electron27+react18集成搭建跨平台应用|electron窗口多开
基于Electron27集成React18创建一个桌面端exe程序。
electron27-vite4-react18基于electron27结合vite4构建工具快速创建react18跨端应用实践。

版本列表
"vite": "^4.4.5"
"react": "^18.2.0"
"electron": "^27.0.1"
"electron-builder": "^24.6.4"
"vite-plugin-electron": "^0.14.1"
快速创建react18项目
这里选择使用vite.js构建工具来快速创建一个react18项目。
yarn create vite electron-vite4-react18
// 选择创建react模板
cd electron-vite4-react18
yarn install
yarn dev

这样一个简单的react18项目就已经创建完毕了。
安装electron依赖包
注意:electron依赖安装在 devDependencies 里面。
// 安装electron
yarn add -D electron
// 安装electron-builder 用于构建打包可安装exe程序
yarn add -D electron-builder
// 安装electron-devtools-installer 用于开发调试electron项目
yarn add -D electron-devtools-installer
安装的过程可能比较慢,甚至卡顿,可以考虑切换taobao镜像。
接下来还需要安装一个vite集成electron插件。
yarn add -D vite-plugin-electron
创建electron主进程
在项目根目录下新建一个主进程文件electron-main.js。

const { app, BrowserWindow } = require('electron')const MultiWindow = require('./src/windows')const createWindow = () => {let win = new MultiWindow()win.createWin({ isMainWin: true })
}app.whenReady().then(() => {createWindow()app.on('activate', () => {if (BrowserWindow.getAllWindows().length === 0) createWindow()})
})app.on('window-all-closed', () => {if (process.platform !== 'darwin') app.quit()
})
配置vite.config.js主进程入口。
import { defineConfig, loadEnv } from 'vite'
import react from '@vitejs/plugin-react'
import electron from 'vite-plugin-electron'
import { resolve } from 'path'
import { parseEnv } from './src/utils/env'// https://vitejs.dev/config/
export default defineConfig(({ command, mode }) => {const viteEnv = loadEnv(mode, process.cwd())const env = parseEnv(viteEnv)return {plugins: [react(),electron({entry: 'electron-main.js',})],esbuild: {// 打包去除 console.log 和 debuggerdrop: env.VITE_DROP_CONSOLE && command === 'build' ? ["console", "debugger"] : []},/* 开发服务器配置 */server: {// 端口port: env.VITE_PORT,// 代理配置proxy: {// ...}},resolve: {// 设置别名alias: {'@': resolve(__dirname, 'src'),'@assets': resolve(__dirname, 'src/assets'),'@components': resolve(__dirname, 'src/components'),'@views': resolve(__dirname, 'src/views')}}}
})
简单配置下package.json
修改package.json文件,加入"main": "electron-main.js"入口配置,并且需要去掉 “type”: “module” 。
接下来运行命令 yarn electron:serve就可以启动桌面端项目了。

之前也有分享过electron+vite4+vue3创建桌面端项目的一些分享,里面有打包的一些配置,感兴趣可以去看看。
https://blog.csdn.net/yanxinyun1990/article/details/130944508
https://blog.csdn.net/yanxinyun1990/article/details/130977430
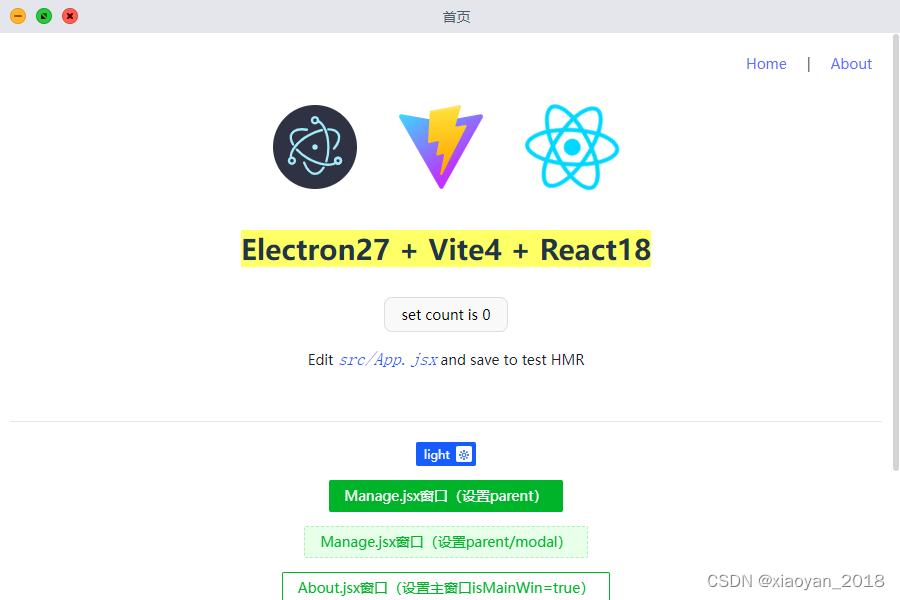
electron创建无边框窗口拖拽

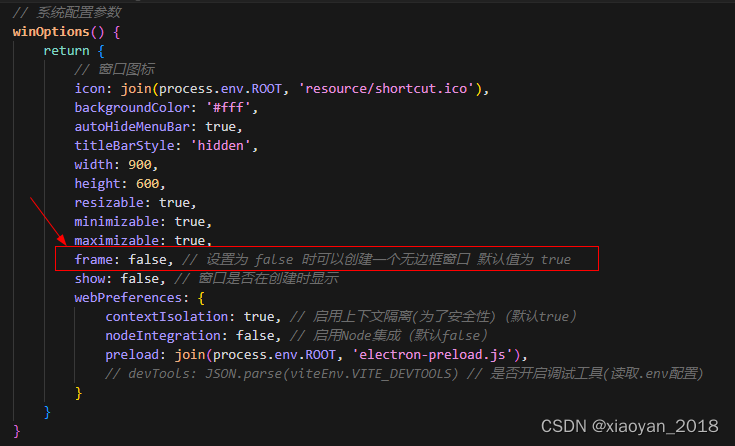
创建窗口配置 frame: false 即可创建一个无系统边框的窗体。

css设置 -webkit-app-region: drag 来实现拖拽区域。设置 -webkit-app-region: no-drag 取消拖拽响应。
自定义窗口最大化/最小化/关闭功能。
import { useState, useContext } from 'react'
import { Modal } from '@arco-design/web-react'
import { setWin } from '@/windows/action'function WinBtn(props) {const {color = '#fff',minimizable = true,maximizable = true,closable = true,zIndex = 2023,children} = propsconst [hasMaximized, setHasMaximized] = useState(false)window.electronAPI.invoke('win__isMaximized').then(res => {setHasMaximized(res)})window.electronAPI.receive('win__hasMaximized', (e, res) => {setHasMaximized(res)})// 最小化const handleWinMin = () => {window.electronAPI.send("win__minimize")}// 最大化/还原const handleWinMax2Min = () => {window.electronAPI.invoke("win__max2min").then(res => {console.log(res)setHasMaximized(res)})}// 关闭const handleWinClose = () => {if(window.config.isMainWin) {Modal.confirm({title: '提示',content: <div style={{ textAlign: 'center' }}>是否最小化至托盘,不退出程序?</div>,okButtonProps: {status: 'warning'},style: {width: 360},cancelText: '最小化至托盘',okText: '残忍退出',onOk: () => {setWin('close')},onCancel: () => {setWin('hide', window.config.id)}})}else {setWin('close', window.config.id)}}return (<><div className="vui__macbtn flexbox flex-alignc" style={{zIndex: zIndex}}><div className="vui__macbtn-groups flexbox flex-alignc" style={{color: color}}>{ JSON.parse(minimizable) && <a className="mbtn min" title="最小化" onClick={handleWinMin}><svg x="0" y="0" width="10" height="10" viewBox="0 0 10 10"><path fill="#995700" d="M8.048,4.001c0.163,0.012 0.318,0.054 0.459,0.137c0.325,0.191 0.518,0.559 0.49,0.934c-0.007,0.097 -0.028,0.192 -0.062,0.283c-0.04,0.105 -0.098,0.204 -0.171,0.29c-0.083,0.098 -0.185,0.181 -0.299,0.24c-0.131,0.069 -0.271,0.103 -0.417,0.114c-2.031,0.049 -4.065,0.049 -6.096,0c-0.163,-0.012 -0.318,-0.054 -0.459,-0.137c-0.325,-0.191 -0.518,-0.559 -0.49,-0.934c0.007,-0.097 0.028,-0.192 0.062,-0.283c0.04,-0.105 0.098,-0.204 0.171,-0.29c0.083,-0.098 0.185,-0.181 0.299,-0.24c0.131,-0.069 0.271,-0.103 0.417,-0.114c2.031,-0.049 4.065,-0.049 6.096,0Z"></path></svg></a> }{ JSON.parse(maximizable) &&<a className="mbtn max" title={hasMaximized ? '向下还原' : '最大化'} onClick={handleWinMax2Min}>{hasMaximized ?<svg x="0" y="0" width="10" height="10" viewBox="0 0 10 10"><path fill="#4d0000" d="M5,10c0,0 0,-2.744 0,-4.167c0,-0.221 -0.088,-0.433 -0.244,-0.589c-0.156,-0.156 -0.368,-0.244 -0.589,-0.244c-1.423,0 -4.167,0 -4.167,0l5,5Z"></path><path fill="#006400" d="M5,0c0,0 0,2.744 0,4.167c0,0.221 0.088,0.433 0.244,0.589c0.156,0.156 0.368,0.244 0.589,0.244c1.423,0 4.167,0 4.167,0l-5,-5Z"></path></svg>:<svg x="0" y="0" width="10" height="10" viewBox="0 0 10 10"><path fill="#4d0000" d="M2,3c0,0 0,2.744 0,4.167c0,0.221 0.088,0.433 0.244,0.589c0.156,0.156 0.368,0.244 0.589,0.244c1.423,0 4.167,0 4.167,0l-5,-5Z"></path><path fill="#006400" d="M8,7c0,0 0,-2.744 0,-4.167c0,-0.221 -0.088,-0.433 -0.244,-0.589c-0.156,-0.156 -0.368,-0.244 -0.589,-0.244c-1.423,0 -4.167,0 -4.167,0l5,5Z"></path></svg>}</a>}{ JSON.parse(closable) && <a className="mbtn close" title="关闭" onClick={handleWinClose}><svg x="0" y="0" width="10" height="10" viewBox="0 0 10 10"><path fill="#4d0000" d="M5,3.552c0.438,-0.432 0.878,-0.861 1.322,-1.287c0.049,-0.044 0.101,-0.085 0.158,-0.119c0.149,-0.091 0.316,-0.137 0.49,-0.146c0.04,0 0.04,0 0.08,0.001c0.16,0.011 0.314,0.054 0.453,0.135c0.08,0.046 0.154,0.104 0.218,0.171c0.252,0.262 0.342,0.65 0.232,0.996c-0.045,0.141 -0.121,0.265 -0.218,0.375c-0.426,0.444 -0.855,0.884 -1.287,1.322c0.432,0.438 0.861,0.878 1.287,1.322c0.097,0.11 0.173,0.234 0.218,0.375c0.04,0.126 0.055,0.26 0.043,0.392c-0.011,0.119 -0.043,0.236 -0.094,0.344c-0.158,0.327 -0.49,0.548 -0.852,0.566c-0.106,0.005 -0.213,-0.007 -0.315,-0.035c-0.156,-0.043 -0.293,-0.123 -0.413,-0.229c-0.444,-0.426 -0.884,-0.855 -1.322,-1.287c-0.438,0.432 -0.878,0.861 -1.322,1.287c-0.11,0.097 -0.234,0.173 -0.375,0.218c-0.126,0.04 -0.26,0.055 -0.392,0.043c-0.119,-0.011 -0.236,-0.043 -0.344,-0.094c-0.327,-0.158 -0.548,-0.49 -0.566,-0.852c-0.005,-0.106 0.007,-0.213 0.035,-0.315c0.043,-0.156 0.123,-0.293 0.229,-0.413c0.426,-0.444 0.855,-0.884 1.287,-1.322c-0.432,-0.438 -0.861,-0.878 -1.287,-1.322c-0.106,-0.12 -0.186,-0.257 -0.229,-0.413c-0.025,-0.089 -0.037,-0.182 -0.036,-0.275c0.004,-0.363 0.211,-0.704 0.532,-0.874c0.13,-0.069 0.272,-0.105 0.418,-0.115c0.04,-0.001 0.04,-0.001 0.08,-0.001c0.174,0.009 0.341,0.055 0.49,0.146c0.057,0.034 0.109,0.075 0.158,0.119c0.444,0.426 0.884,0.855 1.322,1.287Z"></path></svg></a> }<i className="mr-10"></i>{ children }</div><div className="vui__mactitle">{window.config.title || '首页'}</div></div></>)
}export default WinBtn
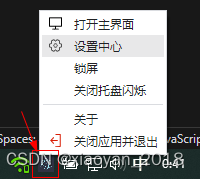
electron创建托盘功能

/*** Electron多窗口管理器* @author Andy Q:282310962*/const { app, BrowserWindow, ipcMain, Menu, Tray, dialog, globalShortcut } = require('electron')
// const { loadEnv } = require('vite')
const { join } = require('path')// 根目录路径
process.env.ROOT = join(__dirname, '../../')const isDev = process.env.NODE_ENV === 'development'
// const winURL = isDev ? 'http://localhost:3000/' : join(__dirname, 'dist/index.html')
const winURL = isDev ? process.env.VITE_DEV_SERVER_URL : join(process.env.ROOT, 'dist/index.html')class MultiWindow {constructor() {// 主窗口对象this.main = null// 窗口组this.group = {}// 托盘图标this.tray = nullthis.flashTimer = nullthis.trayIco1 = join(process.env.ROOT, 'resource/tray.ico')this.trayIco2 = join(process.env.ROOT, 'resource/tray-empty.ico')// 监听ipcMain事件this.listenIpc()// 创建系统托盘this.createTray()}// 系统配置参数winOptions() {return {// 窗口图标icon: join(process.env.ROOT, 'resource/shortcut.ico'),backgroundColor: '#fff',autoHideMenuBar: true,titleBarStyle: 'hidden',width: 900,height: 600,resizable: true,minimizable: true,maximizable: true,frame: false, // 设置为 false 时可以创建一个无边框窗口 默认值为 trueshow: false, // 窗口是否在创建时显示webPreferences: {contextIsolation: true, // 启用上下文隔离(为了安全性)(默认true)nodeIntegration: false, // 启用Node集成(默认false)preload: join(process.env.ROOT, 'electron-preload.js')}}}// 创建新窗口createWin(options) {// ...}// ...// 主进程监听事件listenIpc() {// 创建新窗体ipcMain.on('win-create', (event, args) => this.createWin(args))// ...// 托盘图标闪烁ipcMain.on('win__flashTray', (event, bool) => this.flashTray(bool))// 屏幕截图ipcMain.on('win__setCapture', () => {// ...})}// 创建系统托盘图标createTray() {console.log(__dirname)console.log(join(process.env.ROOT, 'resource/tray.ico'))const trayMenu = Menu.buildFromTemplate([{label: '打开主界面',icon: join(process.env.ROOT, 'resource/home.png'),click: () => {try {for(let i in this.group) {let win = this.getWin(i)if(!win) return// 是否主窗口if(this.group[i].isMainWin) {if(win.isMinimized()) win.restore()win.show()}}} catch (error) {console.log(error)}}},{label: '设置中心',icon: join(process.env.ROOT, 'resource/setting.png'),click: () => {for(let i in this.group) {let win = this.getWin(i)if(win) win.webContents.send('win__ipcData', { type: 'CREATE_WIN_SETTING', value: null })}},},{label: '锁屏',click: () => null,},{label: '关闭托盘闪烁',click: () => {this.flashTray(false)}},{type: 'separator'},/* {label: '重启',click: () => {// app.relaunch({ args: process.argv.slice(1).concat(['--relaunch']) })// app.exit(0)app.relaunch()app.quit()}}, */{label: '关于',click: () => {for(let i in this.group) {let win = this.getWin(i)if(win) win.webContents.send('win__ipcData', { type: 'CREATE_WIN_ABOUT', value: null })}}},{label: '关闭应用并退出',icon: join(process.env.ROOT, 'resource/logout.png'),click: () => {dialog.showMessageBox(this.main, {title: '询问',message: '确定要退出应用程序吗?',buttons: ['取消', '最小化托盘', '退出应用'],type: 'error',noLink: false, // true传统按钮样式 false链接样式cancelId: 0}).then(res => {console.log(res)const index = res.responseif(index == 0) {console.log('取消')}if(index == 1) {console.log('最小化托盘')for(let i in this.group) {let win = this.getWin(i)if(win) win.hide()}}else if(index == 2) {console.log('退出应用')try {for(let i in this.group) {let win = this.getWin(i)if(win) win.webContents.send('win__ipcData', { type: 'WIN_LOGOUT', value: null })}// app.quit 和 app.exit(0) 都可退出应用。// 前者可以被打断并触发一些事件,而后者将强制应用程序退出而不触发任何事件或允许应用程序取消操作。app.quit()} catch (error) {console.log(error)}}})}}])this.tray = new Tray(this.trayIco1)this.tray.setContextMenu(trayMenu)this.tray.setToolTip(app.name)this.tray.on('double-click', () => {console.log('double clicked')})// 开启托盘闪烁// this.flashTray(true)}// 托盘图标闪烁flashTray(flash) {let hasIco = falseif(flash) {if(this.flashTimer) returnthis.flashTimer = setInterval(() => {this.tray.setImage(hasIco ? this.trayIco1 : this.trayIco2)hasIco = !hasIco}, 500)}else {if(this.flashTimer) {clearInterval(this.flashTimer)this.flashTimer = null}this.tray.setImage(this.trayIco1)}}// 销毁托盘图标destoryTray() {this.flashTray(false)this.tray.destroy()this.tray = null}
}module.exports = MultiWindow
综上就是electron27+react18创建跨端桌面应用的一些分享,希望能喜欢~~
https://blog.csdn.net/yanxinyun1990/article/details/133880077
https://blog.csdn.net/yanxinyun1990/article/details/132825719

相关文章:

electron27+react18集成搭建跨平台应用|electron窗口多开
基于Electron27集成React18创建一个桌面端exe程序。 electron27-vite4-react18基于electron27结合vite4构建工具快速创建react18跨端应用实践。 版本列表 "vite": "^4.4.5" "react": "^18.2.0" "electron": "^27.0.1&…...

【k8s】kubeadm安装k8s集群
一、环境部署 master192.168.88.10docker、kubeadm、kubelet、kubectl、flannelnode01192.168.88.20docker、kubeadm、kubelet、kubectl、flannelnode02192.168.88.30docker、kubeadm、kubelet、kubectl、flannelhub.lp.com192.168.88.40 docker、docker-compose harbor-offli…...

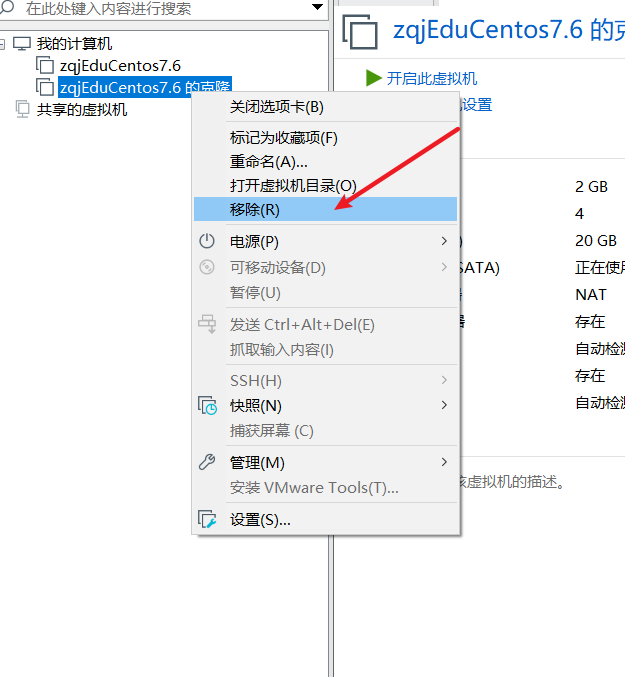
三、虚拟机的迁移和删除
虚拟机的本质就是文件(放在文件夹的)。因此虚拟机的迁移很方便,可以把安装好的虚拟系统这个文件夹整体拷贝或者剪切到另外的位置使用。删除也很简单,使用vmware进行移除,再点菜单->从磁盘删除即可,或者手动删除虚拟系统对应的文…...

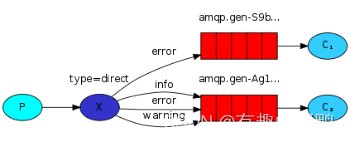
RabbitMQ的交换机(原理及代码实现)
1.交换机类型 Fanout Exchange(扇形)Direct Exchange(直连)opic Exchange(主题)Headers Exchange(头部) 2.Fanout Exchange 2.1 简介 Fanout 扇形的,散开的࿱…...

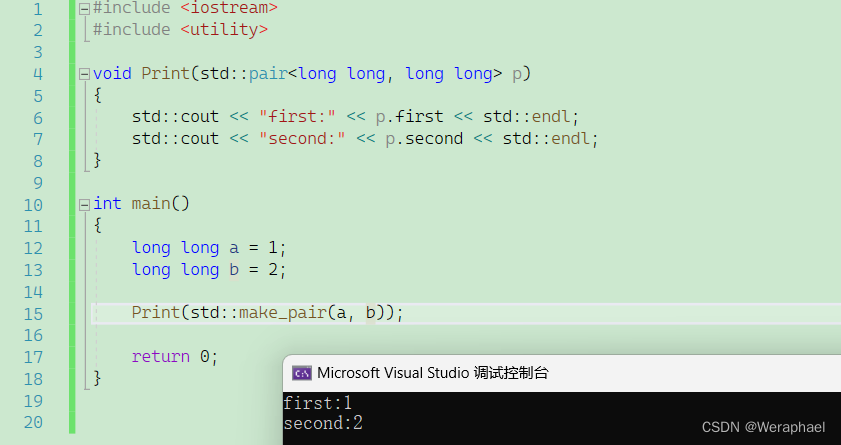
【C++进阶】pair容器
👦个人主页:Weraphael ✍🏻作者简介:目前学习C和算法 ✈️专栏:C航路 🐋 希望大家多多支持,咱一起进步!😁 如果文章对你有帮助的话 欢迎 评论💬 点赞…...

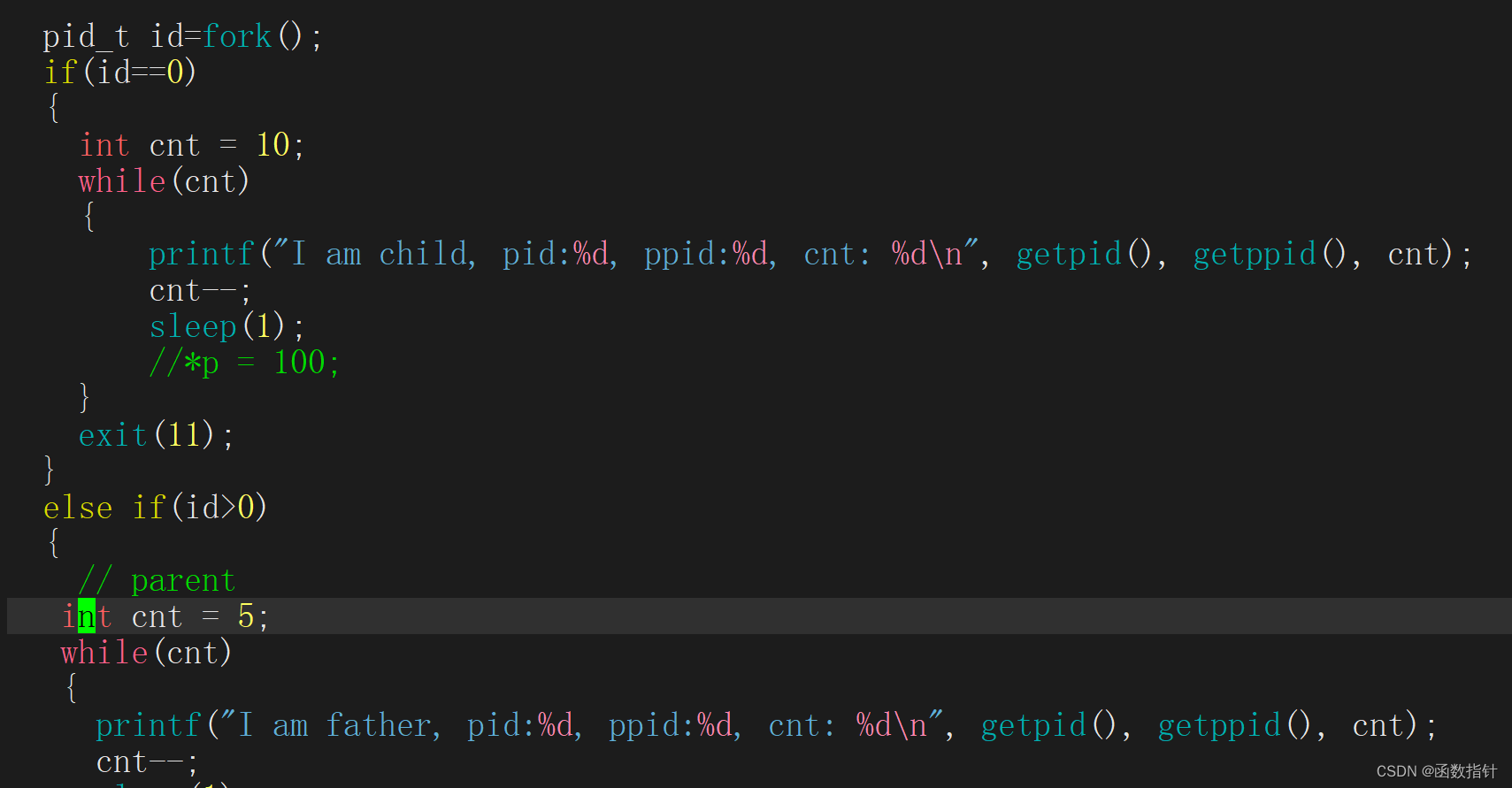
Linux--进程等待
1.什么是进程等待 1.通过系统调用wait/waitid,来对子进程进行进行检测和回收的功能。 2.为什么有进程等待 1.对于每个进程来说,如果子进程终止,父进程没有停止,就会形成僵尸进程,导致内存泄露,为了防止僵尸进程的形成…...

VMware CentOS 虚拟机扩容
参考文章: VMware中centos磁盘扩容 - 简书 看这篇文章进行操作!扩展根分区报错,xfs_growfs 提示 / is not a mounted XFS filesystem-CSDN博客 [rootnode001 ~]# df 文件系统 1K-块 已用 可用 已用% 挂载点 /dev/…...

CentOS 编译安装 nginx
CentOS 编译安装 nginx 修改 yum 源地址为 阿里云 curl -o /etc/yum.repos.d/CentOS-Base.repo https://mirrors.aliyun.com/repo/Centos-7.repoyum makecache升级内核和软件 yum -y update安装常用软件和依赖 yum -y install gcc gcc-c make cmake zlib zlib-devel openss…...

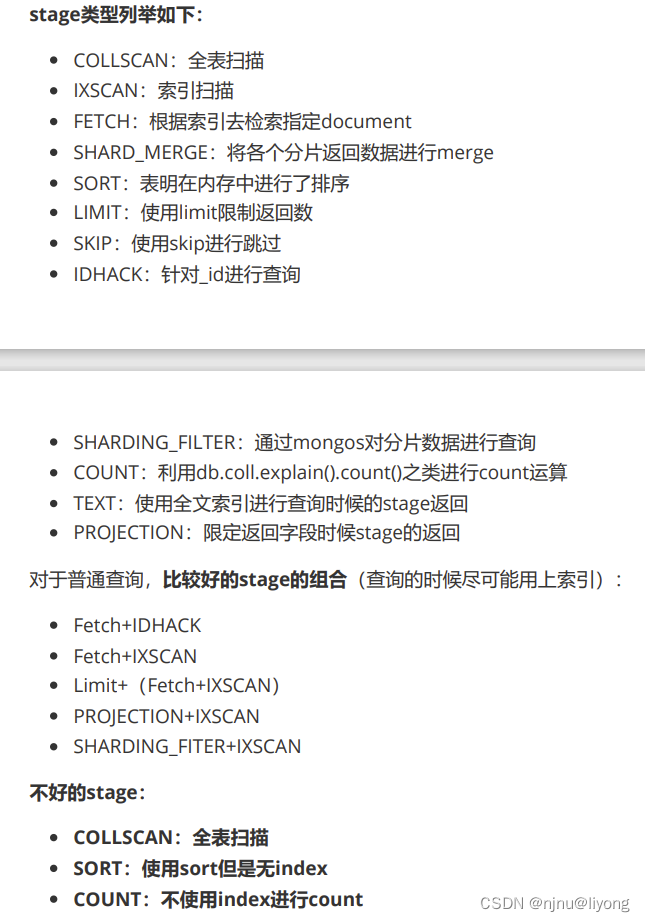
学习笔记-MongoDB(命令增删改查,聚合,权限管理,索引,java使用)
基础概念 1 什么是mogodb? MongoDB 是一个基于分布式文件/文档存储的数据库,由 C 编写,可以为 Web 应用提供可扩展、高性能、易部署的数据存储解决方案。MongoDB 是一个介于关系数据库和非关系数据库之间的产品,是非关系数据库中功…...

第13期 | GPTSecurity周报
GPTSecurity是一个涵盖了前沿学术研究和实践经验分享的社区,集成了生成预训练 Transformer(GPT)、人工智能生成内容(AIGC)以及大型语言模型(LLM)等安全领域应用的知识。在这里,您可以…...

OpenCV学习(一)——图像读取
1. 图像入门 读取图像显示图像写入图像 import cv2# 读取图像 img cv2.imread(lena.jpg) print(img.shape)# 显示图像 cv2.imshow(image, img) cv2.waitKey(0) cv2.destroyAllWindows()# 写入图像 cv2.imwrite(image.jpg, img)1.1 读取图像 读取图像cv.imread(filename, fl…...

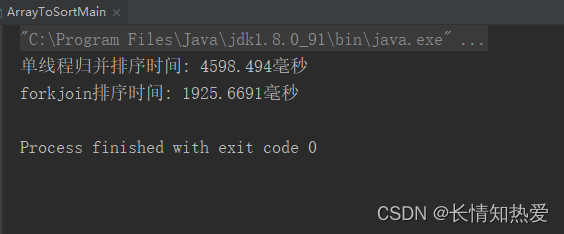
并发编程- 线程池ForkJoinPool工作原理分析(实践)
数据结构加油站: Comparison Sorting Visualization 并发设计模式 单线程归并排序 public class MergeSort {private final int[] arrayToSort; //要排序的数组private final int threshold; //拆分的阈值,低于此阈值就不再进行拆分public MergeSort…...

小程序原生开发中的onLoad和onShow
在小程序的原生开发中,onLoad和onShow是两个常用的生命周期函数,用于管理页面的加载和显示。 onLoad:该函数会在页面加载时触发。当页面第一次加载时,它会被调用一次,之后切换到其他页面再返回时不会再触发。可以在on…...

springcloud技术栈以及相关组件
常用中间件 注册中心—nacos分布式服务之间的交互工具—Feign服务安全入口中间件—Gateway各个服务的异步通信组件—rabbitmqRabbitMq分布式场景的应用配置微服务的容器部署–docker分布式检索引擎—elasticSearches在分布式场景的应用分布式事务协调中间间— seata分布式服务…...
)
An Early Evaluation of GPT-4V(ision)
本文是LLM系列文章,针对《An Early Evaluation of GPT-4V(ision)》的翻译。 GPT-4V的早期评估 摘要1 引言2 视觉理解3 语言理解4 视觉谜题解决5 对其他模态的理解6 结论 摘要 在本文中,我们评估了GPT-4V的不同能力,包括视觉理解、语言理解、…...

Vue在移动端实现图片的手指缩放
使用V-View点击图片进行预览: npm install v-viewer --save 在main.js进行引入 在图片下方会有 轮播箭头下一张上一张等,因此要用配置来关闭。 import Viewer from v-viewer // viewer.js一种图片预览处理工具 import viewerjs/dist/viewer.css …...

Failed to prepare the device for development
👨🏻💻 热爱摄影的程序员 👨🏻🎨 喜欢编码的设计师 🧕🏻 擅长设计的剪辑师 🧑🏻🏫 一位高冷无情的编码爱好者 大家好,我是 DevO…...

PPT文档图片设计素材资源下载站模板源码/织梦内核(带用户中心+VIP充值系统+安装教程)
源码简介: PPT文档图片设计素材资源下载站模板源码,作为织梦内核素材资源下载站源码,它自带了用户中心和VIP充值系统,也有安装教程。 织梦最新内核开发的模板,该模板属于素材下载、文档下载、图库下载、PPT下载、办公…...

万能鼠标设置 SteerMouse v5.6.8
鼠标可谓是用户们在使用电脑时候的必备外接设备呢!适合你自己的鼠标设置也绝对能够优化你的Mac使用体验!想要更好的Mac体验就试试用Steermouse Mac版吧。它通过软件来自由设置你的鼠标操作!在这款万能鼠标设置工具中,用户可以在偏…...

16 用于NOMA IoT网络上行链路安全速率最大化的HAP和UAV协作框架
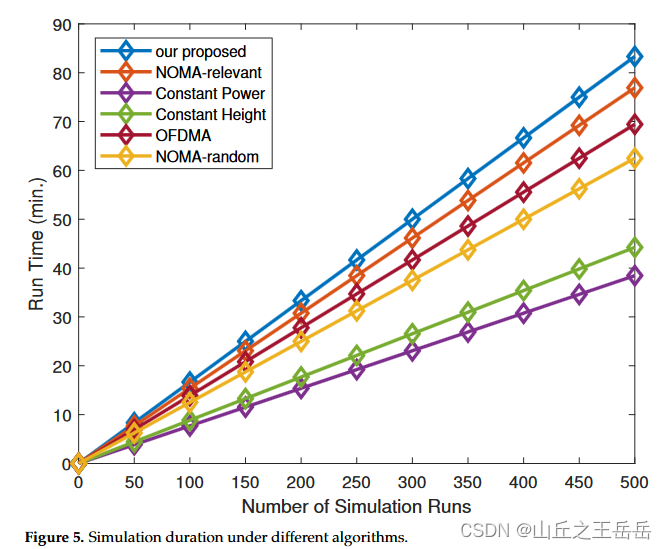
文章目录 摘要相关模型仿真实验仿真结果 摘要 优化无人机到HAP的信道分配、用户功率和无人机三维位置来研究上行安全传输解决非凸问题,采用K-means聚类算法,将成对的用户划分成不同的组,每个簇可以有相应的无人机服务,然后将构造…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...
