FastAPI 快速学习之 Flask 框架对比
目录
- 一、前言
- 二、FastAPI 优势
- 三、Hello World
- 四、HTTP 方法
- 五、URL 变量
- 六、查询字符串
- 七、POST 请求
- 八、文件上传
- 九、表单提交
- 十、Cookies
- 十一、模块化视图
- 十二、数据校验
- 十三、自动化文档
- Swagger 风格
- ReDoc 风格
- 十四、CORS跨域
一、前言
本文主要对 FastAPI 与 Flask 框架进行对比,以助快速学习。进一步了解FastAPI的高级使用方法,可参考FastAPI官方文档。如果对你有帮助,欢迎三连 收藏点赞关注!!!
Flask作为Python语言中的老牌Web框架,已经被应用于大量的Python Web开发项目,其使用简洁,支持工具众多,工具丰富,社区活跃,是Python Web框架中的佼佼者之一。而近来,FastAPI的出众表现,已使得其越来越受到众多开发者的关注,成为Web开发主流框架之一。---- NickYoung
二、FastAPI 优势
- 高效运行:可与 NodeJS 和 Go 并肩的极高性能(归功于 Starlette 和 Pydantic)。史称最快的 Python web 框架之一。
- 高效编码:提高功能开发速度约 200% 至 300%。
- 更少 bug:减少约 40% 的人为(开发者)导致错误。
- 直观易用:支持强大的编辑器功能、自动补全和更少的调试时间。
- 简单易学:设计的易于使用和学习,阅读文档的时间更短。
- 降低冗余:使代码重复最小化。通过不同的参数声明实现丰富功能。
- 健壮可靠:生产可用级别的代码。还有自动生成的交互式文档。
- 标准化:基于(并完全兼容)API 的相关开放标准:OpenAPI (以前被称为 Swagger) 和 JSON Schema。
下面将会结合Flask的使用作为对比,来介绍FastAPI,作为FastAPI的入门教程。
本文使用的两个Web框架版本如下:
fastapi==0.101.1
Flask==2.3.3
三、Hello World
- Flask 代码
from flask import Flaskapp = Flask(__name__)@app.route('/')
def home():return 'hello world'if __name__ == '__main__':app.run()
- FastAPI 代码
import uvicorn
from fastapi import FastAPIapp = FastAPI()@app.get('/')
def home():return 'hello world'if __name__ == '__main__':uvicorn.run(app)
两者的代码差别不多,运行时Flask的默认端口为5000,FastAPI的端口为8000,使用curl命令请求(FastAPI),返回结果如下:
$ curl localhost:8000/
"hello world"
在部署生产代码时,Flask使用gunicorn,示例命令如下:
gunicorn app:app
而FastAPI使用uvicorn,示例命令如下:
uvicorn app:app
当然,在实际部署时还可指定端口(port)、worker数量、最大连接数等,本文不再详述。
四、HTTP 方法
常见的HTTP请求方法有GET, POST, PUT, PATCH, DELETE等。
以POST方法为例
- Flask 代码
@app.route('/', methods=['POST'])
def example():...
- FastAPI 代码
@app.post('/')
def example():...
其它HTTP请求方法的使用方法如下:
@app.get('/')
@app.put('/')
@app.patch('/')
@app.delete('/')
五、URL 变量
我们想从URL中获取user id,比如/users/1,然后将user id返回给用户。
- Flask 代码
@app.route('/users/<int:user_id>')
def get_user_details(user_id):return {'user_id': user_id}
- FastAPI 代码
@app.get('/users/{user_id}')
def get_user_details(user_id: int):return {'user_id': user_id}
使用curl命令模拟请求如下:
$ curl localhost:8000/users/2
{"user_id":2}
六、查询字符串
我们希望允许用户在URL中使用查询字符串 ?q=abc 来指定搜索词。
- Flask 代码
from flask import request@app.route('/search')
def search():query = request.args.get('q')return {'query': query}
- FastAPI 代码
@app.get('/search')
def search(q: str):return {'query': q}
使用curl命令模拟请求如下:
$ curl 'localhost:8000/search?q=abcde'
{"query":"abcde"}
如果要指定多个搜索词,可以&符号隔开,比如:?name=Jack&id=1
七、POST 请求
我们希望发送一个带有text参数JSON POST请求,返回其小写形式。
# Request
{"text": "HELLO"}# Response
{"text": "hello"}
- Flask 代码
from flask import request@app.route('/lowercase', methods=['POST'])
def lower_case():text = request.json.get('text')return {'text': text.lower()}
- FastAPI 代码
from typing import Dict@app.post('/lowercase')
def lower_case(json_data: Dict):text = json_data.get('text')return {'text': text.lower()}
注意:FastAPI还有更优雅的处理方式,那就是引入Pydantic schema,它可以将JSON格式数据映射为schema对象,同时对该对象中的数据类型进行校验,如校验不通过,则会返回自动生成的校验错误。
- FastAPI 更优雅的代码
class Sentence(BaseModel):text: str@app.post('/lowercase')
def lower_case(sentence: Sentence):return {'text': sentence.text.lower()}
使用curl命令模拟请求如下:
$ curl --location 'localhost:8000/lowercase' \
--header 'Content-Type: application/json' \
--data '{
"text": "HELLO"
}'
{"text":"hello"}
在请求时,如果text对应的value为数字时,FastAPI会自动将数字转化为字符串,不会报错;如果text对应的value为null时,FastAPI将会报错,信息如下:
{"detail": [{"loc": ["body","text"],"msg": "none is not an allowed value","type": "type_error.none.not_allowed"}]
}
八、文件上传
我们来创建一个上传文件的API,返回上传文件的文件名。
- Flask 代码
from flask import Flask, requestapp = Flask(__name__)@app.route('/upload', methods=['POST'])
def upload_file():file = request.files.get('file')return {'name': file.filename}
- FastAPI 代码
from fastapi import FastAPI, UploadFile, Fileapp = FastAPI()@app.post('/upload')
def upload_file(file: UploadFile = File(...)):return {'name': file.filename}
使用Postman模拟请求如下:
$ curl --location 'localhost:8000/upload' \
--header 'Content-Type: multipart/form-data' \
--form 'file=@"/Users/admin/Documents/test.pdf"'
{"name": "test.pdf"}
九、表单提交
我们希望从表单中获取text类型的变量,并返回它的值,如下:
- Flask 代码
from flask import Flask, requestapp = Flask(__name__)@app.route('/submit', methods=['POST'])
def echo():city = request.form.get('city')return {'city': city}
- FastAPI 代码
from fastapi import FastAPI, Formapp = FastAPI()@app.post('/submit')
def echo(city: str = Form(...)):return {'city': city}
使用curl命令模拟请求如下:
$ curl --location 'localhost:8000/submit' \
--form 'city="shanghai"'
{"city":"shanghai"}
十、Cookies
我们希望从请求的cookie中获取name字段的值。
- Flask 代码
from flask import Flask, requestapp = Flask(__name__)@app.route('/profile')
def profile():name = request.cookies.get('name')return {'name': name}
- FastAPI 代码
from fastapi import FastAPI, Cookieapp = FastAPI()@app.get('/profile')
def profile(name=Cookie(None)):return {'name': name}
十一、模块化视图
我们希望将单个的app.py文件分解成视图(多个独立的文件),如下:
- app.py
- views- user.py
- Flask 代码
在Flask中,我们可以使用蓝图(Blueprint)来管理,代码如下:
from flask import Blueprintuser_blueprint = Blueprint('user', __name__)@user_blueprint.route('/users')
def list_users():return {'users': ['a', 'b', 'c']}
from flask import Flaskfrom views.user import user_blueprintapp = Flask(__name__)
app.register_blueprint(user_blueprint)
- FastAPI 代码
在FastAPI中,与蓝图等价的实现形式为router,首先需创建一个user router如下:
from fastapi import APIRouterrouter = APIRouter()@router.get('/users')
def list_users():return {'users': ['a', 'b', 'c']}
# app.py
from fastapi import FastAPI
from routers import userapp = FastAPI()
app.include_router(user.router)
十二、数据校验
Flask本身并没有提供数据校验功能,可使用marshmalllow或pydantic模块来辅助实现。
而FastAPI在其框架中已包装pydantic模块,可轻松实现数据校验。示例代码如下:
import uvicorn
from fastapi import FastAPI
from pydantic import BaseModelapp = FastAPI()class User(BaseModel):name: strage: int@app.post('/users')
def save_user(user: User):return {'name': user.name,'age': user.age}if __name__ == '__main__':uvicorn.run(app)
关于pydantic的schema与JSON格式对应关系,在此给出三个例子:
- 例子1 键值对(key-value pairs)
{"name": "Isaac","age": 60
}
from pydantic import BaseModelclass User(BaseModel):name: strage: int
- 例子2 列表
{"series": ["GOT", "Dark", "Mr. Robot"]
}
from pydantic import BaseModel
from typing import Listclass Metadata(BaseModel):series: List[str]
- 例子3 嵌套对象
{"users": [{"name": "xyz","age": 25},{"name": "abc","age": 30}],"group": "Group A"
}
from pydantic import BaseModel
from typing import Listclass User(BaseModel):name: strage: intclass UserGroup(BaseModel):users: List[User]group: str
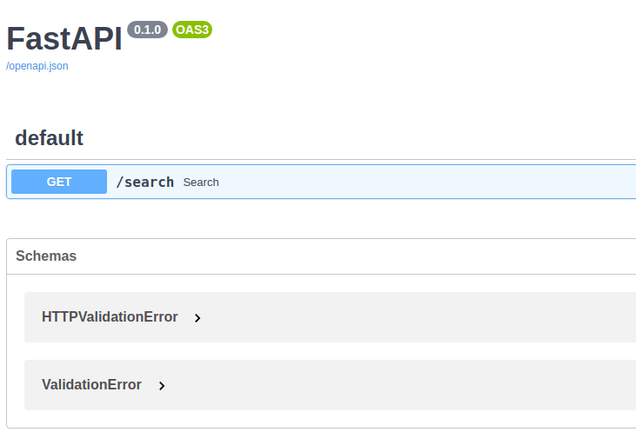
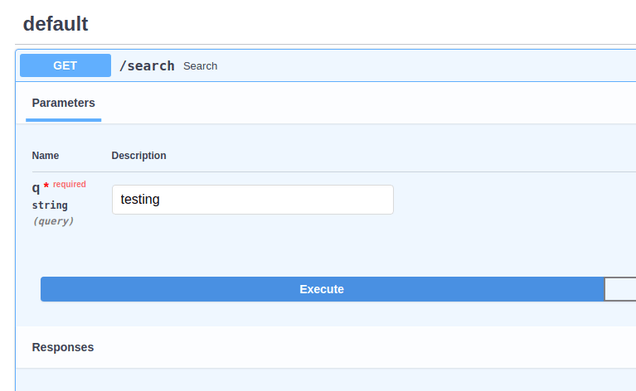
十三、自动化文档
Flask并没有提供内置的自动化文档生成,可使用flask-swagger或flask-restful模块来辅助实现。
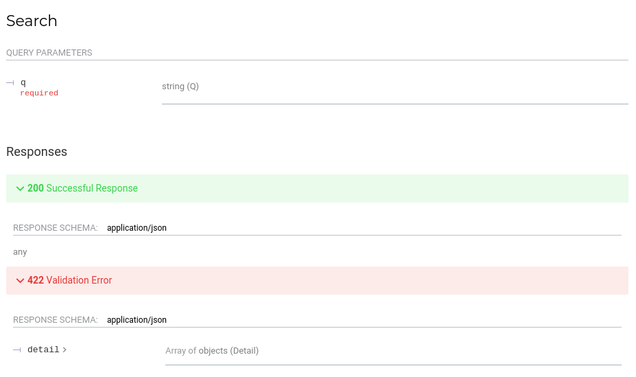
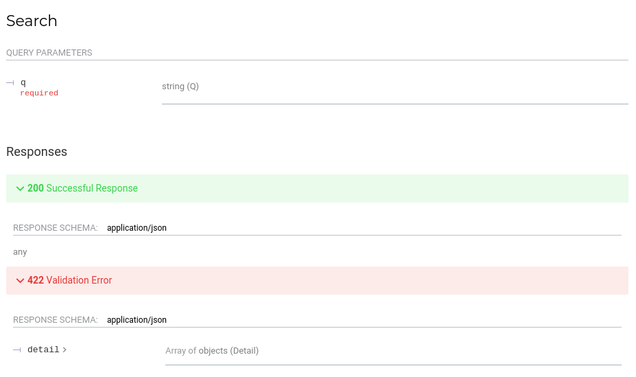
FastAPI可生成自动化文档,文档风格包括swagger和redoc,其中swagger对应路径为/docs,redoc对应路径为/redoc,如下所示:
Swagger 风格


ReDoc 风格

十四、CORS跨域
- Flask本身不支持CORS,可使用flask-cors模块辅助实现,代码如下:
from flask import Flask
from flask_cors import CORSapp_ = Flask(__name__)
CORS(app_)
- FastAPI提供了内置的中间件来处理CORS,示例代码如下:
# app.py
from fastapi import FastAPI
from fastapi.middleware.cors import CORSMiddlewareapp = FastAPI()app.add_middleware(CORSMiddleware,allow_origins=['*'],allow_credentials=True,allow_methods=["*"],allow_headers=["*"],
)
相关文章:

FastAPI 快速学习之 Flask 框架对比
目录 一、前言二、FastAPI 优势三、Hello World四、HTTP 方法五、URL 变量六、查询字符串七、POST 请求八、文件上传九、表单提交十、Cookies十一、模块化视图十二、数据校验十三、自动化文档Swagger 风格ReDoc 风格 十四、CORS跨域 一、前言 本文主要对 FastAPI 与 Flask 框架…...

Spring Boot和XXL-Job:高效定时任务管理
Spring Boot和XXL-Job:高效定时任务管理 前言第一:XXL-Job简介什么是XXL-job对比别的任务调度 第二: springboot整合XXL-job配置XXL-Job Admin拉取XXL-Job代码修改拉取的配置 配置执行器自己的项目如何整合maven依赖properties文件配置执行器…...

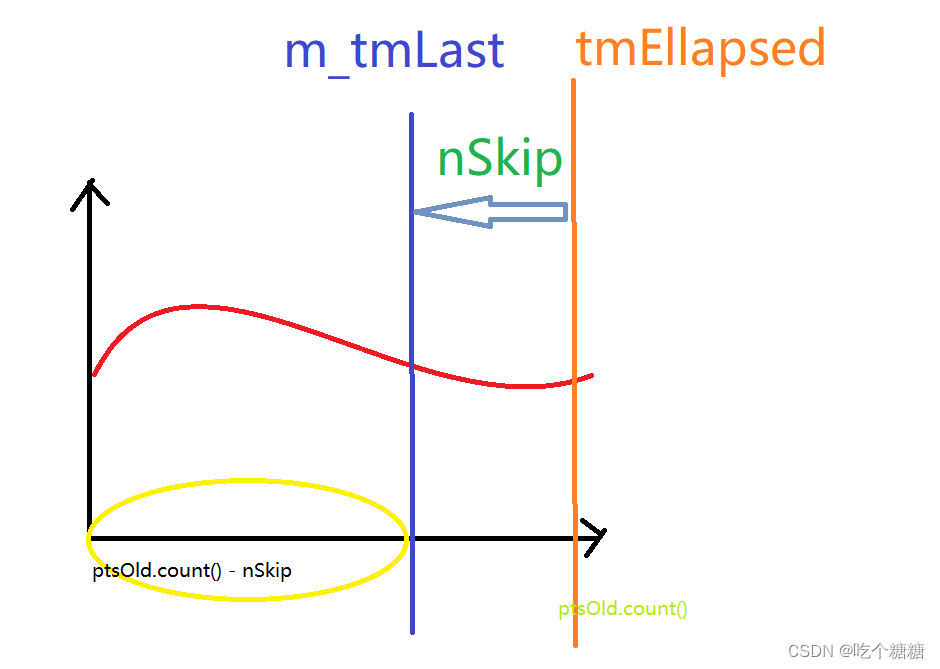
3、QtCharts 动态曲线图
文章目录 效果声明变量构建静态图表创建计时器连接信号与槽槽函数核心代码 效果 声明变量 构建静态图表 //构建曲线系列m_splineSerisenew QSplineSeries(this);//为折线添加数据qreal x0.f;for (size_t i0;i<c_MaxSize;i){xqreal(i1)/c_MaxSize;m_splineSerise->append(…...

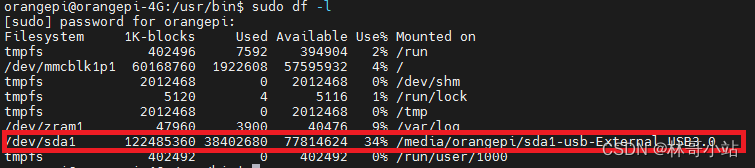
Linux下自动挂载U盘或者USB移动硬盘
最近在折腾用树莓派(实际上是平替香橙派orangepi zero3)搭建共享文件服务器,有一个问题很重要,如何在系统启动时自动挂载USB移动硬盘。 1 使用/etc/fstab 最开始尝试了用/etc/fstab文件下增加:"/dev/sda1 /home/orangepi/s…...

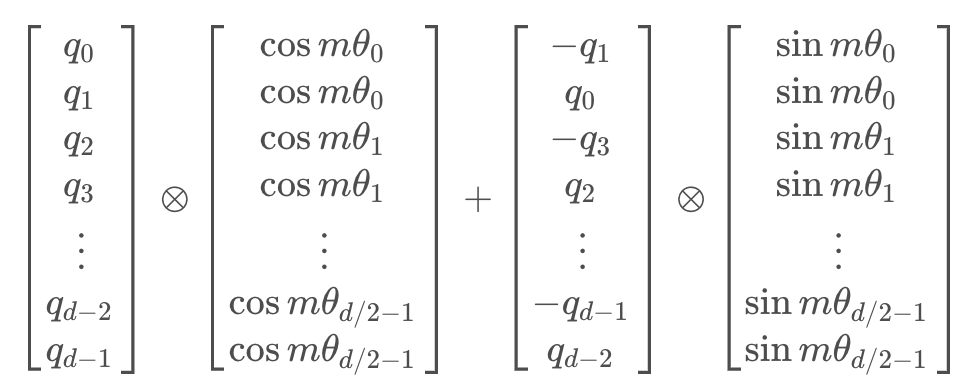
一文通透位置编码:从标准位置编码到旋转位置编码RoPE
前言 关于位置编码和RoPE 我之前在本博客中的另外两篇文章中有阐述过(一篇是关于LLaMA解读的,一篇是关于transformer从零实现的),但自觉写的不是特别透彻好懂再后来在我参与主讲的类ChatGPT微调实战课中也有讲过,但有些学员依然反馈RoPE不是…...

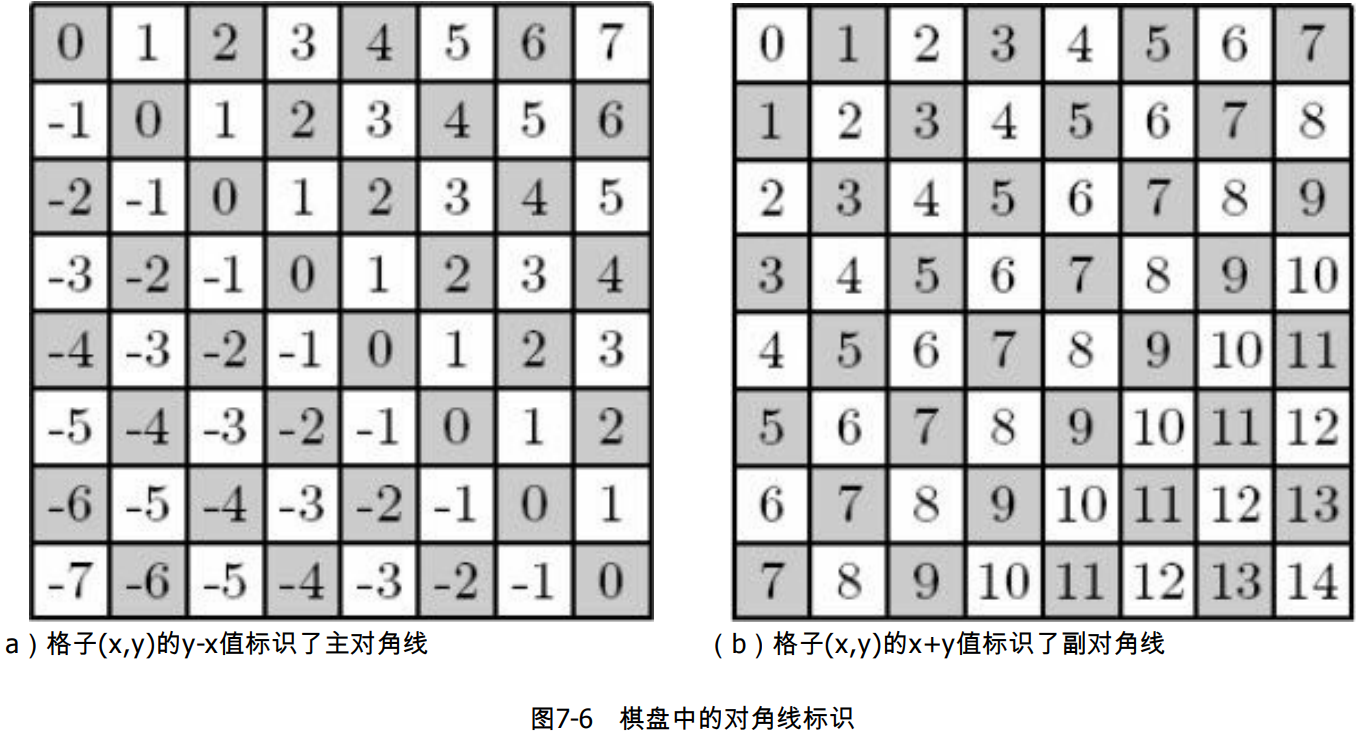
八皇后问题
1、问题描述 在棋盘上放置 8 个皇后,使得它们互不攻击,此时每个皇后的攻击范围为同行同列和同对角线,要求找出所有解,如下图所示。 左图为皇后的攻击范围,右图为一个可行解。 2、分析 最简单的思路是把问题转化为 “…...

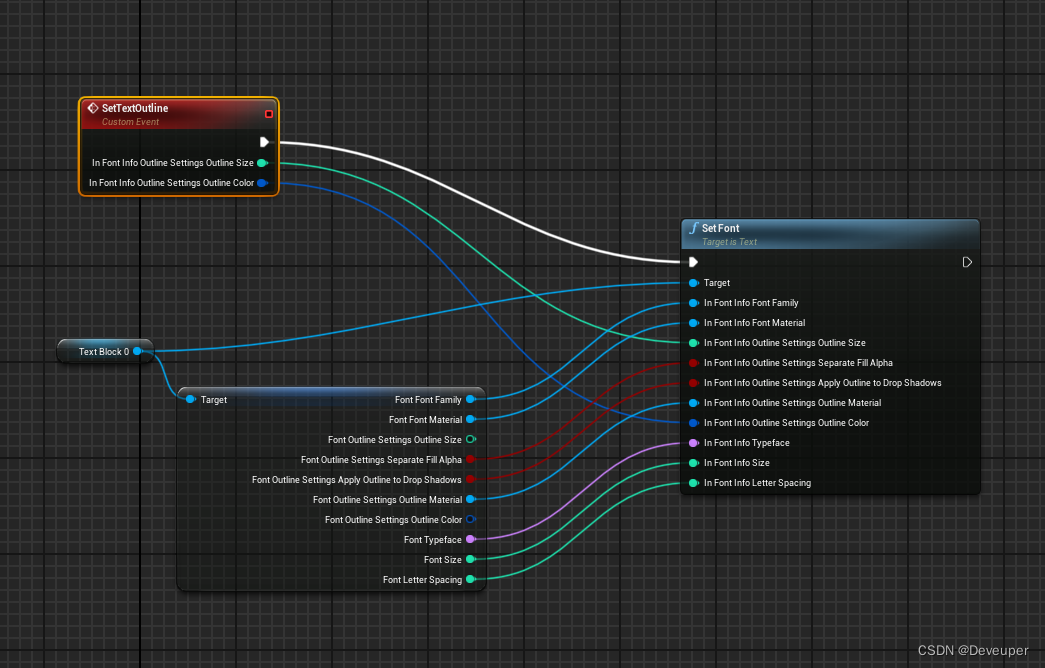
UE4/UE5 设置widget中text的字体Outline
想要在蓝图中控制Widget 中的 text字体,对字体outline参数进行设置。 但是蓝图中无法直接获取设置outline参数的方法: 没有outline相关的蓝图函数 该参数本身是在Font类别下的扩展,所以只要获取设置Font参数即可进行outline的设置 text连出…...

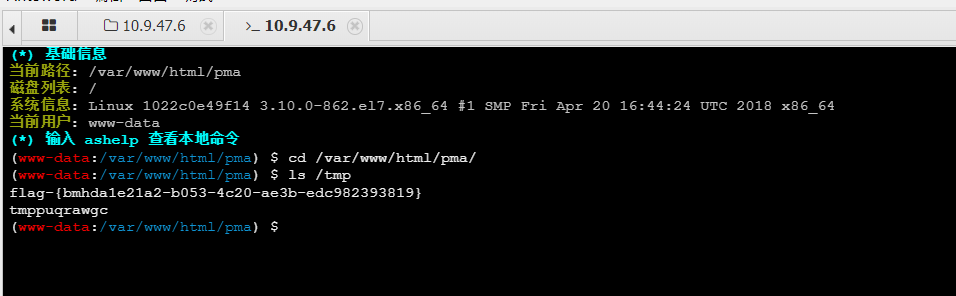
漏洞复现-phpmyadmin_SQL注入 (CVE-2020-5504)
phpmyadmin SQL注入 _(CVE-2020-5504) 漏洞信息 CVE-2020-5504sql注入漏洞Phpmyadmin 5.00以下 描述 phpMyAdmin是Phpmyadmin团队的一套免费的、基于Web的MySQL数据库管理工具。该工具能够创建和删除数据库,创建、删除、修改数据库表&…...

安装虚拟机(VMware)保姆级教程及配置虚拟网络编辑器和安装WindowsServer以及宿主机访问虚拟机和配置服务器环境
目录 一、操作系统 1.1.什么是操作系统 1.2.常见操作系统 1.3.个人版本和服务器版本的区别 1.4.Linux的各个版本 二、VMware Wworkstation Pro虚拟机的安装 1.下载与安装 注意:VMWare虚拟网卡 2.配置虚拟网络编辑器 三、安装配置 WindowsServer 1.创建虚拟…...

vue表格列表导出excel
你可以通过下面的步骤使用Vue导出Excel表格: 安装依赖 安装两个依赖包: npm install --save xlsx file-saver创建Excel导出方法 //导出 Excel exportExcel() {// 表格数据let data this.tableData;// 转化为工作簿对象const workbook XLSX.utils.bo…...

CSS基础入门03
目录 1.圆角矩形 1.1基本用法 1.2生成圆形 1.3生成圆角矩形 1.4展开写法 2.Chrome 调试工具--查看 CSS 属性 2.1打开浏览器 2.2标签页含义 2.3elements 标签页使用 3.元素的显示模式 3.1块级元素 3.2行内元素/内联元素 3.3行内元素和块级元素的区别 3.4改变显示模…...

大数据架构设计理论与实践
大数据架构设计理论与实践 大数据处理系统概述 传统数据处理系统存在的问题 大数据处理系统面临的挑战 大数据处理系统的属性/特征 典型的大数据架构 Lambda架构 Lambda定义 优缺点 应用场景 Lambda的体系结构( Batch Layer (批处理层)、Speed Layer (加速层)、Serving Lay…...
)
2024级199管理类联考之英语二2200核心词汇(第三天)
abstract 抽象的,非具体的 n-摘要ideal adj -理想的 n-理想idealized 理想化的ideology 意识形态,思想体系concept 观念,概念 conception n-构想,怀孕,观念awareness 意识,认识significant 重要的,有意义的 significance n-意义,重要性major v-主修 adj-主要的,成年的 n-成年人…...

SQL中:语法总结(group by,having ,distinct,top,order by,like等等)
语法总结:group by,distinct ...... 1.group by2.聚集函数count 3.order by4.增insert、删(drop、delete)、改(update、alter)5.查select嵌套查询不相关子查询相关子查询使用的谓词使用的谓词子查询的相关谓…...

13.计算机视觉
#pic_center R 1 R_1 R1 R 2 R^2 R2 目录 知识框架No.1 数据增广一、数据增广二、D2L代码注意点三、QA No.2 微调一、微调二、D2L代码注意点三、QA No.3 第二次竞赛 树叶分类结果No.4 实战 Kaggle 比赛:图像分类(CIFAR-10)一、Kaggle Cifar…...

关于Java中的运算符
文章目录 前言一、什么是运算符二、算术运算符1.基本四则运算符:加减乘除模( - * / %)2.增量运算符( - * /*)3.自增/自减运算符( --) 三、关系运算符四、逻辑运算符1.逻辑&&2.逻辑||3.逻辑非!4.短路求值 五、位运算六、移位运算七、条件运算符八…...

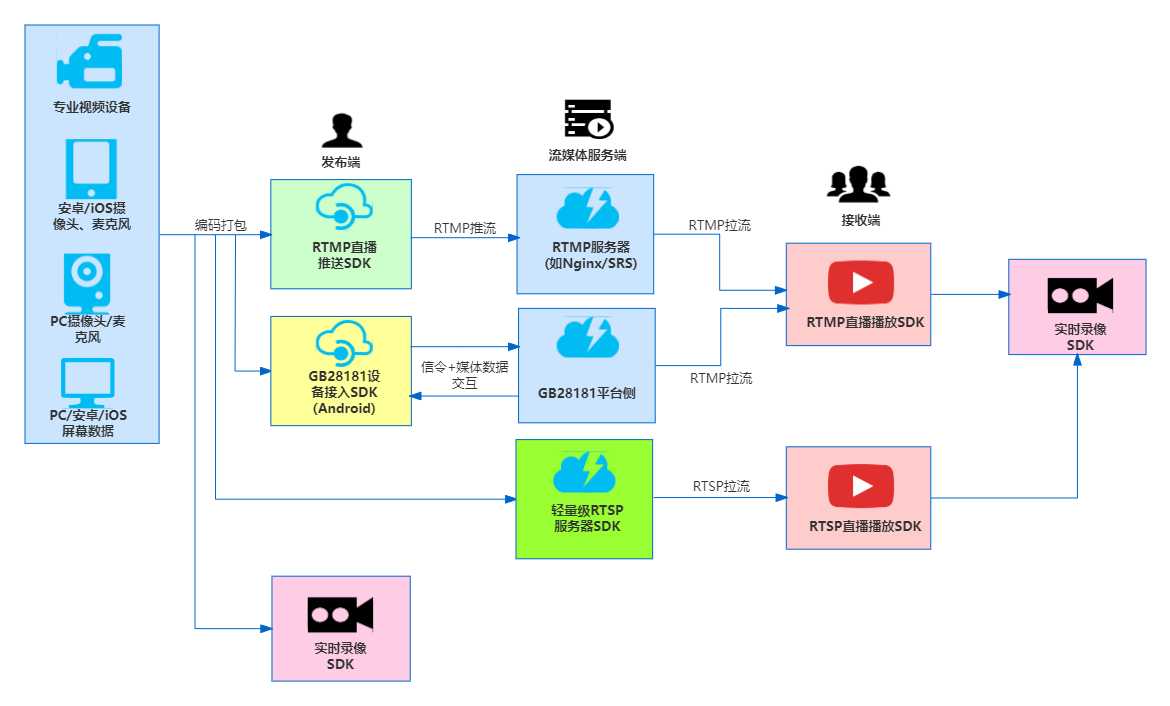
细说RTSP、RTMP和GB28181区别
好多流媒体初学者,对RTSP、RTMP和GB28181三者容易混淆,不了解他们的使用场景和区别,本文抛砖引玉,大概介绍下三者的区别。 RTSP(Real-Time Streaming Protocol)、RTMP(Real-Time Messaging Pro…...

Windows下安装Anaconda、Pycharm以及iflycode插件图解
目录 一、下载Anaconda、Pycharm以及iflycode插件 二、创建相关文件夹 三、Pycharm社区版安装详细步骤 四、Anaconda安装详细步骤 五、配置Pycharm 六、安装iflycode插件 Anaconda是一款集成的Python环境,anaconda可以看做Python的一个集成安装,安…...
Steger算法实现结构光光条中心提取(python版本)
Steger算法原理 对结构光进行光条中心提取时,Steger算法是以Hessian矩阵为基础的。它的基础步骤如下所示: 从Hessian矩阵中求出线激光条纹的法线方向在光条纹法线方向上将其灰度分布按照泰勒多项式展开,求取的极大值即为光条在该法线方向上的亚像素坐标。对于二维离散图像来…...

【完整解题】2023年第四届MathorCup高校数学建模挑战赛——大数据竞赛B题 思路代码文章电商零售商家需求预测及库存优化问题
赛道 B: 电商零售商家需求预测及库存优化问题 问题背景: 电商平台存在着上千个商家,他们会将商品货物放在电商配套的仓库, 电商平台会对这些货物进行统一管理。通过科学的管理手段和智能决策, 大数据智能驱动的供应链可…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...
