【Unity】3D跑酷游戏
展示
finish_all
* 方块跑酷
1.教程链接
-
翻墙:https://www.youtube.com/watch?v=9ZEu_I-ido4&list=PLPV2KyIb3jR53Jce9hP7G5xC4O9AgnOuL&index=3
2.基础制作
-
最终成果

2.1 基本场景
-
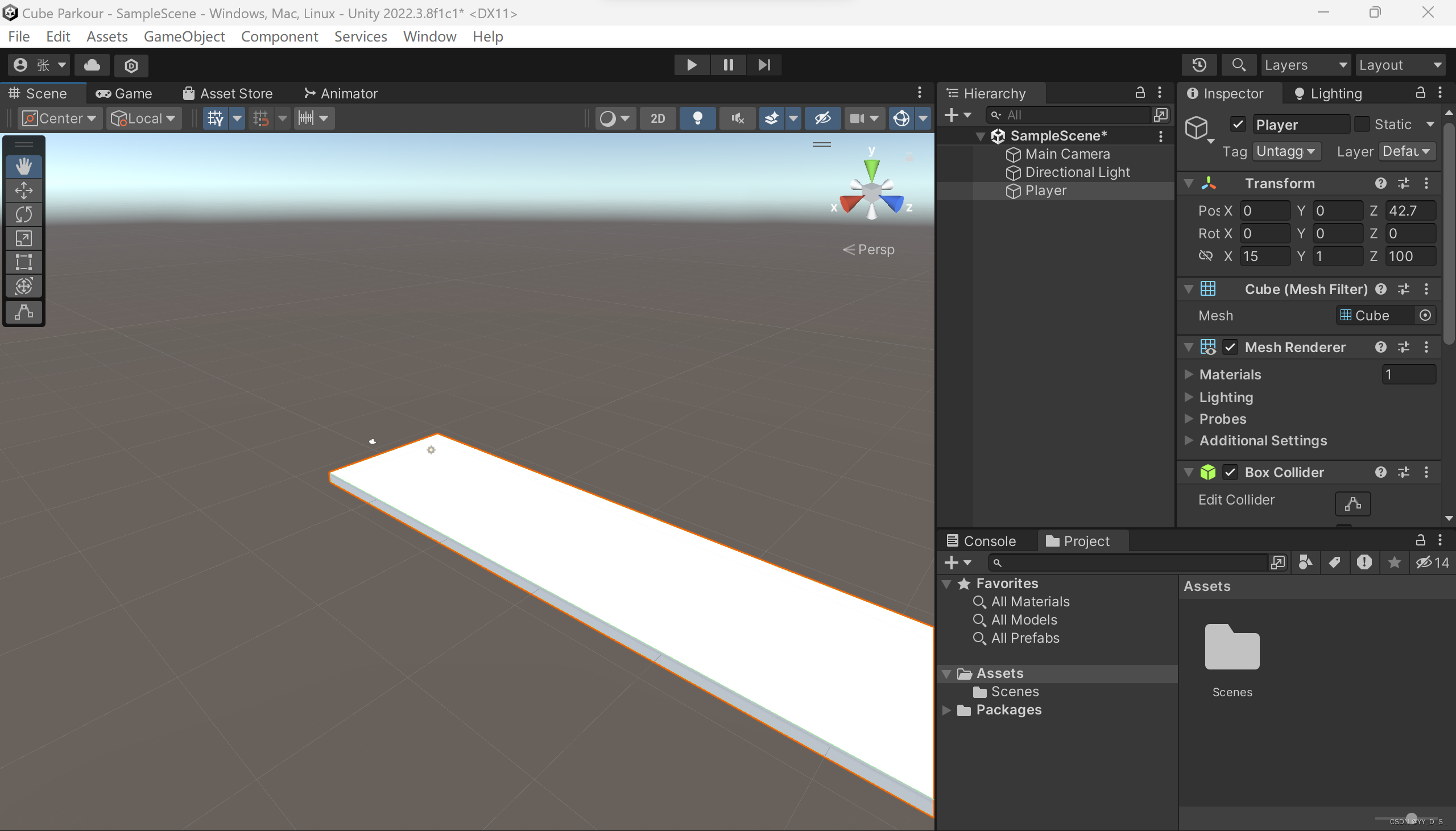
1.创建Cube作为跑道
1)记得把位置Reset;
2)改名为ground;
3)改变其参数,x=15,y=1,z=100;
4)调整位置使其从相机同一位置开始。
选中单击f可聚焦。
-

-
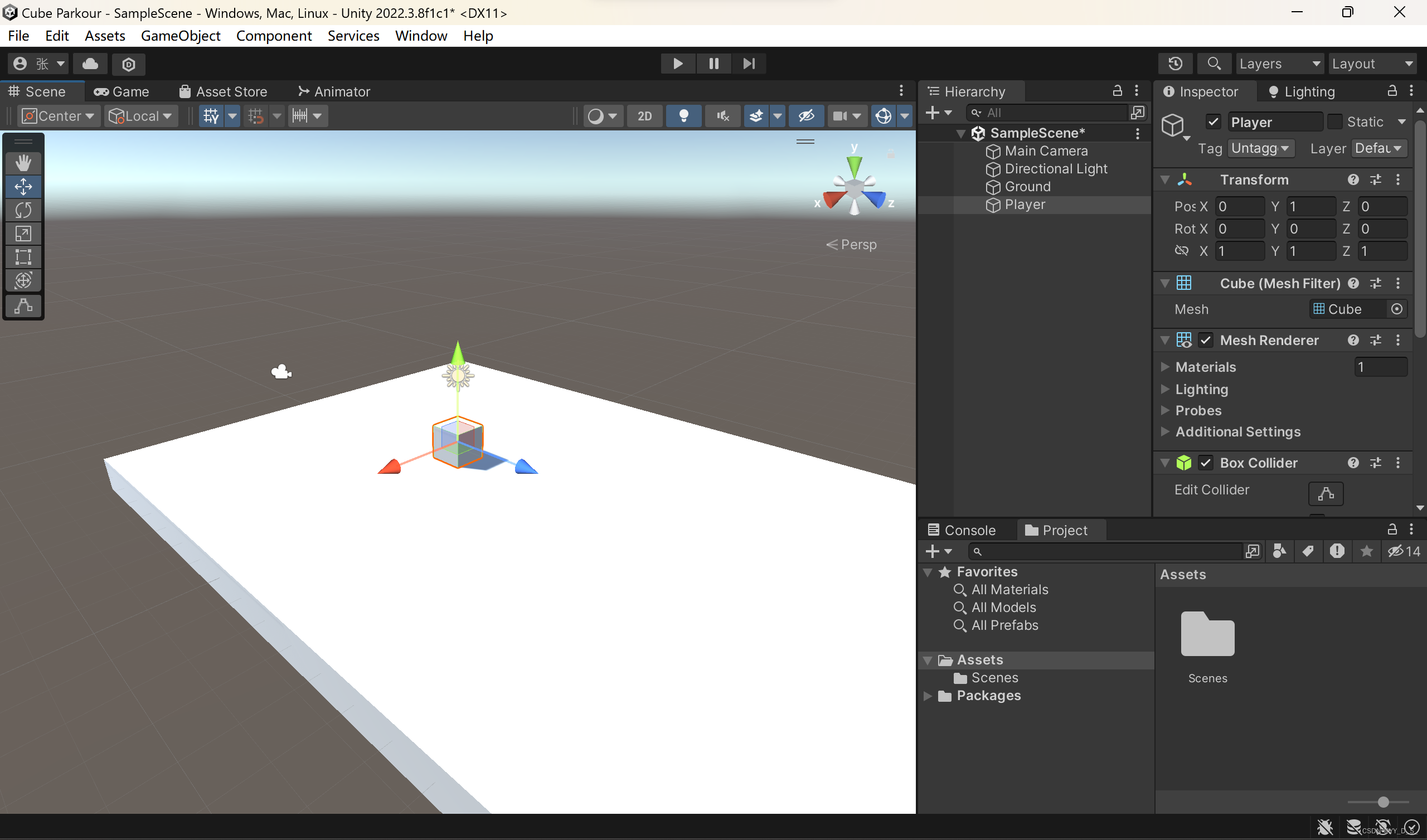
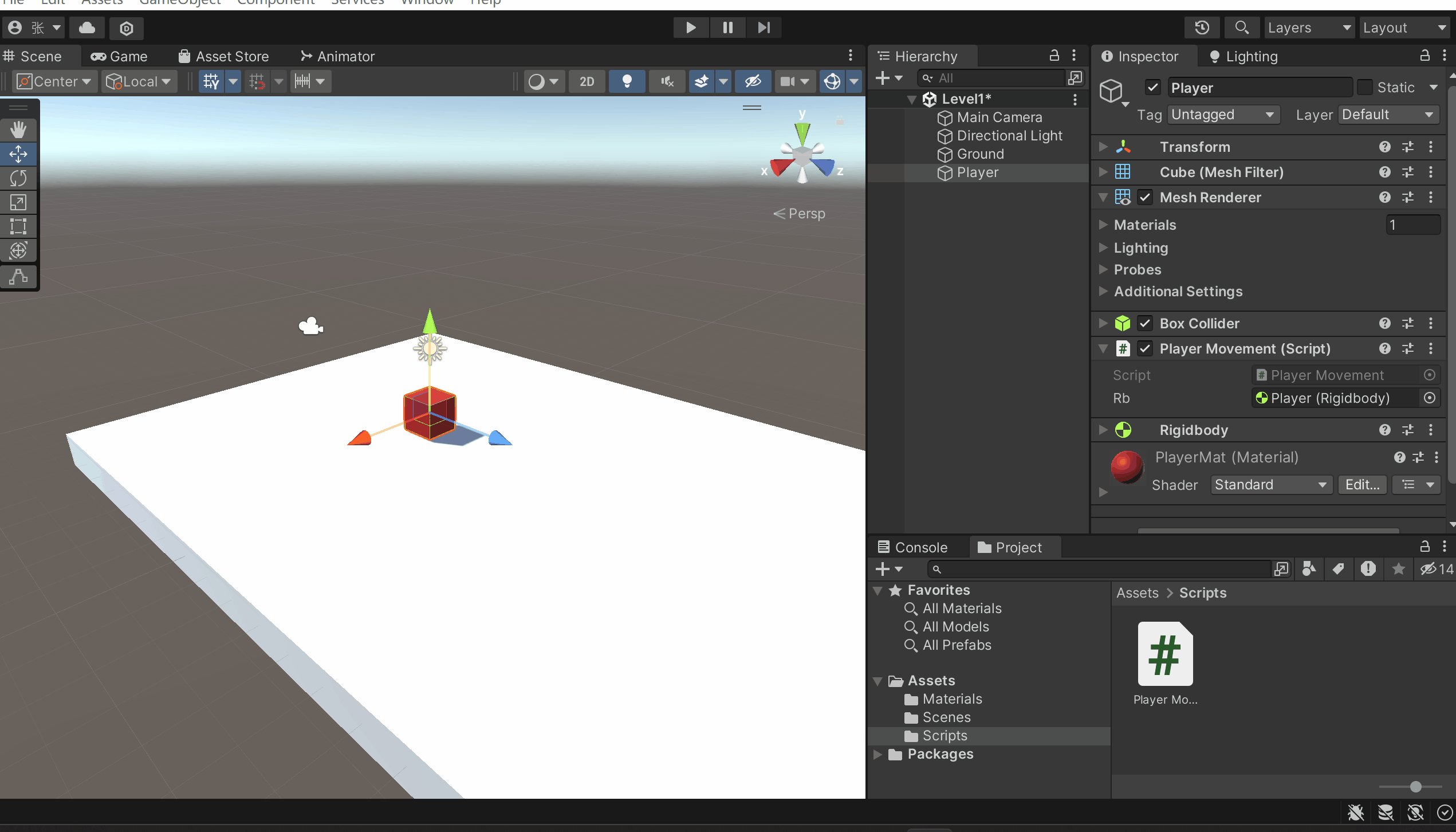
2.创建Cube作为Player
1)Reset重置位置;
2)移动Cube将其在跑道上;
3)改名为Player。

-
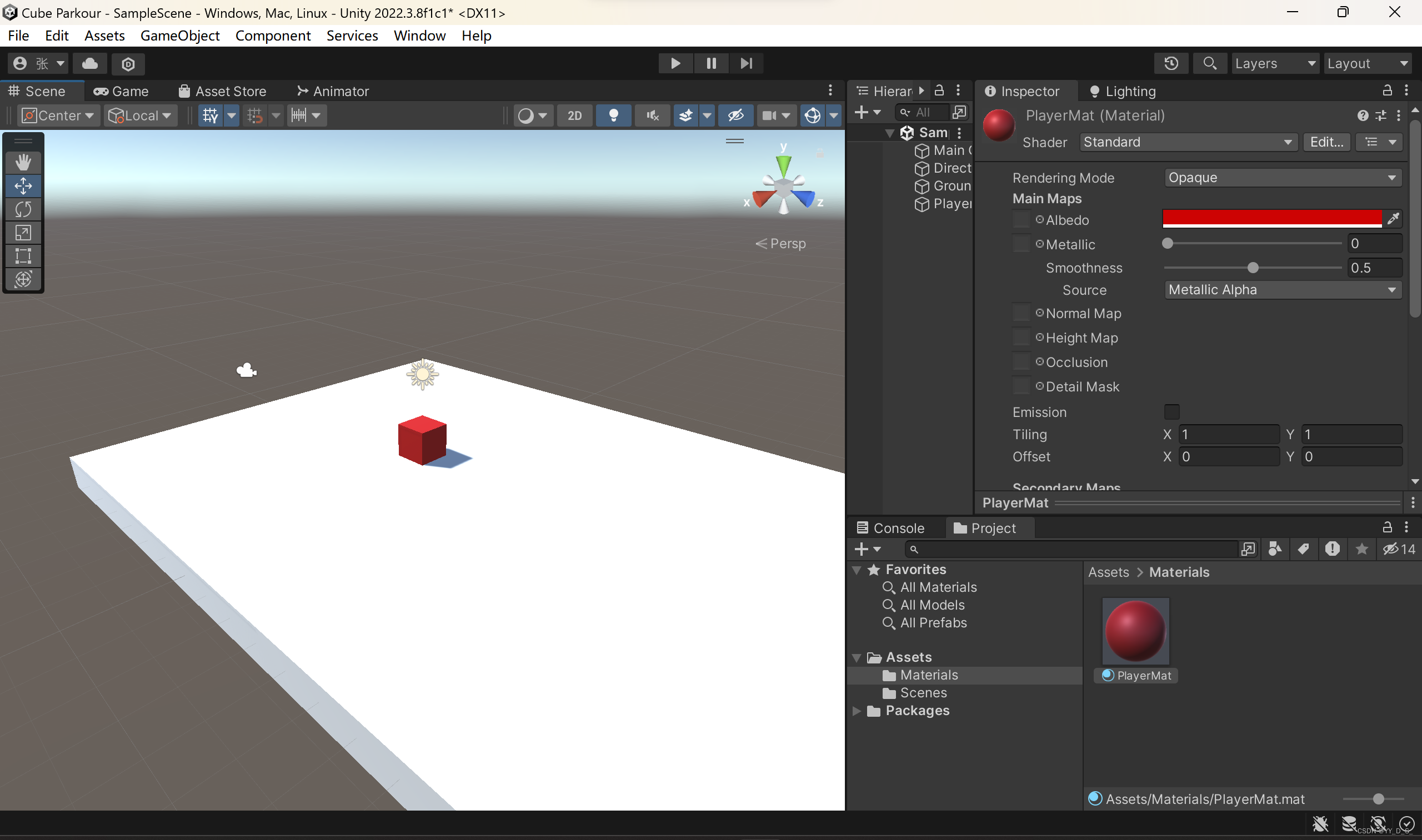
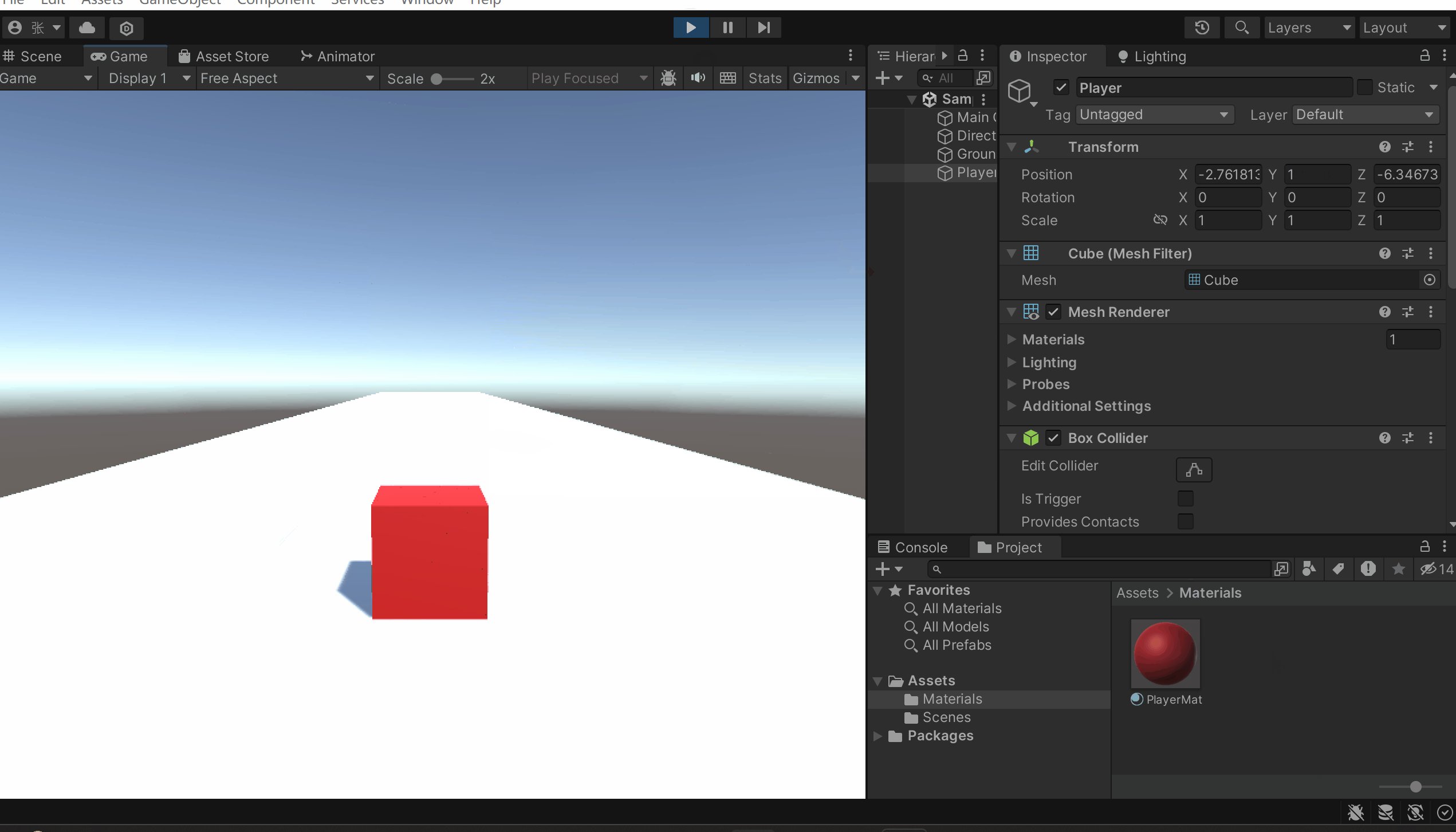
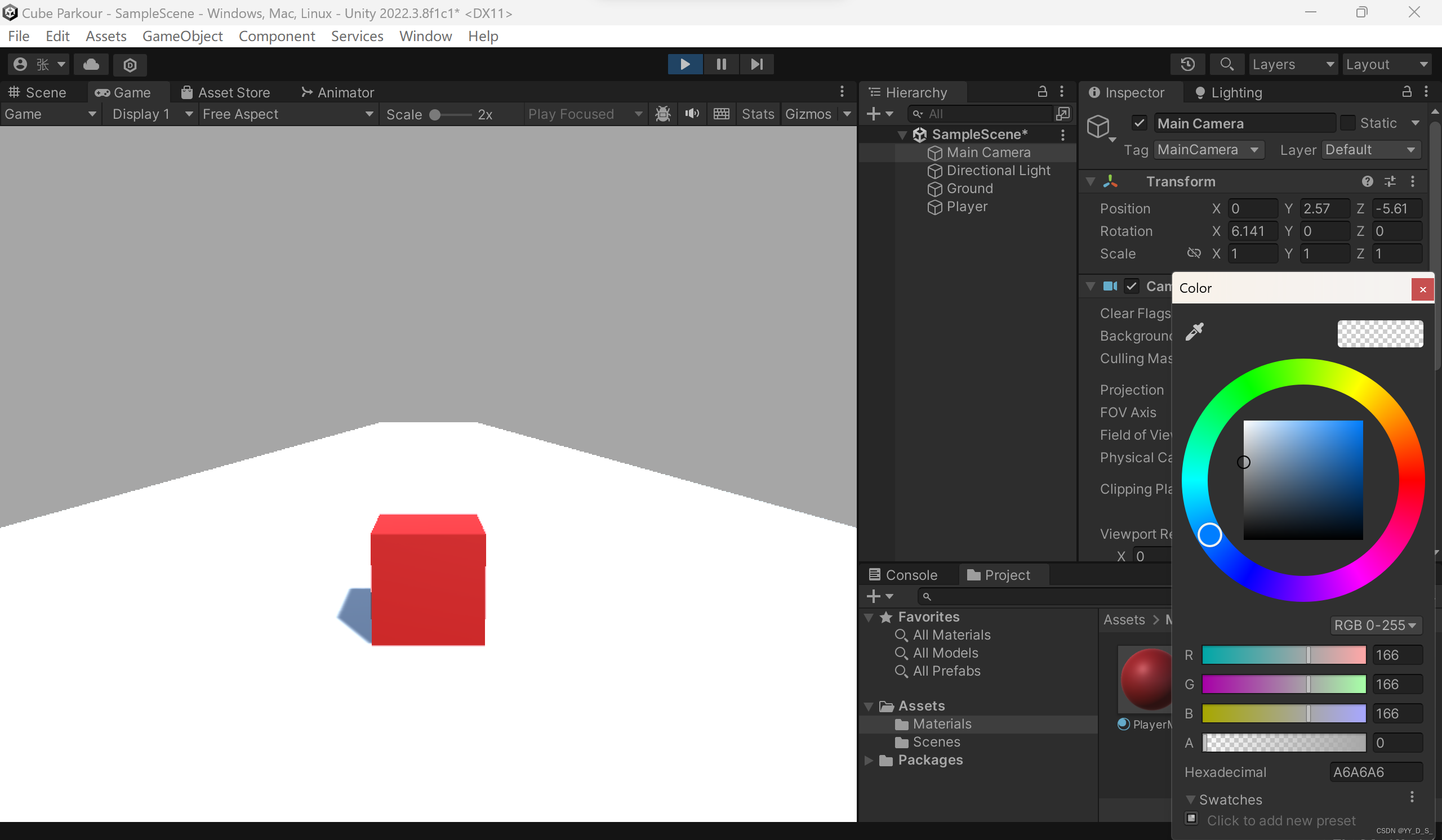
3.上色
1)创建文件夹Material,并在文件夹里创建Player的材料体PlayerMat;
2)将选择好颜色的材料体拖至Player。

-
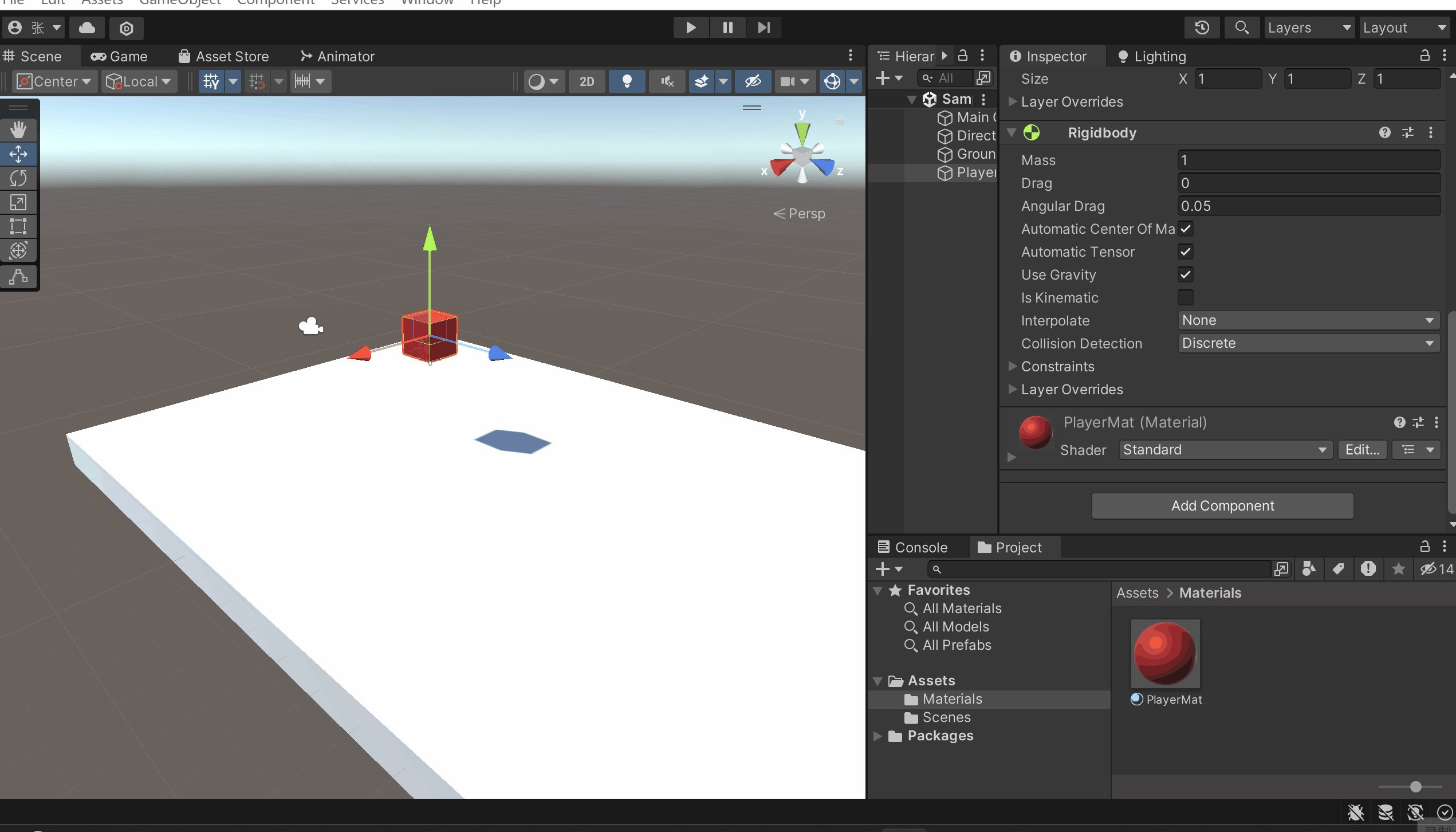
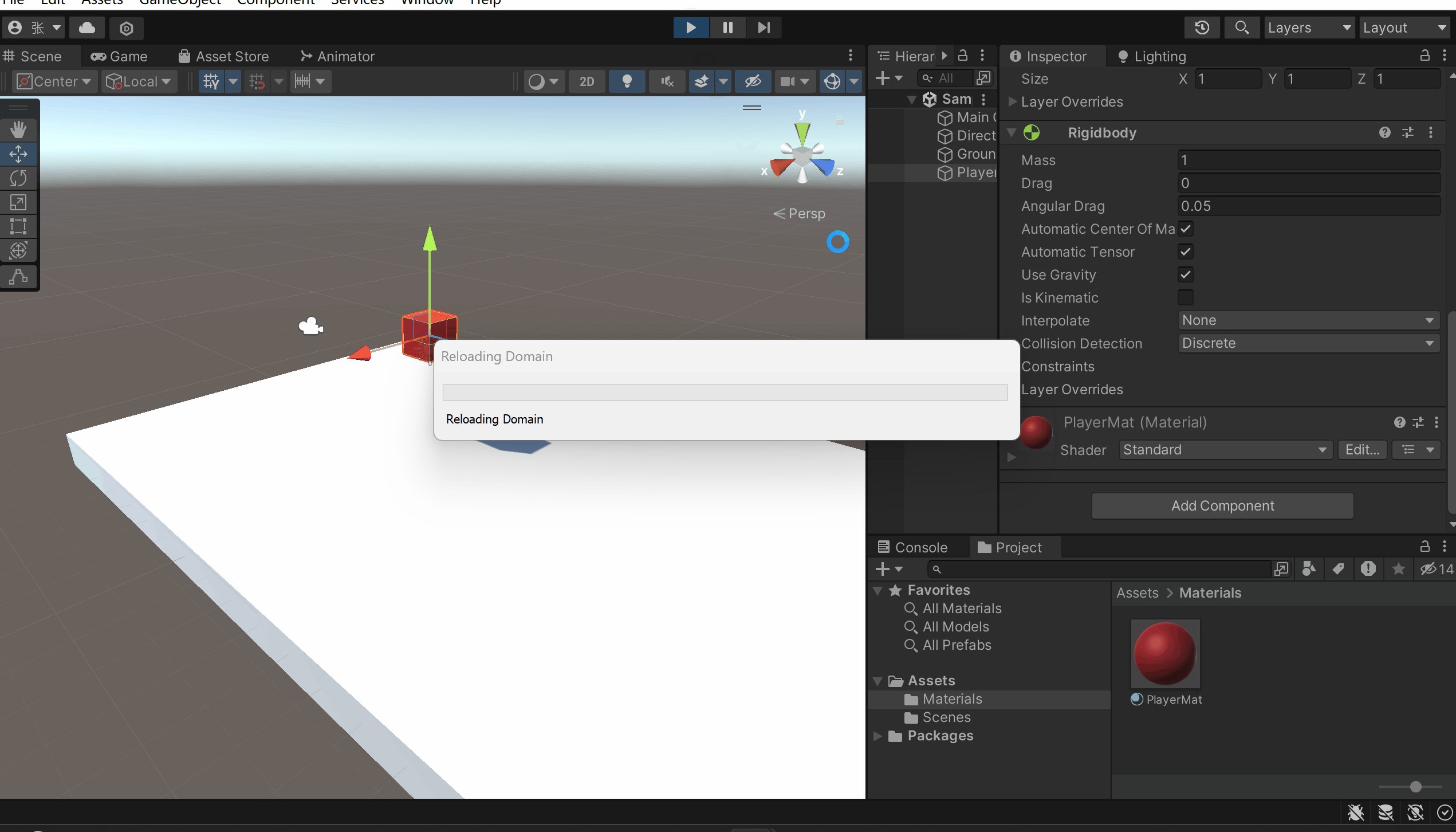
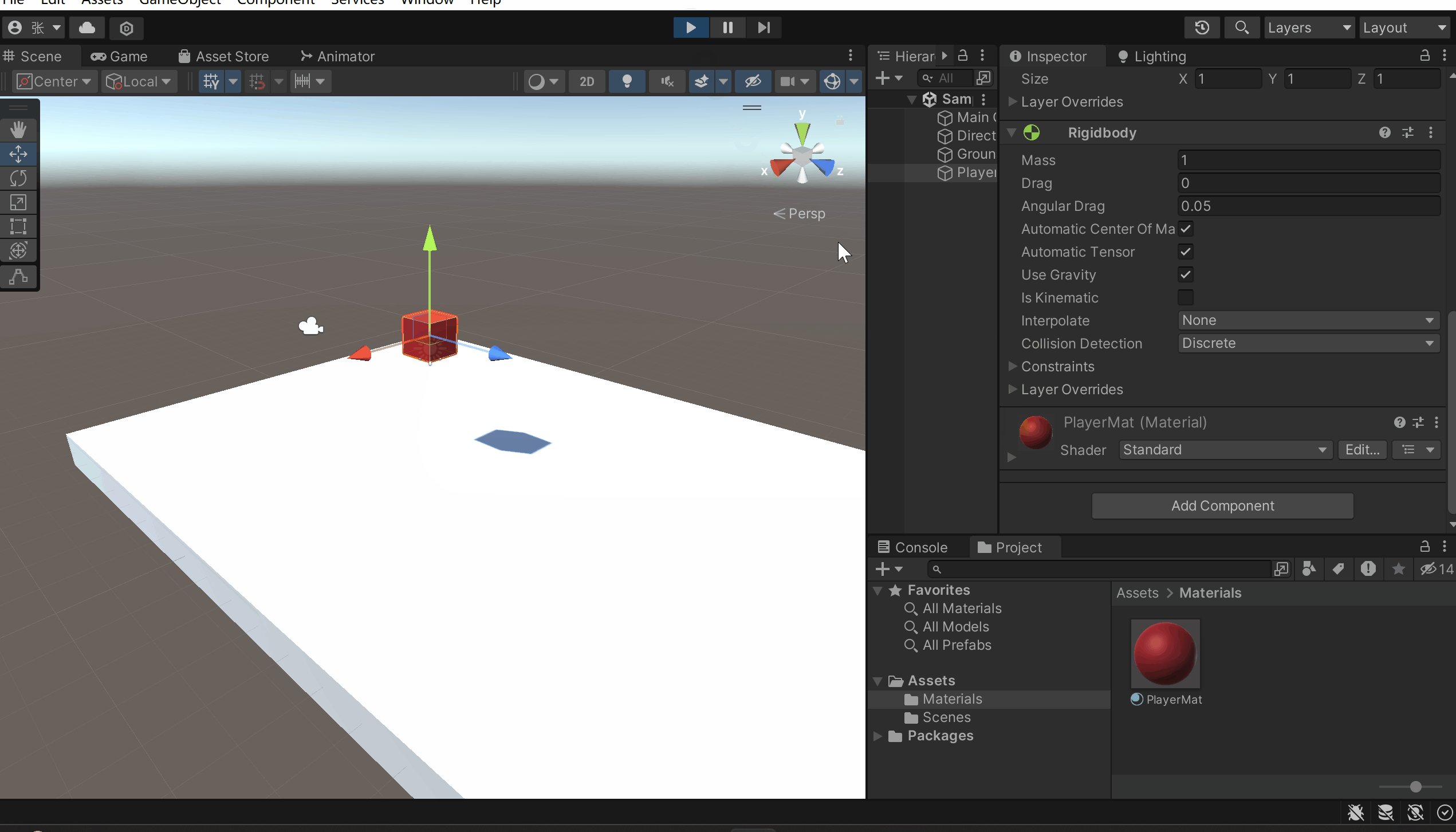
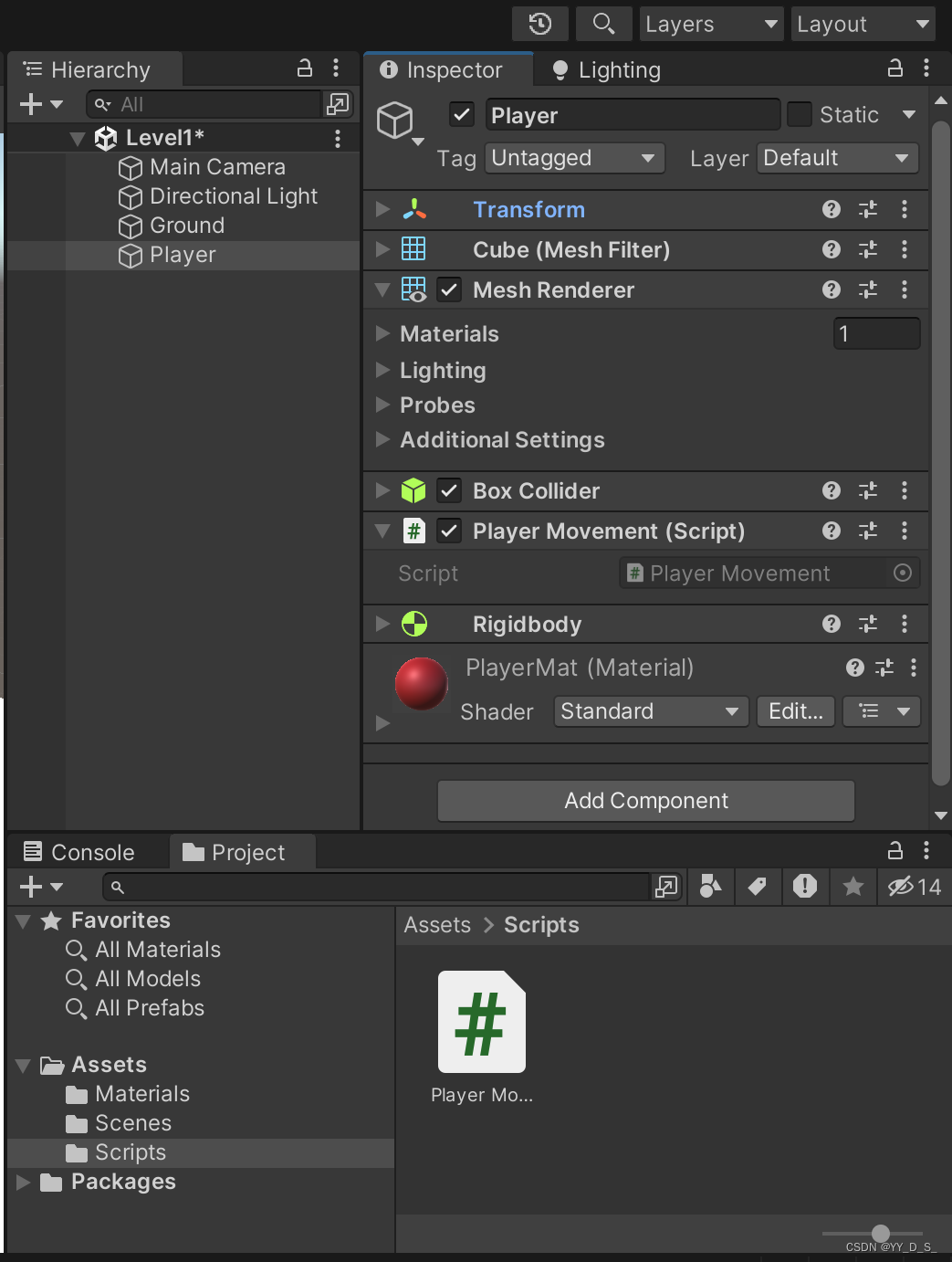
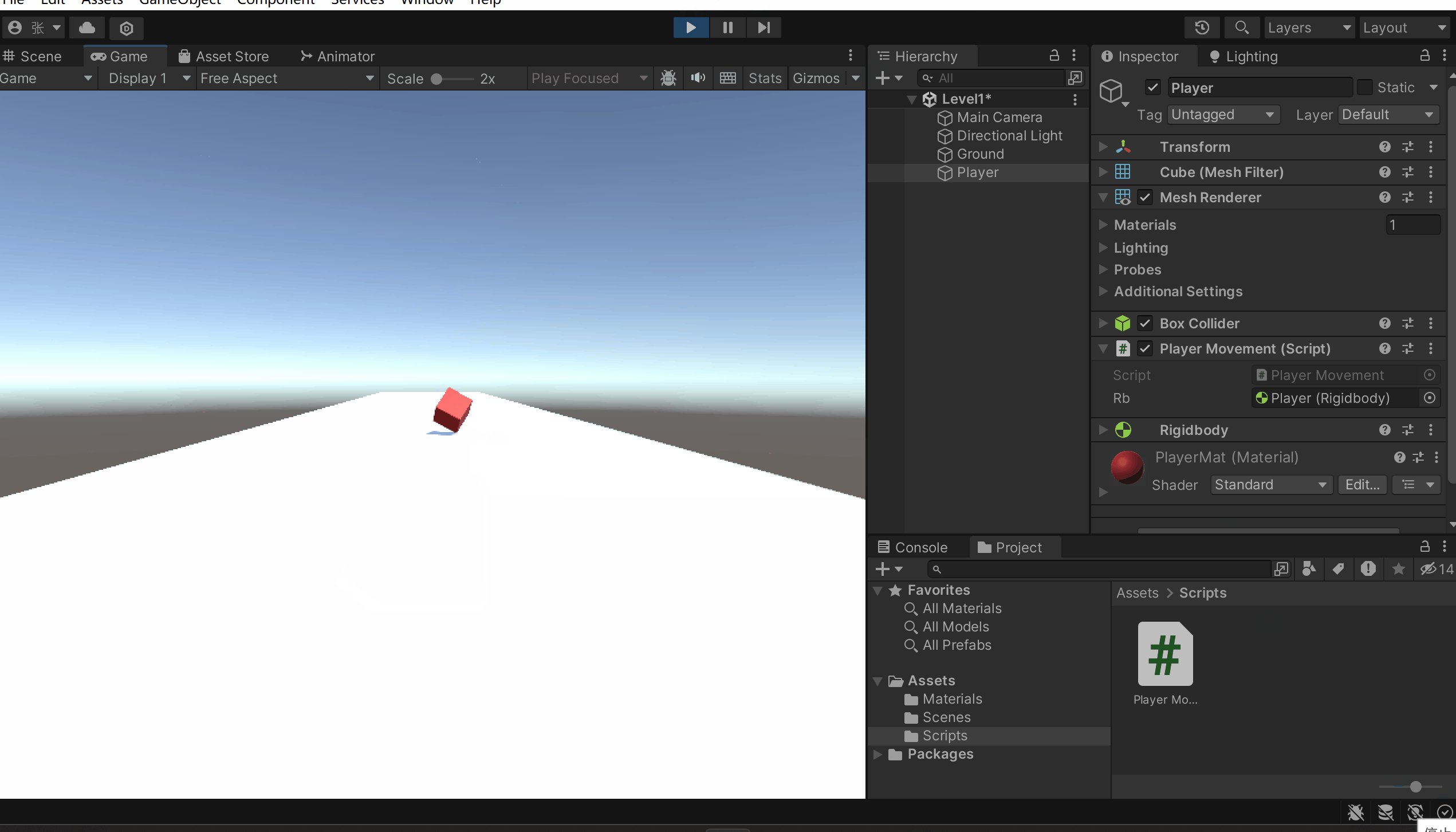
4.为Player加上组件Rigidbody
1)在Player的Add Component中选择Rigidbody并添加;
2)适当抬高Player位置并运行,发现Player有重力效果。

-
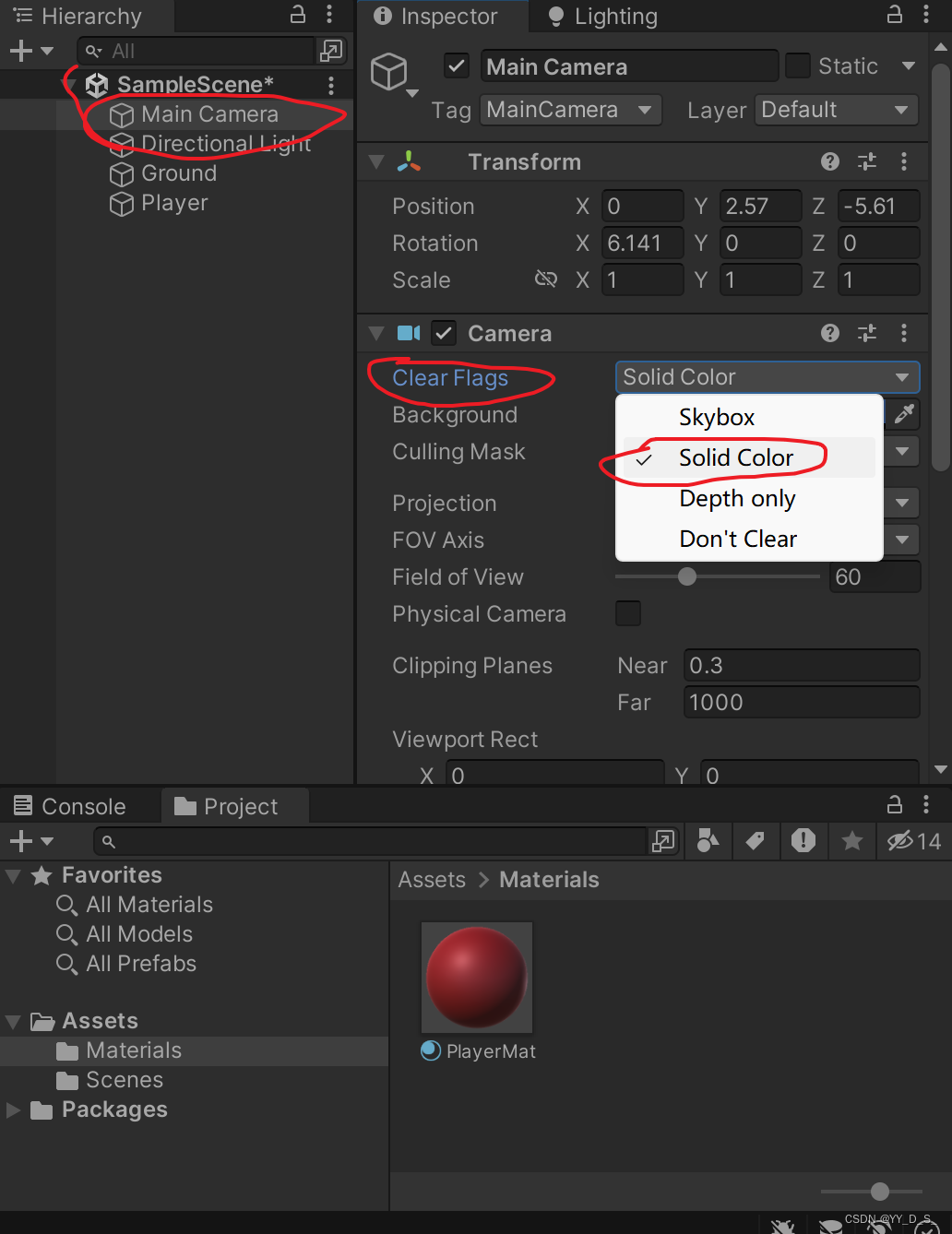
5.设置SkyBox
1)改为纯色Skybox;

2)改颜色

-
6.保存场景,并把当前场景改名为Level1。
2.2 编写程序
-
1.创建Scripts文件夹,并在文件夹里创建C#脚本,命名为Player Movement,将脚本拖入Player中。

-
2.编写Player Movement的脚本
using System.Collections; using System.Collections.Generic; using UnityEngine; public class PlayerMovement : MonoBehaviour {public Rigidbody rb;//定义刚体// 用Fixed稀释重力void FixedUpdate(){rb.AddForce(0,0,2000*Time.deltaTime);//在z轴上添加2000的力} } -
3.将Player中的Rigidbody拖入脚本的rb中。

2.3 方块移动
-
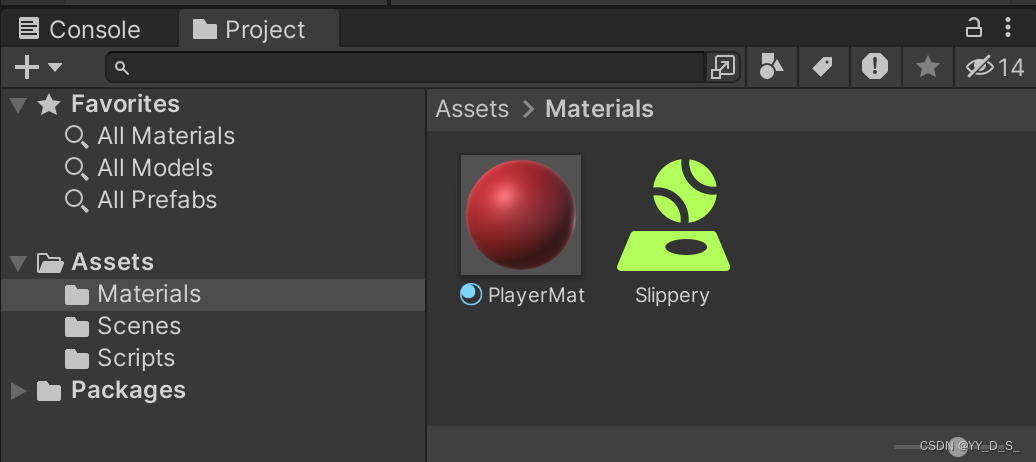
1.创建Physic Materia,模拟摩擦力,并将其命名Slippery,拖至场景中的Ground。
-

-
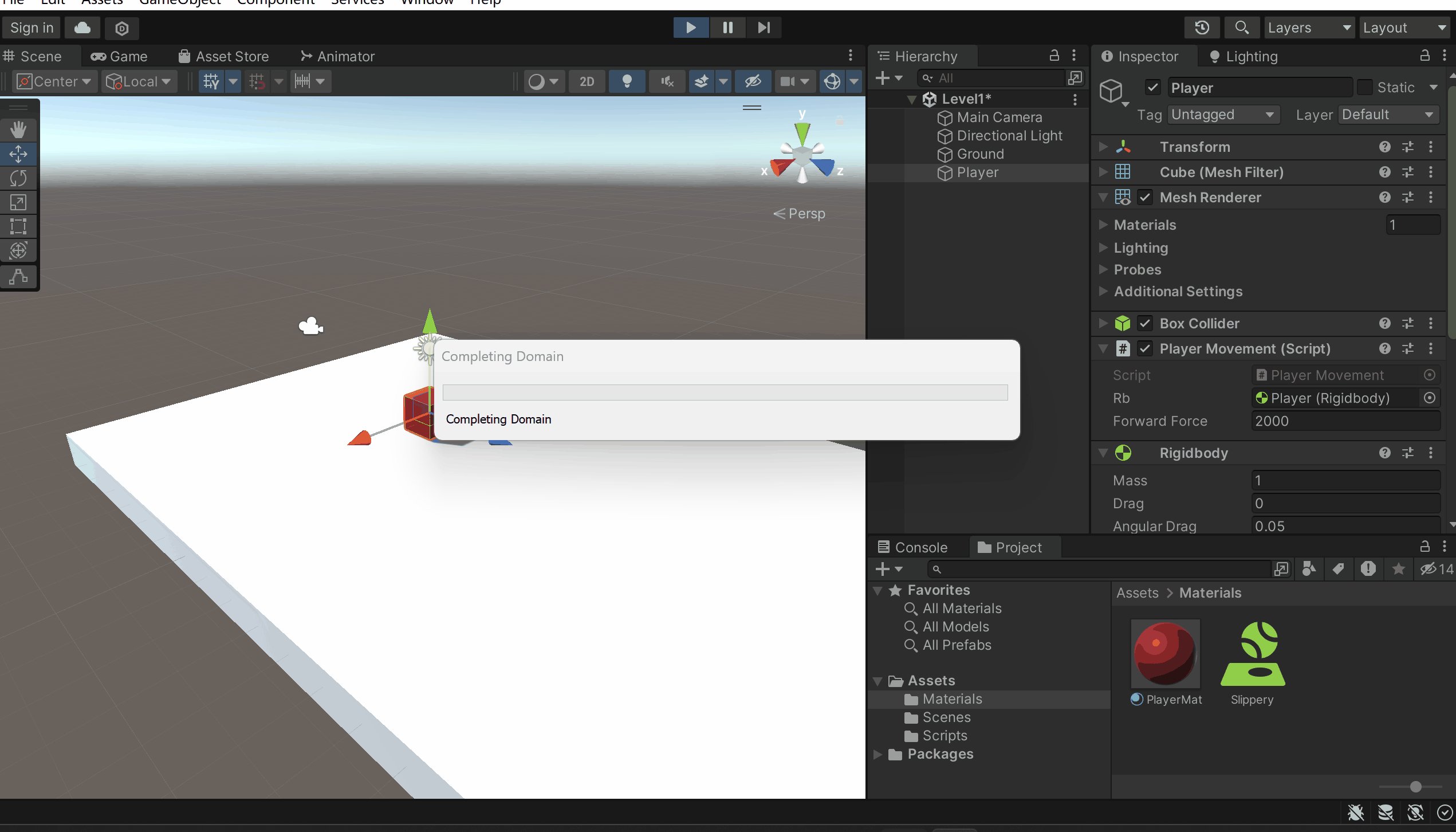
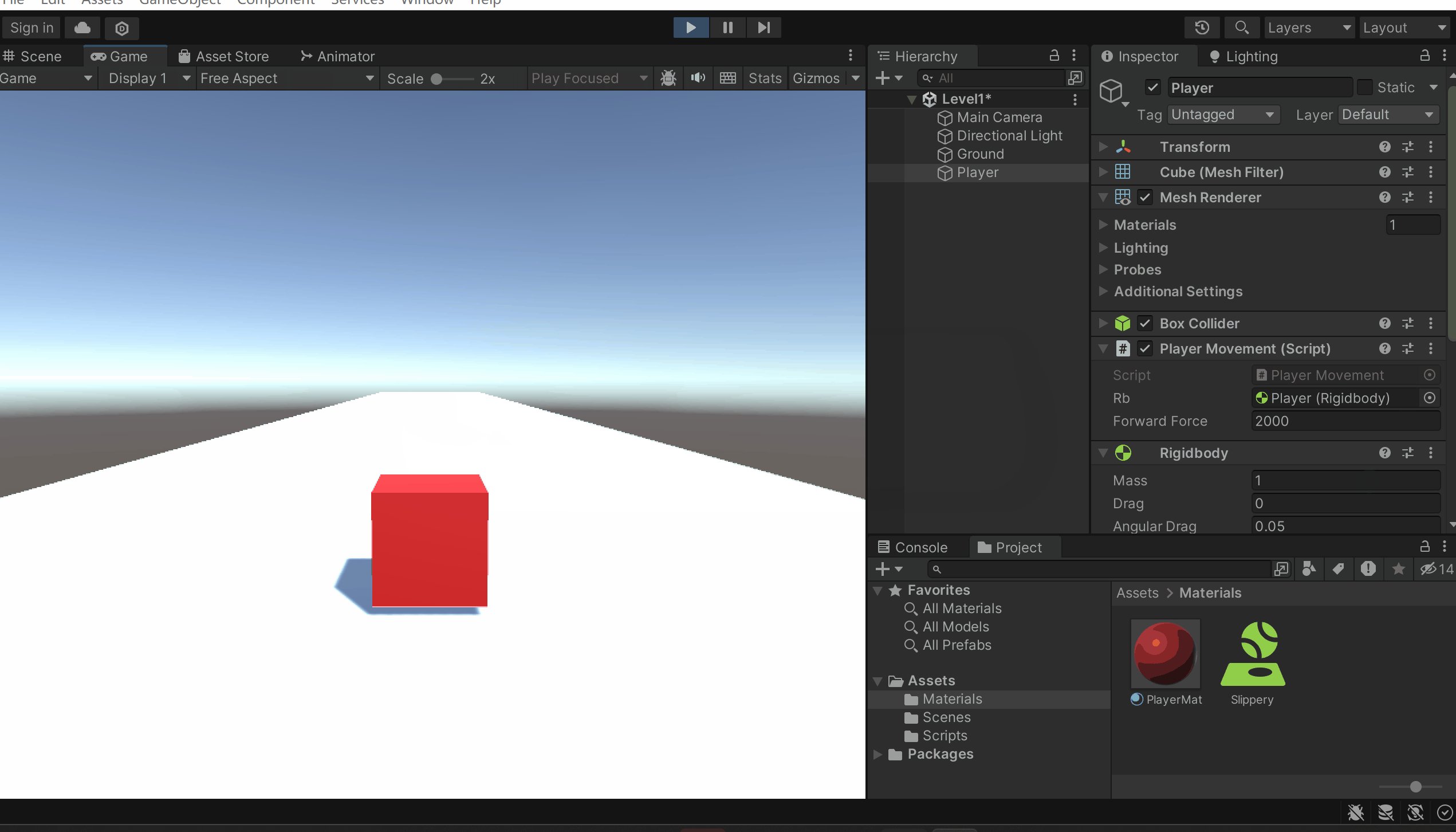
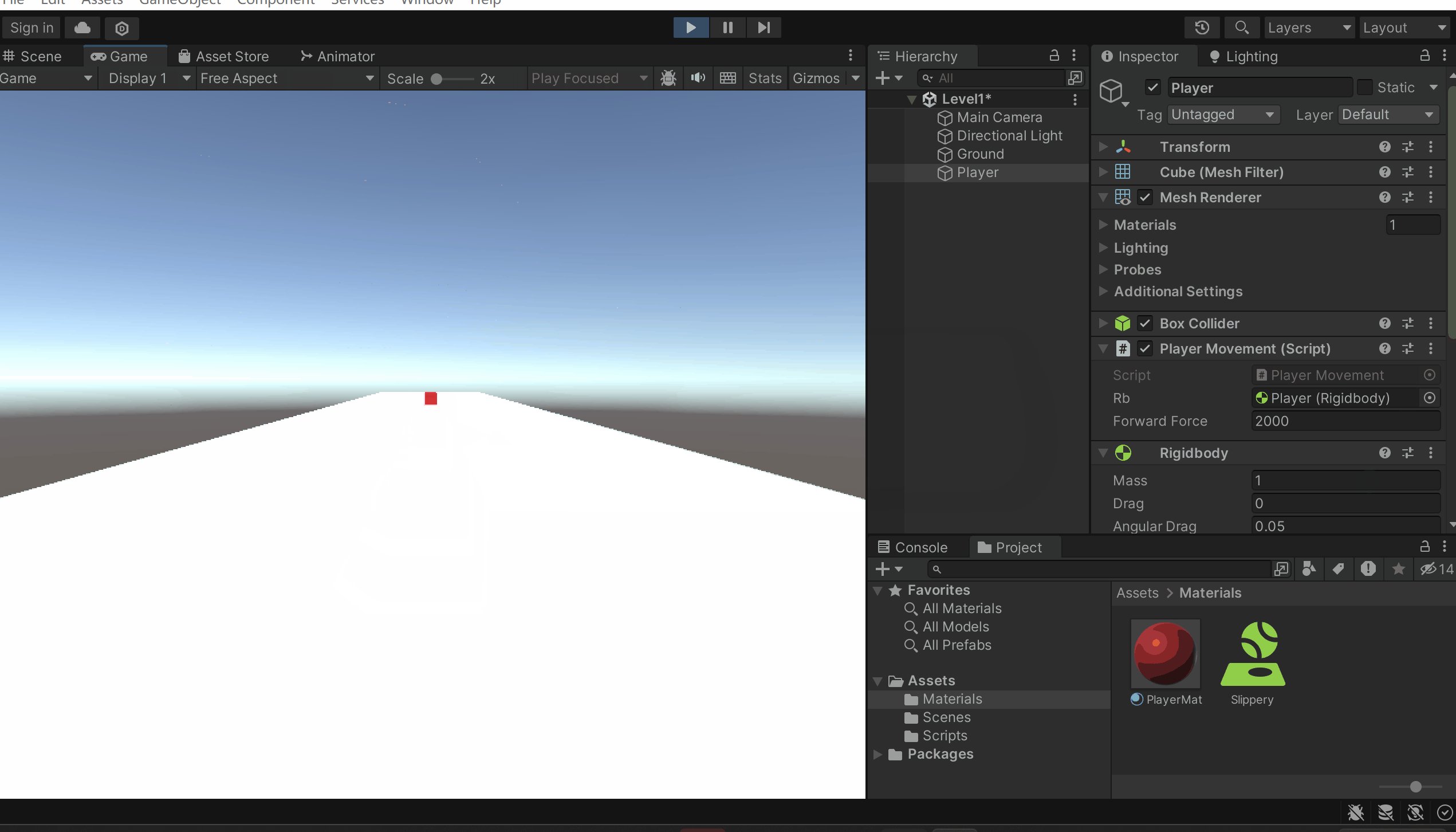
2.更新PlayerMovement脚本,为Player增加向前的力。
using System.Collections; using System.Collections.Generic; using UnityEngine; public class PlayerMovement : MonoBehaviour {public Rigidbody rb;//定义刚体public float forwardForce = 2000f;//定义向前的力// 用Fixed稀释重力void FixedUpdate(){rb.AddForce(0,0, forwardForce*Time.deltaTime);//在z轴上添加2000的力} }物体开始平滑向前运动
-

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class PlayerMovement : MonoBehaviour
{public Rigidbody rb;//定义刚体public float forwardForce = 1000f;//定义向前的力public float sidewaysForce = 200f;//定义侧向力
// 用Fixed稀释重力void FixedUpdate(){rb.AddForce(0,0, forwardForce*Time.deltaTime);//在z轴上添加力
//按d键向右移动if (Input.GetKey("d")){rb.AddForce(sidewaysForce*Time.deltaTime, 0, 0);//往x轴正方向添加力 }//按a键向左移动if (Input.GetKey("a")){rb.AddForce(-sidewaysForce*Time.deltaTime, 0, 0);//往x轴负方向添加力}}
}
2.4 摄像跟随
-
注:若单纯把摄像机作为Player的子集,当Player碰撞时,Player旋转什么的,场景会出错。所以通过编写摄像机脚本控制。
-
1.在Scripts文件夹中创建C#脚本,并命名为FollowPlayer,拖入Camera组件中。
-
2.编写FollowPlayer脚本
using UnityEngine; public class FollowPlayer : MonoBehaviour {public Transform player;//定义变化的物体public Vector3 offset; // Update is called once per framevoid Update(){transform.position =player.position+ offset;} } -
3.在Camera的Inspector中改变offset的值,y=1,z=-5。
2.5 碰撞处理
-
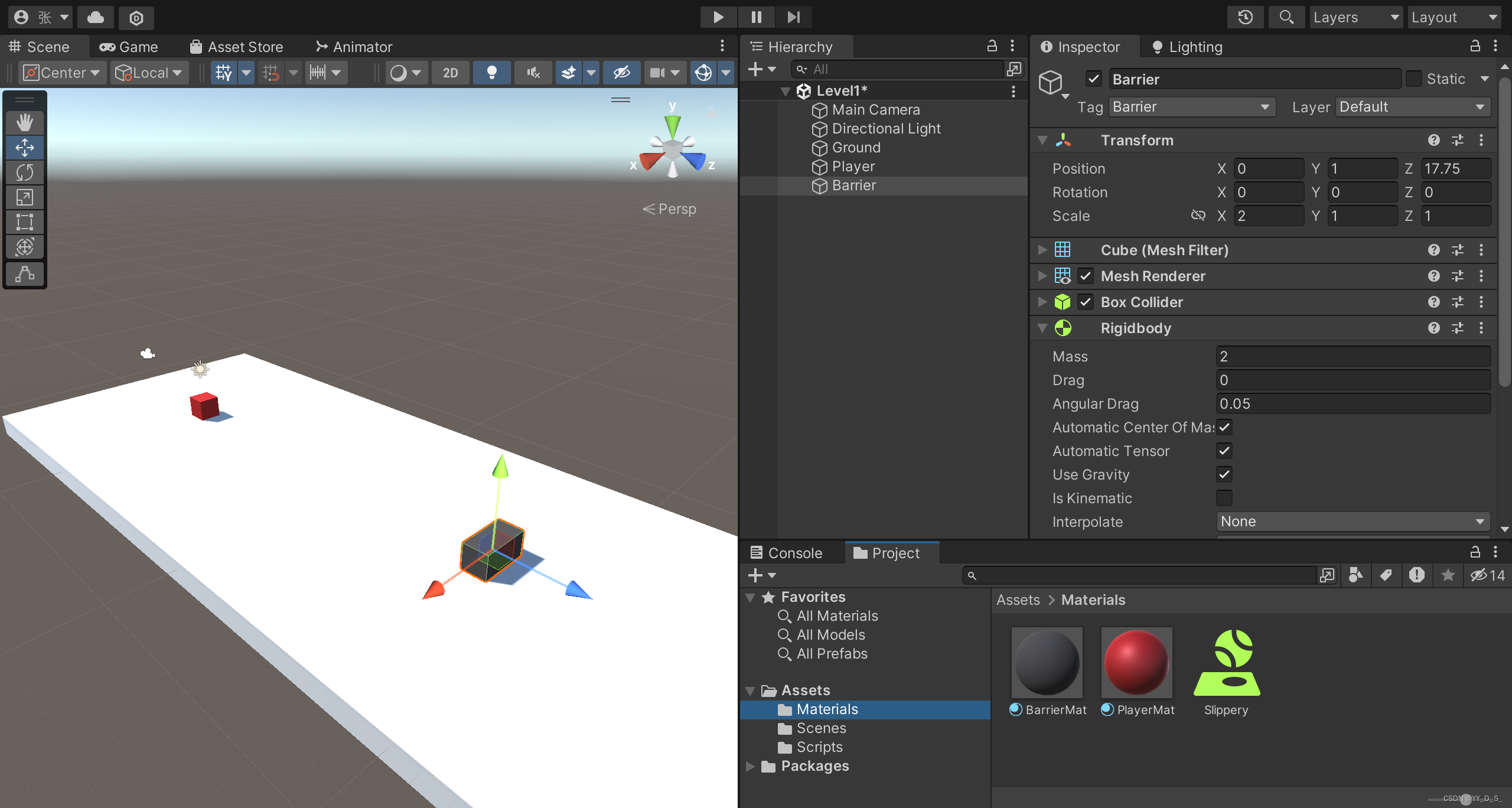
1.添加障碍物
1)新键Cube,并命名为Barrier;
2)添加素材改变其颜色;
3)改变大小,使x=2;
4)添加刚体组件,并把Mass改为2(确保比Player重)。
5)为障碍物设置标签barrier。
-

-
2.创建C#脚本,命名为Player Collision,并作用在Player上。
-
3.编写Player Collision脚本。
using UnityEngine; public class PlayerCollision : MonoBehaviour {public PlayerMovement movement;//存放移动脚本void OnCollisionEnter(Collision collisionInfo){//如果撞到了障碍物if(collisionInfo.collider.tag=="Obstacle"){movement.enabled=false;//保证碰撞之后不再移动}} }并将Player Movement脚本拖入Player Collision的movement卡槽中
2.6 游戏设计
-
1.将Barrier拖入Material文件夹中,作为一个预制体,这样要设置障碍物时,直接把预制体拖入即可。
-
2.改变Ground大小,Scale的x=10000,Position的z=4980,使其形成一个无尽平面。
-
3.在Lighting中改善场景
1)设置SkyBox;
2)并开启fox,使玩家看不到远处的障碍物。
2.7 游戏结束
-
1.新建C#脚本,命名为GameManager,创建空组件Game Manager并把脚本拖入。
-
2.编写GameManager脚本。
using UnityEngine; public class GameManager : MonoBehaviour {public void EndGame(){Debug.Log("GAME OVER");} } -
3.将Player作为预制体
把Player拖入Asset中作为预制体,把原来的Player删掉,再把预制体Player拖入场景中。
-
4.修改PlayerCollision脚本
碰撞后游戏结束。
using UnityEngine; public class PlayerCollision : MonoBehaviour {public PlayerMovement movement;//存放移动脚本 void OnCollisionEnter(Collision collisionInfo){//如果撞到了障碍物if(collisionInfo.collider.tag=="Barrier"){movement.enabled=false;//保证碰撞之后不再移动FindObjectOfType<GameManager>().EndGame();//结束游戏}} } -
5.修改PlayerMovement脚本
掉下边缘后游戏结束。
using System.Collections; using System.Collections.Generic; using UnityEngine; public class PlayerMovement : MonoBehaviour {public Rigidbody rb;//定义刚体public float forwardForce = 1000f;//定义向前的力public float sidewaysForce = 200f;//定义侧向力 // 用Fixed稀释重力void FixedUpdate(){rb.AddForce(0,0, forwardForce*Time.deltaTime);//在z轴上添加力 //按d键向右移动if (Input.GetKey("d")){rb.AddForce(sidewaysForce*Time.deltaTime, 0, 0);//往x轴正方向添加力 }//按a键向左移动if (Input.GetKey("a")){rb.AddForce(-sidewaysForce*Time.deltaTime, 0, 0);//往x轴负方向添加力} //Player掉下边缘时游戏结束if(rb.position.y<-1f){FindObjectOfType<GameManager>().EndGame();}} }
2.8 获胜界面
-
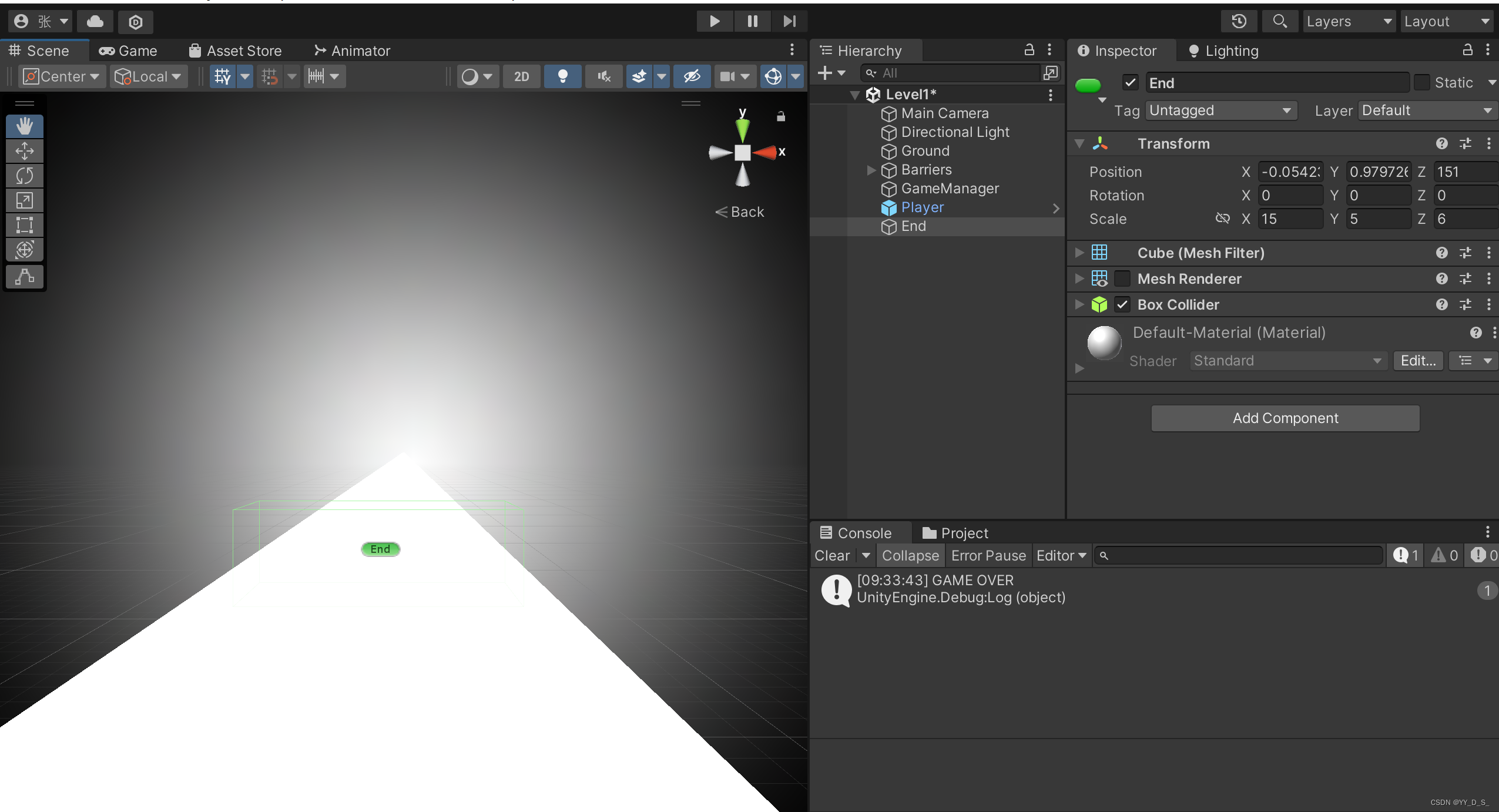
1.胜利的触发器。
1)创建一个Cube并重命名为End,作为触发器。
2)将其拖至赛道随后,并设置大小使其能覆盖整个赛道宽。
3)取消勾选Mesh Renderer,使其在场景中不可见。
4)为了在编辑中可见,点击Inspector中的图形图像,选择绿色标签。

-
2.编写触发器脚本
1)创建C#脚本,并命名为EndTrigger,拖至End。
2)修改GameManager脚本:
using UnityEngine; using UnityEngine.SceneManagement; public class GameManager : MonoBehaviour {bool gameHasEnded = false;//判断游戏是否结束 public float restartDelay = 1f;//复活延迟 //游戏胜利时public void CompleteLevel(){Debug.Log("LEVEL WON!");} public void EndGame(){if (gameHasEnded==false){gameHasEnded = true;Debug.Log("GAME OVER");Invoke("Restart", restartDelay);//重启游戏,必有复活延迟}} void Restart(){SceneManager.LoadScene(SceneManager.GetActiveScene().name);} }3)编写EndTrigger脚本
using UnityEngine; public class EndTrigger : MonoBehaviour {public GameManager gameManager; void OnTriggerEnter(){gameManager.CompleteLevel();} }4)将GameManager拖入EndTrigger的新建卡槽中。
-
3.UI设计获胜界面
创建UI界面的Panel和Text,达到以下效果:

-
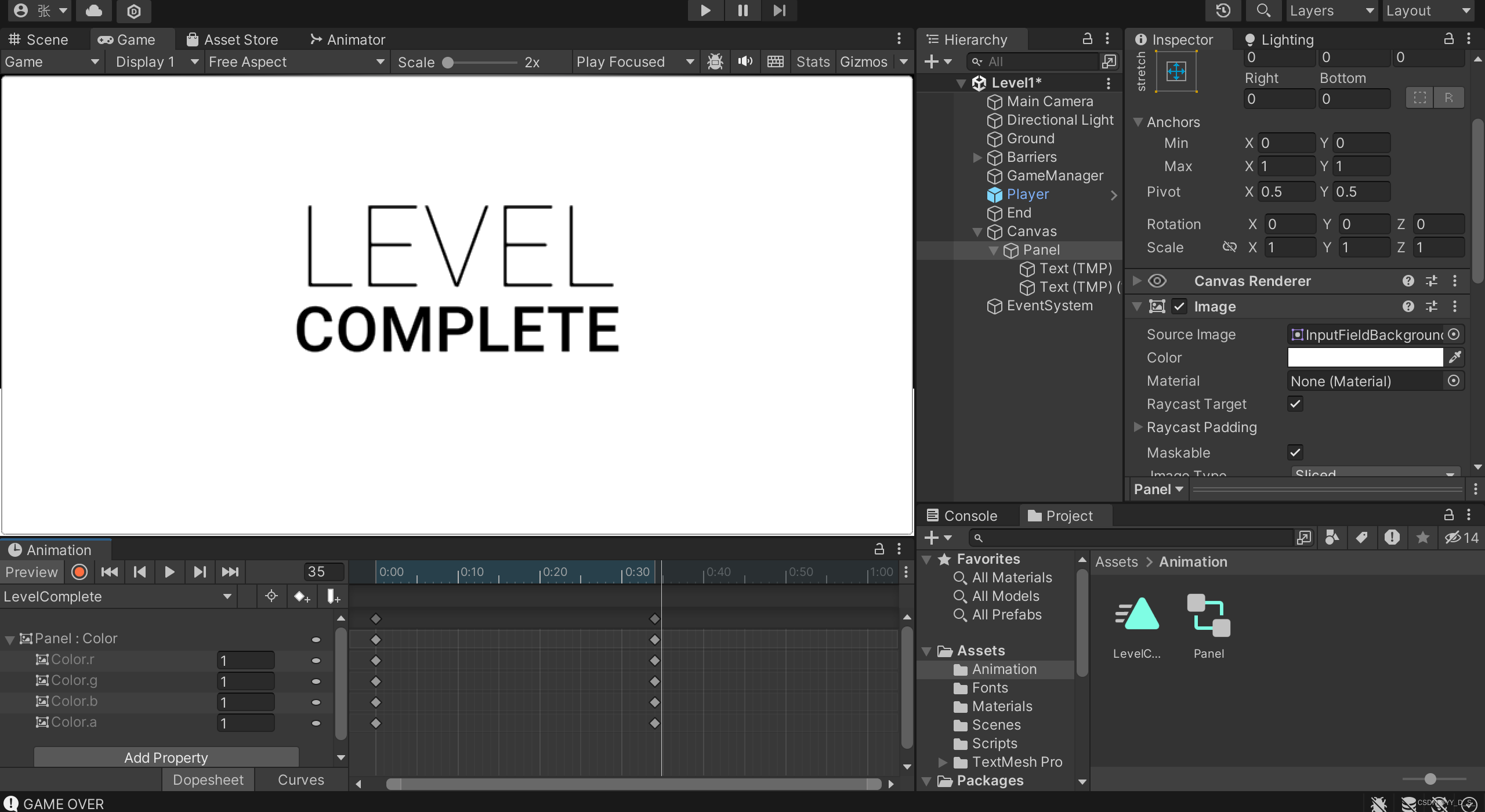
4.创建动画
1)Window--->Animation--->Create--->创建新文件夹Animation--->保存动画并命名为LevelComplete

2)录制动画并形成渐变效果

-
5.场景跳转
1)在LevelComplete上添加脚本LevelComplete
using UnityEngine; using UnityEngine.SceneManagement; public class LevelComplete : MonoBehaviour {public void LoadNextLevel(){SceneManager.LoadScene(SceneManager.GetActiveScene().buildIndex+1);} }2)在动画中,成功界面两秒之后edd event,并添加函数LoadNextLevel(),实现场景转换。
2.9 结束界面
-
1.新建界面
file--->New Scene
-
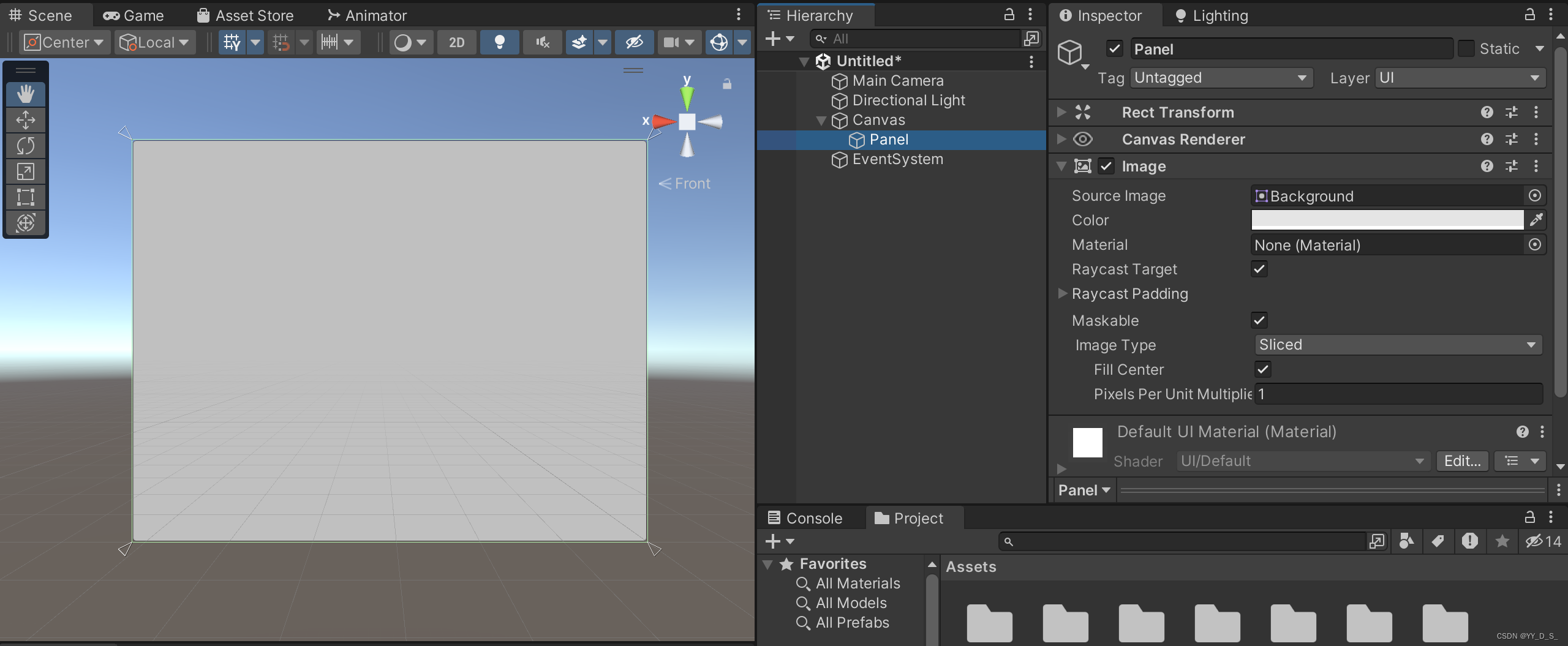
2.在新界面创建UI的panel,并把它调为浅灰色不透明

-
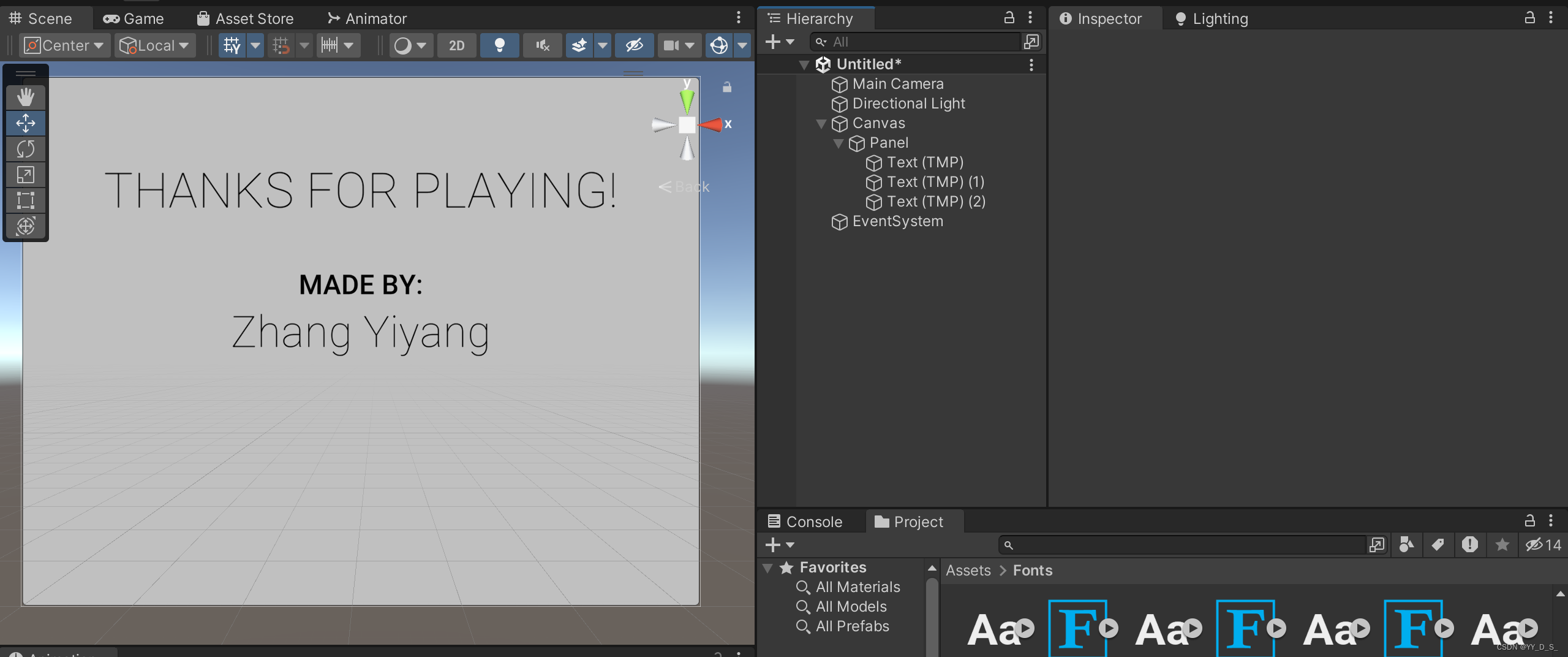
3.新键Text文本,实现以下效果:

-
4.在UI界面创建一个Button
1)添加shadow组件,将x=0,y=-2,并调整透明度;
2)创建Credits空物体,并把Credits脚本作用在上面(放在button本身也可以,后序将button拖入卡槽),编写脚本:
using UnityEngine; public class Credits : MonoBehaviour {public void Quit(){Debug.Log("Quit");Application.Quit();//只有导出时会实现} }3)在button的on click属性里点加号,并将物体credits拖入,再选择函数Quit;<img src="D:\Document\Typora\Game.assets\image-20231001000420760.png" alt="image-20231001000420760" style="zoom:25%;" />
4)将界面保存并命名为Credits。
2.10 开始菜单
-
1.复制粘贴结束界面Credits,并重命名为Menu。
-
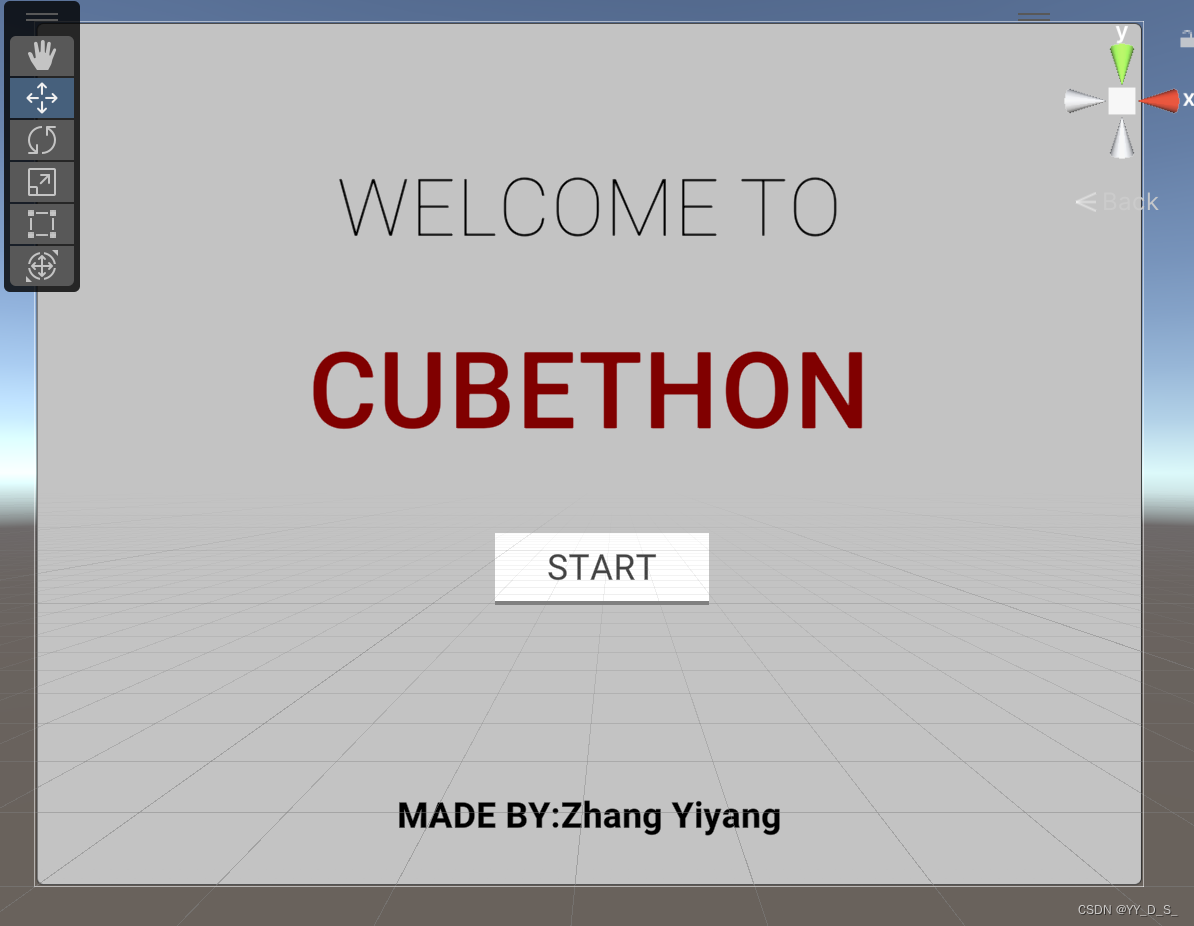
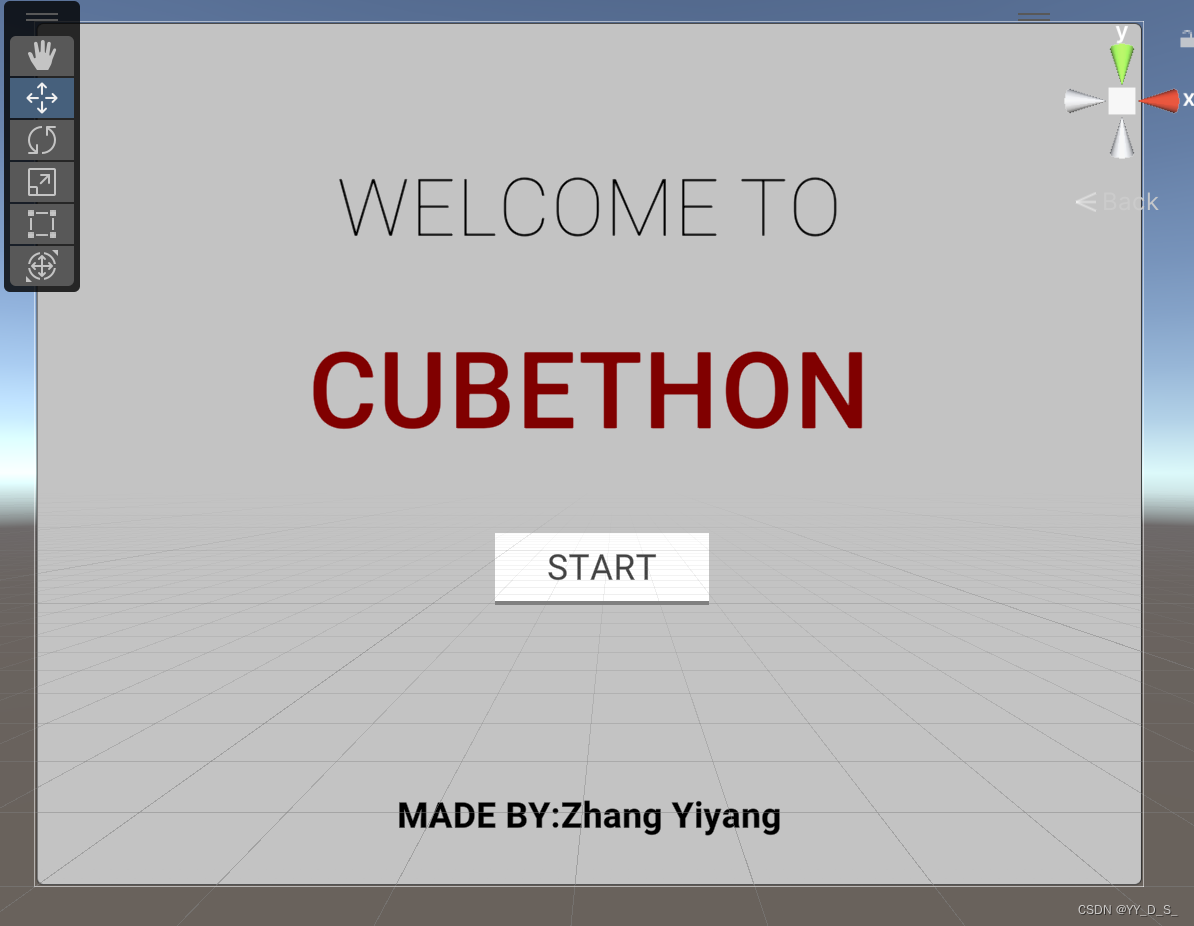
2.修改界面如下:

-
3.编写start脚本:
using UnityEngine.SceneManagement; using UnityEngine; public class Menu : MonoBehaviour {public void StartGame(){SceneManager.LoadScene(SceneManager.GetActiveScene().buildIndex+1);} }
相关文章:

【Unity】3D跑酷游戏
展示 finish_all * 方块跑酷 1.教程链接 翻墙:https://www.youtube.com/watch?v9ZEu_I-ido4&listPLPV2KyIb3jR53Jce9hP7G5xC4O9AgnOuL&index3 2.基础制作 最终成果 2.1 基本场景 1.创建Cube作为跑道 1)记得把位置Reset; 2&#…...

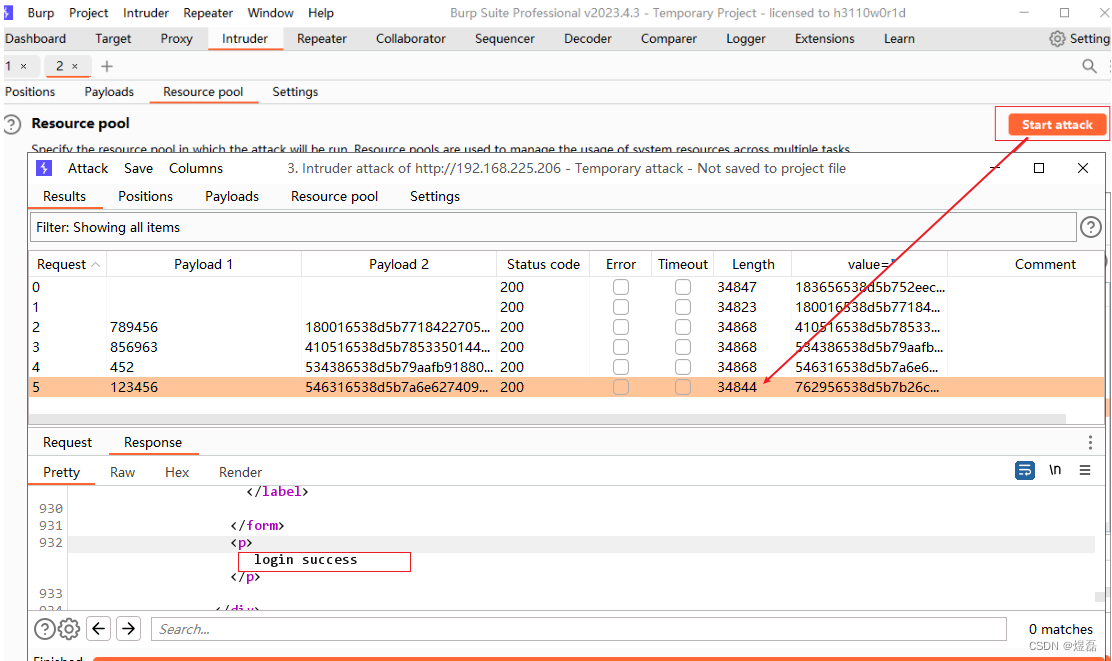
bp前端验证码绕过及token绕过
前端验证码绕过及token绕过 原文参考:xiu 文章目录 前端验证码绕过及token绕过原文参考:[xiu](http://www.xiusafe.com/2023/10/25/%E9%AA%8C%E8%AF%81%E7%A0%81%E7%BB%95%E8%BF%87/)1 验证码爆破1. 登录Pikachu,先获取登录的api接口2 验证码…...

Jmeter(十四):跨线程组传递jmeter变量及cookie的处理详解
setUp线程组 setUp thread group 一种特殊类型的线程组,用于在执行常规线程组之前执行一些必要的操作。 在 setup线程组下提到的线程行为与普通线程组完全相同。不同的是执行顺序--- 它会在普通线程组执行之前被触发; 应用场景举例: A、测…...

css实现圆形进度条
能用现成组件就用,实现不行再自己写,因为牵扯到上传文件,进度实时出不来,所以只能使用dom元素操作; 1.实现 效果: 上图是100%,如果需要根据百分比显示,我们需要看下代码里面left和…...

适用于 Windows 10 和 Windows 11 设备的笔记本电脑管理软件
便携式计算机管理软件使 IT 管理员能够简化企业中使用的便携式计算机的部署和管理,当今大多数员工使用Windows 笔记本电脑作为他们的主要工作机器,他们确实已成为几乎每个组织不可或缺的一部分。由于与台式机相比,笔记本电脑足够便携…...

YOLOv5论文作图教程(1)— 软件介绍及下载安装(包括软件包+下载安装详细步骤)
前言:Hello大家好,我是小哥谈。在学习YOLOv5算法的过程中,很多同学都有发表论文的需求。作为文章内容的支撑,图表是最直接的整合数据的工具,能够更清晰地反映出研究对象的结果、流程或趋势。在发表论文的时候,审稿人除了关注论文的内容和排版外,也会审核图表是否清晰美观…...

AutoCAD 2024 Mac中文附激活补丁 兼容M1.M2电脑
AutoCAD 2024是一款功能强大的CAD设计绘图工具,旨在帮助用户创建和编辑高质量的设计图纸和模型。该软件支持2D和3D设计,具有丰富的功能和工具,可用于绘图、建模、注释、标注、尺寸设置等多种操作。AutoCAD 2024还引入了智能对象捕捉、实时预览…...

Jmeter基础---while控制器举例说明
一、 While 控制器 首先创建一个While Controller (While 循环控制器) 设置界面如下: Condition (function or variable) :条件说明 条件为 Flase 的时候,才会跳出 While 循环,否则一直执行 While 控制器下的样例 1、不填…...

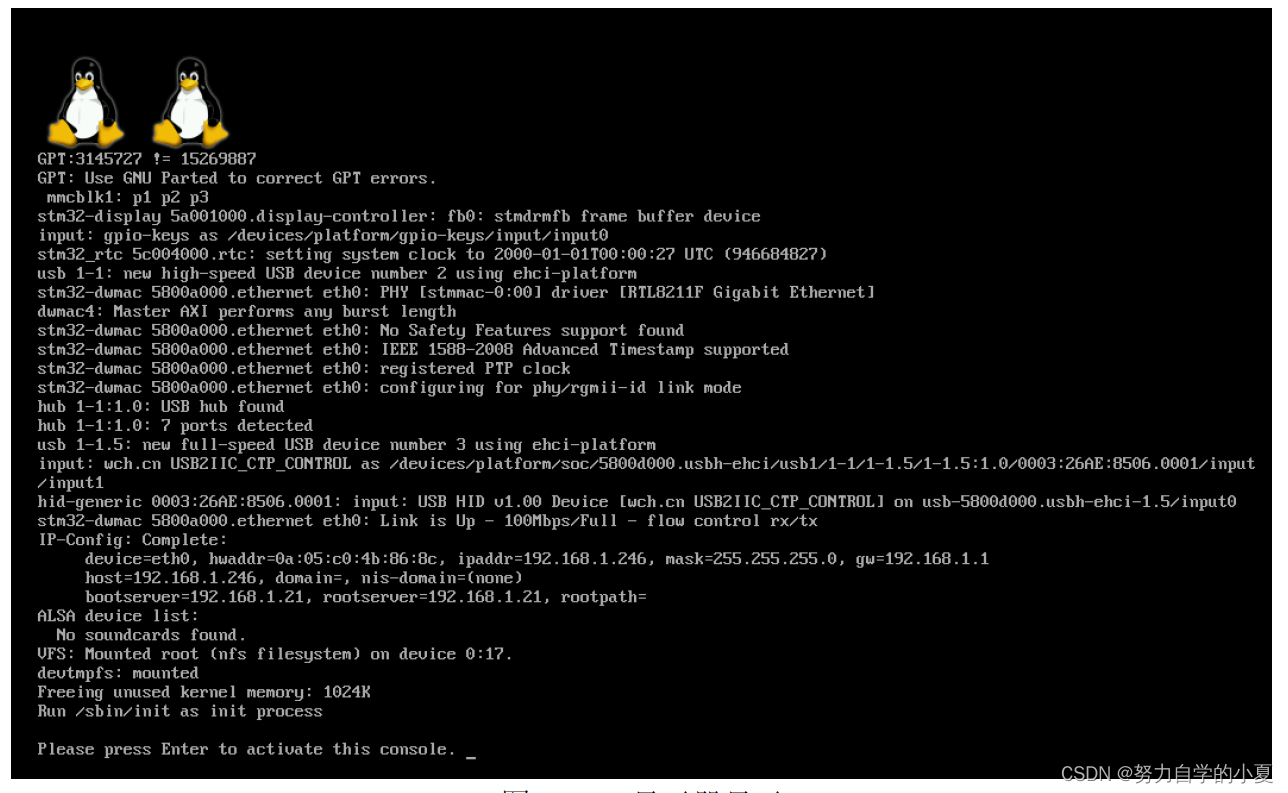
正点原子嵌入式linux驱动开发——RGB转HDMI
目前大多数的显示器都提供了HDMI接口,HDMI的应用范围也越来越广,但是STM32MP157这颗芯片原生并不支持HDMI显示。可以通过RGB转HDMI芯片将RGB信号转为HDMI信号,这样就可以连接HDMI显示器了。本章就来学习一下如何在正点原子的STM32MP1开发板上…...

前端时间分片渲染
在经典的面试题中:”如果后端返回了十万条数据要你插入到页面中,你会怎么处理?” 除了像 useVirtualList 这样的虚拟列表来处理外,我们还可以通过 时间分片 来处理 通过 setTimeout 直接上一个例子: <!--* Autho…...

亿图导出word和PDF中清晰度保留方法
步骤一 在亿图软件中画一个元件大小搭配合理的图。注意字体大小的安排,尤其是角标的大小要合适,示范如下 选中所有元器件,右键使用组合功能将电路图组合为一个整体 步骤二: 将亿图软件中的图保存为SVG格式。示范如下 在导出到…...

chatGPT结构及商业级相似模型应用调研
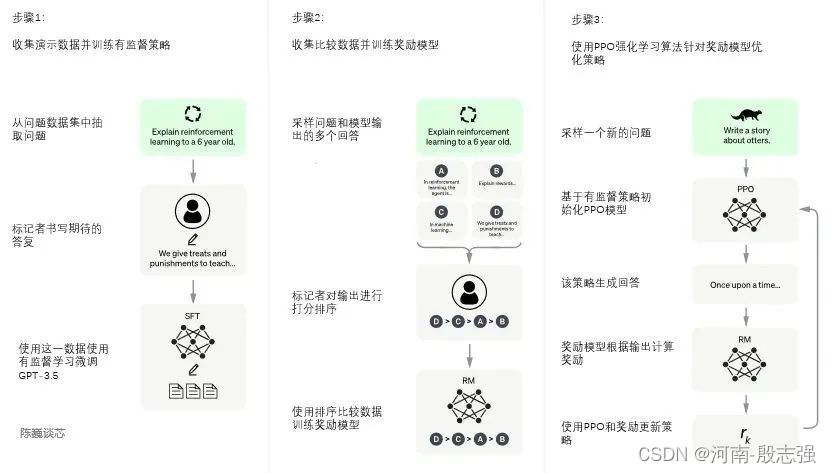
GPT前言 说明 ChatGPT这项技术的历史可以追溯到2018年,当时由Facebook实验室的团队开发出该技术,以开发聊天机器人为目的。随后,ChatGPT在2019年由来自谷歌的DeepMind团队在国际会议ICLR上发表了论文,其中提出了ChatGPT的技术框架…...

HarmonyOS鸿蒙原生应用开发设计- 华为分享图标
HarmonyOS设计文档中,为大家提供了独特的华为分享图标,开发者可以根据需要直接引用。 开发者直接使用官方提供的华为分享图标内容,既可以符合HarmonyOS原生应用的开发上架运营规范,又可以防止使用别人的内容产生的侵权意外情况等&…...

Java基础-反射
代理相关 为什么需要代理? 代理可以无侵入式的对方法进行增强,而不需要修改原始方法的代码,这样就可以在不修改原始方法的情况下,对方法进行增强。 代理长什么样子? 代理里面就是对象要被代理的方法 Java通过什么方式…...

计算机毕设 大数据二手房数据爬取与分析可视化 -python 数据分析 可视化
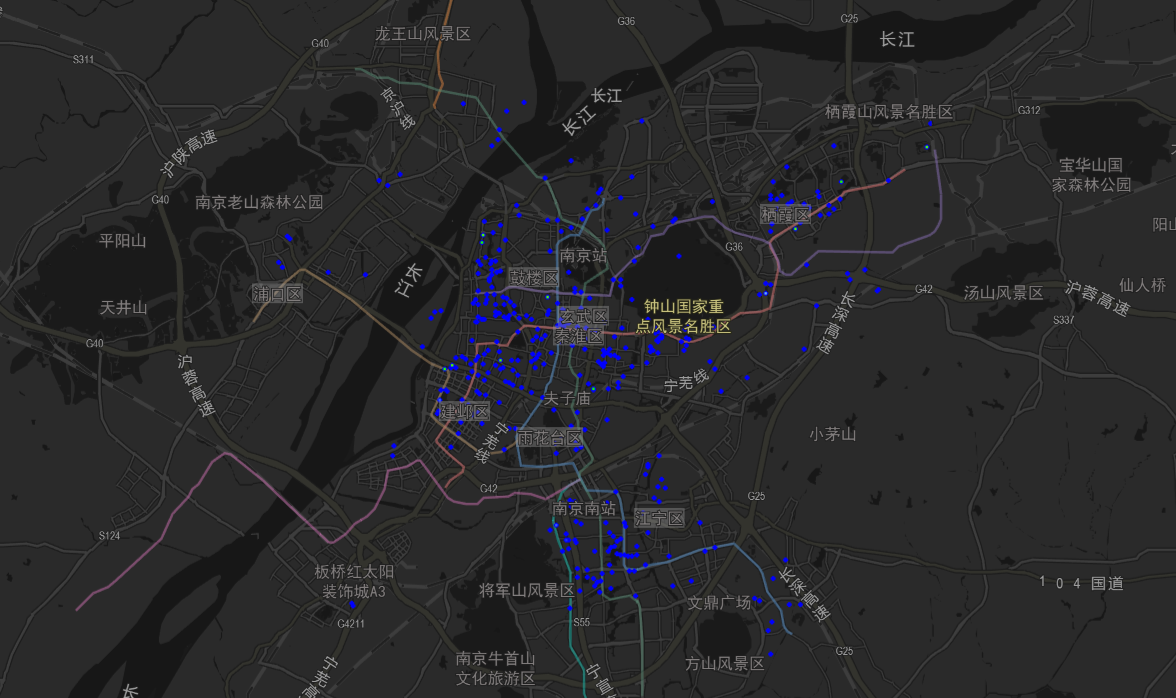
# 1 前言 🔥 这两年开始毕业设计和毕业答辩的要求和难度不断提升,传统的毕设题目缺少创新和亮点,往往达不到毕业答辩的要求,这两年不断有学弟学妹告诉学长自己做的项目系统达不到老师的要求。 为了大家能够顺利以及最少的精力通…...

【转载】 Bytedance火山引擎智能拥塞控制算法 VICC
BytedanceTechBlog : 火山引擎实时、低延时拥塞控制算法的优化实践 火山引擎 网站如何利用播放器节省20%点播成本点击下面的链接进入原文:原创 翟强俊、唐辉 字节跳动技术团队 2023-10-18 11:59 发表于北京 一些专利摘要 火山引擎智能拥塞控制算法 VICC(Volcano Intelligent…...

Postman如何测试WebService接口
前言: 由于工作所需,需要使用Postman测试工具,对基于ws规范的WebService接口进行测试.在经过多种尝试后,终于找到了正确的测试方法.下面我便详细记录测试步骤,以便以后再次测试时可以拿来主义. 第一步:确保WebService服务端正常启动(注意服务端各个接口发布的url地址) 第二步…...

微服务-Eureka
文章目录 提供者与消费者Eureka注册中心搭建EurekaServer服务注册服务发现项目结构 提供者与消费者 Eureka注册中心 服务消费者该如何获取服务提供者的地址信息? 服务提供者启动时向eureka注册自己的信息 eureka保存这些信息 消费者根据服务名称向eureka拉取提供者信…...

超声电机工作原理
超声波电机的工作原理 在压电陶瓷振子上加高频交流电压时,利用逆压电效应或电致伸缩效应使定子产生微观机械振动。并将这种振动通过共振放大和摩擦耦合变换成旋转或直线型运动。 超声波驱动有两个前提条件: 需在定子表面激励出稳态的质点椭圆运动轨迹…...

基于人工蜂鸟优化的BP神经网络(分类应用) - 附代码
基于人工蜂鸟优化的BP神经网络(分类应用) - 附代码 文章目录 基于人工蜂鸟优化的BP神经网络(分类应用) - 附代码1.鸢尾花iris数据介绍2.数据集整理3.人工蜂鸟优化BP神经网络3.1 BP神经网络参数设置3.2 人工蜂鸟算法应用 4.测试结果…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...
