手把手教你入门Three.js(初识篇)
Three.js入门篇
- 一、Three.js和webGL的介绍
- 二、开发和学习环境
- 三、 三个基本概念
- 1. 场景Scene
- 2. 相机Camera
- 3. 渲染器Renderer
- 四、三维坐标系
- 五、材质Material
- 六、光源
- 1. 点光源
- 2. 环境光
- 3. 平行光:
- 七、常见几何体
- 八、渲染器-设置设备像素比
- 九、渲染器-锯齿属性
一、Three.js和webGL的介绍
Three.js
是一款基于原生WebGL封装的Web 3D库,向外提供了许多的接口。
它可以运用在在小游戏、产品展示、物联网、数字孪生、智慧城市园区、机械、建筑、全景看房、GIS等各个领域。
WebGL
WebGL(Web 图形库)是一个 JavaScript API,可在任何兼容的 Web 浏览器中渲染高性能的交互式 3D 和 2D 图形,而无需使用插件。WebGL 通过引入一个与 OpenGL ES 2.0 非常一致的 API 来做到这一点,该 API 可以在 HTML5 元素中使用。原生WebGL和图形学是Three.js的底层知识。
二、开发和学习环境
-
开发环境:项目开发引入threejs,比如vue或react脚手架引入threejs。
-
安装:threejs是一个js库,直接通过npm命令行安装。
🔔npm安装特定版本three.js(注意使用哪个版本,查文档就查对应版本)
// 比如安装148版本 npm install three@0.148.0 --save -
引入three.js
// 引入three.js import * as THREE from 'three'; -
引入其他拓展库
除了three.js核心库以外,在threejs文件包中examples/jsm目录下,你还可以看到各种不同功能的扩展库。
需要用到哪一个扩展库,再局部引入。
// 引入扩展库OrbitControls.js import { OrbitControls } from 'three/addons/controls/OrbitControls.js'; // 引入扩展库GLTFLoader.js import { GLTFLoader } from 'three/addons/loaders/GLTFLoader.js';注: 新版本路径
addons替换了examples/jsm// 引入旧版本拓展库 import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls.js';
-
-
学习环境:入门threejs阶段,.html文件中直接引入threejs。再使用vscode的Live Sever插件去创建一个本地服务器。
-
script标签方式引入three.js
three.js库可以去hreejs官方文件包下面的build目录下载。
Three.js 的 github地址
//在<head>中引入js文件 <script src="./build/three.js"></script>//随便输入一个API,测试下是否已经正常引入three.js console.log(THREE.Scene);-
type="importmap"配置路径
官网写法:
<script type="importmap">{"imports": {"three": "./build/three.module.js"//文件从官网下载}} </script><script type="module">import * as THREE from 'three';// 浏览器控制台测试,是否引入成功console.log(THREE.Scene); </script> -
**type=“importmap”**配置:扩展库引入
-
三、 三个基本概念

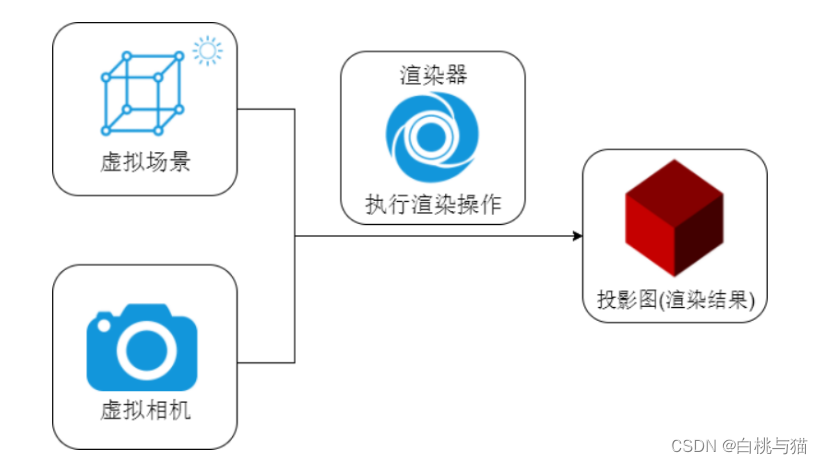
1. 场景Scene
-
三维场景:用来模拟生活中的真实三维场景。新建好的几何体、光源、相机等,都需要添加到场景中才会显示。
-
物体形状:几何体·
Geometry -
物体外观:材质
Material -
物体:网格模型
Mesh(虚拟物体) -
模型位置:
.position -
将模型添加到三维场景scene中:
.add()方法// 创建3D场景对象Scene const scene = new THREE.Scene();// 创建一个长宽高为10的长方体几何对象Geometry const geometry = new THREE.BoxGeometry( 10, 10, 10 );// 创建一个材质对象Material,并设置材质颜色 const material = new THREE.MeshBasicMaterial( { color: 0xffff00 } );// 创建网格模型Mesh,可以将它看成一个虚拟物体 const mesh = new THREE.Mesh( geometry, material );// 设置网格模型在三维空间中的位置坐标,默认是坐标原点 mesh.position.set(0,10,0); // 将模型添加到场景中 scene.add( mesh );
2. 相机Camera
相机的作用是拍摄你的画面。
Three,js中有两种相机:
-
正交投影相机(OrthographicCamera)
这种投影模式下,无论物体距离相机距离远或者近,在最终渲染的图片中物体的大小都保持不变。常用于渲染2D场景或者UI元素
-
透视投影相机(PerspectiveCamera)
近大远小,模拟人眼所看到场景。它是3D场景的渲染中用得最普遍的投影模式。
-
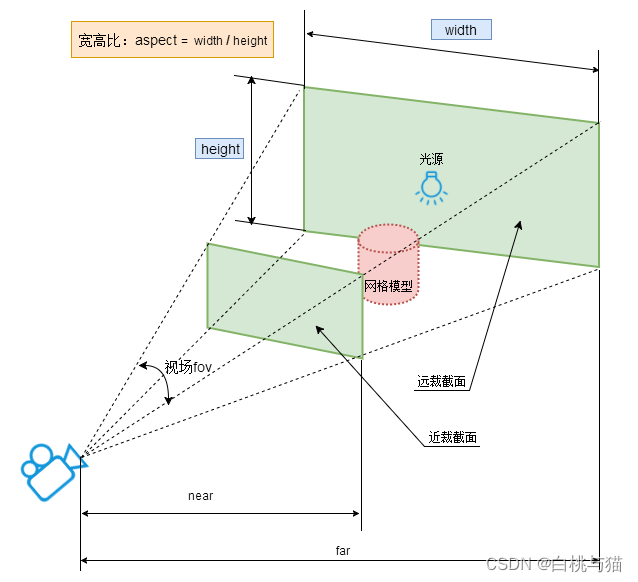
透视投影相机
PerspectiveCamera:视锥体

-
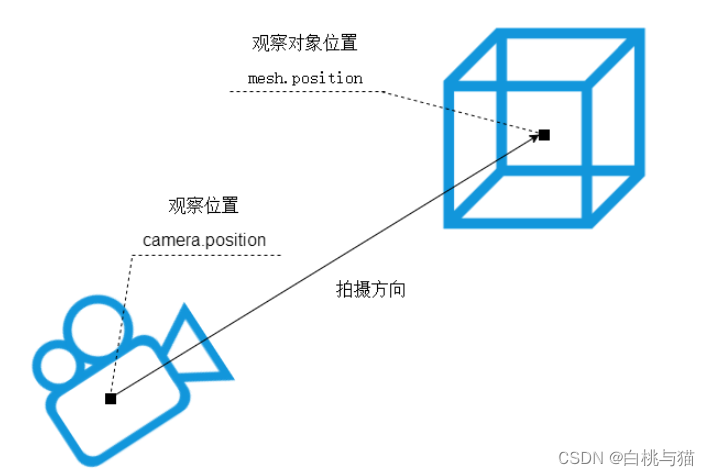
相机距离物体的位置:
.position -
相机镜头对准哪个物体(坐标):
.lookAt()// width和height用来设置Three.js输出的Canvas画布尺寸(像素px) const width = 800; //宽度 const height = 500; //高度 // 45:视场角度, width / height:Canvas画布宽高比, 1:近裁截面, 3000:远裁截面 const camera = new THREE.PerspectiveCamera(45, width / height, 1, 3000);//相机在Three.js三维坐标系中的位置 camera.position.set(200, 200, 200); //相机观察目标指向Threejs 3D空间中某个位置 camera.lookAt(0, 0, 0); //1. 坐标原点 camera.lookAt(mesh.position);//2. 指向mesh对应的位置
-
3. 渲染器Renderer
用相机拍摄好后画面后,还需要用渲染器显示到浏览器上。
快速查找渲染器的方法
-
WebGL渲染器:
WebGLRenderer -
设置Canvas画布尺寸:
.setSize() -
设置背景颜色:
.setClearColor() -
渲染器渲染方法:
.render() -
获取画布元素:
.domElement// 创建渲染器对象 const renderer = new THREE.WebGLRenderer(); const width = 800; //宽度 const height = 500; //高度 renderer.setSize(width, height); //设置画布(渲染区域)的尺寸(像素px) renderer.render(scene, camera); //执行渲染操作// 将画布插入到HTML元素中 document.getElementById('demo').appendChild(renderer.domElement);<div id="demo" ></div>
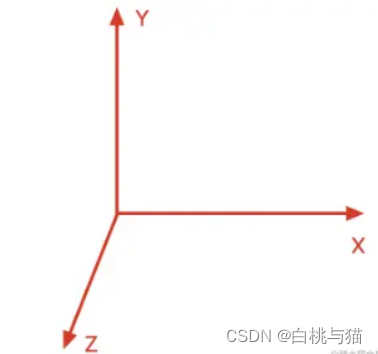
四、三维坐标系
设置辅助坐标系可以更好地在空间中观察物体。
const axesHelper = new THREE.AxesHelper(10);//设置坐标轴线段尺寸
scene.add(axesHelper);
如果想看到坐标轴原点,可以将材质为半透明
const material = new THREE.MeshBasicMaterial({color: 0x0000ff, //设置材质颜色transparent:true,//开启透明opacity:0.5,//设置透明度
});
注:three.js坐标轴颜色红x、绿y、蓝z,对于three.js的3D坐标系默认y轴朝上。
❓为什么y轴朝上
因为在在Three.js 中,空间是基于右手笛卡尔坐标系展示的。

五、材质Material
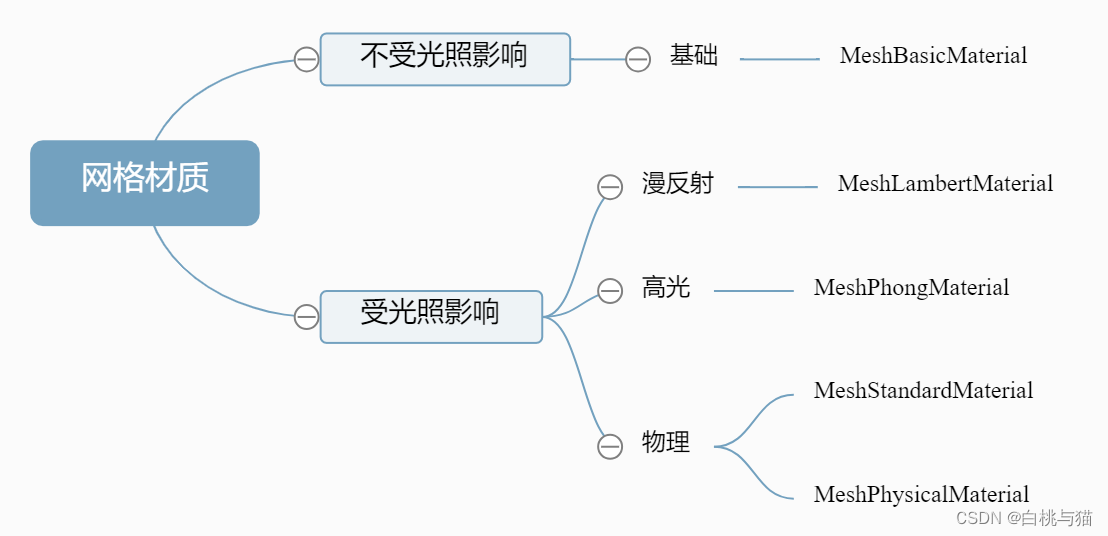
🔔MeshBasicMaterial材质不受光源影响,场景中不添加光源也可以看见。
如果使用其他材质时,页面不显示模型就要检查是不是光源忘记添加了~
基础网格材质:MeshBasicMaterial(不受光)
漫反射网格材质:MeshLambertMaterial
高光镜面网格材质:MeshPhongMaterial
标准网格材质:MeshStandardMaterial (最真实)
基于物理的渲染(PBR)最近已成为许多3D应用程序的标准,例如Unity, Unreal和 3D Studio Max。
物理网格材质: MeshPhysicalMaterial

六、光源
1. 点光源
从一个点向各个方向发射的光源,类似一个灯泡发出的光。
设置点光源:PointLight
// 【设置光源】(参数1: 颜色, 参数2: 光源强度, 参数3: 光源距离, 参数4: 光源范围)const pointLight = new THREE.PointLight(0xffffff, 1, 0, 0);
点光源辅助观察器:PointLightHelper
const pointLightHelper = new THREE.PointLightHelper(pointLight, 5);scene.add(pointLightHelper);
2. 环境光
环境光会均匀的照亮场景中的所有物体,因为它没有方向,所以不能用来投射阴影。
设置环境光:AmbientLight
const ambient = new THREE.AmbientLight(0xffffff, 0.4);scene.add(ambient);
3. 平行光:
平行光是沿着特定方向发射的光,常常用平行光来模拟太阳光的效果。
设置平行光:DirectionalLight
const directionalLight = new THREE.DirectionalLight(0xffffff, 1);// 设置光源的方向:通过光源position属性和目标指向对象的position属性计算directionalLight.position.set(80, 100, 50);directionalLight.intensity = 0.5;// 设置光源强度
平行光源辅助观察器:DirectionalLightHelper
const dirLightHelper = new THREE.DirectionalLightHelper(directionalLight, 1, 0xff0000);//参数1:光源,参数2:长度,参数3:颜色scene.add(dirLightHelper);
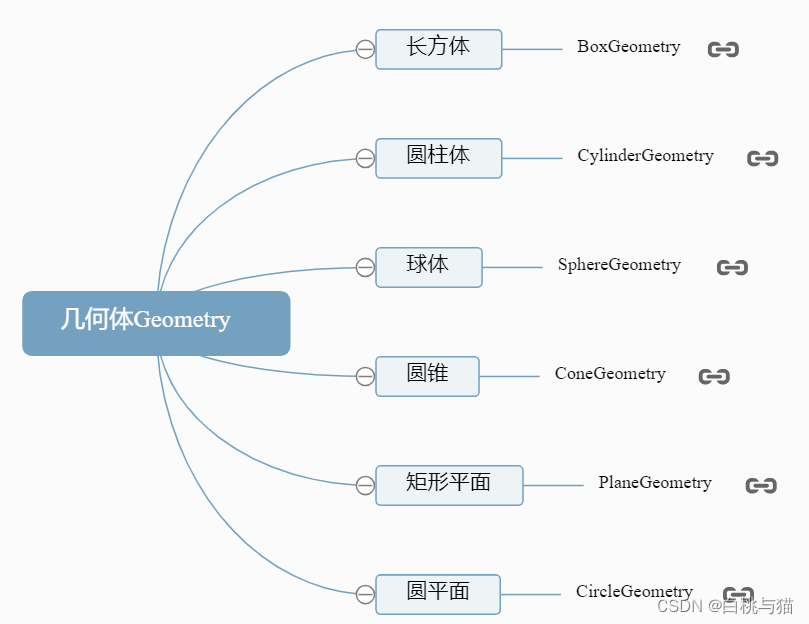
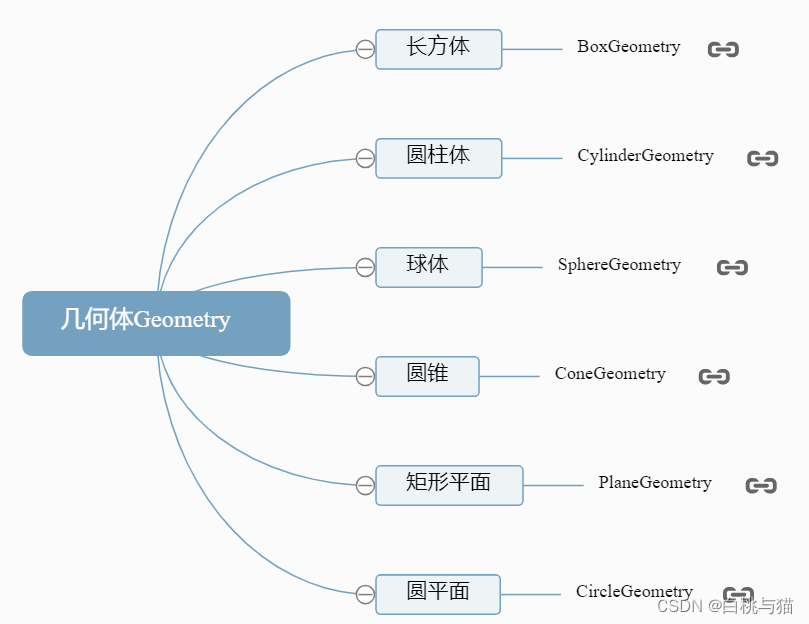
七、常见几何体

八、渲染器-设置设备像素比
如果遇到canvas画布输出模糊问题,需要按着你屏幕设备的像素比去设置。
🔔为了适应不同的硬件设备屏幕,通常需要执行setPixelRatio该方法。
console.log(`查看当前屏幕设备像素比`,window.devicePixelRatio)renderer.setPixelRatio(window.devicePixelRatio);
九、渲染器-锯齿属性
💬为什么要在渲染时设置锯齿属性?
在 Three.js 中,渲染器负责将场景和相机转换为实际图像。为了获得更好的图像质量和减少图像锯齿。
💬什么是图像锯齿呢?
图片锯齿,全称叫图像折叠失真,是指在图片的画面轮廓边缘出现不平滑的棱角。
出现这种情况,说明画面的分辨率不够或太大而画面拥挤,或者是3D游戏时显卡没启用抗锯齿功能 (抗锯齿标准翻译为抗图像折叠失真)
抗锯齿(Antialiasing)就是指对图像边缘进行柔化处理,使图像边缘看起来更平滑真实,
Three.js 中提供了多种抗锯齿选项,例如:antialias: true(自动抗锯齿)和 antialias: 0.5(抗锯齿强度为 0.5)。
// 设置自动抗锯齿
// 方式一
const renderer = new THREE.WebGLRenderer({antialias:true,
});
// 方式二
renderer.antialias = true
注:以上引用图来自Three.js中文网,借鉴学习,加入自己理解整理而得的学习笔记。
✨ 一些有用的网址:
three.js官方中文文档
Three.js中文网
github链接查看所有版本threejs
相关文章:

手把手教你入门Three.js(初识篇)
Three.js入门篇 一、Three.js和webGL的介绍二、开发和学习环境三、 三个基本概念1. 场景Scene2. 相机Camera3. 渲染器Renderer 四、三维坐标系五、材质Material六、光源1. 点光源2. 环境光3. 平行光: 七、常见几何体八、渲染器-设置设备像素比九、渲染器-锯齿属性 一、Three.js…...

Hadoop学习总结(搭建Hadoop集群(伪分布式模式))
如果前面有搭建过Hadoop集群完全分布式模式,现在搭建Hadoop伪分布式模式可以选择直接克隆完全分布式模式中的主节点(hadoop001)。以下是在搭建过完全分布式模式下的Hadoop集群的情况进行 伪分布式模式下的Hadoop功能与完全分布式模式下的Hadoop功能相同。 一、克隆…...

人性与理性共赢,真心罐头跃过增长的山海关
在北方不少地方,黄桃罐头是一种抚慰人心的力量。从大连起家,用真材实料打动人心的真心罐头,在朝着国民品牌前进的路上,需要更透彻地洞悉“人性”。 ”人的因素影响太大。我们希望可以告别个人英雄主义,用流程来保证可…...

【Redis】Docker部署Redis数据库
Docker部署Redis数据库 1. Redis介绍2. CentOS 7 安装 & Docker 配置3. 拉取Redis 镜像、创建容器3.1 配置Docker镜像源3.2 拉取Redis 镜像3.3 容器创建 1. Redis介绍 Redis(Remote Dictionary Server ),即远程字典服务,是一个开源的使用…...

【目标跟踪】多目标跟踪测距
文章目录 前言python代码(带注释)main.pysort.pykalman.pydistance.py 结语 前言 先放效果图。目标框内左上角,显示的是目标距离相机的纵向距离。目标横向距离、速度已求出,没在图片展示。这里不仅仅实现对目标检测框的跟踪&#…...

吐血整理,服务端性能测试-Docker部署MySQL/Nginx(详细步骤)
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 基于Docker部署My…...

基于单片机设计的智能窗帘控制系统
一、前言 智能家居技术在近年来取得了巨大的发展,并逐渐成为人们日常生活中的一部分。智能家居系统带来了便利、舒适和高效的生活体验,拥有广泛的应用领域,其中之一就是智能窗帘控制系统。 传统窗帘需要手动操作,打开或关闭窗帘…...

WSL的秘钥被修改了要怎么弄
WSL的秘钥被修改了要怎么弄 gitgithub.com: Permission denied (publickey).ssh-add -l但是我是想加到github上的guiaguaide1.github.com里面哎,为什么这个是shengyi gitgithub.com: Permission denied (publickey). git push -u origin报错 aaaASUS:~/ML/paper/A…...

cesium开发引入方式
无独有偶,引入无非两种方式:外部标签引入和import导入。 1、外部引入 外部引入的话需要提前去下载开发包,下载完后,Build文件夹有两个文件夹:Cesium和CesiumUnminified,Cesium是压缩版的,Cesiu…...

无缝的链间互操作性:通用消息传递的强大之处
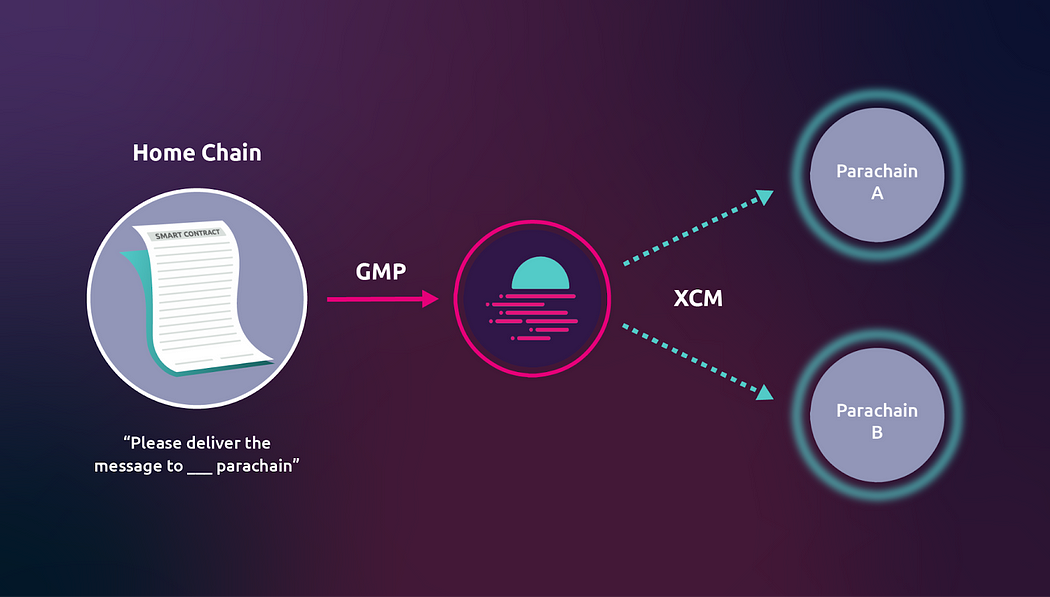
前言 通用消息传递(General Message Passing,GMP)是一种支持区块链之间通信和数据传输的机制。GMP正在成为增强不同区块链网络之间互操作性的解决方案。GMP允许应用程序构建者通过使用安全消息在区块链之间通信和交换信息来利用任何区块链的…...

minio + linux + docker + spring boot实现文件上传与下载
minio docker spring boot实现文件上传与下载 1.在linux上安装并启动docker2.在docker中拉取minio并启动3.Spring Boot 整合 minio4.测试 minio 文件上传、下载及图片预览等功能 1.在linux上安装并启动docker 检查linux内核,必须是3.10以上 uname ‐r安装docker…...

vue ant DatePicker 日期选择器 限制日期可控范围
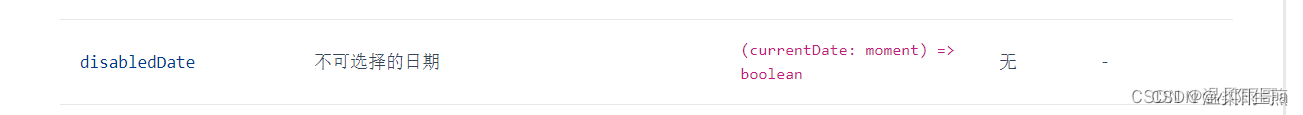
场景 限制当前日期之前不能选择 限制只能选择日期区间内 Ant Design Vue 效果 <a-date-picker :disabledDate"disabledDate"></a-date-picker>method // 限制日期选择disabledDate(current) {return current && current > moment().endOf(&…...

linux 音视频架构 linux音视频开发
linux 音视频架构 linux音视频开发 转载 mob6454cc65110a 2023-07-26 22:27:01 文章标签 linux 音视频架构 ci QT 视频教程 文章分类 架构 后端开发 阅读数117 目录 前言1、软件工具准备a. 录音软件b. 录屏软件c. 摄像头软件d. 安卓屏幕操作软件e. 视频剪辑软件2、视频教…...

el-table添加固定高度height后高度自适应
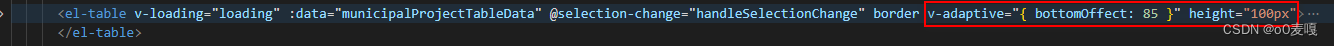
0 效果 1 添加自定义指令 新建目录src/directive/el-table 在el-table目录下新建文件adaptive.js import { addResizeListener, removeResizeListener } from element-ui/src/utils/resize-event// 设置表格高度const doResize async(el, binding, vnode) > {// 获取表格…...
)
Python分享之多进程探索 (multiprocessing包)
在初步了解Python多进程之后,我们可以继续探索multiprocessing包中更加高级的工具。这些工具可以让我们更加便利地实现多进程。 进程池 进程池 (Process Pool)可以创建多个进程。这些进程就像是随时待命的士兵,准备执行任务(程序)。一个进程池中可以容…...

Boris FX Mocha Pro 2023:Mac/win全能影像处理神器
Boris FX Mocha Pro 2023是一款广受欢迎的影像处理软件,它凭借其强大的功能和卓越的性能,成为了影视后期、广告制作、动画设计等领域的必备工具。无论您是专业的影视制作人员,还是初入行的新手,Boris FX Mocha Pro 2023都能为您的…...

elementUI 特定分辨率(如1920*1080)下el-row未超出一行却换行
在1920*1080分辨率下, el-col 内容未超出 el-col 宽度,el-col 不足以占据一行,el-row 却自动换行了(其他分辨率没有这个问题)。 截图: 排查: el-col 内容没有溢出;没有多余的 pad…...

mac电脑视频处理推荐:达芬奇DaVinci Resolve Studio 18 中文最新
DaVinci Resolve Studio 18是一款专业的视频编辑、调色和后期制作软件,由Blackmagic Design开发。它被广泛应用于电影、电视和广告等行业,提供了全面的工具和功能,使用户能够进行高质量的影片制作和后期处理。 以下是DaVinci Resolve Studio…...

OKLink携手CertiK在港举办Web3生态安全主题论坛
2023年10月23日,OKLink与CertiK共同发起的Web3生态安全主题论坛在香港铜锣湾拉开帷幕。本次论坛由OKLink和CertiK主办,香港投资推广署独家支持,聚焦如何构建安全可靠的Web3生态系统议题,同时深入剖析这一进程中所面临的潜在挑战。…...

王道p40 1.设计一个递归算法,删除不带头结点的单链表L中的所有值为x的结点(c语言代码实现)图解递归
视频讲解(献丑了):p40 第1题 王道数据结构课后代码题c语言代码实现_哔哩哔哩_bilibilihttps://www.bilibili.com/video/BV1Xa4y1Q7ui/?spm_id_from333.999.0.0 首先它是一个不带头结点的单链表 我们就得特殊处理 我们先让*LNULL; 然后为s开辟一个新…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

uni-app学习笔记三十五--扩展组件的安装和使用
由于内置组件不能满足日常开发需要,uniapp官方也提供了众多的扩展组件供我们使用。由于不是内置组件,需要安装才能使用。 一、安装扩展插件 安装方法: 1.访问uniapp官方文档组件部分:组件使用的入门教程 | uni-app官网 点击左侧…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...

负载均衡器》》LVS、Nginx、HAproxy 区别
虚拟主机 先4,后7...

js 设置3秒后执行
如何在JavaScript中延迟3秒执行操作 在JavaScript中,要设置一个操作在指定延迟后(例如3秒)执行,可以使用 setTimeout 函数。setTimeout 是JavaScript的核心计时器方法,它接受两个参数: 要执行的函数&…...

网页端 js 读取发票里的二维码信息(图片和PDF格式)
起因 为了实现在报销流程中,发票不能重用的限制,发票上传后,希望能读出发票号,并记录发票号已用,下次不再可用于报销。 基于上面的需求,研究了OCR 的方式和读PDF的方式,实际是可行的ÿ…...

简约商务通用宣传年终总结12套PPT模版分享
IOS风格企业宣传PPT模版,年终工作总结PPT模版,简约精致扁平化商务通用动画PPT模版,素雅商务PPT模版 简约商务通用宣传年终总结12套PPT模版分享:商务通用年终总结类PPT模版https://pan.quark.cn/s/ece1e252d7df...
