React 中 keys 的作用是什么?

目录
前言:React 中的 Keys 的重要性
为什么 Keys 重要?
详解:key 属性的基本概念
用法:key 属性的示例
解析:key 属性的优势和局限性
优势:
局限性:
key 属性的最佳实践
稳定的唯一标识:
不使用索引:
唯一性保证:
使用工具函数:
总结:
1. key 的作用:
2. 使用
3. key 的最佳实践:
4. 为什么使用 key:
前言:React 中的 Keys 的重要性
React 是一种流行的 JavaScript 库,用于构建用户界面。在 React 中,
key是一项重要的属性,用于帮助 React 识别组件的唯一性,以便在列表渲染和组件更新时进行高效的协调和重渲染。了解key的作用和正确使用它对于构建稳健的 React 应用至关重要。本文将深入研究 React 中的key,包括其基本概念、用法、最佳实践以及在不同情景下的重要性。
为什么 Keys 重要?
在 React 中,每个组件都有一个虚拟 DOM 元素,当组件被更新或删除时,React 需要确定如何匹配新旧元素,以确保正确更新和渲染。这一过程需要使用 key 属性来帮助 React 进行唯一性标识。key 具有以下重要作用:
详解:key 属性的基本概念
在React中,每个组件都应该有一个唯一的key属性。这个key属性是React用来区分组件的标识符。当React渲染一个列表或动态生成的组件时,它会使用key来识别每个组件,并确定何时添加、更新或删除组件。
用法:key 属性的示例
import React, { Component } from 'react';class TodoList extends Component {constructor(props) {super(props);this.state = {todos: [{ id: 1, text: 'Buy groceries' },{ id: 2, text: 'Walk the dog' },{ id: 3, text: 'Do laundry' }]};}render() {return (<ul>{this.state.todos.map(todo => (<li key={todo.id}>{todo.text}</li>))}</ul>);}
}export default TodoList;
每个todo对象都有一个唯一的id属性,用作key属性。这样,React可以识别每个todo并在列表中正确处理添加、更新或删除的操作。
解析:key 属性的优势和局限性
优势:
-
性能优化:
key属性帮助React识别唯一的组件,从而可以更高效地更新和重渲染。 -
列表操作:
key属性使React能够准确处理列表的增加、更新和删除操作。 -
组件重用:
key属性有助于确保组件的唯一性,使组件能够被正确复用。
局限性:
-
全局唯一性:
key属性必须在整个组件树中具有唯一性,需要小心处理。 -
不可变性:如果
key属性发生变化,可能会导致React不正确地处理组件。 -
不宜滥用:不应滥用
key属性,应该只在需要时使用,以避免复杂性。
key 属性的最佳实践
为了更好地使用key属性,可以采取以下最佳实践:
-
稳定的唯一标识:
-
确保
key属性是稳定的、不变的唯一标识,不会随组件状态的变化而变化。 -
不使用索引:
-
避免使用数组索引作为
key,因为它可能导致不稳定的行为。 -
唯一性保证:
-
确保
key在组件树中是全局唯一的,不与其他组件的key冲突。 -
使用工具函数:
-
可以使用工具函数来生成唯一的
key,如uuid库。
总结:
key属性在React中扮演了重要的角色,帮助React识别组件的唯一性,从而实现高效的更新和重渲染。了解key的作用以及如何使用它是React开发的重要知识。希望本教程能够帮助你更好地理解和应用key属性。
key是用于识别和跟踪组件的特殊属性。它通常在渲染动态列表或多个组件时使用,以确保React能够正确识别、更新和重渲染组件。
1. key 的作用:
key是React用于标识和区分组件的属性。当你渲染多个组件时,React使用key来确定新组件和之前渲染的组件之间的关系。这有助于React在更新时识别哪些组件应该被添加、更新或删除,从而提高性能和确保组件的一致性。
2. 使用
import React from 'react';function TodoList({ todos }) {return (<ul>{todos.map(todo => (<li key={todo.id}>{todo.text}</li>)}</ul>);
}export default TodoList;
todos是一个包含多个待办事项的数组,每个待办事项都有一个唯一的id作为key。这确保了React能够正确处理列表中的每个项目。
3. key 的最佳实践:
key应该是稳定的、唯一的标识符,通常使用数据中的唯一值(如ID)。- 避免在
key中使用索引,因为它可能会导致不稳定的行为。 - 不要滥用
key,只在需要时使用,以避免不必要的复杂性。 - 确保
key在整个组件树中是全局唯一的,不会与其他组件的key冲突。
4. 为什么使用 key:
使用key的主要原因是为了提高React的性能和准确性。它允许React更有效地识别组件,减少不必要的重渲染,并确保组件的状态不受意外影响。在处理动态列表或多个组件时,正确使用key是React开发的关键方面。
总之,
key是React中用于标识和区分组件的重要属性,通常用于渲染列表或多个组件。正确使用key可以提高性能、确保组件的稳定性,并帮助React在更新时正确处理组件。

相关文章:

React 中 keys 的作用是什么?
目录 前言:React 中的 Keys 的重要性 为什么 Keys 重要? 详解:key 属性的基本概念 用法:key 属性的示例 解析:key 属性的优势和局限性 优势: 局限性: key 属性的最佳实践 稳定的唯一标…...

代码随想录 | Day46
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 今日学习目标一、算法题1.完全背包问题2.零钱兑换 II3.组合总和 Ⅳ 学习及参考书籍 今日学习目标 完全背包问题 零钱兑换 II(518) 组合总和…...

word行内插入mathtype 公式后行距变大解决办法
现象 word行内插入mathtype 公式后行距变大 解决方法 选中要进行操作的那些行,依次单击菜单命令“格式→段落”,打开“段落”对话框;单击“缩进和间距”选项卡,将间距的“段前”和“段后”都调整为“0行”;将“如果…...

直播预告 | YashanDB 2023年度发布会正式定档11月2日,邀您共同见证国产数据库发展实践!
11月2日,YashanDB 2023年度发布会将于云端直播开启,发布会以 「惟实励新」 为主题,邀请企业用户、合作伙伴、广大开发者共同见证全新产品与解决方案。届时发布会将在墨天轮社区同步进行,欢迎大家报名! 惟实求真。Yasha…...

一文读懂WebClient和RestTemplate的差异
自 Spring 5 以来,WebClient已成为Spring WebFlux的一部分,并且是发出 HTTP 请求的首选方式。它是经典RestTemplate的首选替代方案,后者自 Spring 5.0 以来一直处于维护模式。 本文将讨论 Spring WebClient和RestTemplate类之间的主要区别。…...

如何使用SpringBoot处理全局异常
如何使用SpringBoot处理全局异常 使用ControllerAdvice 和 ExceptionHandler处理全局异常 参考: ControllerAdvice ResponseBody Slf4j public class ExceptionHandler {ResponseStatus(HttpStatus.OK)org.springframework.web.bind.annotation.ExceptionHandler…...

【2023CANN训练营第二季】——通过一份入门级算子开发代码了解Ascend C算子开发流程
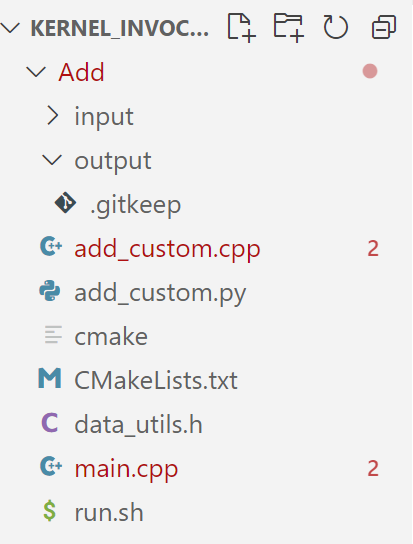
本次博客讲解的代码是Gitee代码仓的Ascend C加法算子开发代码,代码地址为: quick-start 打开Add文件,可以看到文件结构如下: 其中add_custom.cpp是算子开发的核心文件,包括了核函数的实现,展示了如何在Asc…...

建模仿真软件 Comsol Multiphysics mac中文版软件介绍
COMSOL Multiphysics mac是一款全球通用的基于高级数值方法和模拟物理场问题的通用软件,拥有、网格划分、研究和优化、求解器、可视化和后处理、仿真 App等相关功能,轻松实现各个环节的流畅进行,它能够解释耦合或多物理现象。 附加产品扩展了…...

深入理解强化学习——强化学习的历史:近代强化学习的发展
分类目录:《深入理解强化学习》总目录 在《深入理解强化学习——强化学习的历史》前面的文章中我们讨论了最优控制和试错学习学习的思想,接下来,我们将讨论一些在20世纪60年代和70年代,在试错学习计算和理论研究被相对忽视的时候&…...

移动端ViT新利器!苹果提出稀疏专家混合模型Mobile V-MoEs
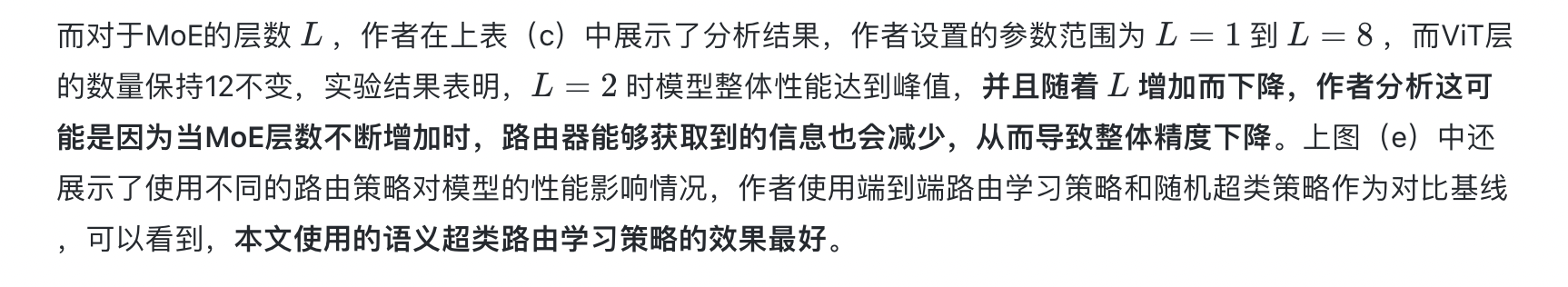
文章链接:https://arxiv.org/abs/2309.04354 最近,专家混合模型MoE受到了学术界和工业界的广泛关注,其能够对任意输入来激活模型参数中的一小部分来将模型大小与推理效率分离,从而实现模型的轻量化设计。目前MoE已经在自然语言处理…...

【linux系统】服务器安装Pycharm
文章目录 安装pycharm步骤1. 进入pycharm官网2. 上传到服务器3. 安装过程 摘要:pycharm是Python语言的图形化开发工具。因为如果在Linux环境下的Python shell 中直接进行编程,其无法保存与修改,在大型项目当中这是很不方便的,而py…...

便利连锁:如何增加收益?教你一招轻松搞定!
自动售货机,作为零售行业的一项颠覆性技术,正逐渐改变着我们的购物方式和商业格局。这一创新技术不仅重新定义了零售业务模式,还为企业提供了更多的机会来满足不断演变的消费者需求。 客户案例 便利连锁店 成都某便利连锁店面临一系列挑战&am…...

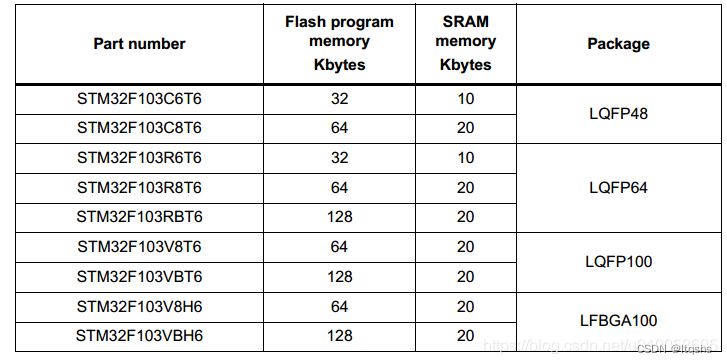
STM32-程序占用内存大小计算
STM32中程序占用内存容量 Keil MDK下Code, RO-data,RW-data,ZI-data这几个段: Code存储程序代码。 RO-data存储const常量和指令。 RW-data存储初始化值不为0的全局变量。 ZI-data存储未初始化的全局变量或初始化值为0的全局变量。 占用的FlashCode RO Data RW Data; 运行消…...

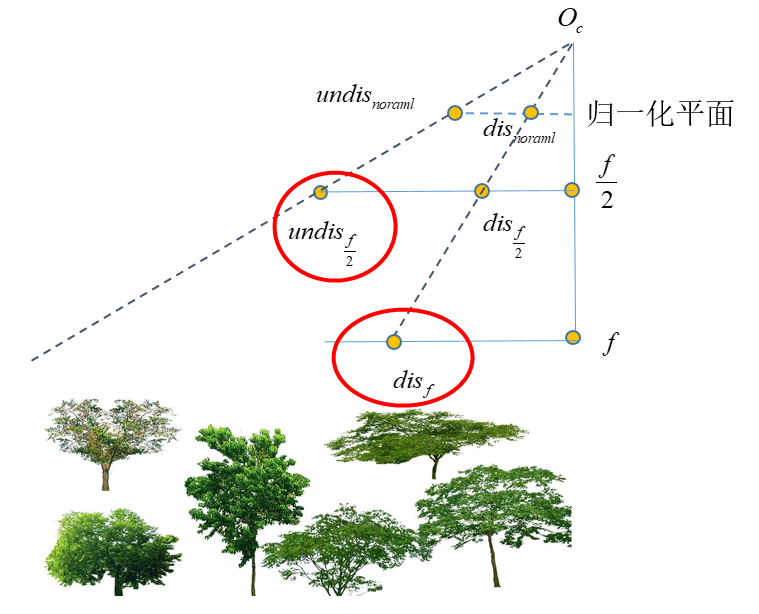
鱼眼图像去畸变python / c++
#鱼眼模型参考链接 本文假设去畸变后的图像与原图大小一样大。由于去畸变后的图像符合针孔投影模型,因此不同的去畸变焦距得到不同的视场大小,且物体的分辨率也不同。可以见上图,当焦距缩小为一半时,相同大小的图像(横…...

文心一言简单体验
百度正式发布文心一言,文心一言 这里的插件模式挺有意思: 测试了一下图解说明,随意上传了一张图片: 提供图解让反过来画,抓住了部分重点,但是还是和原图有比较大的差异! 百宝箱 暂未逐个体验&am…...

css正确的语法
Cascading Style Sheets (CSS) 是一种用于定义网页元素外观和样式的标记语言。以下是正确的 CSS 语法要点: 选择器 (Selector): 选择器用于指定要应用样式的 HTML 元素。例如,选择器可以是标签名、类名、ID、属性等。例如: 标签名选择器&…...

【PG】PostgresSQL角色管理
目录 角色概念 查询现有角色 列出当前角色 创建角色 删除角色 更改角色 创建角色举例 预定义角色 角色属性 登陆角色 超级用户角色 创建数据库角色 创建role角色 复制角色 创建带有密码的角色 角色成员关系 角色组概念 角色组增加成员 角色组移除成员 删除角…...

百度智能云获评Forrester中国市场人工智能/机器学习平台领导者
写在前面百度智能云AI平台,打造企业智能化转型的基础设施大模型时代,百度智能云AI平台迎来全面升级 写在前面 日前,国际权威咨询机构 Forrester 发布了最新的《The Forrester Wave™:中国市场人工智能/机器学习平台厂商评测&…...

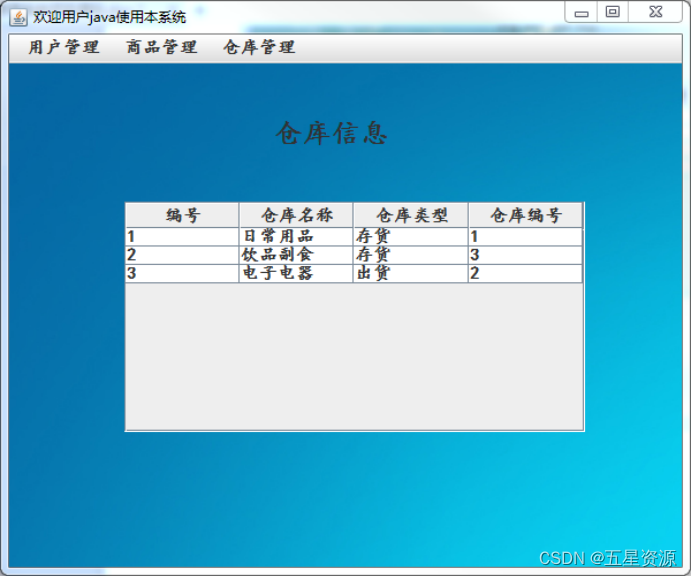
基于java+swing+mysql实现的仓库商品管理系统
JavaSwingmysql用户信息管理系统 一、系统介绍二、功能展示三、项目相关3.1 乱码问题3.2 如何将GBK编码系统修改为UTF-8编码的系统? 四、其它1.其他系统实现 五、源码下载 一、系统介绍 本系统实现了两个角色层面的功能,管理员可以管理用户、仓库、商品…...

深入理解Spring Boot AOP:CGLIB代理与JDK动态代理的完全指南
深入理解Spring Boot AOP:CGLIB代理与JDK动态代理的完全指南 前言第一:AOP和代理模式AOP(面向切面编程):代理模式: 第二:深入分析CGLIB代理,包括其实现原理和内部机制CGLIB的实现原理…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...
