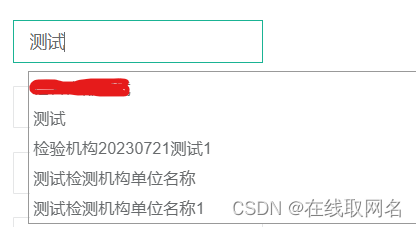
jQuery实现输入框提示并点击回显功能呢


html代码:
<input type="text" id="affOrganization" name="affOrganization" class="form-control" placeholder="Search..." style="width: 300px" >
<div class="search_suggest" id="gov_search_suggest"> <ul>
</ul>
</div>css:
.search_suggest{ position:absolute; z-index:999; left:132px; top:41px; width:468px; border:1px solid #999999; display:none; } .search_suggest li{height:24px; overflow:hidden; padding-left:3px; line-height:24px; background:#FFFFFF; cursor:default;list-style-type:none;} .search_suggest li{background:#FFFFFF;}ul{margin-left: 0;padding-left: 0;margin-bottom: 0;}.search_suggest{margin-left: 0;padding-left: 0;}li.hover{background:#DDDDDD;}js:
$("#affOrganization").on('input', function () {var orgName = $("#affOrganization").val();if (orgName === '') {$("#gov_search_suggest").hide();return;}$.ajax({url: tool.getHttpPrefixView() + url,type: "GET",async: false,success: function (data) {if (data.result.success) {var list = data.rows;if (list.length === 0) {$("#gov_search_suggest").hide();return;}$("#gov_search_suggest").empty();for (let i = 0; i < list.length; i++) {$("#gov_search_suggest").append('<li id="search-result-' + i + '" onclick="Manage.TableOnclick(' + i + ')">' + list[i] + '</li>');}$("#gov_search_suggest").show();} else {$("#gov_search_suggest").hide();}}});})Manage.TableOnclick = function (index) {console.log($('#search-result-' + index).html());$("#affOrganization").val($('#search-result-' + index).html() + "");$("#gov_search_suggest").hide();}
相关文章:

jQuery实现输入框提示并点击回显功能呢
html代码: <input type"text" id"affOrganization" name"affOrganization" class"form-control" placeholder"Search..." style"width: 300px" > <div class"search_suggest" id"gov_se…...

终端常用操作
终端操作 取消 可以用ctrl c,不要一个一个删除,会取消掉开新的一行回溯上一次的命令,ctrl r,然后键入关键词,直接回车运行就行 chmod x 文件名 给某个文件运行需要的权限。...

JWFD开源工作流矩阵引擎测试版本BUG20231022修正代码
public void ParamFileOutputValue(String paramfile) {String s "";String sp "";String ssp "";List<String> list new ArrayList<String>();int p 0;int k 0;//这个地方要修改为整个参数表的最大行数,而不是起始…...

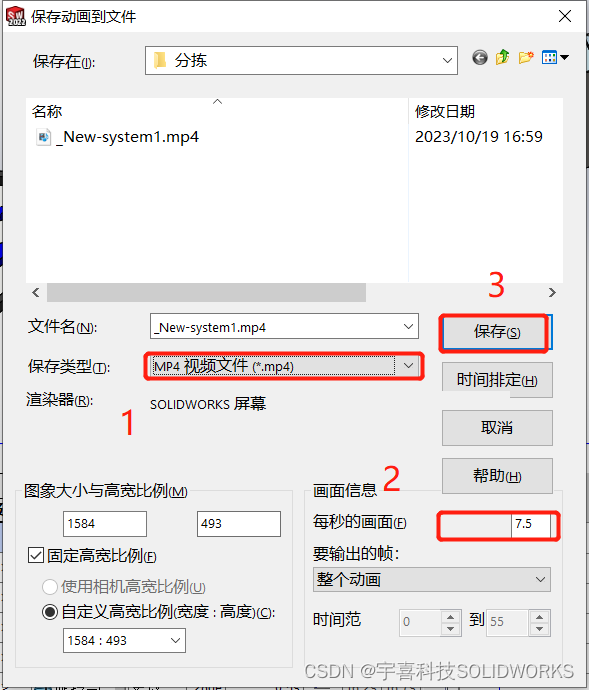
分拣设备运动仿真
这一次我们来分享一下如何在Solidworks 中做出传送台的分拣动作并通过分拣动作生成过程动画,以便于我们可以用于产品展示又或者验证运行程序无误的情况下结构是否会影响输送效率。 首先创建一个新的运动算例 将窗口切换至Motion分析 在设置之前我们先理清设置传送带…...

Python【列表的反转与排序】
目录 要求:列表的反转 列表的排序 列表的反转: 方案一:使用reverse()方法:它会直接修改原始列表,进行反转。 方案二:还是使用reversed()函数:该函数返回一个反转后的迭代器对象,…...

2 用TensorFlow构建一个简单的神经网络
上一篇:1 如何入门TensorFlow-CSDN博客 1、环境搭建 后续介绍的相关代码都是在pycharm运行,pycharm安装略。 打开pycharm,创建一个新的项目用于tensorflow编码练习,在Terminal输入命令: # 依赖最新版本的pip pip i…...
)
快手视频批量下载.py(10月可以用)
完整代码如下: # _*_ coding:utf-8 _*_# _*_ coding:utf-8 _*_import json import requests import time import randomheaders = """Accept: */* Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,en-US;q=0.6 Con…...

如何用工业树莓派和MQTT平台打通OT和IT?
一、应用设备 OT端设备:步进电机,MODBUS TCP远程I/O模块,PLC设备 边缘侧设备:宏集工业树莓派; IT端设备:PC、安卓手机; IT端软件:宏集HiveMQ MQTT通信平台 二、原理 宏集工业树…...

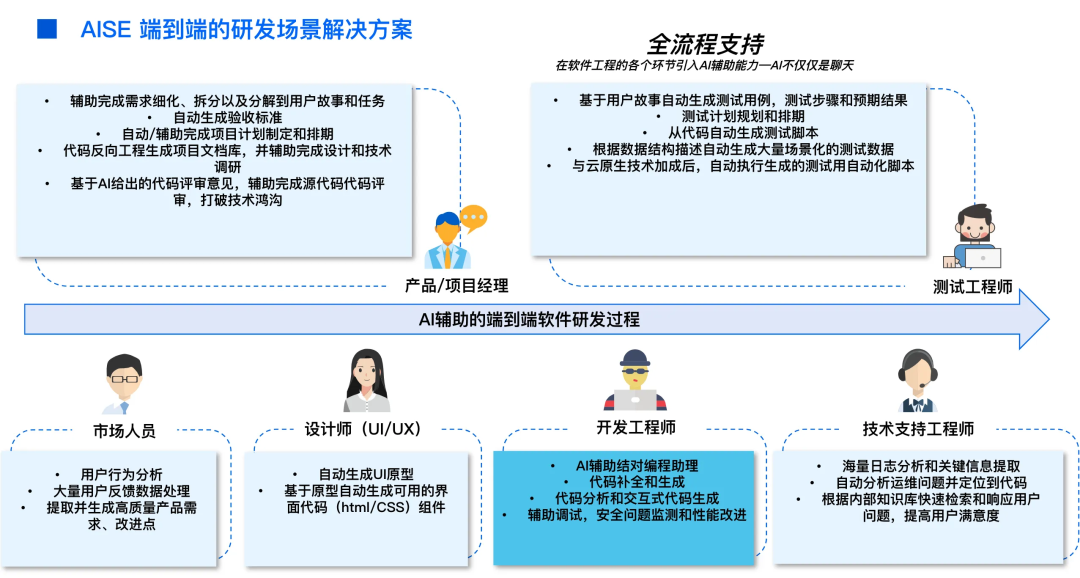
大模型背景下软件工程的机遇与挑战
点击链接了解详情 本文作者:汪晟杰 导语:AISE(AI Software Engineering)有人说是软件工程 3.0,即基于大模型(LLM - Large Language Model)时代下的软件工程。那么究竟什么是 AISE,他的发展历程对…...

flink中使用GenericWriteAheadSink的优缺点
背景 GenericWriteAheadSink是flink中提供的实现几乎精确一次输出的数据汇抽象类,本文就来看一下使用GenericWriteAheadSink的优缺点 GenericWriteAheadSink的优缺点 先看一下GenericWriteAheadSink的原理图 优点: 几乎可以精确一次的输出…...

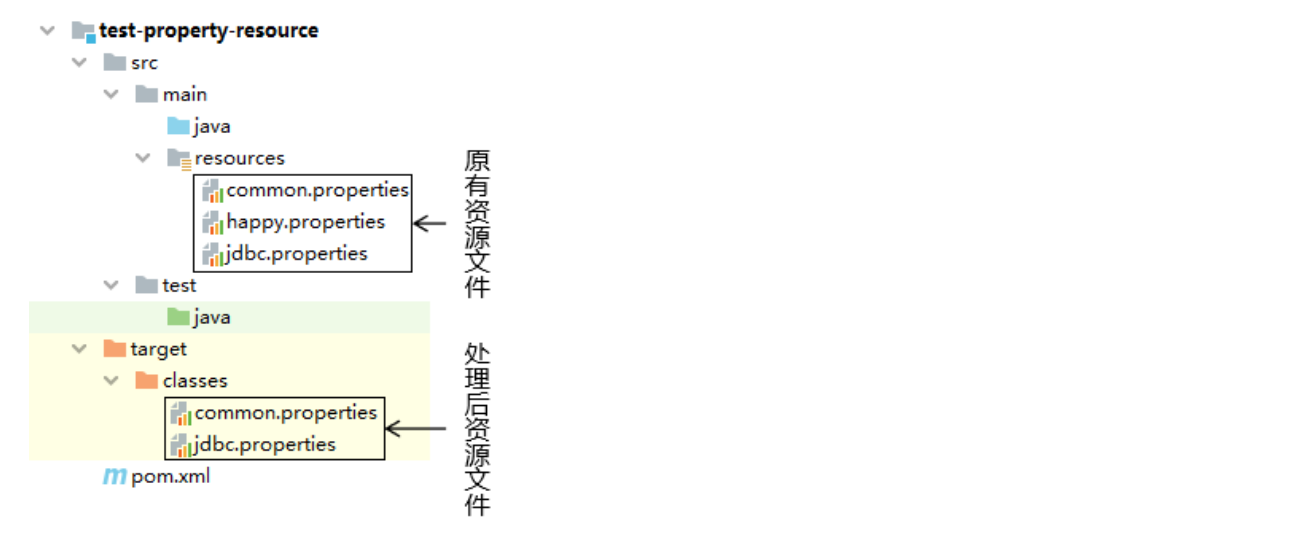
第五章Maven依赖的特性-进阶篇
文章目录 第一节 重新认识MavenMaven 的完整功能项目管理功能的具体体现 POM 的四个层次超级 POM父 POM有效 POM概念查看有效 POM 小结 属性的声明与引用help 插件的各个目标使用 help:evaluate 查看属性值通过 Maven 访问系统属性Java 系统属性一览使用 Maven 访问系统属性 访…...

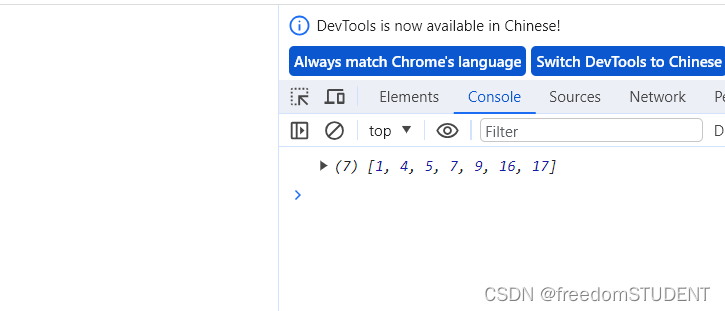
【Javascript】数组练习(在排好序的数组⾥,按照⼤⼩顺序插⼊数据)
var array[1,4,5,7,9,17]; console.log(array);比如要插入一个数16 var array[1,4,5,7,9,17];var num16; var indexnull; var i; for(i0;i<array.length;i){if(array[i]<num){indexi;} } console.log(index);首先通过循环找出最后一个比自定义的num小的值,并…...

记低版本okhttp超时会导致死锁
一、问题起源 在处理一次生产环境cpu拉满问题时,把日志拉下来看发现很多http请求调用出错,项目使用的是okhttp 3.8.1版本。 二、问题描述 问题出在okhttp3.Dispatcher.finished(Dispatcher.java:201)代码如下: void finished(AsyncCall c…...

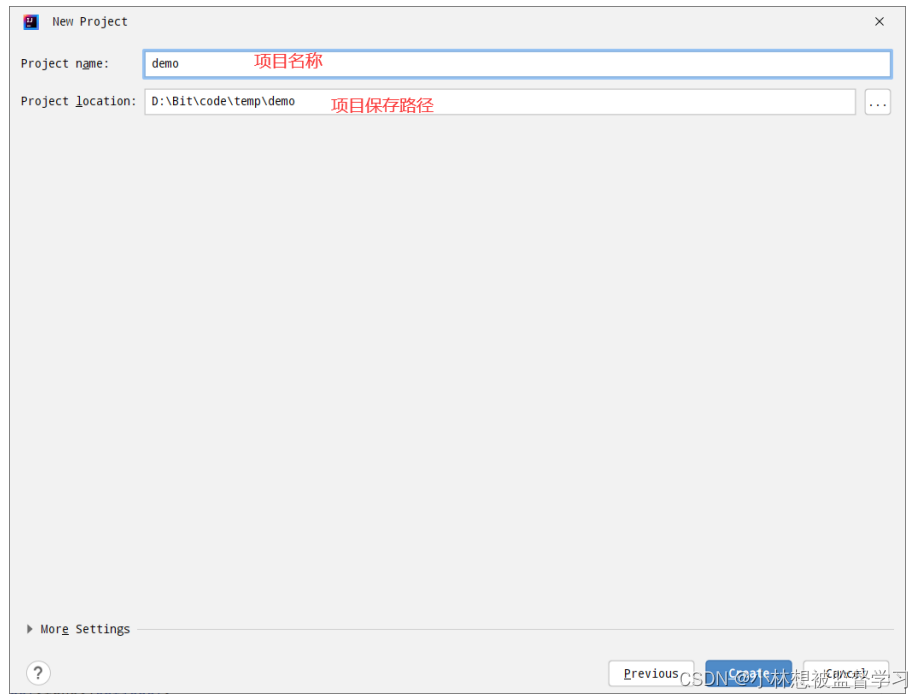
idea必装的插件 Spring Boot Helper 插件(创建 Spring Boot 项目)
Spring Spring让Java程序更加快速,简单和安全.Spring对于速度、简单性和⽣产⼒的关注使其成为 世界上最流⾏的Java框架。Spring官⽅提供了很多开源的项⽬,覆盖范围从Web开发到⼤数据,Spring发展到了今天,已经形成了⾃ ⼰的⽣态圈.我们在开发时,也倾向于使⽤Spring官⽅提供的技术…...

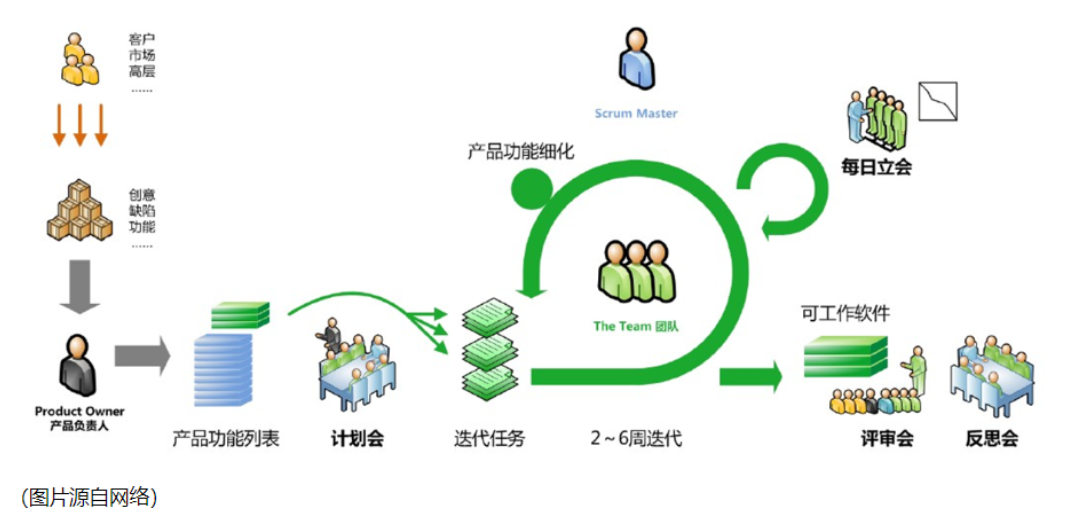
Scrum(敏捷开发)的前端定位
1. Scrum(敏捷开发)的开发流程 Scrum将整个开发过程分为多次迭代(称为Sprint,冲刺),一般为期2~4周,最常见的为2周。Scrum并非以一段时间集中完成一个过程,而是将所有过程中必须的每一部分集中在这段时间内完成。需求、设计、编码、测试、上线都必须在一个迭代中完成,每…...

uniapp缓存对象数组
需求:使用uniapp,模拟key(表名)增删改查对象数组,每个key可以单独操作,并模拟面对对象对应表,每个key对应的baseInstance 类似一个操作类,当然如果你场景比较简单,可以改…...

腾讯云优惠券免费领取入口整理分享
腾讯云作为国内领先的云服务提供商,为了回馈用户的支持和信任,经常推出各种优惠活动,并提供优惠券供用户使用。本文将整理和分享腾讯云优惠券的免费领取入口,帮助用户在购买腾讯云产品时享受更多的优惠和福利。 一、腾讯云优惠券介…...

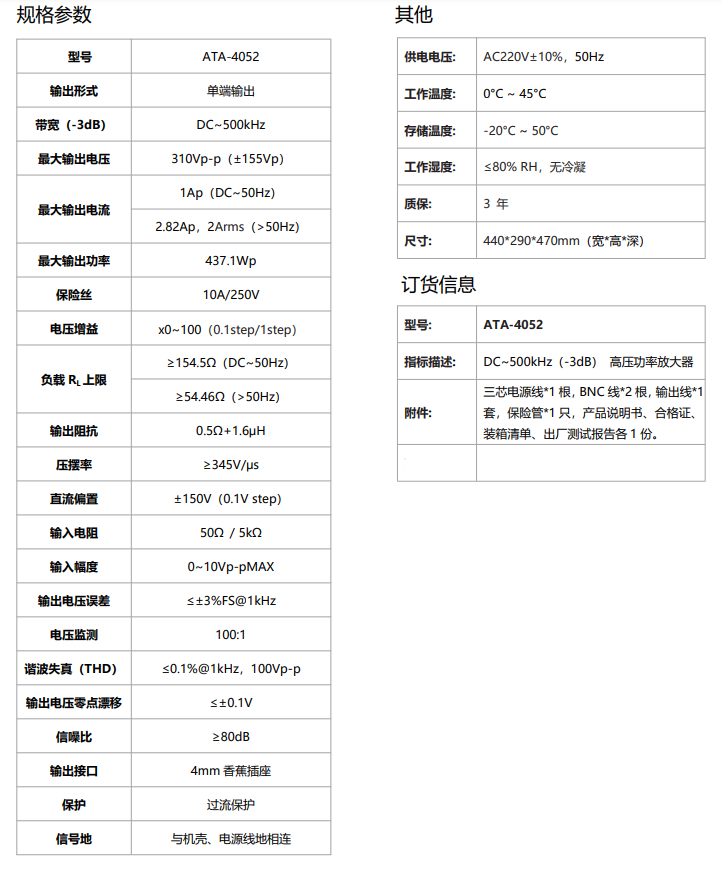
功率放大器在PZT陶瓷薄膜压电传感器研究中的应用
随着科技的进步和工业发展的需求,对于压力测量和控制的需求日益增加。压力传感器作为一种关键的传感器器件,在机械、自动化、医疗、航空等多个领域都有广泛应用。PZT陶瓷薄膜压电传感器由于其响应速度快、精度高、稳定性好等优点,成为了许多应…...

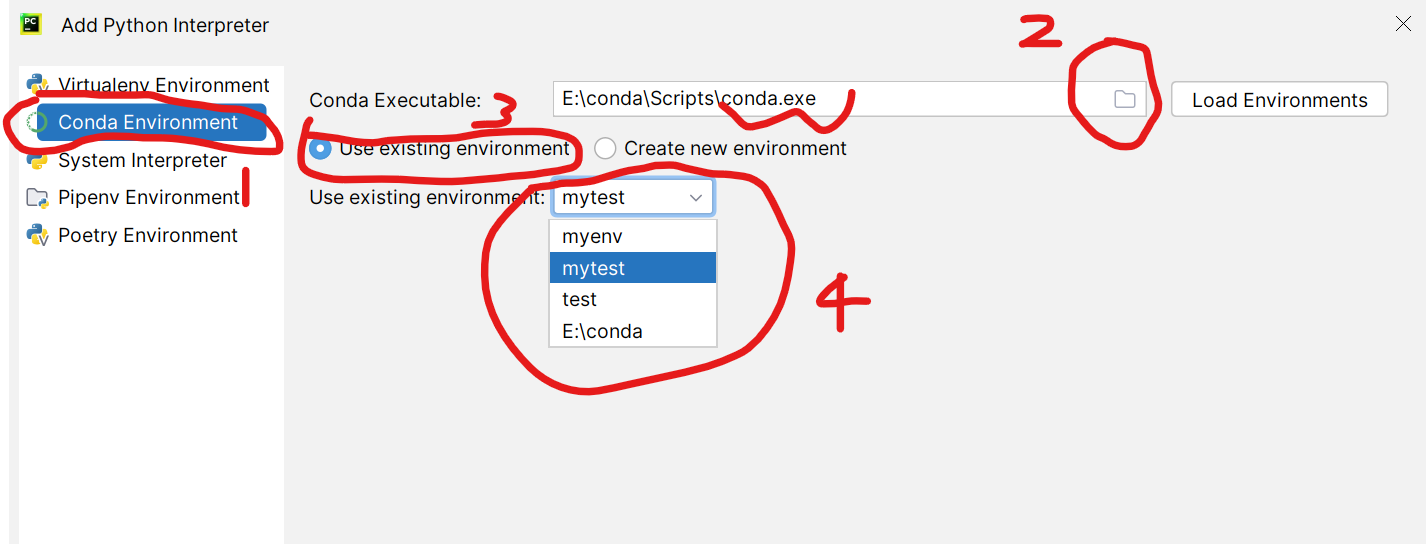
Anaconda创建新的虚拟环境及Jupyter Notebok中、PyCharm中环境的使用
Anaconda创建新的虚拟环境 在windows开始菜单中【徽标键】,查找Anaconda文件夹并打开【Anaconda Prompt】 查看已有虚拟环境 conda env list1.创建 conda create --name mytest python3.7 # 创建一个名称为mytest,python版本为3.7的虚拟环境输入【…...
都是空数据(长度为0),请看这里)
[QT] 如果你怎么试HTTP下载文件得到的QNetworkReply的readAll()都是空数据(长度为0),请看这里
1,首先你对比看看QT官方给出的例子 Download Data from URL - Qt Wiki 2,再看看是不是要设置重定向,如果要,要设置一下 QNetworkRequest request(imageUrl); request.setAttribute(QNetworkRequest::FollowRedirectsAttribute, …...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...
