docker、docker-compose安装教程,很详细
docker、docker-compose安装教程,很详细
- 一、卸载旧版
- 1、查看有没有安装过旧版
- 2、停止docker
- 3、删除安装过docker的相关包
- 4、删除docker相关的镜像和容器
- 二、docker安装
- 1、设置阿里云镜像
- 2、查看所有docker
- 3、安装最新版本
- 4、安装指定版本
- 三、使用前准备
- 1、启动docker
- 2、停止docker
- 3、查看docker状态
- 4、设置开机启动
- 四、docker-compose安装
- 1、先到GitHub下载docker-compose
- 2、上传到Linux
- 3、查看版本号
一、卸载旧版
1、查看有没有安装过旧版
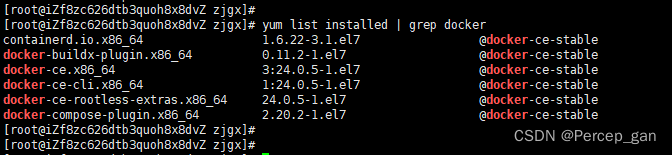
yum list installed | grep docker
没有出现任何东西就表示没有安装过docker,可以直接去看安装那一块了

出现这些代表安装过docker,需要进行卸载

2、停止docker
systemctl stop docker
如果出现
Warning: Stopping docker.service, but it can still be activated by:docker.socket

查看docker状态

可以看到docker已经停了,那只是关闭docker的一个提示,而不是报错。
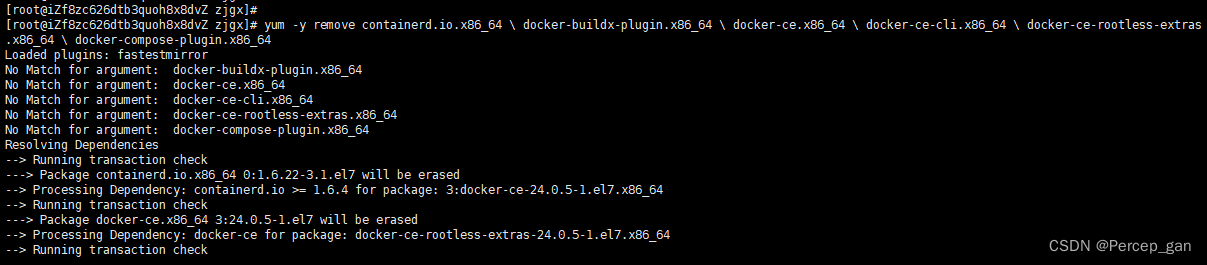
3、删除安装过docker的相关包
全部删除,命令如下:
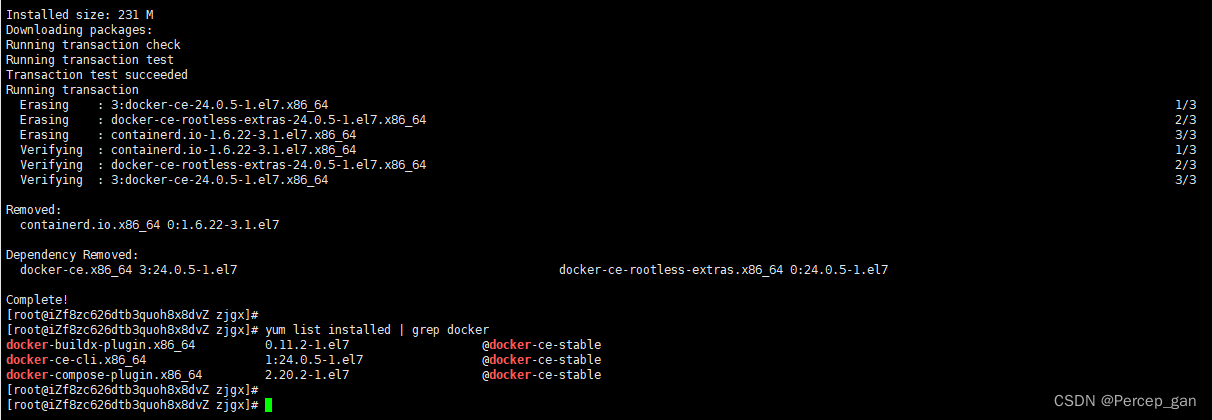
yum -y remove containerd.io.x86_64 \ docker-buildx-plugin.x86_64 \ docker-ce.x86_64 \ docker-ce-cli.x86_64 \ docker-ce-rootless-extras.x86_64 \ docker-compose-plugin.x86_64


但是相关的软件包并没有删除,使用如下命令删除:
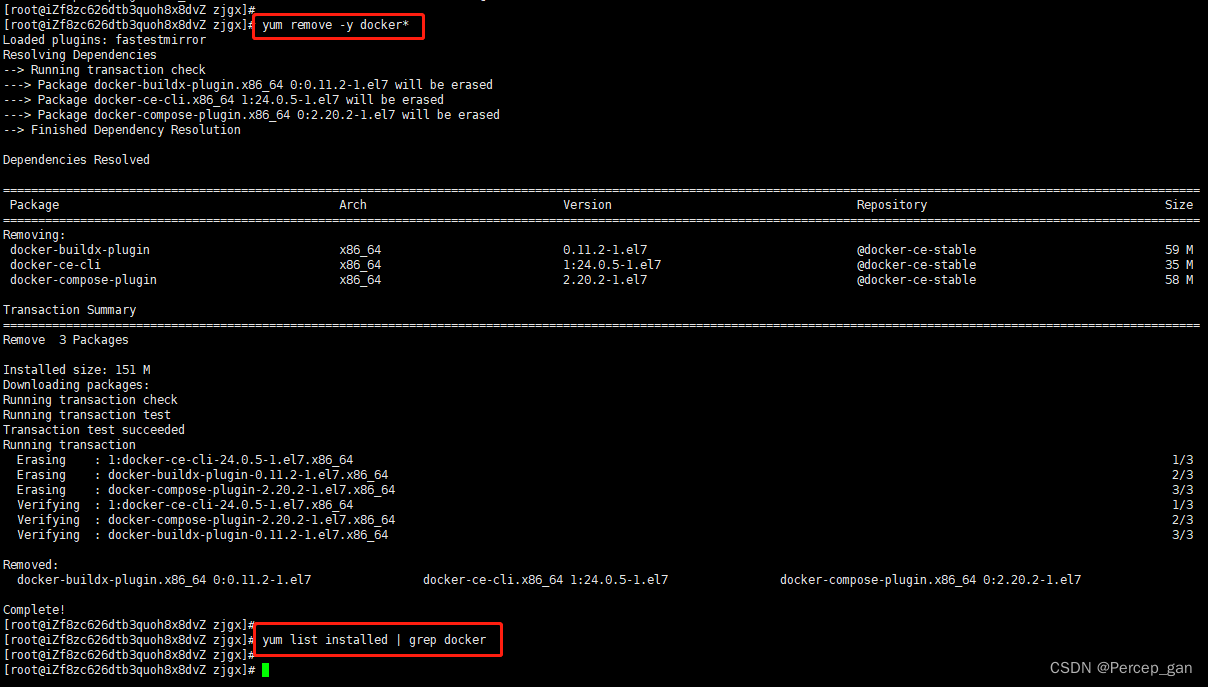
yum remove -y docker*

这样就删干净了!
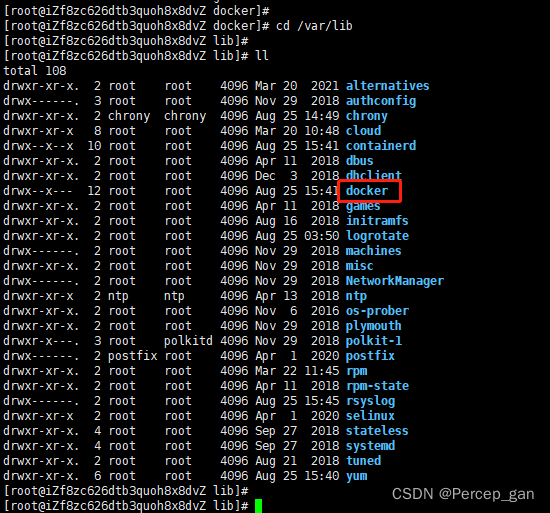
4、删除docker相关的镜像和容器
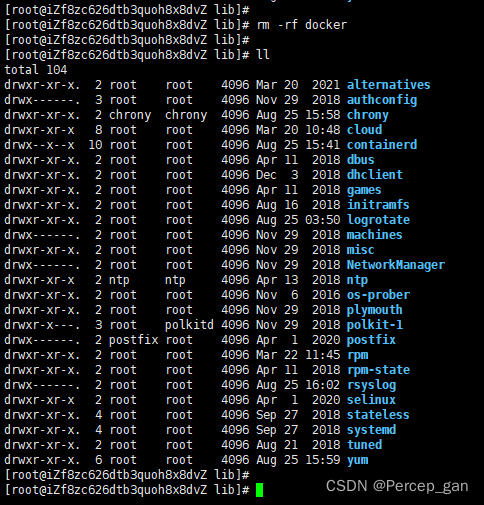
docker相关的镜像和容器,在 /var/lib 下

进入 /var/lib 目录,删除 docker 目录,这是存放容器和镜像的目录
rm -rf docker

二、docker安装
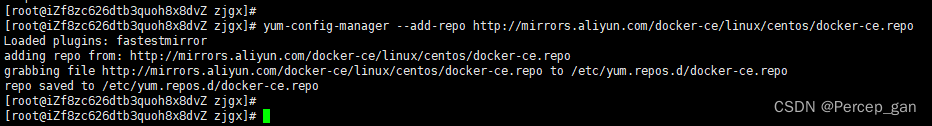
1、设置阿里云镜像
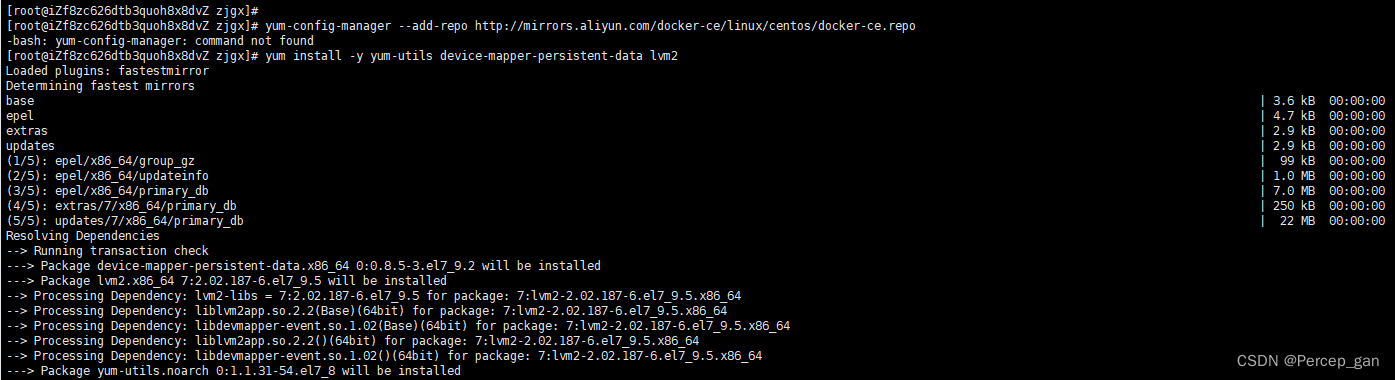
yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo

如果设置时报如下错:
-bash: yum-config-manager: command not found,
是因为没有安装这个命令,这个命令在yum-utils 包里,安装命令如下:
yum install -y yum-utils device-mapper-persistent-data lvm2

安装成功后再次设置就可以了。
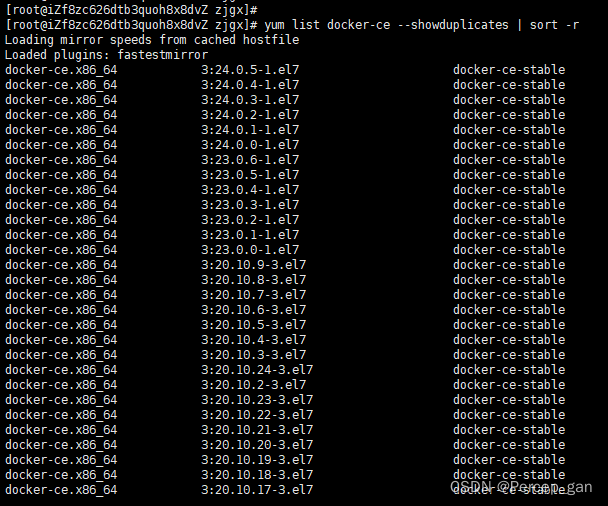
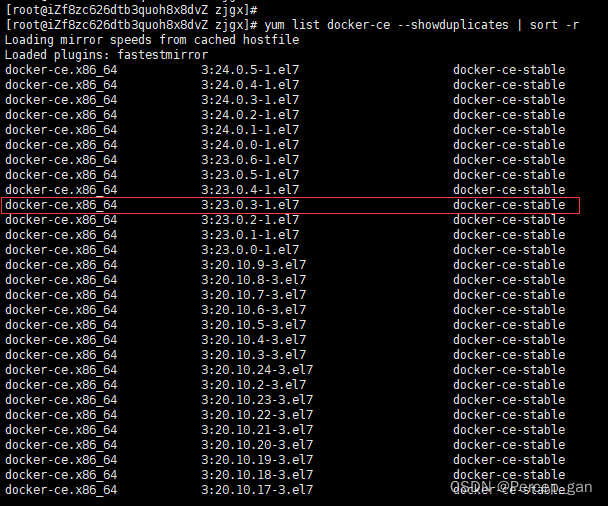
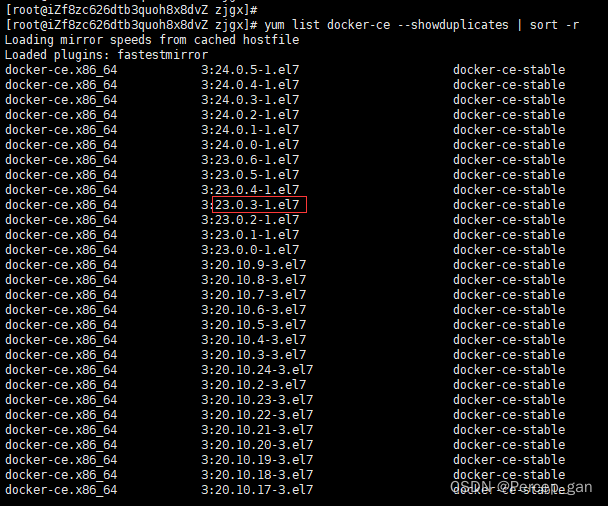
2、查看所有docker
yum list docker-ce --showduplicates | sort -r

3、安装最新版本
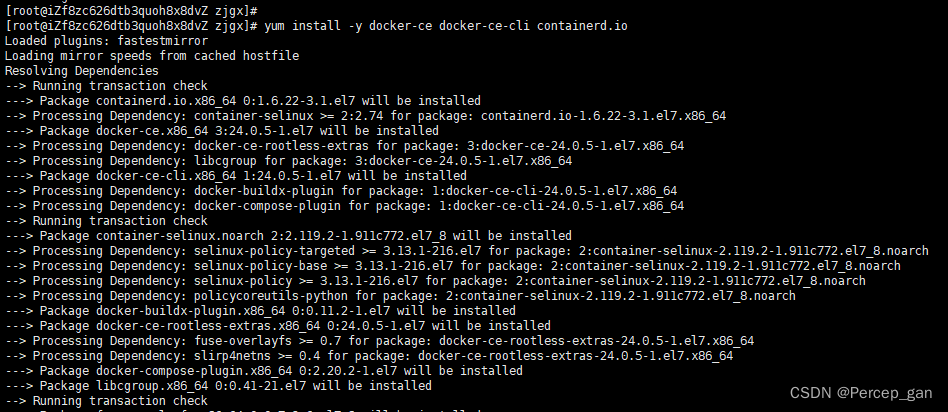
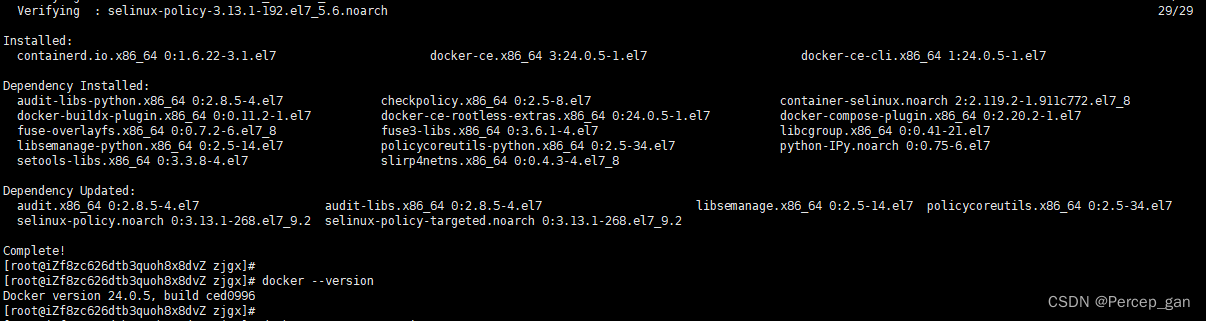
yum install -y docker-ce docker-ce-cli containerd.io


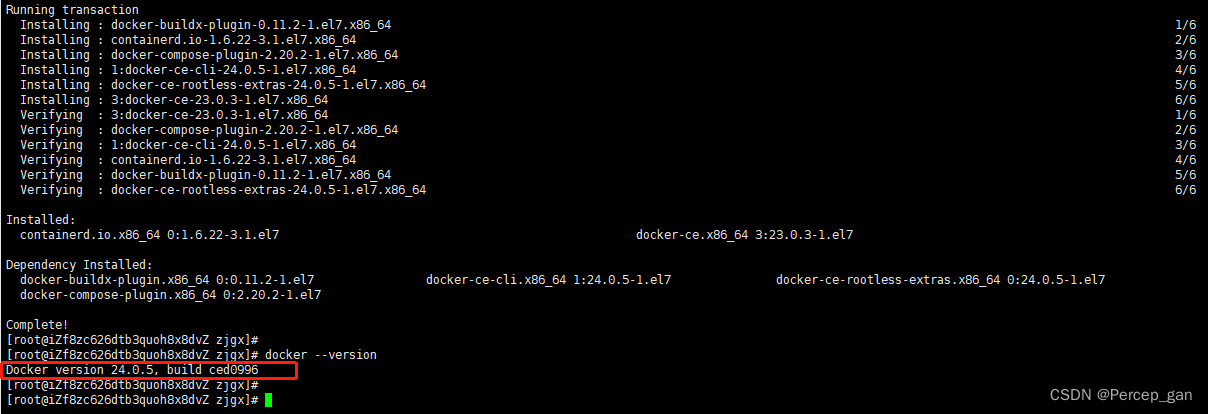
安装成功!
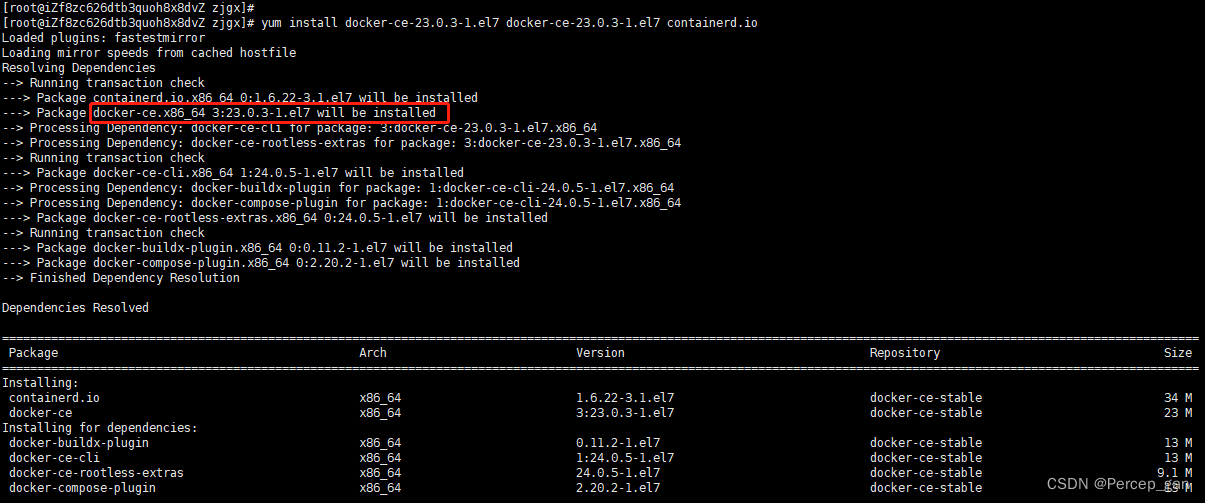
4、安装指定版本
比如我要安装23.0.3这个版本

yum install docker-ce-23.0.3-1.el7 docker-ce-23.0.3-1.el7 containerd.io
注意:
版本号只要“:”后面的那部分


但不知道为什么,看到的docker版本号还是最新的版本

三、使用前准备
安装好docker之后不能马上使用docker相关的命令,初次使用会报错,这时还需要启动一下docker。
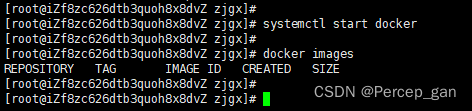
1、启动docker
systemctl start docker

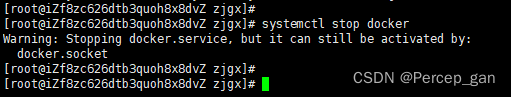
2、停止docker
systemctl stop docker

这个不是报错,只是docker的提示
停止docker服务后,出现此警告信息,docker在关闭状态下被访问会触发自动唤醒机制,下次再执行任意的docker命令会直接启动docker服务。非常人性化。
感谢这位老哥的博客。
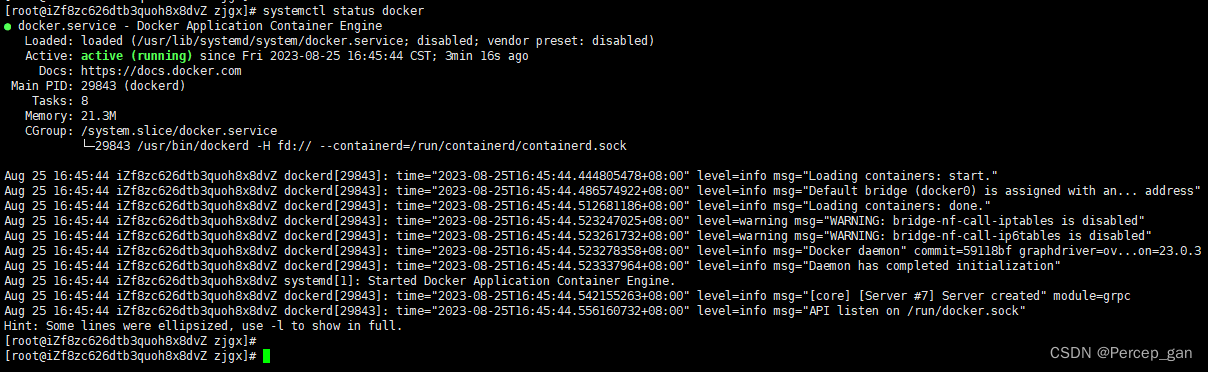
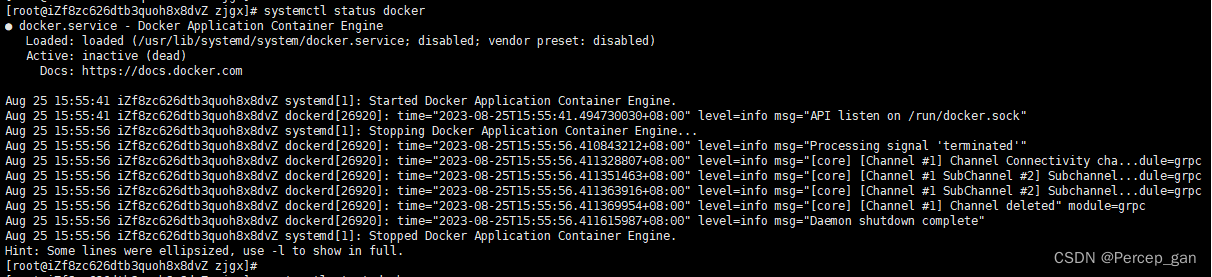
3、查看docker状态
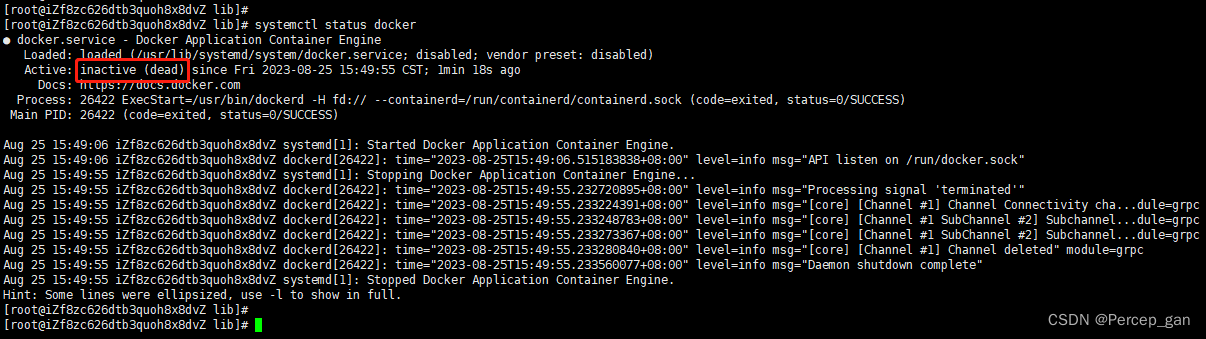
systemctl status docker
这是启动后的

这是停止后的

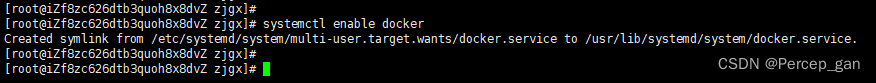
4、设置开机启动
systemctl enable docker

四、docker-compose安装
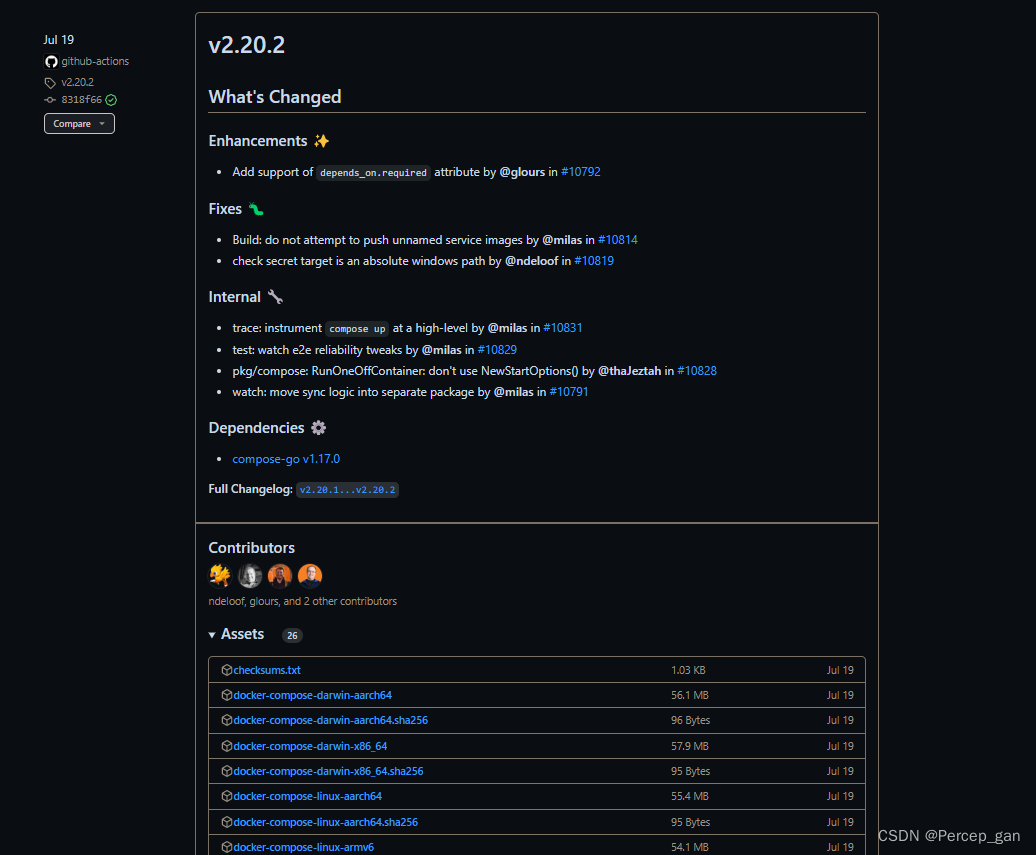
1、先到GitHub下载docker-compose
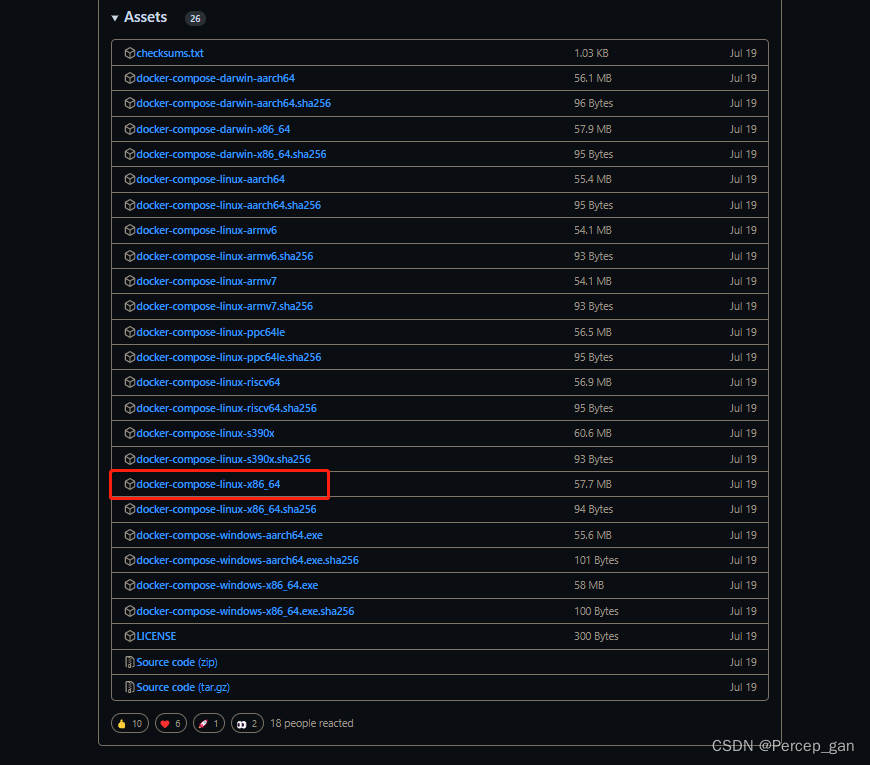
下载最新的版本即可,下载地址:
https://github.com/docker/compose/releases


如果最新版没有这个安装文件,就往下一版找,直到找到这个文件。
2、上传到Linux
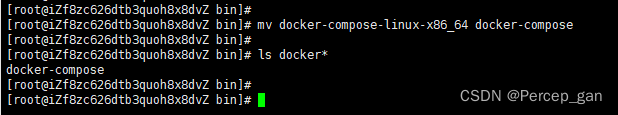
上传到 /usr/local/bin 目录,不需要解压

重命名为docker-compose

3、查看版本号
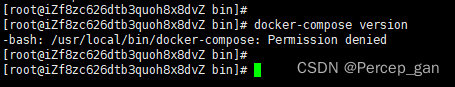
docker-compose version
如果出现如下错误说明没有可执行权限

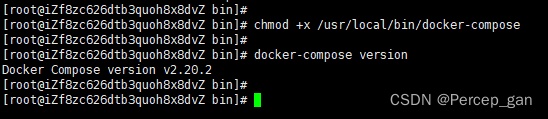
添加可执行权限,命令如下:
chmod +x /usr/local/bin/docker-compose

安装完成!
相关文章:

docker、docker-compose安装教程,很详细
docker、docker-compose安装教程,很详细 一、卸载旧版1、查看有没有安装过旧版2、停止docker3、删除安装过docker的相关包4、删除docker相关的镜像和容器 二、docker安装1、设置阿里云镜像2、查看所有docker3、安装最新版本4、安装指定版本 三、使用前准备1、启动do…...

源代码转换:Tangible Software Solutions 23.10 Crack
Tangible Software Solutions The Most Accurate and Reliable Source Code Converters Convert between C#, Java, C, Python, & VB, while saving countless hours of painstaking work and valuable time.源代码转换 Key Benefits Saves valuable time Accurate and com…...

SAD notes
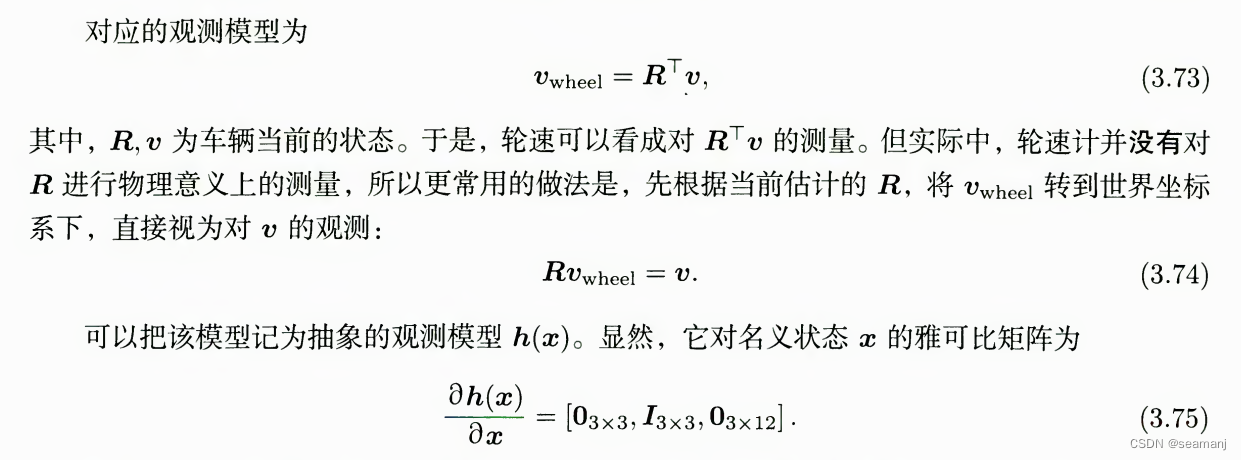
ESKF 总结 prediction 更新误差先验 F F F通过3.42来算 得到 这里有点绕的一点是: 误差状态的 F F F牵涉到名义状态, 而名义状态又需要在时间上推进更新 其中, F中的名义状态的推进通过公式3.41得到, (名义状态不考虑误差, 这一点从3.41d, 3.41e可以看出, 误差状态只考虑…...

[SQL开发笔记]BETWEEN操作符:选取介于两个值之间的数据范围内的值
一、功能描述: BETWEEN操作符:选取介于两个值之间的数据范围内的值。这些值可以是数值、文本或者日期。 二、BETWEEN操作符语法详解: BETWEEN操作符语法: SELECT column1, column2,…FROM table_nameWHERE column BETWEEN val…...

Babylonjs学习笔记(三)——创建天空盒
书接上回,这里讨论创建天空盒!!! // 天空盒const envTex CubeTexture.CreateFromPrefilteredData(./env/environmentSpecular.env,scene)scene.environmentTexture envTex;scene.createDefaultSkybox(envTex,true)scene.environ…...

【计算机网络】文件传输协议FTP和SFTP
1. 介绍 SFTP(SSH文件传输协议)和FTP(文件传输协议)都是用于在计算机之间传输文件的网络协议。FTP和SFTP都位于OSI模型中的应用层。这两种协议用于文件传输和管理,是应用层协议,因此它们工作在OSI模型的最…...

Python 编程语言的介绍
Python 是一种高级、动态类型的解释型语言。由 Guido van Rossum 于1989年底发明,并在1991年首次发布。Python 的设计哲学强调代码的可读性和简洁的语法,特别是使用缩进来表示代码块,这使得开发者能够用更少的代码表达想法。 基础概念: 语法…...

centos服务器搭建安装Gitlab教程使用教程
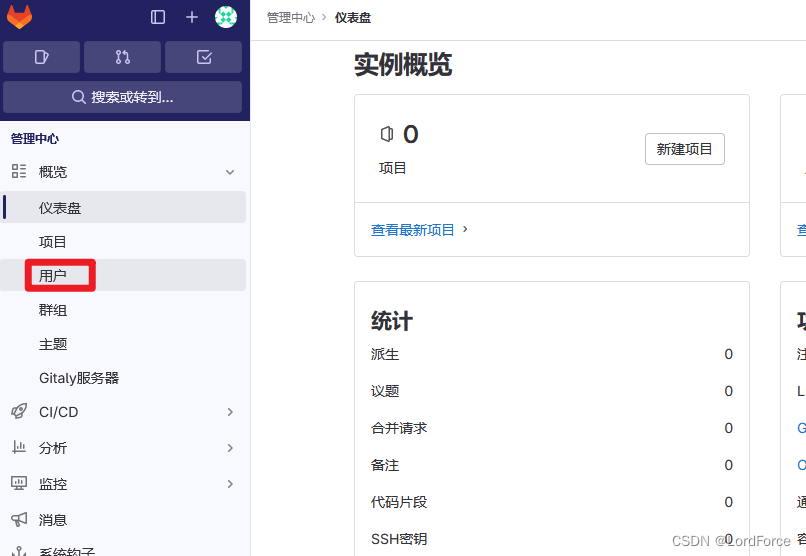
1、更新服务器: sudo yum update -y && sudo yum upgrade -y 2、下载Gitlab的RPM包 https://packages.gitlab.com/gitlab/gitlab-cece表示开源el表示centos 选64位el8对应CentOS8 本教程以centos8为例,在服务器中,下载centos8的…...

linux复习笔记02(小滴课堂)
linux下输入输出错误重定向: 输入重定向:< 一个大于号是进行了覆盖。 两个大于号是追加。 输出重定向可以用于以后日志打印。 错误重定向: 错误重定向是不把信息打印到屏幕上而是打印到指定文件中去: 输出重定向其实是用的1…...

AWVS漏洞扫描使用基础与介绍
漏洞扫描的基本概念和原理 漏洞扫描是指通过使用自动化工具和技术来检测和识别计算机系统和网络中可能存在的安全漏洞,用于帮助网络安全运维人员及时获取网络安全态势。漏洞扫描是网络安全中的重要环节,它可以帮助我们发现和修复网络中的安全漏洞&#x…...

Flink 维表关联
1、实时查询维表 实时查询维表是指用户在 Flink 算子中直接访问外部数据库,比如用 MySQL 来进行关联,这种方式是同步方式,数据保证是最新的。但是,当我们的流计算数据过大,会对外 部系统带来巨大的访问压力࿰…...

阳光蟹场小程序的盈利模式与思考深度
随着移动互联网的快速发展,小程序成为了各行各业进行数字化转型的重要工具之一。阳光蟹场小程序作为一款专为蟹场管理和销售提供支持的移动,其盈利模式也备受关注。本文将从阳光蟹场小程序的盈利途径、商业模式和对蟹场管理的影响等方面,深入…...

2-Java进阶知识总结-7-UDP-TCP
文章目录 网络编程概述网络编程三要素--IP地址IP地址--概念(IP:Internet Protocol)IP地址--分类IP地址--特殊的地址:127.0.0.1IP地址获取--DOS命令IP地址获取--InetAddress类 网络编程三要素--端口端口--概念端口号 网络编程三要素…...

C++数据结构X篇_19_排序基本概念及冒泡排序(重点是核心代码,冒泡是稳定的排序)
文章目录 1. 排序基本概念2. 冒泡排序2.1 核心代码2.2 冒泡排序代码2.3 查看冒泡排序的时间消耗2.4 冒泡排序改进版减小时间消耗 1. 排序基本概念 现实生活中排序很重要,例如:淘宝按条件搜索的结果展示等。 概念 排序是计算机内经常进行的一种操作,其目…...

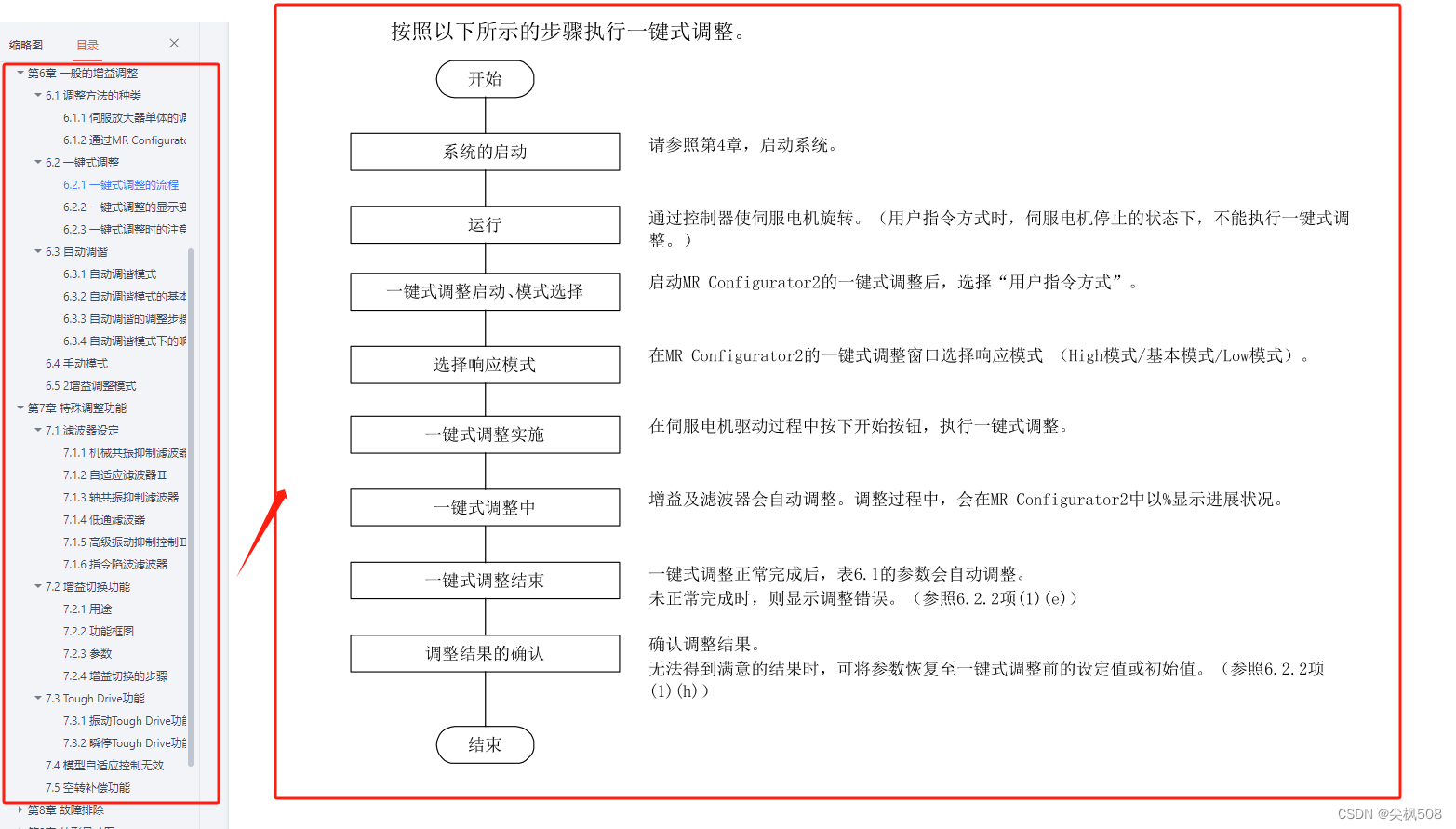
工作:三菱伺服驱动器连接参数及其电机钢性参数配置与调整
工作:三菱伺服驱动器参数及电机钢性参数配置与调整 一、三菱PLC与伺服驱动器连接参数的设置 1. 伺服配置 单个JET伺服从站链接侧占用点数:Rx/Ry占用64点、RWw/RWr占用32点 图中配置了22个JET伺服从站,占用点数:Rx/Ry占用64222048点、RWw/RWr占用322…...

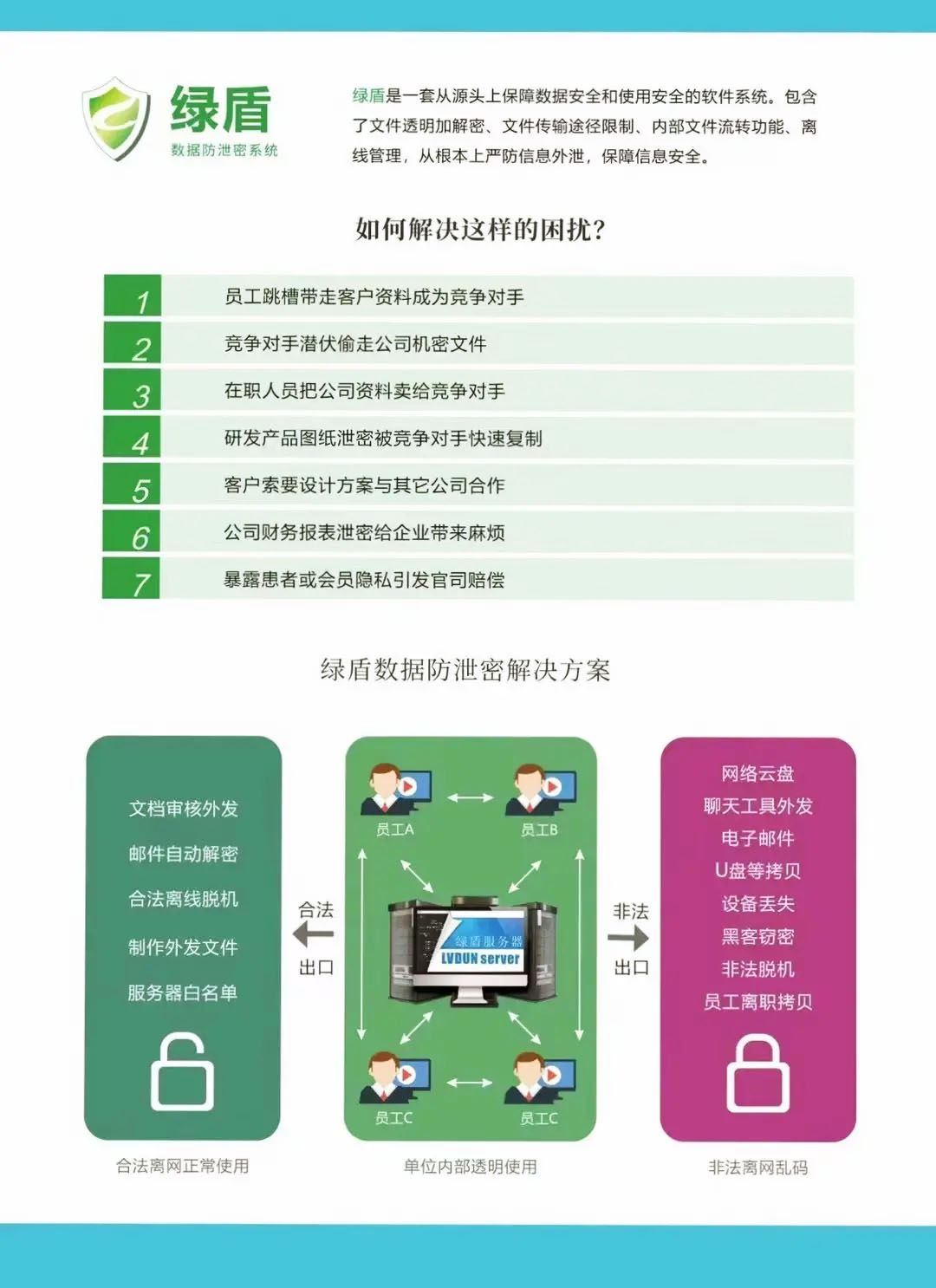
企事业单位/公司电脑文件透明加密保护 | 防泄密软件\系统!
推荐——「天锐绿盾电脑文件防泄密系统」 一款全面的企业/公司数据透明加密防泄密系统,旨在从源头上保障数据的安全和使用安全。 PC访问地址: https://isite.baidu.com/site/wjz012xr/2eae091d-1b97-4276-90bc-6757c5dfedee 它具有以下特点:…...

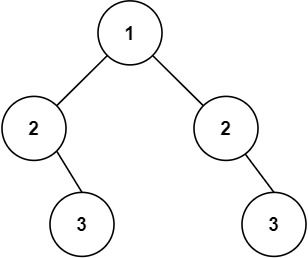
[Leetcode] 0101. 对称二叉树
101. 对称二叉树 题目描述 给你一个二叉树的根节点 root , 检查它是否轴对称。 示例 1: 输入:root [1,2,2,3,4,4,3] 输出:true示例 2: 输入:root [1,2,2,null,3,null,3] 输出:false提示&#…...

.NET、VUE利用RSA加密完成登录并且发放JWT令牌设置权限访问
后端生成公钥私钥 使用RSA.ToXmlString(Boolean) 方法生成公钥以及私钥。 RSACryptoServiceProvider rSA new(); string pubKey rSA.ToXmlString(false);//公钥 string priKey rSA.ToXmlString(true);//私钥 后端将生成的公钥发送给前端 创建一个get请求,将…...

go实现文件的读写
读文件 1.ioutil.ReadFile package mainimport ("fmt""io/ioutil" )func main() {filePath : "example.txt"data, err : ioutil.ReadFile(filePath)if err ! nil {fmt.Printf("无法读取文件:%v\n", err)return}fmt.Print…...

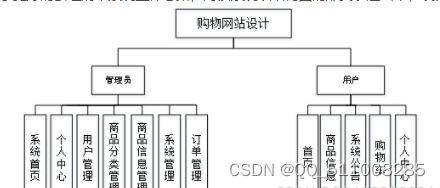
基于 nodejs+vue购物网站设计系统mysql
目 录 摘 要 I ABSTRACT II 目 录 II 第1章 绪论 1 1.1背景及意义 1 1.2 国内外研究概况 1 1.3 研究的内容 1 第2章 相关技术 3 2.1 nodejs简介 4 2.2 express框架介绍 6 2.4 MySQL数据库 4 第3章 系统分析 5 3.1 需求分析 5 3.2 系统可行性分析 5 3.2.1技术可行性:…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...
