JavaScript-2-菜鸟教程
字符串
可以使用 索引 位置访问字符串中的每个字符
可以使用内置属性 length 来计算字符串的长度
var txt = "ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var sln = txt.length;
<script>var x = "John"; // x是一个字符串// 使用 new 关键字将字符串定义为一个对象var y = new String("John"); // y是一个对象document.write(x + ' | ' + y) // John | Johndocument.write('<br>') // string | objectdocument.write(typeof x + ' | ' + typeof y)</script>
<p id="demo"></p><script>var x = "John"; // x 是字符串var y = new String("John"); // y 是一个对象document.getElementById("demo").innerHTML = x === y;</script><p>=== 为绝对相等,即数据类型与值都必须相等。</p>
特殊字符
| 代码 | 输出 |
|---|---|
| \’ | 单引号 |
| \" | 双引号 |
| \\ | 反斜杠 |
| \n | 换行 |
| \r | 回车 |
| \t | tab(制表符) |
| \b | 退格符 |
| \f | 换页符 |
字符串属性
| 属性 | 描述 |
|---|---|
| constructor | 返回创建字符串属性的函数 |
| length | 返回字符串的长度 |
| prototype | 允许您向对象添加属性和方法 |
字符串方法
| 方法 | 描述 |
|---|---|
| charAt() | 返回指定索引位置的字符 |
| charCodeAt() | 返回指定索引位置字符的 Unicode 值 |
| concat() | 连接两个或多个字符串,返回连接后的字符串 |
| fromCharCode() | 将 Unicode 转换为字符串 |
| indexOf() | 返回字符串中检索指定字符第一次出现的位置 |
| lastIndexOf() | 返回字符串中检索指定字符最后一次出现的位置 |
| localeCompare() | 用本地特定的顺序来比较两个字符串 |
| match() | 找到一个或多个正则表达式的匹配 |
| replace() | 替换与正则表达式匹配的子串 |
| search() | 检索与正则表达式相匹配的值 |
| slice() | 提取字符串的片断,并在新的字符串中返回被提取的部分 |
| split() | 把字符串分割为子字符串数组 |
| substr() | 从起始索引号提取字符串中指定数目的字符 |
| substring() | 提取字符串中两个指定的索引号之间的字符 |
| toLocaleLowerCase() | 根据主机的语言环境把字符串转换为小写,只有几种语言(如土耳其语)具有地方特有的大小写映射 |
| toLocaleUpperCase() | 根据主机的语言环境把字符串转换为大写,只有几种语言(如土耳其语)具有地方特有的大小写映射 |
| toLowerCase() | 把字符串转换为小写 |
| toString() | 返回字符串对象值 |
| toUpperCase() | 把字符串转换为大写 |
| trim() | 移除字符串首尾空白 |
| valueOf() | 返回某个字符串对象的原始值 |
模板字符串
JavaScript 中的模板字符串是一种方便的字符串语法,允许你在字符串中嵌入表达式和变量
模板字符串使用反引号 `` 作为字符串的定界符分隔的字面量
模板字面量是用反引号(`)分隔的字面量,允许多行字符串、带嵌入表达式的字符串插值和一种叫带标签的模板的特殊结构
不使用转义符可以直接显示 引号
<p id="demo"></p><script>let text = `He's often called "Runoob"`;document.getElementById("demo").innerHTML = text;</script>
He’s often called “Runoob”
可支持多行输入,行与行之间插入一个空格
<script>const multiLineText = `This isa multi-linetext.`;document.write(multiLineText);</script>
This is a multi-line text.
占位符
<p id="demo"></p><script>const name = 'Runoob';const age = 30;const message = `My name is ${name} and I'm ${age} years old.`;document.getElementById("demo").innerHTML = message;</script>
My name is Runoob and I’m 30 years old.
<script>let price = 10;let VAT = 0.25;// toFixed 将一个浮点数转换为指定小数位数的字符串let total = `Total: ${(price * (1 + VAT)).toFixed(2)}`;document.write(total);</script>
Total: 12.50
<script>let header = "";let tags = ["RUNOOB", "GOOGLE", "TAOBAO"];let html = `<h2>${header}</h2><ul>`;for (const x of tags) {html += `<li>${x}</li>`;}html += `</ul>`;document.write(html)</script>

运算符
| 运算符 | 举例 |
|---|---|
| % 取余 | 5 % 2 = 1 |
| ++ 自增 | y = 5, x = ++y → x=6,y=6 y = 5, x = y++ → x=5,y=6 |
-- 自减 | y = 5, x = --y → x=4,y=4 y = 5, x = y-- → x=5,y=4 |
不论是y++ ++y y-- --y ,y本身的值都会改变
数字与字符串相加,返回字符串
比较 和 逻辑运算符
比较和逻辑运算符用于测试 true 或者 false
比较运算符
x = 5
| 运算符 | 描述 | 比较 | 返回值 |
|---|---|---|---|
| == | 等于 | x==8 | false |
| === | 绝对等于(值和类型均相等) | x===“5” x===5 | false true |
| != | 不等于 | x!=8 | true |
| !== | 不绝对等于(值和类型有一个不相等,或两个都不相等) | x!==“5” x!==5 | true false |
| > | 大于 | x>8 | false |
| < | 小于 | x<8 | true |
| >= | 大于或等于 | x>=8 | false |
| <= | 小于或等于 | x<=8 | true |
if (age<18) x=“Too young”;
逻辑运算符
x = 6 ,y = 3
| 运算符 | 描述 | 例子 |
|---|---|---|
| && | and | (x < 10 && y > 1) 为 true |
| || | or | (x == 5 || y==5) 为 false |
| ! | not | !(x==y) 为 true |
variablename=(condition)?value1:value2
<p>点击按钮检测年龄。</p>年龄:<input id="age" value="18" /><p>是否达到投票年龄?</p><button onclick="myFunction()">点击按钮</button><p id="demo"></p><script>function myFunction() {var age, voteable;age = document.getElementById("age").value;voteable = (age < 18) ? "年龄太小" : "年龄已达到";document.getElementById("demo").innerHTML = voteable;}</script>

if 条件语句
<p>点击这个按钮,获得基于时间的问候。</p><button onclick="myFunction()">点击这里</button><p id="demo"></p><script>function myFunction() {var x = "";var time = new Date().getHours();if (time < 20) {x = "Good day";}else {x = "Good evening";}document.getElementById("demo").innerHTML = x;}</script>
<script type="text/javascript">var d = new Date();var time = d.getHours();if (time < 10) {document.write("<b>早上好</b>");}else if (time >= 10 && time < 20) {document.write("<b>今天好</b>");}else {document.write("<b>晚上好!</b>");}</script>
switch 条件语句
选择要执行的多个代码块之一
break 阻止代码自动地向下一个 case 运行
default 关键词 规定匹配不存在时做的事情
<p>点击下面的按钮,会显示出基于今日日期的消息:</p><button onclick="myFunction()">点击这里</button><p id="demo"></p><script>function myFunction() {var x;var d = new Date().getDay();switch (d) {case 6: x = "今天是星期六";break;case 0: x = "今天是星期日";break;default:x = "期待周末";}document.getElementById("demo").innerHTML = x;}</script>
注意 Sunday=0, Monday=1, Tuesday=2, 等等
for 循环
for 循环的用法
for (语句 1; 语句 2; 语句 3)
{
被执行的代码块
}
<script>cars = ["BMW", "Volvo", "Saab", "Ford"];for (var i = 0; i < cars.length; i++) {document.write(cars[i] + "<br>");}</script>
<p>点击按钮循环代码5次。</p><button onclick="myFunction()">点击这里</button><p id="demo"></p><script>function myFunction() {var x = "";for (var i = 0; i < 5; i++) {// 累加x = x + "该数字为 " + i + "<br>";}document.getElementById("demo").innerHTML = x;}</script>

可以同时声明多个变量,用逗号隔开
for (var i=0,len=cars.length; i<len; i++)
在循环开始前已经设置了变量值时,可以省略语句1
<script>cars = ["BMW", "Volvo", "Saab", "Ford"];var i = 2, len = cars.length;for (; i < len; i++) {document.write(cars[i] + "<br>");}</script>
循环内部有相应代码时,语句3也可以省略
<script>cars = ["BMW", "Volvo", "Saab", "Ford"];var i = 0, len = cars.length;for (; i < len;) {document.write(cars[i] + "<br>");i++;}</script>
for in
<p>点击下面的按钮,循环遍历对象 "person" 的属性。</p><button onclick="myFunction()">点击这里</button><p id="demo"></p><script>function myFunction() {var x;var txt = "";var person = { fname: "Bill", lname: "Gates", age: 56 };// x is key 键for (x in person) {txt = txt + person[x] + ' ';}document.getElementById("demo").innerHTML = txt;}</script>

while 循环
<button onclick="myFunction()">点击这里</button><script>function myFunction() {var x = "", i = 0;while (i < 5) {x = x + i + " ";i++;}document.write(x);}</script>
0 1 2 3 4
do/while 循环
该循环至少会执行一次,即使条件为 false 它也会执行一次,因为代码块会在条件被测试前执行
<p>点击下面的按钮,只要 i 小于 5 就一直循环代码块。</p><button onclick="myFunction()">点击这里</button><p id="demo"></p><script>function myFunction() {var x = "", i = 0;do {x = x + "该数字为 " + i + "<br>";i++;}while (i < 5)document.getElementById("demo").innerHTML = x;}</script>

<script>cars = ["BMW", "Volvo", "Saab", "Ford"];var i = 0;while (cars[i]) {document.write(cars[i] + "<br>");i++;}</script>
break 和 continue
break 语句用于跳出循环
continue 用于跳过循环中的一个迭代
<p>点击按钮,测试带有 break 语句的循环。</p><button onclick="myFunction()">点击这里</button><p id="demo"></p><script>function myFunction() {var x = "", i = 0;for (i = 0; i < 10; i++) {// if (i == 3) {// break;// }// 由于这个 if 语句只有一行代码,所以可以省略花括号if (i==3) break;x = x + "该数字为 " + i + "<br>";}document.getElementById("demo").innerHTML = x;}</script>

<p>点击下面的按钮来执行循环,该循环会跳过 i=3 的数字。</p><button onclick="myFunction()">点击这里</button><script>function myFunction() {var x = "", i = 0;for (i = 0; i < 10; i++) {// if (i == 3) {// continue;// }if (i == 3) continue;x = x + i + " ";}document.write(x);}</script>
0 1 2 4 5 6 7 8 9
<p id="demo">点击下面的按钮来执行循环,该循环会跳过 i=3 的数字。</p><button onclick="myFunction()">点击这里</button><script>function myFunction() {var x = "", i = 0;while (i < 10) {if (i == 3) {i++; //加入i++不会进入死循环continue;}x = x + "该数字为 " + i + "<br>";i++;}document.getElementById("demo").innerHTML = x;}</script>

标记 JavaScript 语句,在语句之前加上冒号
<script>cars = ["BMW", "Volvo", "Saab", "Ford"];list: {document.write(cars[0] + "<br>");document.write(cars[1] + "<br>");document.write(cars[2] + "<br>");// 跳出 JavaScript 代码块break list;document.write(cars[2] + "<br>");document.write(cars[3] + "<br>");document.write(cars[4] + "<br>");}</script>
BMW
Volvo
Saab
相关文章:

JavaScript-2-菜鸟教程
字符串 可以使用 索引 位置访问字符串中的每个字符 可以使用内置属性 length 来计算字符串的长度 var txt "ABCDEFGHIJKLMNOPQRSTUVWXYZ"; var sln txt.length;<script>var x "John"; // x是一个字符串// 使用 new 关键字将字符…...

发布开源项目到 jitpack
--- theme: github highlight: a11y-dark --- # 发布项目到 jitpack ## *(Gradle7.x 的版本已不适用 android-maven 的方法发布)* ## 1.在要发布android module下的 build.grdle 添加,多个module就添加多个 plugins{ id maven-publish } task sourceJar(type: Jar) { …...

TeeChart for .NET 2023.10.19 Crack
TeeChart.NET 的 TeeChart 图表控件提供了一个出色的通用组件套件,可满足无数的图表需求,也针对重要的垂直领域,例如金融、科学和统计领域。 数据可视化 数十种完全可定制的交互式图表类型、地图和仪表指示器,以及完整的功能集&am…...

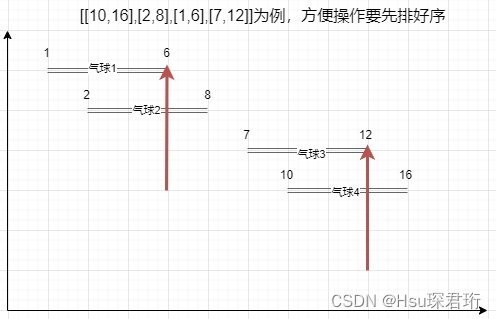
代码随想录算法训练营第三十四天 | LeetCode 860. 柠檬水找零、406. 根据身高重建队列、452. 用最少数量的箭引爆气球
代码随想录算法训练营第三十四天 | LeetCode 860. 柠檬水找零、406. 根据身高重建队列、452. 用最少数量的箭引爆气球 文章链接:柠檬水找零 根据身高重建队列 用最少数量的箭引爆气球 视频链接:柠檬水找零 根据身高重建队列 …...

完美解决configure: error: APR not found. Please read the documentation.
目录 一、问题: 二、原因: 三、解决方法: 一、问题: ./configure 出现如下问题: configure: error: APR not found. Please read the documentation. 二、原因: 配置:错误:找不…...

Jenkins部署失败:JDK ‘jdk1.8.0_381‘ not supported to run Maven projects
Jenkins部署报错:JDK ‘jdk1.8.0_381’ not supported to run Maven projects提示使用的jdk有问题,启动的jdk版本不能满足项目启动。 登录Jenkins管理页面,系统管理——全局工具配置——JDK安装配置满足条件的JDK版本,保存配置&…...

xml导出pdf简单实现
1. 引入依赖 <dependency><groupId>com.itextpdf</groupId><artifactId>itext7-core</artifactId><version>8.0.1</version> </dependency>2. 代码实现 import com.itextpdf.kernel.geom.PageSize; import com.itextpdf.ker…...

JAVAEE初阶相关内容第十六弹--网络编程
写在前 这一节的内容首先是对十五弹(UDP回显服务器)进行简单的改进,在这基础上开始介绍TCP流套接字编程。 目录 写在前 1.改进回显服务器 1.1完整代码实现 1.2运行输出结果 2.TCP流套接字编程 2.1ServerSocketAPI 2.2SocketAPI 3.TC…...

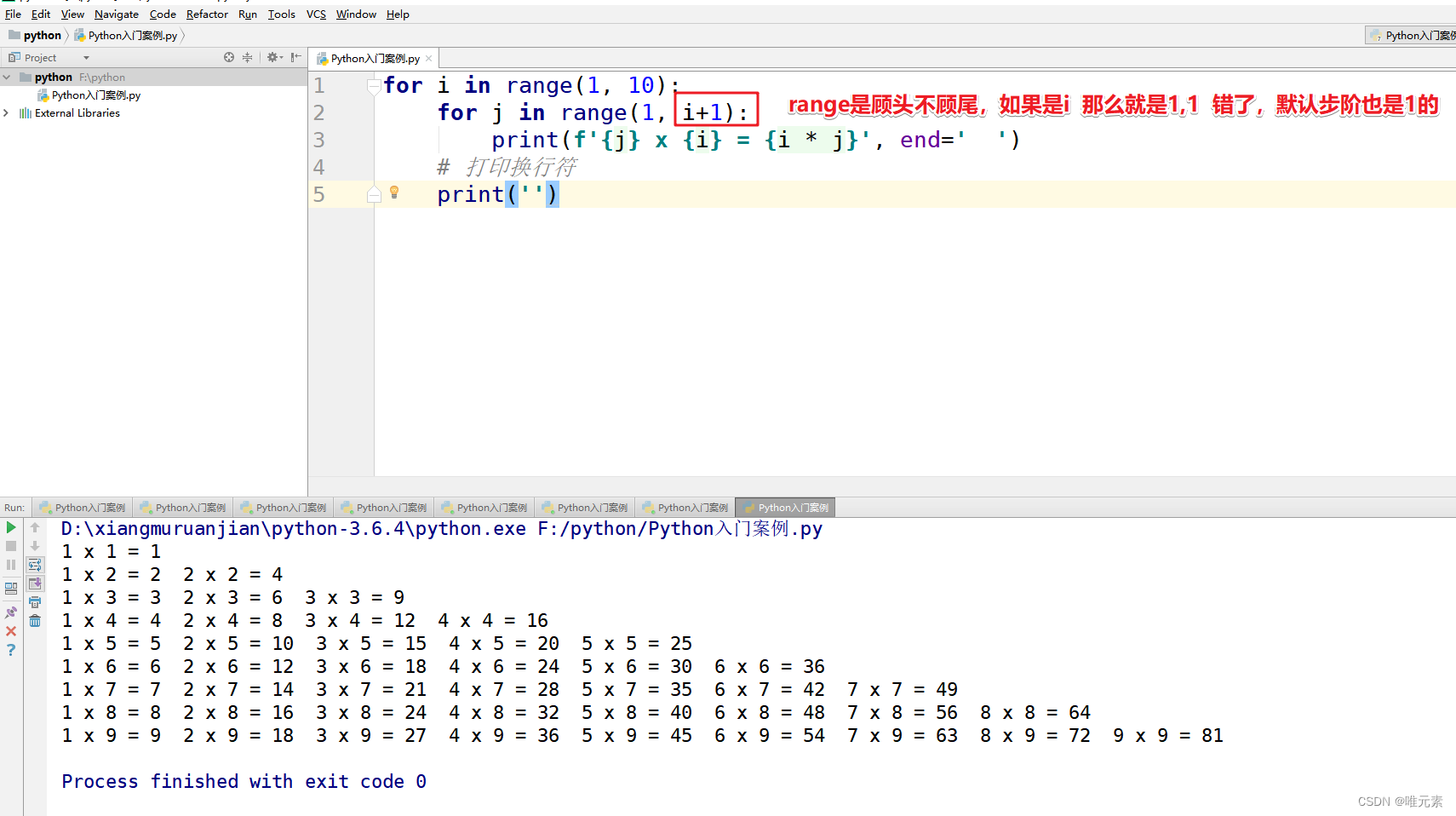
Python---练习:使用for循环嵌套实现打印九九乘法表
思考: 外层循环主要用于控制循环的行数,内层循环用于控制列数。 基本语法: # 外层循环 for i in 序列1:# 内层循环for j in 序列2:循环体 序列1 序列2 ,就可以是range(1, 10) -----也就是从1,到9。 参考while循环…...

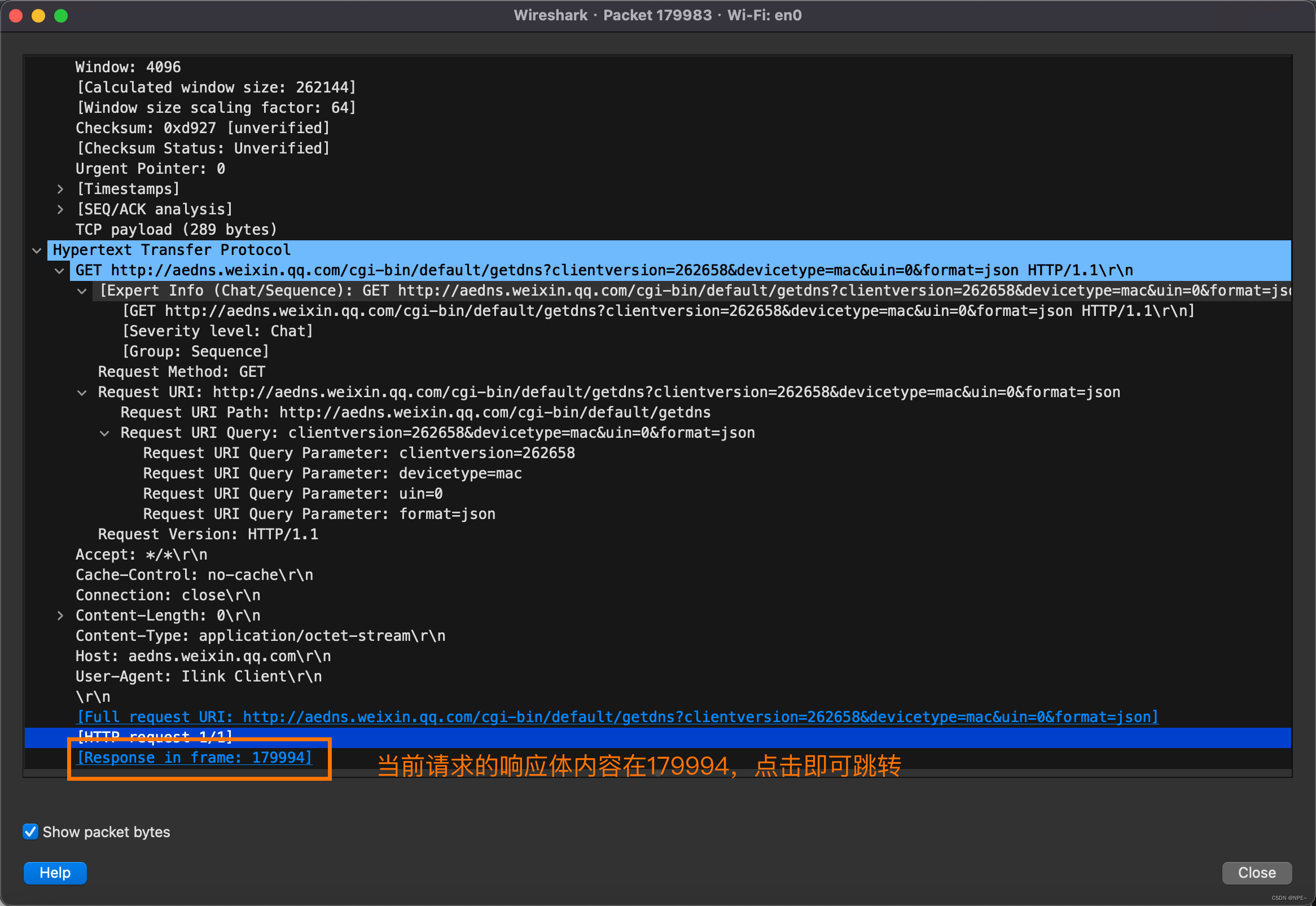
mac安装并使用wireshark
mac安装并使用wireshark 1 介绍 我们在日常开发过程中,遇到了棘手的问题时,免不了查看具体网络请求情况,这个时候就需要用到抓包工具。比较著名的抓包工具就属:wireshark、fildder。我这里主要介绍wireshark。 2 安装 以mac安装为…...

torch张量的降维与升维
文章目录 一、降维和升维未完待续.... 一、降维和升维 squeeze和unsqueeze是torch张量常用的降维与升维的一种方式,但这种方式只能增添或减少大小为1的维度,如下: x1 torch.randn(1, 8, 256, 256) x1 torch.squeeze(x1,dim0) print(x1.sh…...

八大排序算法(C语言版)之插入排序
八大排序详解 目录:一、排序的概念1.1 排序的概念1.2 排序的应用 二、直接插入排序三、希尔排序四、排序算法复杂度及稳定性分析 目录: 八大排序算法: #mermaid-svg-7qCaGEYz0Jyj9dYw {font-family:"trebuchet ms",verdana,arial,…...

Linux系统安装redis并配置为服务
一、Linux环境 1、下载 官网提供的源码下载地址: https://github.com/redis/redis/archive/7.0.5.tar.gz 2、将源码上传至服务器 3、解压缩 # 将解压缩后的文件放置在同目录的source文件夹下 tar -zxvf redis-7.0.5.tar.gz -C ./source4、编译安装 对源码进行编…...

DDIO和DMA有什么区别
DDIO 和 DMA 的区别 DDIO (Data Direct I/O Technology) 主要应用: 主要用于网卡和CPU之间的数据传输。工作原理: 通过CPU的Last Level Cache (LLC) 直接与外部网卡交换数据,绕过了主存储器。优点: 减少了CPU和网卡等待内存的时间。提高了数据包的处理速度。减少了…...

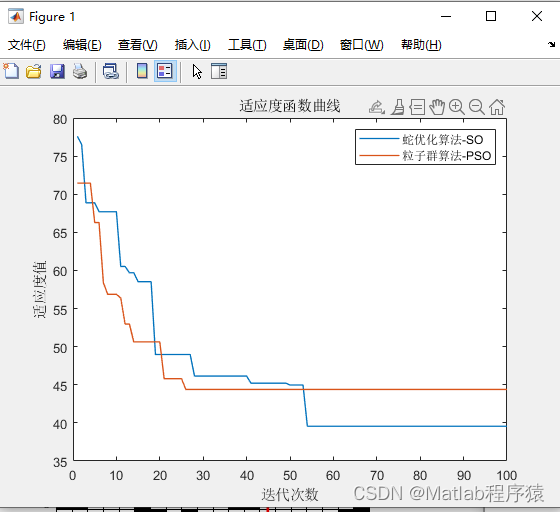
【MATLAB源码-第58期】基于蛇优化算法(SO)和粒子群优化算法(PSO)的栅格地图路径规划最短路径和适应度曲线对比。
操作环境: MATLAB 2022a 1、算法描述 粒子群算法 (Particle Swarm Optimization, PSO) 1. 算法概述 粒子群算法是一种基于群体智能的优化算法,模拟鸟群觅食的行为。算法中的每个粒子代表问题的一个可能解,并且具有位置和速度两个属性。粒…...

nlp与知识图谱代码解读
词嵌入 简单原理 我们要给一群14岁的孩子讲解词嵌入。可以使用一些比喻和生活中的例子: 老师: 你们还记得玩乐高积木的时候,每个积木块代表了一个特定的事物或形状吗?现在,想象一下,每个词都像是一个乐高…...

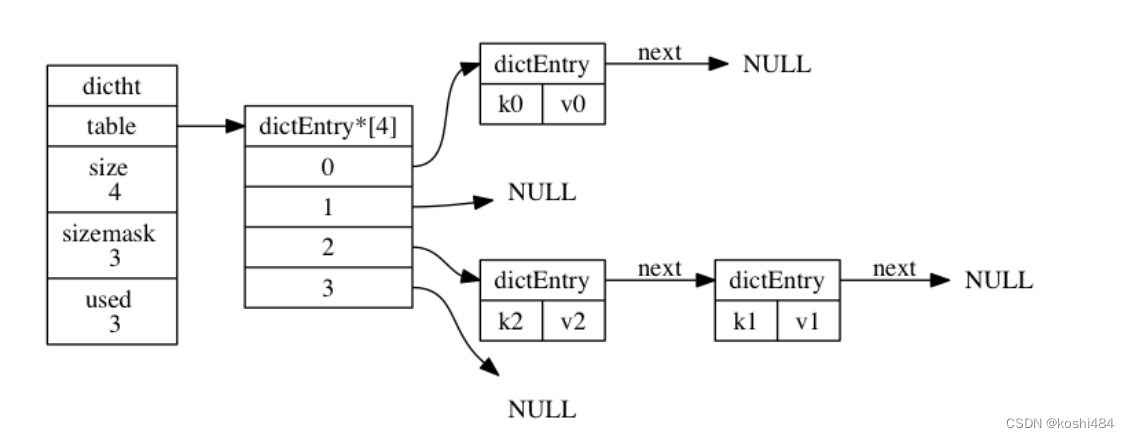
Redis设计与实现(3)字典
Redis的字典使用哈希表作为底层实现,一个哈希表里面可以有多个哈希表节点,而每一个哈希表节点就保存了字典中的一个键值对 redis字典所使用的哈希表由dict.h/dictht typedef struct dictht{//哈希表数组dictEntry **table;//哈希表大小unsigned long si…...

STM32MP157D BSP
一,全志R16、IMX6ULL和STM32MP157D启动相关 1,IMX6ULL是EMMC启动后,通过uboot fat命令的load进内存进行启动测试 2,openedv应该也是参考的官方的板子,类似调试口等均应该是一致的,所以目前就是用正点原子…...

最新SQL注入漏洞修复建议
点击星标,即时接收最新推文 本文选自《web安全攻防渗透测试实战指南(第2版)》 点击图片五折购书 SQL注入漏洞修复建议 常用的SQL注入漏洞的修复方法有两种。 1.过滤危险字符 多数CMS都采用过滤危险字符的方式,例如&…...

新人FPGA验证书籍推荐
1、FPGA之道 推荐理由:FPGA基础知识讲解全面,可以作为参考书时常翻阅; 2、Verilog数字系统设计教程 推荐理由:FPGA语法详细的介绍,案例比较有代表性; 工具类书籍推荐: 3、ModelSim电子系统…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...

rm视觉学习1-自瞄部分
首先先感谢中南大学的开源,提供了很全面的思路,减少了很多基础性的开发研究 我看的阅读的是中南大学FYT战队开源视觉代码 链接:https://github.com/CSU-FYT-Vision/FYT2024_vision.git 1.框架: 代码框架结构:readme有…...

向量几何的二元性:叉乘模长与内积投影的深层联系
在数学与物理的空间世界中,向量运算构成了理解几何结构的基石。叉乘(外积)与点积(内积)作为向量代数的两大支柱,表面上呈现出截然不同的几何意义与代数形式,却在深层次上揭示了向量间相互作用的…...

轻量级Docker管理工具Docker Switchboard
简介 什么是 Docker Switchboard ? Docker Switchboard 是一个轻量级的 Web 应用程序,用于管理 Docker 容器。它提供了一个干净、用户友好的界面来启动、停止和监控主机上运行的容器,使其成为本地开发、家庭实验室或小型服务器设置的理想选择…...
