uniApp封装一个滑块组件
最近 项目中有一个需求 PC端动态设计的表单 移动端要能渲染出来
那么 就要去找到对应的组件 而其中 没有的 就包括滑块 没有又能怎么办 只能自己封装一个
我们直接上代码
<template><view class="u-slider" @tap="onClick" :class="[disabled ? 'u-slider--disabled' : '']" :style="{backgroundColor: inactiveColor}"><view class="u-slider__gap" :style="[barStyle,{height: height + 'rpx',backgroundColor: activeColor}]"><view class="u-slider__button-wrap" @touchstart="onTouchStart" @touchmove="onTouchMove"@touchend="onTouchEnd" @touchcancel="onTouchEnd" :style="{right: isWidth ? '10px' : '-7px'}"><slot v-if="$slots.default || $slots.$default" /><view v-else class="u-slider__button" :style="[blockStyle, {height: blockWidth + 'rpx',width: blockWidth + 'rpx',backgroundColor: blockColor}]"></view></view></view></view>
</template><script>export default {name: 'progress',props: {// 当前进度百分比值,范围0-100value: {type: [Number, String],default: 0},// 是否禁用滑块disabled: {type: Boolean,default: false},// 滑块宽度,高等于宽,单位rpxblockWidth: {type: [Number, String],default: 30},// 最小值min: {type: [Number, String],default: 0},// 最大值max: {type: [Number, String],default: 100},// 步进值step: {type: [Number, String],default: 1},// 滑块条高度,单位rpxheight: {type: [Number, String],default: 6},// 进度条的激活部分颜色activeColor: {type: String,default: '#2979ff'},// 进度条的背景颜色inactiveColor: {type: String,default: '#c0c4cc'},// 滑块的背景颜色blockColor: {type: String,default: '#ffffff'},// 用户对滑块的自定义颜色blockStyle: {type: Object,default () {return {};}},},data() {return {startX: 0,status: 'end',newValue: 0,distanceX: 0,startValue: 0,barStyle: {},sliderRect: {left: 0,width: 0},isWidth: 0};},watch: {value(n) {// 只有在非滑动状态时,才可以通过value更新滑块值,这里监听,是为了让用户触发if (this.status == 'end') this.updateValue(this.value, false);}},created() {this.updateValue(this.value, false);},mounted() {// 获取滑块条的尺寸信息const query = uni.createSelectorQuery().in(this)query.select(".u-slider").boundingClientRect(rect => {this.sliderRect = rect;}).exec()// this.$uGetRect('.u-slider').then(rect => {// this.sliderRect = rect;// });},methods: {onTouchStart(event) {if (this.disabled) return;this.startX = 0;// 触摸点集let touches = event.touches[0];// 触摸点到屏幕左边的距离this.startX = touches.clientX;// 此处的this.value虽为props值,但是通过$emit('input')进行了修改this.startValue = this.format(this.value);// 标示当前的状态为开始触摸滑动this.status = 'start';},onTouchMove(event) {if (this.disabled) return;// 连续触摸的过程会一直触发本方法,但只有手指触发且移动了才被认为是拖动了,才发出事件// 触摸后第一次移动已经将status设置为moving状态,故触摸第二次移动不会触发本事件if (this.status == 'start') this.$emit('start');let touches = event.touches[0];// 滑块的左边不一定跟屏幕左边接壤,所以需要减去最外层父元素的左边值this.distanceX = touches.clientX - this.sliderRect.left;// 获得移动距离对整个滑块的百分比值,此为带有多位小数的值,不能用此更新视图// 否则造成通信阻塞,需要每改变一个step值时修改一次视图this.newValue = (this.distanceX / this.sliderRect.width) * 100;this.status = 'moving';// 发出moving事件this.$emit('moving');this.updateValue(this.newValue, true);},onTouchEnd() {if (this.disabled) return;if (this.status === 'moving') {this.updateValue(this.newValue, false);this.$emit('end');}this.status = 'end';},updateValue(value, drag) {// 去掉小数部分,同时也是对step步进的处理const width = this.format(value);// 不允许滑动的值超过max最大值,百分比也不能超过100if (width > this.max || width > 100) return;// 设置移动的百分比值let barStyle = {width: width + '%'};// console.log('width', width)this.isWidth = width// 移动期间无需过渡动画if (drag == true) {barStyle.transition = 'none';} else {// 非移动期间,删掉对过渡为空的声明,让css中的声明起效delete barStyle.transition;}// 修改value值this.$emit('input', width);this.barStyle = barStyle;},format(value) {// 将小数变成整数,为了减少对视图的更新,造成视图层与逻辑层的阻塞return Math.round(Math.max(this.min, Math.min(value, this.max)) / this.step) * this.step;},onClick(event) {if (this.disabled) return;// 直接点击滑块的情况,计算方式与onTouchMove方法相同const value = ((event.detail.x - this.sliderRect.left) / this.sliderRect.width) * 100;this.updateValue(value, false);}}};
</script><style lang="scss" scoped>// @import "../../libs/css/style.components.scss";.u-slider {position: relative;border-radius: 999px;border-radius: 999px;background-color: #ebedf0;}.u-slider:before {position: absolute;right: 0;left: 0;content: '';top: -8px;bottom: -8px;z-index: -1;}.u-slider__gap {position: relative;border-radius: inherit;transition: width 0.2s;transition: width 0.2s;background-color: #1989fa;}.u-slider__button {width: 24px;height: 24px;border-radius: 50%;box-shadow: 0 1px 2px rgba(0, 0, 0, 0.5);background-color: #fff;cursor: pointer;}.u-slider__button-wrap {position: absolute;top: 50%;transform: translate3d(50%, -50%, 0);}.u-slider--disabled {opacity: 0.5;}
</style>
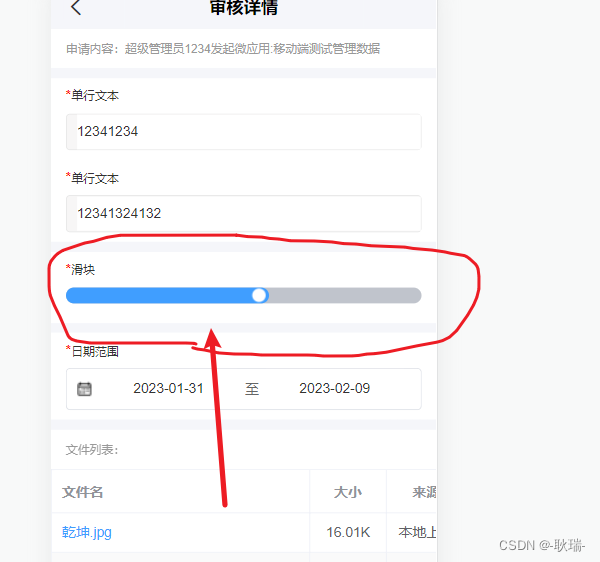
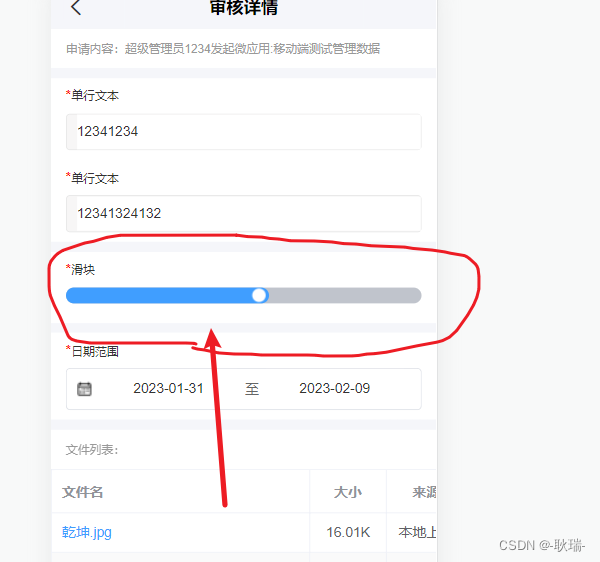
我们可以这样使用
<vue-progressv-model="formDom.__config__.defaultValue"height="32"min="0"max="100"@input = "xiuprogress"activeColor="#409eff":use-slot="true":disabled="false"
><view style="background: #ffffff;border-radius: 100%;width: 14px;height: 14px;"></view>
</vue-progress>

其中 xiuprogress 函数 接收一个value值 这里需要你手动通过这个方法给v-model上绑定的值赋值
其他的都在props上有注释 可以去看一下 整体 在移动端 这还算很不错了
相关文章:

uniApp封装一个滑块组件
最近 项目中有一个需求 PC端动态设计的表单 移动端要能渲染出来 那么 就要去找到对应的组件 而其中 没有的 就包括滑块 没有又能怎么办 只能自己封装一个 我们直接上代码 <template><view class"u-slider" tap"onClick" :class"[disabled…...

运动基元(二):贝塞尔曲线
贝塞尔曲线是我第一个深入接触并使用于路径规划的运动基元。N阶贝塞尔曲线具有很多优良的特性,例如端点性、N阶可导性、对称性、曲率连续性、凸包性、几何不变性、仿射不变性以及变差缩减性。本章主要介绍贝塞尔曲线用于运动基元时几个特别有用的特性。 一、贝塞尔曲线的定义 …...

Android 11.0 关于Launcher3中调用截图功能总是返回null的解决方案
1.1概述 在11.0的系统产品开发中,在某些时候需要调用截图接口来进行截屏功能实现,而在Launcher3中发现调用系统截屏接口SurfaceControl.screenshot进行截图的时候始终为null, 获取不到系统当前页面的截屏功能,所以需要找到当前截屏失败的原因然后来实现截屏功能的实现,下面来…...

random随机数
random随机数 1.概述 random用来生成一些随机数,下面介绍random模块提供的方法根据需求生成不同的随机数。 2.random常用操作 2.1.random默认随机数 random()函数返回一个随机的浮点值,默认返回值范围在0 < n < 1.0区间 import randomfor i …...

【金三银四系列】Spring面试题-上(2023版)
Spring面试专题 1.Spring应该很熟悉吧?来介绍下你的Spring的理解 有些同学可能会抢答,不熟悉!!! 好了,不开玩笑,面对这个问题我们应该怎么来回答呢?我们给大家梳理这个几个维度来回答 1.1 Spring的发展历程 先介绍…...

linux基本功系列之tar命令实战
文章目录前言一. tar命令介绍二. 语法格式及常用选项三. 参考案例3.1 仅打包不压缩3.2 打包后使用调用压缩命令进行压缩3.3 列出文件的内容3.4 追加文件到tar命令中3.5 释放文件到指定的目录四 . 各种压缩方式的比较总结前言 大家好,又见面了,我是沐风晓…...

Prometheus服务发现
Prometheus服务发现介绍 Prometheus默认是采用pull的方式拉取监控数据的,每一个被抓取的目标都要暴露一个HTTP接口,prometheus通过这个接口来获取相应的指标数据,这种方式需要由prometheus-server决定采集的目标服务器有哪些,通过…...

【Spring6源码・MVC】请求处理流程源码解析
上一篇《【Spring6源码・MVC】初始化registry,完成url和controller的映射关系》我们知道,在IOC容器加载的同时,初始化了registry这个HashMap,这个HashMap中存放了请求路径和对应的方法。当我们请求进来,会通过这个regi…...

elasticsearch term match 查询
1. 准备数据 PUT h1/doc/1 {"name": "rose","gender": "female","age": 18,"tags": ["白", "漂亮", "高"] }PUT h1/doc/2 {"name": "lila","gender&quo…...

canal使用说明:MySQL、Redis实时数据同步
1. canal简介 canal是阿里开源的数据同步工具,基于bin log可以将数据库同步到其他各类数据库中,目标数据库支持mysql,postgresql,oracle,redis,MQ,ES等 canal分成服务端deployer和客户端adapter,我们可以部署多个,同时为了方便管…...

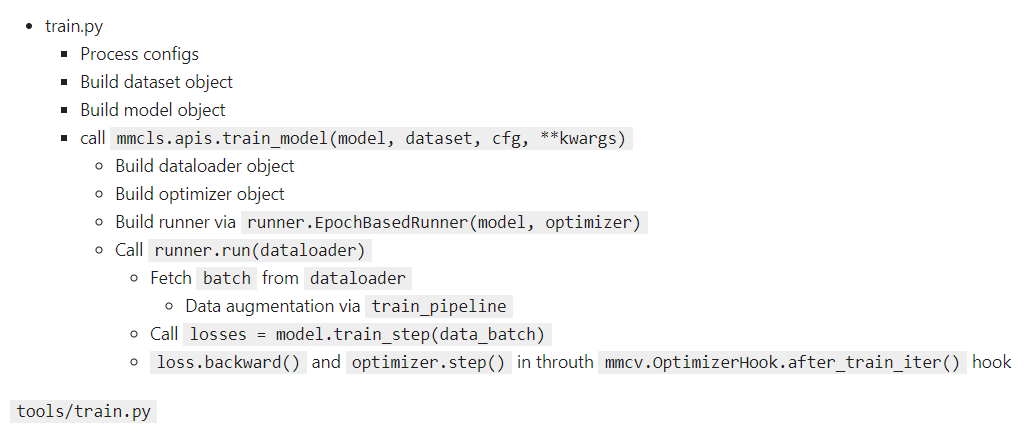
计算机视觉框架OpenMMLab开源学习(三):图像分类实战
前言:本篇主要偏向图像分类实战部分,使用MMclassification工具进行代码应用,最后对水果分类进行实战演示,本次环境和代码配置部分省略,具体内容建议参考前一篇文章:计算机视觉框架OpenMMLab开源学习&#x…...

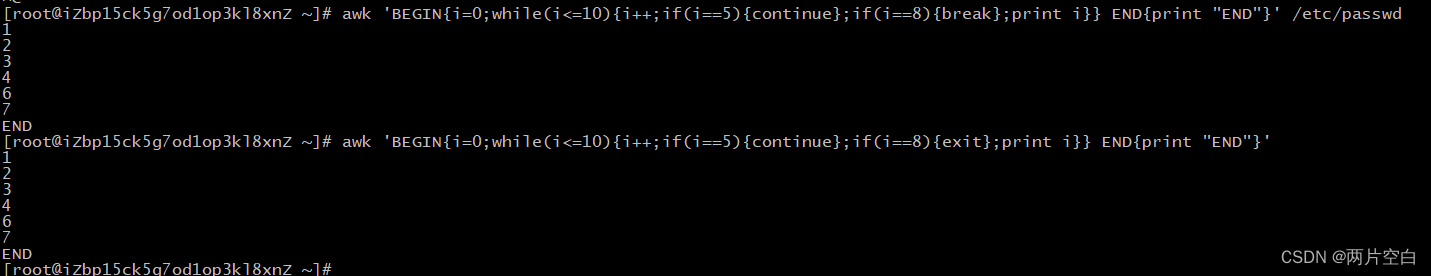
awk命令
一.介绍 awk是专门为文本处理设计的编程语言,是一门数据驱动的编程语言。与sed类似,都是以数据驱动的行处理软件,主要用于数据扫描,过滤和汇总。数据可以来自于标准输入,管道或者文件。 二.语法 awk是一种处理文本文件…...

LocalDateTime获取时间的年、月、日、时、分、秒、纳秒
如何把String/Date转成LocalDateTime参考String、Date与LocalDate、LocalTime、LocalDateTime之间互转 String、Date、LocalDateTime、Calendar与时间戳之间互相转化参考String、Date、LocalDateTime、Calendar与时间戳之间互相转化 方法介绍 getYear() 获取日期的年 getMon…...

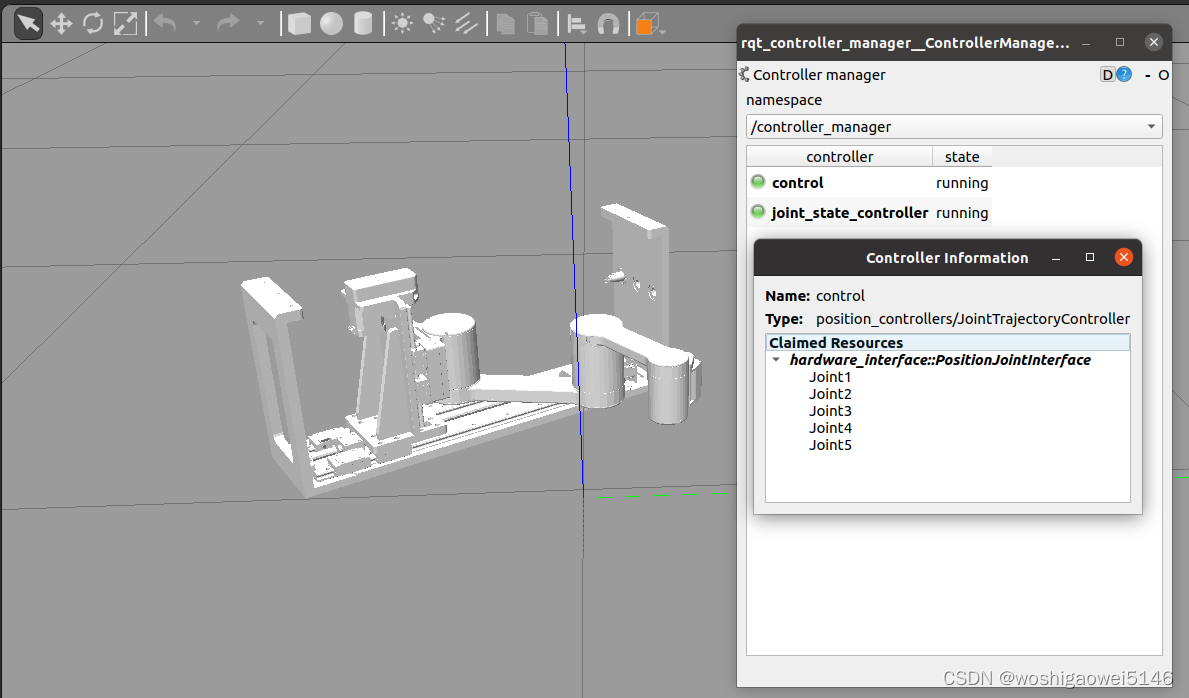
MoveIT Rviz和Gazebo联合仿真
文章目录环境安装概述ros_control框架ros_control数据流文件配置附加工具故障问题解决参考接前两篇:ROS MoveIT1(Noetic)安装总结 Solidworks导出为URDF用于MoveIT总结(带prismatic) MoveIT1 Assistant 总结 环境 Ubu…...
-DS18B20数码管显示温度)
ESP32S2(12K)-DS18B20数码管显示温度
一、物料清单: NODEMCU-32-S2 (ESP32-12K)四段数码管(共阴)DS18B20(VCC/DQ/GND)Arduino-IDE 2.0.3二、实现方法及效果图: 2.1 引用库 // #include <OneWire.h> //可以不引入,因为DallasTemperature.h中已经引入了OneWire.h #include <DallasTemperature.h>#…...

linux栈溢出定位
一、编译选项定位堆栈溢出 来源:堆栈溢出检测机制 - SkrSky - 博客园 1、栈溢出可能打印 unhandled level 1 translation fault (11) at 0x7f8d0347, esr 0x92000005 2、栈溢出保护机制 gcc提供了栈保护机制stack-protector(编译选项-fstack-protec…...

CSS基础:选择器和声明样式
CSS概念 CSS(Cascading Style Sheets)层叠样式表,又叫级联样式表,简称样式表 CSS用于HTML文档中元素样式的定义 使用css让网页具有美观一致的页面 语法 CSS 规则由两个主要的部分构成:选择器和声明样式 选择器通常…...

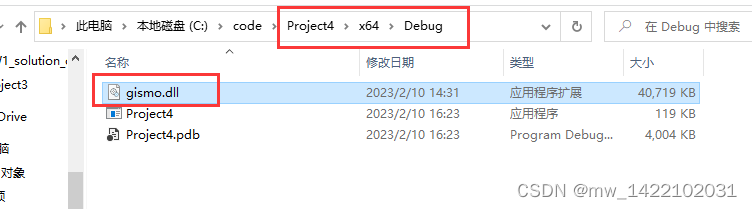
VS中安装gismo库
文章目录前言一、下载安装paraview直接下载压缩包安装就可以了解压后按步骤安装即可二、gismo库的安装gismo库网址第一种方法:第二种方法第三种方法:用Cmake软件直接安装首先下载cmake软件[网址](https://cmake.org/download/)安装gismo库三、gismo库的使…...

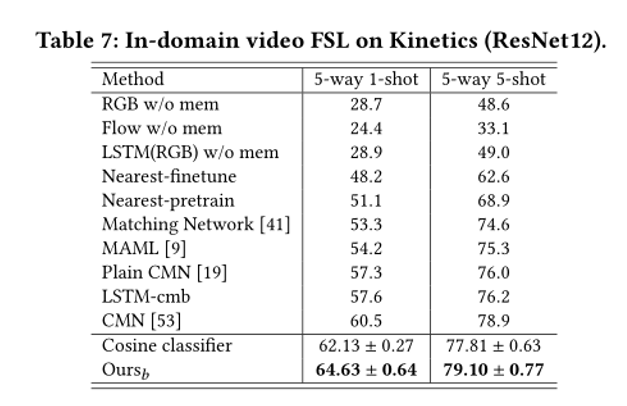
元学习方法解决CDFSL以及两篇SOTA论文讲解
来源:投稿 作者:橡皮 编辑:学姐 带你学习跨域小样本系列1-简介篇 跨域小样本系列2-常用数据集与任务设定详解 跨域小样本系列3:元学习方法解决CDFSL以及两篇SOTA论文讲解(本篇) 跨域小样本系列4…...

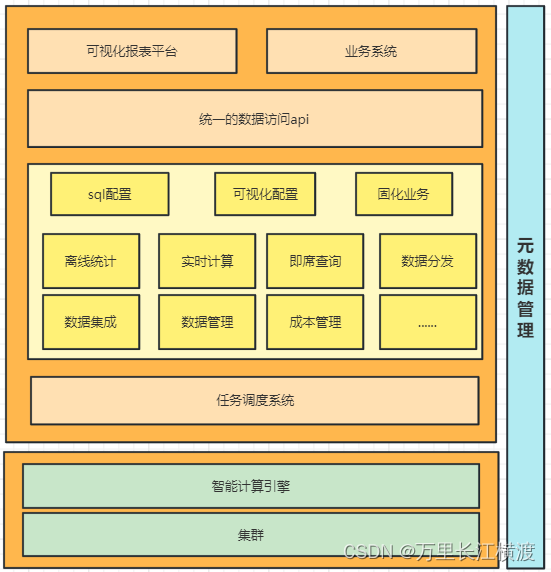
大数据之------------数据中台
一、什么是数据中台 **数据中台是指通过数据技术,对海量数据进行采集、计算、存储、加工,同时统一标准和口径。**数据中台的目标是让数据持续用起来,通过数据中台提供的工具、方法和运行机制,把数据变为一种服务能力,…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...

高考志愿填报管理系统---开发介绍
高考志愿填报管理系统是一款专为教育机构、学校和教师设计的学生信息管理和志愿填报辅助平台。系统基于Django框架开发,采用现代化的Web技术,为教育工作者提供高效、安全、便捷的学生管理解决方案。 ## 📋 系统概述 ### 🎯 系统定…...
