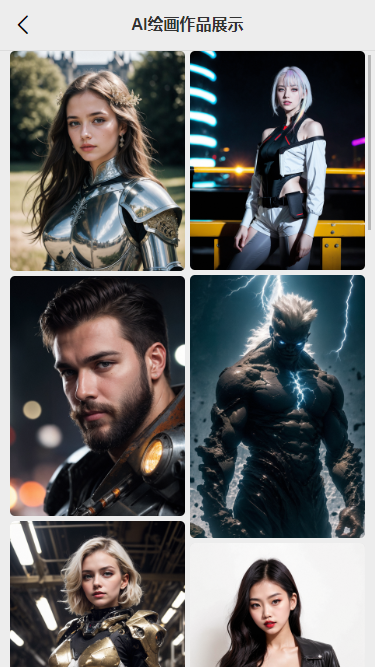
React 图片瀑布流
思路:
根据浏览器宽度,确定列数,请求的图片列表数据是列数的10倍,按列数取数据渲染

Index.js:
import React from 'react'
import { connect } from 'react-redux'
import { withRouter } from 'react-router-dom'
import { SinglePageHeader } from '../../../../../components/light'
import InfiniteScroll from 'react-infinite-scroll-component'
import { Divider, Skeleton } from 'antd'
import useList from './useList'
import LazyLoad from 'react-lazy-load'import './index.css'function Index(props) {const {dataSource,isHasMore,columnCount,handleSearch,handleImgDrawSameStyleClick,} = useList(props)return (<div className="m-ai-img-wrap-box"><div className={`m-ai-img-wrap-chat`}><SinglePageHeader title="AI绘画作品展示"></SinglePageHeader><div className="m-ai-img-list" id="scrollableDiv"><InfiniteScrolldataLength={dataSource.length}next={handleSearch}refreshFunction={() => handleSearch({ page: 1, isRefresh: true })}pullDownToRefreshpullDownToRefreshThreshold={50}pullDownToRefreshContent={<h3 style={{ textAlign: 'center' }}>↓ 下拉刷新</h3>}releaseToRefreshContent={<h3 style={{ textAlign: 'center' }}>↑ 释放刷新</h3>}hasMore={isHasMore}loader={<Skeletonavatarparagraph={{rows: 3,}}activeclassName="m-h5-lesson-play-skeleton"/>}endMessage={dataSource.length === 0 ? null : (<Divider plain>已经到底啦~</Divider>)}scrollableTarget="scrollableDiv"><div className="m-ai-img-list-inner">{Array.from({ length: columnCount }, () => '').map((item, index) => (<div className="m-ai-img-list-column" key={index}>{dataSource.filter((item, dataSourceIndex) =>dataSourceIndex % columnCount === index).map((item) => (<div key={item.imgUid}><LazyLoad className="m-ai-img-lazy-load"><imgsrc={item.imgUrlCdn}className="m-ai-img"alt="图片"onClick={() => handleImgDrawSameStyleClick(item)}></img></LazyLoad></div>))}</div>))}</div>{dataSource.length === 0 ? (<Skeletonavatarparagraph={{rows: 3,}}activeclassName="m-h5-lesson-play-skeleton"/>) : null}</InfiniteScroll></div></div></div>)
}const mapStateToProps = (state) => {return {collapsed: state.getIn(['light', 'collapsed']),isRNGotToken: state.getIn(['light', 'isRNGotToken']),}
}const mapDispatchToProps = (dispatch) => {return {onSetState(key, value) {dispatch({ type: 'SET_LIGHT_STATE', key, value })},onDispatch(action) {dispatch(action)},}
}export default connect(mapStateToProps, mapDispatchToProps)(withRouter(Index))
useList.js:
import { useState, useEffect } from 'react'
import { Form } from 'antd'
import Api from '../../../../../api'
import { message } from 'antd'
import * as clipboard from 'clipboard-polyfill/text'export default function useList(props) {const [total, setTotal] = useState(10)const [current, setCurrent] = useState(1)let tempCount = Math.floor((window.innerWidth - 10) / 180)tempCount = Math.floor((window.innerWidth - (5 + tempCount * 5)) / 180)console.log('tempCount1', tempCount)//把dataSource和pageSize单独放在一起是为了避免切换pageSize时的bugconst [state, setState] = useState({dataSource: [],pageSize: tempCount * 10,})const [isHasMore, setIsHasMore] = useState(true)// eslint-disable-next-lineconst [username, setUsername] = useState(localStorage.getItem('username'))const [form] = Form.useForm()// eslint-disable-next-lineconst [initValues, setInitValues] = useState({})// eslint-disable-next-lineconst [columnCount, setColumnCount] = useState(tempCount)//搜索const handleSearch = ({page = current,pageSize = state.pageSize,isRefresh = false,} = {}) => {if (isRefresh) {setState({dataSource: [],pageSize: tempCount * 10,})}let searchData = { pageNum: page, pageSize }Api.h5.sdImgSearch(searchData).then((res) => {if (res.code === 200) {const { pageNum, pageSize, total } = res.datalet list = res.data.listif (isRefresh) {setState({dataSource: [...list],pageSize: res.data.pageSize,})} else {setState({dataSource: [...state.dataSource, ...list],pageSize: res.data.pageSize,})}setTotal(res.data.total)const currentTemp = res.data.pageNum + 1setCurrent(currentTemp)setIsHasMore(pageNum < Math.ceil(total / pageSize))}})}//添加或编辑const handleFinish = (values) => {console.log('Success:', values)Api.h5.exchangeCodeAppUse(values).then((res) => {if (res.code === 200) {message.success('恭喜您,兑换成功')//props.history.push('/h5/index/me')}})}//校验失败const handleFinishFailed = (errorInfo) => {console.log('Failed:', errorInfo)}//退出const handleQuit = () => {Api.light.userLogout().then((res) => {if (res.code === 200) {props.history.push('/h5/login')window.localStorage.removeItem('username')window.localStorage.removeItem('token')}})}//跳转const handleJumpPage = (path) => {// eslint-disable-next-lineprops.history.push(path)}const handleCopy = (text) => {clipboard.writeText(text).then(() => {message.success('复制成功')})}const handleImgDrawSameStyleClick = (item) => {console.log(item)props.history.push(`/single/home/sdSimple?modelId=${item.id}&name=${item.name}&link=${item.link}&imgUid=${item.imgUid}`)}useEffect(() => {if (window.platform === 'rn') {if (props.isRNGotToken === true) {handleSearch()}} else {handleSearch()}// eslint-disable-next-line}, [props.isRNGotToken])return {username,form,initValues,dataSource: state.dataSource,total,current,pageSize: state.pageSize,isHasMore,columnCount,handleFinish,handleFinishFailed,handleQuit,handleJumpPage,handleCopy,handleSearch,handleImgDrawSameStyleClick,}
}
index.css:
.m-ai-img-wrap-box{display: flex;justify-content: center;background: #ddd;background: #ddd;position: absolute;top: 0;left: 0;right: 0;bottom: 0;overflow: hidden;}
.m-ai-img-wrap-chat{position: relative; display: flex;flex-direction: column;width: 100%;background: #ededed;}
.m-ai-img-main{flex:1;display: flex;flex-direction: column;overflow-y: auto;}
.m-ai-img-list{flex: 1;padding: 0px 0;overflow-y: auto;}
.m-ai-img-list-inner{position: relative;padding: 0 0 0 5px; display: flex; flex-wrap: wrap;justify-content: center;}
.m-ai-img-list-column{display: flex;flex-direction: column;width: 175px;margin: 0 5px 0 0;}
.m-ai-img-lazy-load{position: relative;min-width: 175px; display: flex;flex-direction: column;justify-content: center; min-height: 175px;margin: 0 0 5px 0;border-radius: 5px; background: #dddddd;}
.m-ai-img{width: 175px;border-radius: 5px;}效果图:


参考链接:
https://chat.xutongbao.top/
相关文章:

React 图片瀑布流
思路: 根据浏览器宽度,确定列数,请求的图片列表数据是列数的10倍,按列数取数据渲染 Index.js: import React from react import { connect } from react-redux import { withRouter } from react-router-dom import { SinglePag…...

C++数据结构X篇_21_插入排序(稳定的排序)
文章目录 1. 插入排序原理2. 算法图解3. 核心代码:4. 插入排序整体代码实现 1. 插入排序原理 插入排序是一种最简单直观的排序算法,它的工作原理是通过构建有序序列,对于未排序数据,在已排序序列中从后向前扫描,找到相…...

【Unity】3D跑酷游戏
展示 finish_all * 方块跑酷 1.教程链接 翻墙:https://www.youtube.com/watch?v9ZEu_I-ido4&listPLPV2KyIb3jR53Jce9hP7G5xC4O9AgnOuL&index3 2.基础制作 最终成果 2.1 基本场景 1.创建Cube作为跑道 1)记得把位置Reset; 2&#…...

bp前端验证码绕过及token绕过
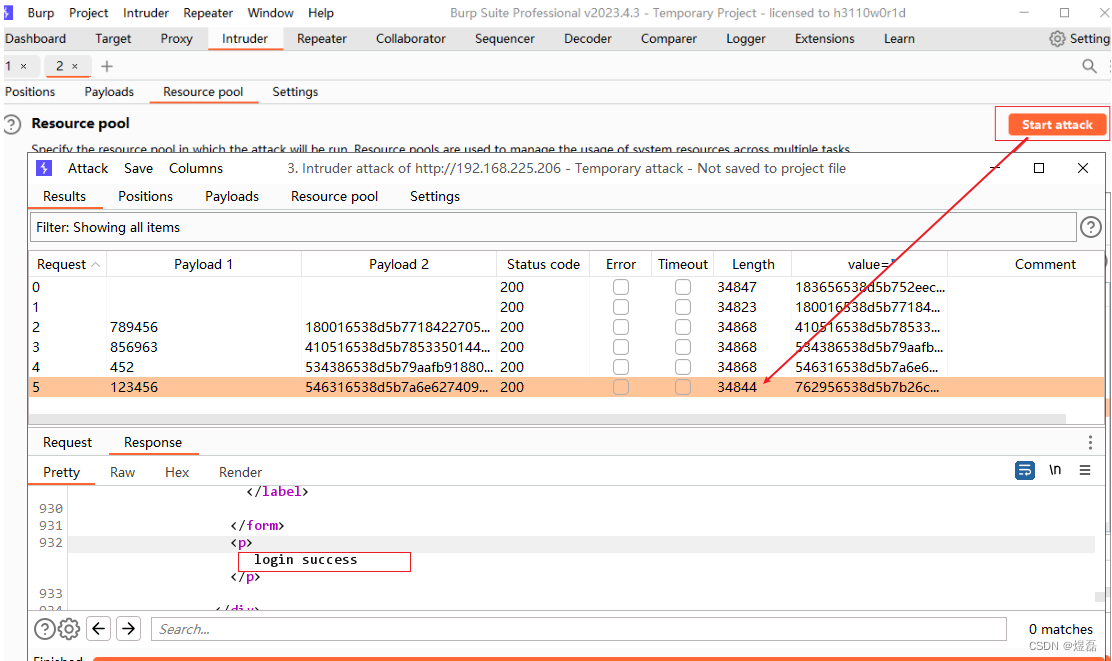
前端验证码绕过及token绕过 原文参考:xiu 文章目录 前端验证码绕过及token绕过原文参考:[xiu](http://www.xiusafe.com/2023/10/25/%E9%AA%8C%E8%AF%81%E7%A0%81%E7%BB%95%E8%BF%87/)1 验证码爆破1. 登录Pikachu,先获取登录的api接口2 验证码…...

Jmeter(十四):跨线程组传递jmeter变量及cookie的处理详解
setUp线程组 setUp thread group 一种特殊类型的线程组,用于在执行常规线程组之前执行一些必要的操作。 在 setup线程组下提到的线程行为与普通线程组完全相同。不同的是执行顺序--- 它会在普通线程组执行之前被触发; 应用场景举例: A、测…...

css实现圆形进度条
能用现成组件就用,实现不行再自己写,因为牵扯到上传文件,进度实时出不来,所以只能使用dom元素操作; 1.实现 效果: 上图是100%,如果需要根据百分比显示,我们需要看下代码里面left和…...

适用于 Windows 10 和 Windows 11 设备的笔记本电脑管理软件
便携式计算机管理软件使 IT 管理员能够简化企业中使用的便携式计算机的部署和管理,当今大多数员工使用Windows 笔记本电脑作为他们的主要工作机器,他们确实已成为几乎每个组织不可或缺的一部分。由于与台式机相比,笔记本电脑足够便携…...

YOLOv5论文作图教程(1)— 软件介绍及下载安装(包括软件包+下载安装详细步骤)
前言:Hello大家好,我是小哥谈。在学习YOLOv5算法的过程中,很多同学都有发表论文的需求。作为文章内容的支撑,图表是最直接的整合数据的工具,能够更清晰地反映出研究对象的结果、流程或趋势。在发表论文的时候,审稿人除了关注论文的内容和排版外,也会审核图表是否清晰美观…...

AutoCAD 2024 Mac中文附激活补丁 兼容M1.M2电脑
AutoCAD 2024是一款功能强大的CAD设计绘图工具,旨在帮助用户创建和编辑高质量的设计图纸和模型。该软件支持2D和3D设计,具有丰富的功能和工具,可用于绘图、建模、注释、标注、尺寸设置等多种操作。AutoCAD 2024还引入了智能对象捕捉、实时预览…...

Jmeter基础---while控制器举例说明
一、 While 控制器 首先创建一个While Controller (While 循环控制器) 设置界面如下: Condition (function or variable) :条件说明 条件为 Flase 的时候,才会跳出 While 循环,否则一直执行 While 控制器下的样例 1、不填…...

正点原子嵌入式linux驱动开发——RGB转HDMI
目前大多数的显示器都提供了HDMI接口,HDMI的应用范围也越来越广,但是STM32MP157这颗芯片原生并不支持HDMI显示。可以通过RGB转HDMI芯片将RGB信号转为HDMI信号,这样就可以连接HDMI显示器了。本章就来学习一下如何在正点原子的STM32MP1开发板上…...

前端时间分片渲染
在经典的面试题中:”如果后端返回了十万条数据要你插入到页面中,你会怎么处理?” 除了像 useVirtualList 这样的虚拟列表来处理外,我们还可以通过 时间分片 来处理 通过 setTimeout 直接上一个例子: <!--* Autho…...

亿图导出word和PDF中清晰度保留方法
步骤一 在亿图软件中画一个元件大小搭配合理的图。注意字体大小的安排,尤其是角标的大小要合适,示范如下 选中所有元器件,右键使用组合功能将电路图组合为一个整体 步骤二: 将亿图软件中的图保存为SVG格式。示范如下 在导出到…...

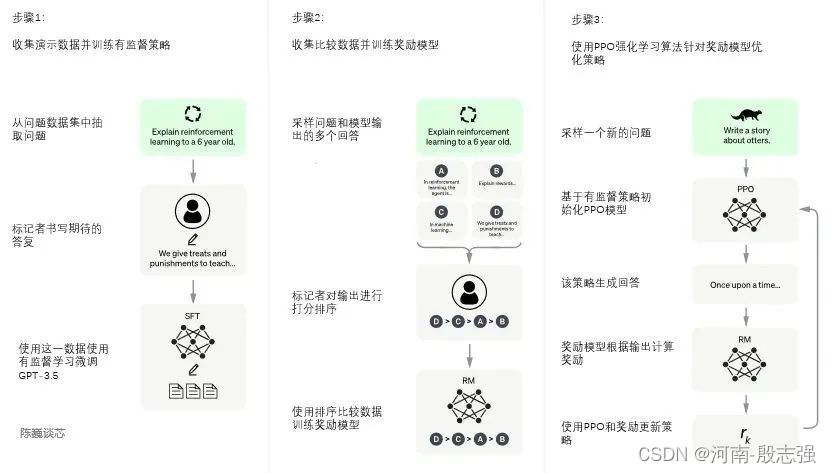
chatGPT结构及商业级相似模型应用调研
GPT前言 说明 ChatGPT这项技术的历史可以追溯到2018年,当时由Facebook实验室的团队开发出该技术,以开发聊天机器人为目的。随后,ChatGPT在2019年由来自谷歌的DeepMind团队在国际会议ICLR上发表了论文,其中提出了ChatGPT的技术框架…...

HarmonyOS鸿蒙原生应用开发设计- 华为分享图标
HarmonyOS设计文档中,为大家提供了独特的华为分享图标,开发者可以根据需要直接引用。 开发者直接使用官方提供的华为分享图标内容,既可以符合HarmonyOS原生应用的开发上架运营规范,又可以防止使用别人的内容产生的侵权意外情况等&…...

Java基础-反射
代理相关 为什么需要代理? 代理可以无侵入式的对方法进行增强,而不需要修改原始方法的代码,这样就可以在不修改原始方法的情况下,对方法进行增强。 代理长什么样子? 代理里面就是对象要被代理的方法 Java通过什么方式…...

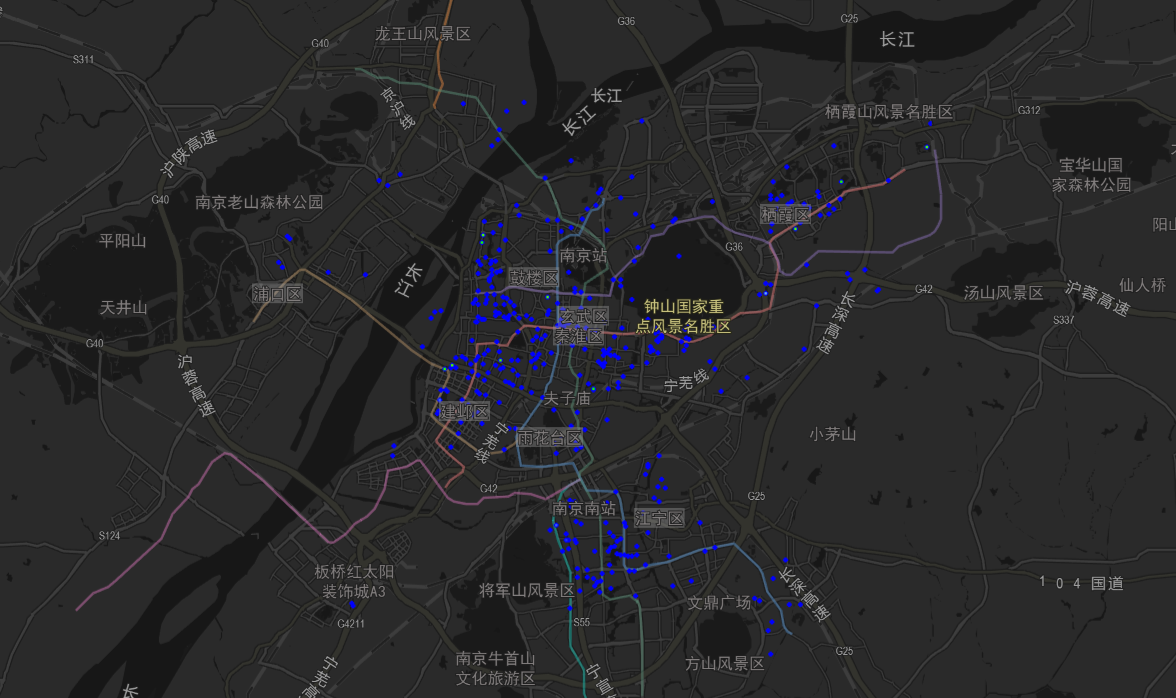
计算机毕设 大数据二手房数据爬取与分析可视化 -python 数据分析 可视化
# 1 前言 🔥 这两年开始毕业设计和毕业答辩的要求和难度不断提升,传统的毕设题目缺少创新和亮点,往往达不到毕业答辩的要求,这两年不断有学弟学妹告诉学长自己做的项目系统达不到老师的要求。 为了大家能够顺利以及最少的精力通…...

【转载】 Bytedance火山引擎智能拥塞控制算法 VICC
BytedanceTechBlog : 火山引擎实时、低延时拥塞控制算法的优化实践 火山引擎 网站如何利用播放器节省20%点播成本点击下面的链接进入原文:原创 翟强俊、唐辉 字节跳动技术团队 2023-10-18 11:59 发表于北京 一些专利摘要 火山引擎智能拥塞控制算法 VICC(Volcano Intelligent…...

Postman如何测试WebService接口
前言: 由于工作所需,需要使用Postman测试工具,对基于ws规范的WebService接口进行测试.在经过多种尝试后,终于找到了正确的测试方法.下面我便详细记录测试步骤,以便以后再次测试时可以拿来主义. 第一步:确保WebService服务端正常启动(注意服务端各个接口发布的url地址) 第二步…...

微服务-Eureka
文章目录 提供者与消费者Eureka注册中心搭建EurekaServer服务注册服务发现项目结构 提供者与消费者 Eureka注册中心 服务消费者该如何获取服务提供者的地址信息? 服务提供者启动时向eureka注册自己的信息 eureka保存这些信息 消费者根据服务名称向eureka拉取提供者信…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...

PH热榜 | 2025-06-08
1. Thiings 标语:一套超过1900个免费AI生成的3D图标集合 介绍:Thiings是一个不断扩展的免费AI生成3D图标库,目前已有超过1900个图标。你可以按照主题浏览,生成自己的图标,或者下载整个图标集。所有图标都可以在个人或…...

简单聊下阿里云DNS劫持事件
阿里云域名被DNS劫持事件 事件总结 根据ICANN规则,域名注册商(Verisign)认定aliyuncs.com域名下的部分网站被用于非法活动(如传播恶意软件);顶级域名DNS服务器将aliyuncs.com域名的DNS记录统一解析到shado…...

Spring AI中使用ChatMemory实现会话记忆功能
文章目录 1、需求2、ChatMemory中消息的存储位置3、实现步骤1、引入依赖2、配置Spring AI3、配置chatmemory4、java层传递conversaionId 4、验证5、完整代码6、参考文档 1、需求 我们知道大型语言模型 (LLM) 是无状态的,这就意味着他们不会保…...

LeetCode 2894.分类求和并作差
目录 题目: 题目描述: 题目链接: 思路: 思路一详解(遍历 判断): 思路二详解(数学规律/公式): 代码: Java思路一(遍历 判断&a…...

Steam爬取相关游戏评测
## 因为是第一次爬取Steam。所以作为一次记录发出;有所错误欢迎指出。 无时间指定爬取 import requests import time import csv import osappid "553850" # 这里你也可以改成 #appid int(input()) max_reviews 10000 # 想爬多少条 # max_reviews…...

奈飞工厂官网,国内Netflix影视在线看|中文网页电脑版入口
奈飞工厂是一个专注于提供免费Netflix影视资源的在线播放平台,致力于为国内用户提供的Netflix热门影视内容。该平台的资源与Netflix官网基本同步,涵盖电影、电视剧、动漫和综艺等多个领域。奈飞工厂的界面简洁流畅,资源分类清晰,方…...
