EasyExcel使用方式(包含导出图片)
1、导EasyExcel依赖
<dependency><groupId>com.alibaba</groupId><artifactId>easyexcel</artifactId><version>3.3.2</version>
</dependency>2、创建导出excel的实体类
@Getter
@Setter
@EqualsAndHashCode
@HeadStyle(fillForegroundColor = 9)
@HeadFontStyle(fontHeightInPoints = 12, bold = BooleanEnum.TRUE) //头字体 加粗
@HeadRowHeight(31)
@ContentStyle(horizontalAlignment = HorizontalAlignmentEnum.CENTER, verticalAlignment = VerticalAlignmentEnum.CENTER,borderTop = BorderStyleEnum.THIN,borderBottom = BorderStyleEnum.THIN,borderLeft = BorderStyleEnum.THIN,borderRight = BorderStyleEnum.THIN) //水平居中 垂直居中 上 下 左 右(边框线)
@ContentFontStyle(fontHeightInPoints = 11) //内容字体
@ContentRowHeight(123)public class ExcelDto {@ExcelProperty(value = "序号", index = 0) //意思为序号这一列为第0列(从0开始算)@ColumnWidth(14)private String number;@ExcelProperty(value = "姓名", index = 1)@ColumnWidth(18)private String name;@ExcelProperty(value = "时间", index = 2)@ColumnWidth(35)private Date time;@ColumnWidth(54)@ExcelProperty(value = "备注", index = 3)private String text;@ExcelProperty(value = "图片", index = 4)@ContentStyle(shrinkToFit = BooleanEnum.TRUE,borderTop = BorderStyleEnum.THIN,borderBottom = BorderStyleEnum.THIN,borderLeft = BorderStyleEnum.THIN,borderRight = BorderStyleEnum.THIN) //上下左右(边框线)@ColumnWidth(43)private File image; //file类型
}3、代码进行逻辑赋值
controller
/*** 导出excel*/@GetMapping(value = "/exportExcel")public void exportExcel(HttpServletResponse response, HttpServletRequest request,T entity) {jsjtProblemLabelService.exportExcel(response, request,entity);}service
/*** 导出* @param response* @param request*/public void exportExcel(HttpServletResponse response, HttpServletRequest request,T entity) {try {//创建导出excel的集合List<ExcelDto> list = ListUtils.newArrayList();//假设excelListBySQL 为数据库中查询数据的集合List<Excel> excelListBySQL = new ArrayList();//处理逻辑代码取出符合条件的值返回进excelListBySQL中 //循环赋值for (int i = 0; i < excelListBySQL.size(); i++) {//取出每一个从数据库中取出的对象Excel excel = excelListBySQL.get(i);//返回进导出excel的类中ExcelDto excelDto = new ExcelDto();//赋值序号excelDto.setNumber(String.valueOf(++number));//赋值姓名excelDto.setName(excel .getName());//赋值时间excelDto.setTime(excel .getTime());//赋值备注excelDto.setText(excel .getText());//赋值图片(数据库路径为相对路径)excelDto.setImage(imageByUrl(excel .getImageUrl())); //将每一行对象添加进导出excel的集合中list.add(excelDto);}String fileName = URLEncoder.encode("EasyExcel导出.xlsx", "UTF-8");OutputStream fileOutputStream = null;response.setHeader("Content-Disposition", "attachment;filename=" + fileName);response.setContentType("application/x-download");response.setCharacterEncoding("UTF-8");response.addHeader("Pargam", "no-cache");response.addHeader("Cache-Control", "no-cache");response.flushBuffer();fileOutputStream = response.getOutputStream();ExcelWriter excelWriter = EasyExcel.write(fileOutputStream, ExcelDto.class).build();WriteSheet sheet = EasyExcel.writerSheet(0, "sheet1").build(); //控制sheet页excelWriter.write(list, sheet);excelWriter.finish();fileOutputStream.flush();fileOutputStream.close();} catch (Exception e) {e.getMessage();}}/***将string类型的url转换为文件*/public File imageByUrl(String imageUrl) throws Exception{if (StringUtils.isBlank(imageUrl)){return null;}//指定读取的图片文件URI uri = new URI("file:///" + path+"/"+imageUrl);File file = new File(uri);//存在返回file否则返回nullreturn file.exists() ? file : null; }相关文章:
)
EasyExcel使用方式(包含导出图片)
1、导EasyExcel依赖 <dependency><groupId>com.alibaba</groupId><artifactId>easyexcel</artifactId><version>3.3.2</version> </dependency> 2、创建导出excel的实体类 Getter Setter EqualsAndHashCode HeadStyle(fillF…...

redis学习(三)——java整合redis
Jedis Jedis可以用于java连接redis数据库 新建一个maven项目,导入Jedis依赖 <dependency><groupId>org.junit.jupiter</groupId><artifactId>junit-jupiter</artifactId><version>RELEASE</version><scope>test…...

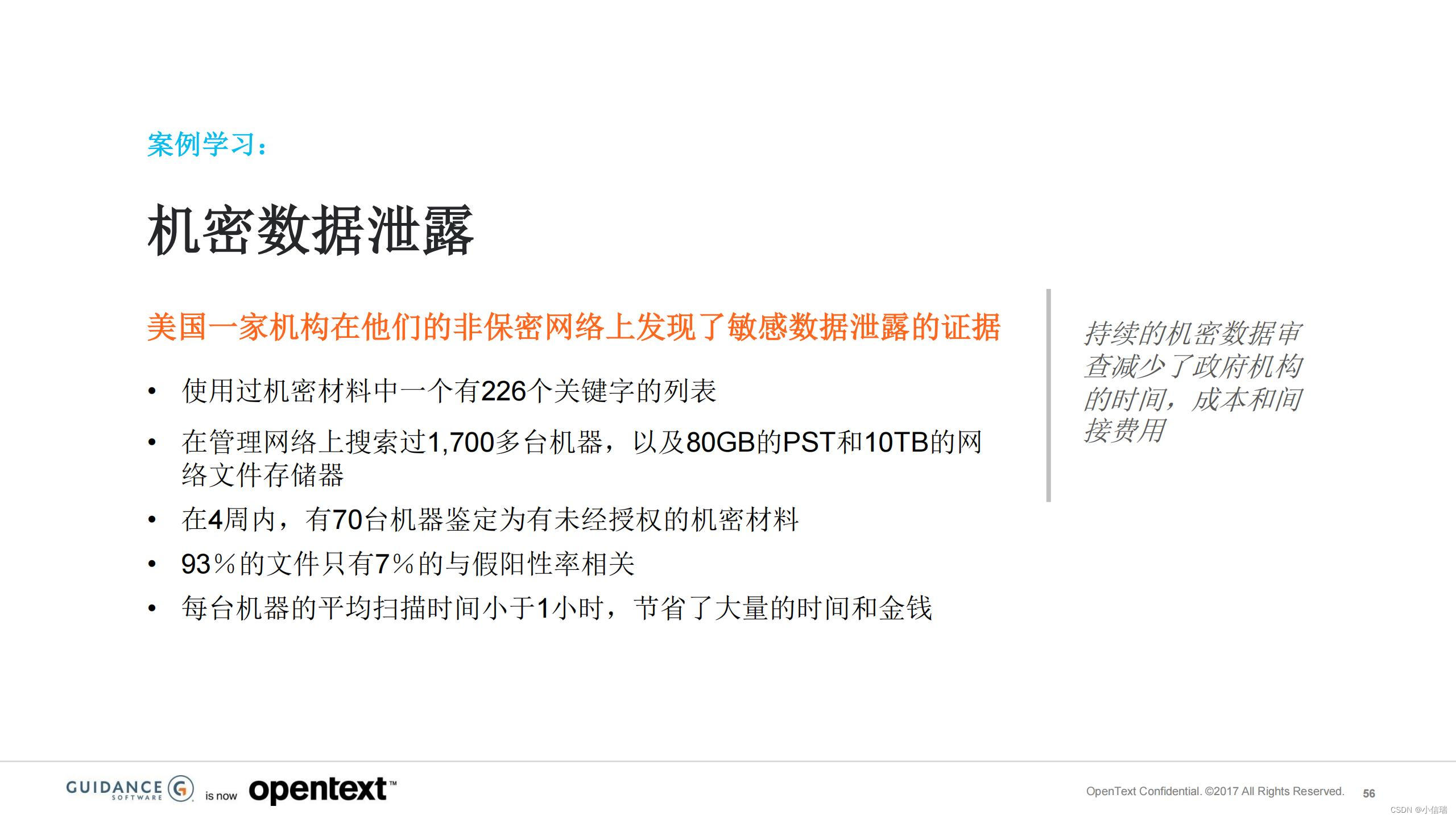
OpenText 安全取证软件——降低成本和风险的同时,简化电子取证流程
OpenText 安全取证软件,行业标准的数字调查解决方案,适用于各种规模和各种行业的组织 降低成本和复杂性 • 远程调查比轮流调查过程更有效 对结果持有信心 • 磁盘级可见性可以完成相关端点数据的搜索和收集 谨慎调查 • 完整的网络调查…...
环境请求unicloud云服务空间axios报错)
【vue】vue前端、生产(线上)环境请求unicloud云服务空间axios报错
目录 原因总结:借助Nginx使得axios可跨域请求 原因 使用axios的时候,如果是开发环境下,WebStorm(IDEA)会自带跨域功能,说白了就是不用考虑跨域的事情了。但是在生产环境下,vue前端编译成静态文…...
)
JVM详解(InsCode AI 创作助手)
JVM是一个虚拟的计算机,它有自己的硬件架构,如处理器、堆栈和寄存器等,也有自己的指令系统。JVM的主要任务是负责加载、验证、编译和执行Java程序。 一、JVM参数默认配置如下 内存设置: 初始堆内存大小:物理内存的1/…...

华为c语言编程规范
提示:附件为编程规范 文章目录 前言一、华为c语言编程规范总结 前言 例如:华为规范下载 一、华为c语言编程规范 该处使用的url网络请求的数据。 总结 提示:这里对文章进行总结: 例如:以上就是今天要讲的内容…...

SQL Server Management Studio (SSMS)的安装教程
文章目录 SQL Server Management Studio (SSMS)的安装教程从Microsoft官网下载SQL Server Management Studio安装程序。选中安装程序右键并选择“以管理员的身份运行”选项选择安装目录,单击“安装”按钮开始安装过程安装成功界面安装完成后,您可以启动S…...

React 图片瀑布流
思路: 根据浏览器宽度,确定列数,请求的图片列表数据是列数的10倍,按列数取数据渲染 Index.js: import React from react import { connect } from react-redux import { withRouter } from react-router-dom import { SinglePag…...

C++数据结构X篇_21_插入排序(稳定的排序)
文章目录 1. 插入排序原理2. 算法图解3. 核心代码:4. 插入排序整体代码实现 1. 插入排序原理 插入排序是一种最简单直观的排序算法,它的工作原理是通过构建有序序列,对于未排序数据,在已排序序列中从后向前扫描,找到相…...

【Unity】3D跑酷游戏
展示 finish_all * 方块跑酷 1.教程链接 翻墙:https://www.youtube.com/watch?v9ZEu_I-ido4&listPLPV2KyIb3jR53Jce9hP7G5xC4O9AgnOuL&index3 2.基础制作 最终成果 2.1 基本场景 1.创建Cube作为跑道 1)记得把位置Reset; 2&#…...

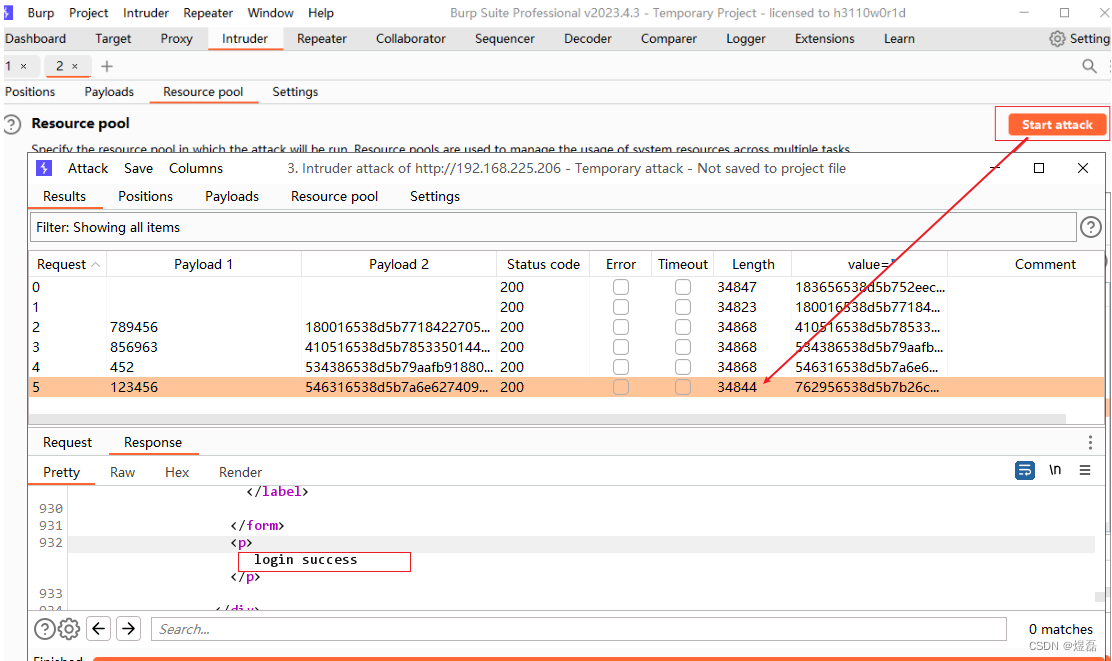
bp前端验证码绕过及token绕过
前端验证码绕过及token绕过 原文参考:xiu 文章目录 前端验证码绕过及token绕过原文参考:[xiu](http://www.xiusafe.com/2023/10/25/%E9%AA%8C%E8%AF%81%E7%A0%81%E7%BB%95%E8%BF%87/)1 验证码爆破1. 登录Pikachu,先获取登录的api接口2 验证码…...

Jmeter(十四):跨线程组传递jmeter变量及cookie的处理详解
setUp线程组 setUp thread group 一种特殊类型的线程组,用于在执行常规线程组之前执行一些必要的操作。 在 setup线程组下提到的线程行为与普通线程组完全相同。不同的是执行顺序--- 它会在普通线程组执行之前被触发; 应用场景举例: A、测…...

css实现圆形进度条
能用现成组件就用,实现不行再自己写,因为牵扯到上传文件,进度实时出不来,所以只能使用dom元素操作; 1.实现 效果: 上图是100%,如果需要根据百分比显示,我们需要看下代码里面left和…...

适用于 Windows 10 和 Windows 11 设备的笔记本电脑管理软件
便携式计算机管理软件使 IT 管理员能够简化企业中使用的便携式计算机的部署和管理,当今大多数员工使用Windows 笔记本电脑作为他们的主要工作机器,他们确实已成为几乎每个组织不可或缺的一部分。由于与台式机相比,笔记本电脑足够便携…...

YOLOv5论文作图教程(1)— 软件介绍及下载安装(包括软件包+下载安装详细步骤)
前言:Hello大家好,我是小哥谈。在学习YOLOv5算法的过程中,很多同学都有发表论文的需求。作为文章内容的支撑,图表是最直接的整合数据的工具,能够更清晰地反映出研究对象的结果、流程或趋势。在发表论文的时候,审稿人除了关注论文的内容和排版外,也会审核图表是否清晰美观…...

AutoCAD 2024 Mac中文附激活补丁 兼容M1.M2电脑
AutoCAD 2024是一款功能强大的CAD设计绘图工具,旨在帮助用户创建和编辑高质量的设计图纸和模型。该软件支持2D和3D设计,具有丰富的功能和工具,可用于绘图、建模、注释、标注、尺寸设置等多种操作。AutoCAD 2024还引入了智能对象捕捉、实时预览…...

Jmeter基础---while控制器举例说明
一、 While 控制器 首先创建一个While Controller (While 循环控制器) 设置界面如下: Condition (function or variable) :条件说明 条件为 Flase 的时候,才会跳出 While 循环,否则一直执行 While 控制器下的样例 1、不填…...

正点原子嵌入式linux驱动开发——RGB转HDMI
目前大多数的显示器都提供了HDMI接口,HDMI的应用范围也越来越广,但是STM32MP157这颗芯片原生并不支持HDMI显示。可以通过RGB转HDMI芯片将RGB信号转为HDMI信号,这样就可以连接HDMI显示器了。本章就来学习一下如何在正点原子的STM32MP1开发板上…...

前端时间分片渲染
在经典的面试题中:”如果后端返回了十万条数据要你插入到页面中,你会怎么处理?” 除了像 useVirtualList 这样的虚拟列表来处理外,我们还可以通过 时间分片 来处理 通过 setTimeout 直接上一个例子: <!--* Autho…...

亿图导出word和PDF中清晰度保留方法
步骤一 在亿图软件中画一个元件大小搭配合理的图。注意字体大小的安排,尤其是角标的大小要合适,示范如下 选中所有元器件,右键使用组合功能将电路图组合为一个整体 步骤二: 将亿图软件中的图保存为SVG格式。示范如下 在导出到…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
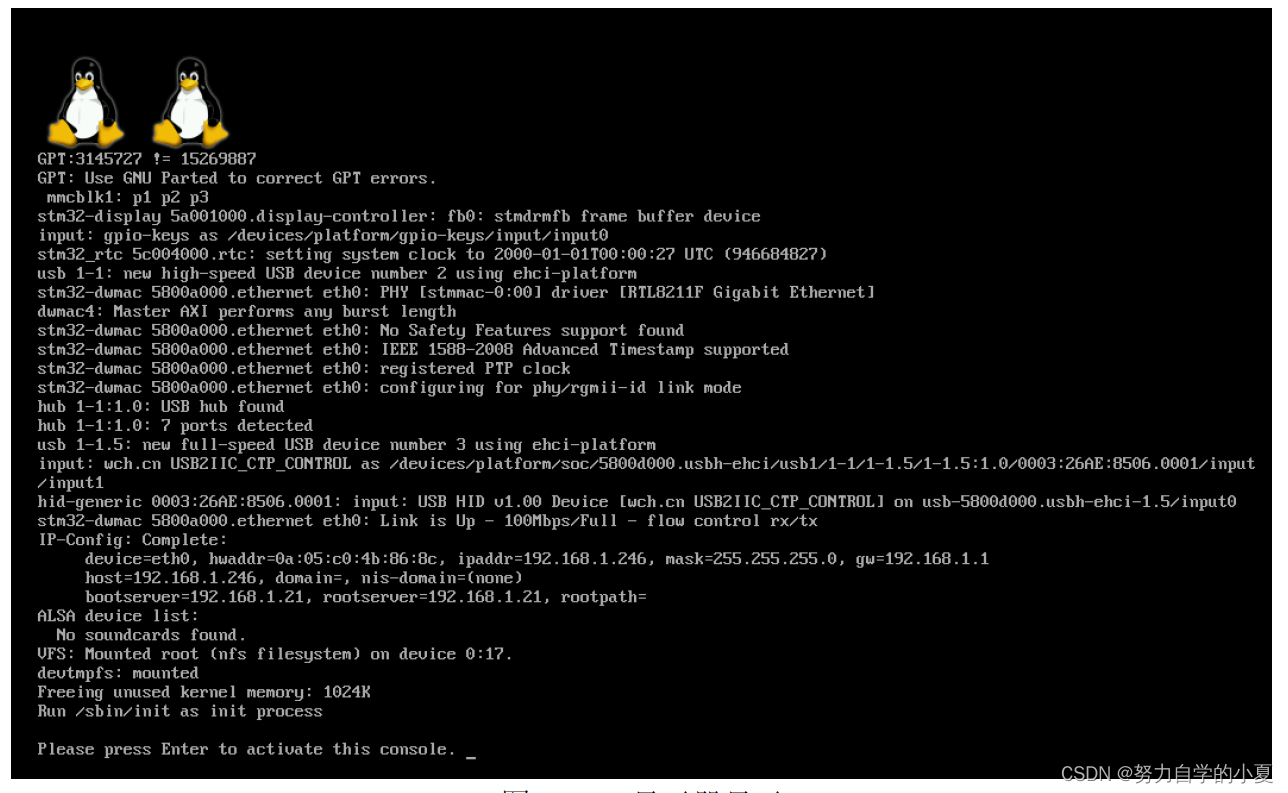
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...
