webGL编程指南 第三章 平移三角形 TranslatedTriangle.js
我会持续更新关于wegl的编程指南中的代码。
当前的代码不会使用书中的缩写,每一步都是会展开写。希望能给后来学习的一些帮助
git代码地址
接着 上一节 接着做平移的转化。在本次的案例案例中主要是xy的坐标变量相加,同时传递个给相关变量
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><h3>可以按下按键ADSW移动图形</h3><canvas id='canvas'></canvas><script>let canvas = document.getElementById('canvas');let gl = canvas.getContext('webgl');let vertexShaderSource = `attribute vec2 a_Position;uniform vec2 u_Translation;void main(){gl_Position = vec4(u_Translation+a_Position,0.0,1.0) ; }`let fragmentShaderSouce = `precision mediump float;void main(){gl_FragColor = vec4(1.0,0.0,0.0,1.0);}`// 创建着色器let vertexShader = gl.createShader(gl.VERTEX_SHADER);// 设置着色器源代码gl.shaderSource(vertexShader, vertexShaderSource);// 编译着色器gl.compileShader(vertexShader)// 创建片段着色器let fragmentShader = gl.createShader(gl.FRAGMENT_SHADER);// 设置片段着色器源代码gl.shaderSource(fragmentShader, fragmentShaderSouce);// 编译片段着色器gl.compileShader(fragmentShader)// 创建渲染程序let program = gl.createProgram();// 附着顶点着色器和片段着色器到渲染程序gl.attachShader(program, vertexShader);gl.attachShader(program, fragmentShader);// 链接渲染程序gl.linkProgram(program);//使用当前渲染程序gl.useProgram(program)//检测上述定点片源着色器链接是否正确if (!gl.getProgramParameter(program, gl.LINK_STATUS)) {throw gl.getProgramInfoLog(program);}// x移动的增加量let translationX = 0.0;// y移动的增加量let translationY = 0.0;// 绘制三角形的顶点let positonArray = new Float32Array([1.0, 0.0, -1.0, 0.0, 0.0, -1.0])// 获取顶点着色器中的a_Position变量let a_Position = gl.getAttribLocation(program, 'a_Position');//获取顶点着色器中的u_Translation变量let u_Translation = gl.getUniformLocation(program, 'u_Translation');//创建缓冲区对象let buffer = gl.createBuffer();//将缓冲区对象绑定到目标gl.bindBuffer(gl.ARRAY_BUFFER, buffer);// 向缓冲区对象写入数据gl.bufferData(gl.ARRAY_BUFFER, positonArray, gl.STATIC_DRAW);// 将缓冲区对象分配给a_Position变量gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, 0, 0);// 启用顶点位置的顶点着色器变量gl.enableVertexAttribArray(a_Position);//绘制gl.clearColor(0.0, 0.0, 0.0, 1.0);const render = function () {// 设置xy的移动增加的量gl.uniform2f(u_Translation, translationX, translationY)// 清除颜色缓冲区gl.clear(gl.COLOR_BUFFER_BIT);// 绘制三角形gl.drawArrays(gl.TRIANGLES, 0, 3)}render()document.onkeydown = function (e) { //对整个页面监听 var keyNum = window.event ? e.keyCode : e.which; //获取被按下的键值 //判断如果用户按下了回车键(keycody=13) if (keyNum == 65) {console.log('A');translationX -= 0.1; render()}//判断如果用户按下了空格键(keycode=32), if (keyNum == 68) {console.log('D');translationX += 0.1; render()}//判断如果用户按下了空格键(keycode=32), if (keyNum == 83) {console.log('S');translationY -= 0.1; render()}//判断如果用户按下了空格键(keycode=32), if (keyNum == 87) {console.log('W');translationY += 0.1; render();}}</script>
</body></html>相关文章:

webGL编程指南 第三章 平移三角形 TranslatedTriangle.js
我会持续更新关于wegl的编程指南中的代码。 当前的代码不会使用书中的缩写,每一步都是会展开写。希望能给后来学习的一些帮助 git代码地址 接着 上一节 接着做平移的转化。在本次的案例案例中主要是xy的坐标变量相加,同时传递个给相关变量 <!DOCTY…...

推荐一款支持异步批量下载图片的chrome插件——图片助手(ImageAssistant) 批量图片下载器
https://chrome.google.com/webstore/detail/imageassistant-batch-imag/dbjbempljhcmhlfpfacalomonjpalpko/related?hlzh-CNhttps://chrome.google.com/webstore/detail/imageassistant-batch-imag/dbjbempljhcmhlfpfacalomonjpalpko/related?hlzh-CN 安装后直接点击 会根据…...

vue 动态数字效果 vue-animate-number
安装 vue-animate-number 插件 npm install vue-animate-number (注:是npm、cnpm还是yarn根据具体项目要求) 在 main.js 中引入 import Vue from vue import VueAnimateNumber from vue-animate-number Vue.use(VueAnimateNumber)动态使用…...

10月22日,每日信息差
今天是2023年10月22日,以下是为您准备的13条信息差 第一、库迪咖啡计划到2025年底全球门店数量达2万家,库迪咖啡开业一周年全球门店数量达到6061家,位居全球第四 第二、超高速纯硅调制器取得创纪录突破,国际上首次把纯硅调制器带…...

Android系统之SurfaceFlinger
参考资料: Android 显示系统:SurfaceFlinger详解 Android 渲染机制——SurfaceFlinger 一篇文章看明白 Android 图形系统 Surface 与 SurfaceFlinger 之间的关系 Android卡顿原理分析和SurfaceFlinger,Surface概念简述 Android Graphics…...

jQuery实现输入框提示并点击回显功能呢
html代码: <input type"text" id"affOrganization" name"affOrganization" class"form-control" placeholder"Search..." style"width: 300px" > <div class"search_suggest" id"gov_se…...

终端常用操作
终端操作 取消 可以用ctrl c,不要一个一个删除,会取消掉开新的一行回溯上一次的命令,ctrl r,然后键入关键词,直接回车运行就行 chmod x 文件名 给某个文件运行需要的权限。...

JWFD开源工作流矩阵引擎测试版本BUG20231022修正代码
public void ParamFileOutputValue(String paramfile) {String s "";String sp "";String ssp "";List<String> list new ArrayList<String>();int p 0;int k 0;//这个地方要修改为整个参数表的最大行数,而不是起始…...

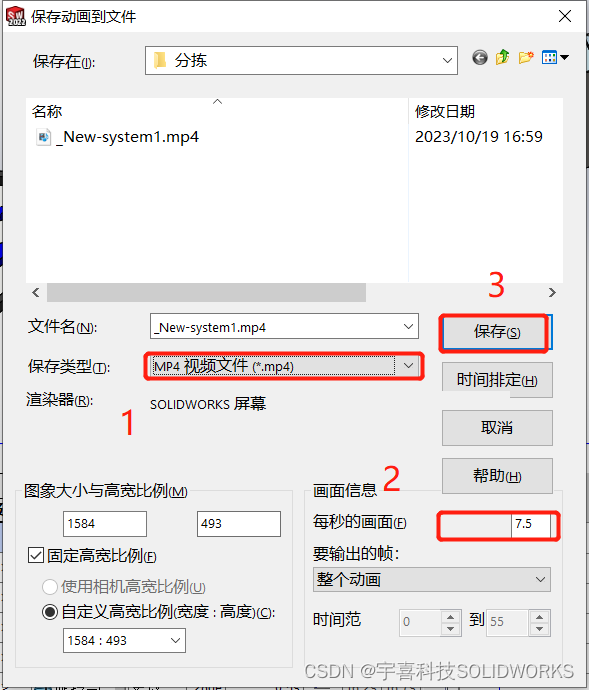
分拣设备运动仿真
这一次我们来分享一下如何在Solidworks 中做出传送台的分拣动作并通过分拣动作生成过程动画,以便于我们可以用于产品展示又或者验证运行程序无误的情况下结构是否会影响输送效率。 首先创建一个新的运动算例 将窗口切换至Motion分析 在设置之前我们先理清设置传送带…...

Python【列表的反转与排序】
目录 要求:列表的反转 列表的排序 列表的反转: 方案一:使用reverse()方法:它会直接修改原始列表,进行反转。 方案二:还是使用reversed()函数:该函数返回一个反转后的迭代器对象,…...

2 用TensorFlow构建一个简单的神经网络
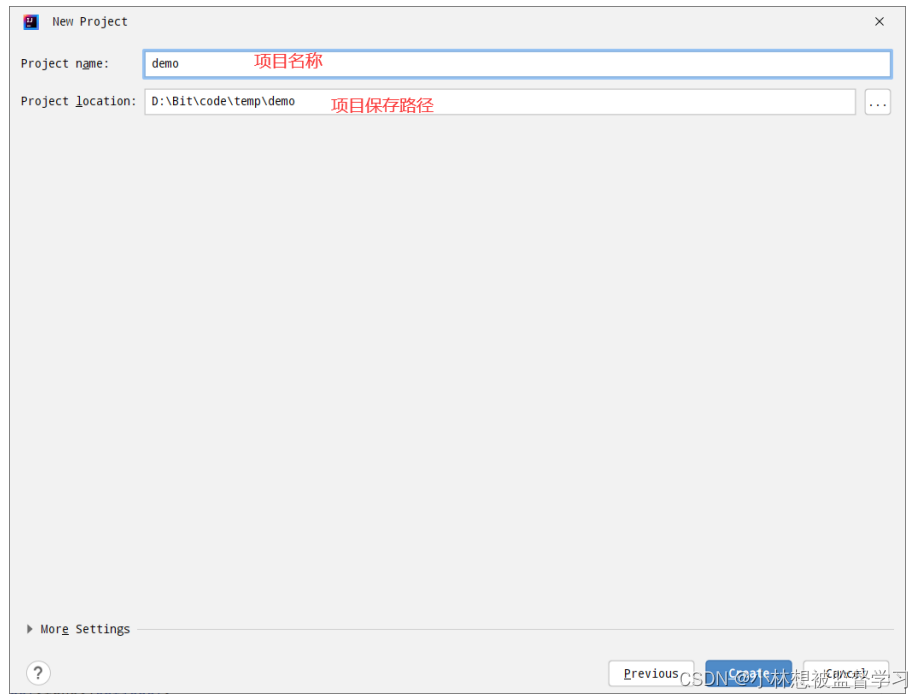
上一篇:1 如何入门TensorFlow-CSDN博客 1、环境搭建 后续介绍的相关代码都是在pycharm运行,pycharm安装略。 打开pycharm,创建一个新的项目用于tensorflow编码练习,在Terminal输入命令: # 依赖最新版本的pip pip i…...
)
快手视频批量下载.py(10月可以用)
完整代码如下: # _*_ coding:utf-8 _*_# _*_ coding:utf-8 _*_import json import requests import time import randomheaders = """Accept: */* Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,en-US;q=0.6 Con…...

如何用工业树莓派和MQTT平台打通OT和IT?
一、应用设备 OT端设备:步进电机,MODBUS TCP远程I/O模块,PLC设备 边缘侧设备:宏集工业树莓派; IT端设备:PC、安卓手机; IT端软件:宏集HiveMQ MQTT通信平台 二、原理 宏集工业树…...

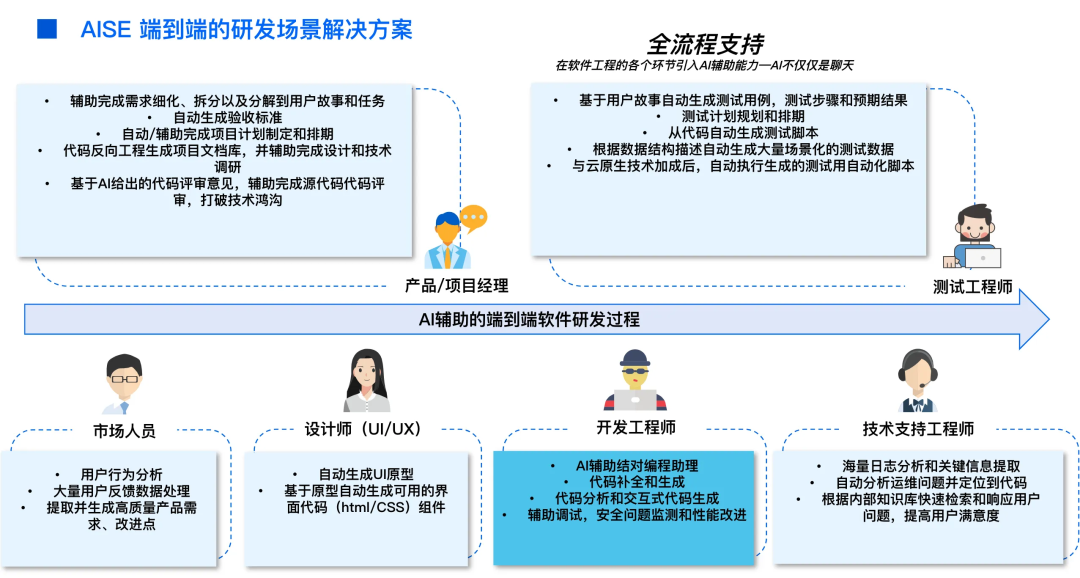
大模型背景下软件工程的机遇与挑战
点击链接了解详情 本文作者:汪晟杰 导语:AISE(AI Software Engineering)有人说是软件工程 3.0,即基于大模型(LLM - Large Language Model)时代下的软件工程。那么究竟什么是 AISE,他的发展历程对…...

flink中使用GenericWriteAheadSink的优缺点
背景 GenericWriteAheadSink是flink中提供的实现几乎精确一次输出的数据汇抽象类,本文就来看一下使用GenericWriteAheadSink的优缺点 GenericWriteAheadSink的优缺点 先看一下GenericWriteAheadSink的原理图 优点: 几乎可以精确一次的输出…...

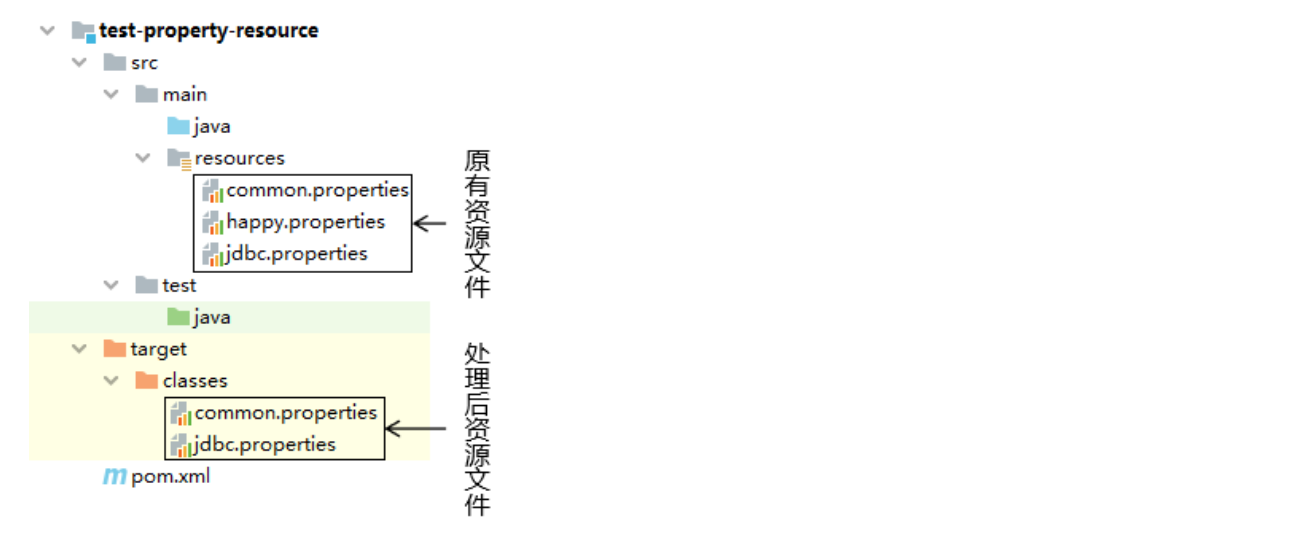
第五章Maven依赖的特性-进阶篇
文章目录 第一节 重新认识MavenMaven 的完整功能项目管理功能的具体体现 POM 的四个层次超级 POM父 POM有效 POM概念查看有效 POM 小结 属性的声明与引用help 插件的各个目标使用 help:evaluate 查看属性值通过 Maven 访问系统属性Java 系统属性一览使用 Maven 访问系统属性 访…...

【Javascript】数组练习(在排好序的数组⾥,按照⼤⼩顺序插⼊数据)
var array[1,4,5,7,9,17]; console.log(array);比如要插入一个数16 var array[1,4,5,7,9,17];var num16; var indexnull; var i; for(i0;i<array.length;i){if(array[i]<num){indexi;} } console.log(index);首先通过循环找出最后一个比自定义的num小的值,并…...

记低版本okhttp超时会导致死锁
一、问题起源 在处理一次生产环境cpu拉满问题时,把日志拉下来看发现很多http请求调用出错,项目使用的是okhttp 3.8.1版本。 二、问题描述 问题出在okhttp3.Dispatcher.finished(Dispatcher.java:201)代码如下: void finished(AsyncCall c…...

idea必装的插件 Spring Boot Helper 插件(创建 Spring Boot 项目)
Spring Spring让Java程序更加快速,简单和安全.Spring对于速度、简单性和⽣产⼒的关注使其成为 世界上最流⾏的Java框架。Spring官⽅提供了很多开源的项⽬,覆盖范围从Web开发到⼤数据,Spring发展到了今天,已经形成了⾃ ⼰的⽣态圈.我们在开发时,也倾向于使⽤Spring官⽅提供的技术…...

Scrum(敏捷开发)的前端定位
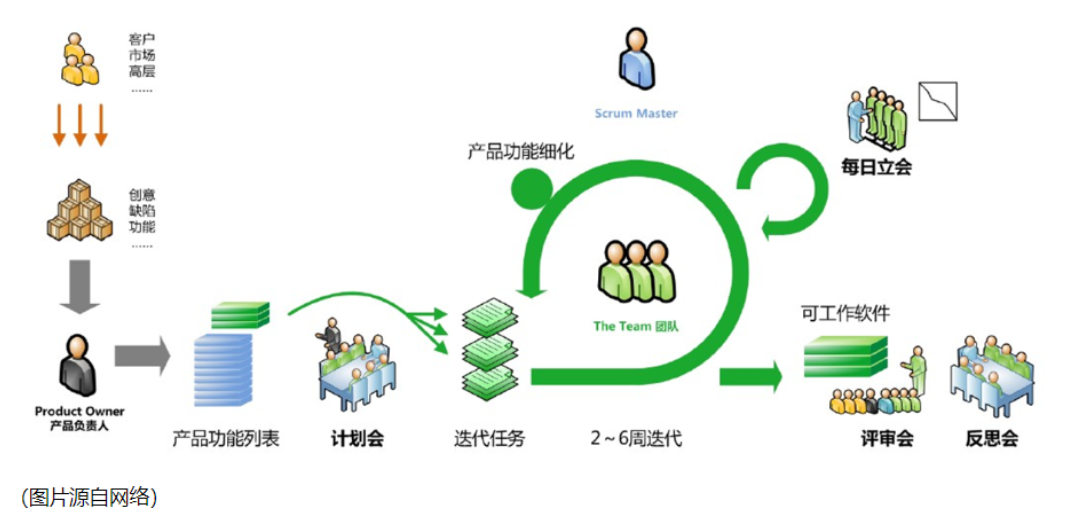
1. Scrum(敏捷开发)的开发流程 Scrum将整个开发过程分为多次迭代(称为Sprint,冲刺),一般为期2~4周,最常见的为2周。Scrum并非以一段时间集中完成一个过程,而是将所有过程中必须的每一部分集中在这段时间内完成。需求、设计、编码、测试、上线都必须在一个迭代中完成,每…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...
