vue3 拖拽插件 Vue3DraggableResizable
Vue3DraggableResizable 拖拽插件的官方文档
一、Vue3DraggableResizable 的属性和事件
1、Vue3DraggableResizable 的属性配置
| 属性 | 类型 | 默认值 | 功能描述 | 示例 |
|---|---|---|---|---|
| initW | Number | null | 设置初始宽度(px) | <Vue3DraggableResizable :initW=“100” /> |
| initH | Number | null | 设置初始高度(px) | <Vue3DraggableResizable :initH=“100” /> |
| w | Number | 0 | 组件的当前宽度(px),你可以使用“v-model:w”语法使它和父组件保持一致 | <Vue3DraggableResizable v-model:w=“100” /> |
| h | Number | 0 | 组件的当前高度(px),你可以使用“v-model:h”语法使它和父组件保持一致 | <Vue3DraggableResizable v-model:h=“100” /> |
| x | Number | 0 | 组件距离父容器的左侧的距离(px),你可以使用“v-model:x”语法使它和父组件保持一致 | <Vue3DraggableResizable v-model:x=“100” /> |
| y | Number | 0 | 组件距离父容器的右侧的距离(px),你可以使用“v-model:y”语法使它和父组件保持一致 | <Vue3DraggableResizable v-model:y=“100” /> |
| minW | Number | 20 | 组件的最小宽度(px) | <Vue3DraggableResizable :minW=“100” /> |
| minH | Number | 20 | 组件的最小高度(px) | <Vue3DraggableResizable :minH=“100” /> |
| active | Boolean | false | 组件当前是否处于活跃状态,你可以使用“v-model:active”语法使它和父组件保持一致 | <Vue3DraggableResizable v-model:active=“true” /> |
| draggable | Boolean | true | 组件是否可拖动 | <Vue3DraggableResizable :draggable=“false” /> |
| resizable | Boolean | true | 组件是否可调整大小 | <Vue3DraggableResizable :resizable=“false” /> |
| lockAspectRatio | Boolean | false | 该属性用来设置是否锁定比例 | <Vue3DraggableResizable :lockAspectRatio=“true” /> |
| disabledX | Boolean | false | 是否禁止组件在 X 轴上移动 | <Vue3DraggableResizable :disabledX=“true” /> |
| disabledY | Boolean | false | 是否禁止组件在 Y 轴上移动 | <Vue3DraggableResizable :disabledY=“true” /> |
| disabledW | Boolean | false | 是否禁止组件修改宽度 | <Vue3DraggableResizable :disabledW=“true” /> |
| disabledH | Boolean | false | 是否禁止组件修改高度 | <Vue3DraggableResizable :disabledH=“true” /> |
| parent | Boolean | false | 是否将组件的拖动和缩放限制在其父节点内,即组件不会超出父节点,默认关闭 | <Vue3DraggableResizable :parent=“true” /> |
| handles | Array | [‘tl’, ‘tm’, ‘tr’, ‘ml’, ‘mr’, ‘bl’, ‘bm’, ‘br’] | 定义缩放的句柄(共八个方向): tl : 上左 tm : 上中 tr : 上右 mr : 中左 ml : 中右 bl : 下左 bm : 下中 br : 下右 | <Vue3DraggableResizable :handles=“[‘tl’,‘tr’,‘bl’,‘br’]” /> |
| classNameDraggable | String | ‘draggable’ | 自定义组件的类名,该类名在组件是“可拖动”时显示 | <Vue3DraggableResizable classNameDraggable=“draggable” /> |
| classNameResizable | String | ‘resizable’ | 自定义组件类名,该类名在组件是“可缩放”时显示 | <Vue3DraggableResizable classNameResizable=“resizable” /> |
| classNameDragging | String | ‘dragging’ | 定义组件在拖动时显示的类名 | <Vue3DraggableResizable classNameDragging=“dragging” /> |
| classNameResizing | String | ‘resizing’ | 定义组件在缩放时显示的类名 | <Vue3DraggableResizable classNameResizing=“resizing” /> |
| classNameActive | String | ‘active’ | 定义组件在活跃状态下的类名 | <Vue3DraggableResizable classNameActive=“active” /> |
| classNameHandle | String | ‘handle’ | 定义缩放句柄的类名 | <Vue3DraggableResizable classNameHandle=“my-handle” /> |
| classNameHandle | String | ‘handle’ | 定义缩放句柄的类名 | <Vue3DraggableResizable classNameHandle=“my-handle” /> |
2、Vue3DraggableResizable 的事件
| 事件 | 入参 | 触发时机 | 功能描述 | 示例 |
|---|---|---|---|---|
| activated | - | 组件从非活跃状态到活跃状态时触发 | - | <Vue3DraggableResizable @activated=“activatedHandle”/> |
| deactivated | - | 组件从活跃状态到非活跃状态时触发 | - | <Vue3DraggableResizable @deactivated=“deactivatedHandle”/> |
| drag-start | { x: number, y: number } | 组件开始拖动时触发 | - | <Vue3DraggableResizable @drag-start=“dragStartHandle”/> |
| dragging | { x: number, y: number } | 组件在拖动过程中持续触发 | - | <Vue3DraggableResizable @dragging=“draggingHandle”/> |
| drag-end | { x: number, y: number } | 组件拖动结束时触发 | - | <Vue3DraggableResizable @drag-end=“dragEndHandle”/> |
| resize-start | { x: number, y: number, w: number, h: number } | 组件开始缩放时触发 | - | <Vue3DraggableResizable @resize-start=“resizeStartHandle” /> |
| resizing | { x: number, y: number, w: number, h: number } | 组件在缩放过程中持续触发 | - | <Vue3DraggableResizable @resizing=“resizingHandle” /> |
| resize-end | { x: number, y: number, w: number, h: number } | 组件缩放结束时触发 | - | <Vue3DraggableResizable @resize-end=“resizeEndHandle” /> |
二、Vue3DraggableResizable 的使用案例
以 vue3 项目为例,看看 Vue3DraggableResizable 的用法:
首先,在 main.ts 中引入 Vue3DraggableResizable,并将其挂在到vue实例上:
// 引入拖拽库
import Vue3DraggableResizable from 'vue3-draggable-resizable'
import 'vue3-draggable-resizable/dist/Vue3DraggableResizable.css'// Vue 实例
const app = createApp(App)
app.use(Vue3DraggableResizable)
然后在组件中的使用如下:
<template><!-- 拖拽组件 --><Vue3DraggableResizablev-if="isShowMapToolBar"classNameDraggable="draggable":initW="70":initH="30"v-model:x="dragData.x"v-model:y="dragData.y"v-model:w="dragData.w"v-model:h="dragData.h"v-model:active="dragData.active":draggable="true":resizable="true":parent="true"@activated="print('activated')"@deactivated="print('deactivated')"@drag-start="print('drag-start')"@resize-start="print('resize-start')"@dragging="print('dragging')"@resizing="print('resizing')"@drag-end="print('drag-end')"@resize-end="print('resize-end')"><div>Test</div></Vue3DraggableResizable>
</template>
<script setup lang="ts">
// 拖拽的配置
const dragData = reactive({x: 10,y: 10,h: 100,w: 100,active: false,
});
// 拖拽的事件
const print = (val) => {console.log(val)
};
</script>
相关文章:

vue3 拖拽插件 Vue3DraggableResizable
Vue3DraggableResizable 拖拽插件的官方文档 一、Vue3DraggableResizable 的属性和事件 1、Vue3DraggableResizable 的属性配置 属性类型默认值功能描述示例initWNumbernull设置初始宽度(px)<Vue3DraggableResizable :initW“100” />initHNumb…...

VUE父组件向子组件传递数据和方法
文章目录 1 父组件写法2 子组件写法 1 父组件写法 父组件参数和方法 data() {return {// 遮罩层loading: true,// 表格数据yfeList: []}}导入组件 import yfTable from "/views/yf/yfTable.vue";组件 components: {yfTabTable},传值使用 <yfTabTable :loadin…...

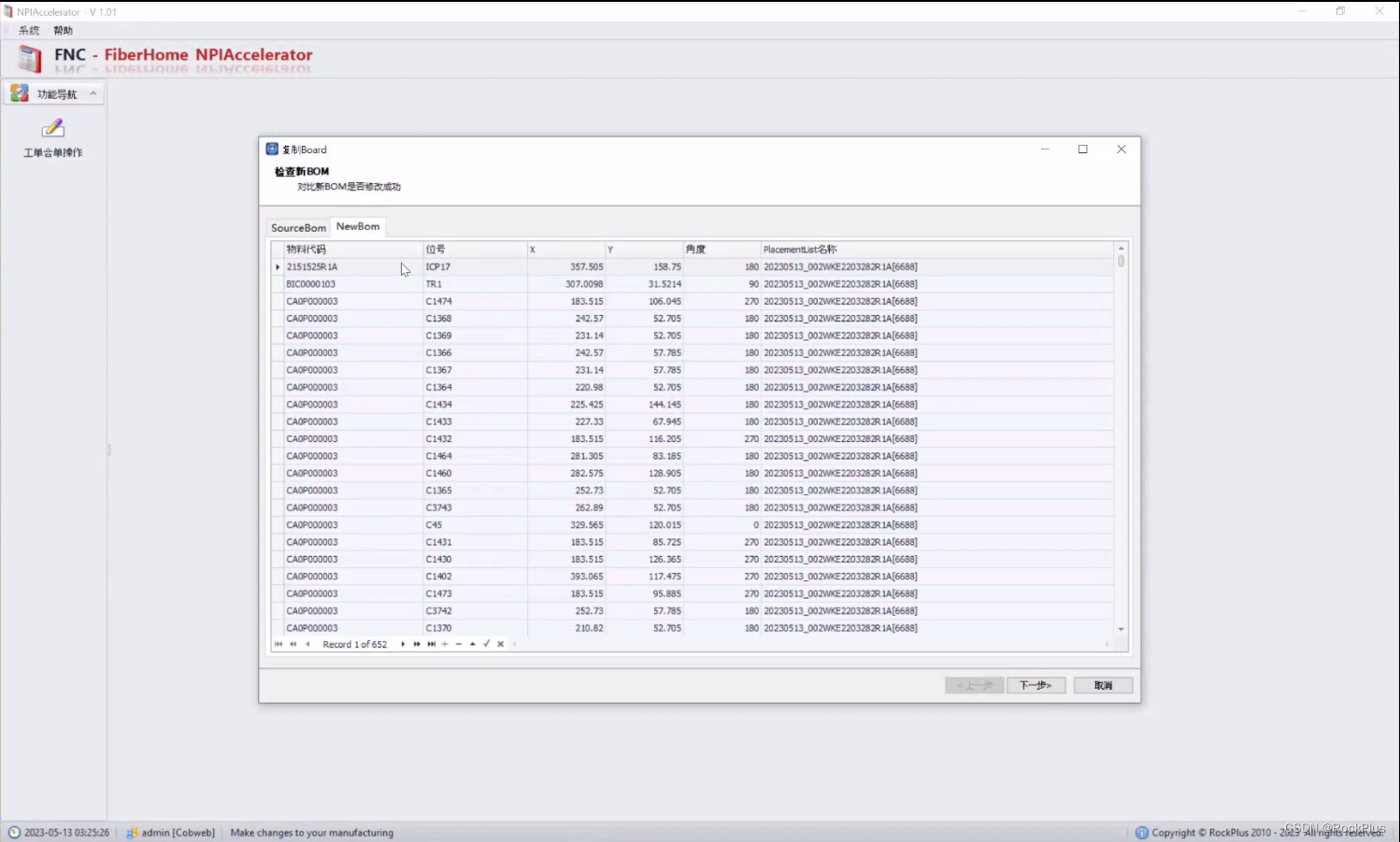
NPI加速器在烽火科技SMT车间的应用:贴片机程序制作效率的革新
烽火科技,一个在国内颇具知名度的高科技企业,坐落于武汉光谷的SMT车间中,机器嗡嗡作响,作业员们忙碌地进行着生产。工厂使用的是ASM的贴片机,使用Sipalce Pro作为其编程软件。然而,在高效的生产线背后&…...

如何给照片添加水印?请看下面3个简单教程
如何给照片添加水印?随着智能手机的普及和不断提升的拍摄技术,如今人们可以轻松使用手机进行高质量的照片拍摄。从老人到小孩,每个人都可以在日常生活中捕捉到美好瞬间,并将其记录下来。作为一种表达自己的方式,现在手…...

仿写知乎日报第一周
效果图 主要的逻辑 Manager封装网络请求 首先,对于获取网络请求,我是将这些方法封装成了一个类Manager,后续在获取以往的内容时又封装了一个beforeManager类用于网络请求。这里不多赘述,Manager封装网络请求的知识参考我的以往博…...

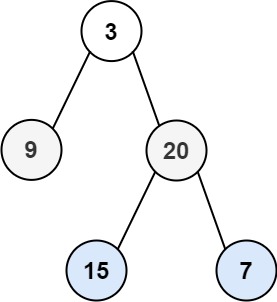
32二叉树——DFS深度优先遍历
目录 深度优先算法(Depth-First Search,DFS) LeetCode之路——102. 二叉树的层序遍历 分析 深度优先算法(Depth-First Search,DFS) DFS是一种用于遍历或搜索树状数据结构的算法,其中它首先探…...

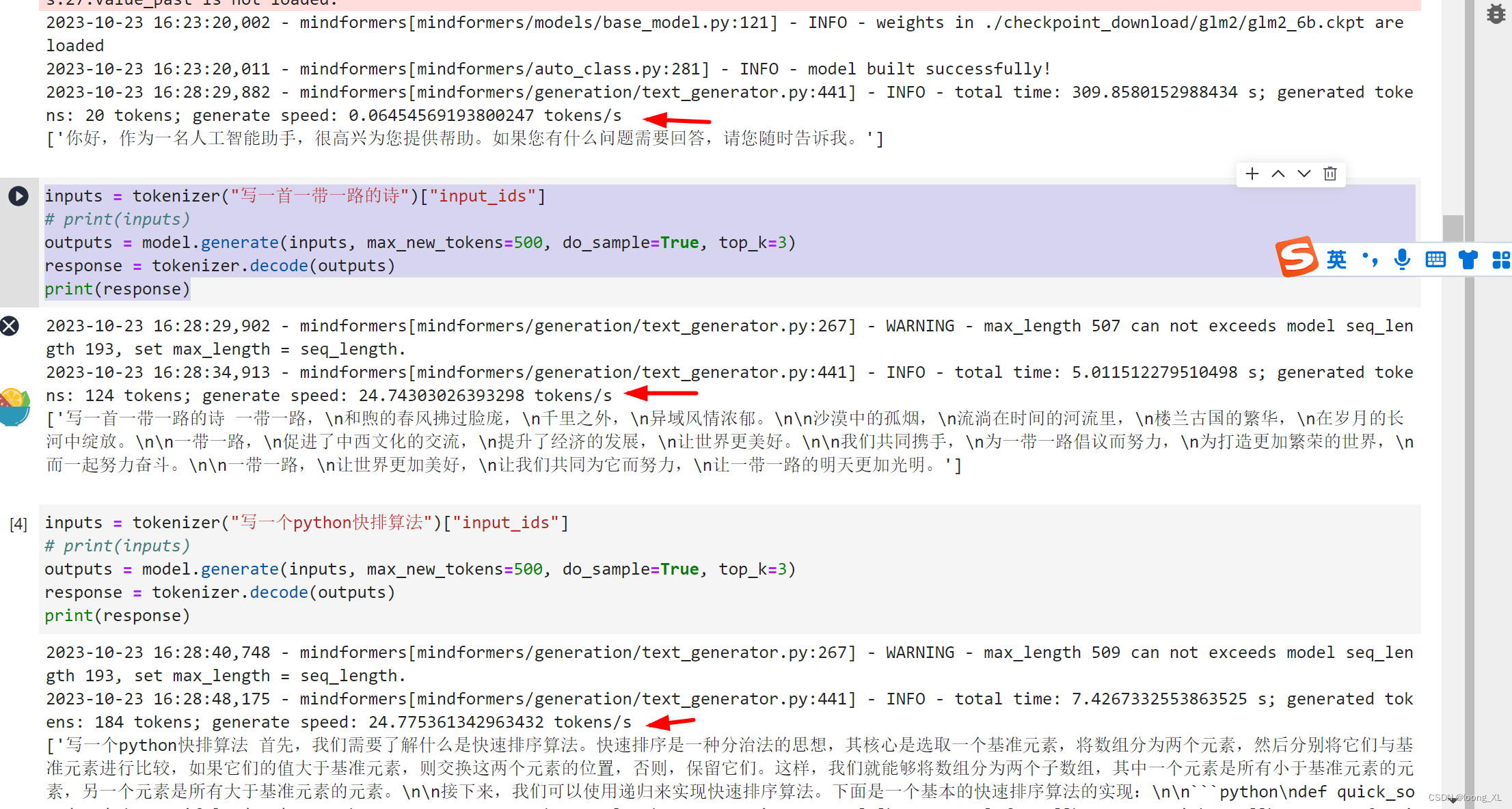
华为昇腾NPU卡 ChatGLM2模型使用
参考:https://gitee.com/mindspore/mindformers/blob/dev/docs/model_cards/glm2.md#chatglm2-6b 1、安装环境: 昇腾NPU卡对应英伟达GPU卡,CANN对应CUDA底层; mindspore对应pytorch;mindformers对应transformers 本…...

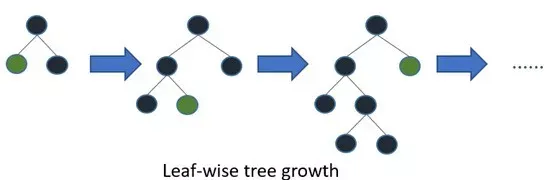
【机器学习】集成模型/集成学习:多个模型相结合实现更好的预测
1. 概述 1.1 什么是集成模型/集成学习 "模型集成"和"集成学习"是相同的概念。它们都指的是将多个机器学习模型组合在一起,以提高预测的准确性和稳定性的技术。通过结合多个模型的预测结果,集成学习可以减少单个模型的偏差和方差&am…...

如何提高广告投放转化率?Share Creators 资产库与Appsflyer营销数据的全面结合
如何提高广告投放转化率?Share Creators 资产库与Appsflyer营销数据的全面结合 全球经济进入了低迷期。 营销成本越来越高, 营销需要更务实,注重投入产出比。众所周知,除了渠道、客群画像以外, 优秀的广告设计图&#…...

《软件方法》2023版第1章(11)1.4.3 具体工作步骤
DDD领域驱动设计批评文集 做强化自测题获得“软件方法建模师”称号 《软件方法》各章合集 1.4 应用UML的建模工作流 1.4.3 使用UML建模的工作流步骤 图1-17中“工件形式”一列所列出的图就是本书推荐的在建模工作流ABCD中的UML用法,我用活动图进一步表示建模的步…...

git将当前分支A强制推送远程分支pro上
前言 开发中基于线上分支pro创建了A分支,开发完成之后。又基于线上分支pro创建了B分支,都以此合并到测试分支,两个分支更改中都动用部分共同的文件,这就导致后续开发合并代码越来越乱,这时你想把本地开发的分支强推到…...

【计算机基础】存储器
目录 一.概念二.分类1.按存储介质分类2.按存储方式分类3.按存储器的读写功能分类4.按信息的可保存性分类5.按在计算机系统中的作用分类 三.主存区分SRAM、DRAM、Flash、DDR1.SRAM(静态随机存储器࿰…...

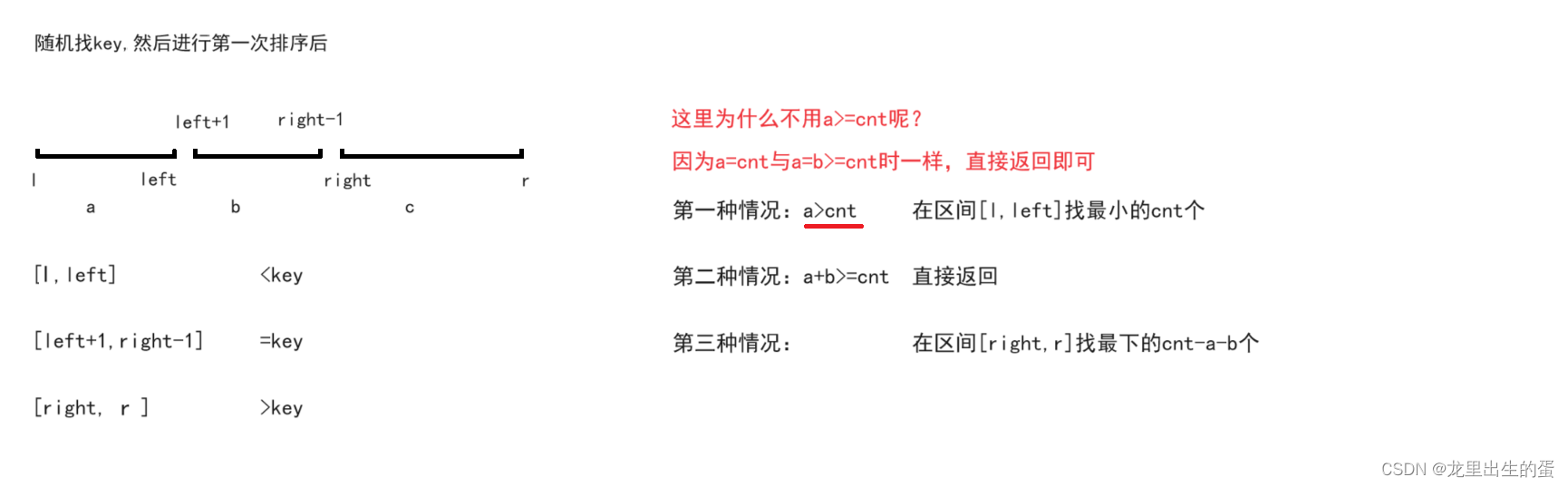
【LCR 159. 库存管理 III】
目录 一、题目描述二、算法原理三、代码实现 一、题目描述 二、算法原理 三、代码实现 class Solution { public:int getrandom(int left,int right,vector<int>& stock){return stock[rand()%(right-left1)left];}void qsort(int l,int r,vector<int>& s…...

Android ADB 常见问题和注意事项
Android ADB 常见问题和注意事项 在使用 ADB 过程中,可能会遇到一些常见问题和需要注意的事项: 1. USB 调试 要使用 ADB,你需要在设备上启用 USB 调试模式。这通常在设备的开发者选项中设置。如果你不能看到开发者选项,可以在设…...

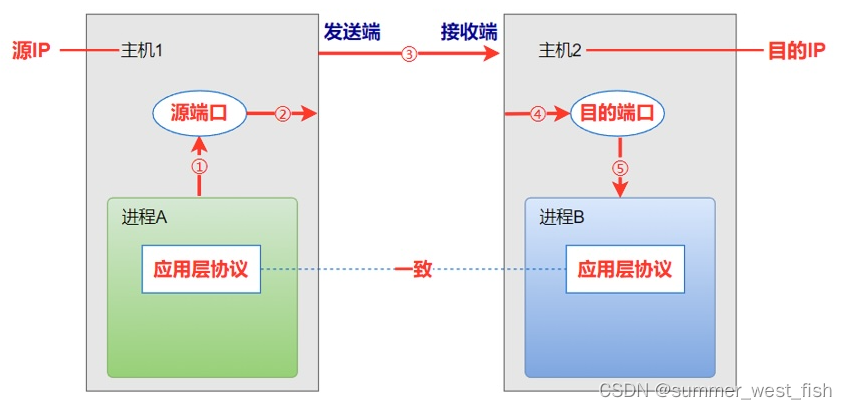
TCP/IP五元组
什么是五元组规则? 五元组是通信术语,英文名称为five-tuple,或5-tuple,五元组包括源IP地址(source IP)、源端口(source port)、目的IP地址(destination IP)、目的端口(destination port) 和 传输层协议(the layer 4 protocol)的五个量集合。…...

aiohttp ssl.SSLError: [SSL: SSLV3_ALERT_HANDSHAKE_FAILURE] 错误处理
这个问题原因吧其实就是3.10 开始官网更新了TLS 堆栈默认安全设置 感兴趣的可以看下链接 python官网叙述: Python 3.10 增加了 TLS 堆栈的默认安全设置 解决也很简单,将ssl安全等级降下来就行,例如: import ssl import aiohttp ctx ssl.cr…...

分析RPA流程自动化的挑战和解决方案
随着数字化工具和自动化解决方案的日益成熟,各行各业发掘到RPA机器人流程自动化技术的先进性,逐渐规模化部署RPA。 为了更好地推进RPA的实施,金智维在这里分享一些运用这项技术时面临的共同挑战,并给出针对性的解决方案。 组织架构…...

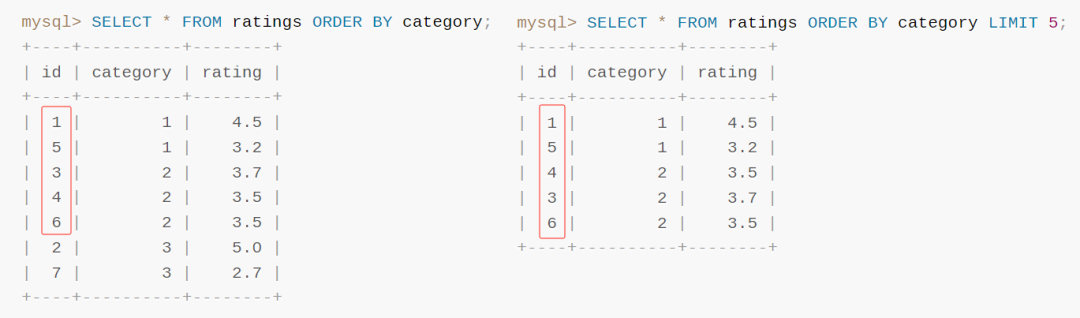
我试图扯掉这条 SQL 的底裤。只能扯一点点,不能扯多了
之前不是写分页嘛,分页肯定就要说到 limit 关键字嘛。 然后我啪的一下扔了一个链接出来: https://dev.mysql.com/doc/refman/8.0/en/limit-optimization.html 这个链接就是 MySQL 官方文档,这一章节叫做“对 Limit 查询的优化”,针对 limit 和 order by 组合的场景进行了较…...

LeNet(pytorch实现
LeNet 本文编写了一个简单易懂的LeNet网络,并在F-MNIST数据集上进行测试,允许使用GPU计算 在这里插入代码片 import torch from torch import nn, optim import d2lzh_pytorch as d2ldevice torch.device(cuda if torch.cuda.is_available() else cp…...

Selenium获取百度百科旅游景点的InfoBox消息盒
前面我讲述过如何通过BeautifulSoup获取维基百科的消息盒,同样可以通过Spider获取网站内容,最近学习了SeleniumPhantomjs后,准备利用它们获取百度百科的旅游景点消息盒(InfoBox),这也是毕业设计实体对齐和属…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...
