b();</script>

使用call改变this指向,无效果.
apply和bind同样。
<script>let obj = {a: function () {console.log(this);},b:()=>{console.log(this);}};obj.a();obj.b.call(obj);</script>

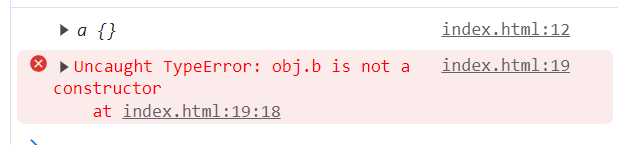
2、箭头函数不能new(不能实例化成构造函数)
<script>let obj = {a: function () {console.log(this);},b:()=>{console.log(this);}};let objA = new obj.a();let objB = new obj.b();</script>

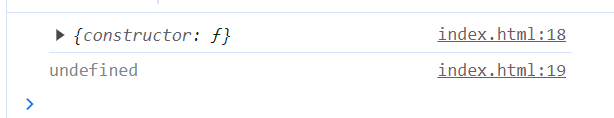
3、箭头函数没有prototype(原型)
<script>let obj = {a: function () {console.log(this);},b:()=>{console.log(this);}};console.log(obj.a.prototype)console.log(obj.b.prototype)
</script>

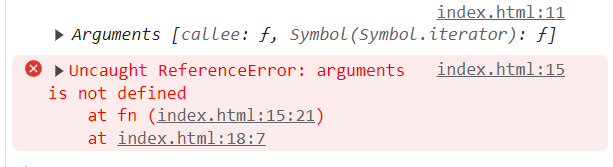
4、箭头函数没有arguments
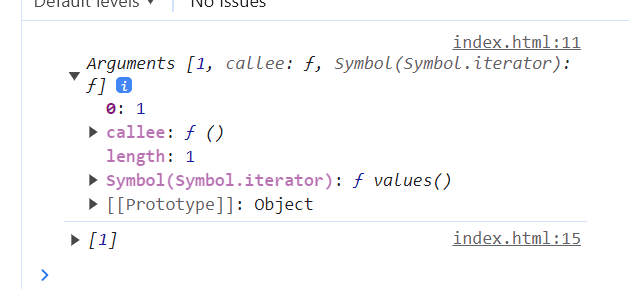
<script>let ff = function () {console.log(arguments);};let fn = () => {console.log(arguments);};ff();fn();</script>

<script>let ff = function () {return fn = () => {console.log(arguments);};};ff()();</script>
如果箭头函数的外层第一个普通函数有arguments,则改箭头函数的arguments为父级作用域的arguments。
我们可以通过Rest(剩余)运算符解决箭头函数没有arguments的问题。
<script>let ff = function() {console.log(arguments);} let fn = (...res) => {console.log(res);};ff(1)fn(1)</script>

5、Promise有几种状态
- 使用promise的时候,给它一个承诺,我们可以将他划分为三个阶段
pending(待定),执行了executor,状态还在等待中,没有被兑现,也没有被拒绝fulfilled(已兑现),执行了resolve函数则代表了已兑现状态rejected(已拒绝),执行了reject函数则代表了已拒绝状态
- 简单理解:
- 你承诺自己明天开始好好学习(还未到明天,此时为
待定状态) - 时光飞逝,到了第二天你去图书馆好好学习了(
已兑现状态) - 时光飞逝,到了第二天你因为某些事情而无法去图书馆学习(
已拒绝状态)
- 状态只要从待定状态,变为其他状态后,则状态不能再改变。
- 比如从
pengding状态变为fulfilled状态后,则不能在从fulfilled状态变为rejected状态。 - 同样从
pengding状态变为rejected状态后,则不能在从rejected状态变为fulfilled状态。
举个栗子:
const p = new Promise((resolve,reject)=>{setTimeout(()=>{resolve('成功了')reject('失败了')},1000)})p.then(resolve=>console.log(resolve)).catch(reject=>console.log(reject))//成功了
当我调用
resolve之后,在调用reject是无效的,因为状态已经发生改变,并且是不可逆的。
6、find和filter的区别
区别一:返回的内容不同
filter 返回是新数组
find 返回具体的内容
区别二:
find :匹配到第一个即返回
filter : 返回整体(每一个匹配到的都返回)
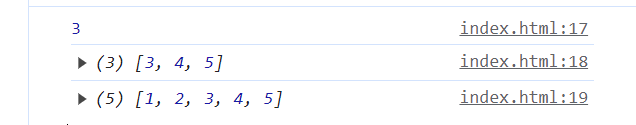
<script>let arr = [1, 2, 3, 4, 5];let newArr1 = arr.find((item) => {return item > 2;});let newArr2 = arr.filter((item) => {return item > 2;});console.log(newArr1);console.log(newArr2);console.log(arr);//都不改变原数组</script>

7、some和every的区别
some ==》 如果有一项匹配则返回true
every ==》 全部匹配才会返回true
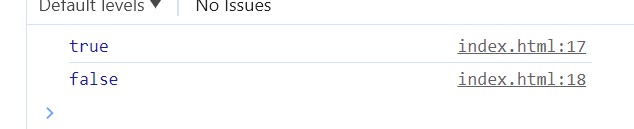
<script>let arr = [1, 2, 3, 4, 5];let newArr1 = arr.some((item) => {return item > 2;});let newArr2 = arr.every((item) => {return item > 2;});console.log(newArr1);console.log(newArr2);</script>

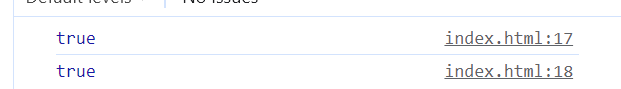
<script>let arr = [1, 2, 3, 4, 5];let newArr1 = arr.some((item) => {return item > 0;});let newArr2 = arr.every((item) => {return item > 0;});console.log(newArr1);console.log(newArr2);</script>

相关文章:

那些你面试必须知道的ES6知识点
目录 1、var、let、const的区别2、作用域考题3、合并两个对象4、箭头函数和普通函数的区别5、Promise有几种状态6、find和filter的区别7、some和every的区别 1、var、let、const的区别 区别一: var有变量提升,而let和const没有 <script>console.l…...

AD9371 系列快速入口
参考资料: AD9371 JESD204 Interface Framework Generic JESD204B block designs AD9371 & AD9375 Prototyping Platform User Guide ADI™ Reference Designs HDL User Guide 相关设备 : ZCU106ADRV9371CPRO33-30.726 dB 衰减 AD9371ZCU102 移植到…...

Jenkins+vue发布项目
在Jenkins 中先创建一个任务名称 然后进行下一步,放一个项目 填写一些参数 参数1: 参数2: 参数3:参数4: 点击保存就行了 配置脚本 // git def git_url http://gitlab.xxxx.git def git_auth_id GITEE_RIVER…...

RSTP详解:对比STP,到底改进了什么?
一、RSTP概述 IEEE 802.1W中定义的RSTP可以视为STP的改进版本,RSTP在许多方面对STP进行了优化,它的收敛速度更快,而且能够兼容STP。 二、RSTP对STP的改进 改进点1:端口角色 、 改进点2:端口状态 RSTP的状态规范缩…...

从0到1,申请cos服务器并上传图片到cos文件服务器
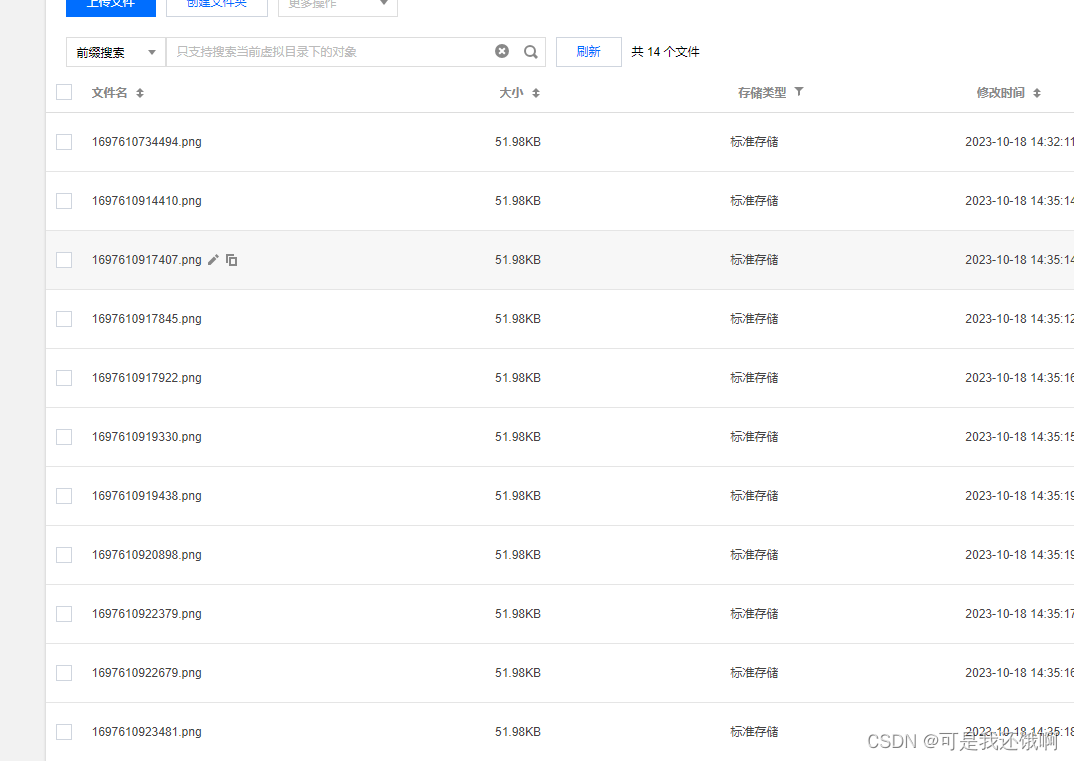
目录 准备工作 Java代码编写 控制台打印 整理成工具类 编写接口 Postman测试 准备工作 1.进入网址腾讯云 产业智变云启未来 - 腾讯 (tencent.com) 2.搜索cos,点击立即使用,刚开始会免费赠送你 3.存储都是基于桶的,先创建桶,在桶里面创…...

Stm32_标准库_15_串口蓝牙模块_手机与蓝牙模块通信_BUG修复
代码: #include "stm32f10x.h" // Device header #include "Delay.h" #include "OLED.h" #include "Serial.h" #include "Time.h" #include "Function.h" #include <stdio.h> #include <…...

文心一言帮忙写代码之微信小程序图片移动顺序
先上效果图,图片顺序可移动,左移右移调准顺序。 代码是文心一言帮忙写的,自己稍微改造就可以用了。 首先是往左移,也就是从下标1移到下标0 ,下标2移到下标1 var imglist [‘aa’, ‘bb’, ‘cc’, ‘dd’]; function…...

【电子通识】USB接口三大类型图册
基本概念 不同时期的USB接口有不同的类型,USB接口分为插头和插座: 插头,plug,对应的也叫公口,即插别人的。 插座,receptacle,对应也叫做母口,即被插的。 USB的接口类型࿰…...

@Controller与@RestController
总结 Controller :定义一个控制器类. RequestMapping :给出外界访问方法的路径,或者说触发路径 ,触发条件。 具体解析访问路径到某个方法上. ResponseBody :标记Controller类中的方法。把return的结果变成JSON对象…...

Compose Desktop 使用中的几个问题(分平台加载资源、编写Gradle 任务下载平台资源、桌面特有组件、鼠标键盘事件)
前言 在我之前的文章 Compose For Desktop 实践:使用 Compose-jb 做一个时间水印助手 中,我们使用 Compose For Desktop 写了一个用于读取照片 EXIF 中的拍摄日期参数并以文字水印的方式添加到照片上的桌面程序。 但是事实上,这个程序的名字…...

【华为OD机试python】返回矩阵中非1的元素个数【2023 B卷|200分】
【华为OD机试】-真题 !!点这里!! 【华为OD机试】真题考点分类 !!点这里 !! 题目描述 存在一个m*n的二维数组,其成员取值范围为0,1,2。 其中值为1的元素具备同化特性,每经过1S,将上下左右值为0的元素同化为1。 而值为2的元素,免疫同化。 将数组所有成员随机初始化为0或…...

容器安全 - 利用容器的特权配置实现对Kubernetes容器的攻击
《OpenShift / RHEL / DevSecOps 汇总目录》 文章目录 准备环境利用特权配置对Kubernetes容器攻击privileged hostpathprivileged hostpidprivilegedhostpathhostpidhostipchostnetwork 参考 通过将运行 Pod 的 privileged 设为 true,容器就以特权模式运行在宿主…...

深度剖析Android Binder IPC机制
Android系统的成功离不开其强大的IPC(Inter-Process Communication)机制,其中最引人注目的就是Binder。本文将深入探讨Binder的技术原理,解释其工作方式以及相关的关键概念。 什么是Binder Binder是Android系统中的IPC机制&…...

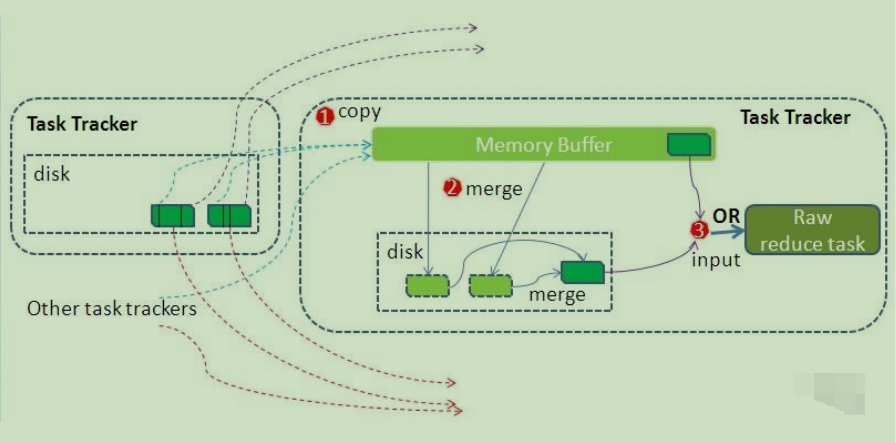
【底层服务/编程功底系列】「大数据算法体系」带你深入分析MapReduce算法 — Shuffle的执行过程
【底层服务/编程功底系列】「大数据算法体系」带你深入分析MapReduce算法 — Shuffle的执行过程 Shuffle是什么Shuffle的流程处理map任务的执行流程reduce任务的执行流程 Shuffle过程分析和优化map任务深入分析细化步骤分析1. 数据分片读取2. 分配计算Reduce服务Partitioner分区…...

CISA 彻底改变了恶意软件信息共享:网络安全的突破
在现代网络安全中,战术技术和程序(TTP)的共享对于防范网络事件至关重要。 因此,了解攻击向量和攻击类型之间的关联如今是让其他公司从其他公司遭受的 IT 事件中受益(吸取经验教训)的重要一步。 美国主要网…...

macos 12 支持机型 macOS Monterey 更新中新增的功能
macOS Monterey 能让你以全然一新的方式与他人沟通联络、共享内容和挥洒创意。尽享 FaceTime 通话新增的音频和视频增强功能,包括空间音频和人像模式。通过功能强大的效率类工具(例如专注模式、快速备忘录和 Safari 浏览器中的标签页组)完成更…...

代码随想录算法训练营第五十六天|1143.最长公共子序列、1035.不相交的线、53. 最大子序和
代码随想录算法训练营第五十六天|1143.最长公共子序列、1035.不相交的线、53. 最大子序和 1143.最长公共子序列1035.不相交的线53. 最大子序和 做了一个小时左右 1143.最长公共子序列 题目链接:1143.最长公共子序列 文章链接 状态:会做 代码 class Solu…...

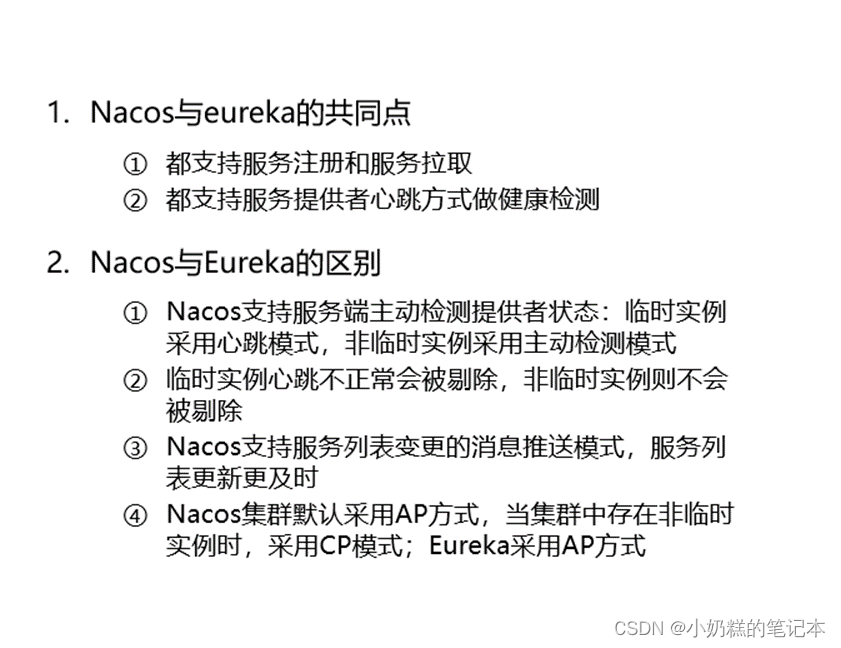
01认识微服务
一、微服务架构演变 1.单体架构 将所有的功能集中在一个项目开发,打成一个包部署。优点架构简单,部署成本低。缺点耦合度高,不利于大型项目的开发和维护 2.分布式架构 根据业务功能对系统进行拆分,每个业务模块作为独立的项目…...

智能电表上的模块发热正常吗?
智能电表是一种可以远程抄表、计费、控制和管理的电力计量设备,它可以实现智能化、信息化和网络化的电力用电管理。智能电表的主要组成部分包括电能计量模块、通信模块、控制模块和显示模块等。其中,通信模块和控制模块是智能电表的核心部件,…...

网络代理技术的广泛应用和安全保障
随着网络世界的日益发展,网络代理技术作为保障隐私和增强安全的重要工具,其在网络安全、爬虫开发和HTTP协议中的多面应用备受关注。下面我们来深入了解Socks5代理、IP代理以及它们的作用,探讨它们如何促进网络安全和数据获取。 Socks5代理和…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...
