【Web】| CSS Float (浮动)的使用方法
Float(浮动)概念
CSS的Float(浮动),会使得元素向左或者向右移动,其它周围元素也会重新排列。
Float浮动,往往是用于图像,但它的布局一样非常有效。
元素如何浮动
元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
一个浮动元素会尽量的向左或者向右移动,直到它的外边缘碰到包含框活着另一个浮动框为止。
浮动元素之后的元素将会围绕它。
浮动元素之前的元素不会受到影响。
如果图像是右浮动,下面的文本流将环绕在它左边:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>如果图像是右浮动,下面的文本流将环绕在它左边</title>
<style>
img
{float:right;
}
</style>
</head><body>
<p>在下面的段落中,我们添加了一个 <b>float:right</b> 的图片。导致图片将会浮动在段落的右边。</p>
<p>
<img src="Header.jpg" width="95" height="84" />
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
</p>
</body></html>运行出来的页面:

彼此相邻的浮动元素
如果你把几个浮动的元素放到一起,如果有空间的话,它们将彼此相邻。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>。</title>
<style>
.thumbnail
{float:left;width:110px;height:90px;margin:5px;
}
</style>
</head><body>
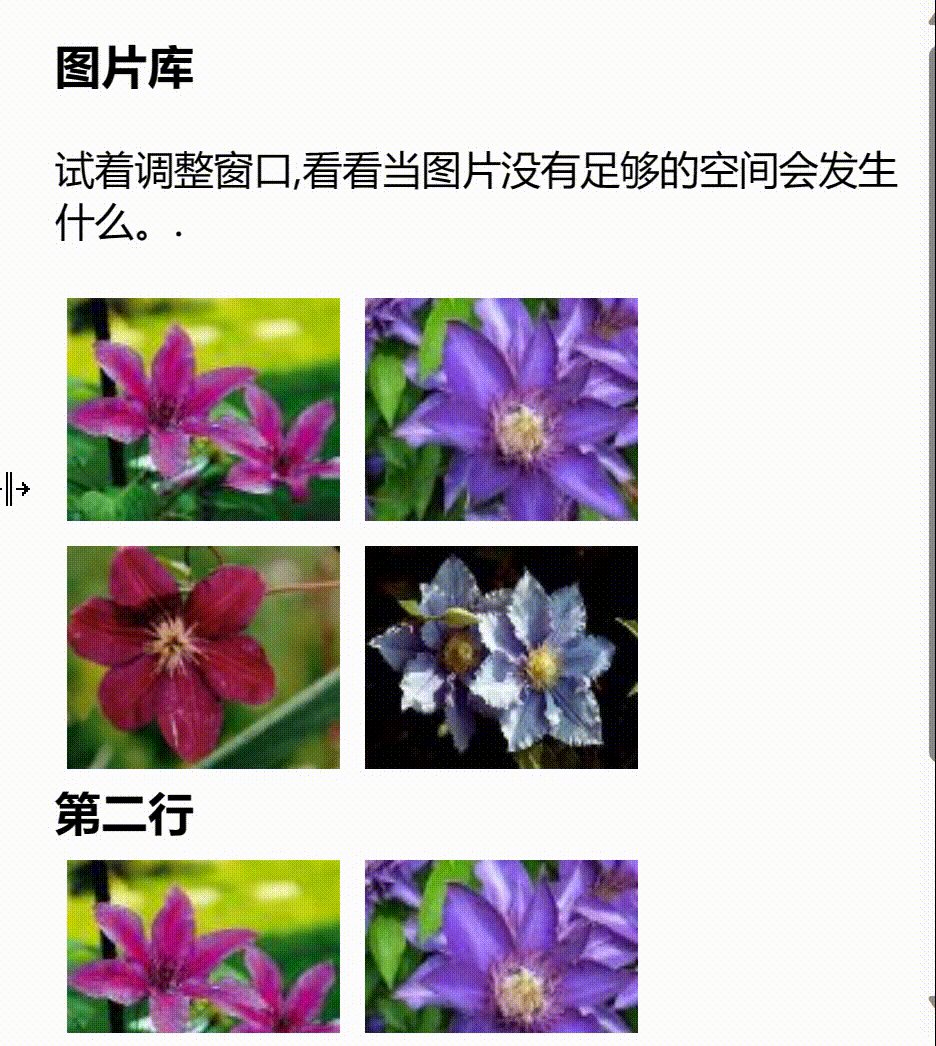
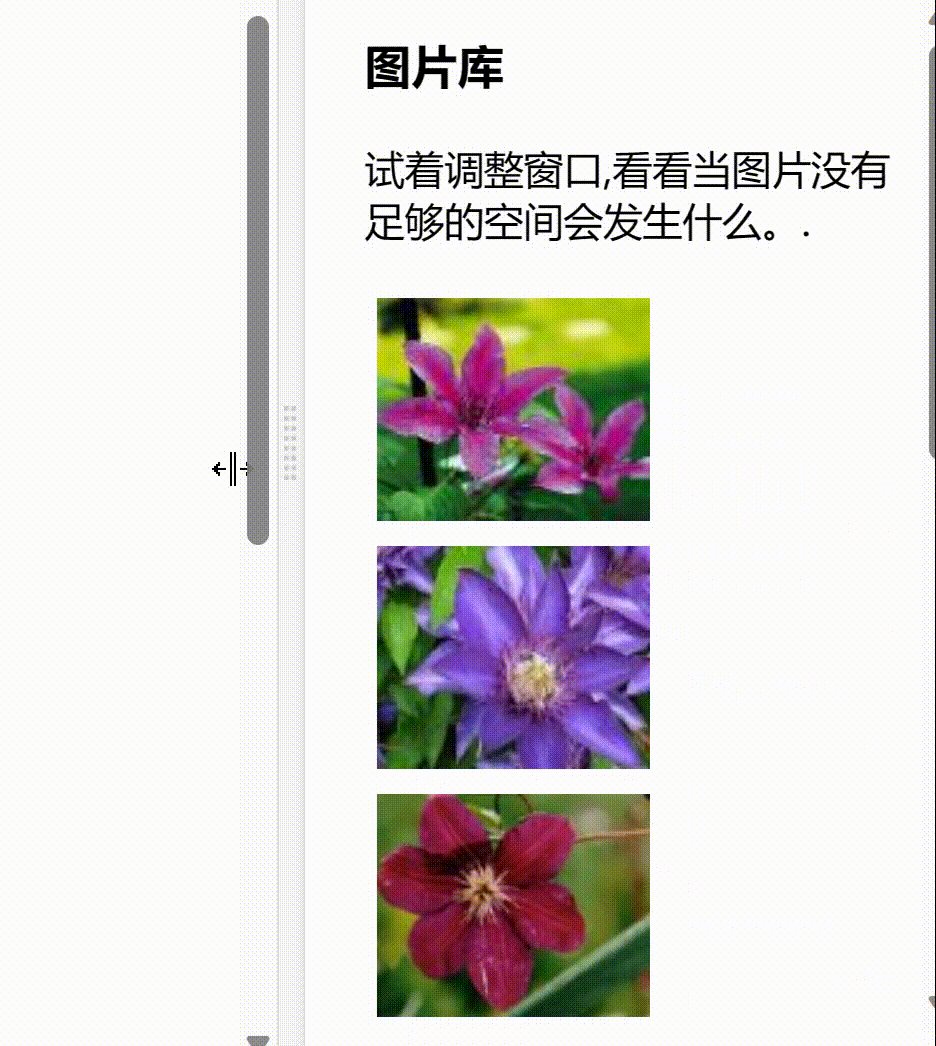
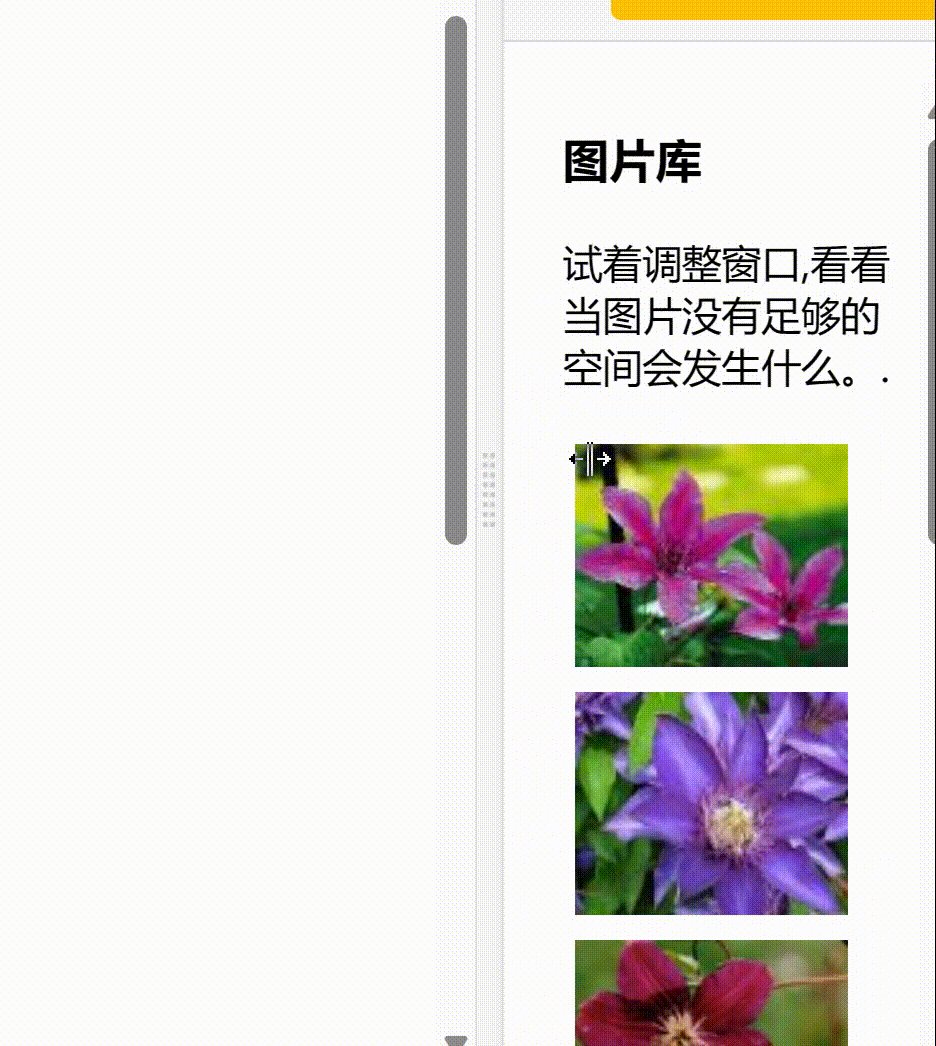
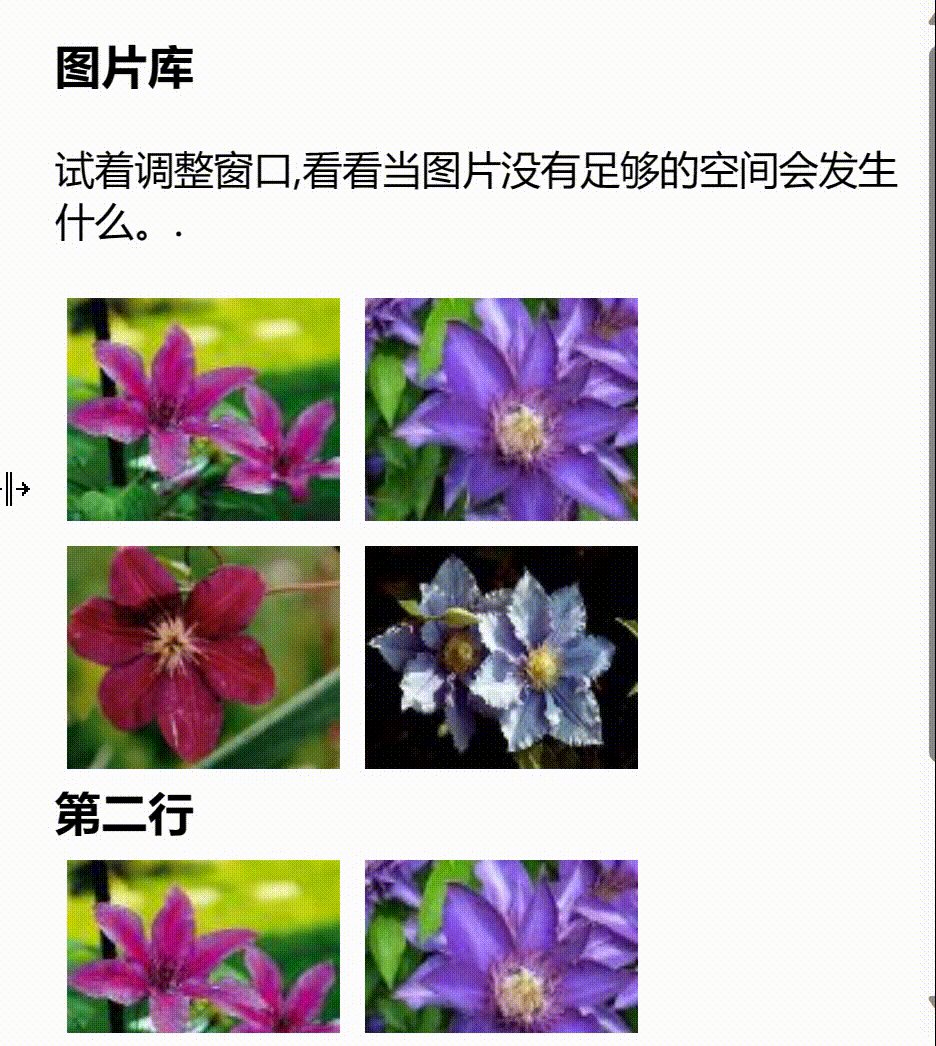
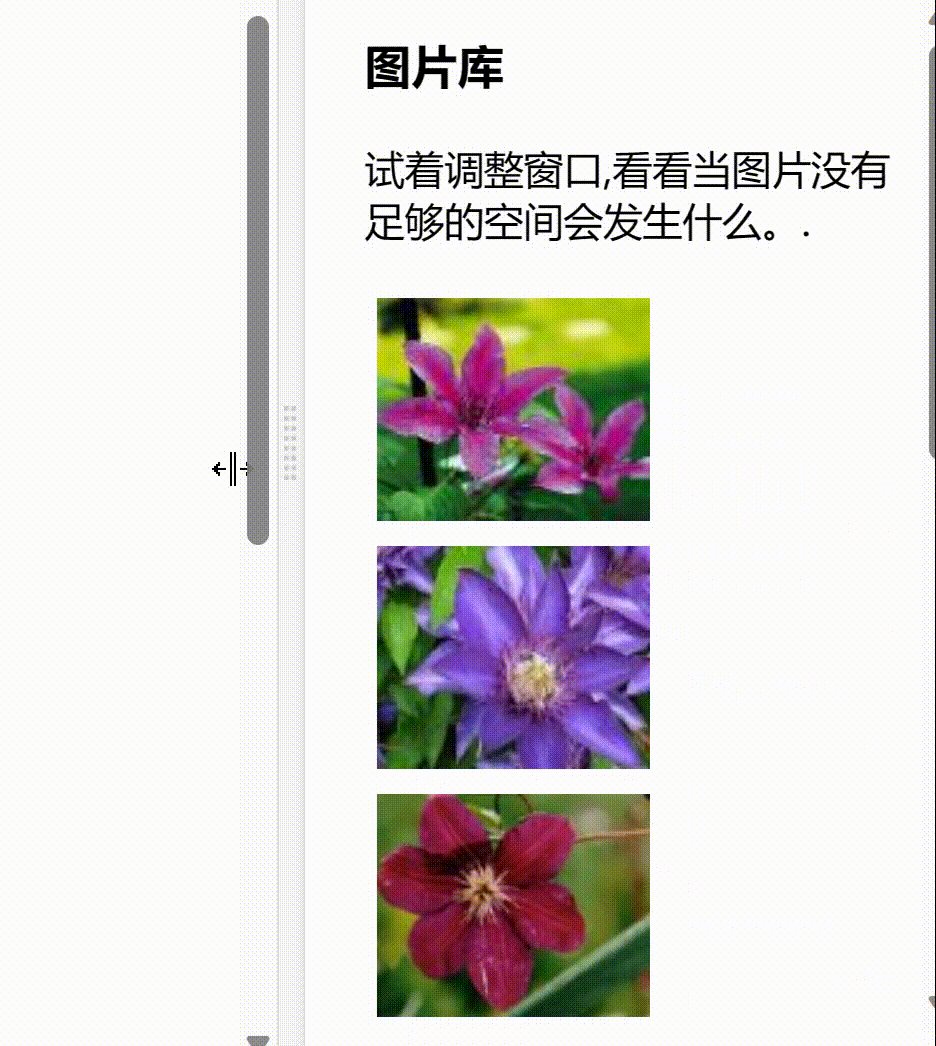
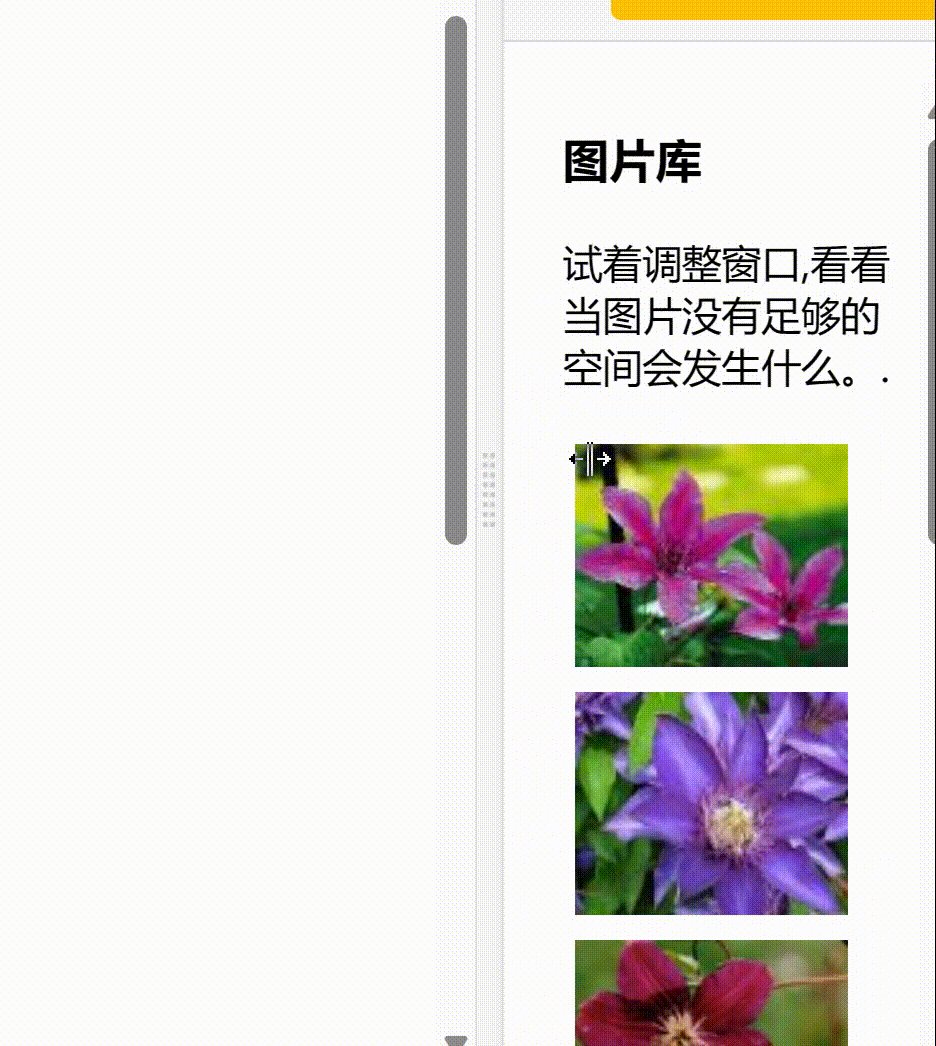
<h3>图片库</h3>
<p>试着调整窗口,看看当图片没有足够的空间会发生什么。</p>
<img class="thumbnail" src="/images/klematis_small.jpg" width="107" height="90">
<img class="thumbnail" src="/images/klematis2_small.jpg" width="107" height="80">
<img class="thumbnail" src="/images/klematis3_small.jpg" width="116" height="90">
<img class="thumbnail" src="/images/klematis4_small.jpg" width="120" height="90">
<img class="thumbnail" src="/images/klematis_small.jpg" width="107" height="90">
<img class="thumbnail" src="/images/klematis2_small.jpg" width="107" height="80">
<img class="thumbnail" src="/images/klematis3_small.jpg" width="116" height="90">
<img class="thumbnail" src="/images/klematis4_small.jpg" width="120" height="90">
</body>
</html>
清除浮动(clear使用方法)
元素浮动之后,周围其他元素会重新排列,为了避免这种情况,使用clear属性。
clear属性指定元素两侧不能出现浮动元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>。</title>
<style>
.thumbnail
{float:left;width:110px;height:90px;margin:5px;
}
.text_line
{clear:both;margin-bottom:2px;
}
</style>
</head><body>
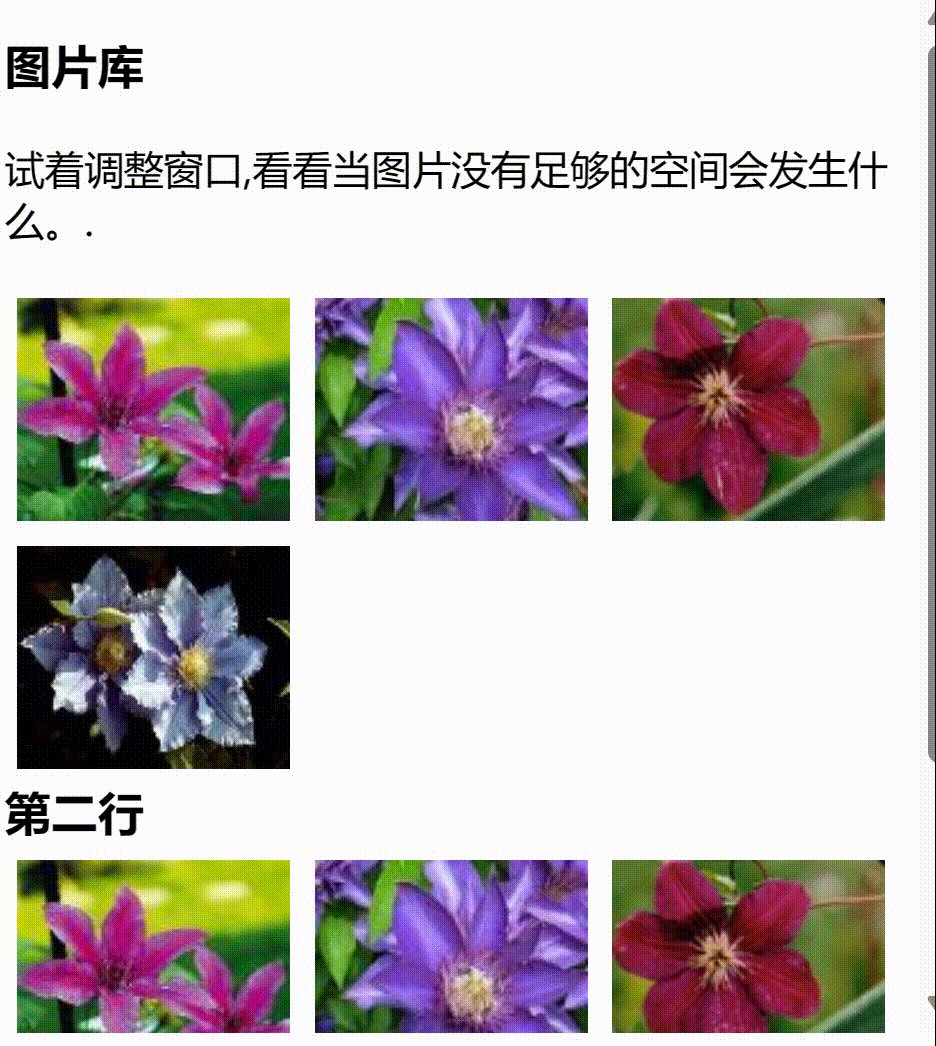
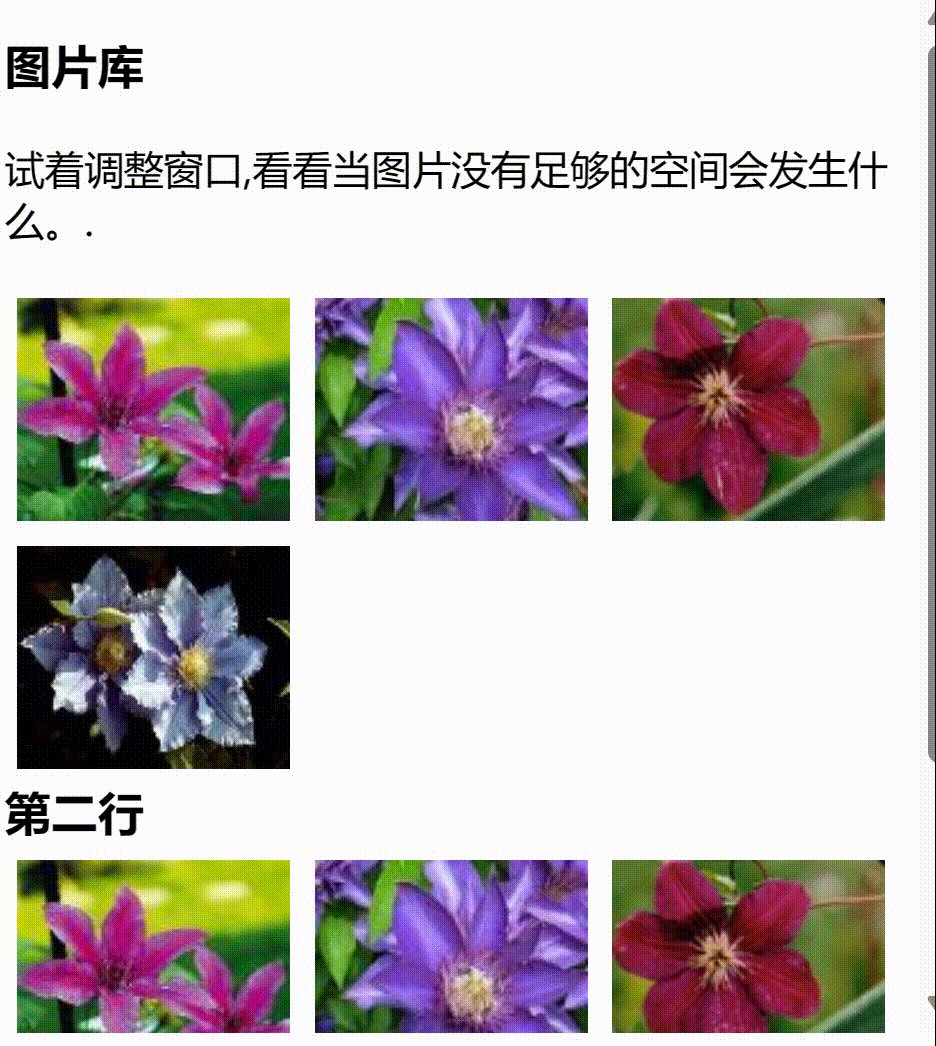
<h3>图片库</h3>
<p>试着调整窗口,看看当图片没有足够的空间会发生什么。.</p>
<img class="thumbnail" src="/images/klematis_small.jpg" width="107" height="90">
<img class="thumbnail" src="/images/klematis2_small.jpg" width="107" height="80">
<img class="thumbnail" src="/images/klematis3_small.jpg" width="116" height="90">
<img class="thumbnail" src="/images/klematis4_small.jpg" width="120" height="90">
<h3 class="text_line">第二行</h3>
<img class="thumbnail" src="/images/klematis_small.jpg" width="107" height="90">
<img class="thumbnail" src="/images/klematis2_small.jpg" width="107" height="80">
<img class="thumbnail" src="/images/klematis3_small.jpg" width="116" height="90">
<img class="thumbnail" src="/images/klematis4_small.jpg" width="120" height="90">
</body>
</html>
相关文章:

【Web】| CSS Float (浮动)的使用方法
Float(浮动)概念 CSS的Float(浮动),会使得元素向左或者向右移动,其它周围元素也会重新排列。 Float浮动,往往是用于图像,但它的布局一样非常有效。 元素如何浮动 元素的水平方向…...

#力扣:面试题 02.03. 删除中间节点@FDDLC
面试题 02.03. 删除中间节点 - 力扣(LeetCode) 一、Java /*** Definition for singly-linked list.* public class ListNode {* int val;* ListNode next;* ListNode(int x) { val x; }* }*/ class Solution {public void deleteNode(List…...

多线程原子性、一致性与有序性
作者:逍遥Sean 简介:一个主修Java的Web网站\游戏服务器后端开发者 主页:https://blog.csdn.net/Ureliable 觉得博主文章不错的话,可以三连支持一下~ 如有需要我的支持,请私信或评论留言! 前言: …...
)
读书笔记:Effective C++ 2.0 版,条款28(namespace )
条款28: 划分全局名字空间 namespace 作为前缀,防止不同名字域的类型、常量等互相污染。 没命名的名字空间一般用于限制名字空间内部元素的可见性。 namespace sdm {const double book_version 2.0;class handle { ... };handle& gethandle(); }早期用struct模…...

CSS常见选择器总结
1.简单选择器 简单选择器是开发中使用最多的选择器,包含: 元素选择器,使用元素的名称 类选择器,使用.类名 id选择器,使用#id id注意事项: 一个HTML文档里面的id值 是唯一的,不能重复 id值如…...

阿里云服务结构--长期更新
CNCF 全称Cloud Native Computing Foundation(云原生计算基金会),成立于 2015 年7月21日(于美国波特兰OSCON 2015上宣布),其最初的口号是坚持和整合开源技术来让编排容器作为微服务架构的一部分࿰…...

Java8 BiConsumer<T, U> 函数接口浅析分享(含示例,来戳!)
文章目录 Java8 BiConsumer<T, U> 函数接口浅析分享(含示例,来戳!)源码accept 方法示例示例一示例二 andThen 方法示例示例一示例二 示例相关代码类dohandler 方法student.javaStudentScore.javaStudentScoreDto.java Java8…...

C++学习:类的使用--运算符重载
我们知道C可以对函数进行重载,让同名的函数来完成相同的基本操作。其实运算符也是可以重载的,而且有的运算符已经在使用了,就像*,既可以用于地址,又可以用于乘法。 下面是一个计算时间的类 #ifndef MYTIME_H #define…...

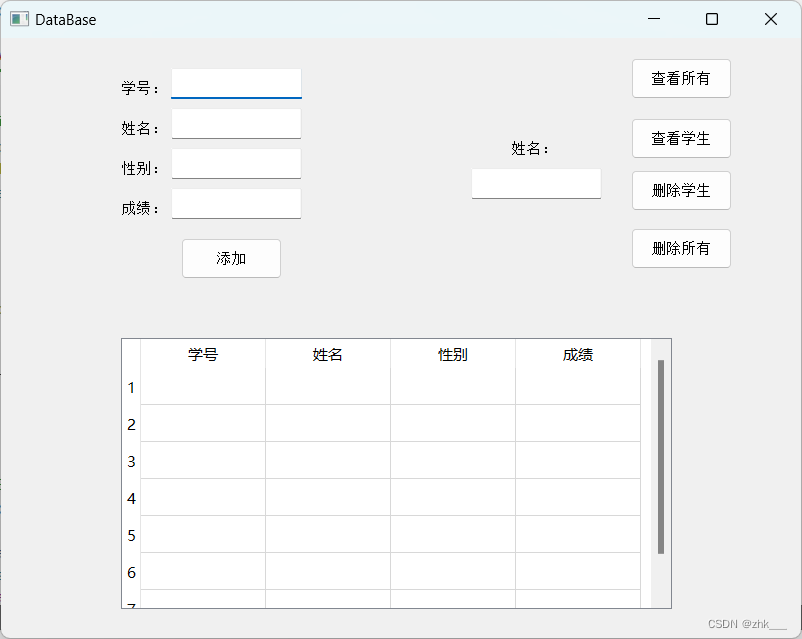
嵌入式养成计划-46----QT--简易版网络聊天室实现--QT如何连接数据库
一百一十九、简易版网络聊天室实现 119.1 QT实现连接TCP协议 119.1.1 基于TCP的通信流程 119.1.2 QT中实现服务器过程 使用QTcpServer实例化一个服务器对象设置监听状态,通过listen()函数,可以监听特定的主机,也可以监听所有客户端&#x…...

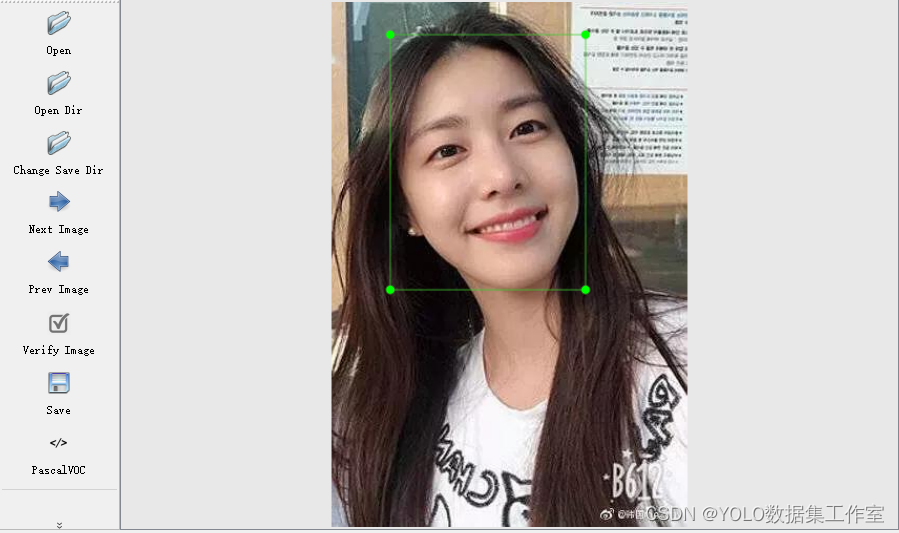
YOLO目标检测——人脸识别数据集【对应voc、coco和yolo三种格式标签】
实际项目应用:安全监控、智能驾驶、人机交互、人脸门禁、人脸支付、人脸搜索数据集说明:人脸识别数据集,真实场景的高质量图片数据,数据场景丰富,含有人脸图片标签说明:使用lableimg标注软件标注࿰…...

mybatis日志不打印的问题
在项目中使用了 spring boot,orm 层集成了 mybatis-plus,按照默认配置后发现之前配置的 sql 日志正常,在这里却不正常,鉴于日志使用的是 logback,想到了打印 sql 的日志级别是 debug,所以,按照这…...

【分布式缓存】关于 Memcached 的几个常见问题
关于 Memcached 的几个常见问题 1.Memcached 是怎么工作的?2.Memcached 最大的优势是什么?3.Memcached 和 MySQL 的 querycache 相比,有什么优缺点?4.Memcached 和服务器的 local cache(比如 PHP 的 APC、mmap 文件等&…...

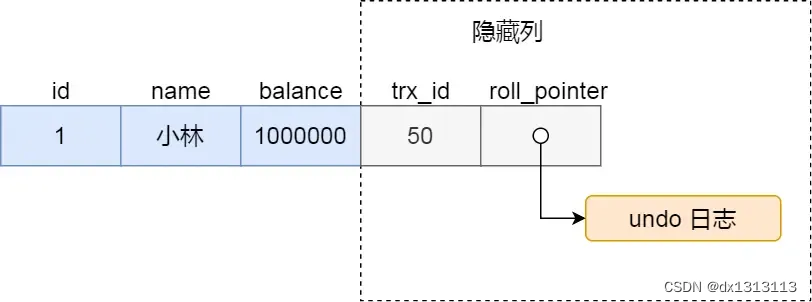
MySQL 三大日志(bin log、redo log、undo log)
redo log redo log (重做日志) 是 InnoDB 存储引擎独有的,它让 MySQL有了崩溃恢复的能力,是事务中实现 持久化的重要操作 比如 MySQL 实例宕机了,重启时,InnoDB 存储引擎会使用 redo log 恢复数据,保证数据的持久性与…...

asp.net社区医疗辅助诊断网站系统VS开发sqlserver数据库web结构c#编程
一、源码特点 asp.net社区医疗辅助诊断网站系统 是一套完善的web设计管理系统,系统采用mvc模式(BLLDALENTITY)系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为vs2010,数据库为sqlserver200…...

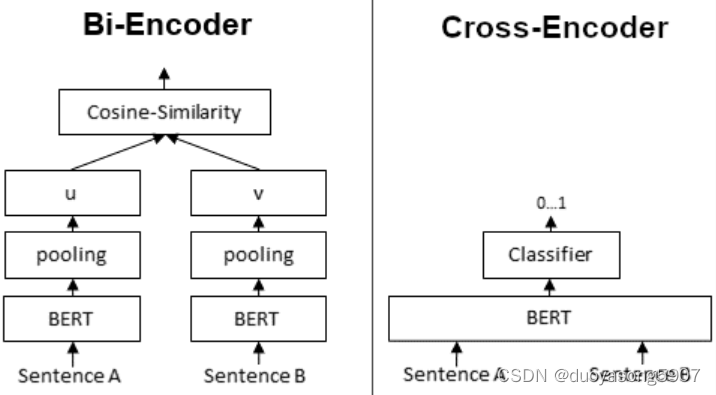
NLP Bi-Encoder和Re-ranker
Retrieve & Re-Rank https://www.sbert.net/examples/applications/retrieve_rerank/README.html Bi-Encoder vs. Cross-Encoder https://www.sbert.net/examples/applications/cross-encoder/README.html Bi-Encoder会用BERT对输入文本编码,再根据cosine相似度…...

SpringBoot+Mybatis 配置多数据源及事务管理
目录 1.多数据源 2.事务配置 项目搭建参考: 从零开始搭建SpringBoot项目_从0搭建springboot项目-CSDN博客 SpringBoot学习笔记(二) 整合redismybatisDubbo-CSDN博客 1.多数据源 添加依赖 <dependencies><dependency><groupId>org.springframework.boot&…...
【java】A卷+B卷)
华为OD 猴子吃桃(100分)【java】A卷+B卷
华为OD统一考试A卷+B卷 新题库说明 你收到的链接上面会标注A卷还是B卷。目前大部分收到的都是B卷。 B卷对应20022部分考题以及新出的题目,A卷对应的是新出的题目。 我将持续更新最新题目 获取更多免费题目可前往夸克网盘下载,请点击以下链接进入: 我用夸克网盘分享了「华为O…...

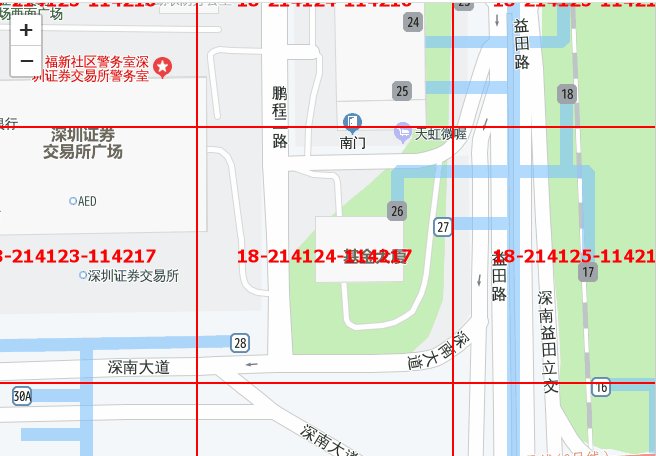
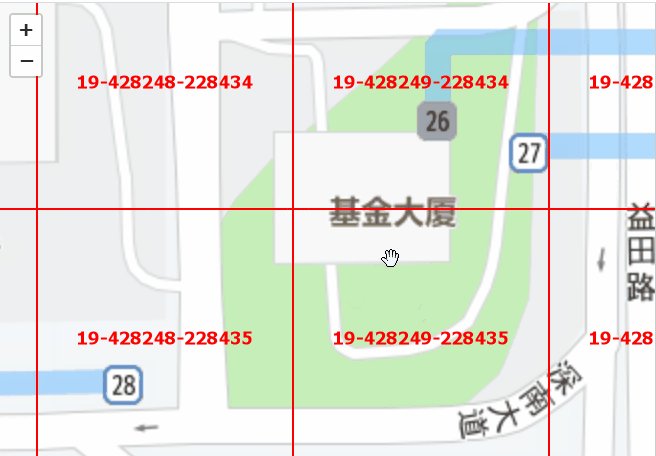
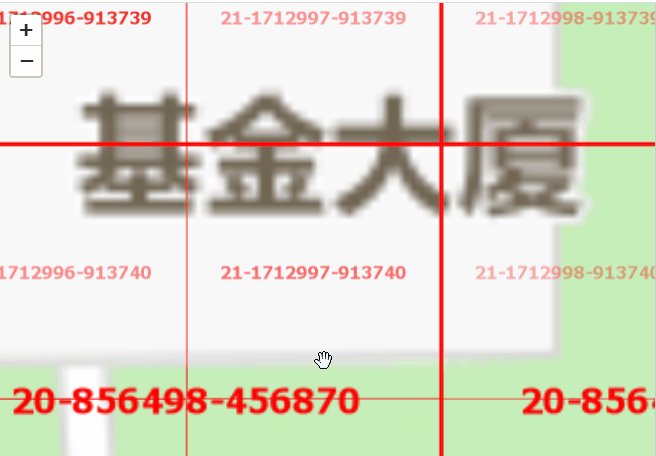
切片不够技术来凑
概述 随着数据经度的提升,18级的切片有些场景已经不够用了,但是大部分在线的栅格切片最大级别还是18级,如果地图继续放大,有的框架(leaflet会,openlayers和mapboxGL不会)会存在没有底图的情况。…...

特约|数码转型思考:Web3.0与银行
日前,欧科云链研究院发布重磅报告,引发银行界及金融监管机构广泛关注。通过拆解全球70余家银行的加密布局,报告认为,随着全球采用率的提升与相关技术的成熟,加密资产已成为银行业不容忽视也不能错过的创新领域。 作为…...

MySQL知识详细汇总
存储引擎 MyISAM 不支持事务,不支持外键,支持全文索引,查询、插入效率高InnoDB 支持事务(事务的特性) 原子性:一个事务中所有的操作,要么全部完成,要么全部不完成,不会在…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...
