浅谈一下Vue3的TreeShaking特性

什么是Treeshaking?
Treeshaking是一个术语,通常用于描述移除JavaScript中无用代码的过程。
在Vue3中,借助于它的编译优化,可以显著减少打包后的大小。
Vue3的Treeshaking实现
Vue3中的Treeshaking主要通过以下两点实现:
源码级的Tree-shaking
Vue3源码采用ES module编写。
这可以确保编译时只引入实际使用的代码,没有引入无用模块。
比如通过按需引入 Composition API,而不是全量引入等。
编译阶段的静态提升
Vue3的编译器可以检测在模板、JSX中没有被使用的模块,直接舍弃不打包这些模块。
同时还会执行常量提升、代码inline等优化。
大幅减少模块引用。
优势
相比Vue2有以下优势:
-
提升了运行效率,减少内存消耗;
-
减少打包后大小,加快应用加载;
-
依赖更精确,编译效率更高。
编译比较
假设有一个组件库my-lib,包含按钮、弹窗、表单等20个组件。
vue2导入:
// 导入整个my-lib
import * as myLib from 'my-lib' // 注册2个组件
components: {'my-button': myLib.Button,'my-dialog': myLib.Dialog
}
打包后my-lib整个大小200kb,实际只用了2个组件。
vue3导入:
// 按需导入
import {Button, Dialog} from 'my-lib'components: {'my-button': Button,'my-dialog': Dialog
}
打包后只包含用到的Button和Dialog代码,总大小仅为30kb。
结论及总结
打包体积比较
Vue2: 200kb
Vue3: 30kb
在这个例子中,Vue3的Tree-shaking使得打包体积减少了约85%,只包含实际用到的代码,而不是打包整个库。
这展示了在同样代码条件下,通过Tree-shaking,Vue3可以明显减小打包体积,起到很好的优化效果。
相关文章:

浅谈一下Vue3的TreeShaking特性
什么是Treeshaking? Treeshaking是一个术语,通常用于描述移除JavaScript中无用代码的过程。 在Vue3中,借助于它的编译优化,可以显著减少打包后的大小。 Vue3的Treeshaking实现 Vue3中的Treeshaking主要通过以下两点实现: 源码级的Tree-shaking Vue3源码采用ES mo…...

【牛牛送书 | 第二期】《ChatGPT 驱动软件开发:AI 在软件研发全流程中的革新与实践》
目录 前言: 本书目录: 内容简介: 专家评价: 适合对象: 送书规则: 前言: 现如今,随着计算机技术的不断发展和互联网的普及,我们已经迈入了一个高效的信息处理和传…...

Qt基础之三十九:Qt Creator调试技巧
目录 一.开始调试(F5) 二.调试dll 1.Attach to Running Application 2.Attach to Unstarted Application 3.Start and Debug External Application...

Docker Nginx安装使用以及踩坑点总结
Docker Nginx安装使用以及踩坑点总结 拉取nginx镜像 docker pull nginx:latest运行镜像 暂时不需要配置volume挂载 docker run --name nginx -p 80:80 -d nginx参数详解: --name nginx 指定容器的名称 -p 80:80 映射端口 -d 守护进程运行 创建volume目录 mk…...

单位建数字档案室的意义和作用
单位建立数字档案室的意义和作用包括: 1.提高档案管理效率。数字档案室可以高效地收集、整理和存储电子文档,通过数字化处理,文档的查找和检索速度大幅提升。 2.降低管理成本。数字档案室可以通过节约空间和人力成本,降低管理成本…...

JavaWeb——关于servlet种mapping地址映射的一些问题
6、Servlet 6.4、Mapping问题 一个Servlet可以指定一个映射路径 <servlet-mapping><servlet-name>hello</servlet-name><url-pattern>/hello</url-pattern> </servlet-mapping>一个Servlet可以指定多个映射路径 <servlet-mapping>&…...

NTRU 加密方案
参考文献: [Rivest97] Rivest R L. All-or-nothing encryption and the package transform[C]//Fast Software Encryption: 4th International Workshop, FSE’97 Haifa, Israel, January 20–22 1997 Proceedings 4. Springer Berlin Heidelberg, 1997: 210-218.[…...

第一章前端开发ES6基础
认识ES6 概述 ES6表示ECMAScript规范的第六版,正式名称为ECMAScript 2015,ECMAScript是由ECMA国际标准组织制定的一项脚本语言的标准规范化,引入了许多新特性和语法。 其中包括箭头函数、let和const声明、类、模板字符串、解构赋值、参数默…...

【算法练习Day30】无重叠区间 划分字母区间合并区间
📝个人主页:Sherry的成长之路 🏠学习社区:Sherry的成长之路(个人社区) 📖专栏链接:练题 🎯长路漫漫浩浩,万事皆有期待 文章目录 无重叠区间划分字母区间合并…...

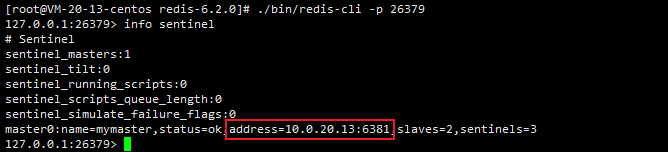
Linux部署Redis哨兵集群 一主两从三哨兵(这里使用Redis6,其它版本类似)
目录 一、哨兵集群架构介绍二、下载安装Redis2.1、选择需要安装的Redis版本2.2、下载并解压Redis2.3、编译安装Redis 三、搭建Redis一主两从集群3.1、准备配置文件3.1.1、准备主节点6379配置文件3.1.2、准备从节点6380配置文件3.1.3、准备从节点6381配置文件 3.2、启动Redis主从…...

VR结合|山海鲸虚拟展厅解决方案
方案背景 虚拟现实技术是另一项革命性的创新,它可以将用户带入一个完全虚拟的环境中。借助VR头盔和控制器,用户可以亲临虚拟现实中,与数字世界互动,仿佛置身于其中。 山海鲸根据用户实际需求变化将数字孪生与虚拟现实技术相结合…...

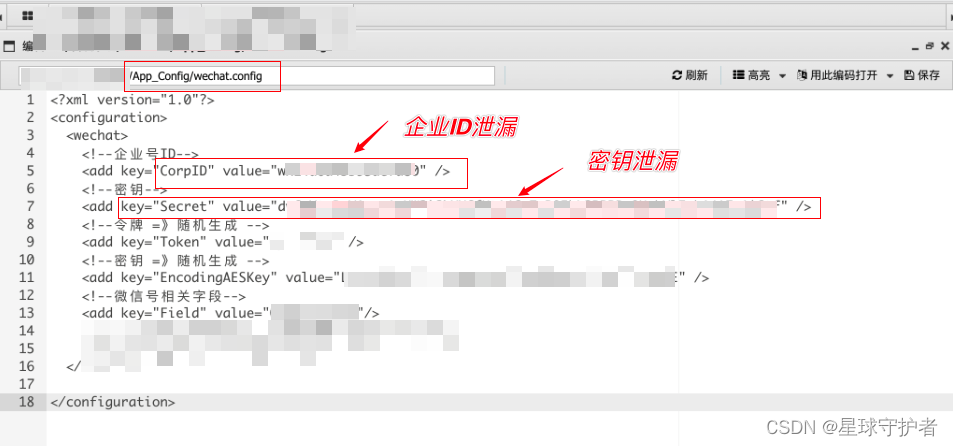
记一次企业微信的(CorpID)和密钥(Secret)泄漏的利用案例
文章目录 一、介绍二、利用过程1、获取AccessToken2、获取企业微信接口IP段3、获取企业微信回调IP段4、通过部门ID,查看返回的ID5、通过部门ID,查看用户列表6、通过便利ID,发现用户信息泄露,可以进行提交报告7、通过添加接口,添加企业账号8、登陆企业账号进行测试三、参考…...

使用Selenium和Java编写爬虫程序
以下是一个使用Selenium和Java编写的音频爬虫程序,该程序使用了proxy的代码。请注意,这个示例需要在IDE中运行,并且可能需要根据您的系统和需求进行调整。 import java.io.IOException; import java.util.List; import java.util.concurrent…...

【Java】PAT Basic Level 1023 组个最小数
题目 1024 组个最小数 作者 CAO, Peng 单位 Google 给定数字 0-9 各若干个。你可以以任意顺序排列这些数字,但必须全部使用。目标是使得最后得到的数尽可能小(注意 0 不能做首位)。例如:给定两个 0,两个 1ÿ…...

Redis中设置Hash数据类型的过期时间
1 方案 可以先对key进行赋值,然后对key设置一个过期时间。 (1)依赖 <dependency><groupId>redis.clients</groupId><artifactId>jedis</artifactId><version>2.7.3</version></dependency>…...

你真的了解CPU和GPU?
目录 先举个栗子 CPU 什么是CPU CPU的定义 CPU的组成 CPU的功能 GPU 什么是GPU GPU的定义 GPU的组成 GPU的功能 CPU和GPU的区别 先举个栗子 假设你正在编辑一份文档,这时可以将CPU和GPU的角色比喻为文档编辑过程中的两个不同任务。 1. CPU CPU就好比是…...

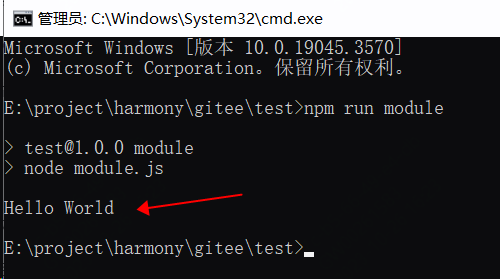
HarmonyOS开发:NodeJs脚本实现组件化动态切换
前言 上篇文章,我们使用NodeJs脚本完成了HarmonyOS项目的组件化运行,但是由于脚本是基于4.0.0.400版本的DevEco Studio开发的,可能在配置文件的修改上有些许差距,那么遇到这种情况怎么办,一种是再写一套针对性的脚本文…...

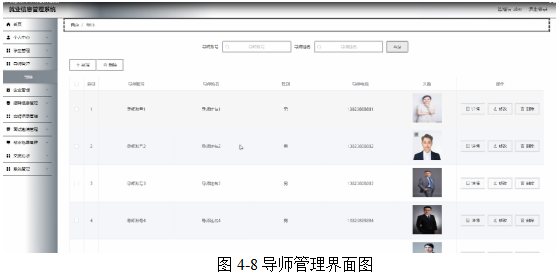
基于springboot实现就业信息管理系统项目【项目源码+论文说明】计算机毕业设计
基于springboot实现就业信息管理系统演示 摘要 随着信息化时代的到来,管理系统都趋向于智能化、系统化,就业信息管理系统也不例外,但目前国内仍都使用人工管理,市场规模越来越大,同时信息量也越来越庞大,人…...

Vue组件的本质和手写通过render渲染函数渲染组件
1.组件的本质 组件就是一组 DOM 元素的封装,本质就是一个对象 (mounted函数中打印一下组件即可看到打印的是一个对象) 如何利用javascript对象来描述一个组件? const MyComponent {render() {return {tag: div,props: {onClick: () > alert(hell…...

【优选算法系列】第一节.双指针(283. 移动零和1089. 复写零)
作者简介:大家好,我是未央; 博客首页:未央.303 系列专栏:优选算法系列 每日一句:人的一生,可以有所作为的时机只有一次,那就是现在!!!!…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...

flow_controllers
关键点: 流控制器类型: 同步(Sync):发布操作会阻塞,直到数据被确认发送。异步(Async):发布操作非阻塞,数据发送由后台线程处理。纯同步(PureSync…...
