Python开发利器KeymouseGo,开源的就是香
1、介绍
在日常工作中,经常会遇到一些重复性的工作,不管是点击某个按钮、写文字,打印,还是复制粘贴拷贝资料之类的,需要进行大量的重复操作。按键精灵大家想必都听说过,传统的方式,可以下载个按键精灵将操作录制一遍,形成脚本,剩余的工作让计算机自动循环执行,从而来应对这些重复性的任务。
但,今天给大家来分享另外一款鼠标键盘自动化执行操作的神器:KeymouseGo,键盘鼠标的相同重复性的操作用这个软件就都能实现。
首先,KeymouseGo是一种创新的鼠标键盘一体化设备,它将鼠标和键盘合二为一,通过手指和手腕的动作来控制鼠标和键盘的操作。它可以替代传统的鼠标和键盘,提供更便捷、高效的操作体验。
并且KeyMouseGo免费无广告,界面干净简洁,由Python编写且全开源!
2、特点、优势
KeymouseGo的用途非常广泛,适用于各种使用鼠标和键盘的场景,如办公、设计、游戏等。它可以提高工作效率,减少手部疲劳,提供更自然、流畅的操作方式。
KeymouseGo的特点包括:
-
一体化设计:将鼠标和键盘合二为一,减少桌面上的设备数量,节省空间。
-
手指和手腕控制:通过手指和手腕的动作来控制鼠标和键盘的操作,更加灵活方便。
-
高度可调节:可以根据个人的需求自由调节KeymouseGo的高度和角度,提供更舒适的使用体验。
-
可编程按键:KeymouseGo的按键可以进行自定义编程,根据个人习惯设置各种快捷操作,提高工作效率。
-
多平台兼容:KeymouseGo兼容多种操作系统,如Windows、Mac、Linux等,适用于不同的电脑设备。
3、安装
该软件通过 Python 语言编写,已打包为可执行文件,可以文章未尾获取安装包。
官网:
https://github.com/taojy123/KeymouseGo
安装步骤:
1. 安装 Python3
2. pip install -r requirements-windows.txt # 如果是Linux或Mac,则执行:pip3 install -r requirements-universal.txt
3. pip install pyinstaller
4. pyinstaller -F -w --add-data "./assets;assets" KeymouseGo.py
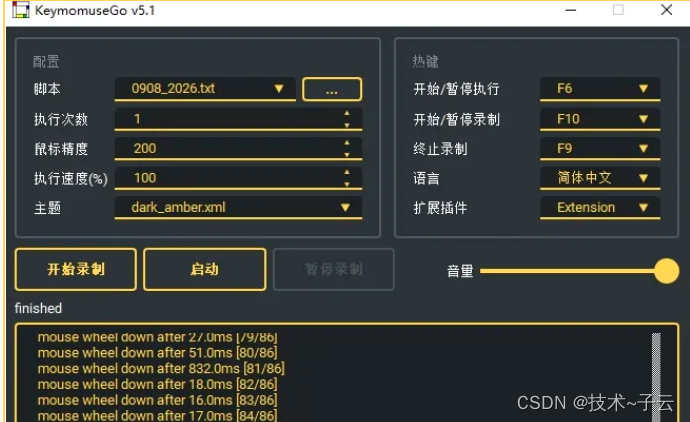
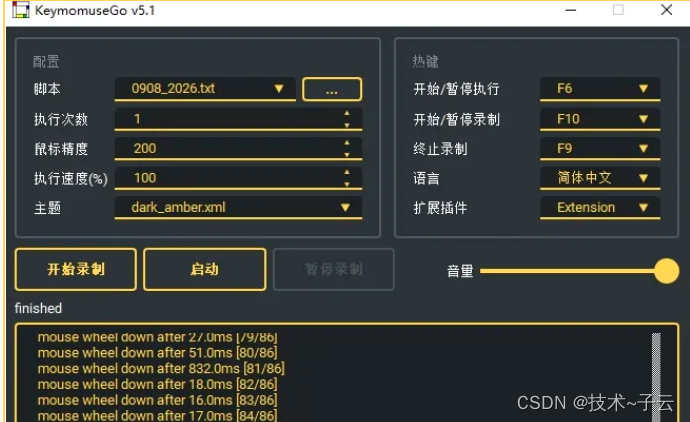
4、使用
KeyMouseGo软件使用方法很简单,启动后点录制按钮,先自己做一遍要重复的操作。这个操作包括鼠标移动点击、键盘输入等,该软件都是支持记录的。
 使用方法:
使用方法:
1、点击 录制 按钮,开始录制。
2、在计算机上进行任意操作,如点击鼠标、键盘输入,这部分的动作会被记录下来。
3、点击 结束 按钮,结束录制。
4、点击 启动 按钮,计算机会重复执行一遍第2步中所录制的动作。
接运行指定脚本:
> ./KeymouseGo scripts/0314_1452.txt
运行指定脚本3次:
> ./KeymouseGo scripts/0314_1452.txt -rt 3
> ./KeymouseGo scripts/0314_1452.txt --runtimes 3
以200%的速度运行指定脚本:
> ./KeymouseGo scripts/0314_1452.txt -sp 200
> ./KeymouseGo scripts/0314_1452.txt --speed 200
5、注意事项
-
1、可设置脚本重复执行的次数,如果为 0 即为无限循环。
-
2、默认启动热键为 F6,功能等同于 启动 按钮;默认终止热键为 F9,按下后将会停止正在运行的脚本。
-
3、录制时只记录鼠标点击动作和键盘动作,不记录鼠标移动轨迹。
-
4、每次录制结束后都会在 scripts 目前下生成一个新的脚本文件。
-
5、运行前可以在列表中选择一个需要执行的脚本。
-
6、scripts 下的脚本文件内容可以修改,修改时可参考如下所述 脚本格式说明。
-
7、部分系统环境中,可能出现无法录制完整的鼠标事件的情况,请以管理员身份身份运行此工具即可正常使用。
相关文章:

Python开发利器KeymouseGo,开源的就是香
1、介绍 在日常工作中,经常会遇到一些重复性的工作,不管是点击某个按钮、写文字,打印,还是复制粘贴拷贝资料之类的,需要进行大量的重复操作。按键精灵大家想必都听说过,传统的方式,可以下载个按…...

什么是 Node.js
目标 什么是 Node.js,有什么用,为何能独立执行 JS 代码,演示安装和执行 JS 文件内代码 讲解 Node.js 是一个独立的 JavaScript 运行环境,能独立执行 JS 代码,因为这个特点,它可以用来编写服务器后端的应用…...

08-flex布局
flex布局 1.定位布局- 定位流分类1.1.静态定位1.2.相对定位1.3.绝对定位1.4.固定定位1.5.粘滞定位1.6.z-index - 1.1.静态定位( Static positioning)- 1.2.什么是相对定位?( Relative positioning )- 相对定位注意点- 相对定位应…...

HTML5和HTML的区别
HTML5的概念分为广义和狭义两种。 狭义的概念HTML5是指HTML语言的第5个版本,而HTML是指5之前的版本。 广义的概念HTML5是指由HTML5、CSS3、JavaScript所组成的开发环境。而HTML是指HTML语言本身。 1、HTML5与HTML狭…...

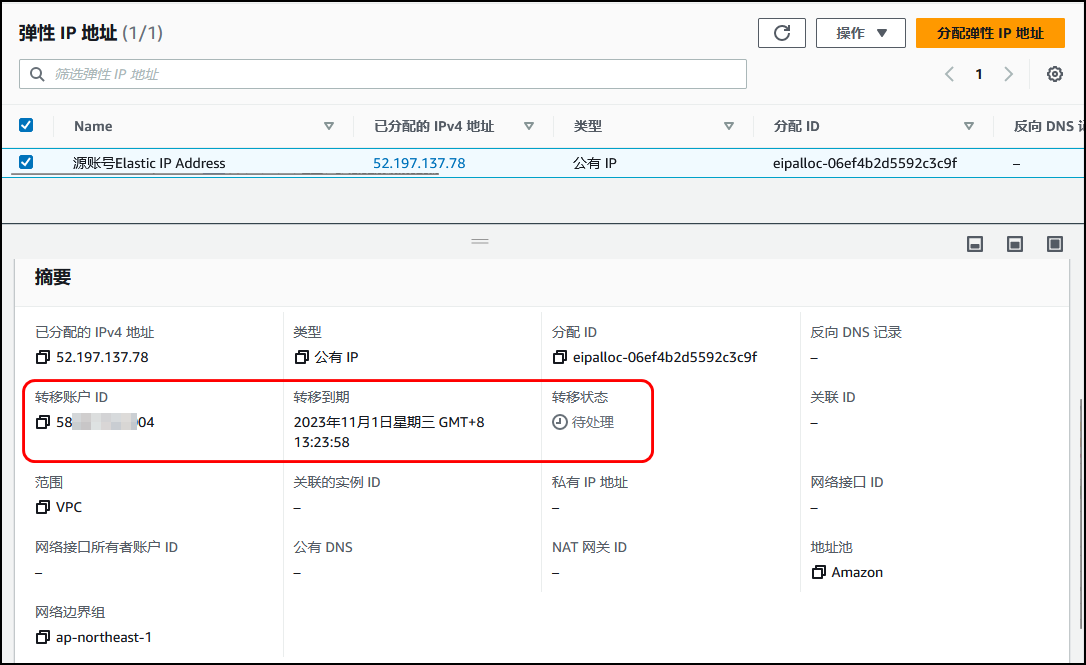
【Amazon】跨AWS账号级别迁移弹性IP地址操作流程
文章目录 一、实验背景二、适用场景三、实验目标四、实验说明五、实验步骤1. 登录AWS控制台[源账户]2. 启用弹性 IP 地址转移[源账户]3. 接受转移的弹性 IP 地址[目标账户]4. <可选>禁止转移弹性IP地址[源账户] 六、结果验证七、注意事项八、附录1. 多弹性IP地址多AWS账号…...

2023-python pdf转换为PPT代码
from pdf2image import convert_from_path from pptx import Presentation from pptx.util import Inches import os# 用户输入PDF文件路径 pdf_file_path input("请输入PDF文件的路径:")# 提取文件名(不包括扩展名)作为PPT文件名…...

学会场景提问,让AI“小助手”为我所用
文章目录 一、故事叙述提问举例 二、产品描述提问举例 三、报告撰写提问举例 四、邮件和信件撰写提问举例 五、新间稿和公告撰写提问举例 六、学术论文和专业文章撰写提问举例 我们知道AI技术不仅能够自动生成文章和内容,还可以根据我们的需求提供创意灵感和解决问题…...

前端,CSS,背景颜色跟随轮播图片改变而改变(附源码)
首先看效果! 比如轮播图时红色,那么背景的底色也是红色,轮播图时黄色,背景的底色也是黄色,这就是根据轮播图的图片切换,而改变背景颜色随轮播图颜色一致 话不多说,直接上代码!非常简…...

对文件夹内的所有图像进行随机调整对比度和应用高斯滤波
import os import random from PIL import Image, ImageEnhance, ImageFilter# 输入和输出文件夹路径 input_folder rE:\深度学习数据集 output_folder rE:\深度学习数据集\对比度、高斯滤波# 确保输出文件夹存在,如果不存在则创建 if not os.path.exists(output_…...

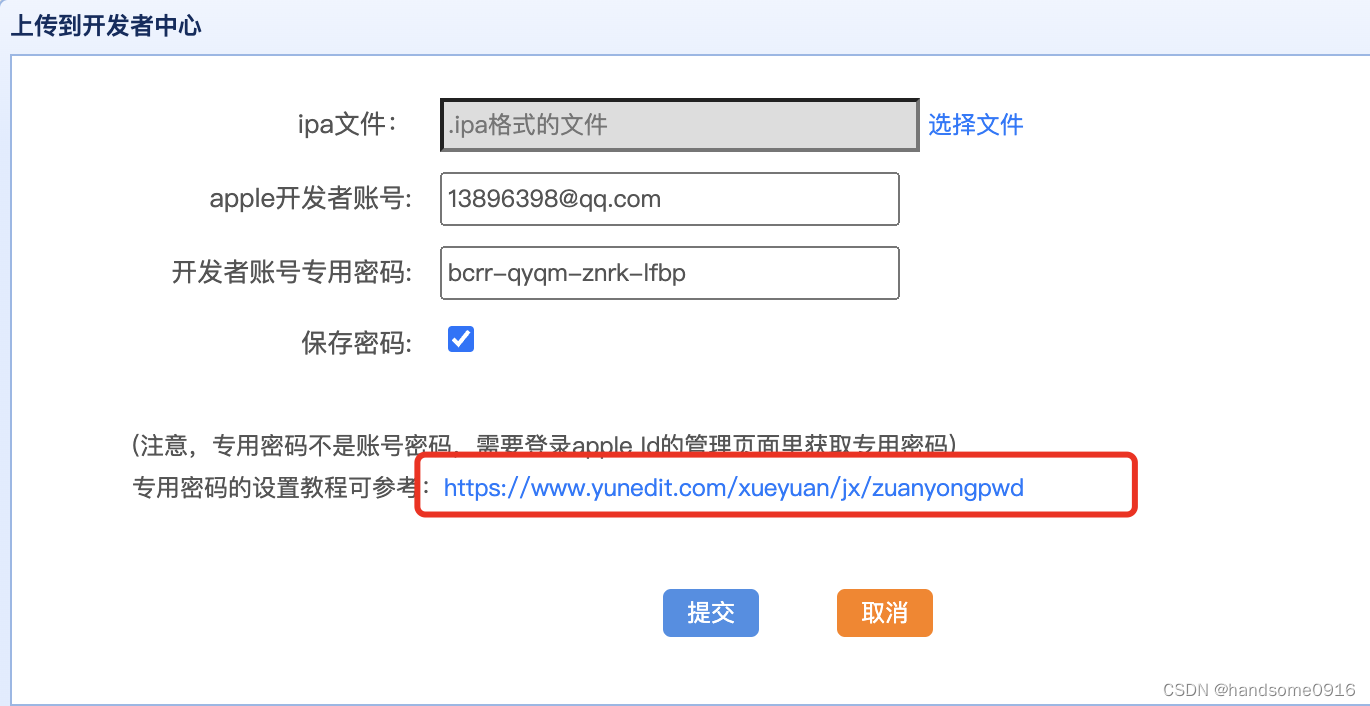
ios上架上传构建版本的windows工具
ios上架的必要步骤,是将打包好的二进制ipa文件,上传到app store的构建版本里,苹果并没有提供上传构建版本的工具,这里我介绍下windows下上传构建版本的方案。 下面说下上传的基本步骤: 第一步,上传前要先…...

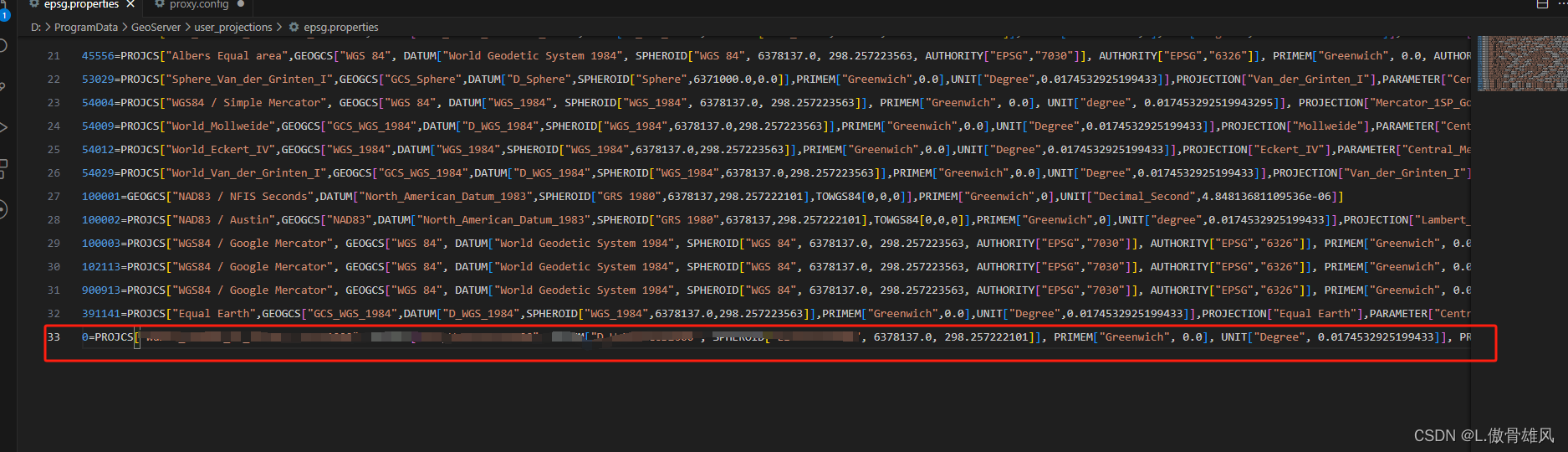
arcgis js api 4.x加载geoserver发布的地方坐标系(自定义坐标系)的wms服务
问题描述:之前研究过arcgis js api 4.x加载arcgis server 发布的地方坐标系的wms服务,后来研究出来能正常加载了,想了解的可以看我之前的博客。但是一直困于加载geoserver发布的地方坐标系的wms服务,一直都是用的WMSLayer这个调用…...

人工智能的发展方向:探索智能未来的无限可能
原创 | 文 BFT机器人 人工智能,简称AI,是一门专注于研究计算机如何能像人类一样思考、学习和解决问题的科学。它的创造初衷是构建一个智能系统,能模仿、模拟甚至实现人工智能的各种功能和行为,随着科技的持续进步,人工…...

【23秋软工第7周作业】项目选题
一、如何提出靠谱的项目建议,参见邹欣老师的博客:http://www.cnblogs.com/xinz/archive/2010/12/01/1893323.html 二、选题来源指导: 有创意和独创性的小项目 跟智能数据处理相关 候选题目可以参见课程主页 三、具体汇报任务: …...

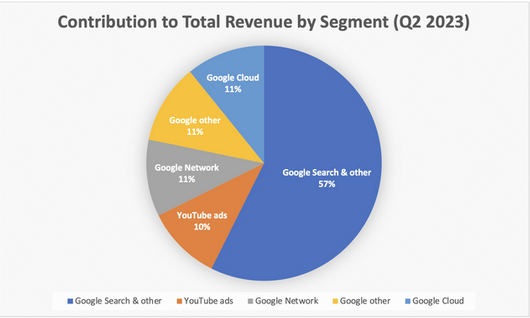
谷歌云的利润增长才刚刚开始
来源:猛兽财经 作者:猛兽财经 总结: (1)自从Google Cloud(谷歌云)今年开始盈利以来,投资者都在怀疑这种盈利能力能否持续下去。 (2)虽然微软Azure目前在全球的人工智能竞…...

【Golang】简记操作:Centos安装、卸载、升级Golang运行环境
目录 安装 1、根据实际需求选择合适的golang版本 如下图,选择合适的版本,右键复制链接 2、在Centos选择合适的目录下载golang的源文件 3、解压golang的源文件,解压完成即可执行go命令 4、设置golang的全局环境变量(/etc/pr…...

开启生成式AI的探索之旅,亚马逊云科技分享生成式AI热门案例
现今,生成式AI为企业争先讨论的热门话题,上云出海为企业转型的重中之重。无论你是行业新贵还是中小企业,探索新的模式、创新迭代业务都是不容忽视的重点,下面就来介绍几个亚马逊云科技帮助企业创新的案例。 开启生成式AI的探索之旅…...

【Python机器学习】零基础掌握IsolationForest集成学习
如何有效地识别异常数据点? 在日常工作和生活中,经常会遇到需要从大量数据中找出异常或者“不一样”的数据点的情况。比如在金融领域,怎样从数以百万计的交易记录中准确地找出可疑的欺诈交易?又或者在电商平台,如何从海量的商品评论中找出那些刷好评或刷差评的异常数据?…...

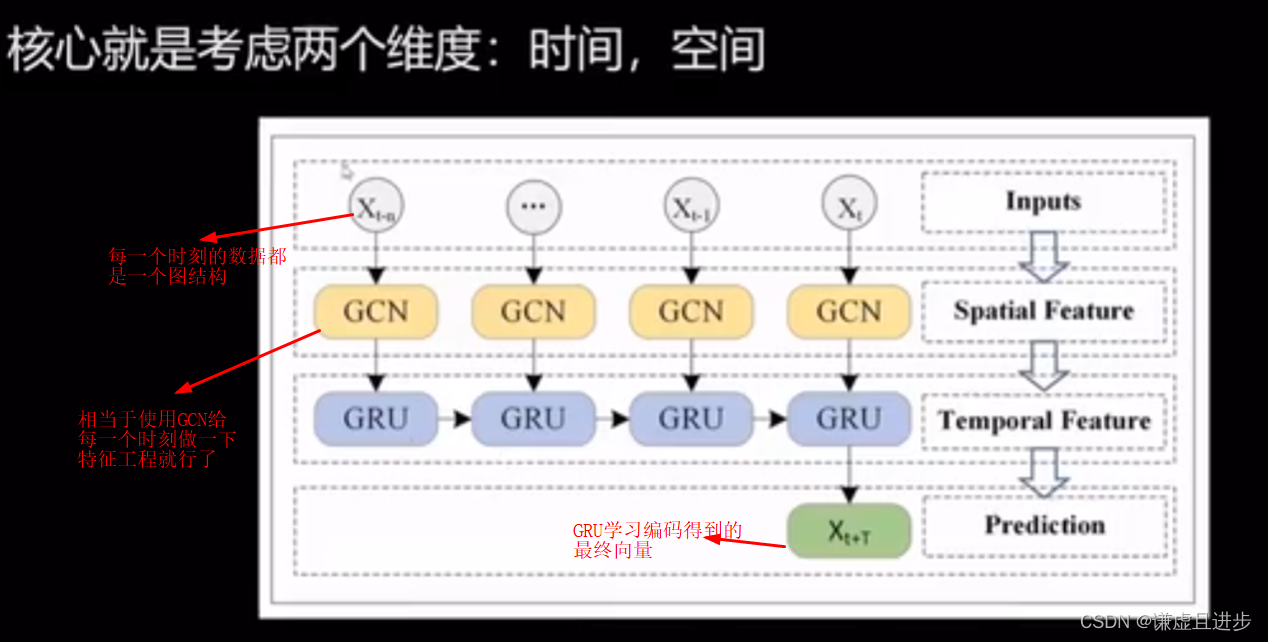
GNN图神经网络入门
1.为什么会提出图神经网络? 答:为了处理图Graph这种特殊的数据结构。 2.为什么要与神经网络搭上关系? 答:利用神经网络能够拟合任意函数的能力(或者理解为强大的为特征变换能力)。 3.图神经网络的最终目的是…...

node 第十二天 npm补充 详解package-lock.json在团队协作中的作用
1.npm 是Node的开放式模块登记和管理系统,是Node.js包的标准发布平台,用于Node.js包的发布、传播、依赖控制 2.今天主要说的是package-lock.json在团队协作中的作用(yarn.lock也是一样), 其实在npm5之后和yarn的区别已经很小了 正常项目用哪个都行, 几乎…...

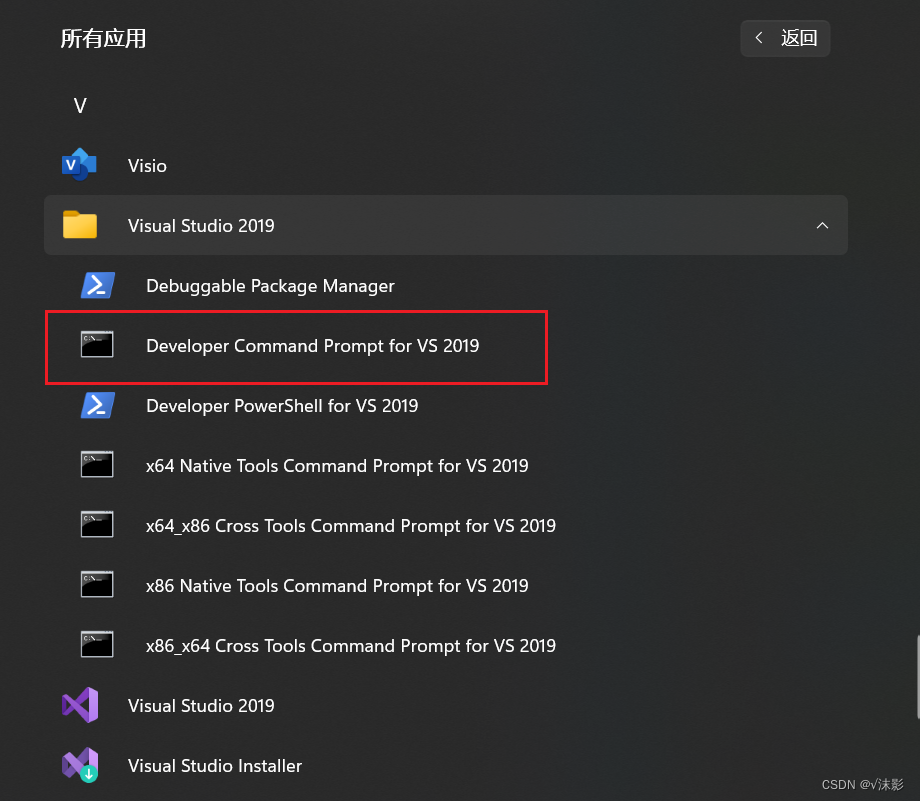
解决Visual studio 未能正确加载...包问题
问题 解决: 菜单: Visual Studio 2019 -> 输入"devenv /resetsettings " 将之前的设置恢复到原始状态。且可以正常使用。理论应该可以使用到其它版本中……...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

文件上传漏洞防御全攻略
要全面防范文件上传漏洞,需构建多层防御体系,结合技术验证、存储隔离与权限控制: 🔒 一、基础防护层 前端校验(仅辅助) 通过JavaScript限制文件后缀名(白名单)和大小,提…...

五、jmeter脚本参数化
目录 1、脚本参数化 1.1 用户定义的变量 1.1.1 添加及引用方式 1.1.2 测试得出用户定义变量的特点 1.2 用户参数 1.2.1 概念 1.2.2 位置不同效果不同 1.2.3、用户参数的勾选框 - 每次迭代更新一次 总结用户定义的变量、用户参数 1.3 csv数据文件参数化 1、脚本参数化 …...
