文件上传漏洞(1), 文件上传绕过原理
文件上传漏洞
一, 前端校验上传文件
添加 Javascript 代码,然后在 form 表单中 添加 onsubmit="returb checkFile()"
<script>function checkFile() {// var file = document.getElementsByName('photo')[0].value;var file = document.getElementById('photo').value;if (file == null || file == "") {alert("请选择要上传的文件!");return false;}//定义允许上传的文件类型var allow_ext = ".jpg|.png|.gif";//提取上传文件的类型 xxx.yyy.shell.phpvar ext_name = file.substring(file.lastIndexOf("."));//判断上传文件类型是否允许上传if (allow_ext.indexOf(ext_name) == -1) {var errMsg = "该文件不允许上传,请上传" + allow_ext + "类型的文件,当前文件类型为:" + ext_name;alert(errMsg);return false;}}
</script><!-- 上传附件,必须要加上 enctype="multipart/form-data" 属性 -->
<form action="reg.php" method="POST" enctype="multipart/form-data" onsubmit="return checkFile()"><tr><td width="40%">用户名:</td><td width="60%"><input type="text" id="username" name="username" /></td></tr> <tr> <td>密 码:</td><td><input type="password" id="password" name="password"/></td></tr><tr> <td>头 像:</td><td><input type="file" name="photo" id="photo"></td></tr><tr><td colspan="2"><button type="submit">注册</button></td></tr>
</form>
绕过前端:
1. 在浏览器设置中禁用js
通常不建议使用这种方式, 因为前端js中可能存在很多其他js的功能, 例如ajax请求.
2. 用burpsuite等工具修改请求.
因为前端js对文件类型做了限制, 那么将需要执行的php文件后缀名修改为jpg, 先绕过js检查, 提交请求后用burp suite捕获.
在burpsuite中修改提交的数据, 将 filename 参数中的文件扩展名改回php再发送.
文件上传成功后, 通过前端工具查找上传的文件路径, 比如头像的url路径, 然后访问执行代码:
http://192.168.112.200/security/upload/20231025_172754.php?cmd=phpinfo();
二, 后端校验上传文件
前端有可能通过burp suite等工具绕过. 后端对提交过来的文件类型进行限制.
判断文件后缀名
// 不允许上传的文件的后缀名是.php
$fileName = $_FILES['photo']['name']; // 获取文件的原始文件名
$extName = end(explode(".", $fileName));
if ($extName == 'php') {die("invalid-file");
}
判断 Content-Type
$fileType = $_FILES["photo"]["type"];
if ($fileType != 'image/jpeg' && $fileType != 'image/png' && $fileType != 'image/gif') {die("invalid-file");
}
绕过后端:
1. 尝试大小写绕过, 例如修改请求信息filename="mm.php" 修改为 mm.PhP
2. 使用burpsuite修改Content-type
相关文章:
, 文件上传绕过原理)
文件上传漏洞(1), 文件上传绕过原理
文件上传漏洞 一, 前端校验上传文件 添加 Javascript 代码,然后在 form 表单中 添加 onsubmit"returb checkFile()" <script>function checkFile() {// var file document.getElementsByName(photo)[0].value;var file document.getElementByI…...

【ARM 嵌入式 C 入门及渐进 10 -- 冒泡排序 选择排序 插入排序 快速排序 归并排序 堆排序 比较介绍】
文章目录 排序算法小结排序算法C实现 排序算法小结 C语言中常用的排序算法包括冒泡排序、选择排序、插入排序、快速排序、归并排序、堆排序。下面我们来一一介绍: 冒泡排序(Bubble Sort):冒泡排序是通过比较相邻元素的大小进行排…...

虹科 | 解决方案 | 汽车示波器 学校教学方案
虹科Pico汽车示波器是基于PC的设备,特别适用于大课堂的教学、备课以及与师生的互动交流。老师展现讲解波形数据,让学生直观形象地理解汽车的工作原理 高效备课 课前实测,采集波形数据,轻松截图与标注,制作优美的课件&…...
)
广播和组播(多播)
广播 概述 广播(broadcast)是指封包在计算机网络中传输时,目的地址为网络中所有设备的一种传输方式。实际上,这里所说的“所有设备”也是限定在一个范围之中,称为“广播域”。并非所有的计算机网络都支持广播…...

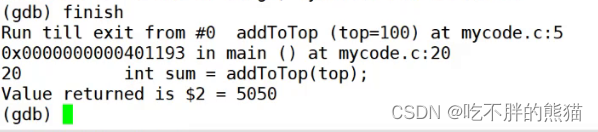
【Linux】gdb调试
目录 进入调试查看代码运行代码断点打断点查断点删断点从一个断点转跳至下一个断点保留断点但不会运行该断点 退出调试逐过程逐语句监视跳转至指定行运行结束当前函数 进入调试 指令:gdb 【可执行文件】: 查看代码 :l 【第几行】如果输入指…...

MySQL创建函数及其使用
MySQL创建函数及其使用 一、MySQL 创建函数二、示例 一、MySQL 创建函数 MySQL 函数是一种可重用的代码块,可以接受输入参数并返回值。你可以在 MySQL 中创建各种类型的函数,包括系统函数、用户定义函数和存储过程。在此处,我们将重点关注用…...

大数据-Storm流式框架(四)---storm容错机制
1、集群节点宕机 Nimbus服务器 硬件 单点故障?可以搭建HA jStorm搭建 nimbus的HA nimbus的信息存储到zookeeper中,只要下游没问题(进程退出)nimbus退出就不会有问题, 如果在nimbus宕机,也不能提交…...

SpringBoot项目把Mysql从5.7升级到8.0
首先你需要把之前的库导入到mysql库导入到8.0的新库中。(导入的时候会报错我是通过navcat备份恢复的) 1、项目中需要修改pom文件的依赖 mysql 和 jdbc <dependency><groupId>mysql</groupId><artifactId>mysql-connector-java&…...

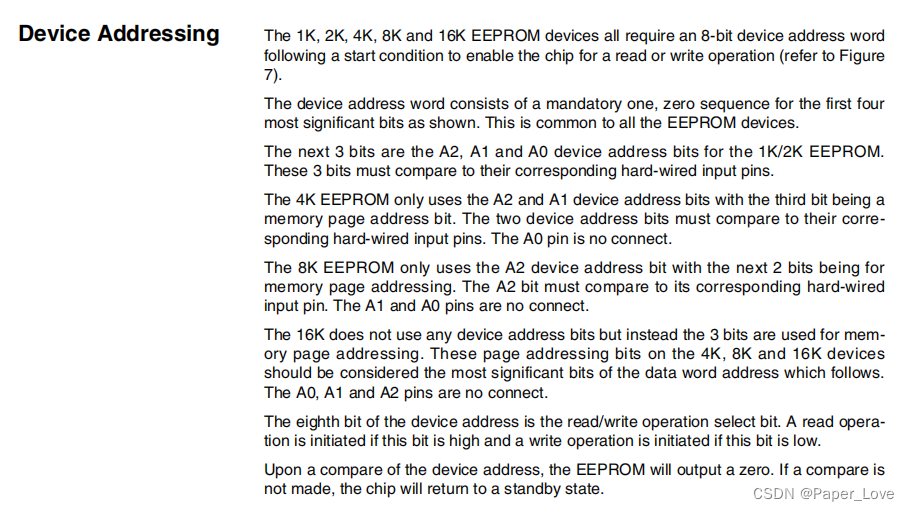
RK3568-适配at24c04模块
将at24c04模块连接到开发板i2c2总线上 i2ctool查看i2c2总线上都有哪些设备 UU表示设备地址的从设备被驱动占用,卸载对应的驱动后,UU就会变成从设备地址。at24c04模块设备地址 0x50和0x51是at24c04模块i2c芯片的设备地址。这个从芯片手册上也可以得知。A0 A1 A2表示的是模块对…...

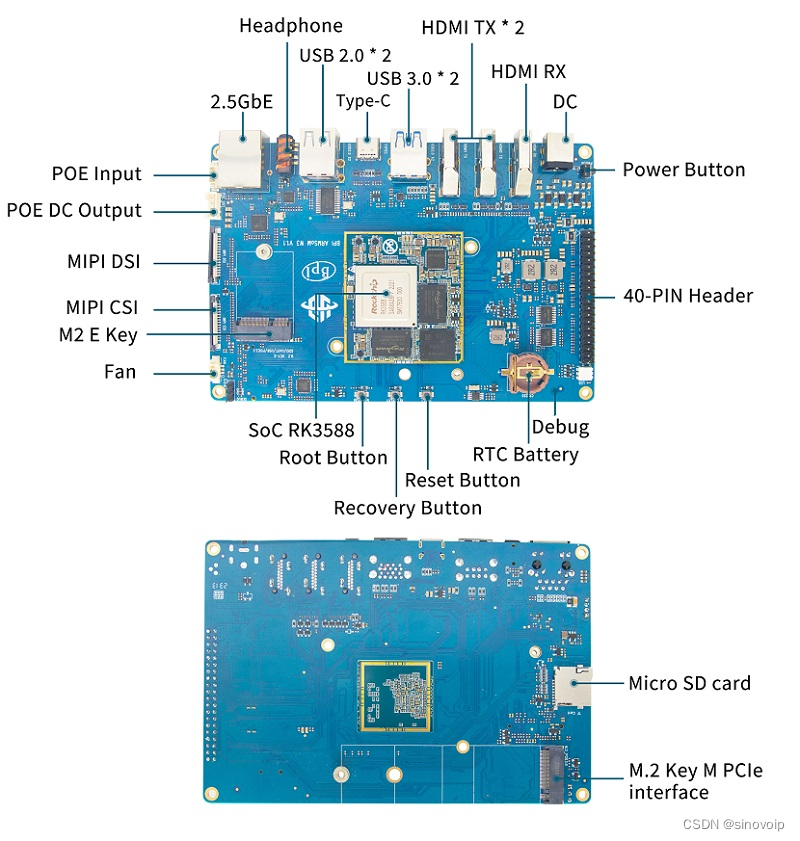
Banana Pi BPI-W3 ArmSoM-W3之RK3588-MIPI-DSI屏幕调试笔记
一. 简介 本文是基于RK3588平台,MIPI屏调试总结。 二. 环境介绍 硬件环境: ArmSoM-W3 RK3588开发板、MIPI-DSI显示屏( ArmSoM官方配件 )软件版本: OS:ArmSoM-W3 Debian11 三. MIPI屏幕调试 3.1 调试总览,调试步骤分…...

Git的远程仓库
Git的远程仓库 添加远程仓库从远程库克隆 添加远程仓库 你在本地创建了一个Git仓库后,又想在GitHub创建一个Git仓库,并且让这两个仓库进行远程同步,这样,GitHub上的仓库既可以作为备份,又可以让其他人通过该仓库来协作…...

Linux虚拟网络设备—Veth Pair
veth是Virtual Ethernet Device的缩写,是一种成对出现的Linux虚拟网络接口设备。它最常用的功能是用于将不同的Linux network namespaces 命名空间网络连接起来,让二个namespaces之间可以进行通信。我们可以简单的把veth pair理解为用一根网线࿰…...

Parcelable protocol requires the CREATOR object to be static on class com.test
对于 Parcelable 协议,确实要求 CREATOR 对象必须是静态的。这是因为在反序列化过程中,需要通过 CREATOR 对象来创建 Parcelable 对象的实例。 根据错误信息,涉及到了com.test类中的问题。通常情况下,如果一个内部类需要实现 Par…...

Python的Matplotlib库:数据可视化的利器
引言: Matplotlib是一款强大的Python库,专为数据可视化而设计。无论是绘制折线图、散点图、柱状图还是饼图,Matplotlib都能提供灵活且易于操作的绘图方法。 1. Matplotlib简介 Matplotlib是Python中最流行的绘图库之一,被广泛应…...

普通人做抖店,需要具备什么条件?一篇详解!
我是电商珠珠 抖音小店的热度一直很高,对于想开店的新手来说,不知道需要什么条件,今天我就来给大家详细的讲一下。 一、营业执照 在入驻抖音小店之前,需要准备一张营业执照。 营业执照一共有两种类型,一种为个体工…...

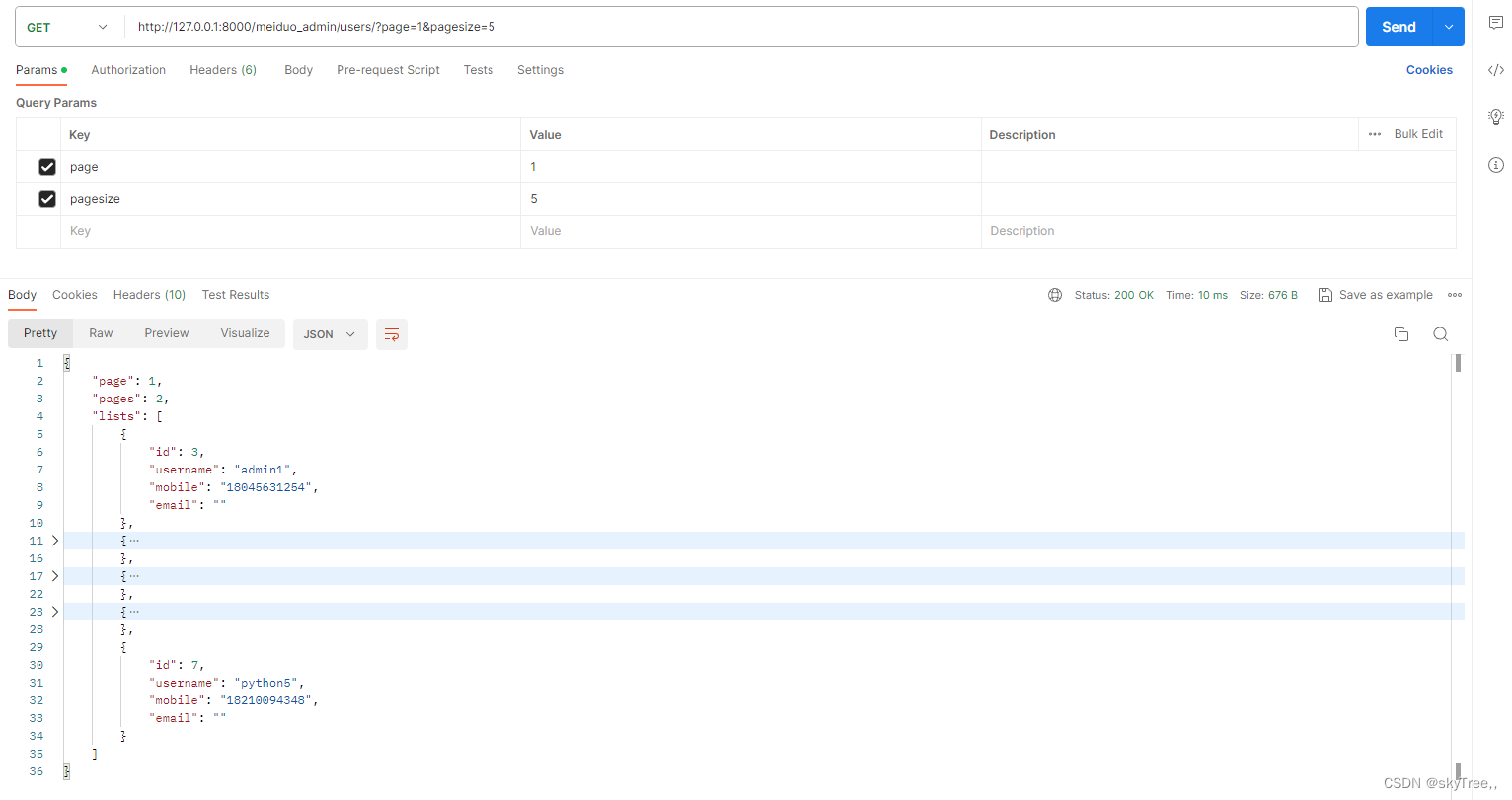
Django分页功能的使用和自定义分装
1. 在settings中进行注册 # drf配置 REST_FRAMEWORK {DEFAULT_AUTHENTICATION_CLASSES: (# rest_framework_jwt.authentication.JSONWebTokenAuthentication,rest_framework_simplejwt.authentication.JWTAuthentication,rest_framework.authentication.SessionAuthenticatio…...

React-hooks有哪些用法?
React Hooks 是 React 16.8 引入的一种新的特性,用于在函数组件中使用状态和其他 React 特性。下面列举了一些常见的 React Hooks 的用法: 1:useState:用于在函数组件中添加状态。: import React, { useState } from react;function MyComponent() {const [count, setCou…...
)
2024年CFA一级公示表,一级quicksheet(内附分享链接)
随着金融行业的迅速发展,CFA(特许金融分析师)认证成为了许多金融从业者追求的目标。2024年CFA一级公示表资料的自学,为那些渴望在金融领域取得突破的人们提供了宝贵的机会。 通过自学CFA一级公示表资料,我们可以深入了…...

【Kubernetes】 Kubernetes 了解云原生的原理
Kubernetes 了解云原生的原理 云原生是一种软件设计、实施和部署方法,旨在充分利用基于云的服务和交付模型。云原生[1]应用程序通常也使用分布式架构运行。这意味着应用程序功能被分解为多个服务,然后分布在托管环境中,而不是整合到单个服务…...

什么是jquery
jquery是一个javascript库;用来简化javascript编程;基本是前端必备; 看一下示例; <!DOCTYPE html> <html> <head> <meta charset"utf-8"> <script src"https://cdn.staticfile.org/j…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...
