Vue组件的本质和手写通过render渲染函数渲染组件
1.组件的本质
组件就是一组 DOM 元素的封装,本质就是一个对象
(mounted函数中打印一下组件即可看到打印的是一个对象)
如何利用javascript对象来描述一个组件?
const MyComponent = {render() {return {tag: 'div',props: {onClick: () => alert('hello')},children: 'click Me'}}
}const vnode = {tag: MyComponent
}如何修改渲染器的内容?渲染函数时写的只是针对虚拟节点不是针对组件(即传入一个对象)
2.手写组件渲染函数
虚拟节点为字符串时:手写Vue渲染器render函数-CSDN博客
重点:和普通字符串tag不同的时,判断vnode.tag是一个组件时,通过组件的render函数获取组件对象的虚拟节点
<div id="app"></div><script>// 手写render函数组件对象渲染到页面/*重点:使用vnode.tag作为创建的dom标签el(判断vnode.tag是一个组件时,通过组件的render函数获取组件对象的虚拟节点)*//*** @vnode 虚拟 DOM 对象* @container 一个真实 DOM 元素,作为挂载点,渲染器会把虚拟 DOM 渲染到该挂载点*/function render(vnode, container) {// 通过判断vode的tag为对象则为组件渲染if(typeof vnode.tag === "string"){mount(vnode, container);}else if(typeof vnode.tag === "object"){let comVnode = vnode.tag.render();mount(comVnode, container);}else{// ...其他操作}}// tag为字符串时的渲染函数function mount(vnode, container) {// 使用vnode.tag作为创建的dom标签ellet el = document.createElement(vnode.tag);// 遍历vnode.props,将属性 事件添加到DOM上(事件即给元素添加监听事件;)for (let key in vnode.props) {// 判断如果为事件则将其设置到el中if ((/^(on)/).test(key)) {el.addEventListener(key.substr(2).toLowerCase(), vnode.props[key]);}}// 处理 children(字符串和数组)if (typeof vnode.children === "string") {el.appendChild(document.createTextNode(vnode.children));} else if (Array.isArray(vnode.children)) { //是数组进行遍历并递归调用render方法vnode.children.forEach(child => {render(child, el);});}// 将元素添加到挂载节点container下container.appendChild(el);}// render函数测试const container = document.getElementById('app')// 仿组件结构(可以通过render方法获取组件的虚拟节点对象数据)const MyComponent = {render() {return {tag: 'div',props: {},children: [{tag: 'p',props: {},children: '我是一个p标签'},{tag: 'button',props: {onClick: () => alert('hi vue')},children: '按钮'}]}}}const vnode = {tag: MyComponent}render(vnode, container)相关文章:

Vue组件的本质和手写通过render渲染函数渲染组件
1.组件的本质 组件就是一组 DOM 元素的封装,本质就是一个对象 (mounted函数中打印一下组件即可看到打印的是一个对象) 如何利用javascript对象来描述一个组件? const MyComponent {render() {return {tag: div,props: {onClick: () > alert(hell…...

【优选算法系列】第一节.双指针(283. 移动零和1089. 复写零)
作者简介:大家好,我是未央; 博客首页:未央.303 系列专栏:优选算法系列 每日一句:人的一生,可以有所作为的时机只有一次,那就是现在!!!!…...

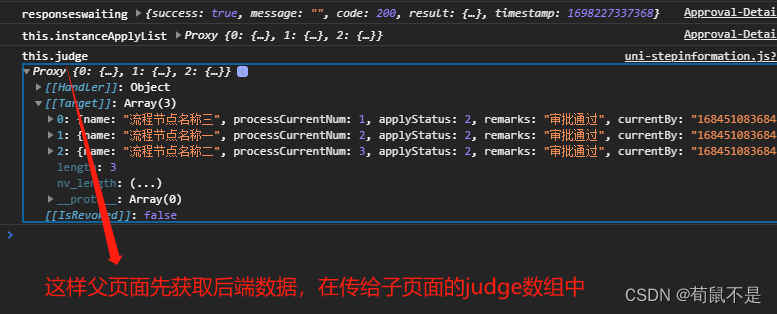
Vue(uniapp)父组件方法和子组件方法执行优先顺序
涉及到的知识点:watch监控:先看问题,父组件从后端通过$ajax获取数据,在将父组件将值传输给子组件,使用子组件使用created钩子函数获取数据,按自己的想法应该是父组件先获取后端数据,在传入给子组…...

怎么突破反爬虫机制
在当今的数字化时代,网络爬虫已经成为了收集信息和数据的重要工具。然而,许多网站和平台都配备了反爬虫机制,以防止恶意攻击和过度访问。对于普通用户来说,如何突破这些反爬虫机制呢?本文将为你提供一些实用的技巧和建…...

CSP-J2023入门组第二轮T4:旅游巴士
题目描述 小 Z 打算在国庆假期期间搭乘旅游巴士去一处他向往已久的景点旅游。 旅游景点的地图共有 n n n 处地点,在这些地点之间连有 m m m 条道路。其中 1 1...

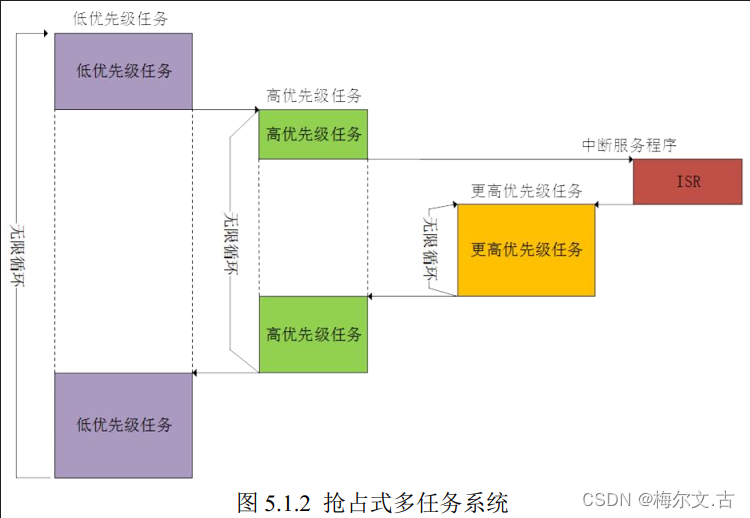
OS的Alarm定时器调度机制
调度表触发的任务在编译时就被静态定义,任务的触发时间和执行顺序是固定的。这种方式适用于已知的、固定的任务触发模式,例如周期性任务或事件驱动任务。而使用 Alarm 机制触发的任务具有更大的灵活性。Alarm 允许在运行时动态地设置和修改任务的触发时间…...

I2C协议
1.简介 IIC(Inter-Integrated Circuit)其实是IICBus简称,所以中文应该叫集成电路总线,它是一种串行通信总线,使用多主从架构,半双工通信,由飞利浦公司在1980年代为了让主板、嵌入式系统或手机用…...
)
全栈经验总结(不间断更新)
1.当后端传回来的值为列表套字典[{"id":1,"num":"1"},{"id":2"num":"3"}],如果要在vue3里面渲染图片,可以这样操作 <el-form-item label"图片:"><el-uploa…...

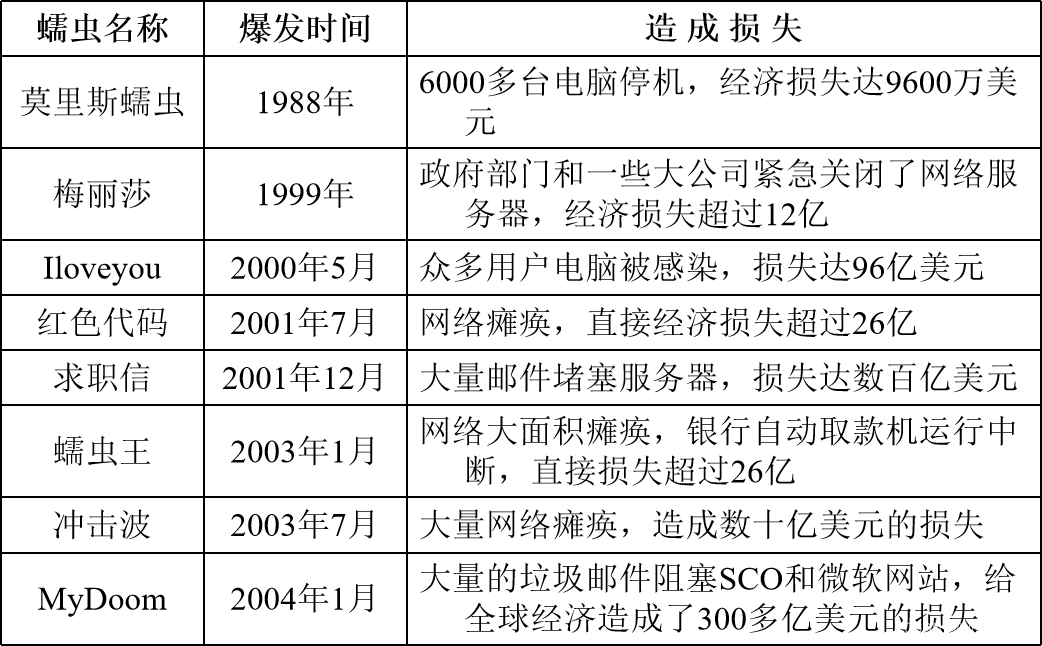
什么是恶意代码?
前言:本文旨在分享交流技术,在这里对恶意代码进行全面的介绍和讲解 目录 一.什么是恶意代码 二.恶意代码的发展史 三.恶意代码的相关定义 四.恶意代码攻击机制 PE病毒 PE文件的格式 脚本病毒 脚本文件隐藏方法 宏病毒 浏览器恶意代码 U盘病毒 …...

HCL模拟器选路实验案例
此选路题目选自职业院校技能竞赛中的一道题比较考验思路,适合于参加新华三杯大赛以及网络专业的同学,当做练习题目进行解题 题目 1.S1、S2、R1、R2运行ospf进程100,区域0,R1、R2、R3、R4、R5运行ospf进程200&#…...

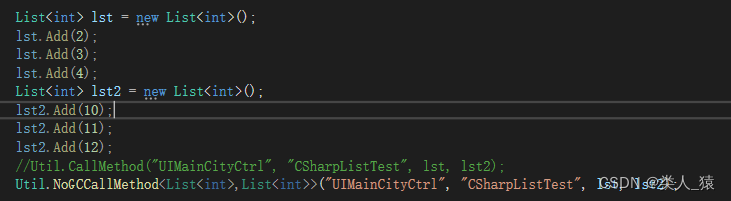
toluaframework中C#怎么调用Lua的方法以及无GC方法
toluaframework中C#怎么调用Lua的方法 问题Util.CallMethodLuaManager.CallFunctionLuaFunction.LazyCall 解决方案LuaFunction脚本无GC消耗的调用 用法总结 问题 用过luaframework框架的人应该都知道框架提供了Util的工具类,工具类提供了一个方法就是Util.CallMet…...

安装pandas报错
报错信息: C:\Users\Jordan>pip install pandas Looking in indexes: https://pypi.tuna.tsinghua.edu.cn/simple/ Collecting pandasUsing cached https://pypi.tuna.tsinghua.edu.cn/packages/3a/6e/6c9c197ec2da861ea8c9c6848f0f887b7563f16e607bc6a35506af6…...

总有一天,你一定会很棒
晚上从一个大商场吃完饭出来,看到两个垂头丧气的男孩,他们坐在商场门口的户外台阶上,低着头,不停的搓着手,看不见他们的脸,只能看见他们不说话。在他们的面前,是一个年级大约25岁左右的女孩子&a…...

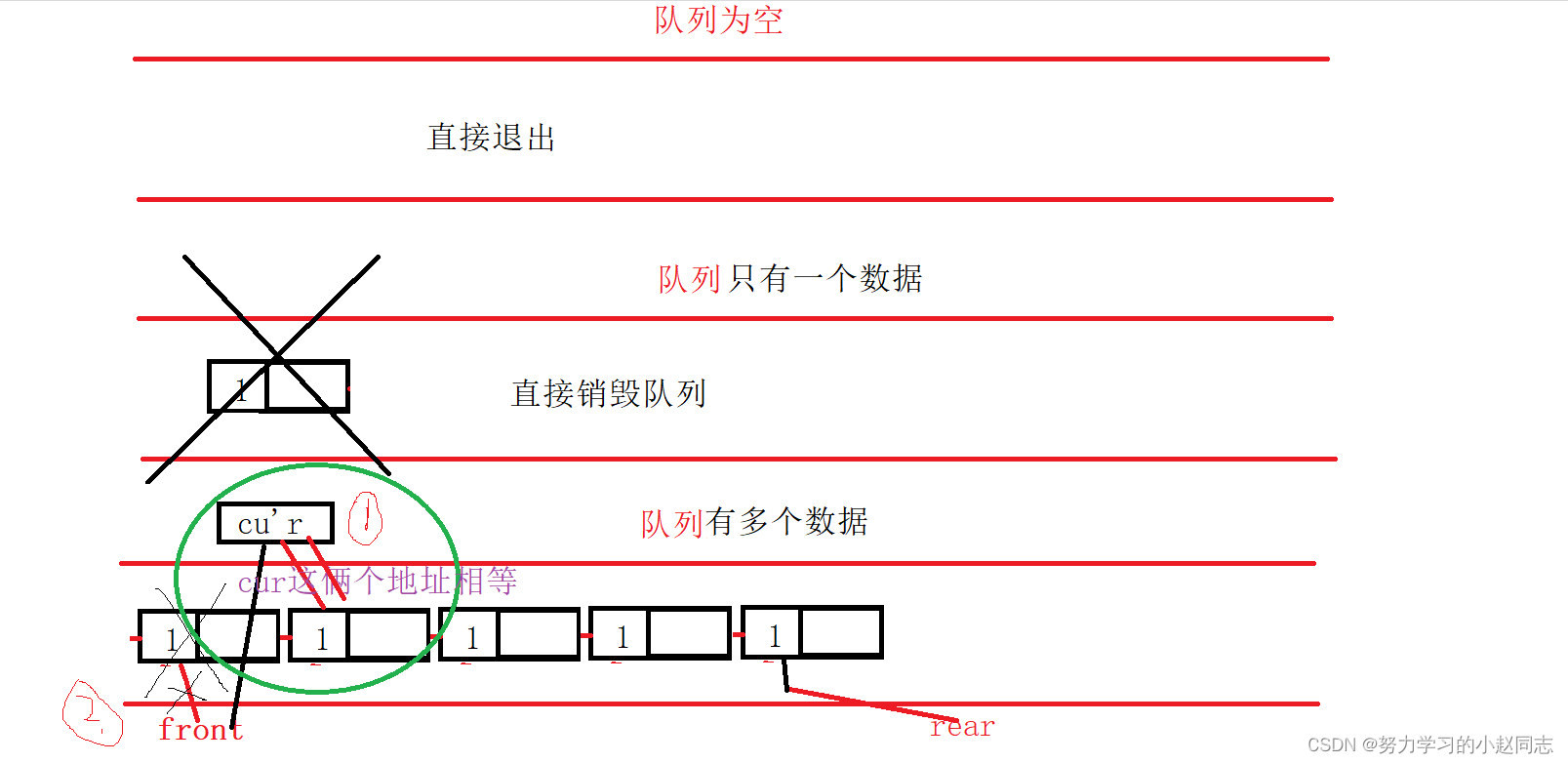
带你深入了解队列(c/cpp双版本模拟实现)
目录 一.队列的概念及结构 二.队列的实现 2.1队列的结构 2.2初始化队列 2.3队尾入队列 2.4队头出队列 2.5获取队列头部元素 2.6获取队列队尾元素 2.7获取队列中有效元素个数 2.8检测队列是否为空 2.9销毁队列 三.C 版本模拟实现队列 一.队列的概念及结构 队列…...

接口自动化测试实操
实现思路 使用excel管理用例用例信息,requests模块发送http请求,实现了记录日志,邮件发送测试报告的功能 目录结构如下: 下面直接上代码: 统筹脚本 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24…...

Virtual DOM
目录 Virtual DOM 前言 用法 代码 理解 Virtual DOM的工作原理: 为什么使用Virtual DOM? 哪些库/框架使用Virtual DOM? 总结 Virtual DOM(虚拟DOM)是一种编程概念,它是对真实DOM的轻量级抽象表示。在前端开发中&#x…...

数据结构与算法-二叉树的遍历
🌞 “少年没有乌托邦,心向远方自明朗!” 二叉树 🎈1.二叉树的遍历🔭1.1先序遍历🔭1.2中序遍历🔭1.3后序遍历🔭1.4层次遍历🔭1.5二叉树遍历的递归算法📝1.5.1先…...

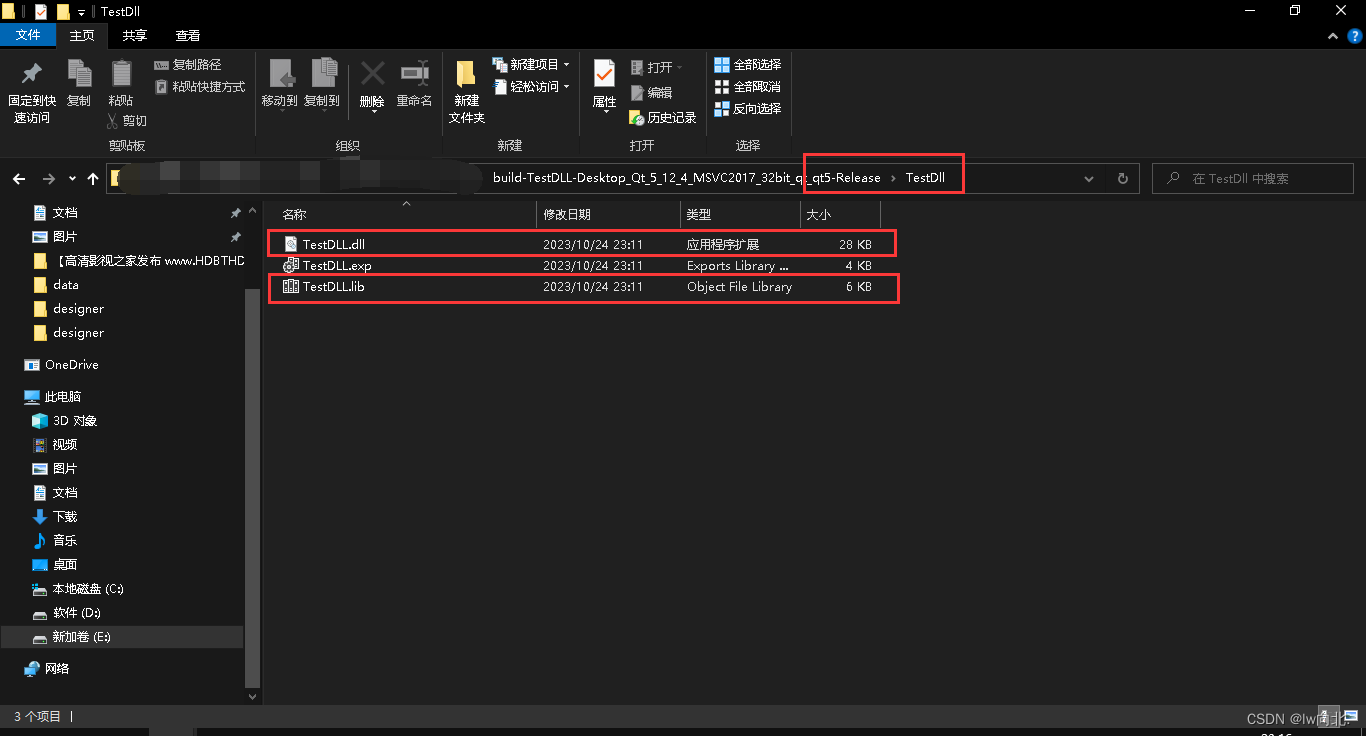
Qt之普通项目如何生成DLL(含源码+注释)
文章目录 一、示例图二、普通项目需要改造的内容三、源码(创建了一个TestDLL的项目,更改内容主要在pro文件和maindow.h文件)TestDLL.promainwindow.hmainwindow.cppmainwindow.ui 总结 一、示例图 使用不同的编译模式编译,会在对…...

Java注解及自定义注解
注解/元数据(Annotation),是对代码级别的说明;在JDK1.5及以后版本引入的一个特性,与类、接口、枚举是在同一个层次。可以声明在包、类、字段、方法、局部变量、方法参数等的前面,用来对这些元素进行说明、注…...

ps2024滤镜插件Portraiture
Photoshop 是最常用到的综合性的设计工具,虽然PS一直在迭代升级,但是在细节功能上,PS总是无法完全满足全部所有的用户需求,今天coco玛奇朵推荐一个个截至目前最受欢迎的免费的PS插件,有了这些功能扩展的插件后PS如虎添…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...
