css正确的语法
Cascading Style Sheets (CSS) 是一种用于定义网页元素外观和样式的标记语言。以下是正确的 CSS 语法要点:
选择器 (Selector): 选择器用于指定要应用样式的 HTML 元素。例如,选择器可以是标签名、类名、ID、属性等。例如:
标签名选择器:p 表示所有段落元素.
类名选择器:.my-class 表示所有使用 class="my-class" 的元素.
ID 选择器:#my-id 表示使用 id="my-id" 的唯一元素.
声明块 (Declaration Block): 在选择器之后,使用大括号 {} 包围一个或多个属性-值对,用于定义元素的样式。例如:
p {
color: blue;
font-size: 16px;
}
属性 (Property): 属性是要设置的样式属性,如 color、font-size、background-color 等。
值 (Value): 值是与属性相关联的具体样式设置,如 blue、16px、#FF0000 等。
分号 (Semicolon): 在每个属性-值对之后使用分号 ; 分隔。
注释 (Comment): 使用 /* 和 */ 包围文本,以创建注释。CSS 注释对于解释代码或添加文档非常有用。
/* 这是一个 CSS 注释 */
CSS 规则 (CSS Rule): 选择器 + 声明块 + 分号组成了 CSS 规则。例如:
h1 {
color: red;
}
内联样式 (Inline Style): 可以在 HTML 元素内部使用 style 属性来定义元素的内联样式。这种方式优先级最高。
<p style="color: green; font-size: 18px;">这是一个内联样式的段落。</p>
外部样式表 (External Stylesheet): 通常,将 CSS 样式定义在外部的 .css 文件中,然后通过链接标签将其引入到 HTML 文档中。
<link rel="stylesheet" type="text/css" href="styles.css">
总之,这些是 CSS 的基本语法要点,您可以使用它们来定义和应用网页元素的样式。根据需要,您可以进一步学习 CSS 的属性和属性值,以更精细地控制页面样式。
相关文章:

css正确的语法
Cascading Style Sheets (CSS) 是一种用于定义网页元素外观和样式的标记语言。以下是正确的 CSS 语法要点: 选择器 (Selector): 选择器用于指定要应用样式的 HTML 元素。例如,选择器可以是标签名、类名、ID、属性等。例如: 标签名选择器&…...

【PG】PostgresSQL角色管理
目录 角色概念 查询现有角色 列出当前角色 创建角色 删除角色 更改角色 创建角色举例 预定义角色 角色属性 登陆角色 超级用户角色 创建数据库角色 创建role角色 复制角色 创建带有密码的角色 角色成员关系 角色组概念 角色组增加成员 角色组移除成员 删除角…...

百度智能云获评Forrester中国市场人工智能/机器学习平台领导者
写在前面百度智能云AI平台,打造企业智能化转型的基础设施大模型时代,百度智能云AI平台迎来全面升级 写在前面 日前,国际权威咨询机构 Forrester 发布了最新的《The Forrester Wave™:中国市场人工智能/机器学习平台厂商评测&…...

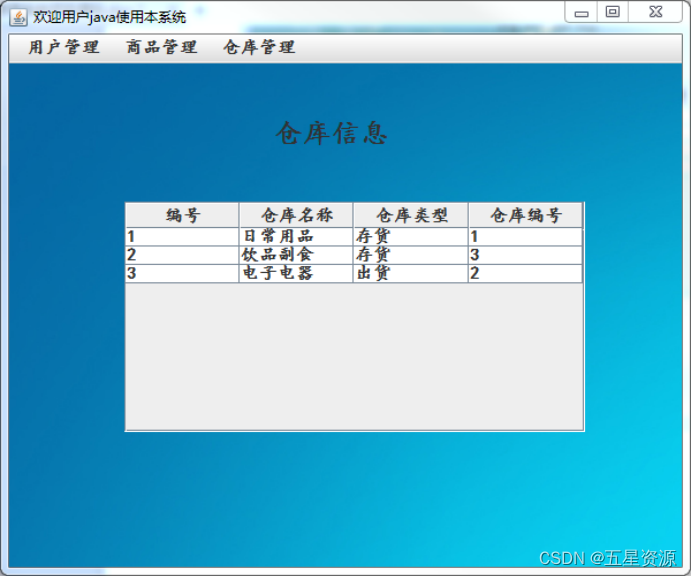
基于java+swing+mysql实现的仓库商品管理系统
JavaSwingmysql用户信息管理系统 一、系统介绍二、功能展示三、项目相关3.1 乱码问题3.2 如何将GBK编码系统修改为UTF-8编码的系统? 四、其它1.其他系统实现 五、源码下载 一、系统介绍 本系统实现了两个角色层面的功能,管理员可以管理用户、仓库、商品…...

深入理解Spring Boot AOP:CGLIB代理与JDK动态代理的完全指南
深入理解Spring Boot AOP:CGLIB代理与JDK动态代理的完全指南 前言第一:AOP和代理模式AOP(面向切面编程):代理模式: 第二:深入分析CGLIB代理,包括其实现原理和内部机制CGLIB的实现原理…...

【无标题】读书笔记之《智能化社会:未来人们如何生活、相爱和思考》
《智能化社会:未来人们如何生活、相爱和思考》:Digital vs Human_ how well live, love, and think in the future ,由中信出版社于2017年06月出版。作者是澳大利亚的理查德沃特森(Richard Watson)。Richard Watson在伦敦帝国理工学院从事未来…...

华为云双十一服务器数据中心带宽全动态BGP和静态BGP区别
2023华为云双十一优惠活动中提供多款云服务器选择,需要注意的是:西南-贵阳一和华北-北京一数据中心是静态BGP带宽,其他数据中心配置全动态独享BGP带宽。 静态BGP和全动态BGP带宽有什么区别?全动态BGP网络线路可用性保障更高&…...

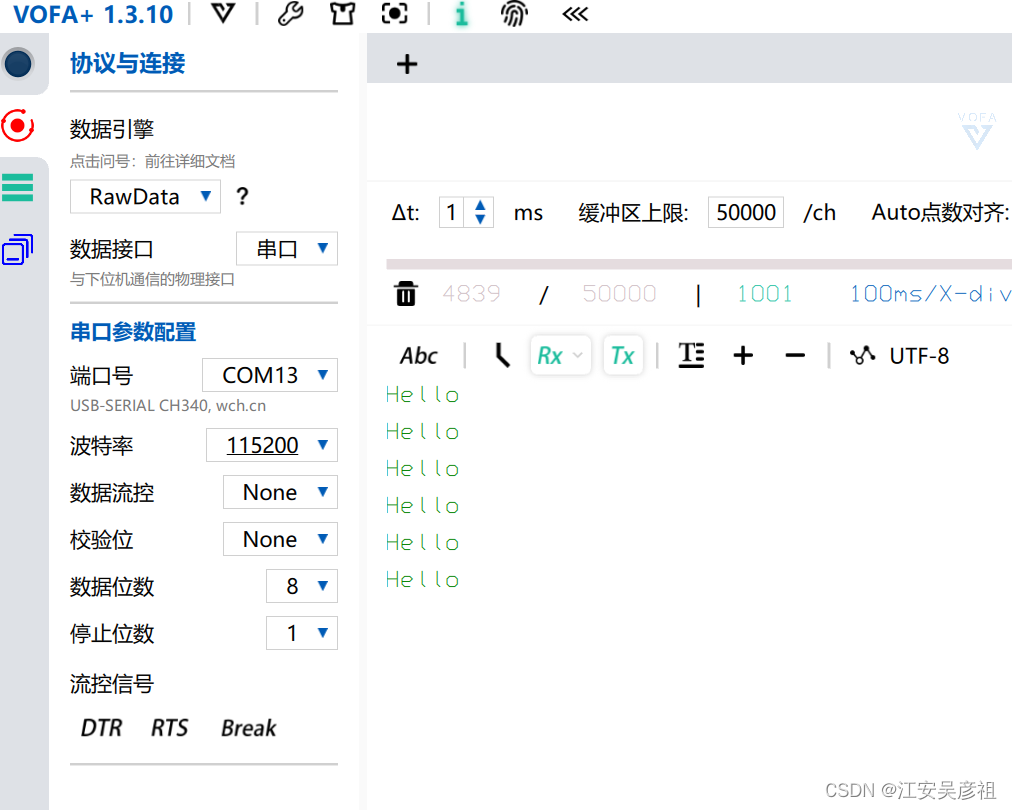
STM32 HAL库串口使用printf
STM32 HAL库串口使用printf 背景配置说明在usart.h中添加在usart.c中添加在工程中选中微库: 测试 背景 在我们使用CubeMX生成好STM32 HAL库工程之后,我们想使用printf函数来打印一些信息,配置如下: 配置说明 在usart.h中添加 …...

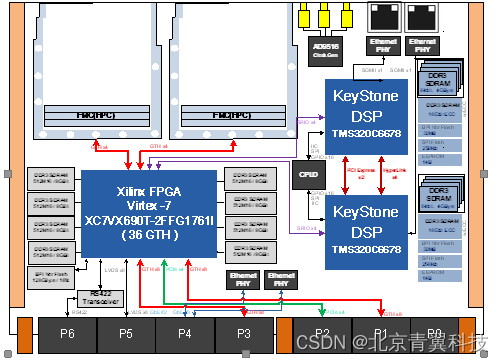
【VPX610】 青翼科技基于6U VPX总线架构的高性能实时信号处理平台
板卡概述 VPX610是一款基于6U VPX架构的高性能实时信号处理平台,该平台采用2片TI的KeyStone系列多核DSP TMS320C6678作为主处理单元,采用1片Xilinx的Virtex-7系列FPGA XC7VX690T作为协处理单元,具有2个FMC子卡接口,各个处理节点之…...

Parity 战略转型引热议,将如何推动波卡生态去中心化?
Polkadot 生态的区块链基础设施公司 Parity Technologies,最近宣布了一项重要的战略调整,即正在寻求在未来几个月内,将部分现有的市场职能转移给 Polkadot 生态系统内的多个去中心化团队,这将影响 Parity Technologies 未来几个月…...

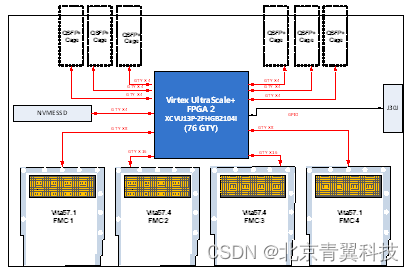
【TES641】基于VU13P FPGA的4路FMC接口基带信号处理平台
板卡概述 TES641是一款基于Virtex UltraScale系列FPGA的高性能4路FMC接口基带信号处理平台,该平台采用1片Xilinx的Virtex UltraScale系列FPGA XCVU13P作为信号实时处理单元,该板卡具有4个FMC子卡接口(其中有2个为FMC接口)&#x…...

Spring Kafka生产者实现
需求 我们需要通过Spring Kafka库,将消息推送给Kafka的topic中。这里假设Kafka的集群和用户我们都有了。这里Kafka认证采取SASL_PLAINTEXT方式接入,SASL 采用 SCRAM-SHA-256 方式加解密。 pom.xml <dependency><groupId>org.springframew…...

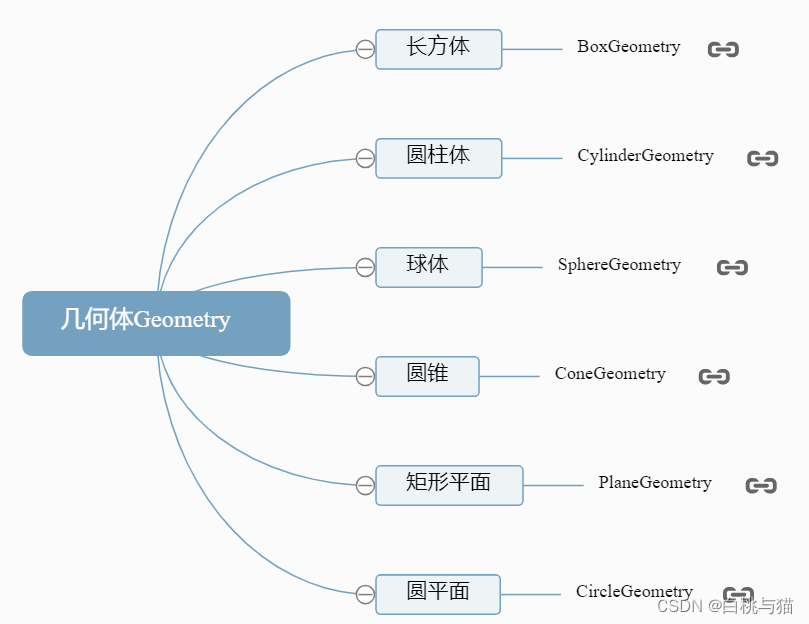
手把手教你入门Three.js(初识篇)
Three.js入门篇 一、Three.js和webGL的介绍二、开发和学习环境三、 三个基本概念1. 场景Scene2. 相机Camera3. 渲染器Renderer 四、三维坐标系五、材质Material六、光源1. 点光源2. 环境光3. 平行光: 七、常见几何体八、渲染器-设置设备像素比九、渲染器-锯齿属性 一、Three.js…...

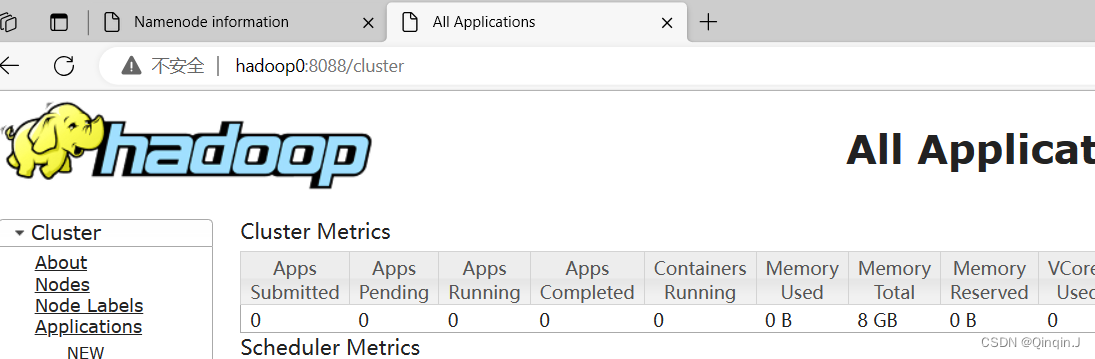
Hadoop学习总结(搭建Hadoop集群(伪分布式模式))
如果前面有搭建过Hadoop集群完全分布式模式,现在搭建Hadoop伪分布式模式可以选择直接克隆完全分布式模式中的主节点(hadoop001)。以下是在搭建过完全分布式模式下的Hadoop集群的情况进行 伪分布式模式下的Hadoop功能与完全分布式模式下的Hadoop功能相同。 一、克隆…...

人性与理性共赢,真心罐头跃过增长的山海关
在北方不少地方,黄桃罐头是一种抚慰人心的力量。从大连起家,用真材实料打动人心的真心罐头,在朝着国民品牌前进的路上,需要更透彻地洞悉“人性”。 ”人的因素影响太大。我们希望可以告别个人英雄主义,用流程来保证可…...

【Redis】Docker部署Redis数据库
Docker部署Redis数据库 1. Redis介绍2. CentOS 7 安装 & Docker 配置3. 拉取Redis 镜像、创建容器3.1 配置Docker镜像源3.2 拉取Redis 镜像3.3 容器创建 1. Redis介绍 Redis(Remote Dictionary Server ),即远程字典服务,是一个开源的使用…...

【目标跟踪】多目标跟踪测距
文章目录 前言python代码(带注释)main.pysort.pykalman.pydistance.py 结语 前言 先放效果图。目标框内左上角,显示的是目标距离相机的纵向距离。目标横向距离、速度已求出,没在图片展示。这里不仅仅实现对目标检测框的跟踪&#…...

吐血整理,服务端性能测试-Docker部署MySQL/Nginx(详细步骤)
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 基于Docker部署My…...

基于单片机设计的智能窗帘控制系统
一、前言 智能家居技术在近年来取得了巨大的发展,并逐渐成为人们日常生活中的一部分。智能家居系统带来了便利、舒适和高效的生活体验,拥有广泛的应用领域,其中之一就是智能窗帘控制系统。 传统窗帘需要手动操作,打开或关闭窗帘…...

WSL的秘钥被修改了要怎么弄
WSL的秘钥被修改了要怎么弄 gitgithub.com: Permission denied (publickey).ssh-add -l但是我是想加到github上的guiaguaide1.github.com里面哎,为什么这个是shengyi gitgithub.com: Permission denied (publickey). git push -u origin报错 aaaASUS:~/ML/paper/A…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...
