WPF:自定义按钮模板
1.WPF:自定义按钮模板
自定义封装的按钮属性可写在<Button.Template>中
Background="{TemplateBinding Background}"中的TemplateBinding代表使用按钮本身所使用的背景颜色 不在样式内修改背景颜色
例如:
<Button Width="300" Height="100" Content="自定义按钮" Background="Bisque" FontSize="23" Foreground="Orchid"><Button.Template><ControlTemplate TargetType="{x:Type Button}">//代表指向的button按钮<Border Background="{TemplateBinding Background}" BorderBrush="Black" BorderThickness="4" CornerRadius="10"><ContentPresenter HorizontalAlignment="Center" Content="14321412535" VerticalAlignment="Center"></ContentPresenter> </Border></ControlTemplate></Button.Template></Button>
2.通过事件处理改变属性
1.首先先定义按钮名称 <Border x:Name=“button”
2.在 <ControlTemplate.Triggers>属性中写 <Trigger Property=“IsMouseOver” value="True>写入通过什么触发事件
3. <Setter TargetName="button" Property="Background" Value="black"/>根据TargetName找到对应的属性,并将其改变Property
<Button.Template><ControlTemplate TargetType="{x:Type Button}"><Border x:Name="button" Background="{TemplateBinding Background}" BorderBrush="Black" BorderThickness="4" CornerRadius="10"><TextBlock Text="{TemplateBinding Content}" HorizontalAlignment="Center" VerticalAlignment="Center"/></Border><ControlTemplate.Triggers><Trigger Property="IsMouseOver" Value="true"><Setter TargetName="button" Property="Background" Value="black"/></Trigger></ControlTemplate.Triggers></ControlTemplate></Button.Template>
相关文章:

WPF:自定义按钮模板
1.WPF:自定义按钮模板 自定义封装的按钮属性可写在<Button.Template>中 Background"{TemplateBinding Background}"中的TemplateBinding代表使用按钮本身所使用的背景颜色 不在样式内修改背景颜色 例如: <Button Width"300" Height&q…...

Spring Boot集成Swagger接口分类与各元素排序问题
在上一篇中我们完成使用JSR-303校验,以及利用Swagger2得到相关接口文档,这节,我们在原先的基础之上,完成Swagger中关于对各个元素之间控制前后顺序的具体配置方法。 Swagger的接口的分组 首先我们需要对Swagger中的接口也就是以…...

盘点国产ChatGPT十大模型
什么是ChatGPT ChatGPT是一种基于OpenAI的GPT(Generative Pre-trained Transformer)模型的聊天机器人。GPT是一种基于深度学习的自然语言处理模型,它使用了Transformer架构来处理文本数据。GPT模型通过在大规模文本数据上进行预训练ÿ…...

【C++杂货铺】C++11特性总结:列表初始化 | 声明 | STL的升级
文章目录 一、C11简介二、统一的列表初始化2.1 { } 初始化2.2 列表初始化在内置类型上的应用2.3 列表初始化在内置类型上的应用2.4 initializer_list2.4.1 {1, 2, 3} 的类型2.4.2 initializer_list 使用场景2.4.3 模拟实现的 vector 中的 { } 初始化和赋值 三、声明3.1 auto3.1…...

doris的be其中失败的原因
doris的be其中失败的原因 修改limits文件 vim /etc/security/limits.conf1在文件的末尾处添加或者修改 * soft nofile 204800 * hard nofile 204800 * soft nproc 204800 * hard nproc 204800vim /etc/sysctl.conf#添加 fs.file-max 6553560 vm.max_map_count 2000000 1 2…...

LeetCode 面试题 16.04. 井字游戏
文章目录 一、题目二、C# 题解 一、题目 设计一个算法,判断玩家是否赢了井字游戏。输入是一个 N x N 的数组棋盘,由字符" ",“X"和"O"组成,其中字符” "代表一个空位。 以下是井字游戏的规则&#…...

Nodejs和Node-red的关系
NPM相关知识 npm概念 npm:Node Package Manager,Node包管理器。是Node.js默认的,以JavaScript编写的软件包管理系统。 npm工作原理 npm的操作原理是各个官网使用npm publish把代码提交到npm的服务器,其他人想要使用这些代码&am…...

Spring Boot整合OAuth2实现GitHub第三方登录
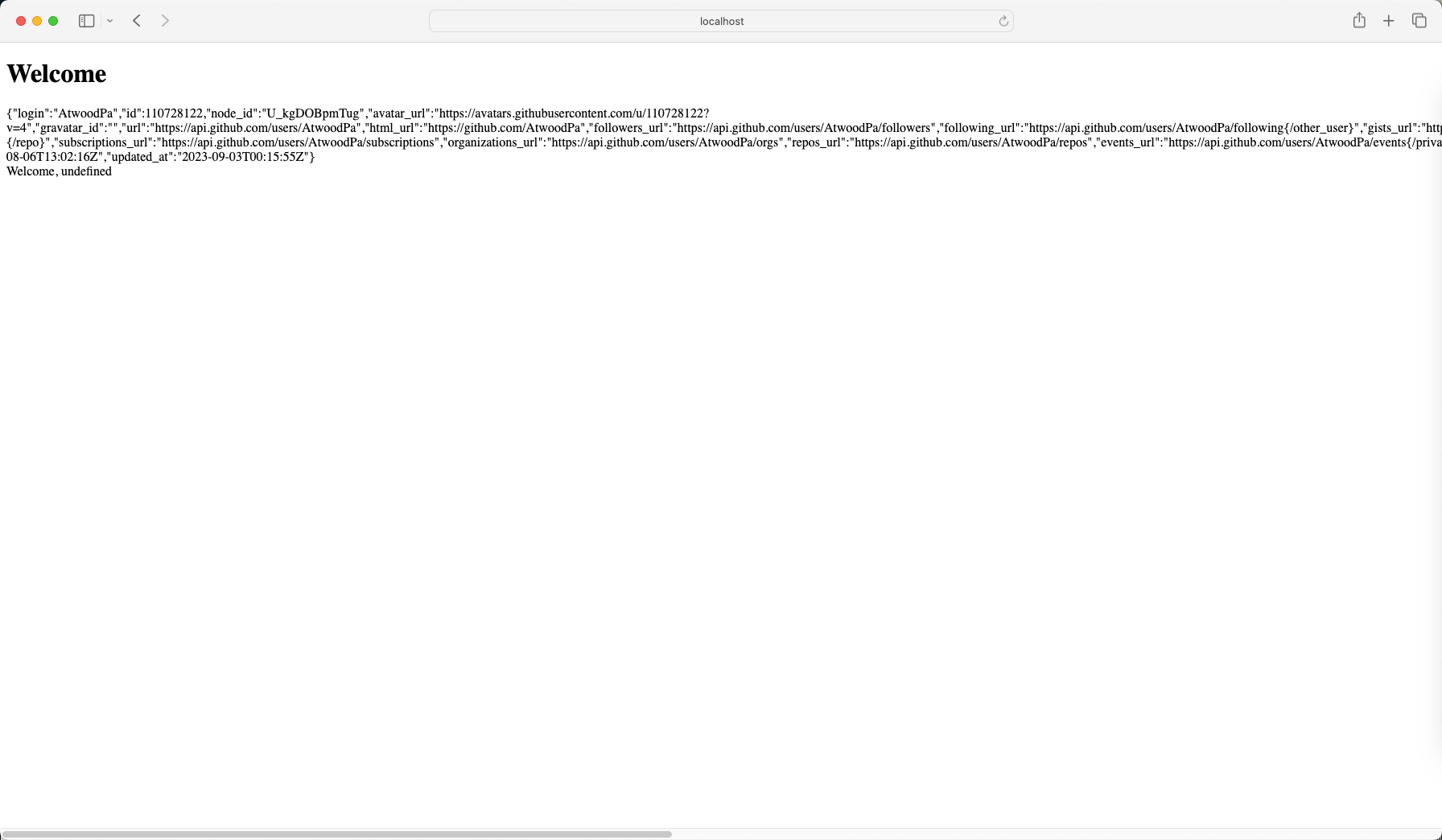
Spring Boot整合OAuth2,实现GitHub第三方登录 1、第三方登录原理 第三方登录的原理是借助OAuth授权来实现,首先用户先向客户端提供第三方网站的数据证明自己的身份获取授权码,然后客户端拿着授权码与授权服务器建立连接获得一个Access Token…...

Android [SPI,AutoSerivce,ServiceLoader]
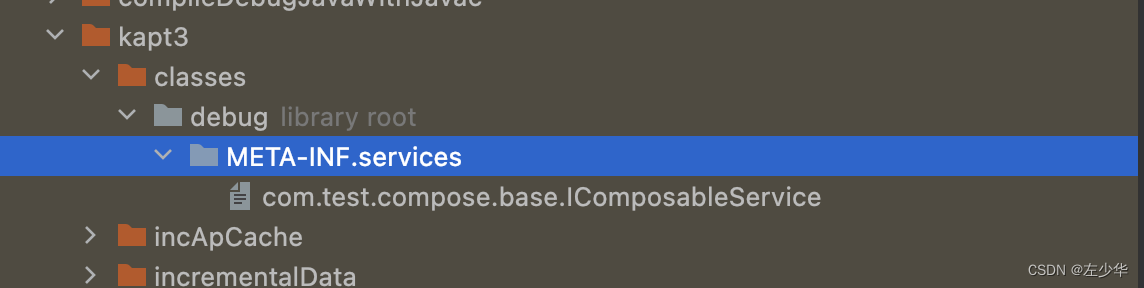
记录一下在Android中使用SPI的过程。 1.项目gralde文件。 plugins {id kotlin-kapt } dependencies {implementation com.google.auto.service:auto-service:1.0-rc7 kapt "com.google.auto.service:auto-service:1.0-rc7" } 这个AutoServ…...

【Linux】ASCII码表-256个
ASCII码简介: ASCII码 是现今最通用的单字节编码系统,并等同于国际标准ISO/IEC 646 。在这个页面,你可以找到8位的256个字符、ASCII码表和Windows-1252 (code page 1252,它是国际标准ISO 8859-1的一个扩展字符集) 标准保持一致;ASCII码 是 A…...

node.js - 上传文件至阿里云oss
deploy.js const fs require(fs) const path require(path) const util require(util) const OSS require(ali-oss)/*因为,在Node.js中,许多核心模块的函数都是采用回调函数的形式进行异步操作的,即在操作完成后调用回调函数来处理结果。…...

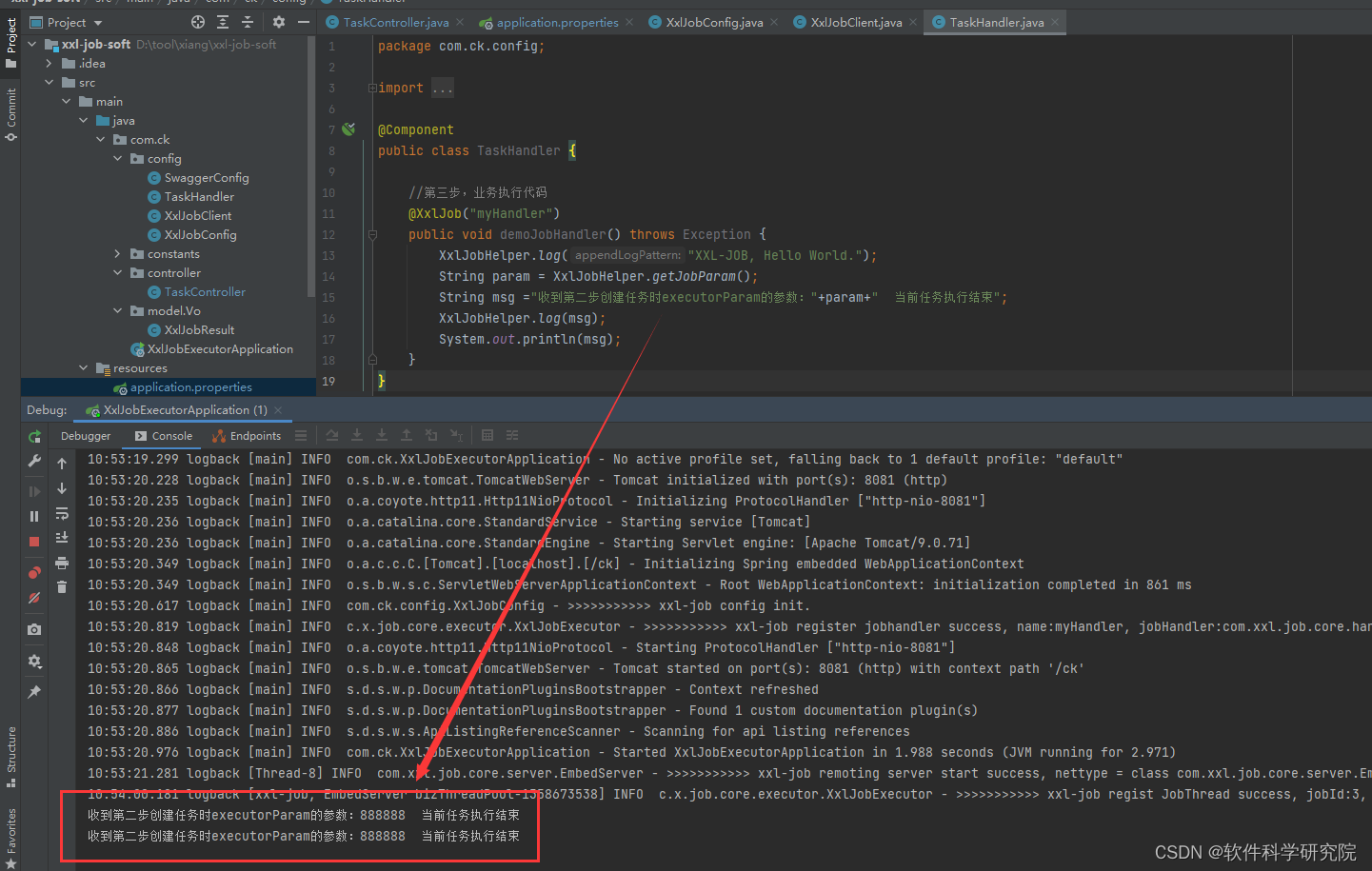
xxl-job项目集成实战,全自动项目集成,可以直接使用到项目中
如果你看官方文档,在研究透,至少也得几天时间,如果你直接看我的文档,快速用到项目中,也就10分钟就搞好了。 xxl-job功能确实很强大,而且使用的人比较多,既然在使用xxl-job,那肯定是…...

Qt生成PDF报告
文章目录 一、示意图二、实现部分代码总结 一、示意图 二、实现部分代码 //! 生成测试报告 void MainWindow::createPdf(QString filename, _pdf_msg_& msg, const QMap<QString, int>& ok, const QMap<QString, int>& err) {//QDir dir;if(!dir.exis…...

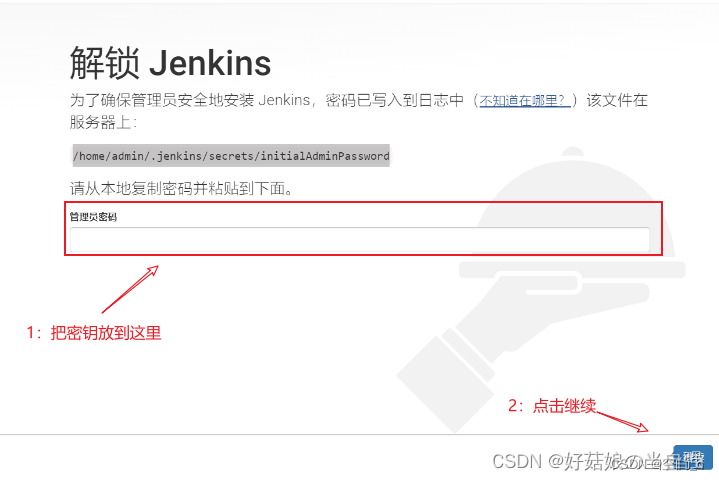
Jenkins 安装全攻略:从入门到精通
目录 一:安装文件夹准备 1.打开,/home/admin目录 2.新建三个文件夹 二:安装tomcat 1.打开tomcat目录进行tomcat安装 2.解压tomcat文件 3.开放端口号 4.启动tomcat 5.浏览器访问tomcat 三:安装Maven 1.打开maven目录进行…...

迎重阳,话养老:平安养老险如何助力国民“养老梦”?
10月23日,我们将迎来传统节日重阳节,又称敬老节,自古就有祭祖、登高、赏菊三大风俗,流传至今,已成为人们孝老敬老的重要节日。 随着老龄化日益加深,在“敬老”的同时如何“备老”成为人民群众长期热议的话题…...

微信小程序获取用户信息
个人博客 微信小程序获取用户信息 个人微信公众号,求关注,求收藏,求指错。 文章概叙 本文主要讲的是小程序获取用户信息的,更新测试时间是2023-10-25 更改原因 首先,官网上的解释是这样的,为了安全合…...

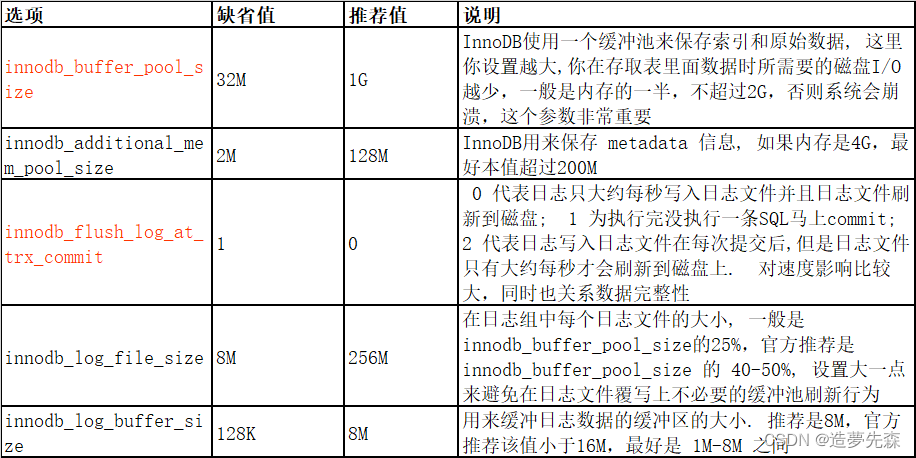
Mysql 索引原理和优化方式
一、索引原理 什么是索引 索引是存储引擎用于快速找到记录的一种数据结构。可以联想到字典中的目录。 索引的分类 (1) Hash 索引 Hash 索引是比较常见的一种索引,他的单条记录查询的效率很高,时间复杂度为1。但是,…...

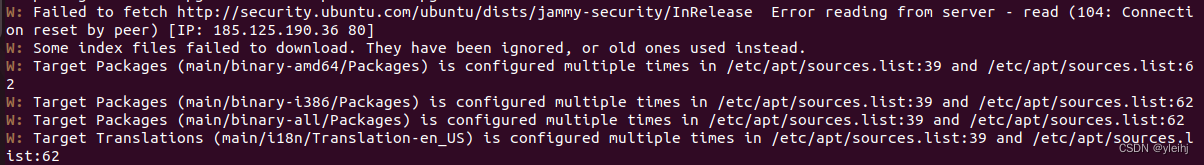
Ubuntu安装VM TOOLS解决虚拟机无法和WINDOWS粘贴复制问题
1:首先使用VMware Workstation安装一个Ubuntu的系统。 2:现在已经不建议安装VM TOOLS。建议安装OPEN-VM-TOOLS。 3:进入系统使用下面的命令安装。 sudo apt install open-vm-tools 4:提示下面错误,Package open-vm…...

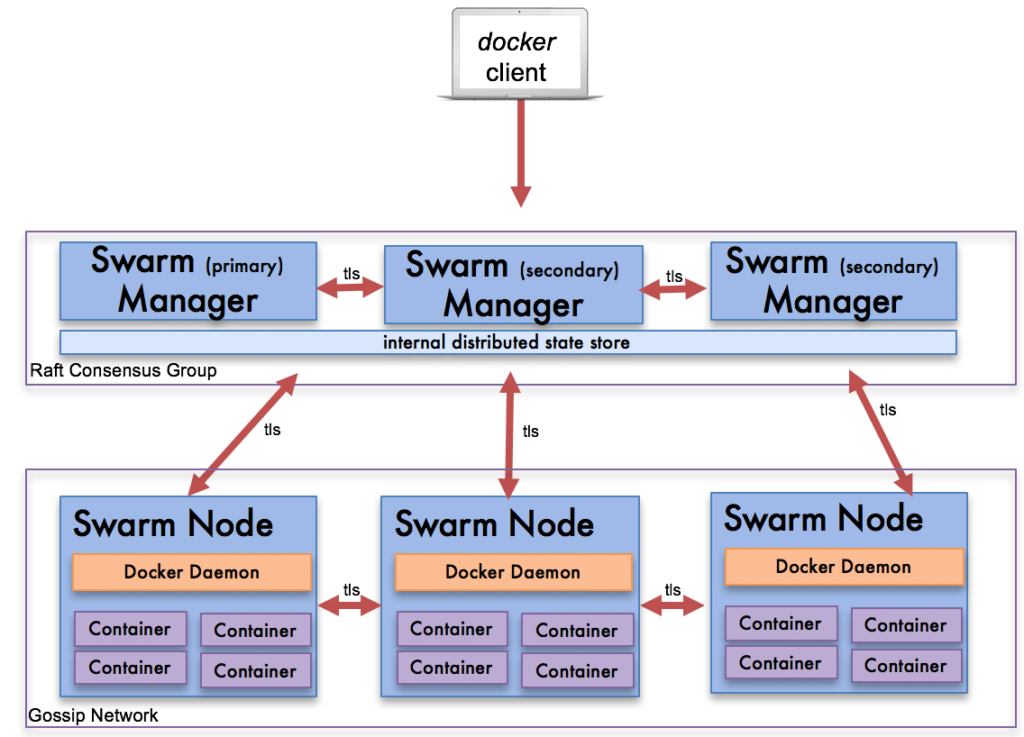
【Docker】Docker Swarm介绍与环境搭建
为什么不建议在生产环境中使用Docker Compose 多机器如何管理?如何跨机器做scale横向扩展?容器失败退出时如何新建容器确保服务正常运行?如何确保零宕机时间?如何管理密码,Key等敏感数据? Docker Swarm介…...

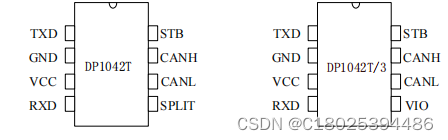
国产CAN总线收发芯片DP1042 兼容替换TJA1042
说明 1 简述 DP1042是一款应用于 CAN 协议控制器和物理总线之间的接口芯片,可应用于卡车、公交、小汽车、工业控制等领域,支持 5Mbps CAN FD 灵活数据速率,具有在总线与 CAN 协议控制器之间进行差分信号传输的能力,完全兼容“ISO…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
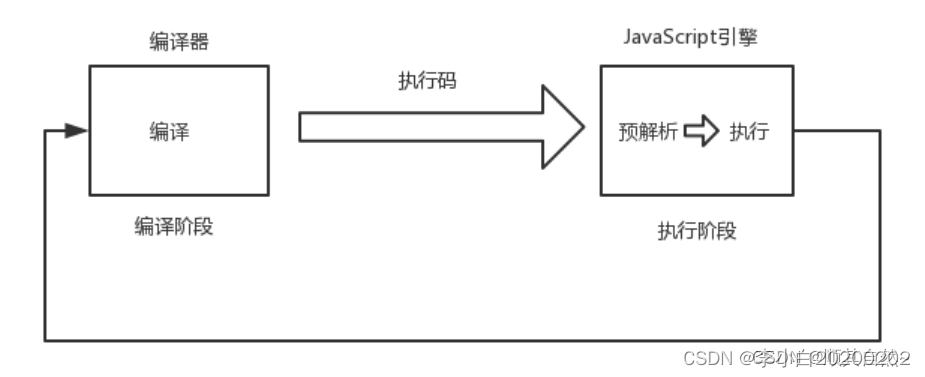
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...
