Web前端学习:三 - 练习
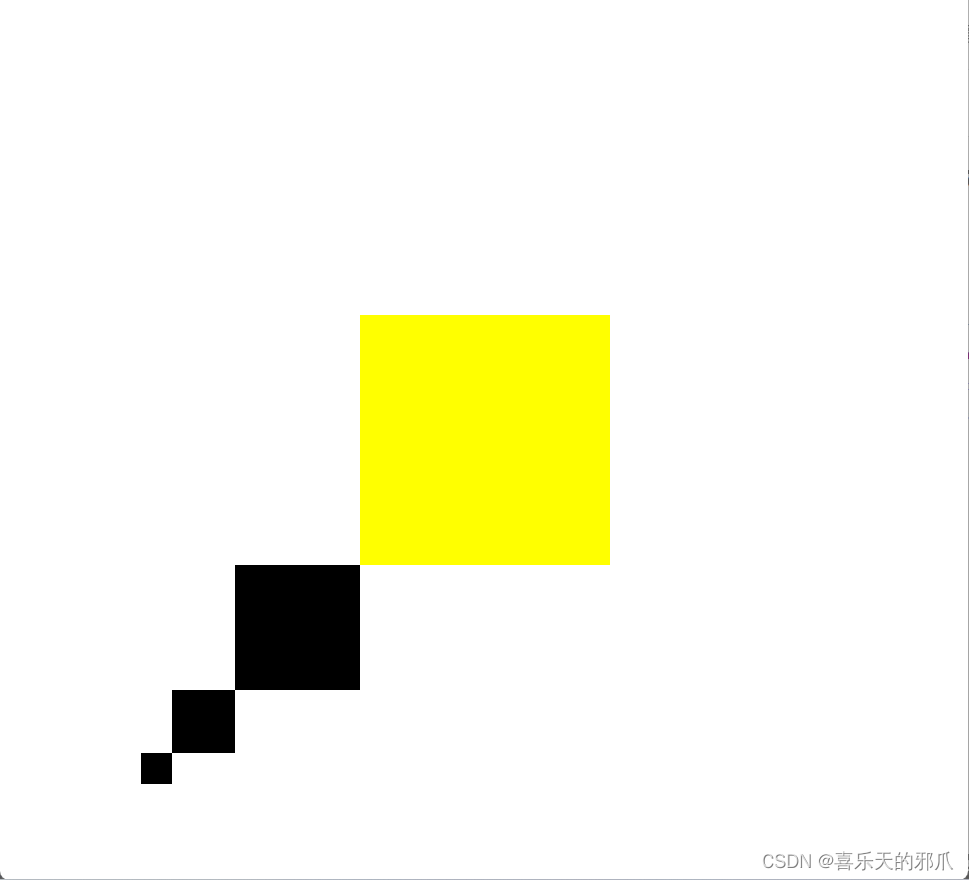
三六:风筝效果
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style type="text/css">*{margin: 0;padding: 0;}.d1{width: 200px;height: 200px;background: yellow;position: absolute;left: 50%;top: 50%;margin-top: -100px;margin-left: -100px ;}div{position: inherit;width: 50%;height: 50%;background: black;right: 100%;/*left:-50%;*/top: 100%;}</style></head><body><div class="d1"><div><div><div></div></div></div></div></body>
</html>

三六:布局基础练习-色块布局
要求:
使用PS工具对图片色块像素进行精准计算

<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><style type="text/css">*{margin:0;padding: 0;}.myd1{width: 599px;height: 297px;position: absolute;border: 1px solid black ;left: 50%;top: 50%;margin-left: -298.5px;margin-top: -148.5px;}.header{width: 100%; height: 58px;background: #fe0000;text-align: center;float: right;font-size: 20px;color: black;}.body .leftside{width: 121px; height: 180px;background: #808080;float: left;text-align: center;font-size: 20px;color: black;}.body .rightside .righttop{width: 478px; height: 55px;background: #cdcc00;float: left;text-align: center;font-size: 20px;color: black;}.body .rightbottom .left{width: 240px; height: 125px;background: #cccdec;float: left;text-align: center;font-size: 20px;color: black;}.body .rightbottom .right{width: 238px; height: 125px;background: #ccee03;float: left;text-align: center;font-size: 20px;color: black;}.foot{width: 100%; height: 59px;background: #d4cfc9;float: left;text-align: center;font-size: 20px;color: black;}</style></head><body><div class="myd1"><div class="header">header</div><div class="body"><div class="leftside">leftside</div><div class="rightside"><div class="righttop">righttop</div><div class="rightbottom"><div class="left">left</div><div class="right">right</div></div></div></div><div class="foot">foot</div></div></body>
</html>三七:布局基础练习-色块高级布局
opacity:0 - 1;
0=>100%透明度,1代表不透明
三八:登录页面制作
1:
border-redius:圆角
border-top-left-redius:10px
border-redius:10 —> 全部
border-redius:10 20 —>左上=右下=10
右上=左下=20
border-redius:10 20 30 —>左上=10
右上=左下=20
右下=30
border-redius:10 20 30 40=左上 右上 右下 左下
2:
加粗
<b></b>
<strong></strong>
3:
首行缩进–text-indent:
text-indent: 48px
4:
居中–margin: 0 auto
5:
placeholder=“”
等同于value,输入框中的内容
区别:
点击输入框,value内容不会自动消失
点击输入框,placeholder内容会自动消失
6:
outline:
边框的线,点击输入框时出现的边框线
outline-color: red; – 设置颜色
outline: none; – 没有线
7:
text-decoration: none;
下划线,none,清除下划线,用于跳转链接
<!DOCTYPE HTML>
<html><head><meta charset="utf-8" /><title></title><style type="text/css">*{margin:0; padding:0; text-decoration: none;}html{height: 100%;}body{background: url("img/bg.jpeg") no-repeat center;background-size: cover;height: 100%;}.login{width: 677px; height: 916px; background: white;position: absolute;left: 50%;top: 50%; margin-top: -458px; margin-left: -338.5px;border-radius: 10px;}.login .logintext{font-size: 50px; line-height: 50px; height: 50px;text-align: center;margin-top: 90px;}.login .username{font-size: 18px; line-height: 18px; height: 18px;margin-top: 80px;text-indent: 84px;}.login .usernode{height: 80px; width: 526px; margin: 0 auto;border-bottom: 3px solid #dbdbdb;background: url("img/user_login.gif") no-repeat 17px 30px ;}.login .usernode .userinput{height: 100%; width: 100%; float: left;margin-left: 58px; line-height: 80px;border: none; outline: none;font-size: 22px; color: #aeaeae ;}.login .password{margin-top: 40px;}.login .passnode{background: url("img/pass_login.gif") no-repeat 17px 30px;}.login .forget{font-size: 19px; height: 9px; line-height: 19px;}.login .forget a{color: #676767; font-size: 20px;float: left; margin-left: 510px; margin-top: 20px;}.loginbutton{width: 526px; height: 68px; margin: 0 auto; margin-top: 49px;line-height: 68px; text-align: center;font-size: 21px; color: black;background: url("img/bg-button.gif") no-repeat repeat;border-radius: 34px;}.login .three{text-align: center; line-height: 20px;height: 20px; color: #676767;margin-top: 78px;}.login .Icon{margin-top: 39px; text-align: center; }.login .Icon img{margin: 0 7px;}.login .logon{margin-top: 45px;}.login .three a{color: #343724;}</style></head><body><div class="login"><div class="logintext"><strong>登录</strong></div><div class="username">用户名</div><div class="usernode"><input type="text" placeholder="请输入用户名" class="userinput" /></div><div class="username password">密码</div><div class="usernode passnode"><input type="password" placeholder="请输入密码" class="userinput" /></div><div class="forget"><a href="www.wjmm.com">忘记密码?</a></div><div class="loginbutton">登录</div><div class="three"><a href=www.three.com"">第三方登录</a></div><div class="Icon"><a href="#"><img src="img/wx.gif"/></a><a href="#"><img src="img/qq.gif"/></a><a href="#"><img src="img/wb.gif"/></a></div><div class="three logon"><a href="www.three.com">立即注册</a></div></div></body>
</html>相关文章:

Web前端学习:三 - 练习
三六:风筝效果 <!DOCTYPE html> <html><head><meta charset"utf-8"><title></title><style type"text/css">*{margin: 0;padding: 0;}.d1{width: 200px;height: 200px;background: yellow;position…...

面试题:Android 中 Intent 采用了什么设计模式?
答案是采用了原型模式。原型模式的好处在于方便地拷贝某个实例的属性进行使用、又不会对原实例造成影响,其逻辑在于对 Cloneable 接口的实现。 话不多说看下 Intent 的关键源码: // frameworks/base/core/java/android/content/Intent.java public cla…...

Java数据类型与变量
个人主页:平行线也会相交 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 平行线也会相交 原创 收录于专栏【JavaSE_primary】 文章目录字面常量数据类型变量整型变量字节型变量浮点数变量双精度浮点数单精度浮点数字符型变量布尔型变量空常量nu…...

Python为CANoe工程添加/删除DBC文件
前面文章我们对于通过COM来实现打开CANoe、导入CANoe配置工程、导入执行文件、启动CANoe软件和执行脚本;但是这只能完成最基本的功能调用,在实际得到使用过程中,特别是各家在推的CI/CD以及平台化,仅仅是实现这些功能是完全不够用的;比如dbc的添加和删除,这是我们非常必要…...

不同的产品经理特征和需要的能力
产品经理是一个管家,需要和各方沟通推动产品各个决策进展。 每天早上看看线上用户数据、看下今天要安排任务,接着就是和各方开会讨论推动产品实现。每天穿插于与 UI、用户以及完成自己的 todolist 中循环。如果公司体制完善,还要和运营、数据…...

webpack之处理样式资源
处理样式资源 本章节我们学习使用 Webpack 如何处理 Css、Less、Sass、Scss、Styl 样式资源 #介绍 Webpack 本身是不能识别样式资源的,所以我们需要借助 Loader 来帮助 Webpack 解析样式资源 我们找 Loader 都应该去官方文档中找到对应的 Loader,然后…...

Golang 接口笔记
基本介绍接口是一个数据类型,可以定义一组方法,但都不需要实现。并且interface中不能包含任何变量。到某个自定义类型要使用的时候,再根据具体情况把这些方法实现出来语法type 接口名 interface {method1(参数列表) 返回值列表method2(参数列…...

[计算机网络(第八版)]第二章 物理层(章节测试/章节作业)
章节作业 带答案版 选择题 (单选题)双绞线是用两根绝缘导线绞合而成的,绞合的目的是( )。 A. 减少干扰 B. 提高传输速度 C. 增大传输距离 D. 增大抗拉强度(单选题)在电缆中采用屏蔽技术可以带来的好处主要是( )。 A…...
 类)
[iOS 理解] Swift Runtime (1) 类
Warm up 先看一段代码: import ObjectiveCclass Obj {var x: Double 0 }let v: NSObjectProtocol Obj() as! NSObjectProtocol let result v.isKind(of: Obj.self) let size class_getInstanceSize(Obj.self)我们有一个没有继承 NSObject、没有遵循 NSObjectP…...

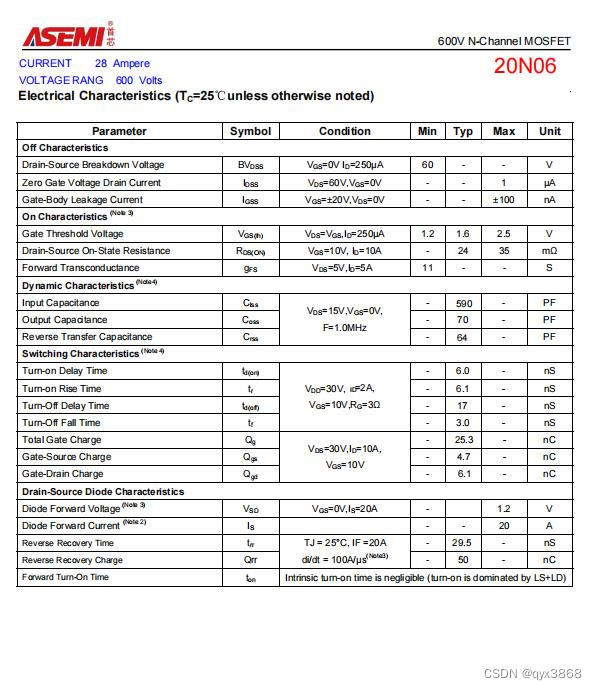
ASEMI低压MOS管20N06参数,20N06体积,20N06大小
编辑-Z ASEMI低压MOS管20N06参数: 型号:20N06 漏极-源极电压(VDS):60V 栅源电压(VGS):20V 漏极电流(ID):20A 功耗(PD࿰…...
(四))
常见前端基础面试题(HTML,CSS,JS)(四)
作用域和作用域链的理解 作用域 (1)全局作用域 最外层函数和最外层函数外面定义的变量拥有全局作用域所有未定义直接赋值的变量自动声明为全局作用域所有window对象的属性拥有全局作用域全局作用域有很大的弊端,过多的全局作用域变量会污染…...

RabbitMQ发布确认模式
目录 一、发布确认原理 二、发布确认的策略 (一)开启发布确认的方法 (二)单个确认模式 (三)批量确认模式 (四)异步确认模式 (五)如何处理异步未确认消…...

零基础的人如何入门 Python ?看完这篇文章你就懂了
第一部分:编程环境准备 零基础入门Python的话我不建议用IDE,IDE叫集成开发环境,这东西一般是专业程序员用来实战开发用的,好处很多,比如:调试、语法高亮、项目管理、代码跳转、智能提示、自动完成、单元测…...

Atcoder abc257 E
E - Addition and Multiplication 2 题意: 给你一个数字n表示你现在拥有的金额 然后给你1~9每个经营额所需要的成本, 设总经营额为x, 当前使用的经营额为y, 则每一次使用经营额时都有x10*xy 问, 如何在使用不大于成本数量的金额下, 使得经营额最高 例如: 5 5 4 3 8 1 6 7 …...

模拟退火算法改进
import numpy as np import matplotlib.pyplot as plt import math import random from scipy.stats import norm from mpl_toolkits.mplot3d import Axes3D # 目标函数 def Function(x, y): return -20 * np.exp(-0.2*np.sqrt(0.5*(x*xy*y)))\ -np.exp(0.5*(n…...

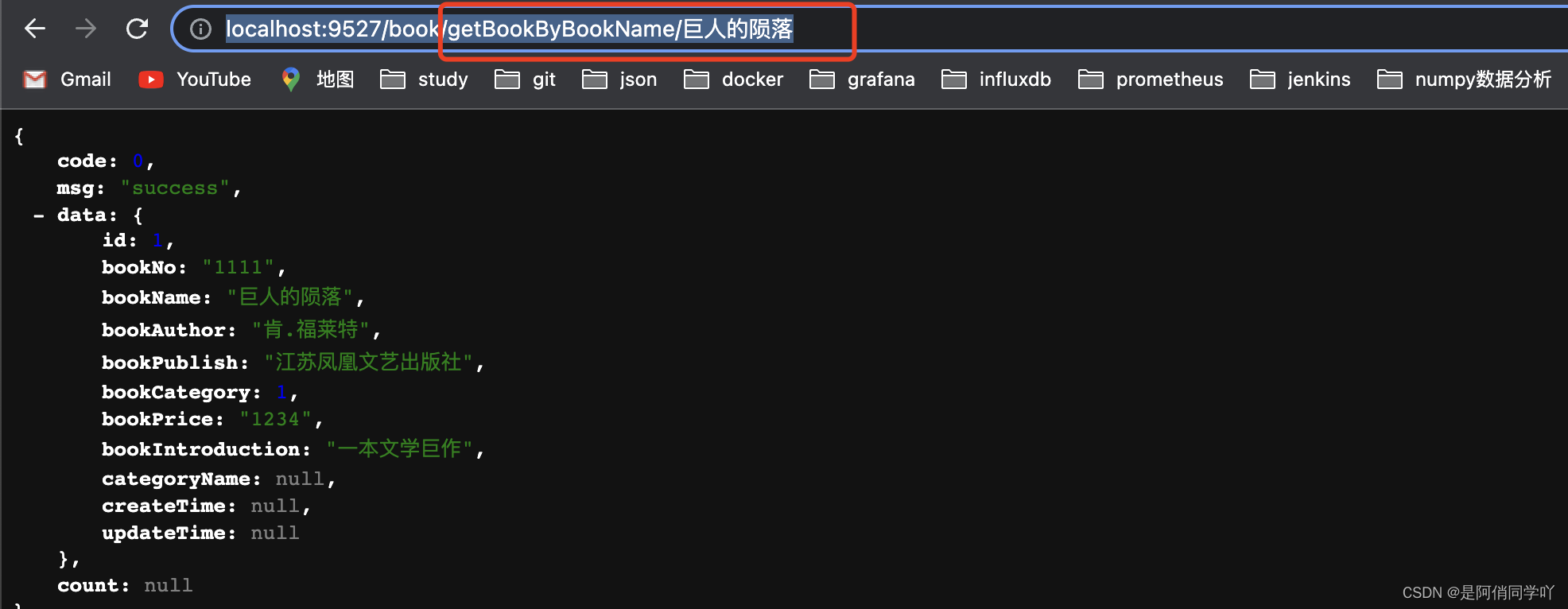
SpringBoot+HttpClient+JsonPath提取A接口返回值作为参数调用B接口
前言 在做java接口自动化中,我们常常需要依赖多个接口,A接口依赖B,C,D接口的响应作为请求参数;或者URL中的参数是从其他接口中提取返回值作获取参数这是必不可少的。那么怎么实现呢?下面就来介绍多业务依赖…...

JUC 之 CompletableFuture
——CompletableFuture Future Future 接口(FutureTask 实现类) 定义了操作异步任务执行的一些方法,如获取异步的执行结果、取消任务的执行、判断任务是否被取消、判断任务执行是否完毕例如: 主线程让一个子线程去执行任务&…...

7-vue-1
谈谈你对MVVM的理解 为什么要有这些模式,目的:职责划分、分层(将Model层、View层进行分类)借鉴后端思想,对于前端而已,就是如何将数据同步到页面上 MVC模式 代表:Backbone underscore jquer…...

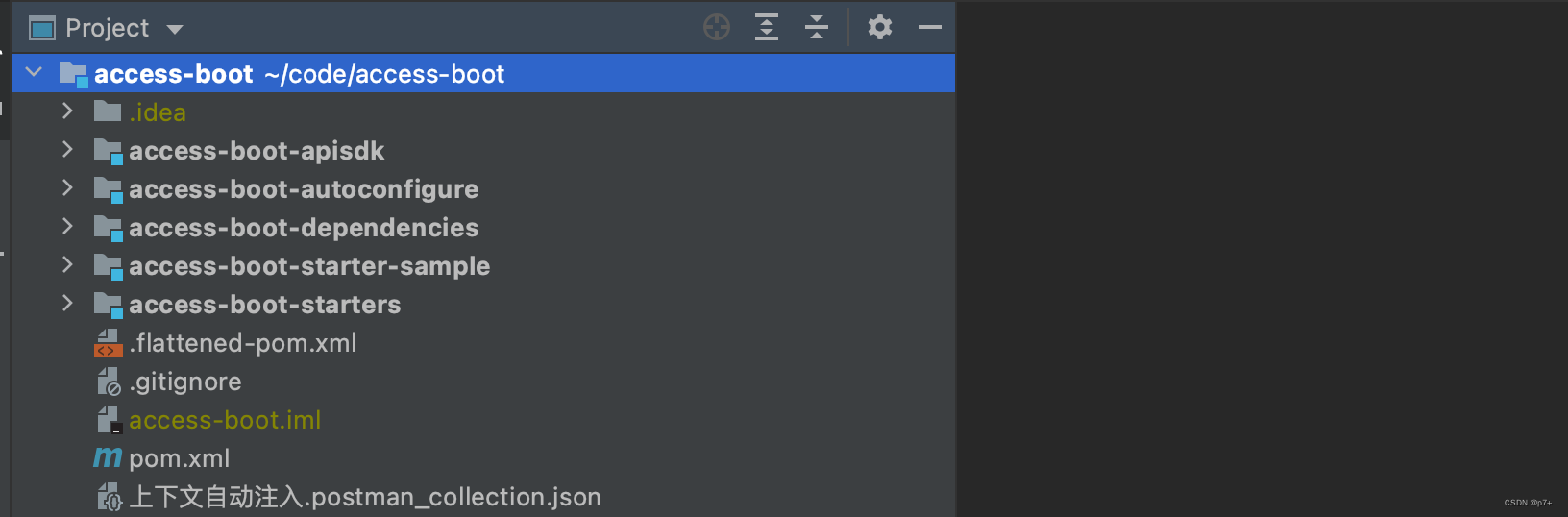
OpenAPI SDK组件介绍
背景 公司成立以来,积累了数以万计的可复用接口。上层的SaaS业务,原则上要复用这些接口开发自己的业务,为了屏蔽调用接口的复杂性,基础服务开发了apisdk组件,定义了一套声明OpenAPI的注解、注解解析器,实例…...

【Java】Synchronized锁原理和优化
一、synchronized介绍 synchronized中文意思是同步,也称之为”同步锁“。 synchronized的作用是保证在同一时刻, 被修饰的代码块或方法只会有一个线程执行,以达到保证并发安全的效果。 synchronized是Java中解决并发问题的一种最常用的方法…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...
