网页禁止右键 禁止F12 JavaScript禁止F12 禁止右键菜单 包含 js、Jquery、Vue
网页禁止右键 禁止F12 Jquery禁止F12 禁止右键菜单 包含 Jquery、Vue
- 网页禁止右键 禁止F12 JavaScript禁止F12 禁止右键菜单 js
- JavaScript 中
- Jquery 中
- Vue 中
这样设置通常是出于安全性或保护内容的目的,不想让别人看到源代码等信息
网页禁止右键 禁止F12 JavaScript禁止F12 禁止右键菜单 js
JavaScript 中
<script>
// 禁止右键
document.addEventListener('contextmenu', function (e) {e.preventDefault();
});// 禁止F12快捷键
document.onkeydown = function (e) {if (e.which === 123 || e.key === "F12" || e.key === "Inspect") {e.preventDefault();}
};
<script>
Jquery 中
<script>debuggerfunction checkForDevTools() {// 创建一个元素并尝试调用 `console.log`,如果开发者工具打开,将返回 falseconst element = new Image();element.__defineGetter__('id', function () {// 开发者工具已打开,关闭当前页面window.close();});window.close();console.clear(); // 清除控制台,以隐藏上面的消息console.log(element);}$(document).ready(function () {checkForDevTools();});
</script><script>// 禁止右键菜单$(document).on('contextmenu', function (e) {e.preventDefault();});// 禁止F12$(document).on('keydown', function (e) {if (e.which === 123 || e.key === "F12" || e.key === "Inspect") {e.preventDefault();}});
</script>
Vue 中
将禁止右键和禁止F12键的逻辑放在mounted生命周期钩子中,以确保它们在组件加载后生效。
<template><div><p>这是一个示例页面。</p></div>
</template><script>
export default {mounted() {// 禁止右键菜单document.addEventListener('contextmenu', (e) => {e.preventDefault();});// 禁止F12键document.onkeydown = (e) => {if (e.which === 123 || e.key === "F12" || e.key === "Inspect") {e.preventDefault();}};},
};
</script>相关文章:

网页禁止右键 禁止F12 JavaScript禁止F12 禁止右键菜单 包含 js、Jquery、Vue
网页禁止右键 禁止F12 Jquery禁止F12 禁止右键菜单 包含 Jquery、Vue 网页禁止右键 禁止F12 JavaScript禁止F12 禁止右键菜单 jsJavaScript 中Jquery 中Vue 中 这样设置通常是出于安全性或保护内容的目的,不想让别人看到源代码等信息 网页禁止右键 禁止F12 JavaScr…...

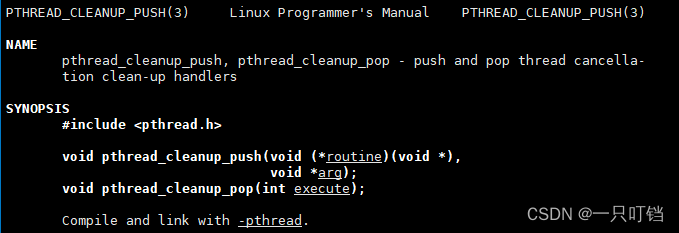
Linux系统编程07
线程 为什么有了进程还需要线程 进程切换的时候会花费很大的代价 (1)上下文切换,CPU寄存器需要切换 (2)虚拟地址和物理地址的映射需要切换 进程间通信麻烦 线程是轻量级的进程 (1)线程是一个正…...

html web前端 登录,短信验证码登录
html web前端 登录,短信验证码登录 1,手机号码格式校验 2,按钮点击60秒倒计时,按钮限制点击 3,验证码/或密码长度校验(被注释,公司发的验证码长度不一致,不一定是6位) 4…...

(免费领源码)php#Thinkphp#MYSQL校园二手交易app 99211-计算机毕业设计项目选题推荐
目 录 摘要 Abstract 1 绪论 1.1 研究背景 1.2国内外研究现状 1.3论文结构与章节安排 2 校园二手物品交易app系统分析 2.1 可行性分析 2.2 系统流程分析 2.2.1 数据流程 3.3.2 业务流程 2.3 系统功能分析 2.3.1 功能性分析 2.3.2 非功能性分析 2.4 系统用例分析…...

用Python做数据分析之数据筛选及分类汇总
1、按条件筛选(与,或,非) 为数据筛选,使用与,或,非三个条件配合大于,小于和等于对数据进行筛选,并进行计数和求和。与 excel 中的筛选功能和 countifs 和 sumifs 功能相似…...

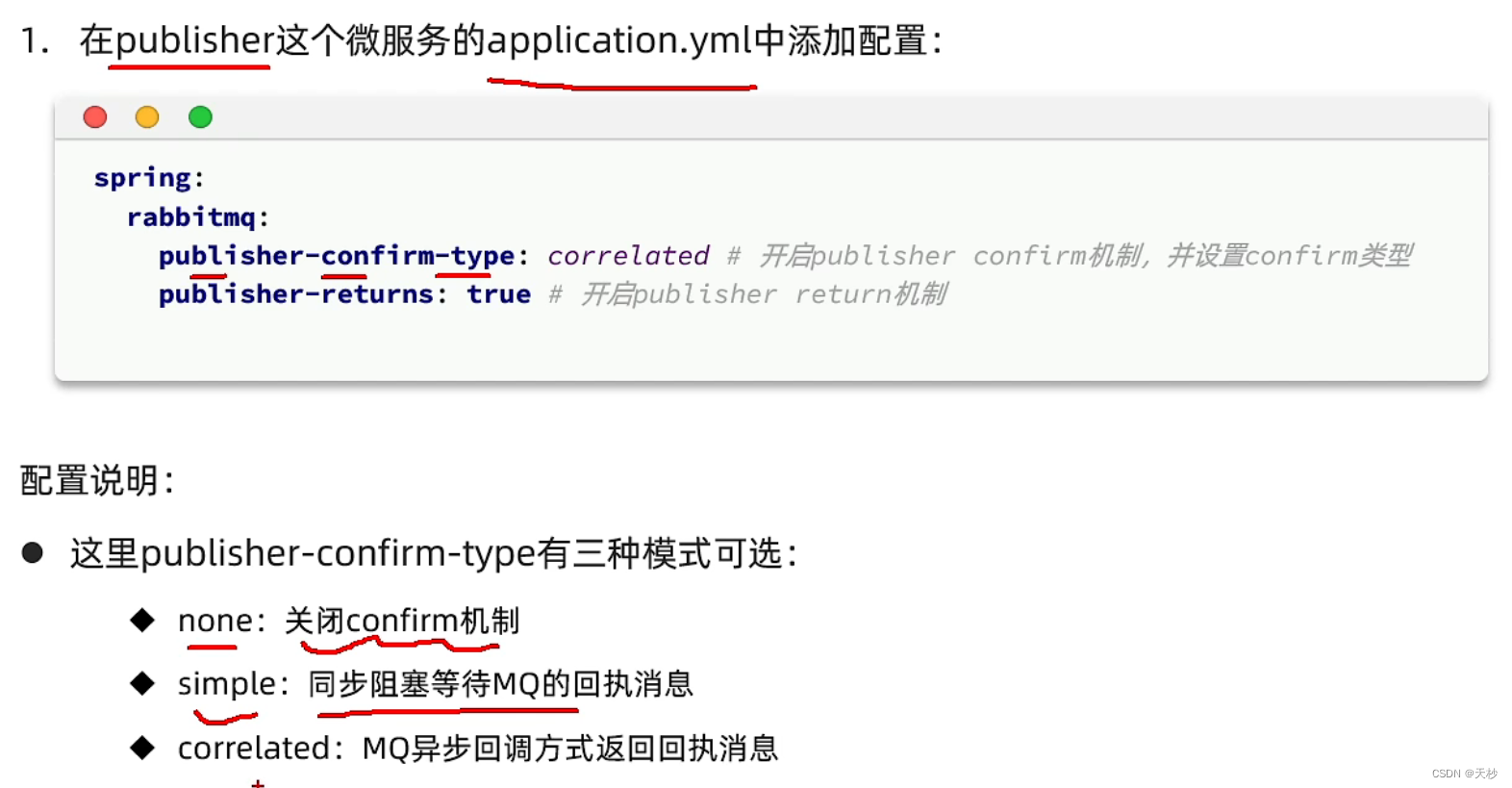
RabbitMQ高级篇 笔记
这是一些高级的内容。 RabbitMQ还是运行在网络上的,倘若遇到了网络故障,mq自己挂了,出异常了,都会造成最终状态不一致的问题。这就是可靠性问题。 可靠性:一个消息发送出去之后,至少被消费1次。 要解决这3个…...

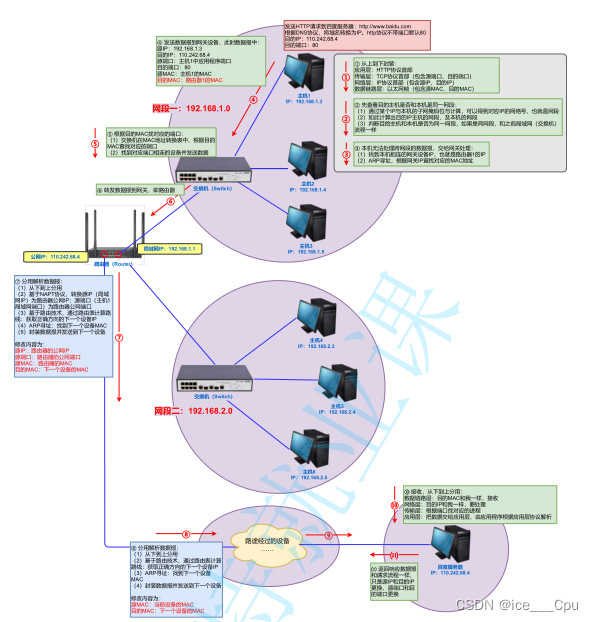
javaEE -9(7000字详解TCP/IP协议)
一: IP 地址 IP地址(Internet Protocol Address)是指互联网协议地址,又译为网际协议地址。 IP地址是IP协议提供的一种统一的地址格式,它为互联网上的每一个网络和每一台主机分配一个逻辑地址,以此来屏蔽物…...

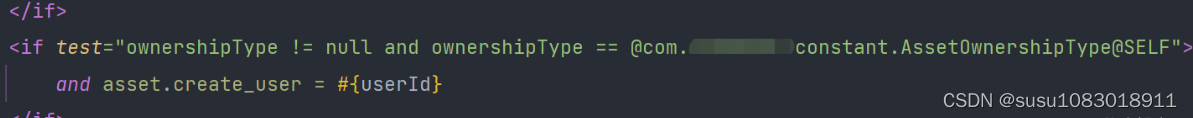
在mybatis的xml中使用枚举来做判断条件
1.枚举类 import com.baomidou.mybatisplus.annotation.IEnum; import com.fasterxml.jackson.annotation.JsonCreator; import com.fasterxml.jackson.annotation.JsonValue; import com.shinkeer.common.utils.StringUtils;import java.util.HashMap; import java.util.Map;…...

scala集合的partition方法使用
在Scala中,partition 方法用于将集合(例如 List、Array ,Set等)中的元素根据给定的条件分成两个部分,并返回一个元组,其中包含两个新的集合,第一个包含满足条件的元素,另一个包含不满…...

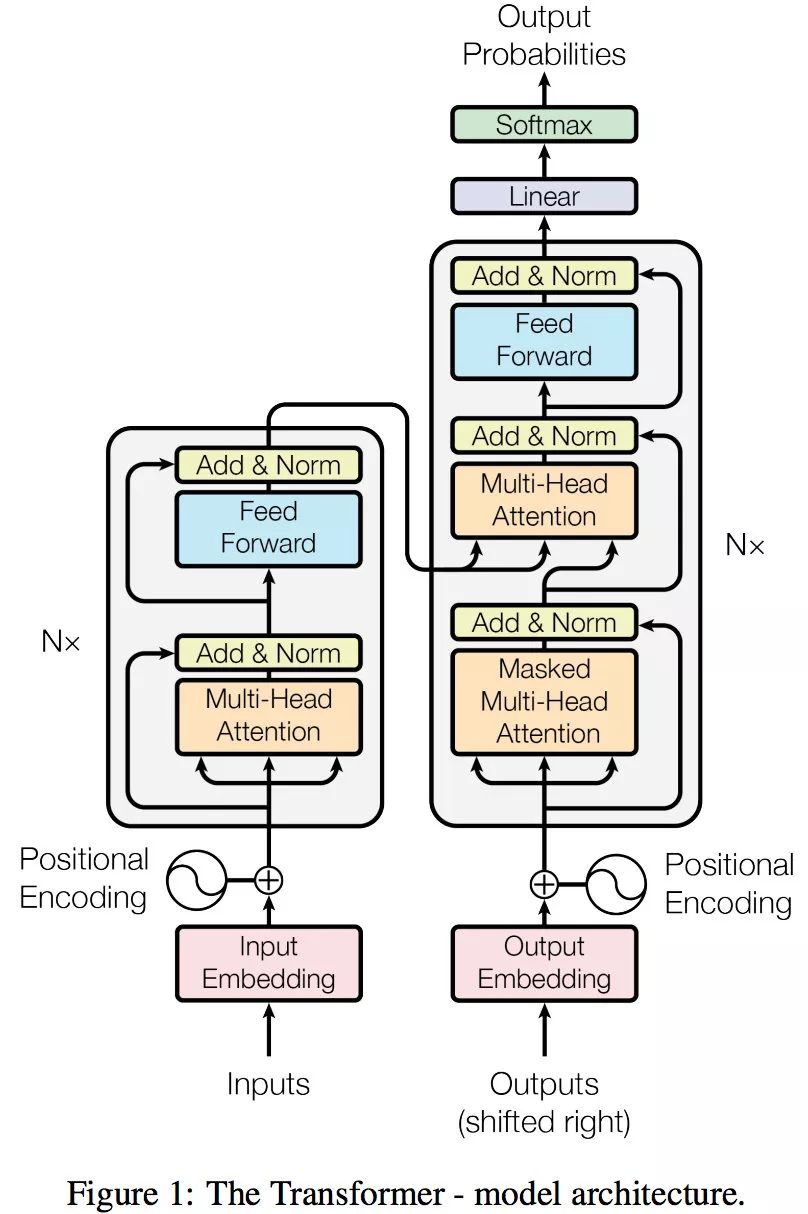
18 Transformer 的动态流程
博客配套视频链接: https://space.bilibili.com/383551518?spm_id_from333.1007.0.0 b 站直接看 配套 github 链接:https://github.com/nickchen121/Pre-training-language-model 配套博客链接:https://www.cnblogs.com/nickchen121/p/15105048.html 机…...

Android Studio新功能-设备镜像Device mirroring-在电脑侧显示手机实时画面并可控制
下载最新的灰测版本-蜥蜴 成功运行到真机后,点击右侧Running Devices选项卡,再点击号 选中当前设备; 非常丝滑同步,在电脑侧也可以顺畅控制真机 该功能大大方便了我们视线保持在显示器上专注开发,并且便于与UI视觉进行…...

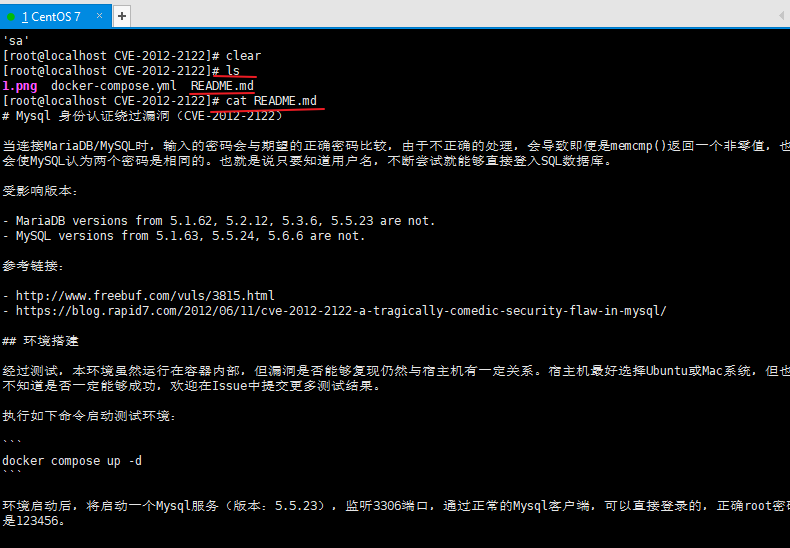
MySQL身份验证绕过漏洞
搭建 vmihub靶场:vulhub靶场搭建与使用_剁椒鱼头没剁椒的博客-CSDN博客 运行漏洞: # 这里要改成自己的 /vulhub-master 存放目录 cd /etc/docker/vulhub-master/mysql/CVE-2012-2122# 关闭防火墙,不然就要放行3306端口 systemctl stop firewalld# 重启 Docker 服务 servic…...

0基础学习PyFlink——不可以用UDTAF装饰器装饰function的原因分析
在研究Flink的“用户自定义方法”(UserDefinedFunction)时,我们看到存在如下几种类型的装饰器: UDF:User Defined Scalar FunctionUDTF:User Defined Table FunctionUDAF:User Defined Aggrega…...

Spring Boot Endpoints:端点
Spring Boot 内置端点以及暴露端点列表: 端点被启用后,并不一定能够被访问,还要看端点是否被暴露,并且暴露的方式是怎样的。因为端点可能会包含敏感信息,所以需要谨慎暴露相关端点。Spring Boot 3.0.0 更改了默认暴露…...

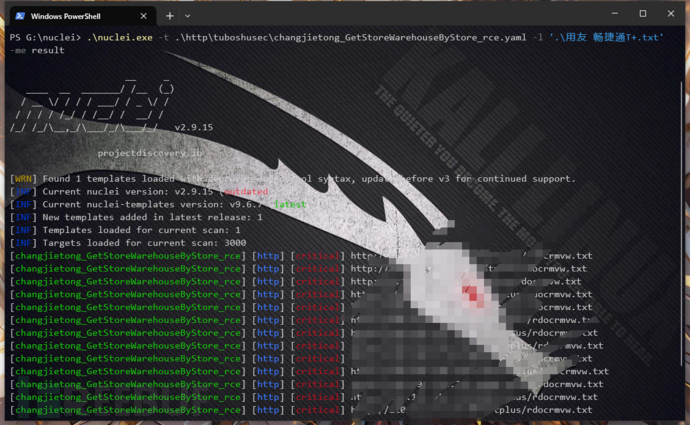
漏洞复现--用友 畅捷通T+ .net反序列化RCE
免责声明: 文章中涉及的漏洞均已修复,敏感信息均已做打码处理,文章仅做经验分享用途,切勿当真,未授权的攻击属于非法行为!文章中敏感信息均已做多层打马处理。传播、利用本文章所提供的信息而造成的任何直…...

PHP 共享茶室棋牌室无人软硬件结合开发小程序系统的开发优势
随着科技的发展和人们生活方式的改变,共享经济和智能化成为了越来越受欢迎的趋势。在这样一个背景下,PHP共享茶室棋牌室无人软硬件结合开发小程序系统的出现,为人们提供了一种全新的娱乐和生活方式。本文将详细介绍PHP共享茶室棋牌室无人软硬…...

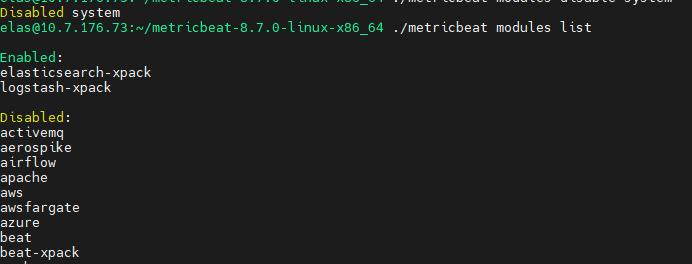
kibana监控
采取方式 Elastic Agent :更完善的功能 Metricbeat:轻量级指标收集(采用) 传统收集方法:使用内部导出器收集指标,已不建议 安装 metricbeat Download Metricbeat • Ship Metrics to Elasticsearch | E…...

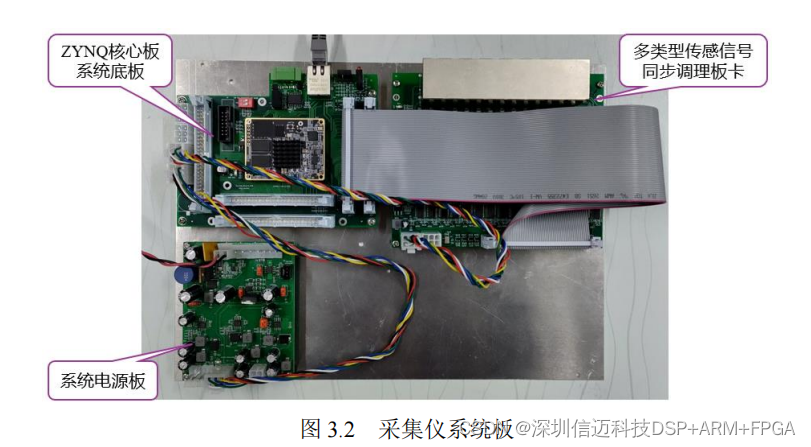
基于 ARM+FPGA+AD平台的多类型同步信号采集仪开发及试验验证(二)板卡总体设计
2.2 板卡总体设计 本章开发了一款基于 AD7193RJ45 的多类型传感信号同步调理板卡,如图 2.4 所 示,负责将传感器传来的模拟电信号转化为数字信号,以供数据采集系统采集,实现了 单通道自由切换传感信号类型与同步采集多类型传…...

uniapp: 本应用使用HBuilderX x.x.xx 或对应的cli版本编译,而手机端SDK版本是 x.x.xx。不匹配的版本可能造成应用异常。
文章目录 前言一、原因分析二、解决方案2.1、方案一:更新HbuilderX版本2.2、方案二:设置固定的版本2.3、方案三:忽略版本(不推荐) 三、总结四、感谢 前言 项目场景:示例:通过使用HbuilderX打包…...

sqoop和flume简单安装配置使用
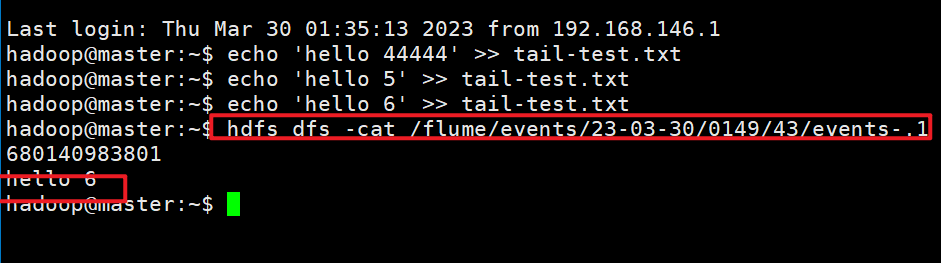
1. Sqoop 1.1 Sqoop介绍 Sqoop 是一个在结构化数据和 Hadoop 之间进行批量数据迁移的工具 结构化数据可以是MySQL、Oracle等关系型数据库 把关系型数据库的数据导入到 Hadoop 与其相关的系统 把数据从 Hadoop 系统里抽取并导出到关系型数据库里 底层用 MapReduce 实现数据 …...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...
