【2023年11月第四版教材】软考高项极限冲刺篇笔记(3)
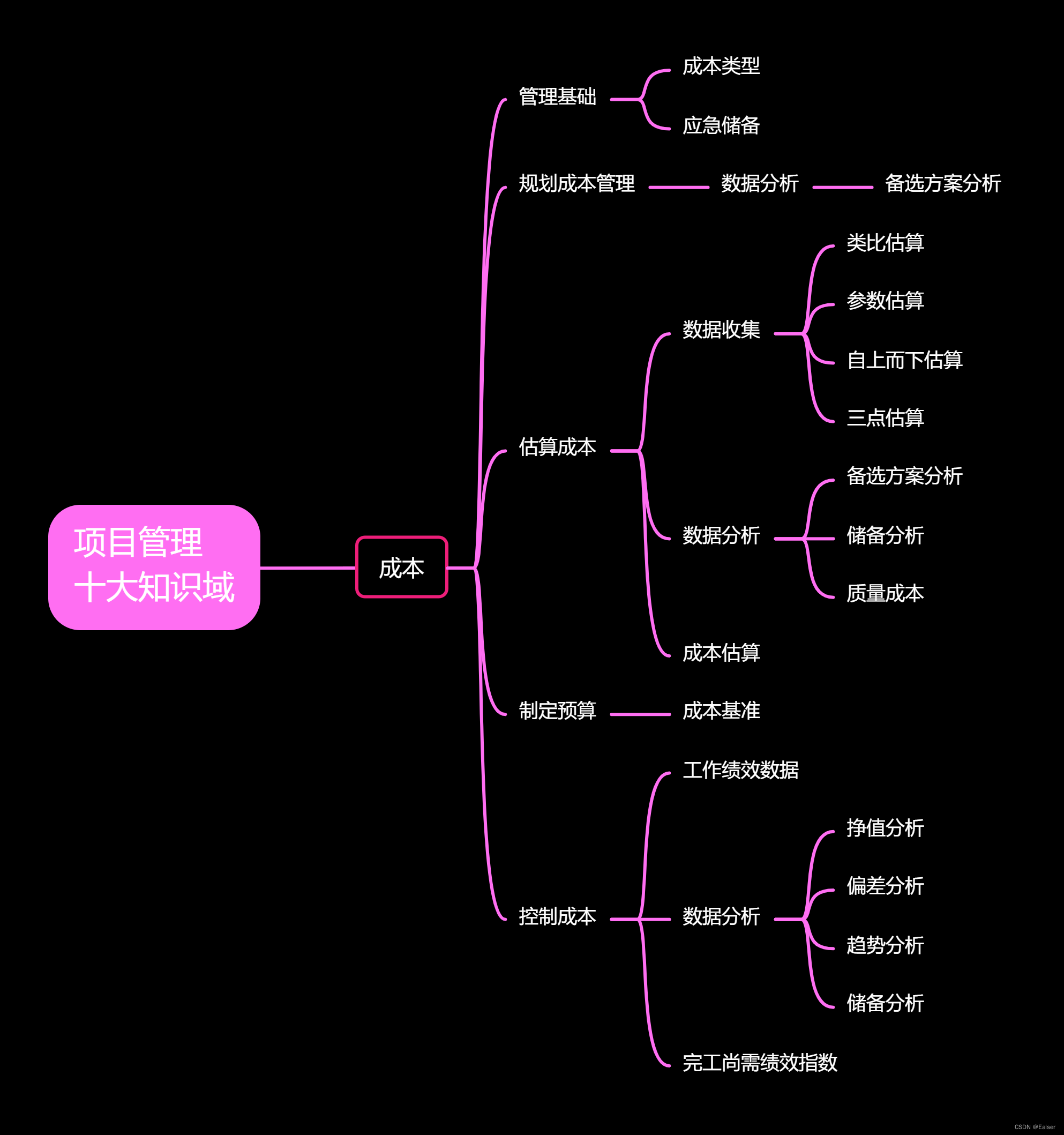
8 成本管理

成本类型:可变成本、固定成本、直接成本、间接成本、机会成本、沉没成本
应急储备:成本基准内
管理成本:成本基准外
进度偏差:SV,SPI
成本管理主要是规划和控制
成本估算
类比估算
参数估算
自上而下估算
三点估算
备选方案分析
储备分析
质量成本
总资金需求=成本基准+管理储备
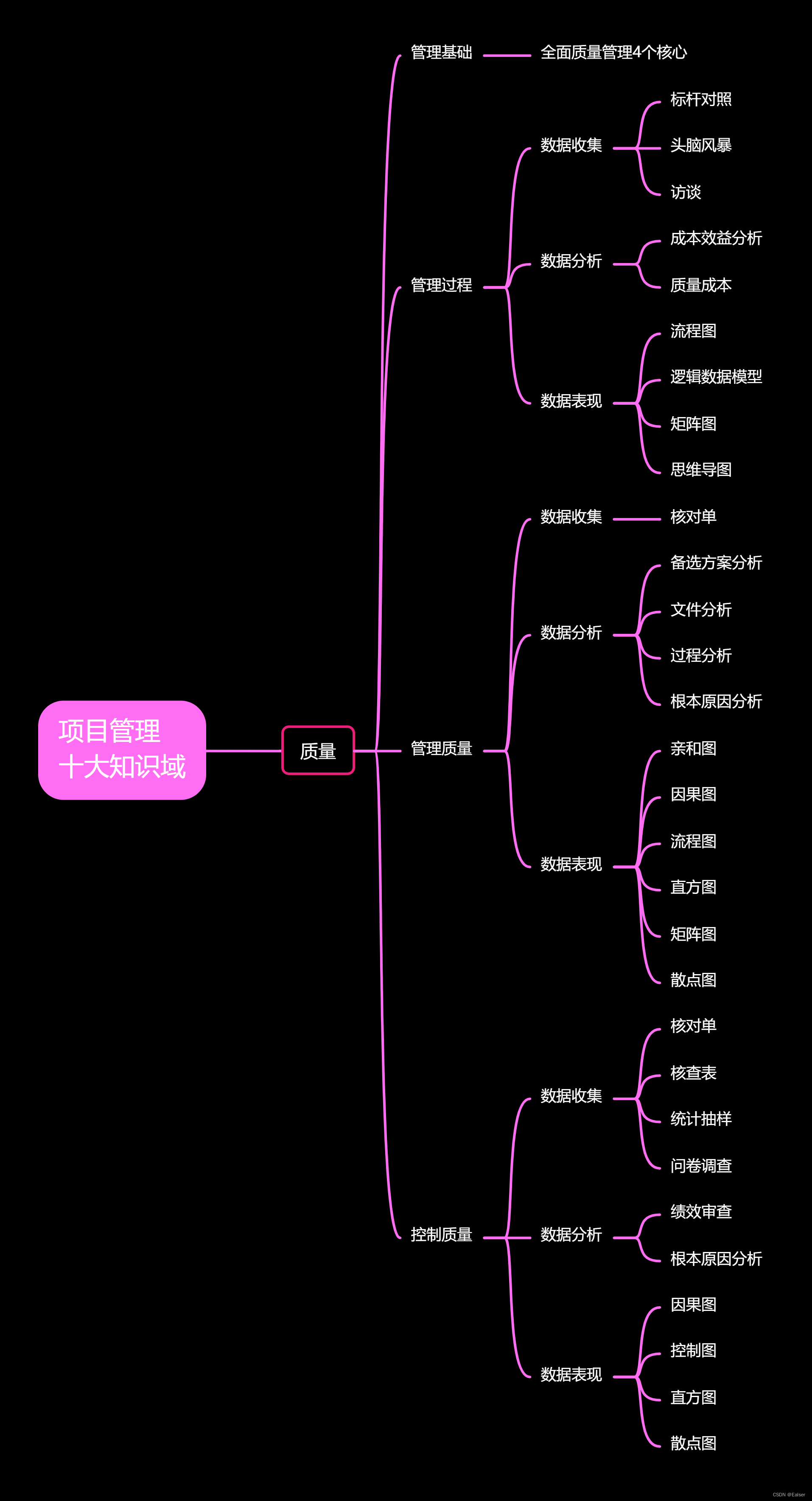
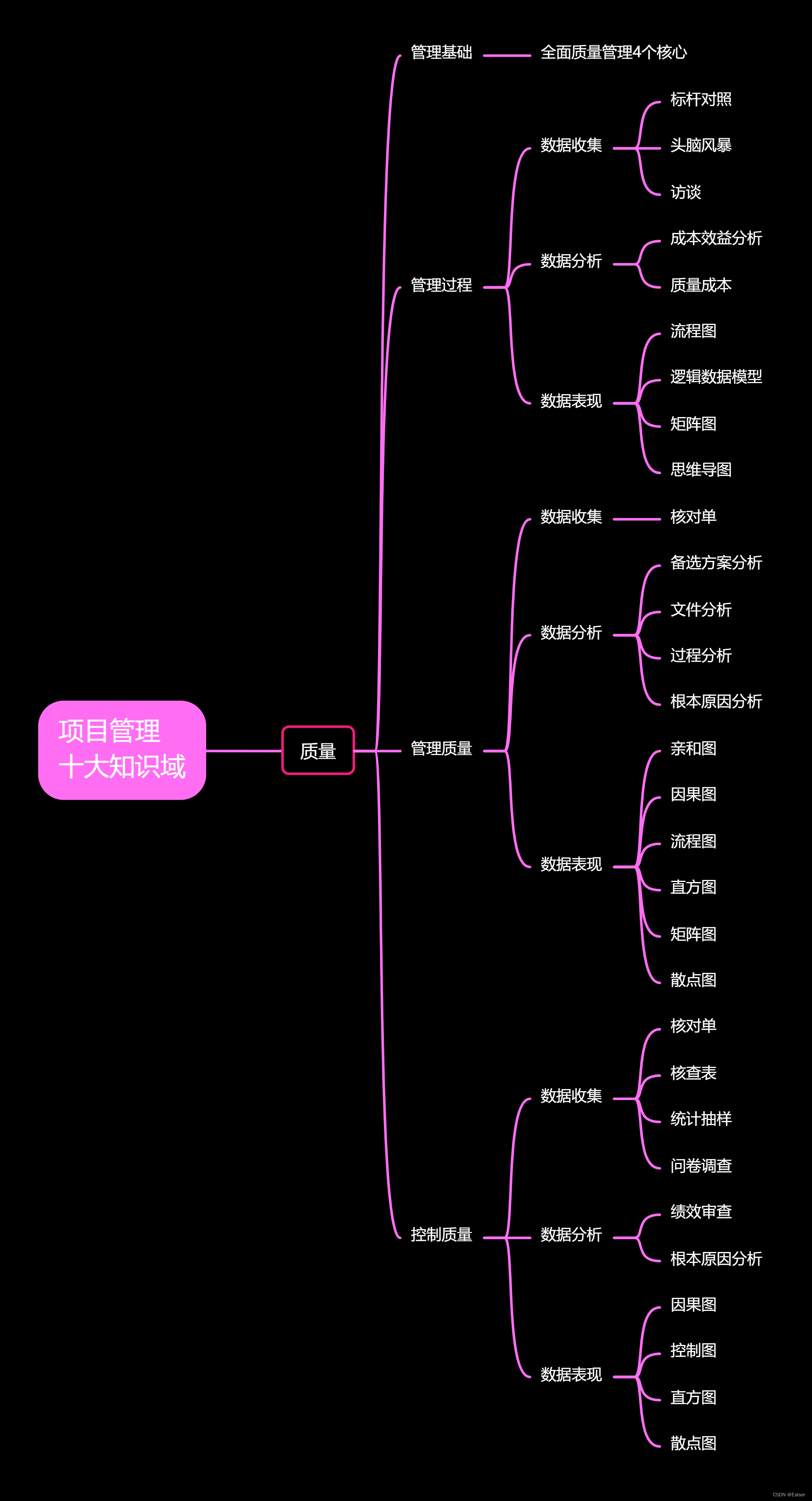
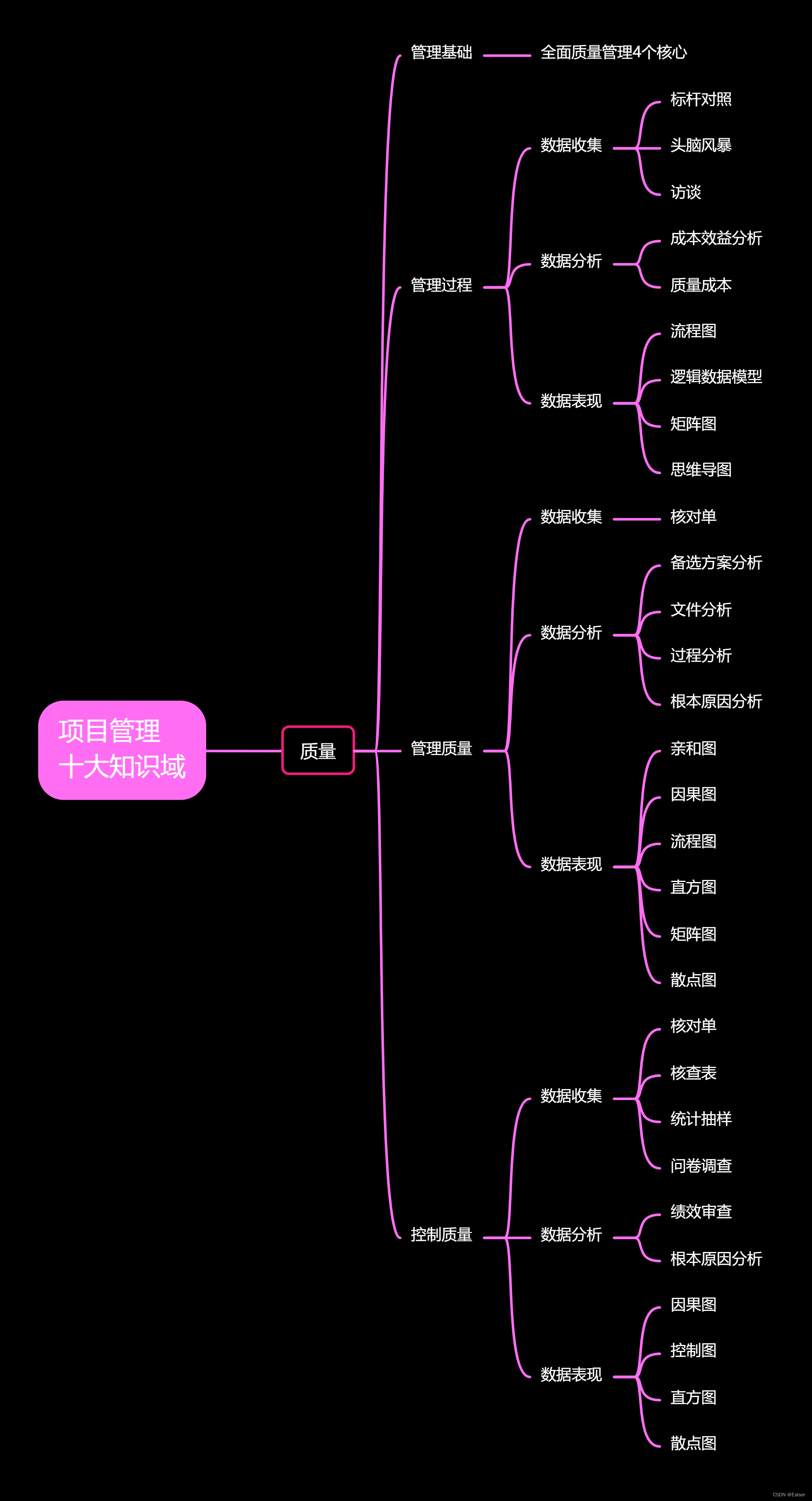
9 质量管理

预防成本
评估成本
失败成本
流程图
逻辑数据模型
矩阵图
思维导图
质量管理计划
核对单
根本原因分析
数据表现
亲和图
因果图
流程图
直方图
矩阵图
散点图
10 资源管理

项目经理权力的5种来源
职位、惩罚、奖励、专家、参照
团队建设5个阶段
形成、震荡、规范、发挥、解散
无论出于什
相关文章:

【2023年11月第四版教材】软考高项极限冲刺篇笔记(3)
8 成本管理 成本类型:可变成本、固定成本、直接成本、间接成本、机会成本、沉没成本 应急储备:成本基准内 管理成本:成本基准外 进度偏差:SV,SPI 成本管理主要是规划和控制 成本估算 类比估算 参数估算 自上而下估算 三点估算 备选方案分析 储备分析 质量成本 总资…...

c语言进阶部分详解(详细解析自定义类型——结构体,内存对齐,位段)
上篇文章介绍了一些常用的字符串函数,大家可以去我的主页进行浏览。 各种源码大家可以去我的github主页进行查找:Nerosts/just-a-try: 学习c语言的过程、真 (github.com) 今天要介绍的是:结构体的相关内容 目录 一.结构体类型的声明 1.…...

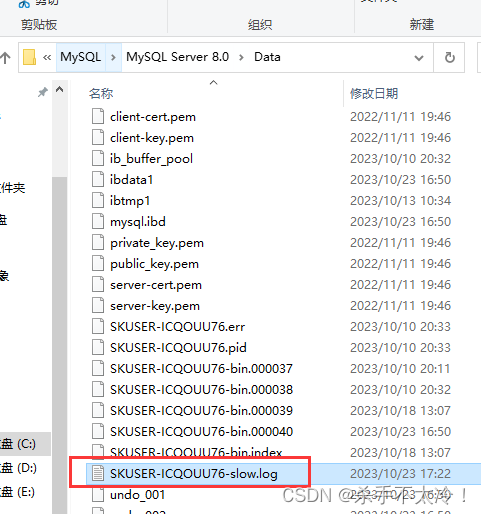
Mysql第三篇---响应太慢?数据库卡顿?如何优化?
Mysql第三篇—响应太慢?数据库卡顿?如何优化? 统计SQL的查询成本:last_query_cost 一条SQL查询语句在执行前需要确定查询执行计划,如果存在多种执行计划的话,MySQL会计算每个执行计划所需要的成本&#x…...

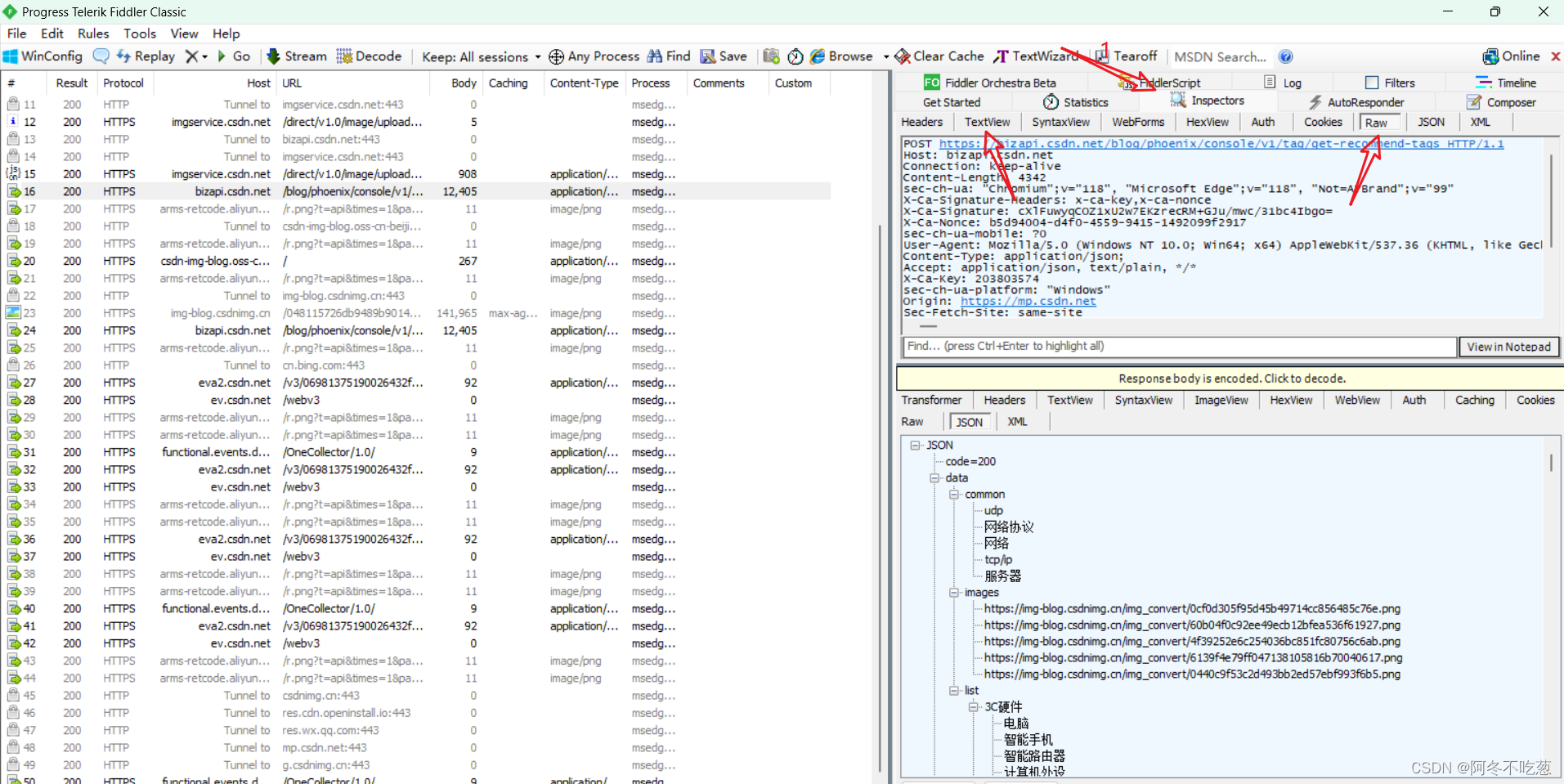
【计算机网络】HTTP 协议的基本格式以及 fiddler 的用法
HTTP协议的基本格式如下: 1.请求行: 包括请求THHP协议的版本、请求URI(资源路径)和HTTP方法(如GET、POST、PUT、DELETE等) GET/example.html HTTP/1.1 GET表示请求方法,/example.html表示请求的…...

人大金仓与哪吒科技达成战略合作,加快推动智慧港口建设
近日,人大金仓与哪吒港航智慧科技(上海)有限公司(以下简称“哪吒科技”)达成战略合作。双方旨在共享优势资源,联合为港口企业转型升级提供完备的技术支撑与行业解决方案。人大金仓总裁杜胜、哪吒科技总经理…...

FFmpeg工具使用集
FFmpeg工具使用集 About FFmpeg Java调用FFmpeg FFmpeg 工具: FFMPEG 用于转换多媒体文件的 命令行工具 格式之间( ffmpeg\bin\ffmpeg.exe ) ffplay 基于 SDL 和 FFmpeg 库的简单媒体播放器 ( ffmpeg\bin\ffplay.exe ࿰…...
)
2024级199管理类联考之英语二2200核心词汇(第一天)
define 下定义,定范围definition 定义,清晰度identify 鉴定,识别,确认identifiable 可识别的,可辨认的identity 身份,一致determine 决心,确定determinism 宿命论,决定论judge 判断,法官/裁判behavior 举止,表现behavioral 行为的conduct v-实施,引导,指挥; n-实施方式,行为,举…...

webGL编程指南 第三章 平移三角形 TranslatedTriangle.js
我会持续更新关于wegl的编程指南中的代码。 当前的代码不会使用书中的缩写,每一步都是会展开写。希望能给后来学习的一些帮助 git代码地址 接着 上一节 接着做平移的转化。在本次的案例案例中主要是xy的坐标变量相加,同时传递个给相关变量 <!DOCTY…...

推荐一款支持异步批量下载图片的chrome插件——图片助手(ImageAssistant) 批量图片下载器
https://chrome.google.com/webstore/detail/imageassistant-batch-imag/dbjbempljhcmhlfpfacalomonjpalpko/related?hlzh-CNhttps://chrome.google.com/webstore/detail/imageassistant-batch-imag/dbjbempljhcmhlfpfacalomonjpalpko/related?hlzh-CN 安装后直接点击 会根据…...

vue 动态数字效果 vue-animate-number
安装 vue-animate-number 插件 npm install vue-animate-number (注:是npm、cnpm还是yarn根据具体项目要求) 在 main.js 中引入 import Vue from vue import VueAnimateNumber from vue-animate-number Vue.use(VueAnimateNumber)动态使用…...

10月22日,每日信息差
今天是2023年10月22日,以下是为您准备的13条信息差 第一、库迪咖啡计划到2025年底全球门店数量达2万家,库迪咖啡开业一周年全球门店数量达到6061家,位居全球第四 第二、超高速纯硅调制器取得创纪录突破,国际上首次把纯硅调制器带…...

Android系统之SurfaceFlinger
参考资料: Android 显示系统:SurfaceFlinger详解 Android 渲染机制——SurfaceFlinger 一篇文章看明白 Android 图形系统 Surface 与 SurfaceFlinger 之间的关系 Android卡顿原理分析和SurfaceFlinger,Surface概念简述 Android Graphics…...

jQuery实现输入框提示并点击回显功能呢
html代码: <input type"text" id"affOrganization" name"affOrganization" class"form-control" placeholder"Search..." style"width: 300px" > <div class"search_suggest" id"gov_se…...

终端常用操作
终端操作 取消 可以用ctrl c,不要一个一个删除,会取消掉开新的一行回溯上一次的命令,ctrl r,然后键入关键词,直接回车运行就行 chmod x 文件名 给某个文件运行需要的权限。...

JWFD开源工作流矩阵引擎测试版本BUG20231022修正代码
public void ParamFileOutputValue(String paramfile) {String s "";String sp "";String ssp "";List<String> list new ArrayList<String>();int p 0;int k 0;//这个地方要修改为整个参数表的最大行数,而不是起始…...

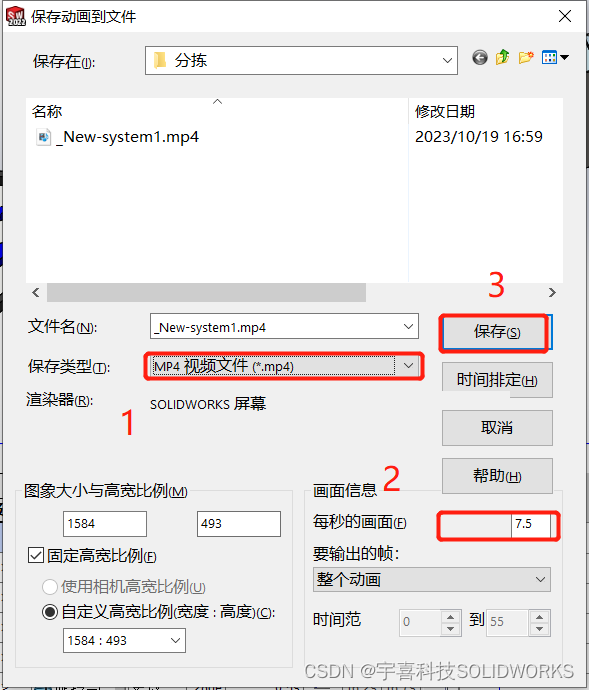
分拣设备运动仿真
这一次我们来分享一下如何在Solidworks 中做出传送台的分拣动作并通过分拣动作生成过程动画,以便于我们可以用于产品展示又或者验证运行程序无误的情况下结构是否会影响输送效率。 首先创建一个新的运动算例 将窗口切换至Motion分析 在设置之前我们先理清设置传送带…...

Python【列表的反转与排序】
目录 要求:列表的反转 列表的排序 列表的反转: 方案一:使用reverse()方法:它会直接修改原始列表,进行反转。 方案二:还是使用reversed()函数:该函数返回一个反转后的迭代器对象,…...

2 用TensorFlow构建一个简单的神经网络
上一篇:1 如何入门TensorFlow-CSDN博客 1、环境搭建 后续介绍的相关代码都是在pycharm运行,pycharm安装略。 打开pycharm,创建一个新的项目用于tensorflow编码练习,在Terminal输入命令: # 依赖最新版本的pip pip i…...
)
快手视频批量下载.py(10月可以用)
完整代码如下: # _*_ coding:utf-8 _*_# _*_ coding:utf-8 _*_import json import requests import time import randomheaders = """Accept: */* Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,en-US;q=0.6 Con…...

如何用工业树莓派和MQTT平台打通OT和IT?
一、应用设备 OT端设备:步进电机,MODBUS TCP远程I/O模块,PLC设备 边缘侧设备:宏集工业树莓派; IT端设备:PC、安卓手机; IT端软件:宏集HiveMQ MQTT通信平台 二、原理 宏集工业树…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...
