React Swiper.js使用(详细版)3D聚焦特效,自定义导航按钮等
共用代码
import 'swiper/css'
import 'swiper/css/navigation'
import 'swiper/css/pagination'import { Navigation, Pagination, Scrollbar, A11y, Autoplay, EffectCreative } from 'swiper/modules';import { Swiper, SwiperSlide, } from 'swiper/react';普通版本
重点: modules={[Navigation, Pagination]} Swiper, SwiperSlide 没什么好说的
<SwiperclassName="house"lazy={true}modules={[Navigation, Pagination]}spaceBetween={60}slidesPerView={3}watchSlidesProgressnavigation={{nextEl: '.swiper-button-next',prevEl: '.swiper-button-prev',disabledClass: 'disable',}}pagination={{el: '.swiper-pagination-house',type: 'progressbar',}}>{data.map((item: any) => {return (<SwiperSlide key={item.id} style={{ width: 440 }}><div className={styles.bannerContainer_box}><img src={item.projectListPic} alt="暂无图片" width="360" height="360" loading="lazy" /><div className={styles.textContainer}><p className={styles.title}>{item.projectName}</p><p className={styles.detail}>{item.fullAddress}</p></div></div></SwiperSlide>)})}</Swiper>自定义导航按钮 / 进度条 + 解决同一页面,多个swiper.js 导航切换按钮冲突问题
这里的重点是:
1、 通过直接引入less文件 重新定义 swiper-button-prev等类 或 :global ,自定义导航按钮 / 进度条样式
2、 防止冲突,swiper2-button-prev swiper-button-prev 通过在前端定义前缀,避免多个swiper.js使用 navigation={{ nextEl: '.swiper-button-next',
.swiper-pagination {bottom: 0px;top: unset;width: 120px;height: 11px;left: 50%;transform: translateX(-50%);z-index: 1000;color: antiquewhite;
}.swiper-button-prev {position: absolute;left: 0px;top: 50%;width: 50px;height: 50px;border-radius: 50%;background: linear-gradient(131deg, rgba(33, 75, 148, 0.62) 0%, #001335 107%);&::after {display: none;}&.disable {background: #D8D8D8;}
}....... <div className="swiper2-button-prev swiper-button-prev"><img src={leftArrow} alt="上一张" /></div>
<Swipernavigation={{nextEl: '.swiper2-button-next',prevEl: '.swiper2-button-prev',disabledClass: 'disable',}}pagination={{el: '.swiper-pagination-house',type: 'progressbar',}}
>
.......</Swiper><div className="swiper2-button-next swiper-button-next"><img src={rightArrow} alt="下一个" /></div>3D聚焦特效版本
重点: 使用 creativeEffect= {{ ... }} modules={[Autoplay, EffectCreative]} effect={'creative'}
<SwiperslidesPerView={3}loopedSlides={2}loop={true}watchSlidesProgress={true}centeredSlides={true}initialSlide={1}spaceBetween={-60}autoplay={{delay: 2500,disableOnInteraction: false,}}effect={'creative'}creativeEffect={{prev: {translate: [-396, 0, 0],scale: 0.9295,},next: {translate: [396, 0, 0],scale: 0.9295,},shadowPerProgress: true,}}modules={[Autoplay, EffectCreative]}>{mockModuleBannerData.map((item: any) => {return (<SwiperSlide key={item.id} style={{ width: 440 }}><img src={item.img} alt="暂无图片" width="440" height="440" /></SwiperSlide>)})}</Swiper>获取swiper的实例
<SwiperclassName="swiperRe"lazy={true}modules={[Navigation, EffectCreative]}spaceBetween={32}slidesPerView={2}effect={'creative'}onProgress={onProgress}
......const onProgress = (swiper: any) => {// 原谅我的黑魔法,太过黑盒了,都不知道从哪里获取swiper的实例。// eslint-disable-next-line curlyif (ref.current) returnref.current = swiper}相关文章:
3D聚焦特效,自定义导航按钮等)
React Swiper.js使用(详细版)3D聚焦特效,自定义导航按钮等
共用代码 import swiper/css import swiper/css/navigation import swiper/css/paginationimport { Navigation, Pagination, Scrollbar, A11y, Autoplay, EffectCreative } from swiper/modules;import { Swiper, SwiperSlide, } from swiper/react; 普通版本 重点ÿ…...

零基础Linux_23(多线程)线程安全+线程互斥(加锁)+死锁
目录 1. 线程安全 1.1 线程不安全前期 1.2 线程不安全原因 2. 线程互斥 2.1 加锁保护(代码) 2.2 锁的本质 3. 可重入对比线程安全 4. 死锁 4.1 死锁的必要条件 4.2 避免死锁 5. 笔试面试题 答案及解析 本篇完。 1. 线程安全 基于上一篇线程…...

【算法|贪心算法系列No.5】leetcode409. 最长回文串
个人主页:兜里有颗棉花糖 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创 收录于专栏【手撕算法系列专栏】【LeetCode】 🍔本专栏旨在提高自己算法能力的同时,记录一下自己的学习过程,希望…...

【Linux】安装与配置虚拟机及虚拟机服务器坏境配置与连接---超详细教学
一,操作系统介绍 1.1.什么是操作系统 操作系统(Operating System,简称OS)是一种系统软件,它是计算机硬件和应用软件之间的桥梁。它管理计算机的硬件和软件资源,为应用程序提供接口和服务,并协…...

机器学习实验一:KNN算法,手写数字数据集(使用汉明距离)(2)
KNN-手写数字数据集: 使用sklearn中的KNN算法工具包( KNeighborsClassifier)替换实现分类器的构建,注意使用的是汉明距离; 运行结果:(大概要运行4分钟左右) 代码: import pandas as…...

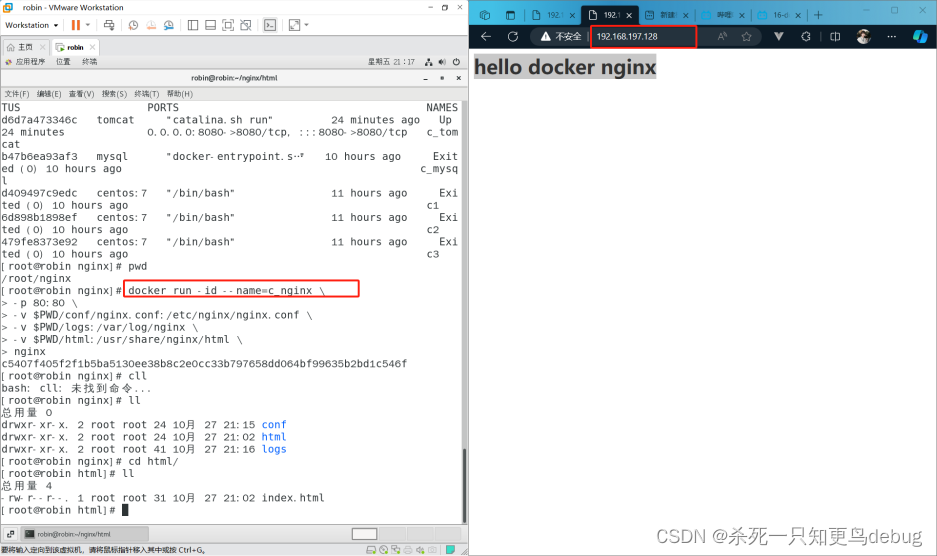
docker应用部署---nginx部署的配置
1. 搜索nginx镜像 docker search nginx2. 拉取nginx镜像 docker pull nginx3. 创建容器,设置端口映射、目录映射 # 在/root目录下创建nginx目录用于存储nginx数据信息 mkdir ~/nginx cd ~/nginx mkdir conf cd conf# 在~/nginx/conf/下创建nginx.conf文件,粘贴下…...

Sql Server中的表组织和索引组织(聚集索引结构,非聚集索引结构,堆结构)
正文 SqlServer用三种方法来组织其分区中的数据或索引页: 1、聚集索引结构 聚集索引是按B树结构进行组织的,B树中的每一页称为一个索引节点。每个索引行包含一个键值和一个指针。指针指向B树上的某一中间级页(比如根节点指向中间级节点中的…...

C++类对象反制机制实现_精简修改版
前几天写的类对象反射机制太烦锁了,今天写个修改版的,精简为两个类 一个是类的数据结构,另一个是类的父类对象,把所有操作类的方法都写到父类中 1.类的信息结构体 struct Field_Node {TCHAR m_name[20]; //字段名称TCHAR m_typeName[20]; // 字段类型名称size_t m_typeHashC…...

C#开发的IEnumerable接口
C#开发的IEnumerable接口 在前面分析中,我们会遇到下面这行代码: var refineries = self.World.ActorsWithTrait<IAcceptResources>() .Where(r => r.Actor != ignore && r.Actor.Owner == self.Owner && IsAcceptableProcType(r.Actor)) .Select…...

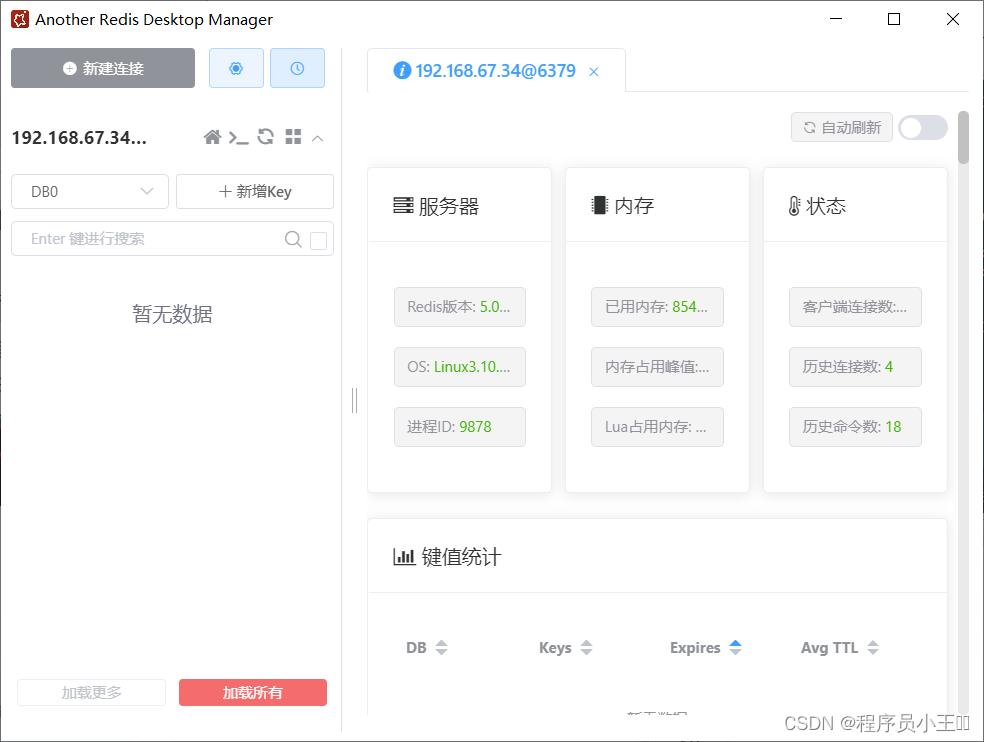
Redis详细安装教程
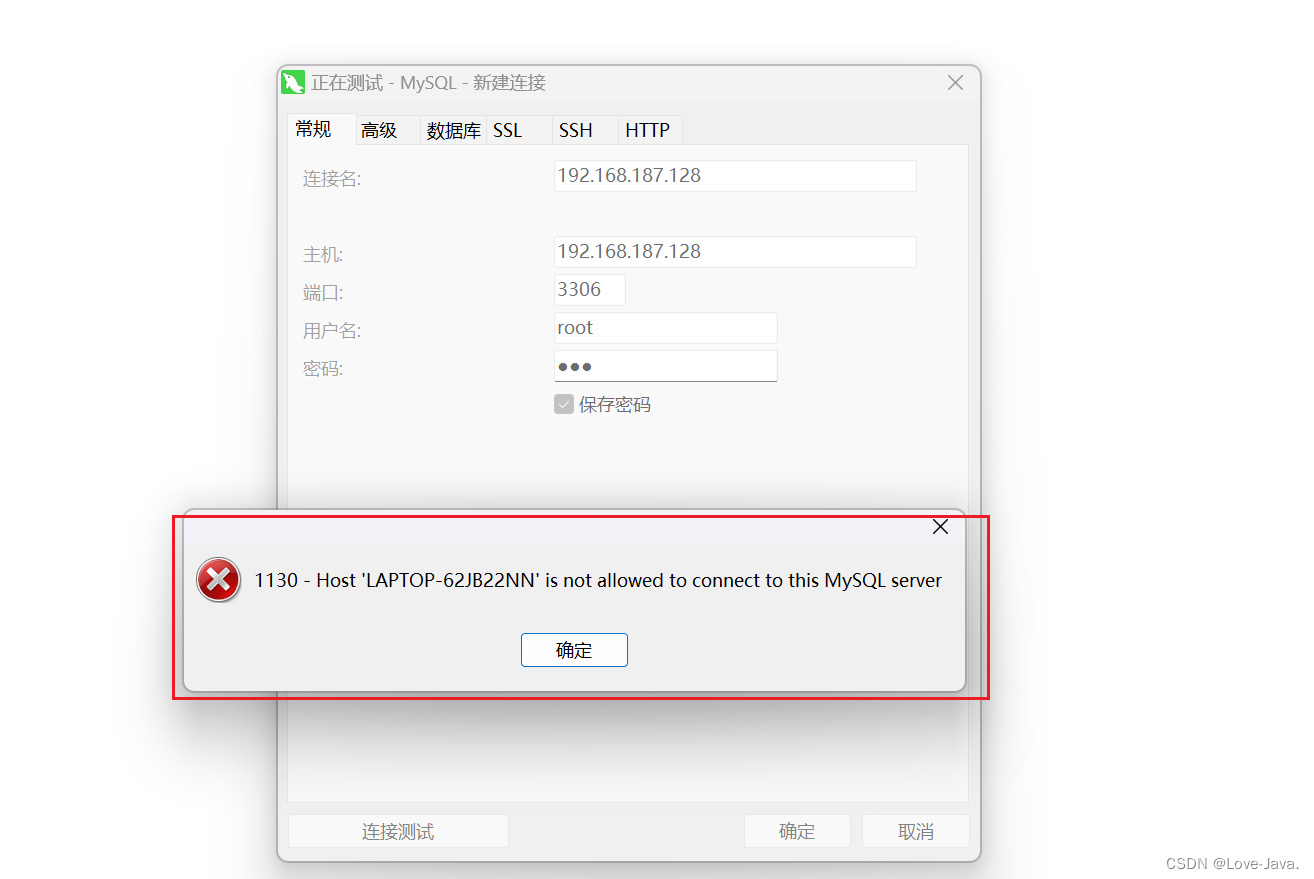
目录 一、Redis 的安装及启动停止1-1 下载 redis的压缩包1-2 开始解压 redis1-3 执行 make 命令编译1-4 启动 redis修改配置文件1-5 设置远程连接1-6 设置后台启动1-7 设置密码1-8 配置服务启动(使用 systemctl 的方法)启动 redis配置开机启动操作redis使…...

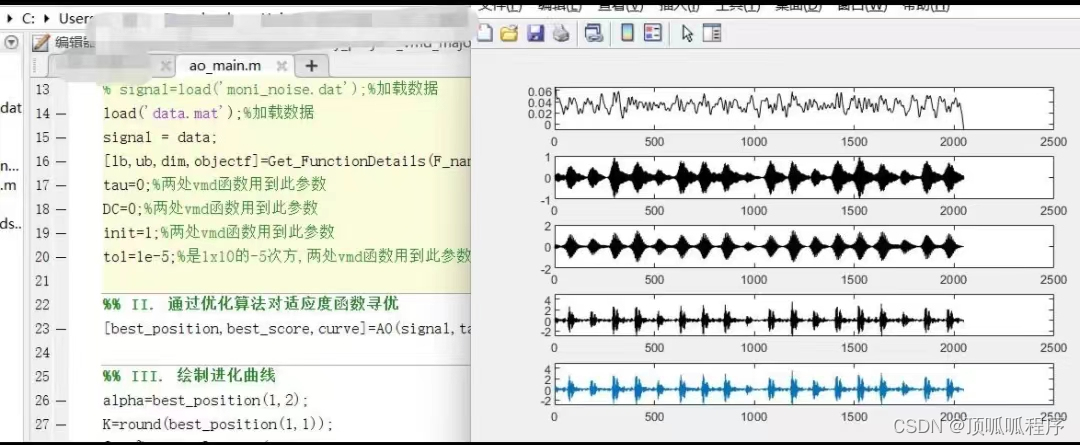
36基于matlab的对分解层数和惩罚因子进行优化
基于matlab的对分解层数和惩罚因子进行优化。蚁狮优化算法优化VMD,算术优化算法优化VMD,遗传优化算法优化VMD,灰狼优化算法优化VMD,海洋捕食者优化算法优化VMD,粒子群优化VMD,麻雀优化算法优化VMD,鲸鱼优化…...

【Flutter】自定义分段选择器Slider
【Flutter】ZFJ自定义分段选择器Slider 前言 在开发一个APP的时候,需要用到一个分段选择器,系统的不满足就自己自定义了一个; 可以自定义节点的数量、自定义节点的大小、自定义滑竿的粗细,自定义气泡的有无等等… 基本上满足你…...

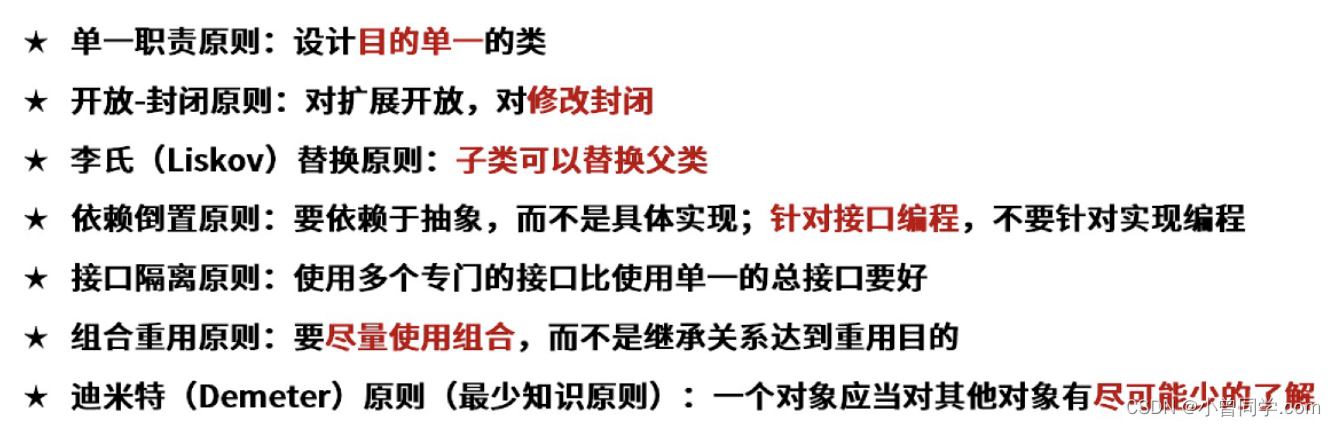
【软考系统架构设计师】2023年系统架构师冲刺模拟习题之《软件工程》
在软考中软件工程模块主要包含以下考点: 文章目录 软件过程模型🌟🌟🌟🌟逆向工程🌟基于构件的软件工程🌟🌟软件开发与软件设计与维护净室软件工程软件模型软件需求 软件过程模型&am…...

非遗主题网站的设计与实现基于PHP实现
包括源码参考论文 下载地址: https://juzhendongli.store/commodity/details/18...

YOLO目标检测——红外人员数据集【含对应voc、coco和yolo三种格式标签+划分脚本】
实际项目应用:红外热像仪进行安全监控数据集说明:红外人员检测数据集,真实场景的高质量图片数据标签说明:使用lableimg标注软件标注,标注框质量高,含voc(xml)、coco(json)和yolo(txt)三种格式标签ÿ…...

C++项目——云备份-⑧-客户端各模块实现
文章目录 专栏导读1.客户端数据管理模块实现2.客户端文件检测模块实现3.客户端文件备份模块设计4.客户端文件备份模块实现 专栏导读 🌸作者简介:花想云 ,在读本科生一枚,C/C领域新星创作者,新星计划导师,阿…...

分享一款基于 AI 的 Chrome 插件
最近使用大模型比较多,公司虽然提供了免费的 ChatGPT 但是需要跳转特定页面才能访问,比较麻烦,于是就想到是否可以开发一款类似于有道词典一样的 Chrome 插件,可以在任意页面使用,虽然市面上也有类似的插件,…...

Spring Authorization Server 1.1 扩展实现 OAuth2 密码模式与 Spring Cloud 的整合实战
目录 前言无图无真相创建数据库授权服务器maven 依赖application.yml授权服务器配置AuthorizationServierConfigDefaultSecutiryConfig 密码模式扩展PasswordAuthenticationTokenPasswordAuthenticationConverterPasswordAuthenticationProvider JWT 自定义字段自定义认证响应认…...

第二证券:AIGC概念活跃,焦点科技、三维通信涨停,万兴科技大涨
AIGC概念24日盘中走势生动,到发稿,万兴科技、三态股份涨超10%,焦点科技、三维通讯、我国科传等涨停,中文在线涨超9%,果麦文明、新国都涨约7%。 消息面上,各大电商途径于10月18-24日先后发动“双11”大促或…...

7-4、S加减速转动实现【51单片机控制步进电机-TB6600系列】
摘要:本节介绍实现步进电机S曲线运动的代码 一、目标功能 实现步进电机转动总角度720,其中加减速各90 加速段:加速类型:S曲线 加速角度:角度为90 起步速度:30RPM, 终止速度&#x…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...
