python 桌面软件开发-matplotlib画图鼠标缩放拖动
继上一篇在 Java 中缩放拖动图片后,在python matplotlib中也来实现一个自由缩放拖动的例子:
python matplotlib 中缩放,较为简单,只需要通过设置要显示的 x y坐标的显示范围即可。基于此,实现一个鼠标监听回调,在回调中计算滚轮缩放或者鼠标拖动之后的坐标范围,即可。
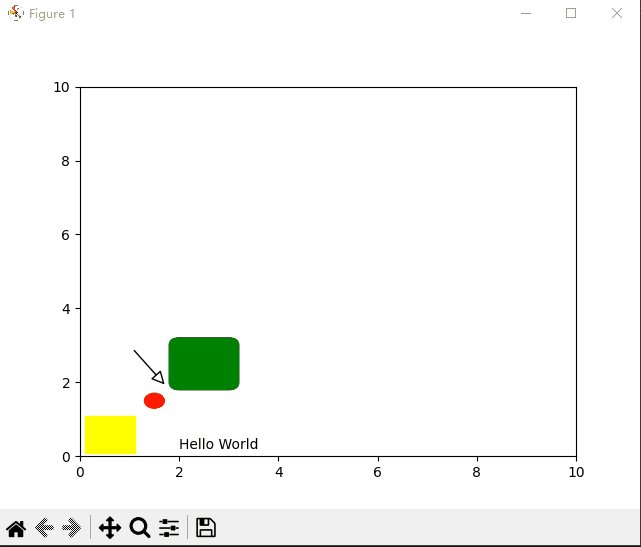
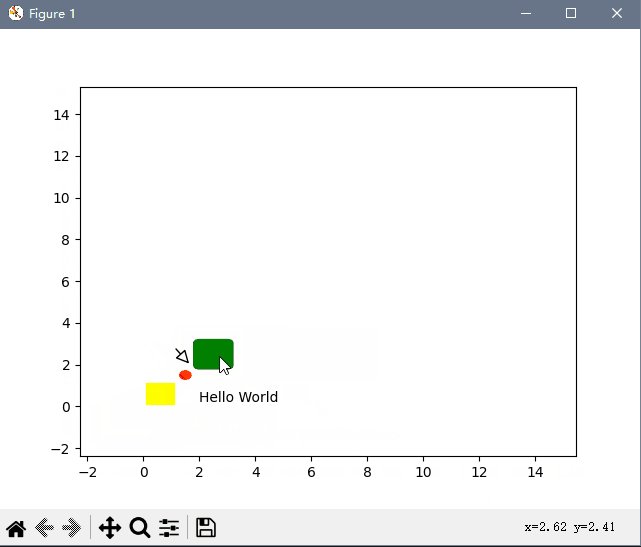
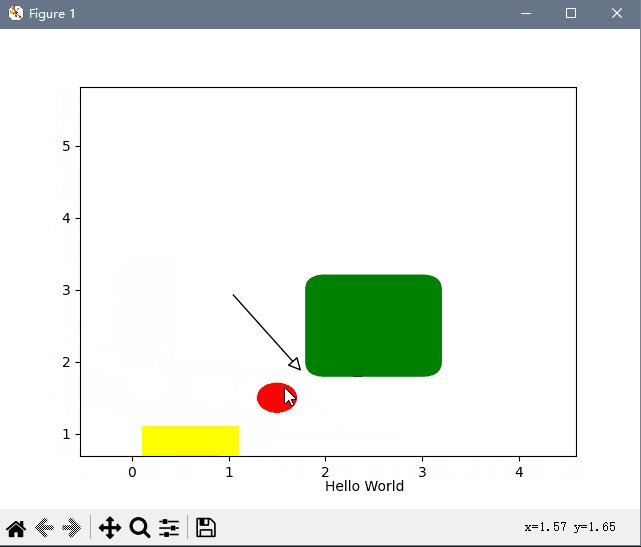
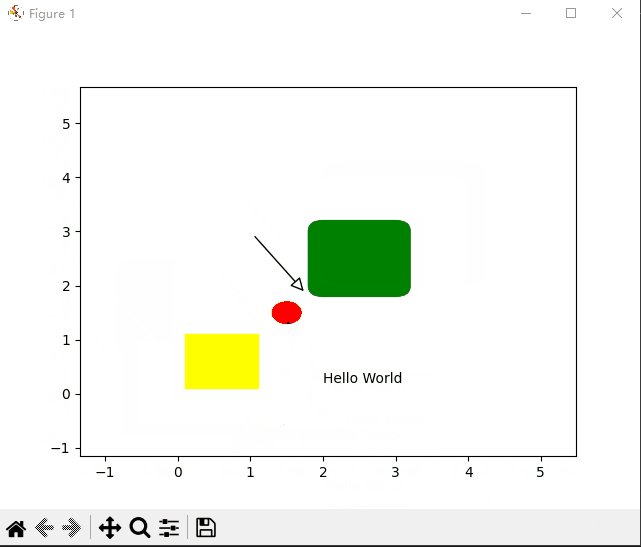
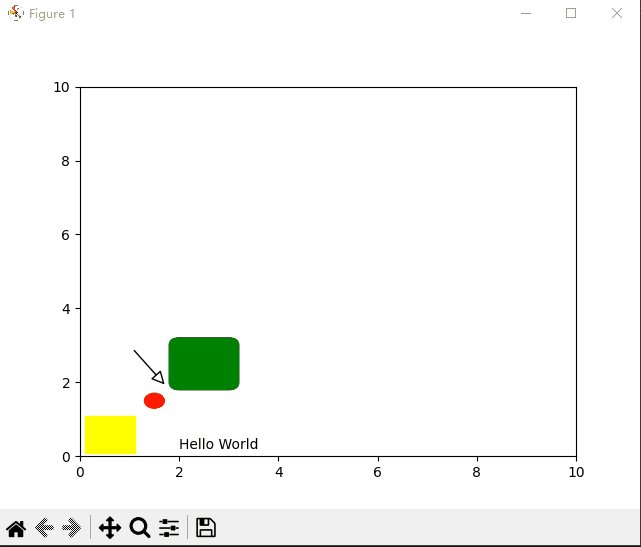
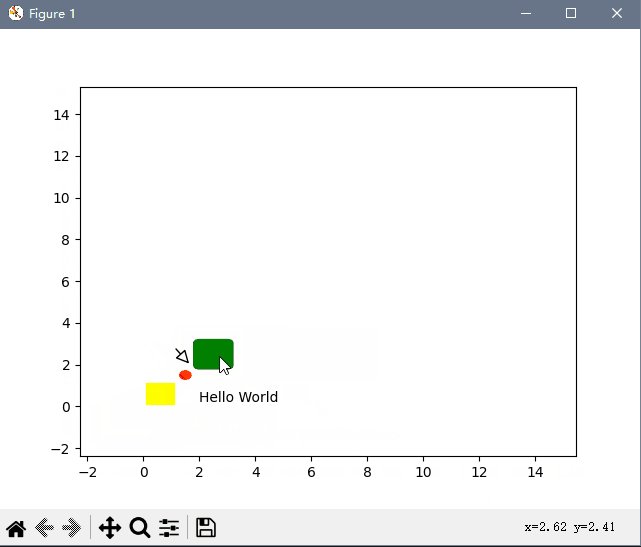
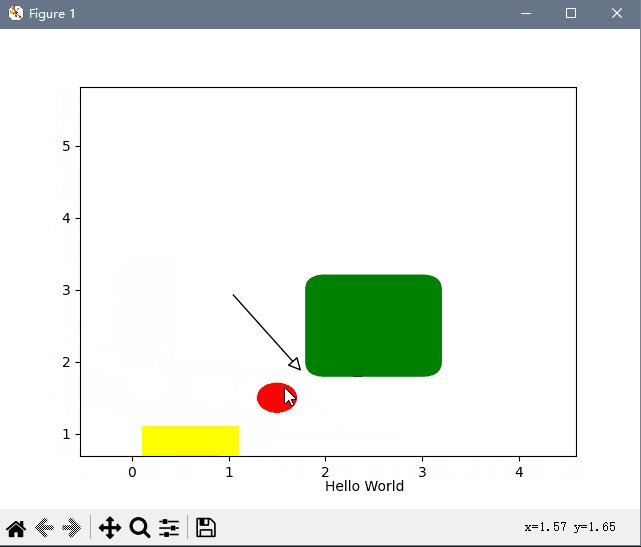
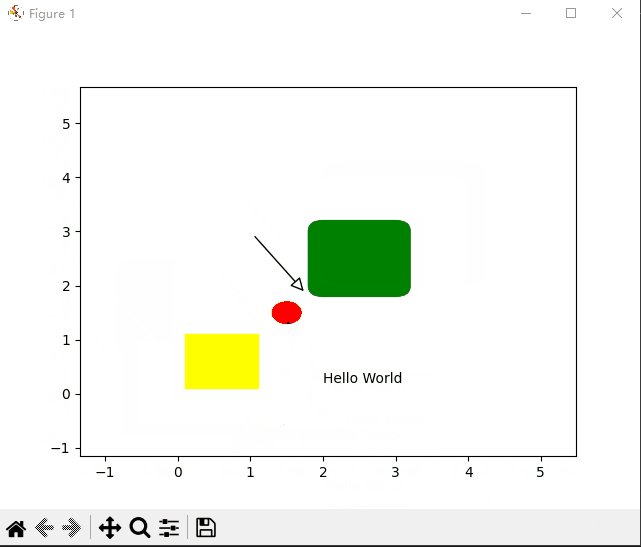
效果:
上代码:
import matplotlib.pyplot as plt
import matplotlib as mplfrom matplotlib.text import Text, Annotation
from matplotlib.patches import Polygon, Rectangle, Circle, Arrow, ConnectionPatch,Ellipse,FancyBboxPatch
from matplotlib.widgets import Button, Slider, Widget# https://www.python100.com/html/85915.html
# patches 是matplotlib里面的一个库,里面有基本图形绘制, Polygon:多边形 Rectangle:矩形 Circle:圆 Arrow:箭头 ConnecctionPatch:链接线 Ellipse:椭圆fig = plt.figure()
ax = fig.add_subplot(111)rect = Rectangle((0.1,0.1),1,1,color='yellow')
ax.add_patch(rect)rect2 = Circle((1.5,1.5),0.2,color='red')
ax.add_patch(rect2)arrow = ConnectionPatch((1,3),(1.8,1.8), "data", "data", clip_on=True,arrowstyle="-|>", shrinkA=5, shrinkB=5, mutation_scale=20, fc="w")
arrow.set_annotation_clip(False)
ax.add_patch(arrow)fancybox = FancyBboxPatch((2,2),width=1,height=1, boxstyle=mpl.patches.BoxStyle("Round", pad=0.2),color='green')
ax.add_patch(fancybox)ax.text(2, 0.2, 'Hello World')startx=0
starty=0
mPress=False
def call_move(event):# print(event.name)global mPressglobal startxglobal starty# print(mPress)if event.name=='button_press_event':axtemp=event.inaxesif axtemp and event.button==1:print(event)mPress=Truestartx=event.xdatastarty=event.ydataelif event.name=='button_release_event':axtemp=event.inaxesif axtemp and event.button==1:mPress=Falseelif event.name=='motion_notify_event':axtemp=event.inaxesif axtemp and event.button==1 and mPress:x_min, x_max = axtemp.get_xlim()y_min, y_max = axtemp.get_ylim()w=x_max-x_minh=y_max-y_min# print(event)# 移动mx=event.xdata-startxmy=event.ydata-starty# 注意这里, -mx, 因为下一次 motion事件的坐标,已经是在本次做了移动之后的坐标系了,所以要体现出来# startx=event.xdata-mx startx=event.xdata-(event.xdata-startx)=startx, 没必要再赋值了# starty=event.ydata-my# print(mx,my,x_min,y_min,w,h)axtemp.set(xlim=(x_min-mx, x_min-mx+w))axtemp.set(ylim=(y_min-my, y_min-my+h))fig.canvas.draw_idle() # 绘图动作实时反映在图像上returndef call_scroll(event):print(event.name)axtemp=event.inaxesprint('event:',event)print(event.xdata,event.ydata)# 计算放大缩小后, xlim 和ylimif axtemp:x_min, x_max = axtemp.get_xlim()y_min, y_max = axtemp.get_ylim()w = x_max - x_minh = y_max - y_mincurx=event.xdatacury=event.ydatacurXposition=(curx - x_min) / wcurYposition=(cury - y_min) / hif event.button == 'down':print('befor:',w,h)w = w*1.1h = h*1.1print('down',w,h)elif event.button == 'up':print('befor:',w,h)w = w/1.1h = h/1.1print('up',w,h)print(curXposition,curYposition)newx=curx - w*curXpositionnewy=cury - h*curYpositionaxtemp.set(xlim=(newx, newx+w))axtemp.set(ylim=(newy, newy+h))fig.canvas.draw_idle() # 绘图动作实时反映在图像上
fig.canvas.mpl_connect('scroll_event', call_scroll)
fig.canvas.mpl_connect('button_press_event', call_move)
fig.canvas.mpl_connect('button_release_event', call_move)
# fig.canvas.mpl_connect('draw_event', call_move)
fig.canvas.mpl_connect('motion_notify_event', call_move)# 我们可以最后来设置 x y 轴的初始大小范围
ax.set_xlim(0,10)
ax.set_ylim(0,10)plt.show()注意:上面demo监听的是 鼠标左键拖动, event.button==1 这个会导致和原版的工具栏 放大镜 工具冲突,所以也可以 把 event.button == 3 用鼠标右键来判断 (1 是左键,2是中间滚轮按下去键,3是右键。)
相关文章:

python 桌面软件开发-matplotlib画图鼠标缩放拖动
继上一篇在 Java 中缩放拖动图片后,在python matplotlib中也来实现一个自由缩放拖动的例子: python matplotlib 中缩放,较为简单,只需要通过设置要显示的 x y坐标的显示范围即可。基于此,实现一个鼠标监听回调…...

【JavaScript基础】JavaScript头等函数的理解
彻底理解JavaScript头等函数 一、函数的理解 🔥 什么是函数? 一般来说,一个函数是可以通过外部代码 调用 的一个“子程序”(或在递归的情况下由内部函数调用)。像程序本身一样,一个函数由称为函数体的一…...

如何把项目上传到Gitee(详细教程)
找到项目根目录右键打开Git Bash Here 输入命令:git init 回车 输入命令:git status 输入命令:git add . 输入命令:git status git commit -m 项目描述 在Gitee官网注册好账号后,git 新建项目 填写补充git项目信息及…...

Ubuntu挂载windows下的共享文件夹
Ubuntu挂载windows下的共享文件夹 更新apt源 如果出现安装失败,需要更新apt源为阿里云 # 备份原始文件 sudo cp /etc/apt/sources.list.d/* /etc/apt/sources.list.d.bak/# 修改文件内容 sudo vim /etc/apt/sources.list# 替换内容为如下 deb https://mirrors.al…...

什么是WMS系统条码化管理
WMS系统是一种用于仓库管理的信息化系统,旨在提高仓库操作的效率和准确性。而在WMS系统中,条码化管理是一项关键的技术和方法,它通过将商品和物料打上条码,并利用扫描设备进行数据采集和处理,实现了仓库管理的全面自动…...

【云原生之kubernetes实战】在k8s环境下部署moredoc文库系统
【云原生之kubernetes实战】在k8s环境下部署moredoc文库系统 一、moredoc介绍1.1 moredoc简介1.2 moredoc技术栈二、本次实践介绍2.1 本次实践简介2.2 本次环境规划三、检查k8s环境3.1 检查工作节点状态3.2 检查系统pod状态四、创建mysql的secret资源4.1 创建部署目录4.2 创建密…...

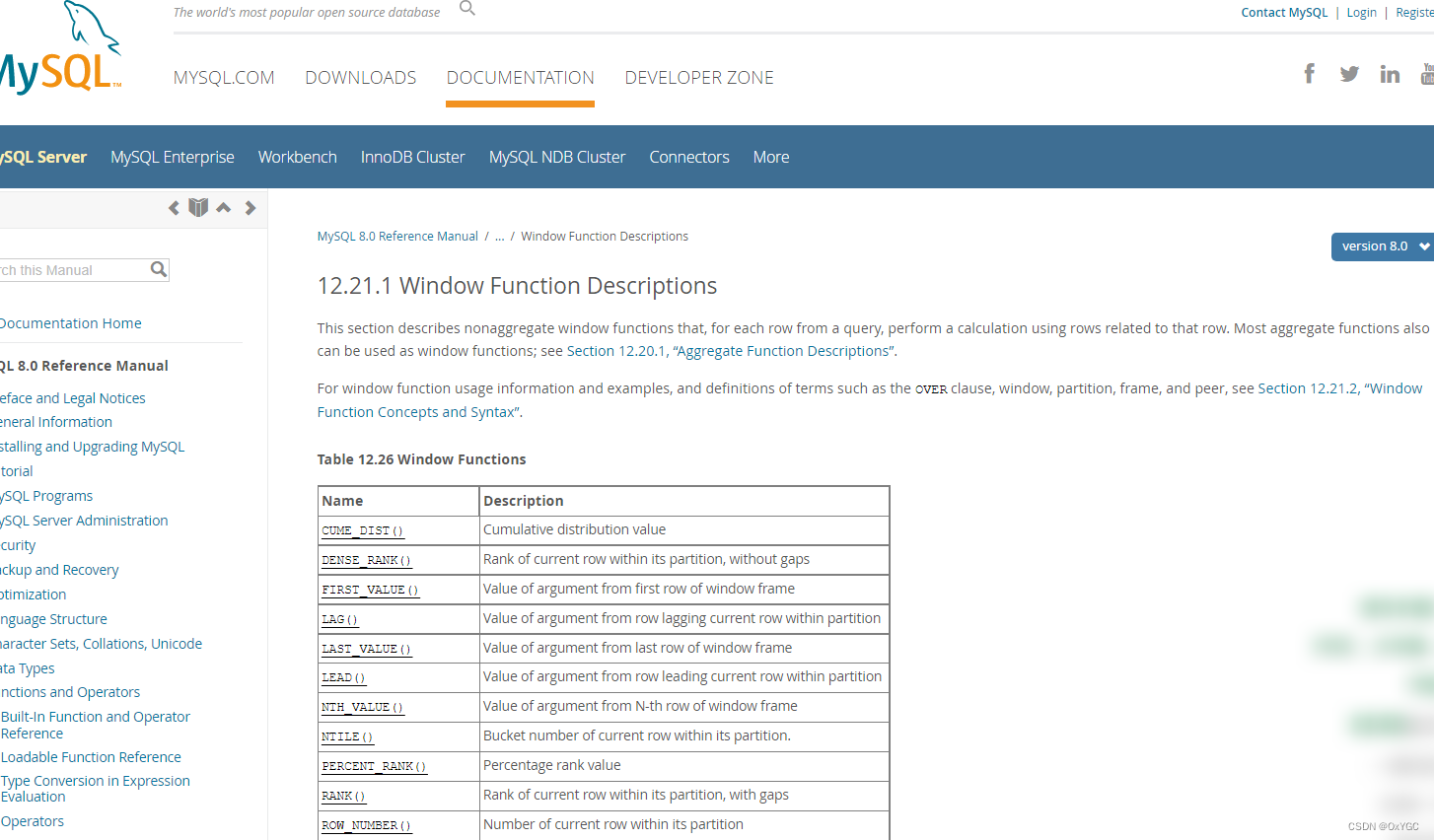
[Database] MySQL 8.x Window / Partition Function (窗口/分区函数)
🧲相关文章 [1] MySQL 系统表解析以及各项指标查询 [2] MySQL 5.7 JSON 字段的使用的处理 [3] MySQL经典练习50题 简介 MySQL 8.0版本开始支持窗口函数 官方文档 在之前的版本中已存在的大部分聚合函数,在MySQL 8 中也可以作为窗口函数来使用 方法 / …...

openGauss Meetup(天津站)精彩回顾 | openGauss天津用户组正式成立
由openGauss社区、天开发展集团、天津市软件行业协会、天大智图(天津)科技有限公司联合主办的“openGauss Meetup • 天津站”已于10月13日落下帷幕,此次活动邀请到众多业内技术专家,从技术创新、学术创新、发展创新、以及生态共建…...

linux vim 删除多行
使用linux服务器,免不了和vi编辑打交道,命令行下删除数量少还好,如果删除很多,光靠删除键一点点删除真的是头痛,还好Vi有快捷的命令可以删除多行、范围。 删除行 在Vim中删除一行的命令是dd。 以下是删除行的分步说明…...

低概率Bug,研发敷衍说复现不到
测试工作中,经常会遇到一些低概率出现的问题,如果再是个严重问题,那测试人员的压力无疑是很大的,一方面是因为低概率难以复现,另一面则是来自项目组的压力。 如何在测试时减少此类问题的重复投入,我的思考如…...

Web前端免费接入Microsoft Azure AI文本翻译,享每月2百万个字符的翻译
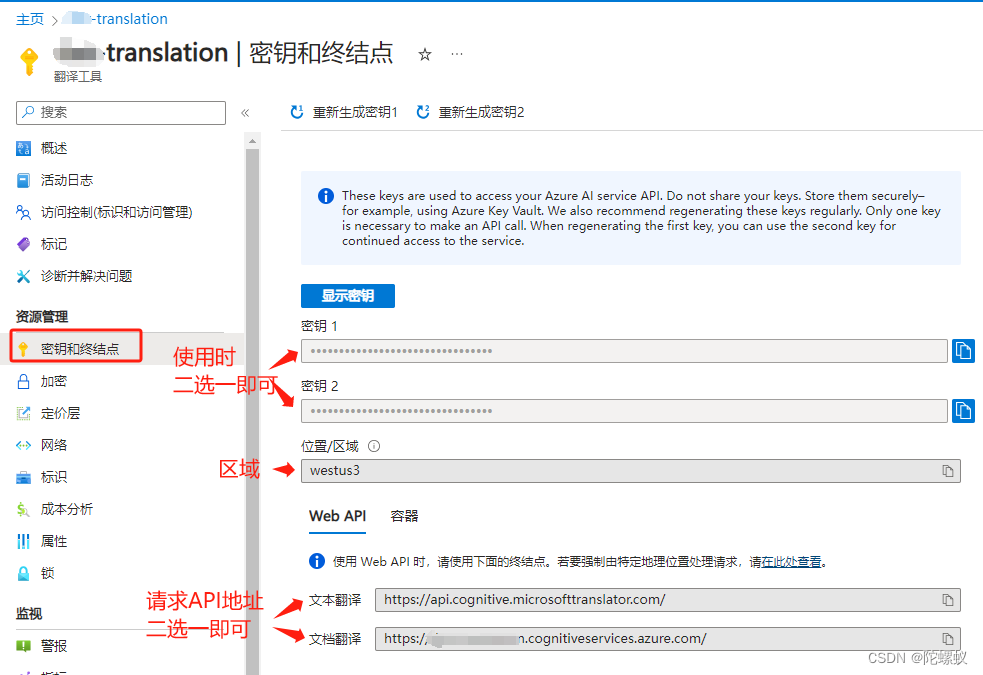
Azure 文本翻译是 Azure AI 翻译服务的一项基于云的 REST API 功能。 文本翻译 API 支持实时快速准确地进行源到目标文本翻译。 文本翻译软件开发工具包 (SDK) 是一组库和工具,可用于轻松地将文本翻译 REST API 功能集成到应用程序中。 文本翻译 SDK 可跨 C#/.NET、…...

1024 CSDN 程序员节-知存科技-基于存内计算芯片开发板验证语音识别
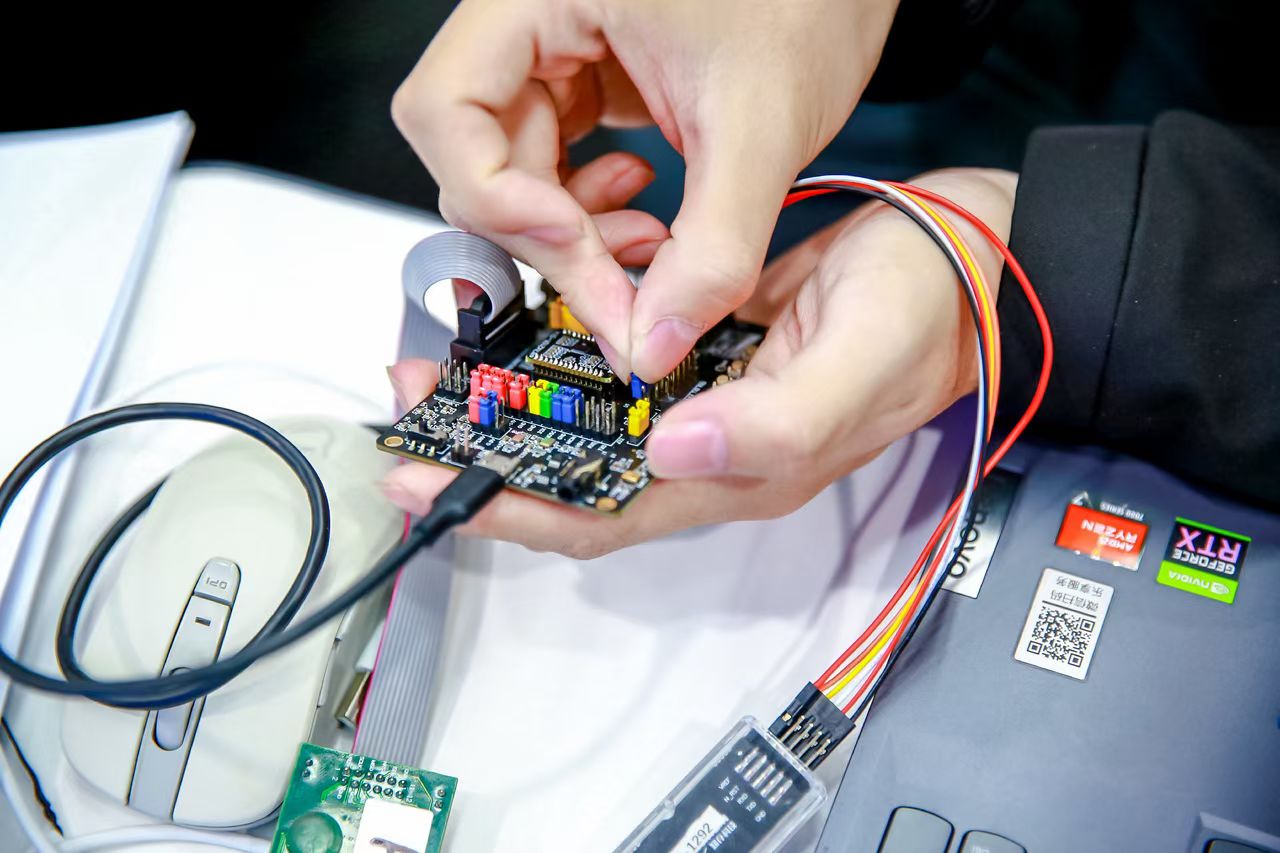
前言 在今年的 CSDN 程序员节上,我参与了这次知存科技举办的一个 AI Workshop 小活动——“基于存内计算芯片开发板验证语音识别”,并且有幸成为完成任务的学习者之一XD。上一次参与类似的活动是算能公司举办的“千校万里行”AIGC 大模型编译部署活动&a…...
)
【备考网络工程师】如何备考2023年网络工程师之错题集篇(3)
一、写在前面 其实做模拟或真题时候,总是会在关键的地方丢分,因此我也冷静下来思考一下,首先我们对做过的题涉及的知识进行一个梳理,其次就是再针对知识去做一些题目,这次只考了38分,表示很伤心࿰…...

密码学-SHA-1算法
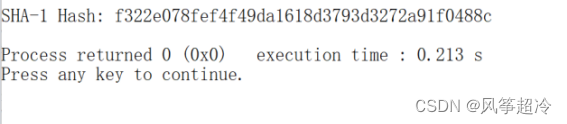
实验七 SHA-1 一、实验目的 熟悉SHA-1算法的运行过程,能够使用C语言编写实现SHA-1算法程序,增 加对摘要函数的理解。 二、实验要求 (1)理解SHA-1轮函数的定义和工作过程。 (2)利用VC语言实现SHA- 1算法。 (3)分析SHA- 1算法运行的性能。 三、实验…...
Android View拖拽/拖放DragAndDrop自定义View.DragShadowBuilder,Kotlin(2)
Android View拖拽/拖放DragAndDrop自定义View.DragShadowBuilder,Kotlin(2) import android.graphics.Canvas import android.graphics.Point import android.graphics.drawable.ColorDrawable import android.os.Bundle import android.util…...

翻页视图ViewPager
ViewPager控件允许页面在水平方向左右滑动,就像翻书、翻报纸,Android提供了已经分装好的控件。对于ViewPager来说,一个页面就是一个项(相当于ListView的一个列表项),许多页面组成ViewPager的页面项。 List…...

【可视化Java GUI程序设计教程】第4章 布局设计
4.1 布局管理器概述 右击窗体,单击快捷菜单中的Set Layout 4.1.2 绝对布局(Absolute Layout) 缩小窗口发现超出窗口范围的按钮看不见 Absolute Layout 4.1.2 空值布局(Null Layout) 4.1.3 布局管理器的属性和组件布…...

Elasticsearch配置文件
一 前言 在elasticsearch\config目录下,有三个核心的配置文件: elasticsearch.yml,es相关的配置。jvm.options,Java jvm相关参数的配置。log4j2.properties,日志相关的配置,因为es采用了log4j的日志框架。这里以elasticsearch6.5.4版本为例,并且由于版本不同,配置也不…...

运维:mysql常用的服务器状态命令
目录 1、查询当前服务器运行的进程 2、查询最大链接数 3、查询当前链接数 4、展示当前正在执行的sql语句 5、查询当前MySQL当中记录的慢查询条数 6、展示Mysql服务器从启动到现在持续运行的时间 7、查询数据库存储占用情况 8、查询服务器启动以来的执行查询的总次数 9…...

k8s中kubectl陈述式资源管理
1、 理论 1.1、 管理k8s核心资源的三种基本方法 : 1.1.1陈述式的资源管理方法: 主要依赖命令行工具kubectl进行管理 1.1.1.1、优点: 可以满足90%以上的使用场景 对资源的增、删、查操作比较容易 1.1.1.2、缺点: 命令冗长&…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...
