JavaScript中Bom节点和表单的获取值
Bom节点
-
代表浏览器对象模型(Browser Object Model),它是浏览器提供的 JavaScript API,用于与浏览器窗口和浏览器本身进行交互
-
获取当前网页的URL:
-
const currentURL = window.location.href; console.log(currentURL); -
设置和获取Cookies:
-
// 设置一个名为 "username" 的 Cookie document.cookie = "username=John Doe"; // 获取 Cookie 值 const username = document.cookie; console.log(username); -
导航到其他页面:
-
window.location.href = "跳转页面的地址"; -
获取浏览器信息:
-
const web = window.navigator.appName; const web_v = window.navigator.appVersion; console.log(`浏览器名称: ${web}, 版本: ${web_v}`); -
id1.style.color = 'red'; //属性使用 字符串 包裹 id1.style.fonSize = '20px';// 驼峰命名问题 id1.style.padding = '2em';获取表单的获取值
-
文本框 text
-
下拉框 <select>
-
单选框 radio
-
多选框 checkbox
-
隐藏框 hidden
-
密码框 password
-
<form action="post"><P><span>用户名:</span><input type="text" id="username"></P><P><span>性别:</span><input type="radio" name="sex" value="man" id="boy">男<input type="radio" name="sex" value="girl" id="boy">女</P></form><script>let input_text = document.getElementById('username');</script> -
输出的语句是input_text.value,将文本框的文字输出
boy_text.checked true girl_text.checked false-
如上代码: radio的选择框选择男选择框的用checked,不能用value
-
-
-
密码加密
-
<script scr="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5/2.10.0/js/md5.min.js"></script>//引用mp5加密网站 </head> <body><form ation="#" method="post"><p><span>用户名:</span><input type="text" id="username" name="username"></p><p><span>密码:</span><!-- password可以让密码隐蔽 --><input type="password" id="password" name="password"></p><!-- 绑定事件onlick被点击 --><button type="submit" onlick="aaa()">提交</button></form><script>function aaa() {let uname = document.getElementById('username');let pwd = document.getElementById('password');console.log(uname.value);console.log(pwd.value);// pwd.value = '*******';pwd.value = md5(pwd.value);console.log(pwd.value);}</script> </body> -
隐藏密码加密
-
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script scr="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5/2.10.0/js/md5.min.js"></script> </head> <body><!-- onsubmit=绑定一个提交检测的函数,true ,false 将这个结果返回给表单,使用onsubmit 接收onsubmit = "return aaa()" --><form action="http://www.baidu.com" method="post" onsubmit="return aaa()"><p><span>用户名:</span><input type="text" id="username" name="username"></p><p><span>密码:</span><input type="password" id="input-password" name="password"></p><input type="hidden" id="md5-password" name="password"><button type="submit">提交</button></form> <script>function aaa() {let name = document.getElementById('username');let pwd = document.getElementById('input-password');let mp5pwd = document.getElementById('md5-password');pwd.value = md5(pwd.value);mp5pwd.value = md5(pwd.value);//将加密的密码在进行隐藏// 可以校验判断表单内容,true就是通过提交,false,阻止提交return true;}</script>
相关文章:

JavaScript中Bom节点和表单的获取值
Bom节点 代表浏览器对象模型(Browser Object Model),它是浏览器提供的 JavaScript API,用于与浏览器窗口和浏览器本身进行交互 获取当前网页的URL: const currentURL window.location.href; console.log(currentURL…...

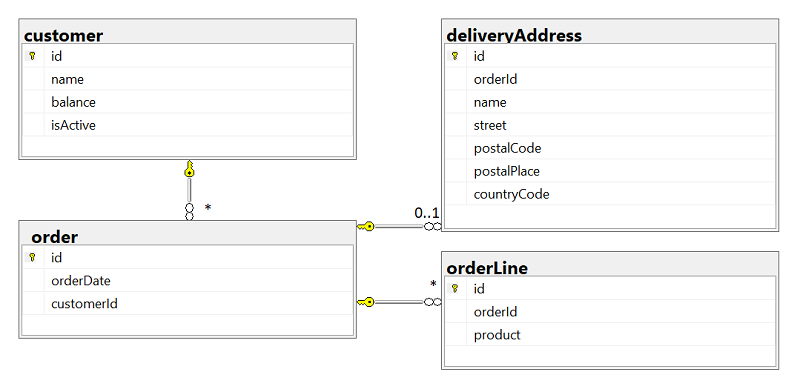
RDB.js:适用于 Node.js 和 Typescript 的终极对象关系映射器
RDB.js 是适用于 Node.js 和 Typescript 的终极对象关系映射器,可与 Postgres、MS SQL、MySQL、Sybase SAP 和 SQLite 等流行数据库无缝集成。无论您是使用 TypeScript 还是 JavaScript(包括 CommonJS 和 ECMAScript)构建应用程序,…...

ROI的投入产出比是什么?
ROI的投入产出比是什么? 投入产出比(Return on Investment, ROI)是一种评估投资效益的财务指标,用于衡量投资带来的回报与投入成本之间的关系。它的计算公式如下: 投资收益:指的是投资带来的净收入&#x…...

Linux打包发布常用命令
1、先下载一个FileZilla Client远程连接工具,并连接我们需要连接的服务器 2、进入xshell连接对应的服务器,连接后若不知道项目位置,可使用此命令查看 ps -ef | grep java 此时会出现一大串代码,找到以我这为例:root…...

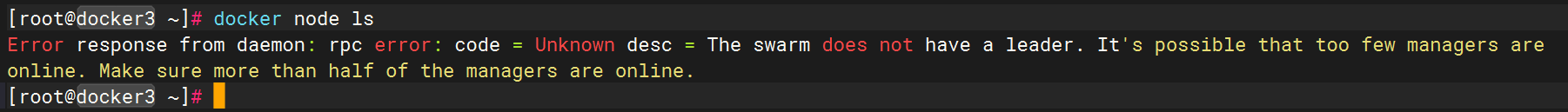
Docker Swarm 节点维护
Docker Swarm Mode Docker Swarm 集群搭建 Docker Swarm 节点维护 Docker Service 创建 1.角色转换 Swarm 集群中节点的角色只有 manager 与 worker,所以其角色也只是在 manager 与worker 间的转换。即 worker 升级为 manager,或 manager 降级为 worke…...

AS/NZS 1859.3:2017 木基装饰板检测
木基装饰板是指以木质材料为基材,比如刨花板,胶合板等木质人造板,表面贴有PVC膜,三聚氰胺纸,木饰面等装饰层压制而成的木质复合材料,主要用于墙面装饰,家具等领域。 AS/NZS 1859.3:…...

深入理解算法:从基础到实践
深入理解算法:从基础到实践 1. 算法的定义2. 算法的特性3. 算法的分类按解决问题的性质分类:按算法的设计思路分类: 4. 算法分析5. 算法示例a. 搜索算法示例:二分搜索b. 排序算法示例:快速排序c. 动态规划示例…...
【java】A卷+B卷)
华为OD 机智的外卖员(100分)【java】A卷+B卷
华为OD统一考试A卷+B卷 新题库说明 你收到的链接上面会标注A卷还是B卷。目前大部分收到的都是B卷。 B卷对应20022部分考题以及新出的题目,A卷对应的是新出的题目。 我将持续更新最新题目 获取更多免费题目可前往夸克网盘下载,请点击以下链接进入: 我用夸克网盘分享了「华为O…...

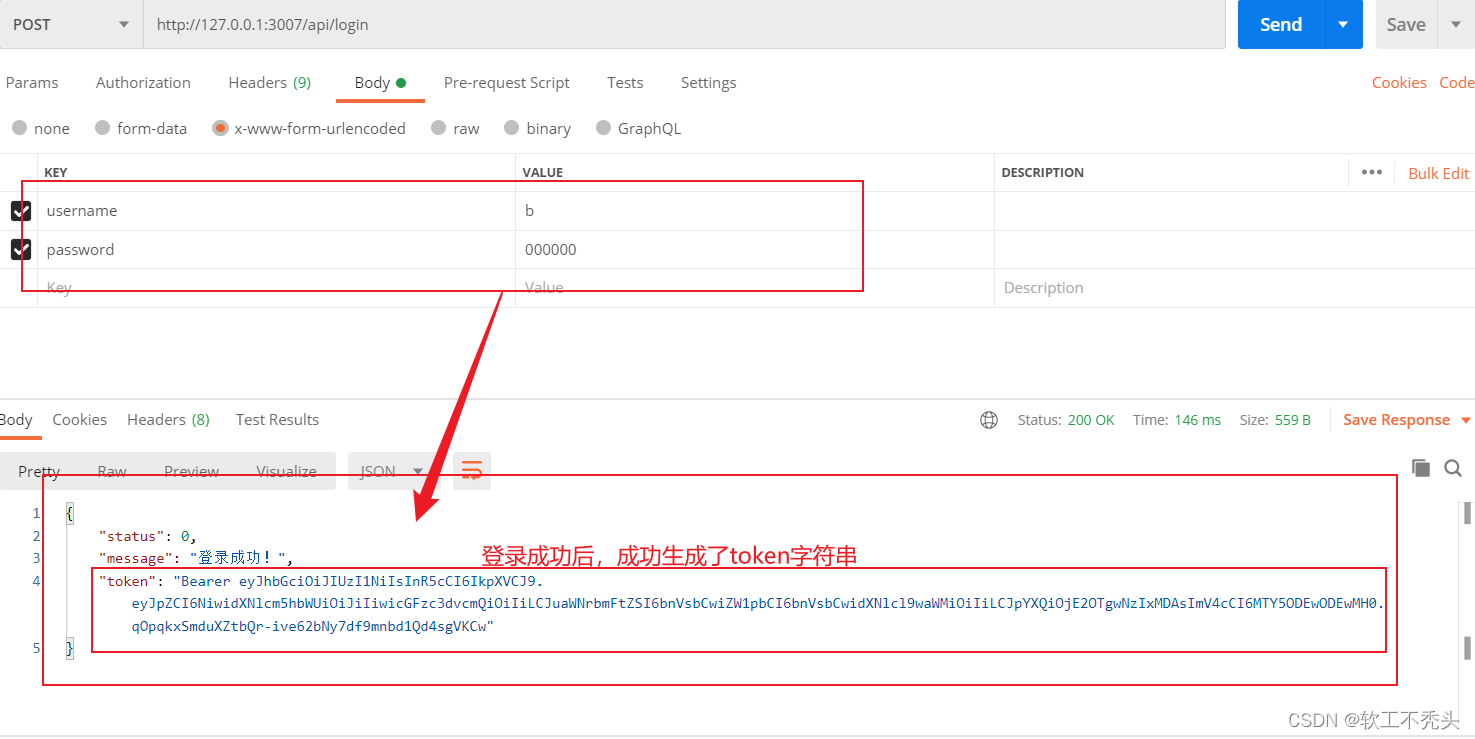
Node编写用户登录接口
目录 前言 服务器 编写登录接口API 使用sql语句查询数据库中是否有该用户 判断密码是否正确 生成JWT的Token字符串 配置解析token的中间件 配置捕获错误中间件 完整的登录接口代码 前言 本文介绍如何使用node编写登录接口以及解密生成token,如何编写注册接…...

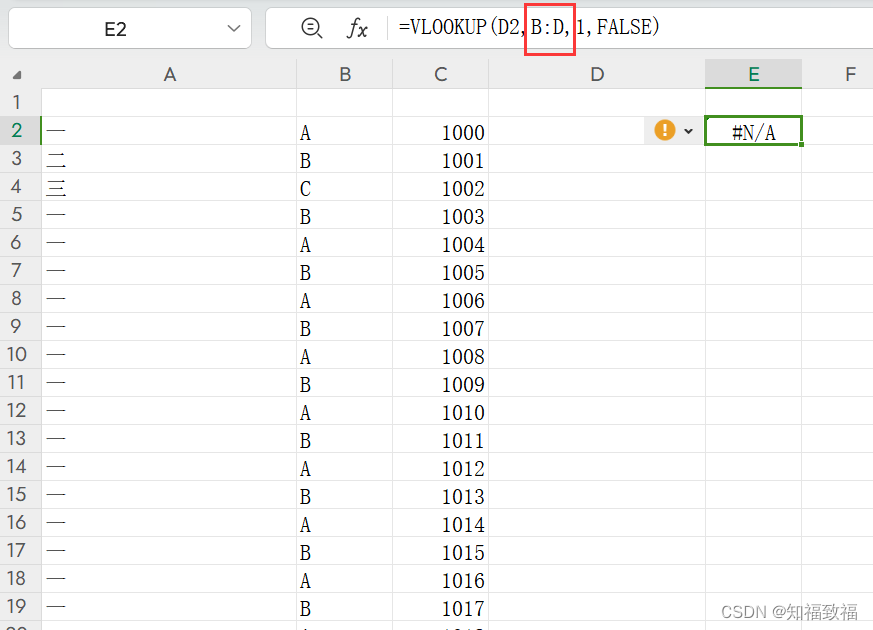
vlookup函数踩坑(wps)
使用wps的朋友看过来 vlookup函数踩坑,vlookup(查找值,查找范围,返回值的索引,精确查找or模糊查找) 我们要查找的数据的那一列,必须是查找范围的第一列! 案例,看下面的…...
))
老卫带你学---leetcode刷题(8. 字符串转换整数 (atoi))
8. 字符串转换整数 (atoi) 问题: 请你来实现一个 myAtoi(string s) 函数,使其能将字符串转换成一个 32 位有符号整数(类似 C/C 中的 atoi 函数)。 函数 myAtoi(string s) 的算法如下: 读入字符串并丢弃无用的前导空…...

了解事件冒泡
事件冒泡是指在网页中,当某个元素触发了一个事件时,这个事件会逐级向上传播到它的父元素,直至达到文档树的根节点。这种传播方式被称为事件冒泡。 为什么会有事件冒泡? 事件冒泡是为了方便处理多个嵌套元素的事件而引入的机制。…...

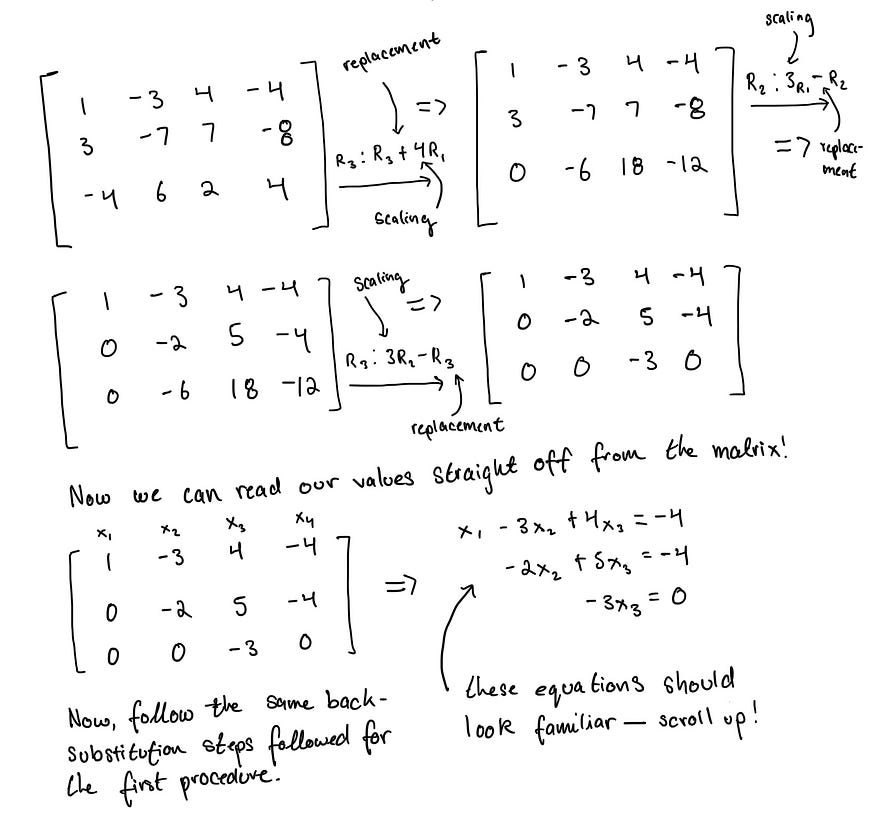
线性代数1:线性方程和系统
Digital Collection (staedelmuseum.de) 图片来自施泰德博物馆 一、前言 通过这些文章,我希望巩固我对这些基本概念的理解,同时如果可能的话,通过我希望成为一种基于直觉的数学学习方法为其他人提供额外的清晰度。如果有任何错误或机会需要我…...

“第四十八天” 计算机组成原理
数据结构学完了,不过也就是匆匆过了一遍,后面肯定还是要重来的。现在开始学机组了。 计算机发展历程: 计算机硬件唯一能识别的数据是二进制的 0/1,而在计算机中用低/高电平表示 0 / 1,也就是通过电信号传递数据&#x…...

【算法|贪心算法系列No.4】leetcode55. 跳跃游戏 45. 跳跃游戏 II
个人主页:兜里有颗棉花糖 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创 收录于专栏【手撕算法系列专栏】【LeetCode】 🍔本专栏旨在提高自己算法能力的同时,记录一下自己的学习过程,希望…...

第九章 JDBC
文章目录 一. 单选题(共5题,50分)二. 判断题(共5题,50分) 一. 单选题(共5题,50分) (单选题) 下列选项,可用于存储结果集的对象是() A.…...

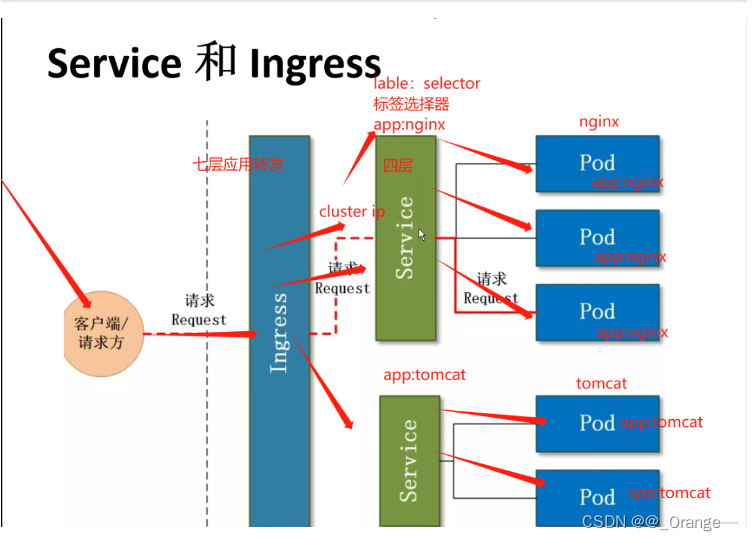
Kubernetes基础概念及架构和组件
目录 一、kubernetes简介 1、kubernetes的介绍与作用 2、为什么要用K8S? 二、kubernetes特性 1、自我修复 2、弹性伸缩 3、服务发现和负载均衡 4、自动发布(滚动发布/更新)和回滚 5、集中化配置管理和密钥管理 6、存储编排 7、任务批…...

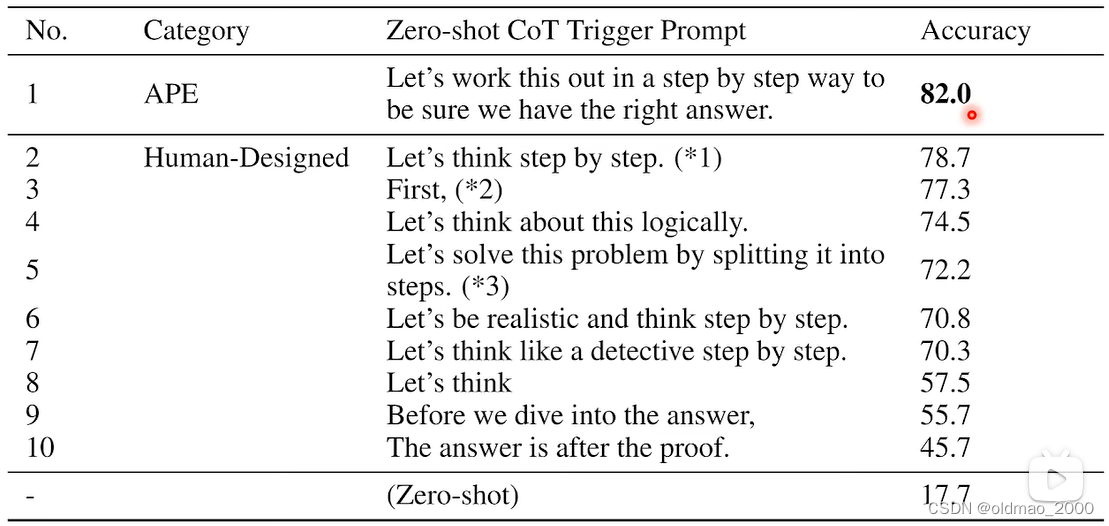
04.Finetune vs. Prompt
目录 语言模型回顾大模型的两种路线专才通才二者的比较 专才养成记通才养成记Instruction LearningIn-context Learning 自动Prompt 部分截图来自原课程视频《2023李宏毅最新生成式AI教程》,B站自行搜索 语言模型回顾 GPT:文字接龙 How are __. Bert&a…...
-采用NXOpen完成对象的合并操作)
UG NX二次开发(C#)-采用NXOpen完成对象的合并操作
文章目录 1、前言2、Ufun实现布尔和操作的函数2.1 函数说明2.2 源代码3、采用NXOpen实现布尔和操作的函数3.1 函数说明3.2 源代码4、测试结果4.1 采用UFun 与NXOpen的结果4.2采用UFun 与NXOpen的对比说明1、前言 在UG NX中开发过程中,创建特征对象的时候往往会用到布尔操作,…...

测开不得不会的python之re模块正则表达式匹配
学习目录 正则表达式介绍 正则表达式的常用符号 python的re模块 findall()函数 finditer()函数 match()函数 search()函数 split()函数 正则表达式的介绍 Python 通过标准库中的 re 模块来支持正则表达式。 正则表达式作为高级的文本模式匹配、抽取、和搜索。简单地说…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...

HTTPS证书一年多少钱?
HTTPS证书作为保障网站数据传输安全的重要工具,成为众多网站运营者的必备选择。然而,面对市场上种类繁多的HTTPS证书,其一年费用究竟是多少,又受哪些因素影响呢? 首先,HTTPS证书通常在PinTrust这样的专业平…...
)
2025.6.9总结(利与弊)
凡事都有两面性。在大厂上班也不例外。今天找开发定位问题,从一个接口人不断溯源到另一个 接口人。有时候,不知道是谁的责任填。将工作内容分的很细,每个人负责其中的一小块。我清楚的意识到,自己就是个可以随时替换的螺丝钉&…...
