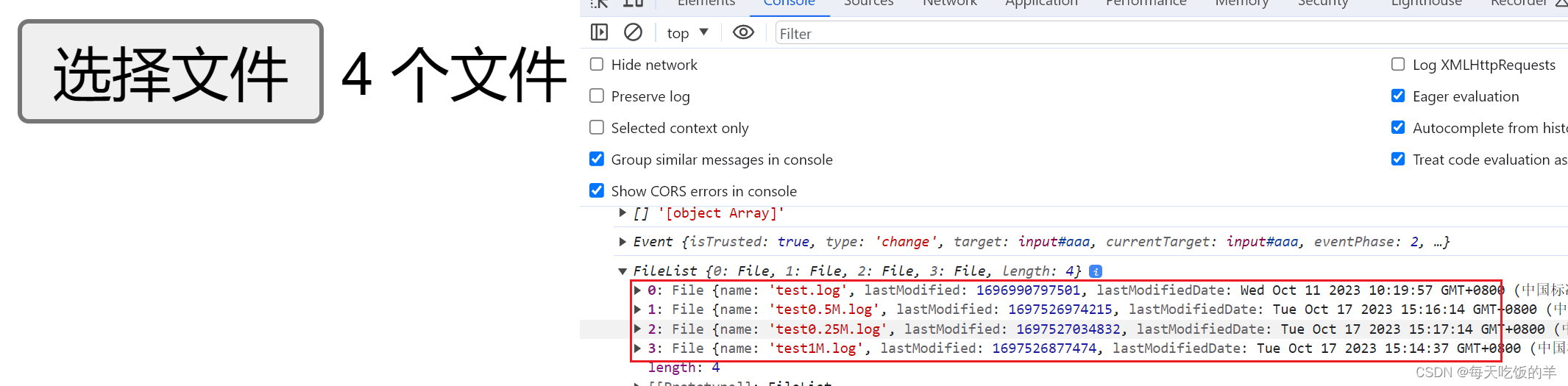
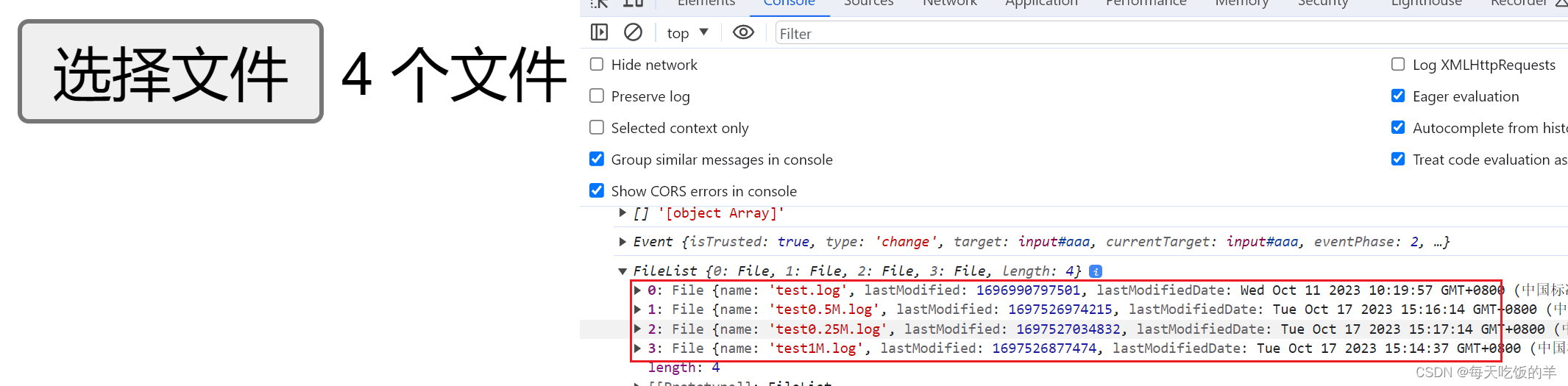
input改造文件上传,el-table的改造,点击上传,拖拽上传,多选上传
第一个input标签效果

第二个input标签的效果

el-table的改造效果

<template><div class="outerBox"><div class="analyze" v-if="status"><div class="unFile"><div class="mainBox"><img class="picture" src="../../static/images/upload.png" /><div class="title">上传.log文件进行解析</div><div class="clickBtn"><div class='notisfyWord'>上传内容</div><inputtype="file"id="fileInput"@change="handleFileChange"accept=".log"style="width:100%;height:100%;cursor: pointer;opacity:0"/></div></div></div></div><div class="fileBox" v-if="!status"><div class="upload"><div>上传.log文件进行解析<inputtype="file"id="fileInput"@change="handleFileChange"accept=".log"style="width:100%;height:100%;opacity:0;cursor:pointer;position:absolute;top:0;left:0;"/></div><div class="fileName">{{ fileName }}</div></div><div class="tableStyle"><el-table:data="tableData"height="70vh"style="width: 100%":header-row-style="{color: 'white',}":row-style="{color: 'white',}":cell-style="{textAlign: 'center',border: '1px solid #0a1641',}":header-cell-style="{textAlign: 'center',background: '#222d54',border: '1px solid #222d54',}":row-class-name="tableRowClassName"v-loading="loading"><el-table-column prop="sourceTime" label="时间" width="180"></el-table-column><el-table-column prop="item" label="事项" width="150"></el-table-column><!-- <el-table-column prop="msg" label="描述"> </el-table-column> --><el-table-column prop="source" label="来源" width="100"></el-table-column><el-table-column prop="subsystem" label="子系统"> </el-table-column><el-table-column prop="level" label="严重等级"> </el-table-column><el-table-column prop="value" label="值"> </el-table-column></el-table><!-- <el-paginationclass="pagination"@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page.sync="currentPage1":page-size="100"layout="total, prev, pager, next":total="1000"></el-pagination> --></div></div></div>
</template><script>
export default {data() {return {loading: true,tableData: [],fileName: "",status: true,tableTotal:'',pageSize:100,midTableData: [],test:[{item:'qqqqq',unusual:'1'},{item:'qqqqq',unusual:'0'},{item:'qqqqq',unusual:'0'},{item:'qqqqq',unusual:'1'},]};},mounted() {this.tableRowClassName;},methods: {clickBtn() {document.getElementById("fileInput").click();},handleFileChange(event) {const file = event.target.files[0];const fileType = file.name.split('.').pop();if(fileType != 'log'){this.$message.error('请上传.log文件');return}if(file.size > 50 * 1024){this.$message.error('最小上传文件大小为50k');return}this.fileName = file.name;this.status = false;// 模拟异步setTimeout(()=>{this.loading = falsethis.tableData = this.test;},2000)},tableRowClassName({ row, rowIndex }) {if (row.unusual === '0') {return "selected-row";} else {return "selected-rows";}},handleCurrentChange(val) {const start = val * 100const end = (val + 1) * 100},},
};
</script><style scoped>
::v-deep .selected-row {background-color: #e4d33d !important;
}
::v-deep .selected-rows {background-color: #0a1641 !important;
}
.outerBox {background: linear-gradient(180deg, #eaf4ff 0%, #042f61 100%);
}
.analyze {width: 100%;height: 100%;padding: 0 !important;display: flex;justify-content: center;
}.upload {margin-top: 10px;line-height: 40px;display: flex;justify-content: center;align-items: center;color: white;font-size: 15px;background-color: #045fcb;border-radius: 7px;margin-bottom: 10px;position: relative;cursor: pointer;
}.selected-row {background-color: #e4d33d !important;
}.tableStyle {width: 100%;/* background-color: #094b97; */
}.el-button {color: white !important;background: linear-gradient(180deg, #82dde1 0%, #4bb8c0 100%) !important;
}.exportBtn {position: absolute;right: 10px;bottom: 10px;
}.unFile {width: 50%;height: 40%;display: flex;justify-content: center;align-items: center;margin-top: 15%;background-color: #094b97;border-radius: 10px;border: 3px dashed #d4e1f3;overflow: hidden;
}.picture {width: 150px;
}.mainBox {display: flex;flex-direction: column;align-items: center;
}.title {color: white;font-size: 15px;display: flex;justify-content: center;
}.clickBtn {overflow: hidden;opacity:1;color: white;border-radius: 5px;background-color: #2188ff;width:150px;height:50px;font-size: 15px;cursor: pointer;position: relative;
}
.notisfyWord{cursor: pointer;position: absolute;left:50%;top:50%;transform: translate(-50%,-50%);
}
.fileBox {background-color: #0a1642;padding: 10px;
}
.fileName {margin-left: 10px;
}
.pagination {display: flex;justify-content: right;
}
::v-deep .el-table--enable-row-hover .el-table__body tr:hover > td {color: black !important;background-color: #0460cb !important;
}::v-deep .el-table__empty-text {color: white !important;
}
::v-deep .el-table__body-wrapper {background-color: #0a1641 !important;
}
::v-deep .el-table::before {background-color: #0a1642;
}
::v-deep .el-table .el-table__cell.gutter {background-color: #0a1642;
}
</style>input支持拖拽上传但要设置opcity为0,不能设置diaplay:none或者visiables
如果不使用拖拽上传的话,只点击上传可使用如下
<divclass="clickBtn"@click="clickBtn">上传内容</div><inputtype="file"id="fileInput"@change="handleFileChange"style="display: none"/>clickBtn(){console.log("clickFackBtn");document.getElementById('fileInput').click()},handleFileChange(event) {const file = event.target.files[0];console.log(file);},input同时也支持多选文件上传<input mutilple/>

相关文章:

input改造文件上传,el-table的改造,点击上传,拖拽上传,多选上传
第一个input标签效果 第二个input标签的效果 el-table的改造效果 <template><div class"outerBox"><div class"analyze" v-if"status"><div class"unFile"><div class"mainBox"><img clas…...

申请实用新型专利需要的时间
1、咨询 确定发明创造的内容是否属于可以申请专利的内容;对此咨询,建议多咨询几家专利代理机构后对比确定正确的结论。因为当前很多的专利代理机构的资讯接待员是的工资都是提成制的,为了业务量,有时对咨询会有不恰当的回复。确定…...

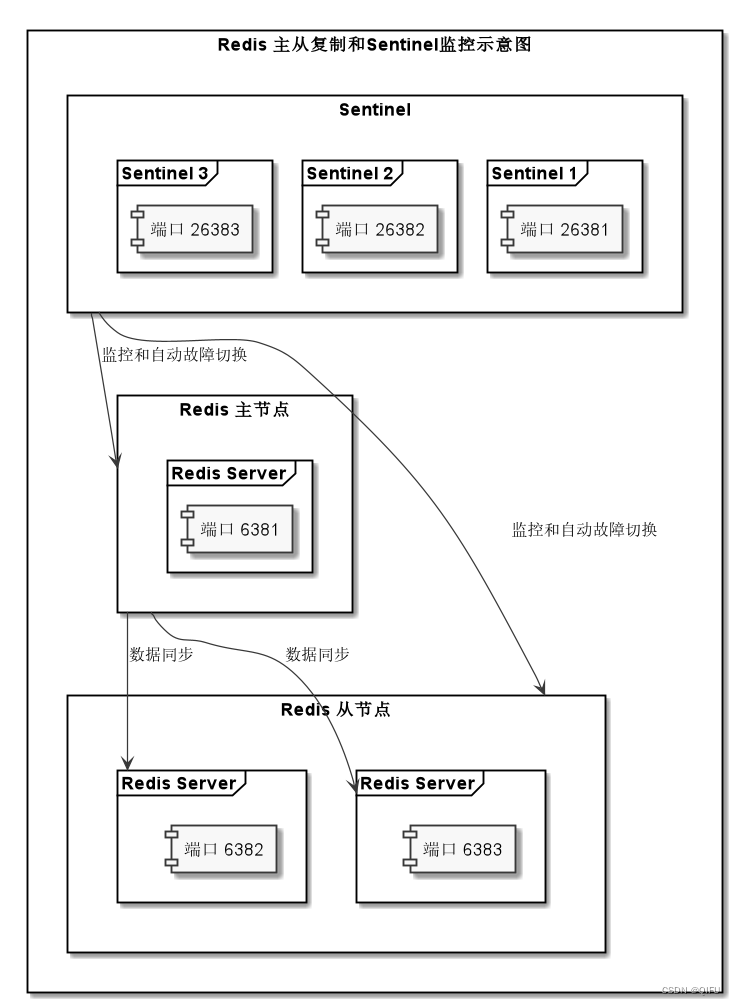
Redis 主从复制和哨兵监控,实现Redis高可用配置
文章目录 一、概述二、主从复制模拟说明三、准备配置文件四、启动Redis实例五、主从复制配置5.1 命令方式启用和取消主从复制5.2 配置文件方式启用和取消主从复制5.3 测试主从复制5.4 有其主从复制的其他参数配置 六、Sentinel 配置6.1 Sentinel 的作用6.2 Sentinel 监控说明6.…...

虹科直播 | CDS网络与数据安全专题技术直播重磅来袭,11.2起与您精彩相约
文章来源:虹科网络安全 阅读原文:https://mp.weixin.qq.com/s/T-CgU28hmYy4YV5SV9QGhg 虹科数据加密解决方案 虹科终端安全防护方案 虹科是在各细分专业技术领域内的资源整合及技术服务落地供应商,虹科网络安全事业部的宗旨是:让…...

nginx加权轮询,upstream,Keepalive,负载均衡实现案例
1. nginx 加权轮询, weight是权重配置。 #配置上游服务器 upstream tomcats {server 192.168.1.173:8080 weight=1;server 192.168.1.174:8080 weight=2;server 192.168.1.175:8080 weight=5; } server{liste...

java代理示例
以上代码通过Apache HttpComponents库,使用Java其中,proxy_host参数为代理服务器的主机名,proxy_port参数为服务器的端口号。程序首先创建了一个HttpGet对象,然后创建了一个HttpClient对象。接着,设置了HttpGet对象的U…...

51单片机汽车胎压大气气压测量仪仿真设计_数码管显示(代码+仿真+设计报告+讲解)
51单片机汽车胎压大气气压测量仪仿真设计_数码管显示 (代码仿真设计报告讲解) 仿真原版本:proteus 7.8 程序编译器:keil 4/keil 5 编程语言:C语言 设计编号:S0018 目录 51单片机汽车胎压大气气压测量仪仿真设计_数码管显示功…...

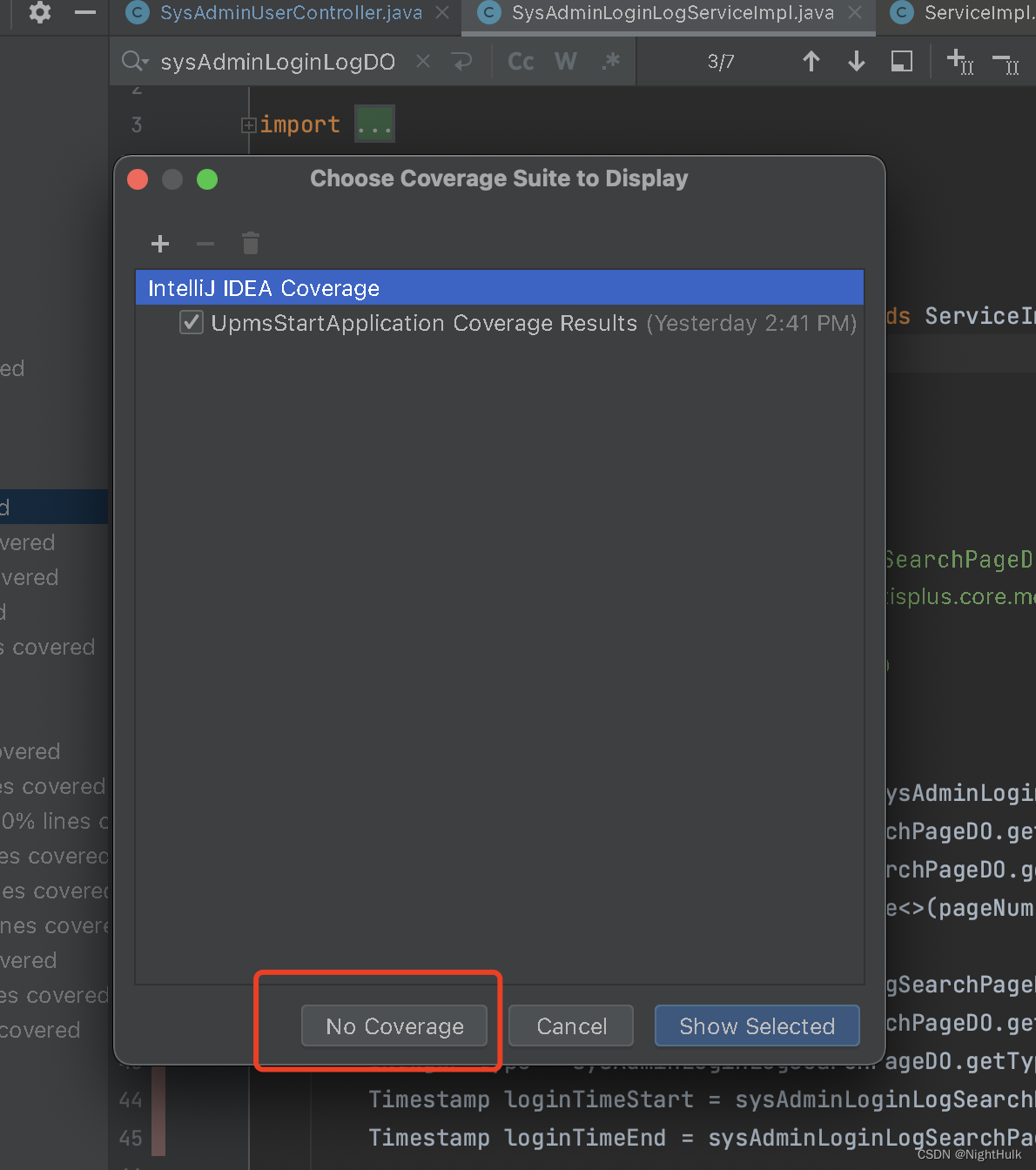
mac idea 解决0% classes 0% lines covered不显示,非快捷键办法
问题如下 网上说了一堆快捷键,冲突了用不了,页面按下面这样点就可以了点击no coverage就行了...

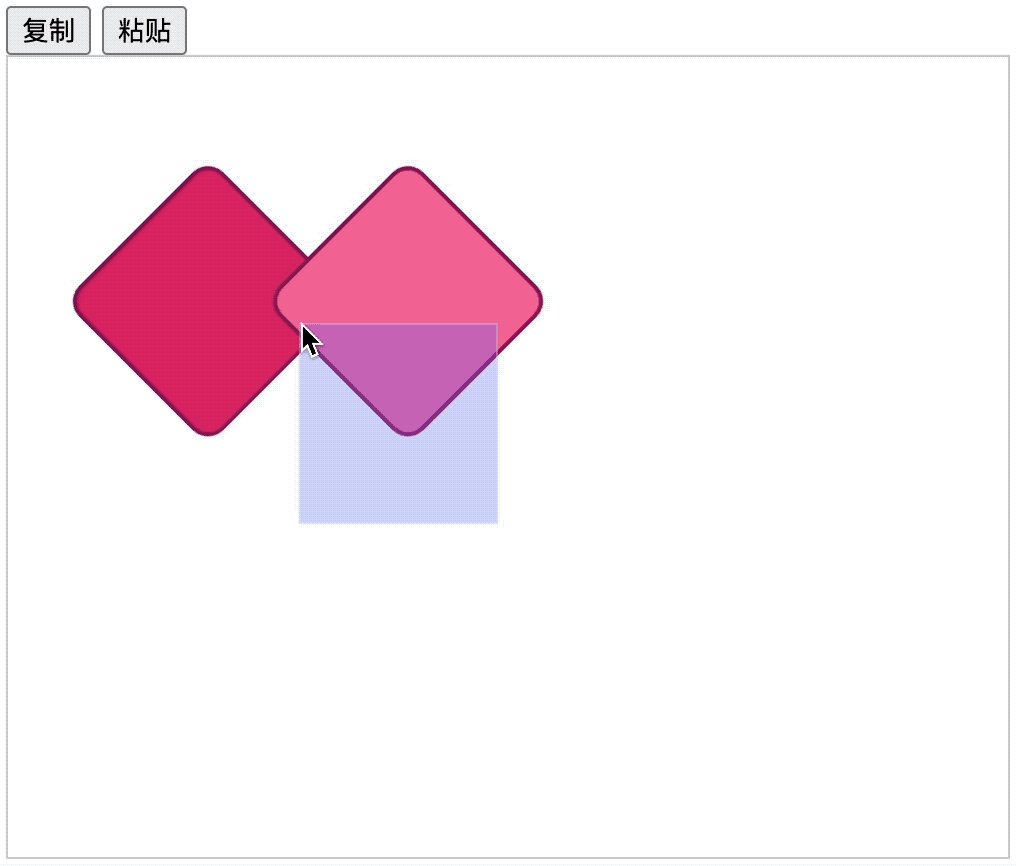
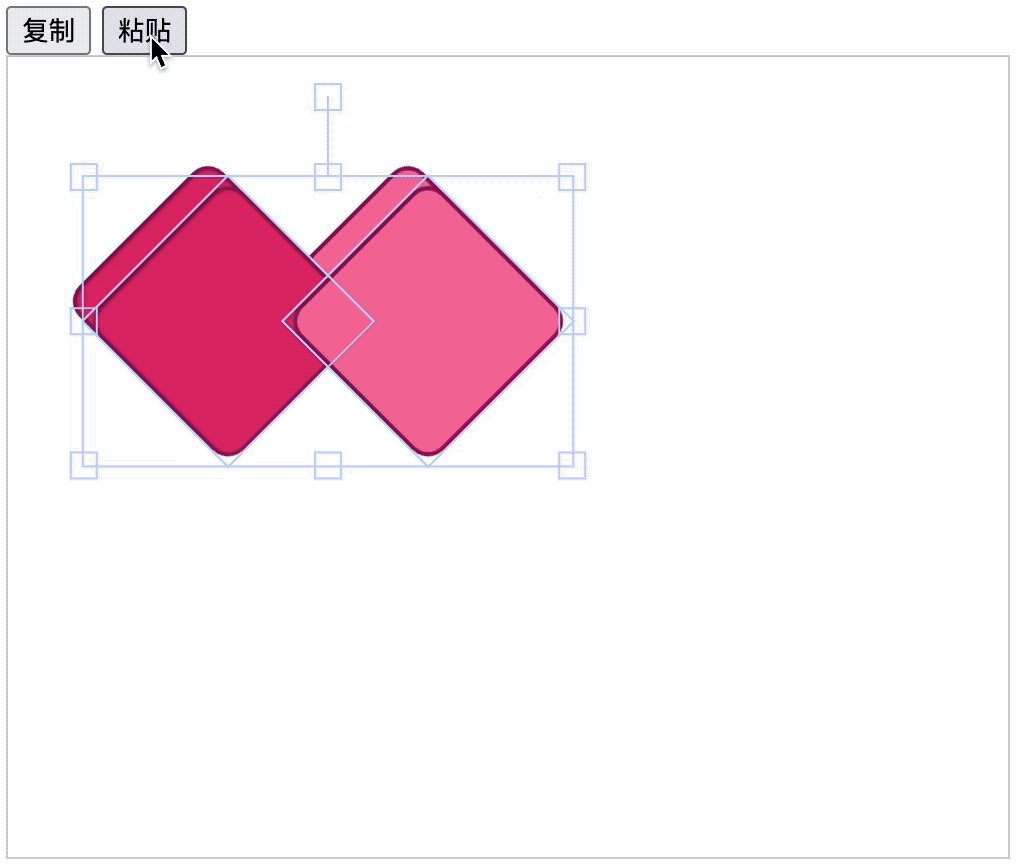
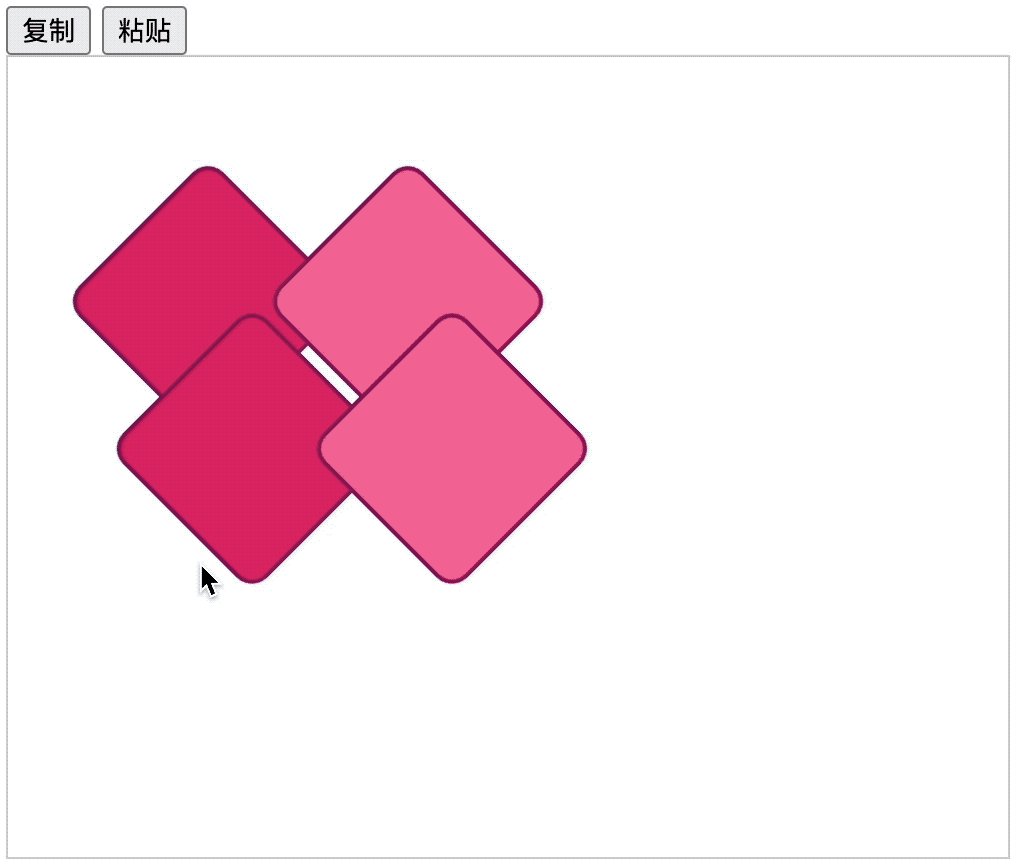
Fabric.js 复制粘贴元素
本文简介 点赞 关注 收藏 学会了 当你要复制一个 fabric 的元素时,你考虑到的是什么?是深拷贝当前选中对象再添加到画布中? 其实,fabric.js 提供了一个克隆方法,在 fabric.js 官网的案例里也有这个demo:…...

rstudio server 服务器卡死了怎么办
欢迎关注weixin:生信小博士 #rstudio 卡死了怎么办 cd ~/.local/share/ ls rm -fr rstudio.old mv ~/.rstudio ~/.rstudio.oldcd ~/.config/ rm -fr .rstudio.old mv ~/.config/rstudio/ ~/.config/rstudio.oldps -ef|grep t040413 |grep rsession |awk {print $2}| xarg…...

贪心算法学习——加油站
目录 一,题目 二,题目接口 三,解题思路及其代码 一,题目 在一条环路上有 n 个加油站,其中第 i 个加油站有汽油 gas[i] 升。 你有一辆油箱容量无限的的汽车,从第 i 个加油站开往第 i1 个加油站需要消耗汽油…...

Android 字符串工具类
Java基础大佬勿喷,小白专属! public class StringUtils {// 判断字符串是否为空public static boolean isEmpty(String str) {return str null || str.trim().isEmpty();}// 判断字符串是否为非空public static boolean isNotEmpty(String str) {retur…...

有了InheritableThreadLocal为啥还需要TransmittableThreadLocal?
有了InheritableThreadLocal为啥还需要TransmittableThreadLocal? 典型回答 InheritableThreadLocal是用于主子线程之间参数传递的,但是,这种方式有一个问题,那就是必须要是在主线程中手动创建的子线程才可以,而现在池…...

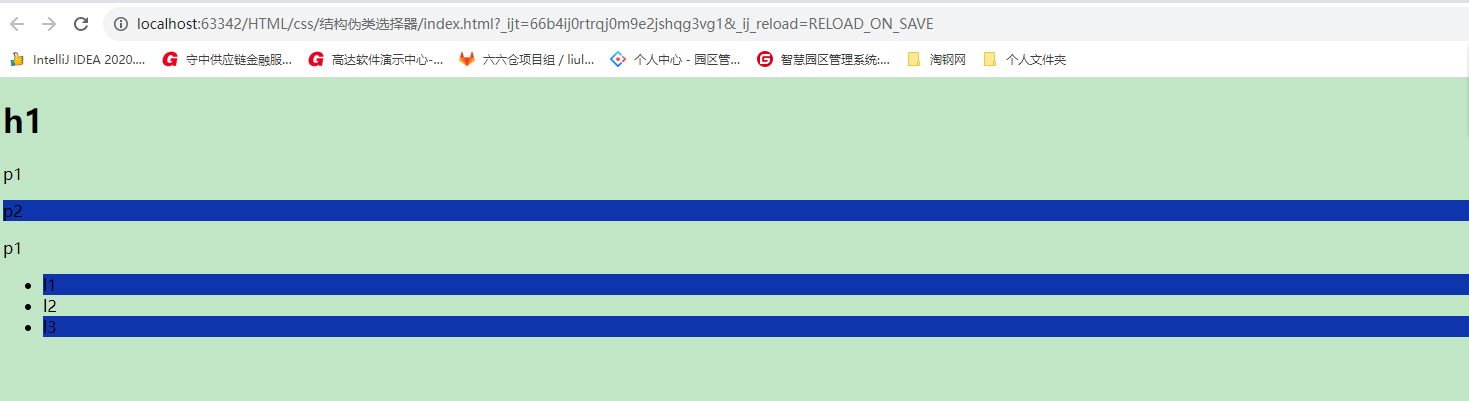
结构伪类选择器
伪类选择器:用来描述一个元素的特殊状态!比如第一个元素、某个元素的子元素、鼠标点击的元素 1 first-child/last-child /*ul的第一个子元素*/ ul li:first-child{ background: #0f35ad; } /*ul的最后一个子元素*/ ul li:last-child{ background: #0f3…...

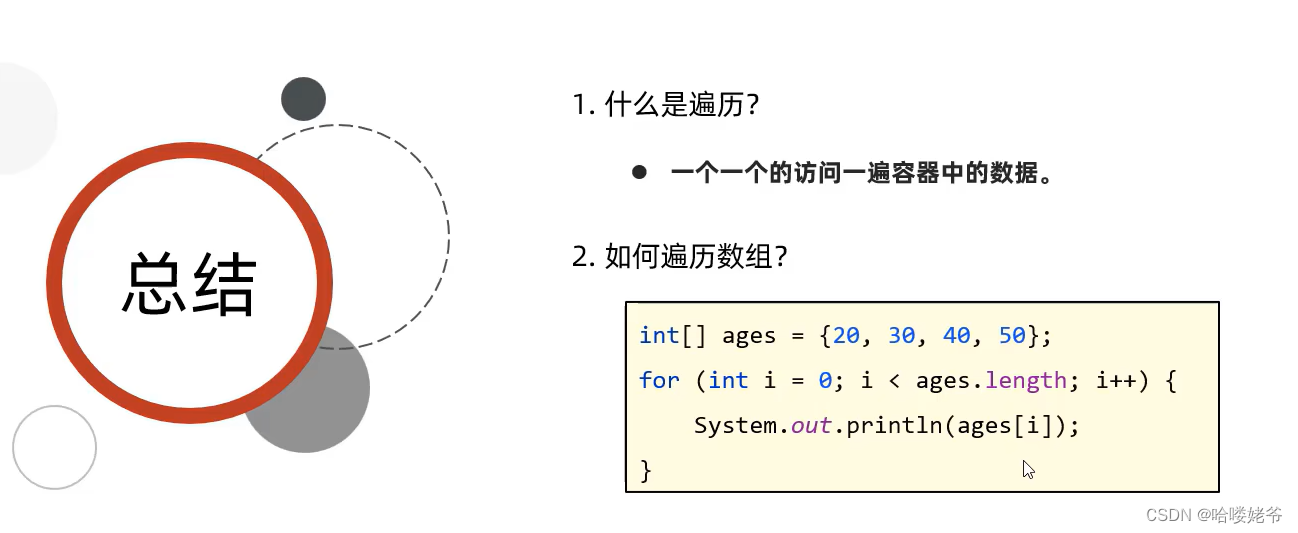
java-- 静态数组
1.静态初始化数组 定义数组的时候直接给数组赋值。 2.静态初始化数组的格式: 注意: 1."数据类型[] 数组名"也可以写成"数据类型 数组名[]"。 2.什么类型的数组只能存放什么类型的数据 3.数组在计算机中的基本原理 当计算机遇到…...

世界经济论坛:ChatGPT等生成式AI,对全球23%岗位产生巨大影响
世界经济论坛与全球最大上市咨询公司之一埃森哲合作,联合发布了《未来工作:大语言模型与就业》白皮书。 世界经济论坛表示,随着ChatGPT、Midjourney、Github Copilot等生成式AI的飞速发展,对全球经济和劳动市场产生巨大影响。未来…...

myTracks for Mac:GPS轨迹记录器的强大与便捷
你是否曾经在户外活动或旅行中,希望能够记录下你的移动轨迹?或者在工作中,需要跟踪你的行程路线?myTracks for Mac 是一款强大的 GPS 轨迹记录器,它可以帮助你实现这些愿望。 myTracks 是一款专门为 Mac 设计的 GPS 轨…...

Macos视频增强修复工具:Topaz Video AI for mac
Topaz Video AI是一款使用人工智能技术对视频进行增强和修复的软件。它可以自动降噪、去除锐化、减少压缩失真、提高清晰度等等。Topaz Video AI可以处理各种类型的视频,包括低分辨率视频、老旧影片、手机录制的视频等等。 使用Topaz Video AI非常简单,…...

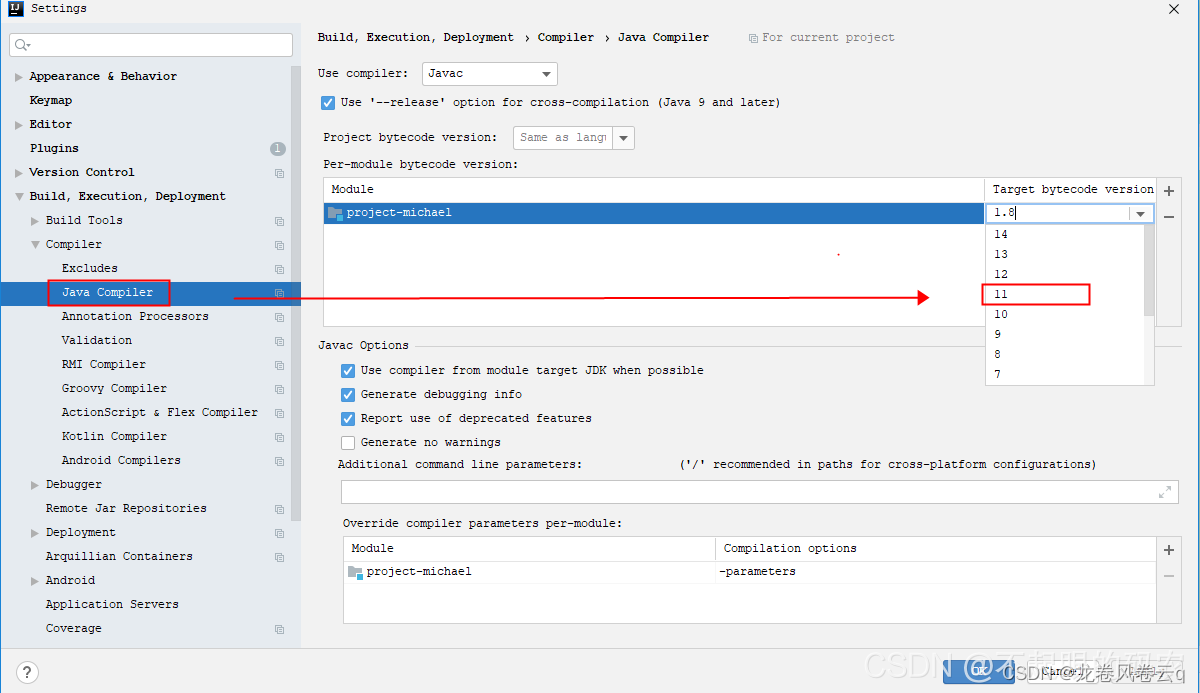
如何在IDEA中配置指定JDK版本?轻松解决!!!
有时候我们在导入项目,如果手动在IDEA中指定jdk版本,往往启动项目会报错误。 因此当我们新引入项目启动不了时可以检查一下自己IDEA中的jdk版本是否正确。 下面以配置jdk版本为11显示步骤: 1、配置 Project Structure 1.1、通过快捷键&qu…...

思维导图软件 ConceptDraw MINDMAP mac中文特色介绍
ConceptDraw MINDMAP mac是一款思维导图绘制软件,它可以帮助用户快速创建各种类型的思维导图,如组织结构图、流程图、概念图和UML图等。该软件具有直观的界面和简单易用的操作方式,使得用户能够轻松地创建复杂的思维导图。此外,它…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...
