10-动画animation
动画animation
- 动画
- -过渡和动画之间的异同
- -animation-name 指定要绑定到选择器的关键帧的名称,告诉系统需要执行哪个动画
- -animation-duration 动画指定需要多少秒或毫秒完成,告诉系统动画持续的时长
- -animation-timing-function 设置动画将如何完成一个周期,告诉系统动画执行的速度
- -animation-delay 设置动画在启动前的延迟间隔。
- -animation-iteration-count 定义动画的播放次数。告诉系统动画需要执行几次
- -animation-direction 指定是否应该轮流反向播放动画。
- -animation-fill-mode 规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。
- -animation-play-state 告诉系统当前动画是否需要暂停
- -动画模块连写格式
- -动画模块连写格式的简写
- animate.css
- 2D转换模块
- -旋转 rotate
- -平移 translate
- -缩放 scale
- -综合转换连写格式
- -形变中心点
- -旋转轴向
- -perspective
- 属性定义3D元素距视图的距离,以像素计,该属性允许改变3D元素查看3D元素的视图,当为元素定义perspective属性时,其子元素会获得透视效果,而不是元素本身
动画
由于该技术的规范还没有稳定,在使用前要先确保浏览器对其兼容性。 Animations是css3的一个模块,使用keyframes定义如何随着时间的移动改变CSS的属性值,可以通过指定它们的持续时间,重复次数,如何重复来控制关键帧的行为。Animations由两部分组成:css动画的配置,以及一系列的keyframes(用来描述动画的开始、过程、结束状态)。不需要了解任何Js技术即可完成动画的制作
-过渡和动画之间的异同
1.1不同点
过渡必须人为的触发才会执行动画
动画不需要人为的触发就可以执行动画
1.2相同点
过渡和动画都是用来给元素添加动画的
过渡和动画都是系统新增的一些属性
过渡和动画都需要满足三要素才会有动画效果
-animation-name 指定要绑定到选择器的关键帧的名称,告诉系统需要执行哪个动画
告诉系统我们需要自己创建一个名称叫做animiationName的动画
通过@keyframes来设置动画序列,序列中每个关键帧描述动画元素在动画序列的特定时间内如何渲染。关键帧使用了一个百分比来表示在动画序列中出现的时间。0%表示动画的初始时间,也可以通过from关键字表示。100%表示动画的结束时间,也可以通过to关键字表示。
关键帧:
@keyframes animiationName{
keyframes-selector{
css-style;
}
}
-animation-duration 动画指定需要多少秒或毫秒完成,告诉系统动画持续的时长
time 指定动画播放完成花费的时间。默认值为 0,意味着没有动画效果。
-animation-timing-function 设置动画将如何完成一个周期,告诉系统动画执行的速度
linear 动画从头到尾的速度是相同的。
ease 默认。动画以低速开始,然后加快,在结束前变慢。
ease-in 动画以低速开始。
ease-out 动画以低速结束。
ease-in-out 动画以低速开始和结束。
cubic-bezier(n,n,n,n) 在 cubic-bezier 函数中自己的值。可能的值是从 0 到 1 的数值。
-animation-delay 设置动画在启动前的延迟间隔。
time 可选。定义动画开始前等待的时间,以秒或毫秒计。默认值为0
-animation-iteration-count 定义动画的播放次数。告诉系统动画需要执行几次
n 一个数字,定义应该播放多少次动画
infinite 无限次执行
-animation-direction 指定是否应该轮流反向播放动画。
normal 默认的取值, 执行完一次之后回到起点继续执行下一次
alternate 往返动画, 执行完一次之后往回执行下一次
reverse 反向执行
-animation-fill-mode 规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。
none: 不做任何改变
forwards: 让元素结束状态保持动画最后一帧的样式
backwards: 让元素等待状态的时候显示动画第一帧的样式
both: 让元素等待状态显示动画第一帧的样式, 让元素结束状态保持动画最后一帧的样式
-animation-play-state 告诉系统当前动画是否需要暂停
running: 执行动画
paused: 暂停动画
-动画模块连写格式
animation:动画名称(animation-name) 动画时长(animation-duration) 动画运动速度(animation-timing-function) 延迟时间(animation-delay) 执行次数(animation-iteration-count) 往返动画(animation-direction);
-动画模块连写格式的简写
animation:动画名称 动画时长;
animate.css
https://animate.style/
1.引入animate的cdn或本地animate.css文件
<link href="https://cdn.bootcdn.net/ajax/libs/animate.css/4.1.1/animate.min.css" rel="stylesheet">
2.给指定元素加入class"animate__animated <动效名称>"
<div class="animate__animated animate__fadeInUpBig">你好 animate</div>
2D转换模块
transform 属性向元素应用从2D或3D转换。该属性允许我们对元素进行旋转、缩放、移动或者倾斜。
-旋转 rotate
transform: rotate(45deg);
其中deg是单位, 代表多少度
-平移 translate
transform: translate(100px, 0px);
第一个参数:水平方向
第二个参数:垂直方向
-缩放 scale
transform: scale(1.5);
transform: scale(0.5, 0.5);
第一个参数:水平方向
第二个参数:垂直方向
注意点:
如果取值是1, 代表不变
如果取值大于1, 代表需要放大
如果取值小于1, 代表需要缩小
如果水平和垂直缩放都一样, 那么可以简写为一个参数
-综合转换连写格式
transform: rotate(45deg) translate(100px, 0px) scale(1.5, 1.5);
/*
注意点:
1.如果需要进行多个转换, 那么用空格隔开
2.2D的转换模块会修改元素的坐标系, 所以旋转之后再平移就不是水平平移的,按照旋转之后的角度进行平移
*/
-形变中心点
transform-origin:
第一个参数:水平方向
第二个参数:垂直方向
注意点
取值有三种形式
具体像素
/transform-origin: 200px 0px;/
百分比
/transform-origin: 50% 50%;/
/transform-origin: 0% 0%;/
特殊关键字
/transform-origin: center center;/
默认情况下所有的元素都是以自己的中心点作为参考来旋转的, 我们可以通过形变中心点属性来修改它的参考点
-旋转轴向
-默认情况下所有元素都是围绕Z轴进行旋转
transform: rotateZ(45deg);
围绕z轴旋转
transform: rotateX(45deg);
围绕x轴旋转
transform: rotateY(45deg);
围绕y轴旋转
-总结:
想围绕哪个轴旋转, 那么只需要在rotate后面加上哪个轴即可
-perspective
属性定义3D元素距视图的距离,以像素计,该属性允许改变3D元素查看3D元素的视图,当为元素定义perspective属性时,其子元素会获得透视效果,而不是元素本身
1.什么是透视
近大远小
2.注意点
一定要注意, 透视属性必须添加到需要呈现近大远小效果的元素的父元素上面
复习
1.伸缩盒/弹性盒
核心概念:给元素设置display:flex就成为伸缩盒,弹性元素沿着主轴方向进行排列,
主轴默认是水平方向,交叉轴默认是垂直方向。
2.容器属性:
display:
flex-direction 更改主轴排列方向
flex-wrap 设置是否换行显示 默认不换行
flex-flow flex-direction flex-wrap 简写
justify-content 设置弹性元素在主轴方向对齐方式
align-items 设置弹性元素在交叉轴对齐方式
align-content 设置弹性元素多行对齐方式
3.项目属性:
order 更改弹性元素排列顺序 值越大 越靠后
flex-grow 设置父容器有剩余空间是否占满 默认不占满 0
flex-shrink 设置父容器空间不足时是否进行等比例压缩 默认等比例压缩 1
flex-basis 设置弹性元素宽度 默认为auto 优先级高于width
flex:flex-grow flex-shrink flex-basis
number设置给一个弹性元素 将父容器剩余空间给到弹性元素
设置给多个弹性元素flex 就是number比例
align-self 更改弹性元素自身在交叉轴对齐方式
2.水平垂直居中 **********
1.给父元素设置display:flex 给子元素设置 margin:auto
2.给父元素设置display:flex;justify-content:center;align-items:center
3.过渡
元素发生改变不会立即生效
过渡需要手动触发 hover active @media
需要告诉系统哪一个元素需要过渡 持续时间
transition-property 设置过渡属性
transition-duration 设置过渡持续时间
transition-delay 设置过渡等待时长
transition-timing-function 设置过渡速度曲线
简写为transition:property duration timing-function delay;
4.动画
不需要手动触发
需要告诉系统哪一个元素需要动画 动画持续时间
1.定义动画关键帧
@keyframes 动画名称{
动画状态
from{} 开始状态
to{} 结束状态
0%{
}25%{}50%{}100%{}
}
2.给元素设置动画
animation-name 设置动画名称
animation-duration 设置动画持续时间
animation-timing-function 设置动画速度曲线
animation-delay 设置动画等待时长
animation-iteration-count 设置动画迭代次数 number infinite(无限循环)
相关文章:

10-动画animation
动画animation 动画-过渡和动画之间的异同-animation-name 指定要绑定到选择器的关键帧的名称,告诉系统需要执行哪个动画-animation-duration 动画指定需要多少秒或毫秒完成,告诉系统动画持续的时长-animation-timing-function 设置动画将如何完成一个周…...

【带头学C++】----- 1.基础知识 ---- 1.24 逻辑控制语句
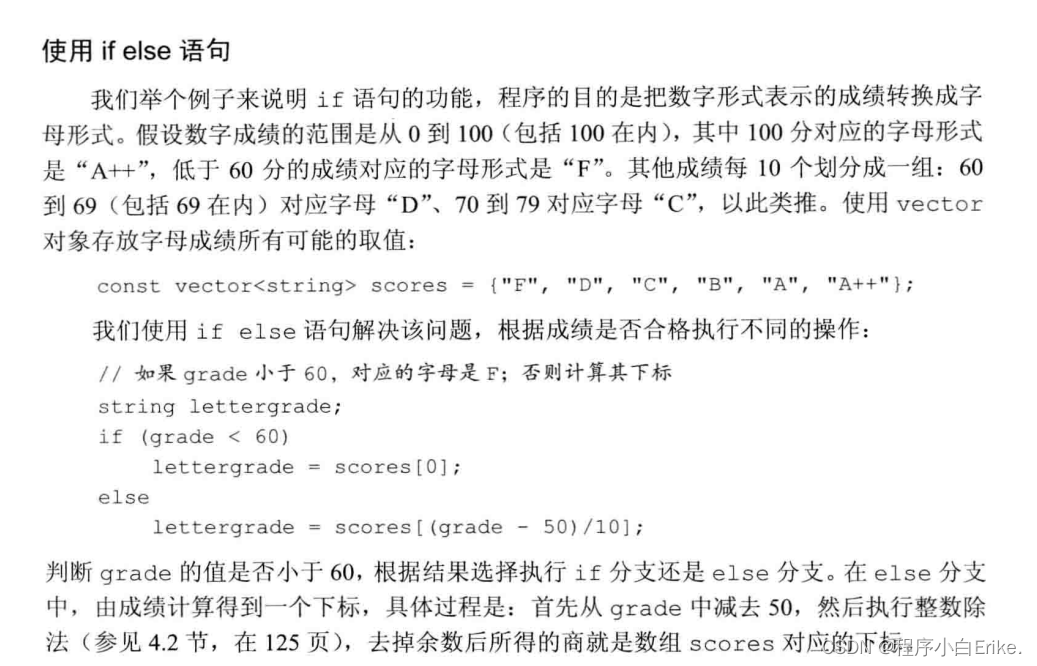
1.24 逻辑控制语句 本节主要学习关于C逻辑控制的一些语句的用法,结合实践代码总结一下。 1.24.1 if以及if - else(条件语句) 1.if语句: if(条件){执行语句; }//一旦执行if语句,先判断()里的条件是否满足,…...

微信公众号分销商城源码系统+多元商家+收银台 带完整的搭建教程
给大家推荐一款微信公众号分销商城源码系统,这是一个全新三级分销商城,功能十分丰富。一起来看看你吧。 微信公众号分销商城的功能: 1.商品展示和推广:商家可以在商城中展示商品信息,包括商品名称、价格、库存等&#…...

排序算法:选择排序,分别用c++、java、python实现
选择排序介绍 选择排序(Selection Sort)是一种简单的比较排序算法,它的工作原理如下: 分区: 将待排序的数组分成两个部分,一个部分是已排序的子数组,另一个部分是未排序的子数组。初始时,已排序…...

支付宝支付接入流程
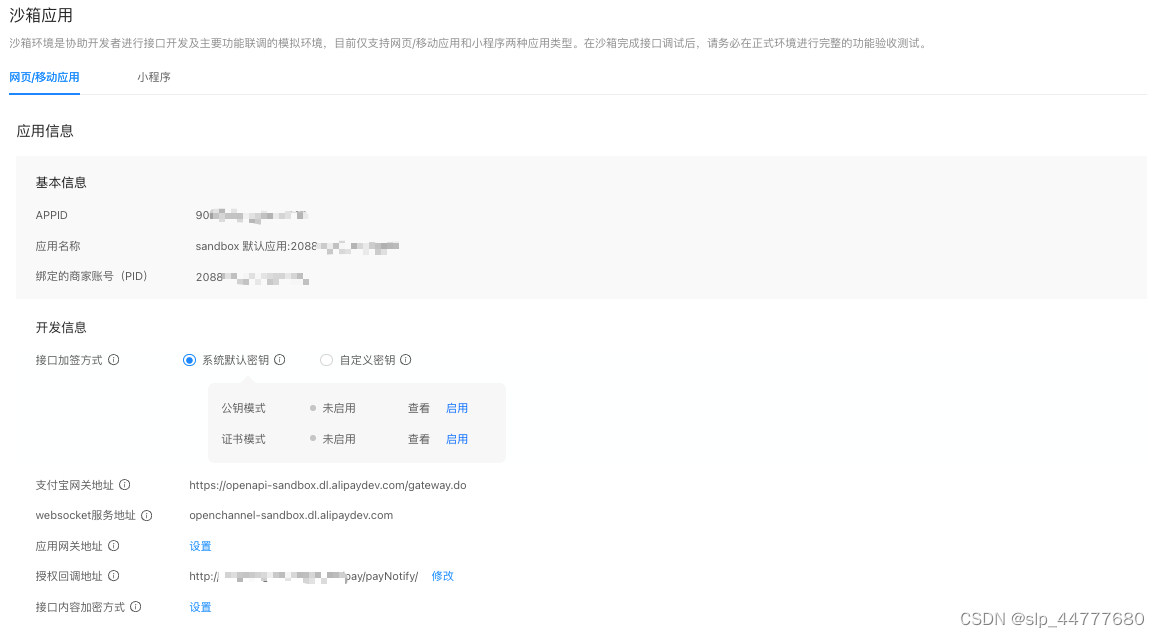
一、 接入准备 支付宝支付流程没有微信那么复杂,而且支付宝支持沙箱。登录支付宝开放平台控制台 点击开发工具中的沙箱 接口加密方式,我这里使用的是自定义密钥。生成密钥的方式 使用支付宝官方提供的密钥工具,唯一要注意的是支付宝密钥工具…...

管理员|顾问必看!8个Salesforce权限集的最佳实践
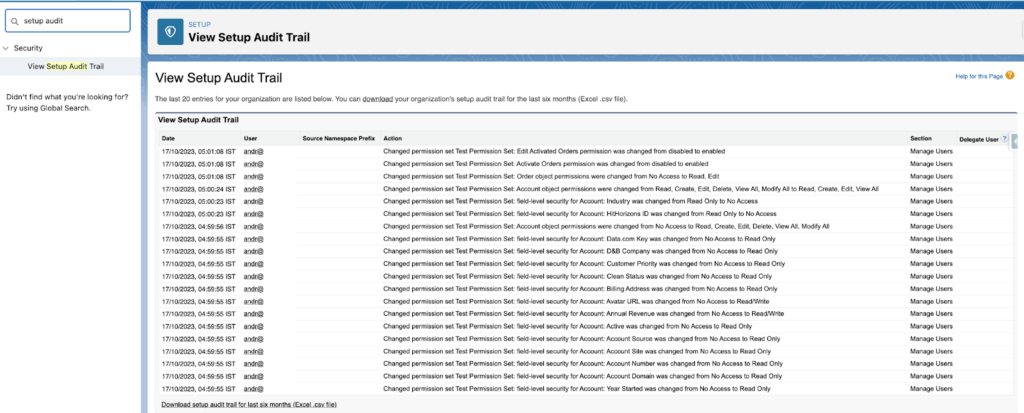
Salesforce中的权限一直始终是热门话题。权限集是简档的附加。它们通常具有相同的设置,用于增加用户的权限,使其超过简档提供的权限。可以将简档视为许多用户共有的基本权限集,而权限集是部分用户需要的额外权限。 本篇文章将介绍Salesforce…...

【linux进程(六)】环境变量再理解程序地址空间初认识
💓博主CSDN主页:杭电码农-NEO💓 ⏩专栏分类:Linux从入门到精通⏪ 🚚代码仓库:NEO的学习日记🚚 🌹关注我🫵带你学更多操作系统知识 🔝🔝 程序地址空间 1. 前言2. 在ba…...

10步开启SAFe敏捷发布列车
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 敏捷畅想一、培训 SAFe 项目顾问 (SPC)二、培训精益敏捷领导者三、 举办价值流研讨会并确定您的第一个敏捷发布系列四、 定义/设置 ART 和团队五、 担任重要角色六、…...

面试题之Vue和React的区别是什么?
一提到前端框架,相信大家都对Vue和React不陌生,这两个前端框架都是比较主流的,用户也都比较多,但是我们在使用这些框架的时候,是否对这两个框架之间的区别有所了解呢?接下来,让我们来一起的系统…...

Linux基础知识——概述和常用文件管理命令
Linux基础知识——概述和常用文件管理命令 文章目录 Linux基础知识——概述和常用文件管理命令概述常用的一些文件指令 概述 终端:一个terminal窗口就是以个屏幕, 远程连接了一个服务器, 每一个terminal可以连接到任何一个其他服务器上;关掉terminal相当于只是关掉…...

腾讯云创建了jenkins容器,但无法访问
1、首先,查看本机能不能ping通你的腾讯云服务器 如果ping的通那就下一步 2、查看腾讯云服务器的防火墙关了没,没关关掉、 firewall-cmd --state not running 3、那就在云服务器的控制台开放端口...

C语言的const函数修饰指针
文章目录 一、const函数的作用 int a 10; int *p ; p &a;从上面的代码分析,p 存放的就是a的地址, *p 存放的就是 a 的值。 一、const函数的作用 一旦使用了const函数修饰一个变量,那么这个变量就无法变化了。 所以下面三种情况&#…...
)
EasyExcel使用方式(包含导出图片)
1、导EasyExcel依赖 <dependency><groupId>com.alibaba</groupId><artifactId>easyexcel</artifactId><version>3.3.2</version> </dependency> 2、创建导出excel的实体类 Getter Setter EqualsAndHashCode HeadStyle(fillF…...

redis学习(三)——java整合redis
Jedis Jedis可以用于java连接redis数据库 新建一个maven项目,导入Jedis依赖 <dependency><groupId>org.junit.jupiter</groupId><artifactId>junit-jupiter</artifactId><version>RELEASE</version><scope>test…...

OpenText 安全取证软件——降低成本和风险的同时,简化电子取证流程
OpenText 安全取证软件,行业标准的数字调查解决方案,适用于各种规模和各种行业的组织 降低成本和复杂性 • 远程调查比轮流调查过程更有效 对结果持有信心 • 磁盘级可见性可以完成相关端点数据的搜索和收集 谨慎调查 • 完整的网络调查…...
环境请求unicloud云服务空间axios报错)
【vue】vue前端、生产(线上)环境请求unicloud云服务空间axios报错
目录 原因总结:借助Nginx使得axios可跨域请求 原因 使用axios的时候,如果是开发环境下,WebStorm(IDEA)会自带跨域功能,说白了就是不用考虑跨域的事情了。但是在生产环境下,vue前端编译成静态文…...
)
JVM详解(InsCode AI 创作助手)
JVM是一个虚拟的计算机,它有自己的硬件架构,如处理器、堆栈和寄存器等,也有自己的指令系统。JVM的主要任务是负责加载、验证、编译和执行Java程序。 一、JVM参数默认配置如下 内存设置: 初始堆内存大小:物理内存的1/…...

华为c语言编程规范
提示:附件为编程规范 文章目录 前言一、华为c语言编程规范总结 前言 例如:华为规范下载 一、华为c语言编程规范 该处使用的url网络请求的数据。 总结 提示:这里对文章进行总结: 例如:以上就是今天要讲的内容…...

SQL Server Management Studio (SSMS)的安装教程
文章目录 SQL Server Management Studio (SSMS)的安装教程从Microsoft官网下载SQL Server Management Studio安装程序。选中安装程序右键并选择“以管理员的身份运行”选项选择安装目录,单击“安装”按钮开始安装过程安装成功界面安装完成后,您可以启动S…...

React 图片瀑布流
思路: 根据浏览器宽度,确定列数,请求的图片列表数据是列数的10倍,按列数取数据渲染 Index.js: import React from react import { connect } from react-redux import { withRouter } from react-router-dom import { SinglePag…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...
