uniapp开发小程序—picker结合后台数据实现二级联动的选择
一、效果图

二、完整代码
<template><view><picker mode="multiSelector" @change="bindMultiPickerChange" @columnchange="bindMultiPickerColumnChange":value="multiIndex" :range="multiArray"><view class="picker">{{multiArray[0][multiIndex[0]]}} > {{multiArray[1][multiIndex[1]]}}</view></picker></view>
</template>
<script>export default {data() {return {multiArray: [],multiIndex: [0, 0],//数据格式array: [{id: 0,name: '大类1',children: [{id: 10,name: '小类1'},{id: 11,name: '小类11'}]},{id: 1,name: '大类2',children: [{id: 20,name: '小类2'}]}],oneId: 0,twoId: 0,}},onLoad() {this.getType()setTimeout(() => {this.initData();}, 1000)},methods: {initData() {console.log('111', this.array);//首次加载渲染第一列和第二列数据const arrOne = this.array.map(item => {return item.name; // 此方法将第一列’名称'分到一个新数组中});const arrTwo = this.array[0].children.map(item => {return item.name; // 此方法将第二列’名称'分到一个新数组中});this.multiArray[0] = arrOne;this.multiArray[1] = arrTwo;this.oneId = this.array[0].id;this.twoId = this.array[0].children[0].id;},//滚动时候触发,bindMultiPickerColumnChange(e) {console.log(e.detail.column, "e.detail.column表示是第几列表示是第几列")if (e.detail.column === 0) {this.initSelect(e.detail.value);this.multiIndex[0] = e.detail.value;} else if (e.detail.column === 1) {this.multiIndex[1] = e.detail.value;console.log('detailvalue', e.detail.value);this.twoId = this.array[this.multiIndex[0]].children[this.multiIndex[1]].id;}console.log(this.oneId, "打印第一列id");console.log(this.twoId, "打印第二列id");},//定义一个传入对应的’下标'为了拿到第一列id 和第二列的name和id的方法initSelect(index) {this.oneId = this.array[index].id; //拿到第一列idthis.multiIndex[1] = 0; //将右边的数组的下标变回第一个显示this.$set(this.multiArray, 1, []); //清空对应右边数组的数据if (this.array[index].children.length == 0) {console.log("如果右边长度等于0,那么清掉右边ID");this.twoId = "";} else {const arrTwo = this.array[index].children.map(item => {return item.name; //将第一列的children的数组遍历name返回到一个新数组接收});this.$set(this.multiArray, 1, arrTwo); //重新赋值到新的数组里this.twoId = this.array[index].children[0].id; //升那么对SB一八en t}},//点击确定时触发,这里点击处理自己的业务,应该就是拿到两个个id去请求bindMultiPickerChange(e) {console.log(this.oneId);console.log(this.twoId);},getType() { //清场uni.request({url: 'https://xxxxxxxx/station/getTypeGoods',success: (res) => {console.log(res.data);//后台返回的是两个数组,一个数组是大分类,一个小分类//将两个数组生成树结构 赋值给arraythis.array = res.data.types.map((item, index) => {return {...item,children: res.data.goods[index]}})console.log('array', this.array);//后台返回数据格式//types:[{id:x,name:'xx'},{},{}...]//goods:[[{id:x,name:'x'},{},{}...],[],[],...]}})},}}
</script><style>.uni-picker-tips {font-size: 12px;color: #666;margin-bottom: 15px;padding: 0 15px;/* text-align: right; */}
</style>相关文章:

uniapp开发小程序—picker结合后台数据实现二级联动的选择
一、效果图 二、完整代码 <template><view><picker mode"multiSelector" change"bindMultiPickerChange" columnchange"bindMultiPickerColumnChange":value"multiIndex" :range"multiArray"><view c…...
3D聚焦特效,自定义导航按钮等)
React Swiper.js使用(详细版)3D聚焦特效,自定义导航按钮等
共用代码 import swiper/css import swiper/css/navigation import swiper/css/paginationimport { Navigation, Pagination, Scrollbar, A11y, Autoplay, EffectCreative } from swiper/modules;import { Swiper, SwiperSlide, } from swiper/react; 普通版本 重点ÿ…...

零基础Linux_23(多线程)线程安全+线程互斥(加锁)+死锁
目录 1. 线程安全 1.1 线程不安全前期 1.2 线程不安全原因 2. 线程互斥 2.1 加锁保护(代码) 2.2 锁的本质 3. 可重入对比线程安全 4. 死锁 4.1 死锁的必要条件 4.2 避免死锁 5. 笔试面试题 答案及解析 本篇完。 1. 线程安全 基于上一篇线程…...

【算法|贪心算法系列No.5】leetcode409. 最长回文串
个人主页:兜里有颗棉花糖 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创 收录于专栏【手撕算法系列专栏】【LeetCode】 🍔本专栏旨在提高自己算法能力的同时,记录一下自己的学习过程,希望…...

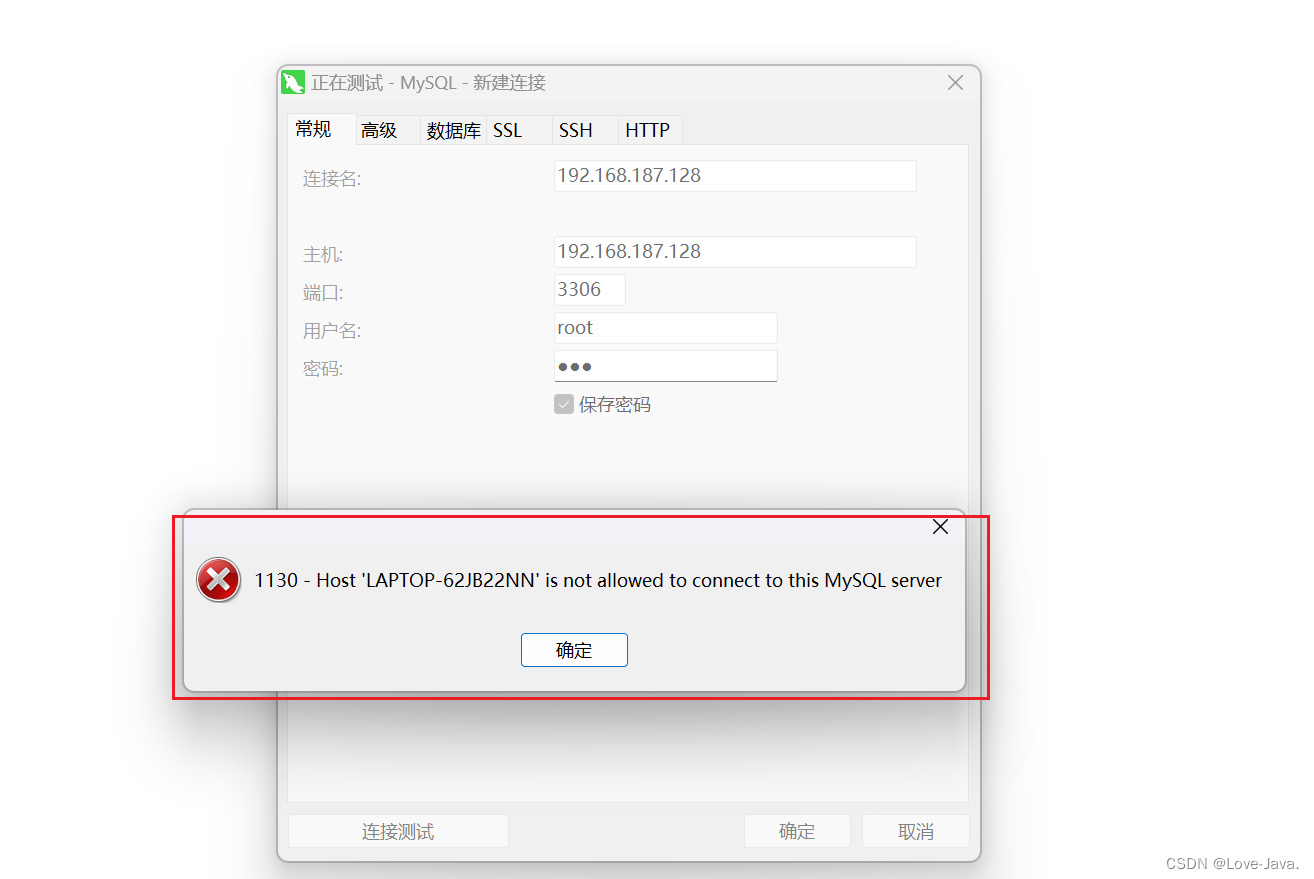
【Linux】安装与配置虚拟机及虚拟机服务器坏境配置与连接---超详细教学
一,操作系统介绍 1.1.什么是操作系统 操作系统(Operating System,简称OS)是一种系统软件,它是计算机硬件和应用软件之间的桥梁。它管理计算机的硬件和软件资源,为应用程序提供接口和服务,并协…...

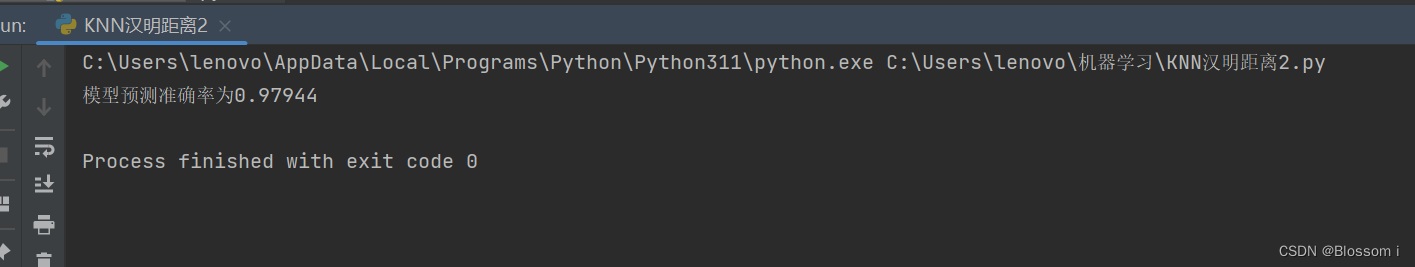
机器学习实验一:KNN算法,手写数字数据集(使用汉明距离)(2)
KNN-手写数字数据集: 使用sklearn中的KNN算法工具包( KNeighborsClassifier)替换实现分类器的构建,注意使用的是汉明距离; 运行结果:(大概要运行4分钟左右) 代码: import pandas as…...

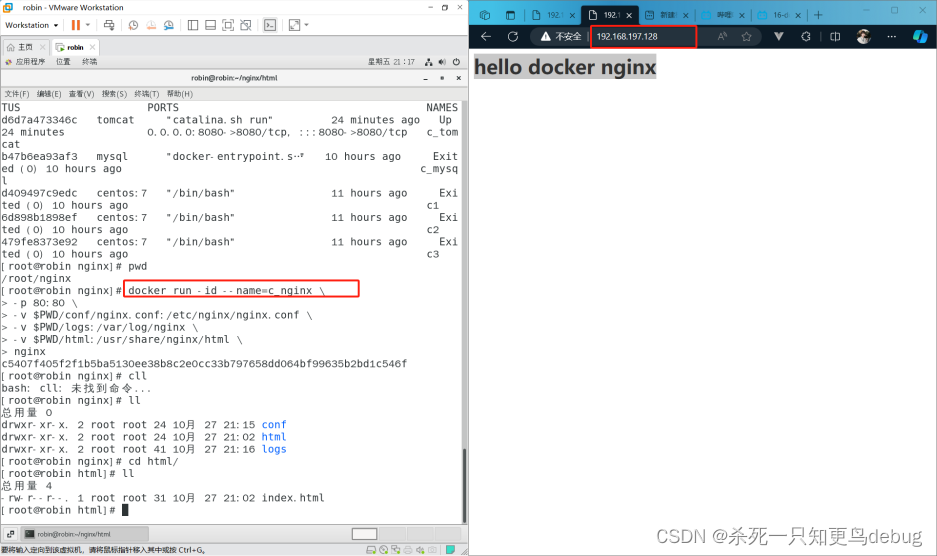
docker应用部署---nginx部署的配置
1. 搜索nginx镜像 docker search nginx2. 拉取nginx镜像 docker pull nginx3. 创建容器,设置端口映射、目录映射 # 在/root目录下创建nginx目录用于存储nginx数据信息 mkdir ~/nginx cd ~/nginx mkdir conf cd conf# 在~/nginx/conf/下创建nginx.conf文件,粘贴下…...

Sql Server中的表组织和索引组织(聚集索引结构,非聚集索引结构,堆结构)
正文 SqlServer用三种方法来组织其分区中的数据或索引页: 1、聚集索引结构 聚集索引是按B树结构进行组织的,B树中的每一页称为一个索引节点。每个索引行包含一个键值和一个指针。指针指向B树上的某一中间级页(比如根节点指向中间级节点中的…...

C++类对象反制机制实现_精简修改版
前几天写的类对象反射机制太烦锁了,今天写个修改版的,精简为两个类 一个是类的数据结构,另一个是类的父类对象,把所有操作类的方法都写到父类中 1.类的信息结构体 struct Field_Node {TCHAR m_name[20]; //字段名称TCHAR m_typeName[20]; // 字段类型名称size_t m_typeHashC…...

C#开发的IEnumerable接口
C#开发的IEnumerable接口 在前面分析中,我们会遇到下面这行代码: var refineries = self.World.ActorsWithTrait<IAcceptResources>() .Where(r => r.Actor != ignore && r.Actor.Owner == self.Owner && IsAcceptableProcType(r.Actor)) .Select…...

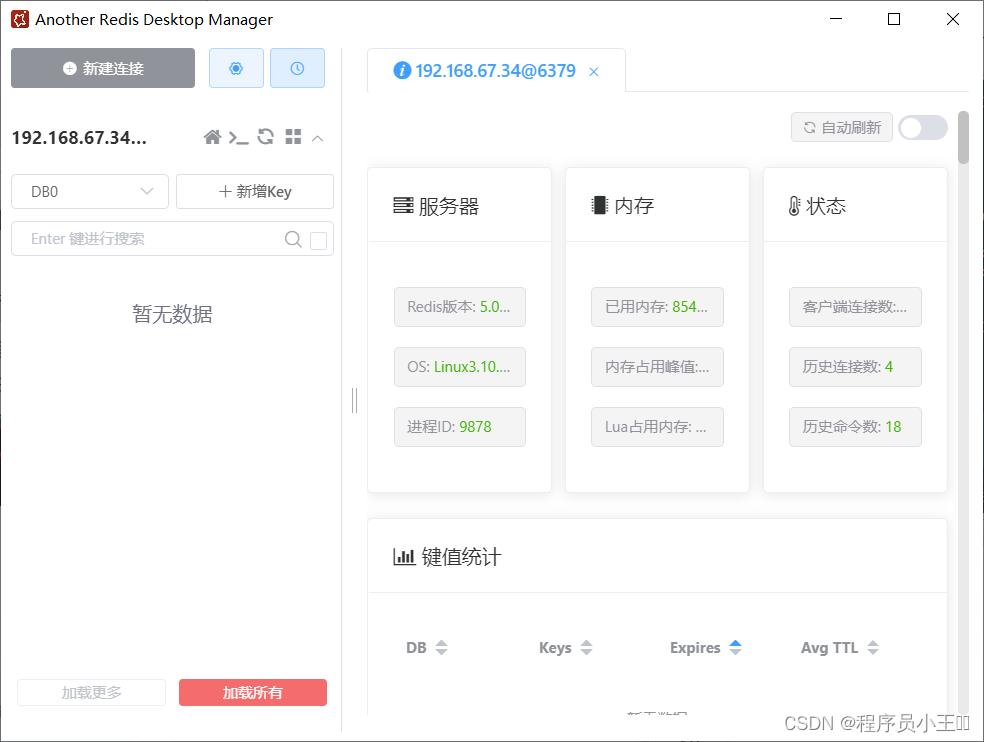
Redis详细安装教程
目录 一、Redis 的安装及启动停止1-1 下载 redis的压缩包1-2 开始解压 redis1-3 执行 make 命令编译1-4 启动 redis修改配置文件1-5 设置远程连接1-6 设置后台启动1-7 设置密码1-8 配置服务启动(使用 systemctl 的方法)启动 redis配置开机启动操作redis使…...

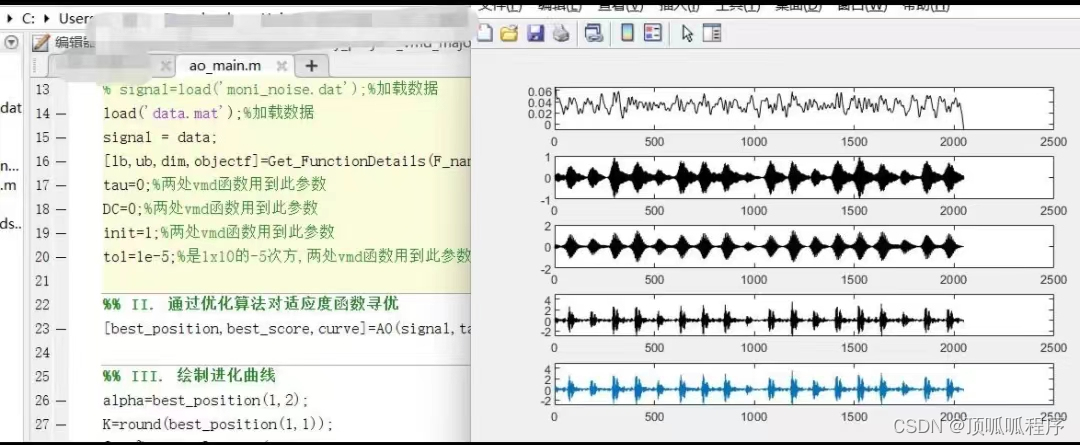
36基于matlab的对分解层数和惩罚因子进行优化
基于matlab的对分解层数和惩罚因子进行优化。蚁狮优化算法优化VMD,算术优化算法优化VMD,遗传优化算法优化VMD,灰狼优化算法优化VMD,海洋捕食者优化算法优化VMD,粒子群优化VMD,麻雀优化算法优化VMD,鲸鱼优化…...

【Flutter】自定义分段选择器Slider
【Flutter】ZFJ自定义分段选择器Slider 前言 在开发一个APP的时候,需要用到一个分段选择器,系统的不满足就自己自定义了一个; 可以自定义节点的数量、自定义节点的大小、自定义滑竿的粗细,自定义气泡的有无等等… 基本上满足你…...

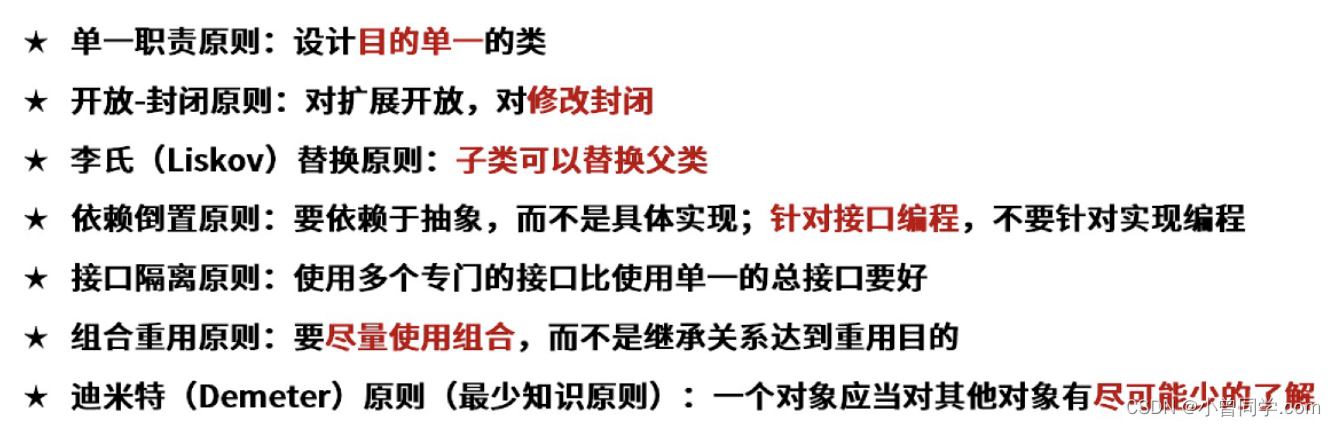
【软考系统架构设计师】2023年系统架构师冲刺模拟习题之《软件工程》
在软考中软件工程模块主要包含以下考点: 文章目录 软件过程模型🌟🌟🌟🌟逆向工程🌟基于构件的软件工程🌟🌟软件开发与软件设计与维护净室软件工程软件模型软件需求 软件过程模型&am…...

非遗主题网站的设计与实现基于PHP实现
包括源码参考论文 下载地址: https://juzhendongli.store/commodity/details/18...

YOLO目标检测——红外人员数据集【含对应voc、coco和yolo三种格式标签+划分脚本】
实际项目应用:红外热像仪进行安全监控数据集说明:红外人员检测数据集,真实场景的高质量图片数据标签说明:使用lableimg标注软件标注,标注框质量高,含voc(xml)、coco(json)和yolo(txt)三种格式标签ÿ…...

C++项目——云备份-⑧-客户端各模块实现
文章目录 专栏导读1.客户端数据管理模块实现2.客户端文件检测模块实现3.客户端文件备份模块设计4.客户端文件备份模块实现 专栏导读 🌸作者简介:花想云 ,在读本科生一枚,C/C领域新星创作者,新星计划导师,阿…...

分享一款基于 AI 的 Chrome 插件
最近使用大模型比较多,公司虽然提供了免费的 ChatGPT 但是需要跳转特定页面才能访问,比较麻烦,于是就想到是否可以开发一款类似于有道词典一样的 Chrome 插件,可以在任意页面使用,虽然市面上也有类似的插件,…...

Spring Authorization Server 1.1 扩展实现 OAuth2 密码模式与 Spring Cloud 的整合实战
目录 前言无图无真相创建数据库授权服务器maven 依赖application.yml授权服务器配置AuthorizationServierConfigDefaultSecutiryConfig 密码模式扩展PasswordAuthenticationTokenPasswordAuthenticationConverterPasswordAuthenticationProvider JWT 自定义字段自定义认证响应认…...

第二证券:AIGC概念活跃,焦点科技、三维通信涨停,万兴科技大涨
AIGC概念24日盘中走势生动,到发稿,万兴科技、三态股份涨超10%,焦点科技、三维通讯、我国科传等涨停,中文在线涨超9%,果麦文明、新国都涨约7%。 消息面上,各大电商途径于10月18-24日先后发动“双11”大促或…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...
