React 框架
1、React 框架简介
1.1、介绍
CS 与 BS结合:像 React,Vue 此类框架,转移了部分服务器的功能到客户端。将CS 和 BS 加以结合。客户端只用请求一次服务器,服务器就将所有js代码返回给客户端,所有交互类操作都不再依赖服务器。 客户端只有在需要服务器的数据时才会使用json通信一下,其他时间都在客户端利用js操作、暂存数据这样就极大减轻了服务器压力。
1.2、React 特性
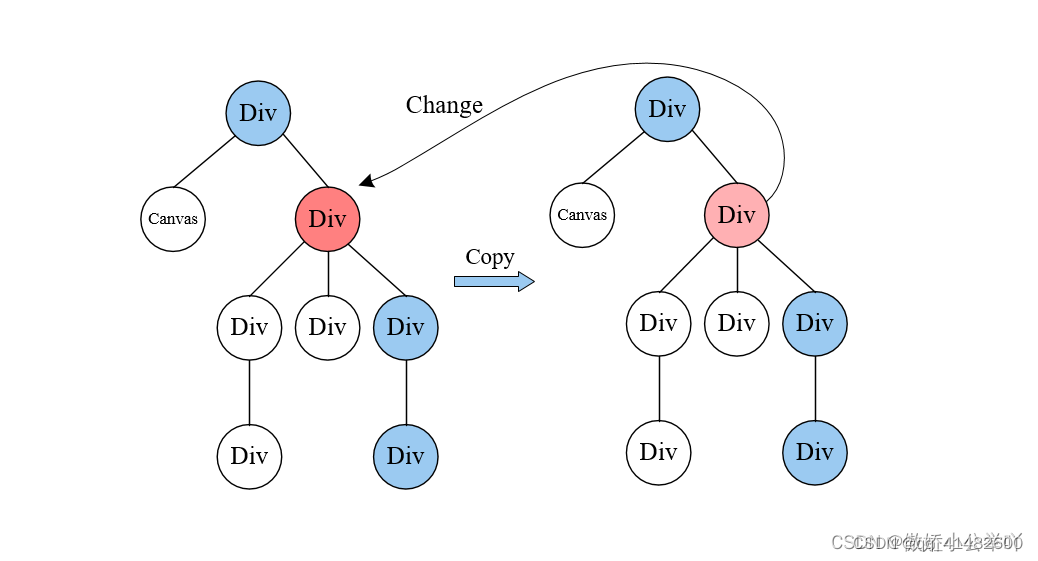
- 虚拟DOM树
React 通过对 DOM 的模拟,最大限度地减少与DOM的交互。将网页的DOM树完全复制一份虚拟的 DOM 树放到内存中。
- 数据驱动
维护虚拟 DOM 树,当发现某些节点发生变化时,并不一定修改原来的 DOM 树(在网页中看到的每一个区域),比如某些分支可能会发生该改变时,首先会修改虚拟树中的这几个节点,而后将这几个节点与原节点对比。才会对真正发生改变的节点做出修改。

1.3、JSX文件
为了构建交互式用户界面,使用了 JSX。JSX 的完整版本是一个JavaScript语法扩展,它极大地简化了组件的创建。它支持HTML引用并使子组件渲染更容易。它本质上是一组 React 编写快捷方式。使用带有一些规则的 createElement 可以使源代码更具可读性和直接性。首先写jsx文件,运行时会先将所编写的jsx编译为js,编译完之后,将js文件运行在浏览器。
2、配置环境
2.1、安装 Git Bash
Git bash 下载链接
Git Bash 安装教程
2.2、安装 Node.js
Nodejs 下载链接
Nodejs 安装教程
2.3、安装 create-react-app
打开 Git Bash,直接输入下面命令执行
npm i -g create-react-app
2.4、创建 React 项目,名为 React App
在目标目录(自己存放项目的目录)下右键打开 Git Bash,执行下面的命令
create-react-app react-app # react-app可以替换为其它名称2.5、启动项目
进入目录,目录进到 react-app 这一层,打开 Git Bash,输入下面命令
npm start # 启动应用3、组件(Component)
组件类似于一个 class,将一些 html、data(数据)、事件函数组合在一起成为一个组件
3.1、定义组件
定义好组件之后,需要将组件渲染出来,index.js 就是所有 js 的入口, 并引入React与Component组件。
// box.js 文件
import React, { Component } from 'react'; // 快捷键:imrc // 引入React原因:将jsx编译为js
// 通过React.createElement()class Box extends Component { // 快捷键:CCstate = { } //局部变量// component类的函数,用来返回当前组件最后的渲染html结构// render方法只能返回一个标签及所包含内容render() { return (<h1> Hello world</h1>);}
}export default Box;
// index.js 文件
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import 'bootstrap/dist/css/bootstrap.css'; // 引入bootstrap库
import Box from './components/box'; // 引入boxconst root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<React.StrictMode><Box /> // Box组件,见box.js</React.StrictMode>
);
3.2、React Fragment 介绍与使用
- render()方法只能返回一个标签及所包含内容,想返回多个并列标签时需要包含在一个标签内。
- React.Fragment 组件能够在不额外创建 DOM 元素的情况下,让render()方法中返回多个元素。Fragments 允许将子列表分组,而无需向DOM添加额外标签。
理解起来就是在我们定义组件的时候,return里最外层包裹的div往往不想渲染到页面,那么就要用到Fragment组件了。
class Box extends Component {
state = { }
render() { return (<React.Fragment><h1> Hello world</h1><button>left</button><button>right</button></React.Fragment>);
}
}
3.3、在 jsx 中写 js 与 html 标签
jsx 中可以在任意地方定义 html 标签,但要注意,jsx 里的 html 标签中写 js 代码时都需要加 {} 括起来,{} 中只能写表达式。
render() { return (<React.Fragment><h1>{this.toString()}</h1> // html 标签内写js<button className="btn btn-primary">left</button><button>right</button></React.Fragment>);
}toString(){return `x: ${this.state.x}`;// 或者// const {x} = this.state; //ES6写法相当于const xxx = this.state.xxx// return `x:${x}`;
}
3.4、设置样式
jsx文件下的html 标签中设置类名以用于 css 样式时,需要将 class =" "写为 className。 由于 jsx 下 html 标签与 js 语句混合,写 class 可能会与实际js中的同名类产生冲突。
className
return (<React.Fragment><h1>{this.toString()}</h1> <button className="btn btn-primary m-2">left</button><button className="btn btn-success m-2">right</button></React.Fragment>// m-2 为 bootstrap 中 margin=2 的简写方式
);
style
render() { return (<React.Fragment>// style样式:第一层{}代表里面是表达式,第二层{}代表里面是对象,即样式变量的内容<div style={{width: "50px",height: "50px",backgroundColor: "pink", color: "white",textAlign: "center",lineHeight: "50px",borderRadius: "5px",}}>{this.toString()}</div> <button className="btn btn-primary m-2">left</button><button className="btn btn-success m-2">right</button></React.Fragment>);
}
等价于:
styles = {width: "50px",height: "50px",backgroundColor: "pink", // css中所有 - 命名均改为驼峰命名法
}render() { return ( // 标签内 style={this.styele} 即可<React.Fragment><div style={this.styles}>{this.toString()}</div> <button className="btn btn-primary m-2">left</button><button className="btn btn-success m-2">right</button></React.Fragment>);
}
3.5、数据驱动改变 style
将 style 与 state(局部变量) 值相关联,通过改变 state 里的值来改变 style。当局部变量改变时,通过接口实现所有被这个值影响的组件都改变。
state = { x: 1,} getStyles() {let styles = {width: "50px",height: "50px",backgroundColor: "pink", color: "white",textAlign: "center",lineHeight: "50px",borderRadius: "5px",margin: '5px',};if (this.state.x === 0){styles.backgroundColor = 'orange'; // 数据驱动改变style}return styles;
}
render() { return (// 直接调用 getStyles()函数<React.Fragment><div style={this.getStyles()}>{this.toString()}</div> <button className="btn btn-primary m-2">left</button><button className="btn btn-success m-2">right</button></React.Fragment>);
}
3.6、渲染列表
使用 map 函数
遍历类写法需给每个标签元素定义唯一 key 属性,用来帮助React快速找到被修改的DOM元素
class Box extends Component { state = { x: 1,colors: ['red','green','blue'], // 定义渲染列表,这里用来修改div元素内容} render() { return (<React.Fragment>{this.state.colors.map(color => (<div key={color}>{color}</div> // 这里建立div并将内容赋值为上述列表))} </React.Fragment>);}}
3.7、Conditional Rendering
A && B && C ...:从前往后,返回第一个为 false 的表达式。( 如果全为 true,就返回最后一个 true 表达式)
A || B || C ...:从前往后,返回第一个为 true 的表达式。(如果全为 false,就返回最后一个 false 表达式。)
即利用逻辑表达式的短路原则:
render() { return ( <React.Fragment> {this.state.colors.length === 0 && <p> No colors</p>} // 即当 colors 有元素时无操作, 即当 colors 无元素时显示 No color{this.state.colors.map(color => (<div key={color}>{color}</div>))} </React.Fragment> );
}
3.8、绑定事件
class Box extends Component {handleClickLeft(){console.log("click left",this); }handleClickRight(){console.log("click right",this);}render() { //仅仅是绑定函数,而不是在渲染时就将返回值传过来,因此handleClickleft不加() return (<React.Fragment><div style={this.getStyles()}>{this.toString()}</div> <button onClick={this.handleClickLeft} className="btn btn-primary m-2">left</button><button onClick={this.handleClickRight} className="btn btn-success m-2">right</button> </React.Fragment>}
}
此时,输出的 this 不是 Box 类,而是 undifind。
如何使得方法里的 this 仍属于 Box 类:
// 法一:箭头函数(推荐)
// 法二: bind 函数handleClickLeft=()=>{ // 法一:箭头函数console.log("click left",this);
}handleClickRight(){console.log("click right",this);
}render() { return (<React.Fragment><div style={this.getStyles()}>{this.toString()}</div> <button onClick={this.handleClickLeft} className="btn btn-primary m-2">left</button><button onClick={this.handleClickRight.bind(this)} className="btn btn-success m-2">right</button> </React.Fragment> // 法二:bind函数);
}
3.9、修改 state 里的值
直接 this.state.x-- 不会影响到页面div的显示的x值,
如果想要让 state 里的 x 的修改影响到render函数的话, 必须用 setState() 函数 (通过重新调用 render 修改 div 里 x 值)class Box extends Component {state = { x: 1,} handleClickLeft = () => { this.setState({ // setState() 函数x: this.state.x - 1});}handleClickRight = () => {this.setState({ // setState() 函数x: this.state.x + 1});}render() { return (<React.Fragment><div style={this.getStyles()}>{this.toString()}</div> <button onClick={this.handleClickLeft} className="btn btn-primary m-2">left</button><button onClick={this.handleClickRight} className="btn btn-success m-2">right</button> </React.Fragment>);}
}
3.10、通过按钮修改css属性
将 state 里的值赋值给某一样式的属性,通过按钮修改state 值从而修改 css 样式
class Box extends Component {state = { x: 10, // state值} handleClickLeft = () => { this.setState({x: this.state.x - 10 // setState() 修改 state值, 重新调用 render() 函数});}handleClickRight = () => {this.setState({x: this.state.x + 10 // setState() 修改 state值,重新调用 render() 函数});}render() { return (<React.Fragment><div style={this.getStyles()}>{this.toString()}</div> <button onClick={this.handleClickLeft} className="btn btn-primary m-2">left</button><button onClick={this.handleClickRight} className="btn btn-success m-2">right</button> </React.Fragment>);}getStyles() {let styles = {width: "50px",height: "50px",backgroundColor: "pink", color: "white",textAlign: "center",lineHeight: "50px",borderRadius: "5px",margin: '5px',marginLeft: this.state.x, // state值赋值给 css 属性值};if (this.state.x === 0){styles.backgroundColor = 'orange';}return styles;}
}
3.11、给事件函数添加参数
handleClickRight = (step) => {this.setState({x: this.state.x + step});
}
handleClickRightTmp = () => {return this.handleClickRight(50);
}
render() { return (<React.Fragment><div style={this.getStyles()}>{this.toString()}</div> <button onClick={this.handleClickLeft} className="btn btn-primary m-2">left</button><button onClick={this.handleClickRightTmp} className="btn btn-success m-2">right</button> </React.Fragment>);
}
将 handleClickRight() 函数写为箭头匿名函数后等价于:
render() { // 绑定了一个调用含参 函数 handleClickLeft =(step)=>{ } 的匿名函数 return (<React.Fragment><div style={this.getStyles()}>{this.toString()}</div> <button onClick={()=>this.handleClickLeft(10)} className="btn btn-primary m-2">left</button><button onClick={()=>this.handleClickRight(10)} className="btn btn-success m-2">right</button> </React.Fragment>);}
综上,Box组件的构建步骤:
1、定义 state 变量,并使得数据驱动 style;
2、构造 handleClickLeft =(step)=>{ } 带参函数,利用 setState() 函数改变 state 值;调用setState()能够重新加载 render 函数,才可以对里面的 div 显示进行修改
3、给按钮的单击事件onClick绑定所写函数。这里绑定了一个调用含参函数 handleClickLeft =(step)=>{ } 的匿名函数,()=>this.handleClickRight(10)
class Box extends Component {// 1. 定义 state,并使得数据驱动stylestate = { x: 10,} // 2. 通过 handleClickLeft =(step)=>{ } 带参函数 与 setState() 改变state值// 并能够重新加载 render 函数来对里面的 div 显示进行操作handleClickLeft = (step) => { this.setState({x: this.state.x - step});}handleClickRight = (step) => {this.setState({x: this.state.x + step});}render() { // 3. 给事件绑定函数:通过 render 函数里,按钮事件绑定函数。// 绑定了一个调用含参函数 handleClickLeft =(step)=>{ } 的匿名函数 return (<React.Fragment><div style={this.getStyles()}>{this.toString()}</div> <button onClick={()=>this.handleClickLeft(10)} className="btn btn-primary m-2">left</button><button onClick={()=>this.handleClickRight(10)} className="btn btn-success m-2">right</button> </React.Fragment>);}getStyles() {let styles = {width: "50px",height: "50px",backgroundColor: "pink", color: "white",textAlign: "center",lineHeight: "50px",borderRadius: "5px",margin: '5px',marginLeft: this.state.x, // 数据驱动 style};if (this.state.x === 0){styles.backgroundColor = 'orange';}return styles;}
}
4、Component 组件的组合与交互
4.1、【组合 Component 】组件的构建
组合多个上述定义的 Box 组件,形成 Boxes 组件,并完成 属性 值的传递。
<注:多个相同子组件时,每个子组件需要有唯一 key 值>- 建立
Boxes类组件,内含多个Box组件
import React, { Component } from 'react';
import Box from './box';class Boxes extends Component {// 1. 设置 state 变量,包括 Box 组件的唯一 key 值与 x 坐标值。state = { boxes:[{id: 1, x: 10},{id: 2, x: 10},{id: 3, x: 100},{id: 4, x: 10},{id: 5, x: 10},]} // 2. render 函数返回多个 box 组件,通过 map 列表,逐一建立并赋值多个 Box 组件// 将 box.id 赋值给组件唯一 key,将 box.x 赋值给 Box 组件的 xrender() { return (<React.Fragment>{this.state.boxes.map((box)=>(<Boxkey = {box.id} // idx = {box.x} // 这里会自动找到 Box 组件里的 x 赋值并存储在 props 中// 但仅仅是修改了x,并不会改变前端的显示/>))}</React.Fragment>);}
}export default Boxes;
【注】在react组件之间的通信是通过props属性来完成的,比如父组件需要将数据传递给子组件,那么组件在渲染子组件的时候,直接将数据作为子组件的属性传参。
- state 值传递:通过
props将Boxes定义的属性值返回传递给Box的
class Box extends Component {state = { // props类似于state,存储除key以外属于 box 的所有属性// Boxes 建立的 Box 赋值的 x 存到了 props 里// 通过 props 传递给了每个 Boxx: this.props.x,} handleClickLeft = (step) => { this.setState({x: this.state.x - step});}handleClickRight = (step) => {this.setState({x: this.state.x + step});}render() { return (<React.Fragment><div style={this.getStyles()}>{this.toString()}</div> <button onClick={()=>this.handleClickLeft(10)} className="btn btn-primary m-2">left</button><button onClick={()=>this.handleClickRight(10)} className="btn btn-success m-2">right</button> </React.Fragment>);}getStyles() {let styles = {width: "50px",height: "50px",backgroundColor: "pink", color: "white",textAlign: "center",lineHeight: "50px",borderRadius: "5px",margin: '5px',marginLeft: this.state.x,};if (this.state.x === 0){styles.backgroundColor = 'orange';}return styles;}toString(){return `x: ${this.state.x}`; }
}export default Box;
- 标签传递:通过
props将Boxes增加的Box.children子标签,传递给Box
// Boxes.jsx文件render() { return (<React.Fragment>{this.state.boxes.map((box)=>(<Box key = {box.id} x = {box.x}> <p>Box :</p> // 将 Box 的闭合标签写为双标签<div>{box.id}</div> // 可在 Box 标签内增加其它标签,属性名为 Box.children</Box> // 并存储到了 props 中 ))}</React.Fragment>);
}
// Box.jsx 文件
render() { console.log(this.props); return (<React.Fragment>{this.props.children[0]} // 通过 props 所存储的 children 将增加的标签传递给Box<div style={this.getStyles()}>{this.toString()}</div> <button onClick={()=>this.handleClickLeft(10)} className="btn btn-primary m-2">left</button><button onClick={()=>this.handleClickRight(10)} className="btn btn-success m-2">right</button> </React.Fragment>);
}
- 方法传递1:React 子组件调用父组件的方法。
Box子组件调用Boxes父组件内的方法,依旧通过props。实现在 Box 组件中触发 onClick 事件后,在Boxes组件中删除key值对应的Box,即在Box标签内调用Boxes标签的方法
// Boxes.jsx 文件// 1. Boxes.jsx 文件中写删除的方法handleDelete = (id) => {// filter: boxes列表的元素依次判断,若表达式为true则留下,否则删掉// 即若id不等留下来,相等删除const newboxes = this.state.boxes.filter((x)=>(x.id !== id));this.setState({boxes: newboxes})}render() { if(this.state.boxes.length === 0){return <div className='alert alert-dark'>没有元素可以删除了!!!</div>}return (// 2. 将所写删除方法定义为标签的 onDelete 属性传递给 Box(会存储在 props中)<React.Fragment>{this.state.boxes.map((box)=>(<Box key = {box.id} id={box.id} x = {box.x} onDelete = {this.handleDelete}> <p>Box :</p><div>{box.id}</div> </Box>))}</React.Fragment>);
}
// Box.jsx 文件render() { return (<React.Fragment>{this.props.children[0]}<div style={this.getStyles()}>{this.toString()}</div> <button onClick={()=>this.handleClickLeft(10)} className="btn btn-primary m-2">left</button><button onClick={()=>this.handleClickRight(10)} className="btn btn-success m-2">right</button>// 3. Box 调用 Boxes 的删除方法 :// Box 中的 Button 的 onClick 事件,绑定匿名函数来调用含参的删除方法 <button onClick={()=>this.props.onDelete(this.props.id)} className='btn btn-danger m-2'> Delete </button></React.Fragment>);
}
- 方法传递2:React 父组件调用子组件的方法。
仅能调用一个子组件方法,无法调用列表子组件
// 父组件
class Boxes extends Component {// 1. Boxes 父组件中写入setChildRef = (ref) => {this.ChildRef = ref;}// 3. Boxes 父组件中写调用 Box 子组件的方法handleReset = () =>{this.ChildRef.handleRE()}render() { return (<React.Fragment>// 4. 将父组件方法绑定onClick单击事件中,即可实现单击调用子组件的方法<button onClick={this.handleReset} className='btn btn-primary'> Clear </button>{this.state.boxes.map((box)=>( // 2. Boxes 父组件的 Box 子组件标签内增加 ref 属性,并将 setChildRef 传递过来<Box key = {box.id} ref={this.setChildRef} id={box.id} x = {box.x} onDelete = {this.handleDelete}> <p>Box :</p><div>{box.id}</div> </Box>))}</React.Fragment>);}}
// 子组件
class Box extends Component {state = { x: this.props.x,} // 子组件中被调用的方法handleRE = () =>{this.setState({x: 0});}render() { return (<React.Fragment>......</React.Fragment>);}
}5、组件使用
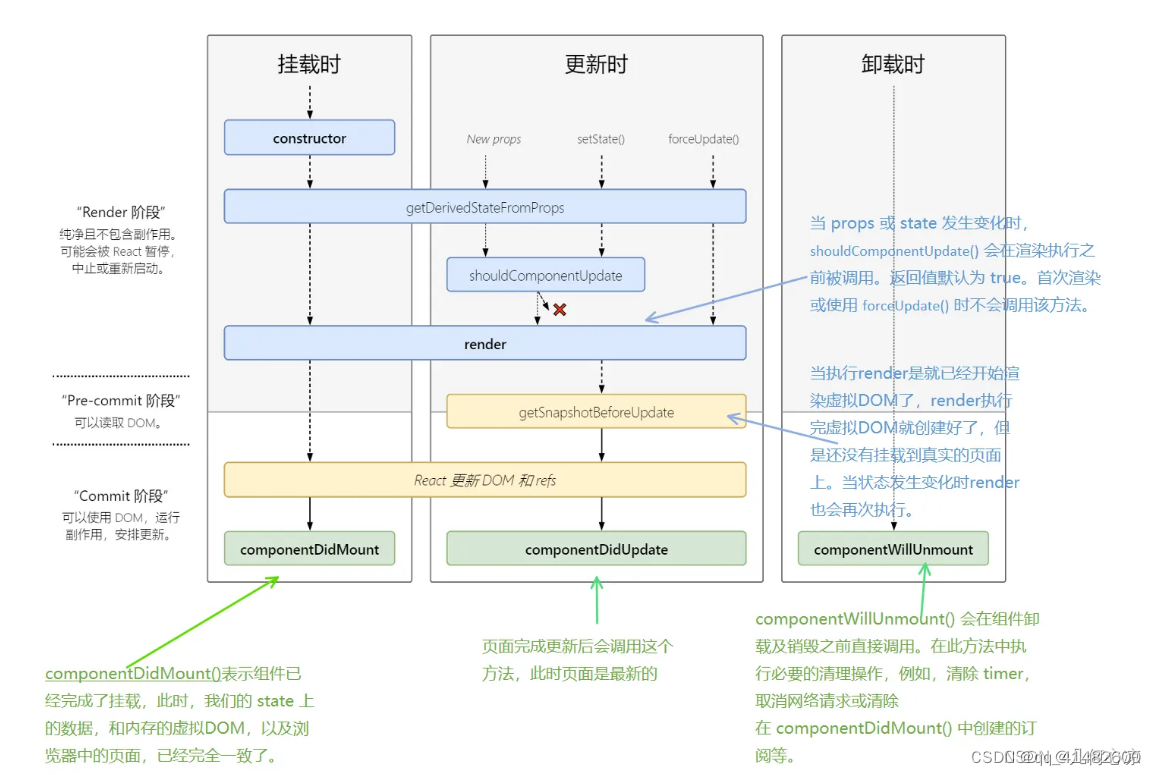
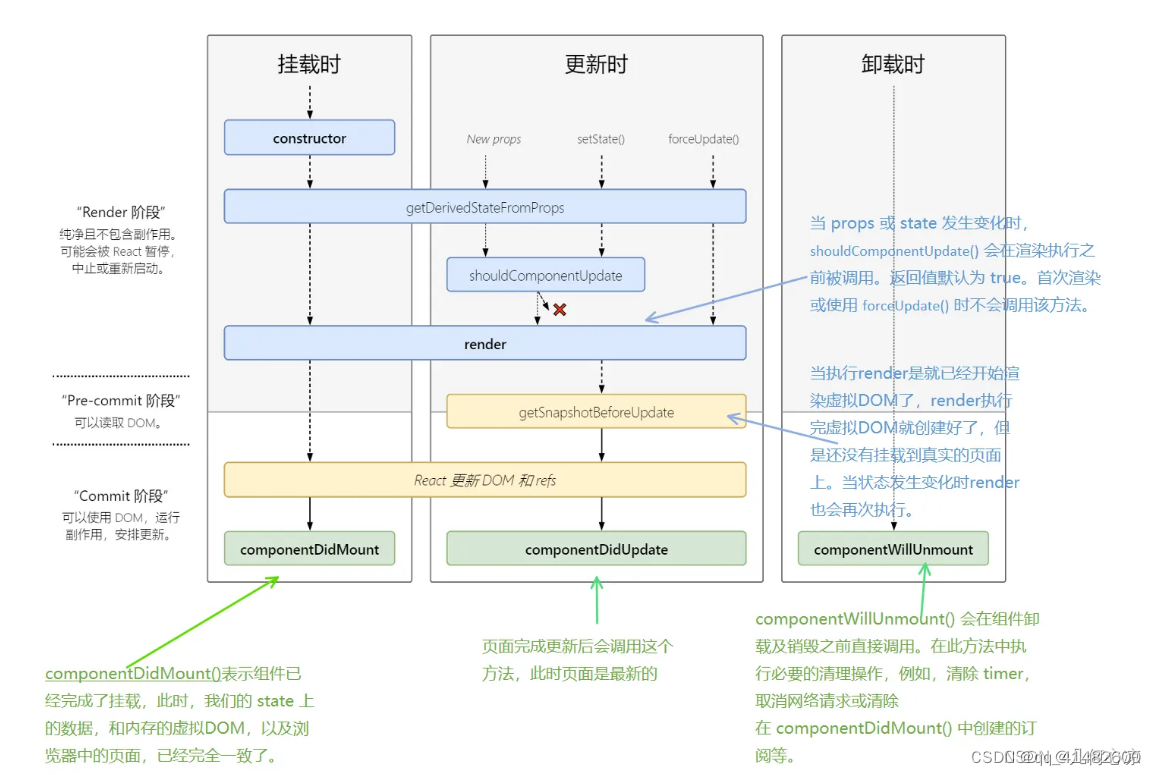
5.1、组件的生命周期

创建时(挂载阶段)
- 执行时机:组件创建时(页面加载时)
- 执行顺序:constructor() -> render() -> componentDidMount()
constructor()组件创建的时候,最先执行,主要是初始化数据,为事件处理程序绑定this
render():每次组件渲染触发,主要是渲染UI
componentDidMOunt():组件挂载完成,主要作用DOM操作,发送网络请求
更新时(更新阶段)
- 执行时机:1.setState() 2.组件收到props变了 3.forceUpdate()
- 说明:以上3中情况都会触发
- 执行顺序:render() -> componentDidUpdate()
render():每次组件渲染触发,渲染UI
componentDidUpdate():组件 状态更新完毕
预载时
- 执行时机:组件从页面消失
5.2、动态更新initialValue的值
[antd: Form.Item] defaultValue will not work on controlled Field. You should use initialValues o
原因:antd禁止在form.item下的组件使用默认属性
解决办法:删除defaultValue,在中使用initialValue={{ parentId: parentId }}代替,如果要动态更新 parentId的值,又会导致下面的问题
React does not recognize the initialValue prop on a DOM element.
**原因:**不能通过这种方法更新parentId的值,想要更新props中的值,要通过form.setFieldsValue({ parentId: parentId })进行更改,
你不能用控件的 value 或 defaultValue 等属性来设置表单域的值,默认值可以用 Form 里的 initialValues 来设置。注意 initialValues 不能被 setState 动态更新,你需要用 setFieldsValue 来更新。
由上可知,表单中不能设置默认值,要想设置默认值必须通过form中的initial Values进行设置,但是其又不能动态更新,想要达到动态更新的效果必须使用form中的setFieldsValue进行更新,需要检测parentId的变化从而对parentId进行修改,固需要在useEffect中使用setFieldsValue
如果需要在父组件中得到子组件的form表单中的值,可以通过函数传参的方式,将子组件的form对象传递给父组件,这样父组件得到子组件的form对象,就可以通过getFieldValue得到表单的值了。
const [form] = Form.useForm()//将子组件的form传递给父组件,使得父组件可以取到子组件form中的categorieName的值props.setForm(form)// 动态更新parentId的值useEffect(() => {form.setFieldsValue({ parentId: parentId })}, [parentId])
import React, { Fragment, useEffect } from 'react'
import { Form, Input, Select } from 'antd'
import { useForm } from 'antd/lib/form/Form';const { Option } = Select;export default function AddForm(props) {const { categorys, parentId } = propsconst [form] = Form.useForm()console.log(parentId)// 动态更新parentId的值useEffect(() => {form.setFieldsValue({ parentId: parentId })}, [parentId])return (<Fragment>{/* initialValues不能被动态更新,需要使用form.setFieldsValues进行动态更新,将其放在useEffect中 */}<Form form={form}><span>所属分类</span><Form.Itemname="parentId"rules={[{required: true,message: 'Please select category!',},]}>{/* 表单中不能使用默认属性defaultValue,在form中使用initialValues{{}}代替 */}<Select ><Option value='0'>一级分类</Option>{categorys.map(c => <Option key={c._id} value={c._id}>{c.name}</Option>)}</Select></Form.Item><span>分类名称</span><Form.Itemname="categoryName"rules={[{required: true,message: 'Please input your categoryName!'}]}><Input placeholder="添加分类" /></Form.Item></Form></Fragment >)
}// 告警标签
// 动态更新initialValue值
changeMissLevel = () =>{const{form} = this.props;form.setFieldsValue({missLevel:'222'});
}render(){<Form.Item>{getFieldDecorator('missLevel',{initialValue:this.state.missLevel})(<SelectonChange={this.changeMissLevel}><Option value= '1'>a</Option><Option value= '2'>b</Option></Select>)}</>
}5.3、遍历对象与数组
- 遍历对象与数组
// 遍历对象
const object = {"a":"1","b":"2"};
for(let key in object){console.log(key);console.log(object[key]);
}// 遍历数组
const array = ["1","2","3"];
const array1 = [{"a":"1"},{"b":"2"}];for(let key in array){console.log(array[key]);
}
for(let key in array1){console.log(array[key].a);console.log(array[key].b);
}
- 对象动态值获取或作为键
// 动态值作为键
const obj = {"a":"1","b":"2"};
let ccc = 'c';
obj[ccc] = '3';
// 对象赋值
obj.d = '4';
// 对象获取值
let ddd = obj.d;// 对象动态值获取
const data = {"a":"1","b":"2"};
let aaa = 'a';
data[aaa+'']- 对象与字符串的转换
// 对象转字符串
const obj = {"a":"1"}
JSON.String(obj );
// 字符串转对象
String a = "";
JSON.parse(a);// join与split
const aa = ["1","2"];
const bb = "1,2";
bb = aa.join(',');
aa = bb.split(",");- 非空判断
// 判断是否不为空
ifNotNull = (value:any) => {if( value != undefined &&value != null &&value != 'null' &&value != 'NULL' &&value != '[]' &&value != '' &&value != {} &&value != [] &&){return true; } else {return false;}
}// 判断是否为空
ifNotNull = (value:any) => {if( value === undefined ||value === null ||value === 'null' ||value === 'NULL' ||value === '[]' ||value === '' ||value === {} ||value === [] ||){return true; } else {return false;}
}相关文章:

React 框架
1、React 框架简介 1.1、介绍 CS 与 BS结合:像 React,Vue 此类框架,转移了部分服务器的功能到客户端。将CS 和 BS 加以结合。客户端只用请求一次服务器,服务器就将所有js代码返回给客户端,所有交互类操作都不再依赖服…...

数据结构与算法之图: Leetcode 133. 克隆图 (Typescript版)
克隆图 https://leetcode.cn/problems/clone-graph/description/ 描述 给你无向 连通 图中一个节点的引用,请你返回该图的 深拷贝(克隆)。 图中的每个节点都包含它的值 val(int) 和其邻居的列表(list[No…...

illuminate/database 使用 一
illuminate/database 是完整的php数据库工具包,即ORM(Object-Relational Mapping)类库。 提供丰富的查询构造器,和多个驱动的服务。作为Laravel的数据库层使用,也可以单独使用。 一 使用 加载composer之后ÿ…...

前端koa搭建服务器(保姆级教程)——part1
目录 koa简介前端项目搭建koa环境第一步:新建项目第二步:环境初始化,安装依赖初始化项目,生成package.json文件安装koa依赖安装koa-router 路由管理依赖安装dotenv 环境变量依赖安装nodemon 热启动依赖 第三步:代码调用…...

js逆向第一课 密码学介绍
什么是密码学? 密码学(Cryptology)是一种用来混淆的技术,它希望将正常的、可识别的信息转变为无法识别的信息。 目前密码学的研究,一种是偏应用,把现有的,别人研究出来的密码学算法,放在一个合…...

Dynamic DataSource 多数据源配置【 Springboot + DataSource + MyBatis Plus + Druid】
一、前言 MybatisPlus多数据源配置主要解决的是多数据库连接和切换的问题。在一些大型应用中,由于数据量的增长或者业务模块的增多,可能需要访问多个数据库。这时,就需要配置多个数据源。 二、Springboot MyBatis Plus 数据源配置 2.1、单数…...

MyBatis:配置文件
MyBatis 前言全局配置文件映射配置文件注 前言 在 MyBatis 中,配置文件分为 全局配置文件(核心配置文件) 和 映射配置文件 。通过这两个配置文件,MyBatis 可以根据需要动态地生成 SQL 语句并执行,同时将结果集转换成 …...

ARM,基础、寄存器
1.认识ARM 1)是一家公司 2)做RISC处理器内核 3)不生产芯片 2.ARM处理器的最新发展(重要) 高端产品线: cortex-A9 主要做音视频开发,例如:手机 平板..... 中端产品线:cortex-R 主要做实时性要求比较高的系统 例如&#…...

FC-TSGAS-1624 CP451-10 MVI56E-MNETC IC697CMM742
FC-TSGAS-1624 CP451-10 MVI56E-MNETC IC697CMM742. Variscite的DART-MX8M-PLUS和VAR-SOM-MX8M-PLUS基于恩智浦i.MX 8M Plus SoC,集成人工智能能力高达每秒2.3万亿次运算(TOPS)。这些产品,结合海螺-8 AI处理器提供多达26个top,显著优于市场…...

异或运算.
相同为0,不同为1。 1 ^ 10 0 ^ 00 1 ^ 01 0 ^ 11性质: 0 ^ N N N ^ N 0交换、结合 a ^ b b ^ a; (a ^ b) ^ c a ^ (b ^ c); 因此异或全部的元素的结果就是那个只出现1次的元素。 实现两个值的交换,而不必使…...

NewStarCTF2023week4-逃(反序列化字符串逃逸)
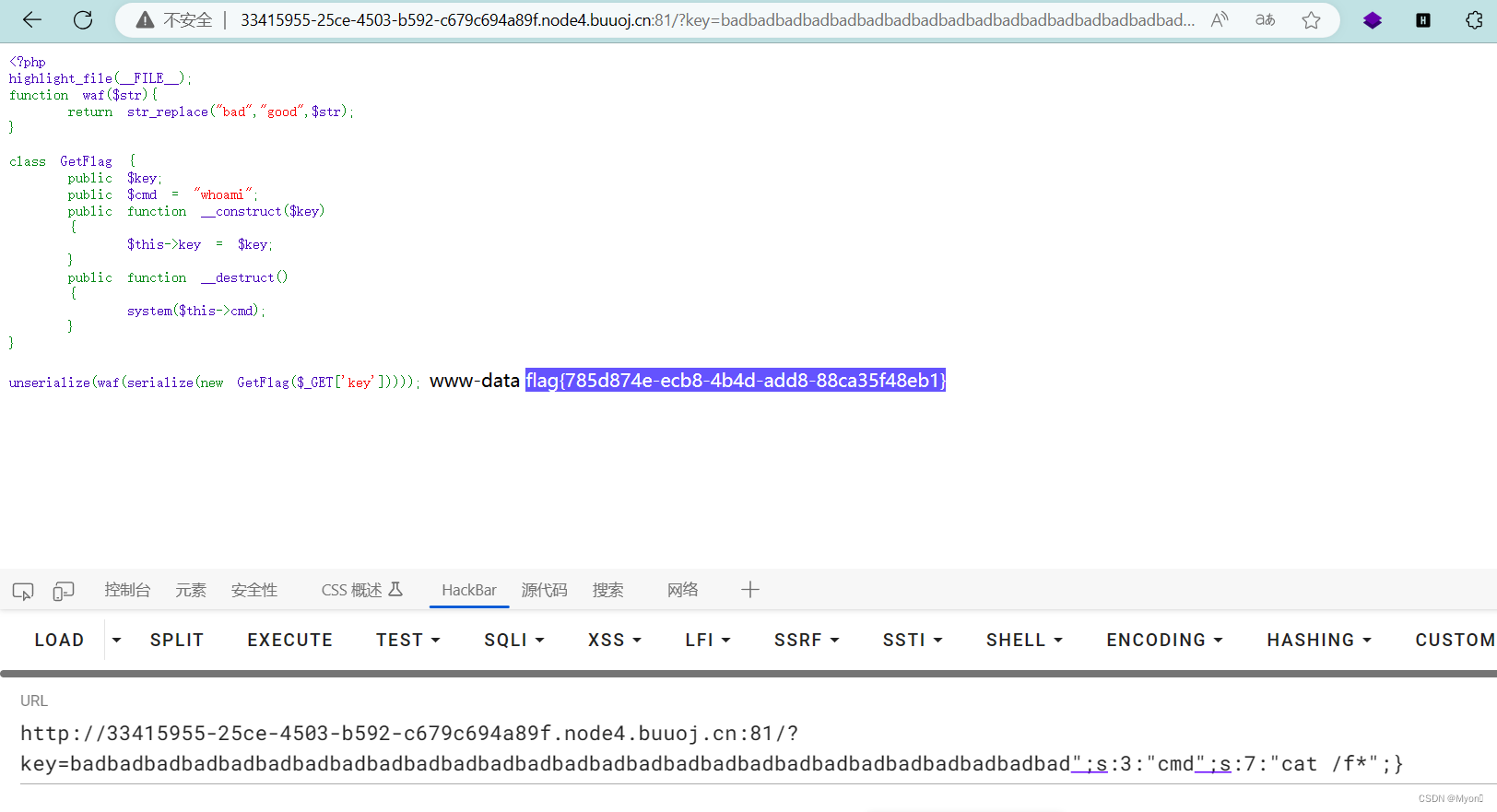
打开链接,大致审一下php代码,是反序列化相关的; 结合题目提示,很典型的字符串逃逸; 并且属于替换修改后导致序列化字符串变长的类型; 看似加了一个waf函数对我们提交的内容进行了过滤替换,实…...

PyTorch Tensor 形状
查看张量形状 有两种方法查看张量形状: 通过属性查看 Tensor.shape通过方法查看 Tensor.size() 两种方式的结果都是一个 torch.Size 类型(元组的子类)的对象 >>> t torch.empty(3, 4) >>> t.size() torch.Size([3, 4]) # 获取 dim1 维度的 size >>…...

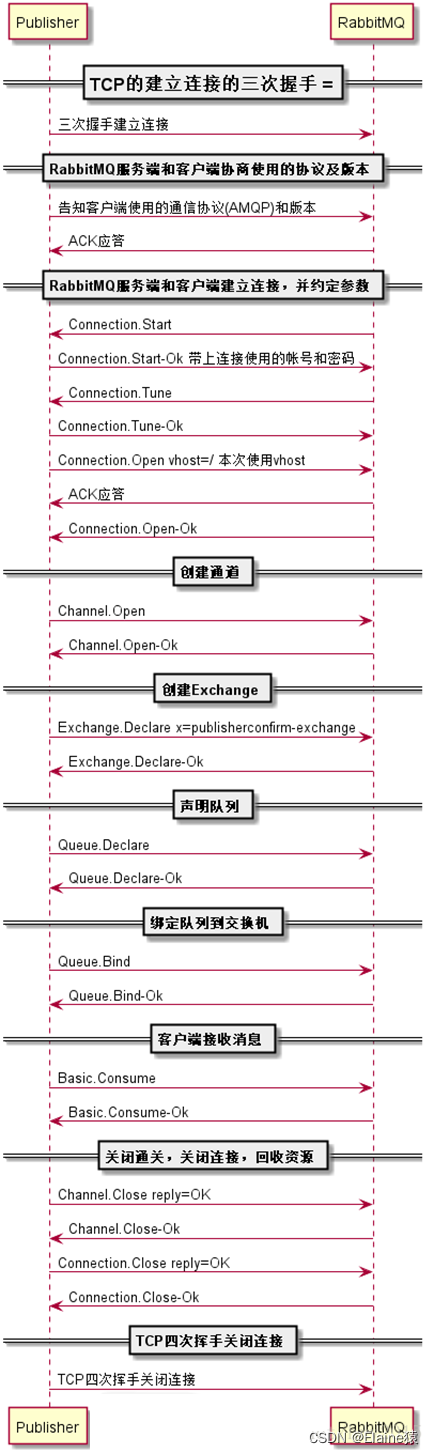
RabbitMQ运行机制和通讯过程介绍
文章目录 1.RabbitMQ 环境搭建2.RabbitMQ简介3.RabbitMQ的优势:4. rabbitmq服务介绍4.1 rabbitmq关键词说明4.2 消息队列运行机制4.3 exchange类型 5.wireshark抓包查看RabbitMQ通讯过程 1.RabbitMQ 环境搭建 参考我的另一篇:RabbitMQ安装及使用教程&am…...

UE4 TextRender显示中文方法
UE4 TextRender显示中文 1.内容浏览器右键,用户界面->字体。新建一个。 2.添加字体,右边栏,细节。字体缓存类型:离线。 3.高度参数就是字体大小,导入选项勾选”仅透明度”,字符里输入字库的字符。 4.资产,重新导…...

C++动态规划算法的应用:得到 K 个半回文串的最少修改次数 原理源码测试用例
本文涉及的基础知识点 动态规划 题目 得到 K 个半回文串的最少修改次数 给你一个字符串 s 和一个整数 k ,请你将 s 分成 k 个 子字符串 ,使得每个 子字符串 变成 半回文串 需要修改的字符数目最少。 请你返回一个整数,表示需要修改的 最少…...

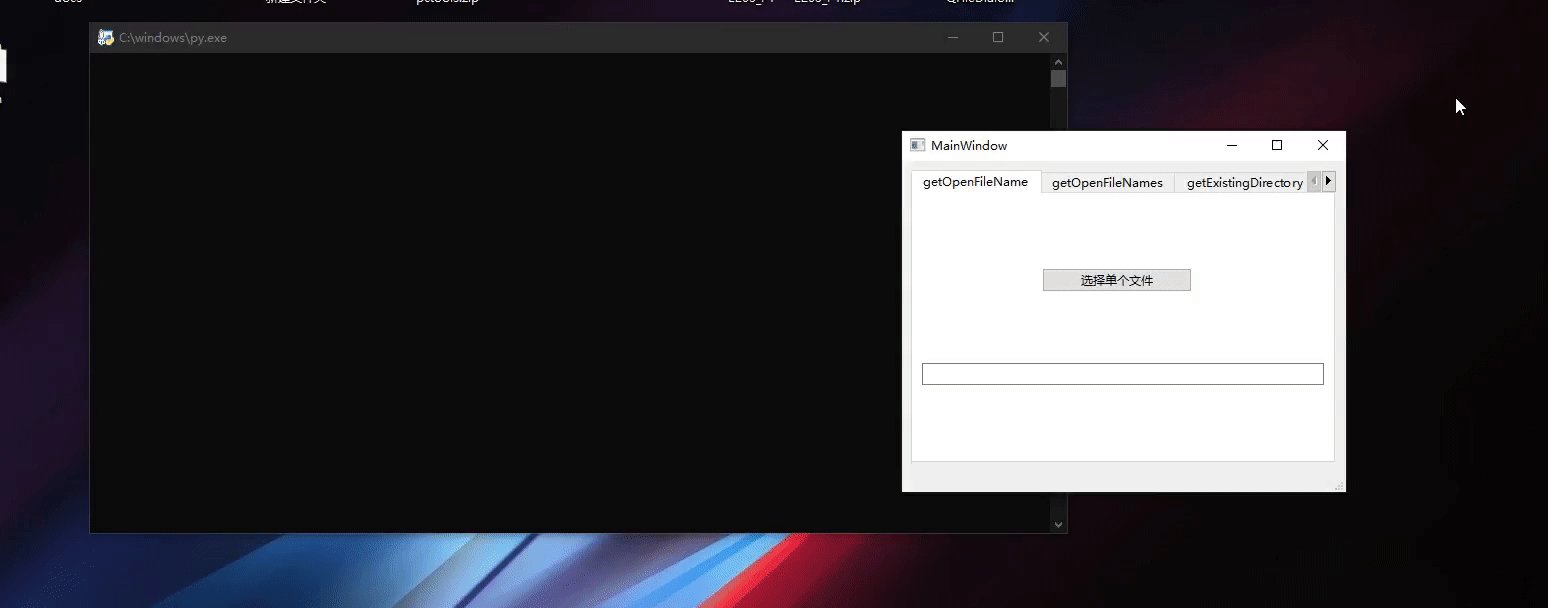
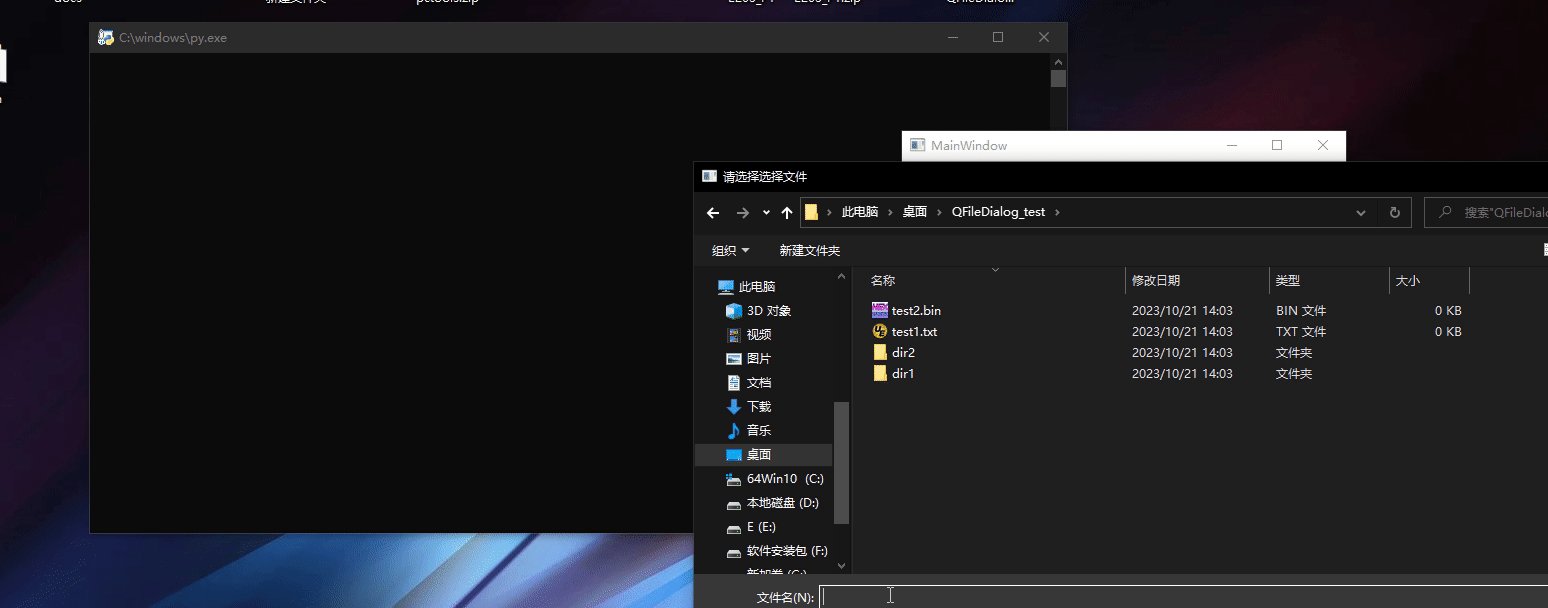
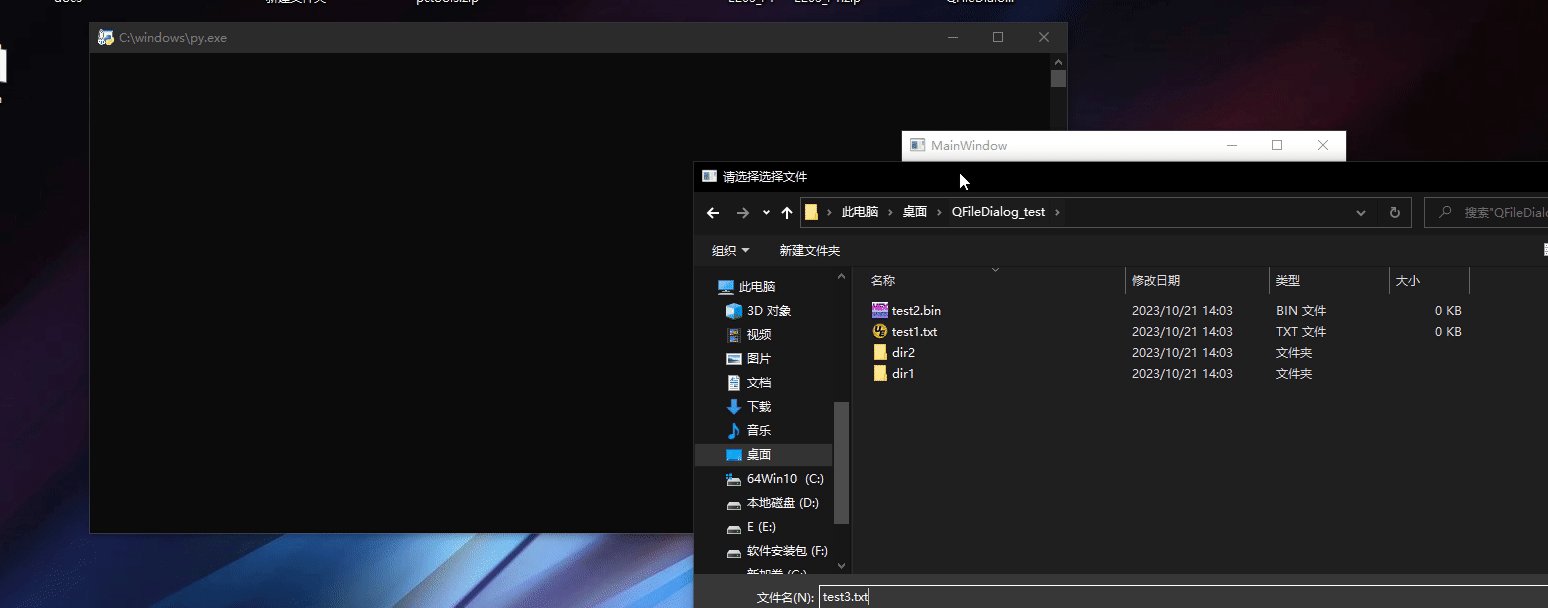
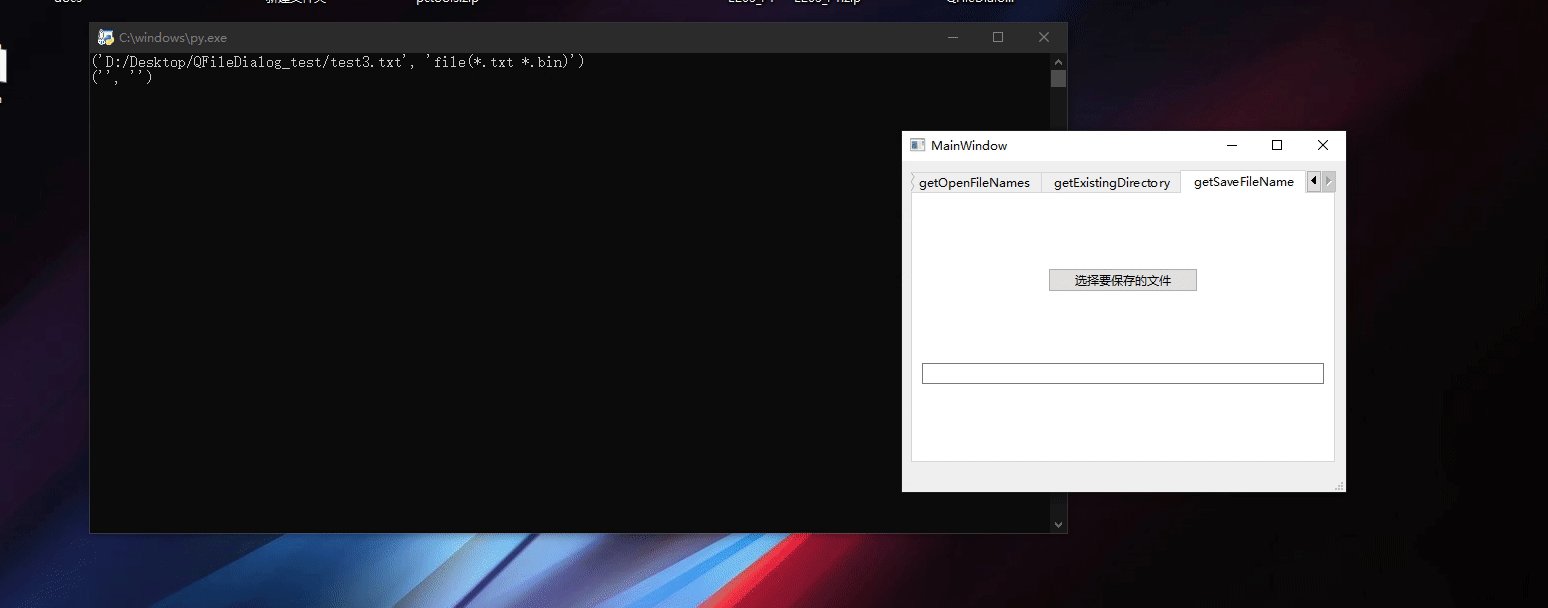
Pyside6 QFileDialog
Pyside6 QFileDialog Pyside6 QFileDialog常用函数getOpenFileNamegetOpenFileNamesgetExistingDirectorygetSaveFileName 程序界面程序主程序 Pyside6 QFileDialog提供了一个允许用户选择文件或目录的对话框。关于QFileDialog的使用可以参考下面的文档 https://doc.qt.io/qtfo…...

Leetcode1793. Maximum Score of a Good Subarray
给定一个数组和一个下标 k k k 子数组 ( i , j ) (i,j) (i,j)分数定义为 min ( n u m s [ i ] , n u m s [ i 1 ] , ⋯ , n u m s [ j ] ) ∗ ( j − i 1 ) \min\left(nums[i], nums[i 1],\cdots, nums[j]\right)*\left(j-i1\right) min(nums[i],nums[i1],⋯,nums[j])∗(…...

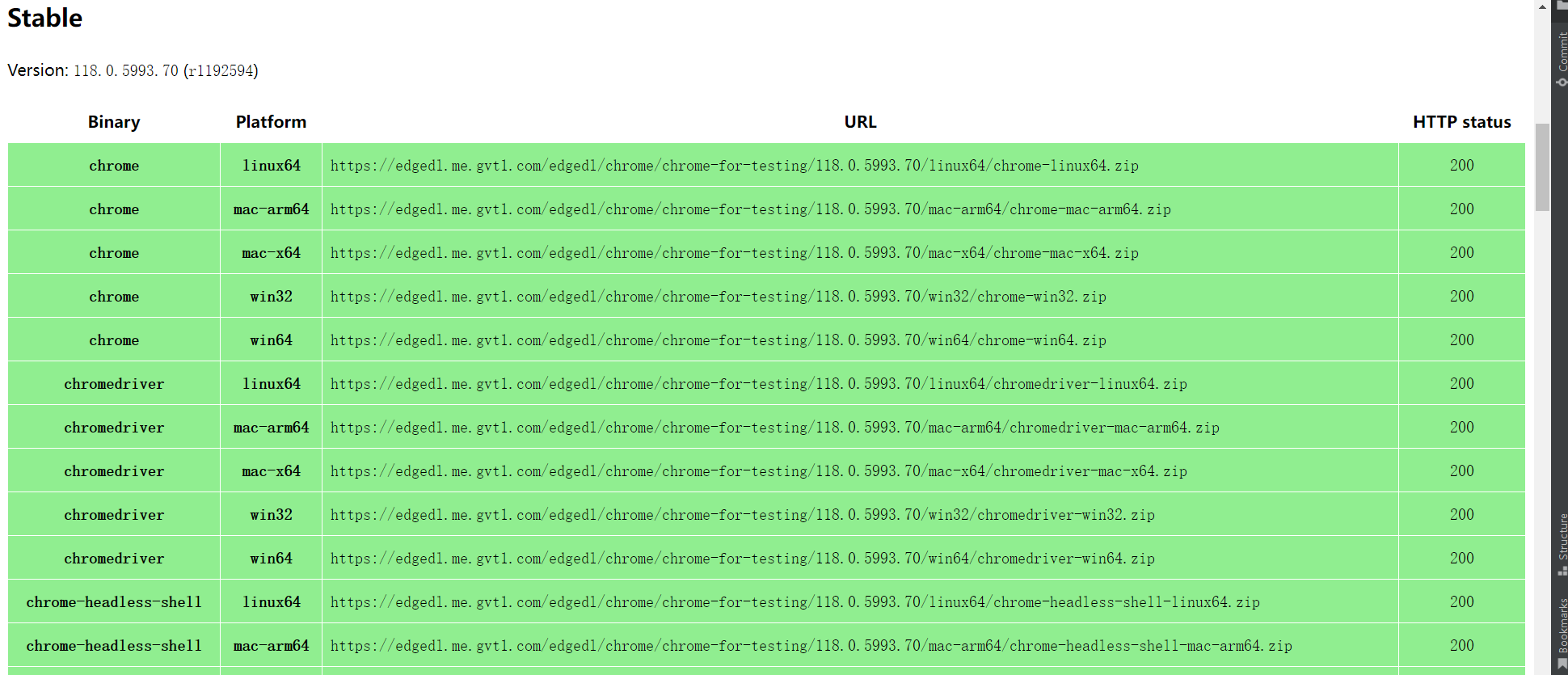
只需五步,在Linux安装chrome及chromedriver(CentOS)
一、安装Chrome 1)先执行命令下载chrome: wget https://dl.google.com/linux/direct/google-chrome-stable_current_x86_64.rpm2)安装chrome yum localinstall google-chrome-stable_current_x86_64.rpm看到下图中的Complete出现则代表安装…...

第01章-Java语言概述
目录 1 常见DOS命令 常用指令 相对路径与绝对路径 2 转义字符 3 安装JDK与配置环境变量 JDK与JRE JDK的版本 JDK的下载 JDK的安装 配置path环境变量 4 Java程序的编写与执行 5 Java注释 6 Java API文档 7 Java核心机制:JVM 1 常见DOS命令 DOS(…...

Spring | Spring Cache 缓存框架
Spring Cache 缓存框架: Spring Cache功能介绍Spring Cache的Maven依赖Spring Cache的常用注解EnableCaching注解CachePut注解Cacheable注解CacheEvict注解 Spring Cache功能介绍 Spring Cache是Spring的一个框架,实现了基于注解的缓存功能。只需简单加一…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...
