H5视频上传与播放
背景
需求场景:
后台管理系统:
(1)配置中支持上传视频、上传成功后封面缩略图展示,点击后自动播放视频;
(2)配置中支持上传多个文件;
前台系统:
(1)展示视频列表并点击播放;
(2)展示文件列表并点击下载;
说明
看需求似乎很简单,再加上本身antd-design已经封装好的Upload组件,功能强大且丰富;但是具体需求场景中还是有不少交互细节,也花了一些时间调试,为以后碰到类似场景更快速高效实现,记录和分享出来
上传视频且展示缩略图
- 上传视频处理:
获取视频数据,并执行上传方法;一般二进制处理,可以支持各类文件格式,本质视频也是文件的一种格式;这一步其实很简单,参考Upload组件的相关实例即可,
<Uploadmultiple={true}fileList={videoList}listType="picture"beforeUpload={(file) => {const formData = new FormData();formData.append('file', file, file.name);request(`/upload/binary`, {method: 'post',body: formData,}).then((res: any) => {setVideoList([...videoList,{name: file.name,url: res.data,thumbUrl: `${res?.data}`,},]);});}}className={styles['upload-list-inline']}
><Button icon={<UploadOutlined />}>上传视频</Button><span className={styles['upload-tip']}>仅支持 rm,rmvb, wmv,avi, mpg, mpeg,mp4等格式,单个视频最大不得超过500M。</span>
</Upload>上述代码listType字段设为“picture”,实例效果如下:

- 前台展示列表,demo代码如下:
<div className="introduction"><div className="app-message-title">视频教程</div>{videoList.map((item: FileProps, index: number) => {return (<div key={index} onClick={() => handleVideo(item)}><imgclassName="video-icon"src={require("icon.png")}/>{/* <a href={item.url} className="file-name">{item.name}</a> */}<span className="file-name">{item.name}</span></div>);})}
</div>(1)实现代码如下:被注释掉的代码:交互效果,点击直接新开页

上传的不同尺寸,播放时按原视频的宽高:

缺点:新开页打开,不利于用户操作
(2)点击后弹窗展示,实现思路是使用antd的Modal组件,承载视频播放组件:
<Modalwidth={curVideo.width}bodyStyle={{ height: curVideo.height }}wrapClassName="video-modal"footer={null}visible={visible}onCancel={() => {setCurVideo(undefined);setVisble(false);}}
><video src={curVideo.url} controls preload="auto" autoPlay={true} />
</Modal>- 这里其实有一个问题,因为上传时不显示视频上传的像素,那么弹窗的宽高需要与视频的框高相同,所以上传的时候需要拿到视频的宽高:如何拿到视频宽高?
<Uploadmultiple={true}fileList={videoList}listType="picture"beforeUpload={(file) => {console.log('fiel = ', file);const videoUrl = URL.createObjectURL(file);const videoObj = document.createElement("video");videoObj.onloadedmetadata = function () {URL.revokeObjectURL(videoUrl);console.log("JJJJJ", videoObj.videoWidth, videoObj.videoHeight); // 拿到视频的宽高// 执行上传的方法,获取外网路径,上传进度等const formData = new FormData();formData.append('file', file, file.name);request(`/upload/binary`, {method: 'post',body: formData,}).then((res: any) => {setVideoList([...videoList,{name: file.name,url: res.data,thumbUrl: `${res?.data}`, // 缩略图图片地址width: videoObj.videoWidth, height: videoObj.videoHeight,},]);});};videoObj.src = videoUrl;videoObj.load();}}className={styles['upload-list-inline']}
><Button icon={<UploadOutlined />}>上传视频</Button><span className={styles['upload-tip']}>仅支持 rm,rmvb, wmv,avi, mpg, mpeg,mp4等格式,单个视频最大不得超过500M。</span>
</Upload>这样就解决了,Modal弹窗承载视频播放,Modal弹窗的宽高与视频的宽高一致;

相关文章:

H5视频上传与播放
背景 需求场景: 后台管理系统: (1)配置中支持上传视频、上传成功后封面缩略图展示,点击后自动播放视频; (2)配置中支持上传多个文件; 前台系统: &#…...

通过OpenAI来做机械智能故障诊断-测试(1)
通过OpenAI来做机械智能故障诊断 1. 注册使用2. 使用案例1-介绍故障诊断流程2.1 对话内容2.2 对话小结3. 使用案例2-写一段轴承故障诊断的代码3.1 对话内容3.2 对话小结4. 对话加载Paderborn轴承故障数据集并划分4.1 加载轴承故障数据集并划分第一次测试4.2 第二次加载数据集自…...

ASE40N50SH-ASEMI高压MOS管ASE40N50SH
编辑-Z ASE40N50SH在TO-247封装里的静态漏极源导通电阻(RDS(ON))为100mΩ,是一款N沟道高压MOS管。ASE40N50SH的最大脉冲正向电流ISM为160A,零栅极电压漏极电流(IDSS)为1uA,其工作时耐温度范围为-55~150摄氏度。ASE40N…...

MySQL基础命令大全——新手必看
Mysql 是一个流行的开源关系型数据库管理系统,广泛用于各种 Web 应用程序和服务器环境中。Mysql 有很多命令可以使用,以下是 Mysql 基础命令: 1、连接到Mysql服务器: mysql -h hostname -u username -p 其中,"ho…...

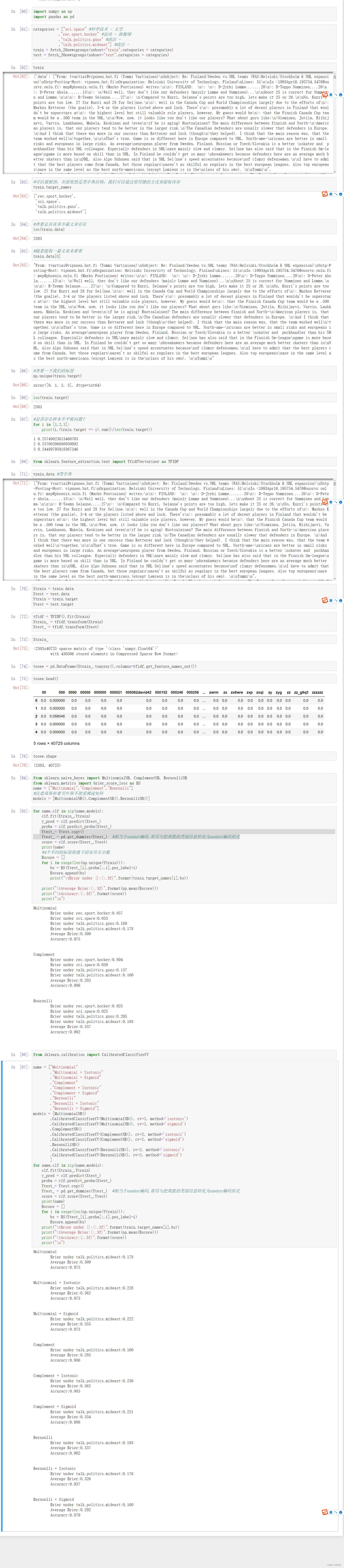
sklearn学习-朴素贝叶斯(二)
文章目录一、概率类模型的评估指标1、布里尔分数Brier Score对数似然函数Log Loss二、calibration_curve:校准可靠性曲线三、多项式朴素贝叶斯以及其变化四、伯努利朴素贝叶斯五、改进多项式朴素贝叶斯:补集朴素贝叶斯ComplementNB六、文本分类案例TF-ID…...

MySQL_主从复制读写分离
主从复制 概述 主从复制是指将主数据库的DDL和DML操作通过二进制日志传到从库服务器中,然后在从库上对这些日志重新执行(也叫重做),从而使得从库和主库的数据保持同步。 MySQL支持一台主库同时向多台从库进行复制,从…...

shell基础学习
文章目录查看shell解释器写hello world多命令处理执行变量常用系统变量自定义变量撤销变量静态变量变量提升为全局环境变量特殊变量$n$#$* $$?运算符:条件判断比较流程控制语句ifcasefor 循环while 循环read读取控制台输入基本语法:函数系统函数basenamedirname自定义函数shel…...

考虑交叉耦合因素的IPMSM无传感器改进线性自抗扰控制策略
考虑交叉耦合因素的IPMSM无传感器改进线性自抗扰控制策略一级目录二级目录三级目录控制原理ELADRC信号提取龙格贝尔观测器方波注入simulink仿真给定转速:转速环:电流环:一级目录 二级目录 三级目录 首先声明一下,本篇博客是复现…...

2023年全国最新食品安全管理员精选真题及答案5
百分百题库提供食品安全管理员考试试题、食品安全员考试预测题、食品安全管理员考试真题、食品安全员证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 41.《中华人民共和国食品安全法》第35条规定,以下࿰…...

git 笔记
简介 内容介绍 介绍git怎么管理和实现的 核心概念 文件名-hash-文件内容: 可以通过文件路径定位位置, 也可以通过hash定位位置;快照: 所谓一个快照其实就是一棵树, 叶子结点是一个hash,对应一个文件, 根节点对应文件夹; 一棵树就是一个快照;commit是tree, tree将文件串联, …...

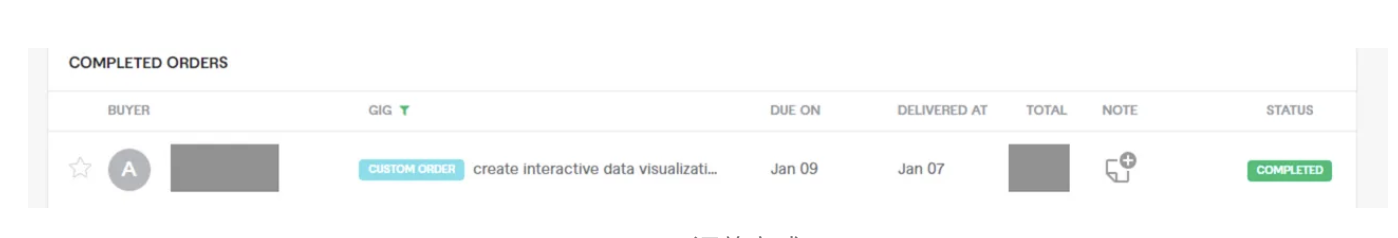
ChatGPT 的盈利潜力:我使用语言模型赚取第一笔钱的个人旅程
使用 Fiverr、Python ChatGPT 和数据科学赚钱的指南。众所周知,ChatGPT 是 12 月发生的互联网突破性事件,几乎每个人都跳过了使用 AI 赚钱的潮流。在本文中,我将分享我是如何使用 ChatGPT 赚到第一笔钱的。本文包括以下主题:回到基…...

计算机网络——问答2023自用
1、高速缓冲存储器Cache的作用? 这种局部存储器介于CPU与主存储器DRAM之间,一般由高速SRAM构成,容量小但速度快,引入它是为了减小或消除CPU与内存之间的速度差异对系统性能带来的影响 (Cache可以保存CPU刚用过或循环使…...

【1247. 交换字符使得字符串相同】
来源:力扣(LeetCode) 描述: 有两个长度相同的字符串 s1 和 s2,且它们其中 只含有 字符 "x" 和 "y",你需要通过「交换字符」的方式使这两个字符串相同。 每次「交换字符」的时候&…...

【一天一门编程语言】Lisp 语言程序设计极简教程
Lisp 语言程序设计极简教程 Lisp 是一种古老的编程语言,它的特点是拥有很高的表示能力和灵活的可扩展性,拥有大量的现成函数库,同时也是一种动态类型的语言,十分适合用来实现大规模软件系统。本文介绍了 Lisp 程序设计的基本知识,帮助读者快速上手。 一、Lisp 简介 Lis…...

全后端交互数据加密
前后端交互 通信请求使用https对请求参数进行签名,防止数据篡改对请求参数以及响应数据进行加解密app中使用ssl pinning防止抓包操作 https协议 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-78n9M2PH-1677252127361)(安全.assets/ht…...

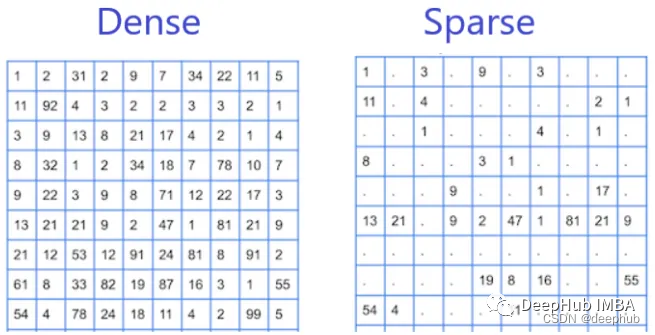
稀疏特征和密集特征
在机器学习中,特征是指对象、人或现象的可测量和可量化的属性或特征。特征可以大致分为两类:稀疏特征和密集特征。 稀疏特征 稀疏特征是那些在数据集中不连续出现的特征,并且大多数值为零。稀疏特征的示例包括文本文档中特定单词的存在或不存…...

Linux网络TCP sticky分析工具
1 TCP粘包 - TCP_NODELAY TCP粘包(sticky)的表现是TCP nagle算法将应用层发送的多个包进行合并后,再发送,很容易出现burst导致bcm89230丢包。由于OABR不支持流控,所以需要使用Linux tc对对应的TCP port进行流量整形。 …...

华为OD机试题,用 Java 解【DNA 序列】问题
最近更新的博客 华为OD机试 - 猴子爬山 | 机试题算法思路 【2023】华为OD机试 - 分糖果(Java) | 机试题算法思路 【2023】华为OD机试 - 非严格递增连续数字序列 | 机试题算法思路 【2023】华为OD机试 - 消消乐游戏(Java) | 机试题算法思路 【2023】华为OD机试 - 组成最大数…...

python的所有知识点+代码+注释,不看就亏死了
目录 简介 特点 搭建开发环境 版本 hello world 注释 文件类型 变量 常量 数据类型 运算符和表达式 控制语句 数组相关 函数相关 字符串相关 文件处理 对象和类,注:不是那个对象!!!!&…...

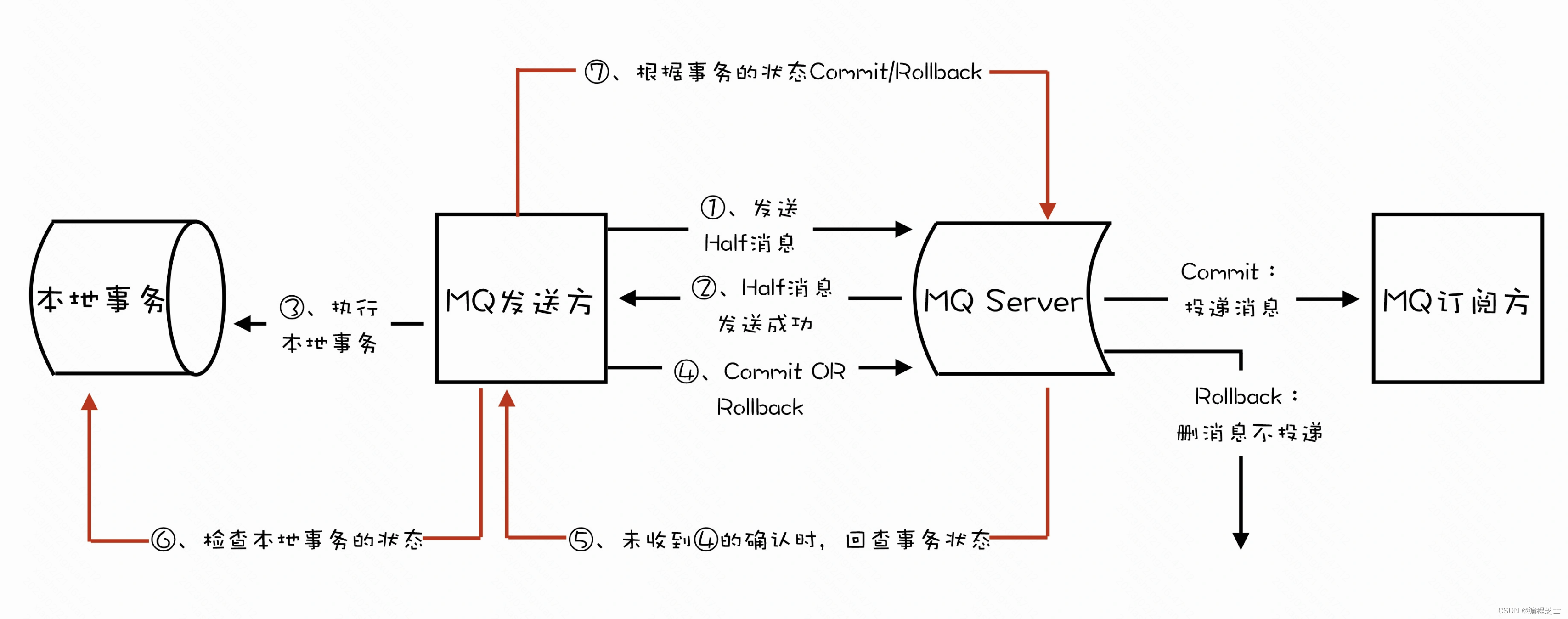
读懂分布式事务
一、概述 1.1 什么是分布式事务 事务我们都很熟悉,事务提供一种机制将一个活动涉及的所有操作纳入到一个不可分割的执行单元,组成这组操作的各个单元,要么全部成功,要么全部失败。 事务有四大特性: Atomic…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

前端调试HTTP状态码
1xx(信息类状态码) 这类状态码表示临时响应,需要客户端继续处理请求。 100 Continue 服务器已收到请求的初始部分,客户端应继续发送剩余部分。 2xx(成功类状态码) 表示请求已成功被服务器接收、理解并处…...

Java后端检查空条件查询
通过抛出运行异常:throw new RuntimeException("请输入查询条件!");BranchWarehouseServiceImpl.java // 查询试剂交易(入库/出库)记录Overridepublic List<BranchWarehouseTransactions> queryForReagent(Branch…...
