Vue 项目进行 SEO 优化
SSR 服务器渲染
服务端渲染, 在服务端 html 页面节点, 已经解析创建完了, 浏览器直接拿到的是解析完成的页面解构
关于服务器渲染:Vue 官网介绍 ,对 Vue 版本有要求,对服务器也有一定要求,需要支持 nodejs 环境。
优势: 更好的 SEO,由于搜索引擎爬虫抓取工具可以直接查看完全渲染的页面
缺点: 服务器 nodejs 环境的要求, 且对原代码的改造成本高! nuxt.js (坑比较多, 做好踩坑的准备)
静态化
Nuxt.js 可以进行 generate 静态化打包, 缺点: 动态路由会被忽略。 /users/:id
优势:
编译打包时, 就会帮你处理, 纯静态文件,访问速度超快;
对比 SSR,不涉及到服务器负载方面问题;
静态网页不宜遭到黑客攻击,安全性更高。
不足:
如果动态路由参数多的话不适用。
预渲染 prerender-spa-plugin (插件)
如果你只是对少数页面需要做 SEO 处理(例如 / 首页, /about 关于等页面)
预渲染是一个非常好的方式, 预渲染会在构建时, 简单的针对特定路由, 生成静态 HTML 文件 (打包时可以帮你解析静态化)
优势: 设置预渲染简单, 对代码的改动小
缺点: 只适合于做少数页面进行 SEO 的情况, 如果页面几百上千, 就不推荐了 (会打包很慢)
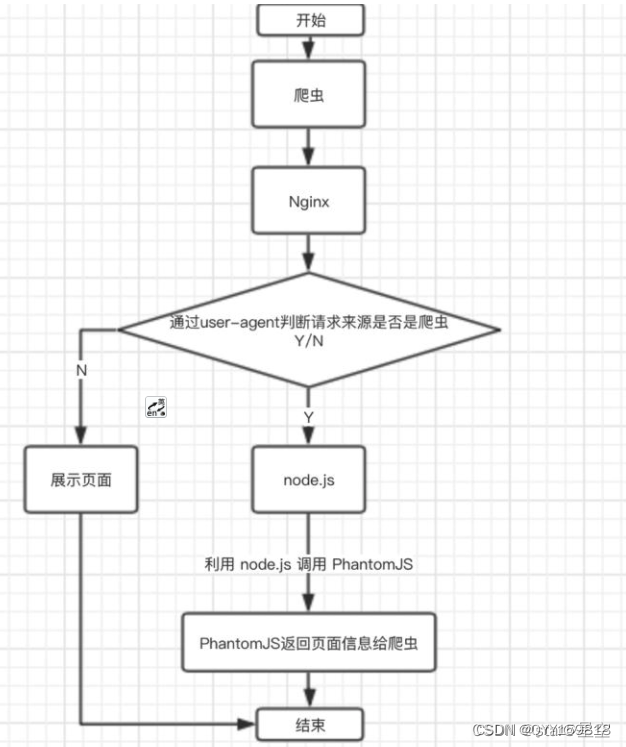
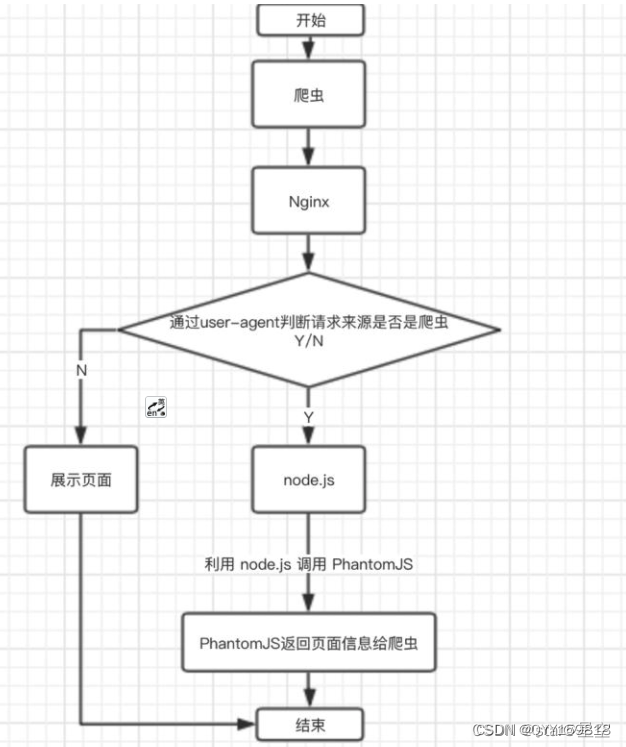
使用 Phantomjs(针对爬虫)做处理
Phantomjs 是一个基于 webkit 内核的无头浏览器,没有 UI 界面,就是一个浏览器,
其内的点击、翻页等人为相关操作需要程序设计实现。
这种解决方案其实是一种旁路机制,原理就是通过 Nginx 配置, 判断访问的来源 UA 是否是爬虫访问,
如果是则将搜索引擎的爬虫请求转发到一个 node server,再通过 PhantomJS 来解析完整的 HTML,返回给爬虫

优势:
完全不用改动项目代码,按原本的 SPA 开发即可,对比开发 SSR 成本小太多了;
对已用 SPA 开发完成的项目,这是不二之选。
不足:
部署需要 node 服务器支持;
爬虫访问比网页访问要慢一些,因为定时要定时资源加载完成才返回给爬虫;(不影响用户的访问)
如果被恶意模拟百度爬虫大量循环爬取,会造成服务器负载方面问题,
解决方法是判断访问的 IP,是否是百度官方爬虫的 IP。
小结
如果构建大型网站,如商城类 => SSR 服务器渲染
如果只是正常公司官网, 博客网站等 => 预渲染/静态化/Phantomjs 都比较方便
如果是已用 SPA 开发完成的项目进行 SEO 优化,而且部署环境支持 node 服务器,使用 Phantomjs
相关文章:

Vue 项目进行 SEO 优化
SSR 服务器渲染 服务端渲染, 在服务端 html 页面节点, 已经解析创建完了, 浏览器直接拿到的是解析完成的页面解构 关于服务器渲染:Vue 官网介绍 ,对 Vue 版本有要求,对服务器也有一定要求,需要支持 nodejs 环境。 优势: 更好的 …...

【C++入门篇】保姆级教程篇【上】
目录 一、第一个C程序 二、C命名空间 1)什么是命名空间? 2)命名空间的使用 3) std库与namespace展开 4)命名空间的嵌套使用 三、输入输出方式 四、缺省参数 1)什么是缺省参数? 2࿰…...

用傲梅分区软件分割分区重启系统蓝屏BAD_SYSTEM_CONFIG_INFO,八个解决参考方案
环境: Win11 专业版 HP 笔记本 傲梅分区软件 闪迪16G U盘 Win10 官方镜像文件 Win11PE 系统安装U盘 USB固态硬盘盒 问题描述: 起因 开始使用windows自动磁盘管理工具压缩不了磁盘,提示无法将卷压缩到超出任何不可移动的文件所在点,关闭系统保护还原,删除系统创建…...

7-1、S曲线加减速原理【51单片机控制步进电机-TB6600系列】
摘要:本节介绍步进电机S曲线相关内容,总共分四个小节讨论步进电机S曲线相关内容 根据上节内容,步进电机每一段的速度可以任意设置,但是每一段的速度都会跳变,当这个跳变值比较大的时候,电机会发生明显的…...

golang 通過ssh連接遠程服務器 控制
1.下載依賴 go get golang.org/x/crypto/ssh 2.import import ("fmt""log""time""golang.org/x/crypto/ssh" )3.使用 func pwdConnect(sshHost, sshUser, sshPassword string, sshPort int) (*ssh.Client, error) {// 创建ssh登录…...

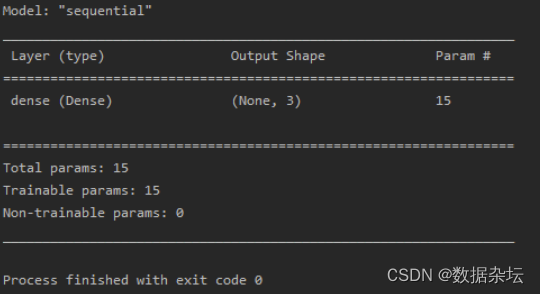
Python深度学习实战-基于tensorflow.keras六步法搭建神经网络(附源码和实现效果)
实现功能 第一步:import tensorflow as tf:导入模块 第二步:制定输入网络的训练集和测试集 第三步:tf.keras.models.Sequential():搭建网络结构 第四步:model.compile():配置训练方法 第五…...

单片机核心/RTOS必备 (ARM汇编)
ARM汇编概述 一开始,ARM公司发布两类指令集: ARM指令集,这是32位的,每条指令占据32位,高效,但是太占空间。Thumb指令集,这是16位的,每条指令占据16位,节省空间。 要节…...

2023/10/25
如果你越来越冷漠 你以为你成长了 但其实没有 长大应该是变得温柔 对全世界都温柔...

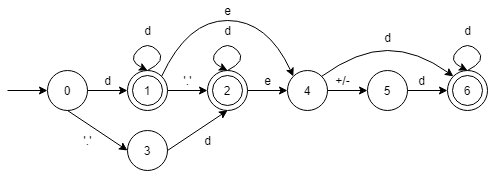
如何做一个无符号数识别程序
1.状态分析 我们可以把无符号数分为:整数,带小数,带指数部分三种形式。以此构建一个DFA。首先需识别输入是整数还是小数点,若是整数部分输入然后还要再循环识别一次是否有小数点,最后识别是否有指数部分,指…...

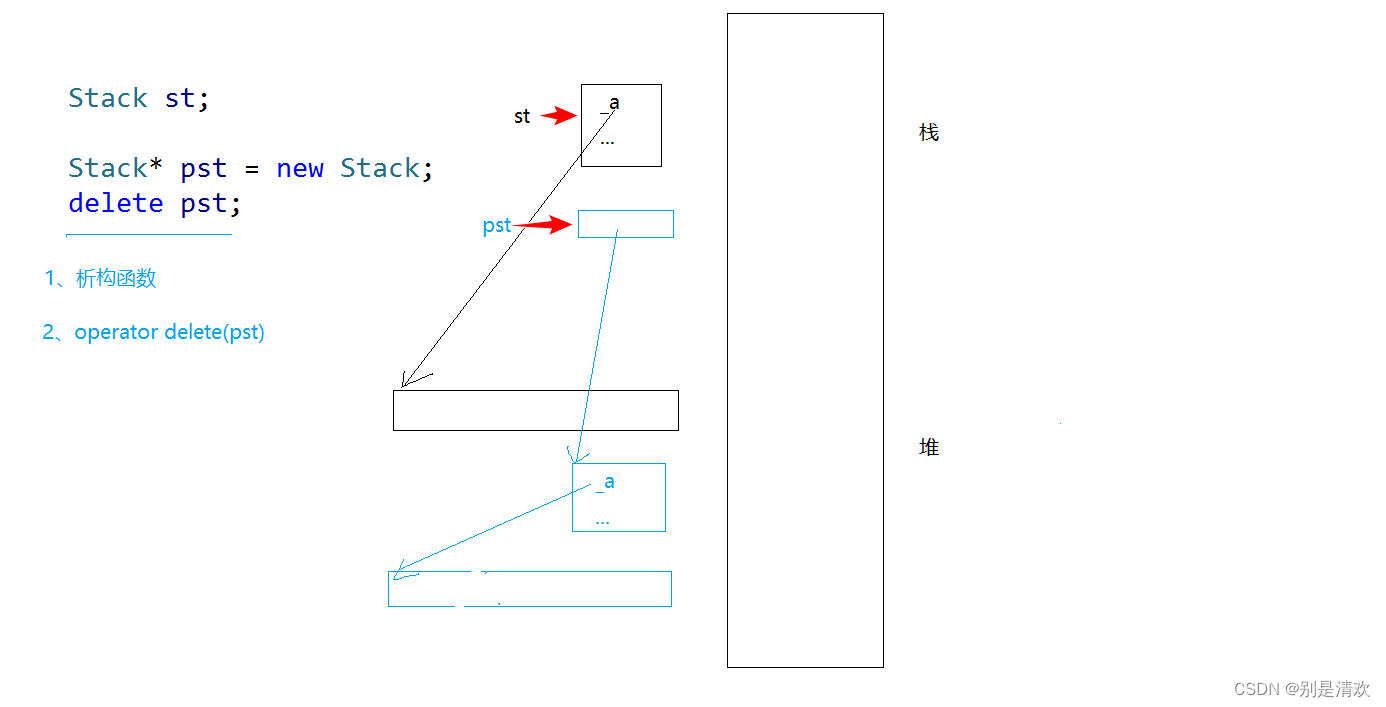
C++初阶:C/C++内存管理
一.C/C内存分布 先来回顾一下C语言内存分区示意图如下: 代码区: 程序执行代码一般存放在代码区,字符串常量以及define定义的常量也可能存放在代码区。 常量区: 字符串,数字等常量以及const修饰的全局变量往往存放在…...

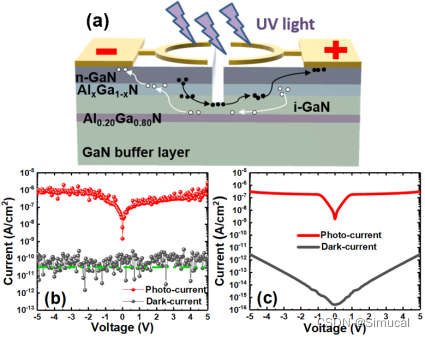
新成果展示:AlGaN/GaN基紫外光电晶体管的设计与制备
紫外光电探测器被广泛应用于导弹预警、火灾探测、非可见光通信、环境监测等民事和军事领域,这些应用场景的实现需要器件具有高信噪比和高灵敏度。因此,光电探测器需要具备响应度高、响应速度快和暗电流低的特性。近期,天津赛米卡尔科技有限公…...

Ivs+keepalived:高可用集群
Ivskeepalived:高可用集群 keepalived为lvs应运而生的高可用服务。lvs的调度器无法做高可用,keepalived这个软件就是为了实现调度器的高可用。 注意:keepalived不是专门为lvs集群服务的,也可以做其他代理服务器的高可用。 lvs的高可用集群&a…...

win10安装spark
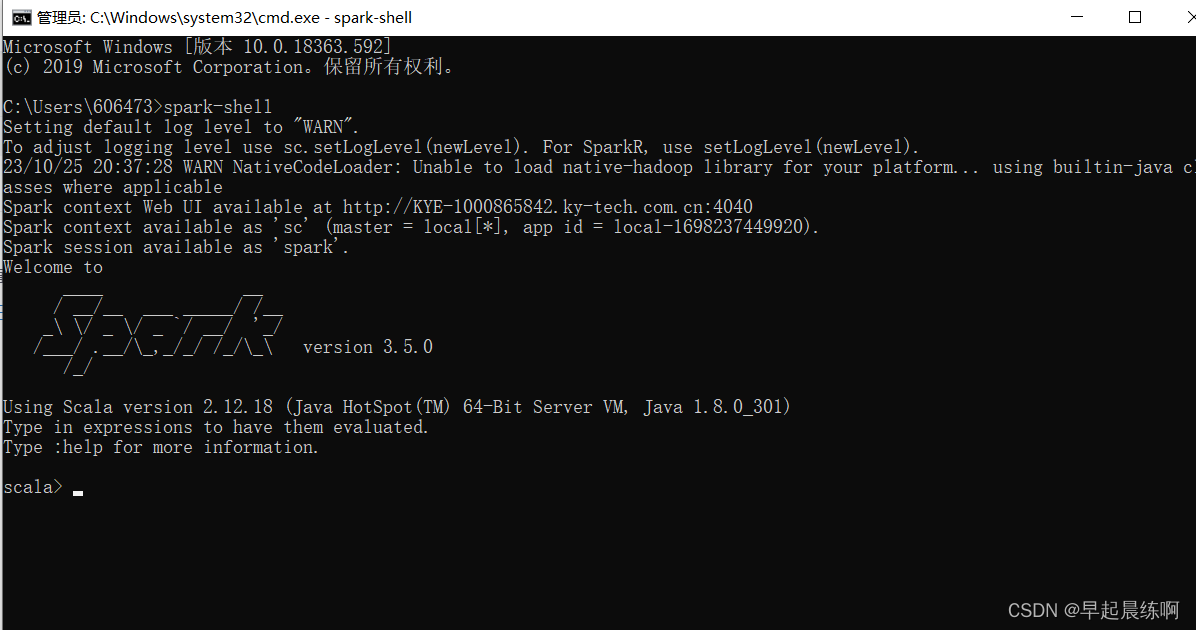
一、进入spark下载页面 连接 Downloads | Apache Spark 二、解压下载后的.tgz文件 直接解压即可 三、运行 运行bin目录下的 spark-shell.cmd 提示 Did not find winutils.exe: java.io.FileNotFoundException: java.io.FileNotFoundException: HADOOP_HOME and hadoop.hom…...
)
基于Spring Boot 的毕业生实习就业管理系统(绿色)
文章目录 项目介绍主要功能截图:部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于Spring Boot 的毕业生实习就业管理系…...

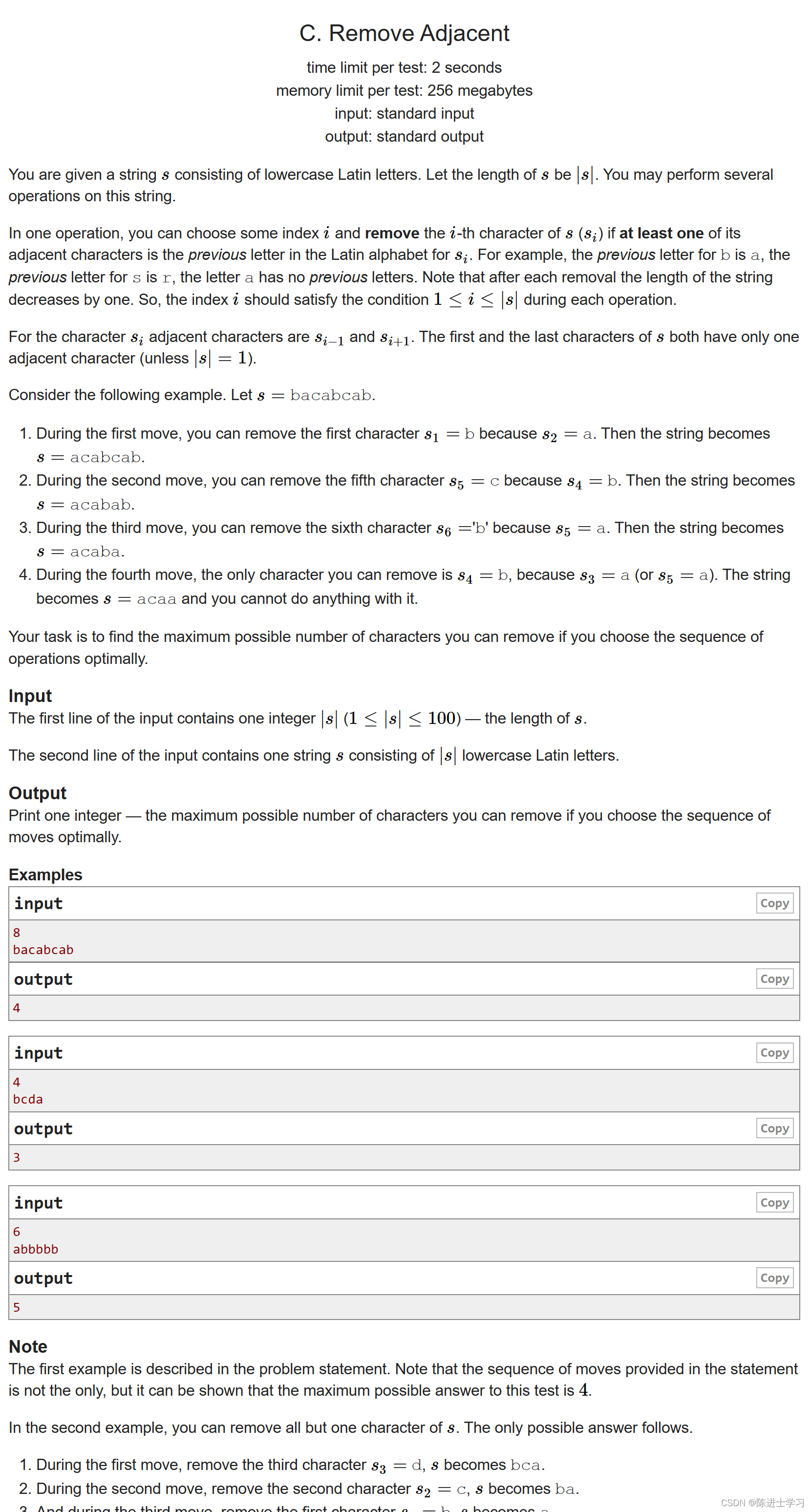
1600*C. Remove Adjacent(贪心字符串)
Problem - 1321C - Codeforces 解析: 贪心,从z到a遍历,每次循环减去符合题意的字符。 #include<bits/stdc.h> using namespace std; signed main(){int n;string s;cin>>n>>s;for(char iz;i>a;i--){for(int j0;j<s.…...
)
CRC校验码2018-架构师(六十一)
以下关于串行总线的说法中,正确的是()。 串行总线一般都是双全工总线,适宜于长距离传输数据串行总线传输的波特率是总线初始化时预先定义好的,使用中不可改变串行总线是按位(BIT)传输数据的&am…...

CSS设置超出范围滚动条和滚动条样式
CSS设置超出范围滚动条和滚动条样式 效果展示 当块级内容区域超出块级元素范围的时候,就会以滚动条的形式展示,你可以滚动里面的内容,里面的内容不会超出块级区域范围。 未设置超出隐藏,显示滚动条 超出隐藏,显示滚动…...

EtherCAT从站转CclinkIE协议网关应用案例
远创智控的YC-ECT-CCLKIE网关,一款具有强大功能的ETHERCAT通讯网关。 它可以将ETHERCAT网络和CCLINK IE FIELD BASIC网络无缝连接起来。作为ETHERCAT总线中的从站,本网关可以接收来自ETHERCAT主站的数据,并将其传输到CCLINK IE FIELD BASIC网…...

腾讯云 AI 绘画:文生图、图生图、图审图 快速入门
腾讯云 AI 绘画是腾讯云推出的一款基于人工智能的图像生成和编辑产品,能够根据输入的图片或描述文本,智能生成与输入内容相关的图片,支持多样化的图片风格选择。 在本文中,我们将介绍如何使用腾讯云 AI 绘画的三项主要功能&#…...

前端项目中,强缓存和协商缓存的配置
前端缓存分为HTTP缓存和浏览器缓存 HTTP缓存(本文重点) 强缓存协商缓存 浏览器缓存 比较熟悉的 cookie,localstorage sessionstorage indexDB…或者cacheStorage 请求的缓存,如果本地有取本地的 这里主要笔记http缓存 先说总结的内容 webpack配置&am…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...
