VTK OrientationMarker 方向 三维坐标系 相机坐标轴 自定义坐标轴
本文 以 Python 语言开发
我们在做三维软件开发时,经常会用到相机坐标轴,来指示当前空间位置;
坐标轴效果:

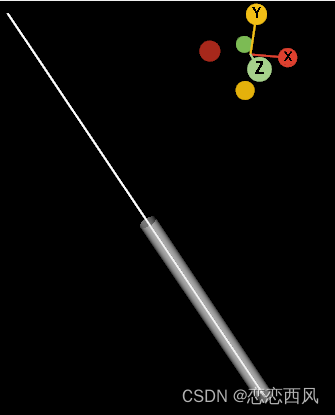
相机方向坐标轴

Cube 正方体坐标轴

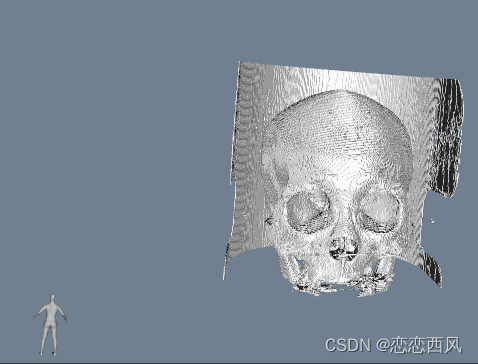
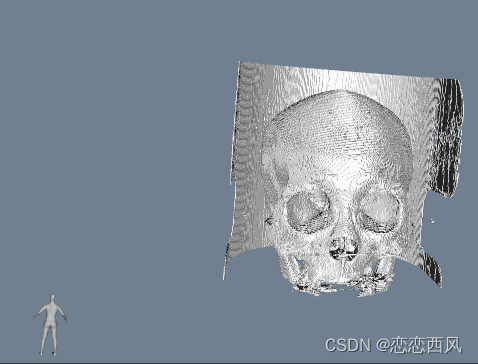
自定义坐标轴:

Code:
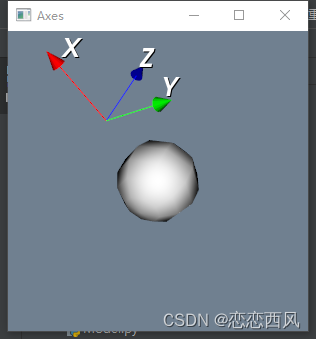
Axes
def main():colors = vtkNamedColors()# create a SpheresphereSource = vtkSphereSource()sphereSource.SetCenter(0.0, 0.0, 0.0)sphereSource.SetRadius(0.5)# create a mappersphereMapper = vtkPolyDataMapper()sphereMapper.SetInputConnection(sphereSource.GetOutputPort())# create an actorsphereActor = vtkActor()sphereActor.SetMapper(sphereMapper)# a renderer and render windowrenderer = vtkRenderer()renderWindow = vtkRenderWindow()renderWindow.SetWindowName('Axes')renderWindow.AddRenderer(renderer)# an interactorrenderWindowInteractor = vtkRenderWindowInteractor()renderWindowInteractor.SetRenderWindow(renderWindow)# add the actors to the scenerenderer.AddActor(sphereActor)renderer.SetBackground(colors.GetColor3d('SlateGray'))transform = vtkTransform()transform.Translate(1.0, 0.0, 0.0)axes = vtkAxesActor()# The axes are positioned with a user transformaxes.SetUserTransform(transform)# properties of the axes labels can be set as follows# this sets the x axis label to redaxes.GetXAxisCaptionActor2D().GetCaptionTextProperty().SetColor(colors.GetColor3d('Red'));# the actual text of the axis label can be changed:axes.SetXAxisLabelText('test')renderer.AddActor(axes)renderer.GetActiveCamera().Azimuth(50)renderer.GetActiveCamera().Elevation(-30)renderer.ResetCamera()renderWindow.SetWindowName('Axes')renderWindow.Render()# begin mouse interactionrenderWindowInteractor.Start()if __name__ == '__main__':main()CameraOrientationWidget
def main():colors = vtkNamedColors()renderer = vtkRenderer()ren_win = vtkRenderWindow()interactor = vtkRenderWindowInteractor()sphere_source = vtkSphereSource()sphere_source.SetRadius(10.0)mapper = vtkPolyDataMapper()mapper.SetInputConnection(sphere_source.GetOutputPort())actor = vtkActor()actor.GetProperty().SetColor(colors.GetColor3d('Beige'))actor.SetMapper(mapper)renderer.AddActor(actor)renderer.SetBackground(colors.GetColor3d('DimGray'))ren_win.AddRenderer(renderer)ren_win.SetSize(600, 600)ren_win.SetWindowName('CameraOrientationWidget')# Important: The interactor must be set prior to enabling the widget.interactor.SetRenderWindow(ren_win)cam_orient_manipulator = vtkCameraOrientationWidget()cam_orient_manipulator.SetParentRenderer(renderer)# Enable the widget.cam_orient_manipulator.On()ren_win.Render()interactor.Initialize()interactor.Start()if __name__ == "__main__":main()OrientationMarkerWidget
colors = vtkNamedColors()# create a rendering window and rendererren = vtkRenderer()ren_win = vtkRenderWindow()ren_win.AddRenderer(ren)ren_win.SetWindowName('OrientationMarkerWidget')# create a renderwindowinteractoriren = vtkRenderWindowInteractor()iren.SetRenderWindow(ren_win)cube = vtkCubeSource()cube.SetXLength(200)cube.SetYLength(200)cube.SetZLength(200)cube.Update()cm = vtkPolyDataMapper()cm.SetInputConnection(cube.GetOutputPort())ca = vtkActor()ca.SetMapper(cm)ca.GetProperty().SetColor(colors.GetColor3d("BurlyWood"))ca.GetProperty().EdgeVisibilityOn()ca.GetProperty().SetEdgeColor(colors.GetColor3d("Red"))# assign actor to the rendererren.AddActor(ca)ren.SetBackground(colors.GetColor3d('CornflowerBlue'))axes_actor = vtkAnnotatedCubeActor()axes_actor.SetXPlusFaceText('L')axes_actor.SetXMinusFaceText('R')axes_actor.SetYMinusFaceText('I')axes_actor.SetYPlusFaceText('S')axes_actor.SetZMinusFaceText('P')axes_actor.SetZPlusFaceText('A')axes_actor.GetTextEdgesProperty().SetColor(colors.GetColor3d("Yellow"))axes_actor.GetTextEdgesProperty().SetLineWidth(2)axes_actor.GetCubeProperty().SetColor(colors.GetColor3d("Blue"))axes = vtkOrientationMarkerWidget()axes.SetOrientationMarker(axes_actor)axes.SetInteractor(iren)axes.EnabledOn()axes.InteractiveOn()ren.ResetCamera()# enable user interface interactoriren.Initialize()ren_win.Render()ren.GetActiveCamera().Azimuth(45)ren.GetActiveCamera().Elevation(30)ren_win.Render()iren.Start()custom OrientationMarker
colors = vtkNamedColors()reader = vtkXMLPolyDataReader()reader.SetFileName("./Human.vtp")icon_mapper = vtkDataSetMapper()icon_mapper.SetInputConnection(reader.GetOutputPort())icon_actor = vtkActor()icon_actor.SetMapper(icon_mapper)icon_actor.GetProperty().SetColor(colors.GetColor3d('Silver'))# Set up the renderer, window, and interactorrenderer = vtkRenderer()renderer.SetBackground(colors.GetColor3d('SlateGray'))ren_win = vtkRenderWindow()ren_win.AddRenderer(renderer)ren_win.SetSize(400, 400)ren_win.SetWindowName('OrientationMarkerWidget1')iren = vtkRenderWindowInteractor()iren.SetRenderWindow(ren_win)rgb = [0.0, 0.0, 0.0]colors.GetColorRGB('Wheat', rgb)# Set up the widgetwidget = vtkOrientationMarkerWidget()widget.SetOrientationMarker(icon_actor)widget.SetInteractor(iren)widget.SetViewport(0.0, 0.0, 0.3, 0.3)widget.SetOutlineColor(*rgb)widget.SetEnabled(1)widget.InteractiveOn()# Create a superquadricsuperquadric_source = vtkSuperquadricSource()superquadric_source.SetPhiRoundness(.001)superquadric_source.SetThetaRoundness(.04)# Create a mapper and actorsuperquadric_mapper = vtkPolyDataMapper()superquadric_mapper.SetInputConnection(superquadric_source.GetOutputPort())superquadric_actor = vtkActor()superquadric_actor.SetMapper(superquadric_mapper)superquadric_actor.GetProperty().SetInterpolationToFlat()superquadric_actor.GetProperty().SetDiffuseColor(colors.GetColor3d('Carrot'))superquadric_actor.GetProperty().SetSpecularColor(colors.GetColor3d('White'))superquadric_actor.GetProperty().SetDiffuse(0.6)superquadric_actor.GetProperty().SetSpecular(0.5)superquadric_actor.GetProperty().SetSpecularPower(5.0)renderer.AddActor(superquadric_actor)renderer.ResetCamera()ren_win.Render()iren.Initialize()iren.Start()相关文章:

VTK OrientationMarker 方向 三维坐标系 相机坐标轴 自定义坐标轴
本文 以 Python 语言开发 我们在做三维软件开发时,经常会用到相机坐标轴,来指示当前空间位置; 坐标轴效果: 相机方向坐标轴 Cube 正方体坐标轴 自定义坐标轴: Code: Axes def main():colors vtkNamedC…...

工控安全与网络安全有什么不同?
在当代,全球制造业正在经历一场前所未有的技术变革。工业4.0不仅代表着自动化和数据交换的进步,它还揭示了工业自动化、智能制造与系统集成的融合。这种集成为企业带来了效率和质量的双重提升,但同时也暴露出新的安全隐患。工控系统成为了这一…...

性能测试工具:Jmeter介绍
JMeter是一个开源的Java应用程序,由Apache软件基金会开发和维护,可用于性能测试、压力测试、接口测试等。 1. 原理 JMeter的基本原理是模拟多用户并发访问应用程序,通过发送HTTP请求或其他协议请求,并测量响应时间、吞吐量、并发…...

Golang Struct 继承的深入讨论和细节
1)结构体可以使用嵌套匿名结构体所有的字段和方法,即:首字母大写或者小写的字段、方法,都可以使用。 type A struct {Name stringage int }func (a *A) SayName() {fmt.Println("A say name", a.Name) }func (a *A) s…...

Android11分区介绍
1.分区汇总 3566及3568分区对应如下: rockdev/Image-rk3566_rgo/ ├── boot.img ├── dtbo.img ├── MiniLoaderAll.bin ├── misc.img ├── parameter.txt ├── recovery.img ├── super.img ├── uboot.img └── vbmeta.img 2.分区说明 分区 说明 boo…...

goland无法调试问题解决
goland 无法调试问题解决 golang 版本升级后,goland 无法进行调试了 首先请看自己下载的版本是否有误 1.apple系 M系列芯片的 arm64版本 2.apple系 intel系列芯片的x86_64 3.windows系 intel解决如下: 查看gopath ericsanchezErics-Mac-mini gww-api…...

关于近期IP-Guard新版本客户端重复发送邮件的问题处理说明
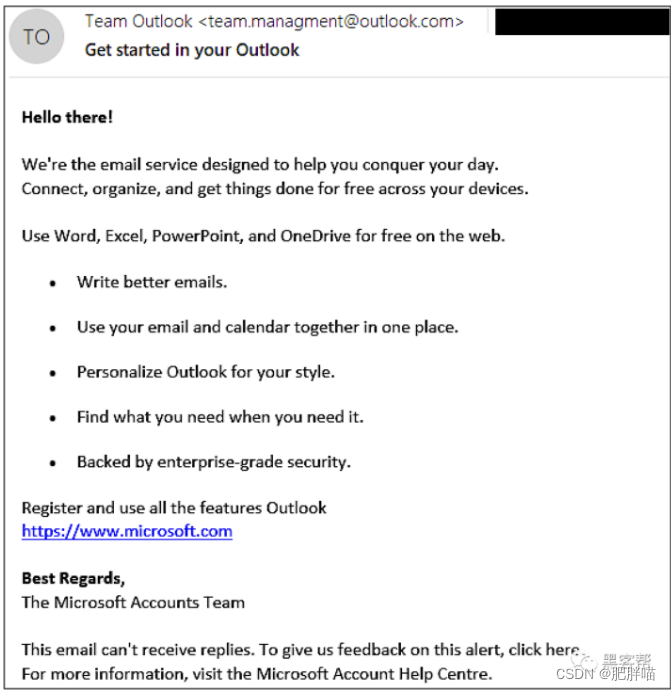
关于近期新版本客户端重复发送邮件的问题处理说明 一、问题描述 近期部分客户反馈,升级到新版本的客户端(4.81.341.0、4.82.621.0及以上),使用SMTP协议发送邮件时,会出现重复发送邮件的情况,主要表现为以下两种现象: Outlook发送包含大量收件人的邮件时,收件人邮箱可能…...

linux java 启动脚本
#!/bin/sh## java env #export JAVA_HOME/data/jdk1.8.0_121 #export JRE_HOME$JAVA_HOME/jre## service name #当前目录 SERVICE_DIR$(cd dirname $0; pwd) echo "$SERVICE_DIR" #jar包路径 JAR_DIRls -ltr $SERVICE_DIR/*.jar| tail -1 echo "JAR_DIR $JAR_DI…...

Node.js 的 CommonJS ECMAScript 标准用法
目录 一、前言二、CommonJS 标准使用方法 三、ECMAScript 标准使用方法 四、常用命令总结 一、前言 本文主要是介绍 Node.js 的 CommonJS & ECMAScript 标准用法 如果对你有帮助,欢迎三连 收藏点赞关注!!! ---- NickYoung 二、…...

Mysql数据库 4.SQL语言 DQL数据查询语言 查询
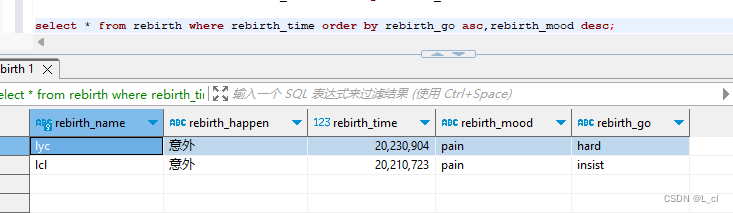
DQL数据查询语言 从数据表中提取满足特定条件的记录 1.单表查询 2.多表查询 查询基础语法 select 关键字后指定要查询到的记录的哪些列 语法:select 列名(字段名)/某几列/全部列 from 表名 [具体条件]; select colnumName…...

俄罗斯黑客利用Roundcube零日漏洞窃取政府电子邮件
导语:最近,一起涉及Roundcube Webmail的零日漏洞被俄罗斯黑客组织Winter Vivern利用,攻击了欧洲政府机构和智库。这一漏洞已经存在至少一个月,直到10月16日,Roundcube开发团队才发布了安全补丁来修复这个Stored Cross-…...

【Javascript】ajax(阿甲克斯)
目录 什么是ajax? 同步与异步 原理 注意 写一个ajax请求 创建ajax对象 设置请求方式和地址 发送请求 设置响应HTTP请求状态变化的函数 什么是ajax? 是基于javascript的一种用于创建快速动态网页的技术,是一种在无需重新加载整个网页的情况下,…...

Spring MVC的常用注解
目录 RequestMapping 例子: RequestMapping 支持什么类型的请求 使 RequestMapping 只支持特定的类型 RestController 通过 HTTP 请求传递参数给后端 1.传递单个参数 注意使⽤基本类型来接收参数的情况 2.传递多个参数 3.传递对象 4.RequestParam 后端参数…...

vim 使用文档笔记
1. i:进入编辑模式 2. ESC:进入一般命令模式 3. h 或 ←:光标向左移动一个字符 4. j 或 ↓:光标向下移动一个字符 5. k 或 ↑:光标向上移动一个字符 6. l 或 →:光标向右移动一个字符 7. num…...

274. H 指数
文章目录 一、题目1、题目描述2、基础框架3、原题链接 二、解题报告1、思路分析1.1 方案一1.2 方案二 2、时间复杂度3、代码详解3.1 方案一3.2 方案二 三、本题小知识 一、题目 1、题目描述 给你一个整数数组 citations ,其中 citations[i] 表示研究者的第 i 篇论…...

0基础学习PyFlink——用户自定义函数之UDTAF
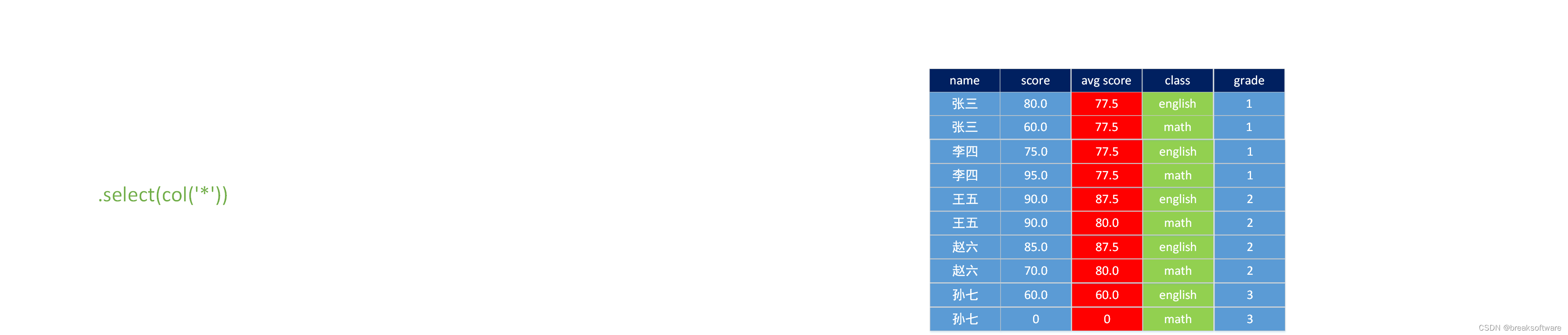
大纲 UDTAFTableAggregateFunction的实现累加器定义创建累加 返回类型计算 完整代码 在前面几篇文章中,我们分别介绍了UDF、UDTF和UDAF这三种用户自定义函数。本节我们将介绍最后一种函数:UDTAF——用户自定义表值聚合函数。 UDTAF UDTAF函数即具备了…...

SQLi靶场
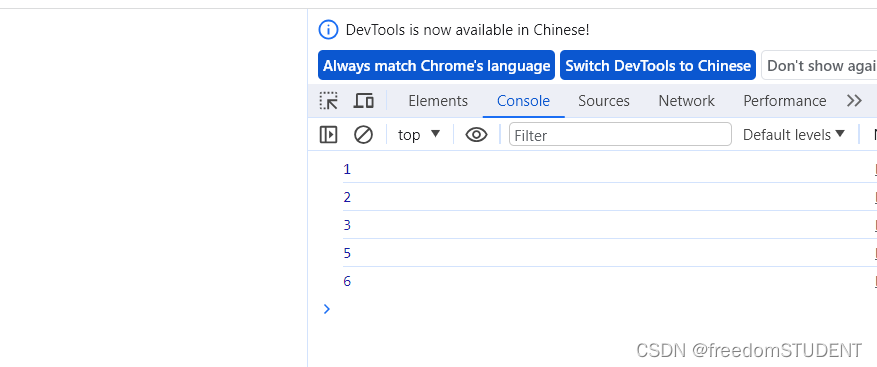
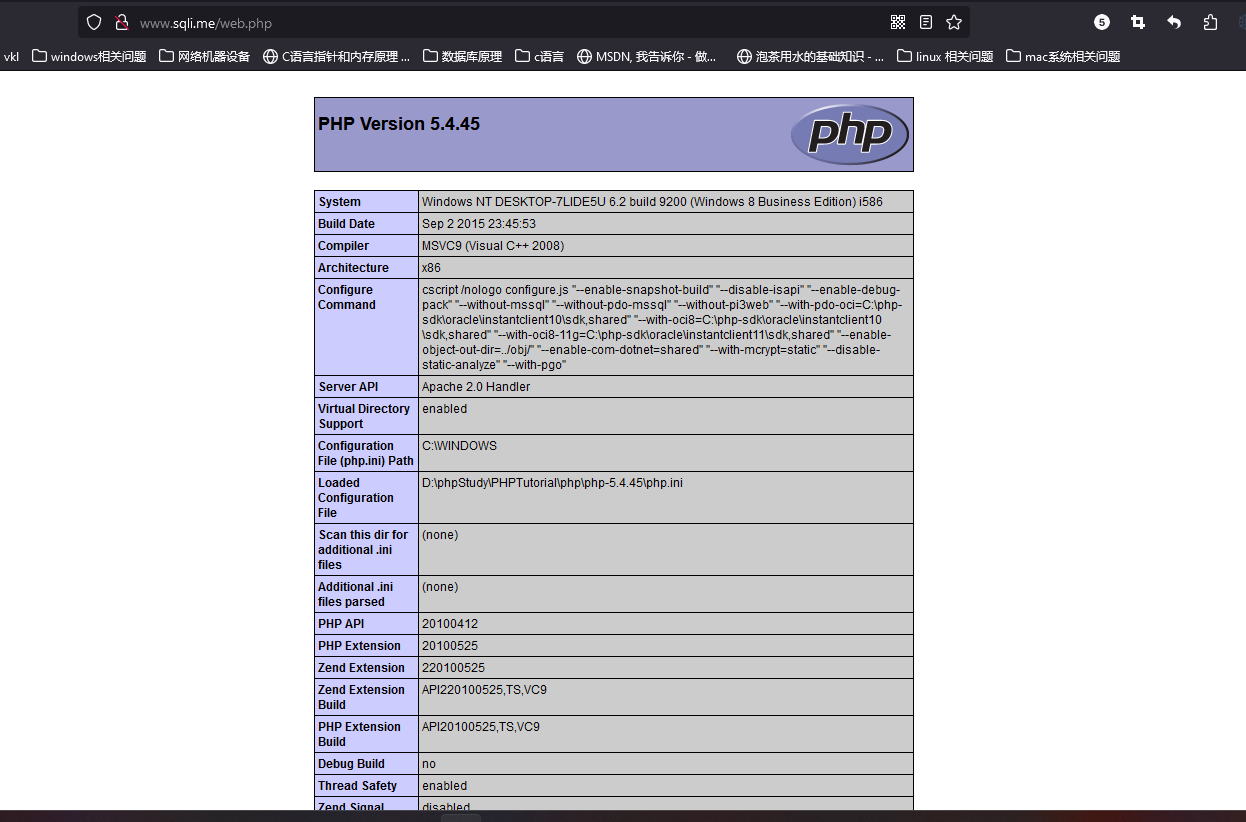
SQLi靶场 less1- less2 (详细讲解) less 1 Error Based-String (字符类型注入) 思路分析 判断是否存在SQL注入 已知参数名为id,输入数值和‘ 单引号‘’ 双引号来判断,它是数值类型还是字符类型 首先输入 1 , 发现…...

重庆开放大学学子们的好帮手
作为一名电大学员,我有幸目睹了一个令人惊叹的学习工具的诞生——电大搜题微信公众号。这个创新应用为重庆开放大学(广播电视大学)的学子们提供了便捷、高效的学习资源,成为他们的得力助手。 重庆开放大学是一所为全日制在职人员提…...

机器学习-学习率:从理论到实战,探索学习率的调整策略
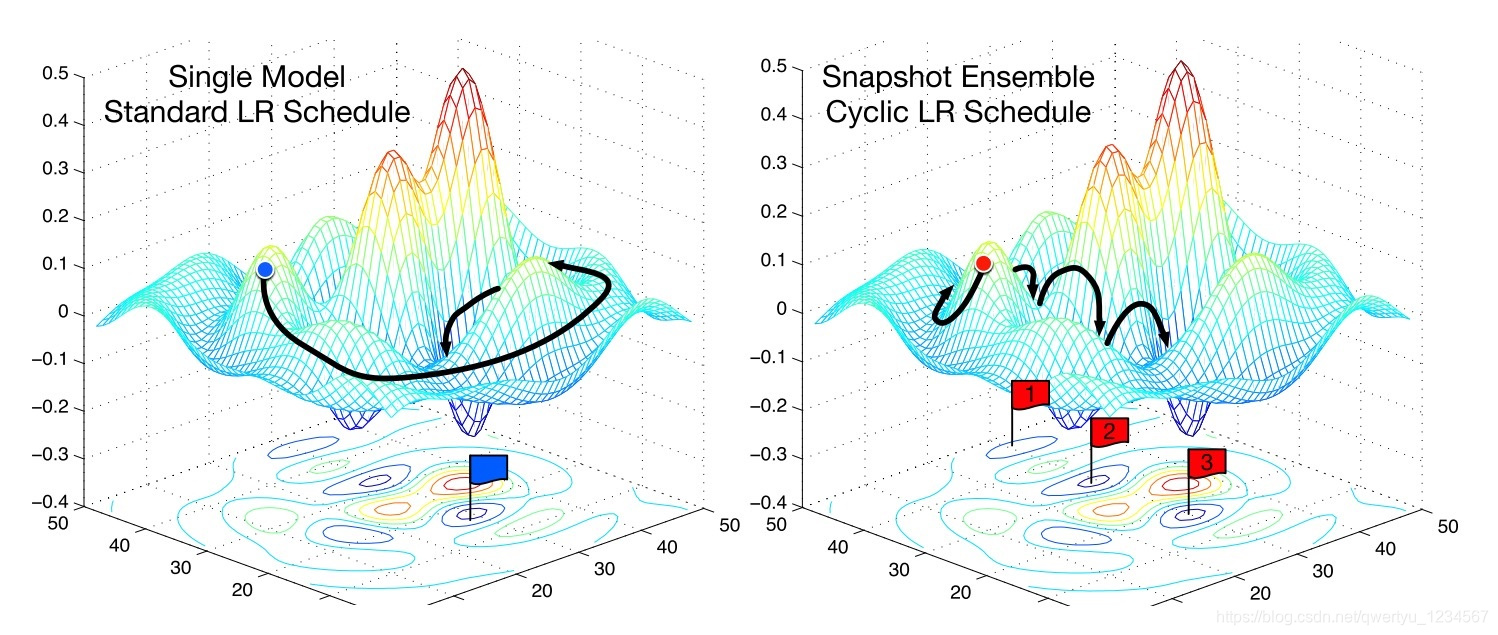
目录 一、引言二、学习率基础定义与解释学习率与梯度下降学习率对模型性能的影响 三、学习率调整策略常量学习率时间衰减自适应学习率AdaGradRMSpropAdam 四、学习率的代码实战环境设置数据和模型常量学习率时间衰减Adam优化器 五、学习率的最佳实践学习率范围测试循环学习率&a…...

【Vue3-Flask-BS架构Web应用】实践笔记1-使用一个bat脚本自动化完整部署环境
前言 近年来,Web开发已经成为计算机科学领域中最热门和多产的领域之一。Python和Vue.js是两个备受欢迎的工具,用于构建现代Web应用程序。在本教程中,我们将探索如何使用这两个工具来创建一个完整的Web项目。我们将完成从安装Python和Vue.js到…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...

热门Chrome扩展程序存在明文传输风险,用户隐私安全受威胁
赛门铁克威胁猎手团队最新报告披露,数款拥有数百万活跃用户的Chrome扩展程序正在通过未加密的HTTP连接静默泄露用户敏感数据,严重威胁用户隐私安全。 知名扩展程序存在明文传输风险 尽管宣称提供安全浏览、数据分析或便捷界面等功能,但SEMR…...

【51单片机】4. 模块化编程与LCD1602Debug
1. 什么是模块化编程 传统编程会将所有函数放在main.c中,如果使用的模块多,一个文件内会有很多代码,不利于组织和管理 模块化编程则是将各个模块的代码放在不同的.c文件里,在.h文件里提供外部可调用函数声明,其他.c文…...
