微信小程序如何使用地球半径计算两组经纬度点之间的距离(自身位置与接口返回位置)【上】

目录
1.配置位置权限
2.获取当前自身经纬度
3. 请求接口拿到返回经纬
4. 循环取每一项的经纬
5.如何判断是否打开了定位权限
6.进行距离计算操作
7.运行效果
8.完整代码
首先在使用小程序时,请求的接口一定要去配置合法域名,才能够进行接下来的操作。
1.配置位置权限
在app.json中添加如下代码:
"permission": {"scope.userLocation": {"desc": "你的位置信息将用于小程序位置接口的效果展示"},}2.获取当前自身经纬度
我们通过wx.getLocation这个api进行获取:
wx.getLocation({type: 'gcj02',success(res) {that.setData({currentLatitude: res.latitude,currentLongitude: res.longitude});
})在这里我们使用了变量来存放当前经纬度,并且使用that.setData({})方法来赋值,因为this的指向可能不明确,配置如下:
data: {currentLatitude:'',currentLongitude:'',
}onLoad(options) {let that = this;
}除了gcj02,还有以下几种地理位置坐标系类型可以选择:
- wgs84:表示使用WGS84坐标系,也是全球卫星定位系统(GPS)所采用的坐标系。
- bd09:表示使用百度坐标系,在国内常用的一种坐标系,适用于百度地图。
- bd09ll:表示使用百度经纬度坐标系,与bd09相似,但在经度上更接近真实的经度值。
3. 请求接口拿到返回经纬
wx.request({url: '自己所使用的接口',method: 'POST',data: {},success: function(res) {console.log(res);that.setData({list: res.data.data.list});
}
})上述代码呢list是我在data中的一个变量,用来存放我包含经纬度数据的数组,声明方式为list:[]
4. 循环取每一项的经纬
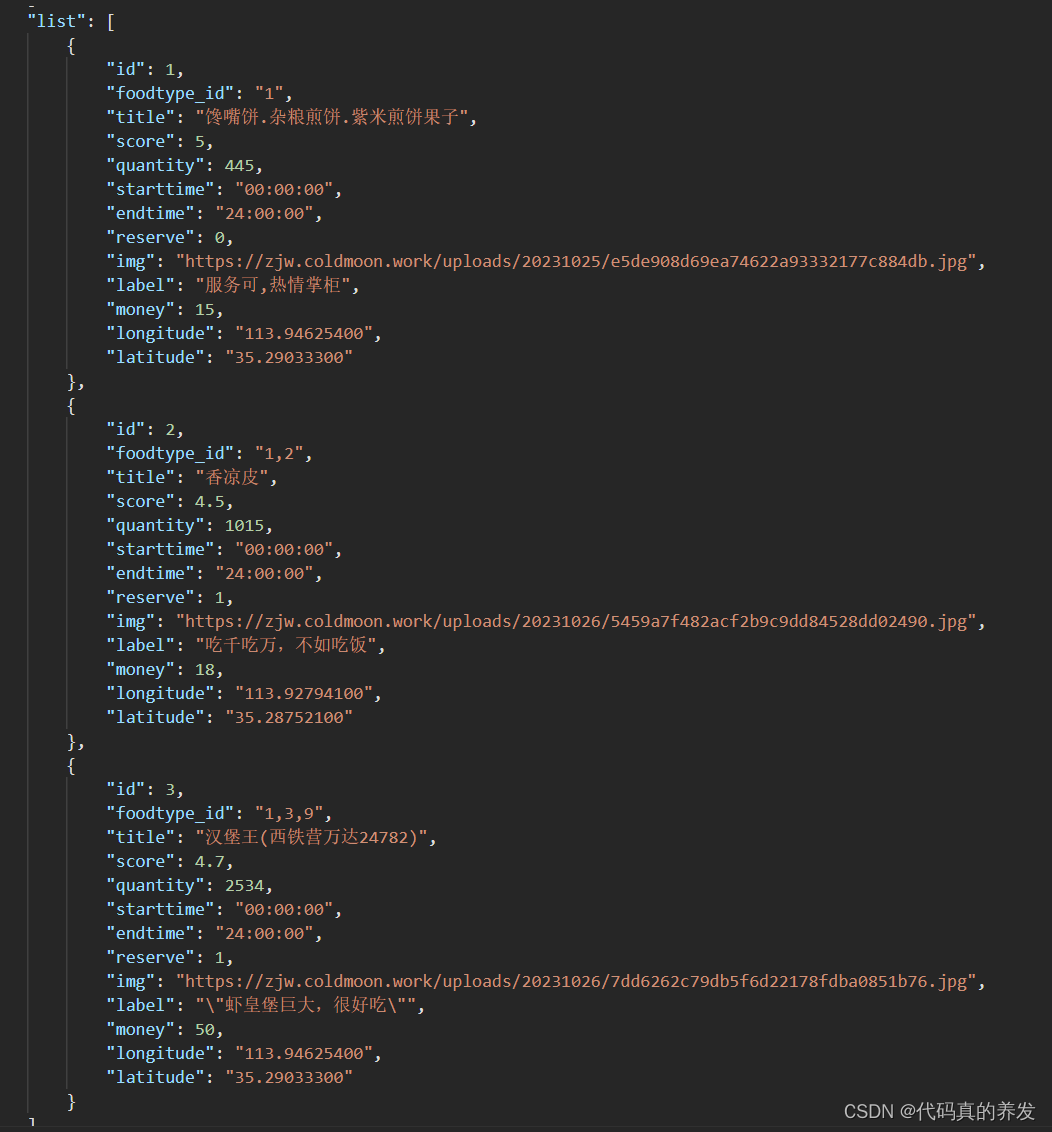
list数据格式如下:
for (let i = 0; i < that.data.list.length; i++) {let item = that.data.list[i];let lat = parseFloat(item.latitude);let lon = parseFloat(item.longitude);}that.setData({list: that.data.list});将item.latitude和item.longitude转换为浮点数(parseFloat())的目的是将字符串转换为数值型数据。这是因为经纬度通常以字符串的形式存储,在进行距离计算等数值操作时,需要将其转换为数值类型进行计算。通过使用parseFloat()函数,可以将字符串解析成浮点数,以便后续的数值计算。
5.如何判断是否打开了定位权限
在每一次打开此页面的时候都进行一次权限排查,如果没有打开定位权限,则会调起设置打开权限
checkLocationPermission() {let that = this;wx.getSetting({success(res) {if (!res.authSetting['scope.userLocation']) {wx.showModal({title: '提示',content: '您还没有启用定位权限,是否前往设置开启?',success(res) {if (res.confirm) {// User confirmed opening settingswx.openSetting({success(res) {if (res.authSetting['scope.userLocation']) {// User granted location permission in settingsthat.onLoad(); // Reload the page to fetch data with location permission} else {// User did not grant location permission in settingswx.showToast({title: '您还未开启定位权限',icon: 'none'});}}});} else if (res.cancel) {console.log(res.cancel);// User canceled opening settingswx.showToast({title: '您还未开启定位权限',icon: 'none'});}}});}}});},因为此代码是排查权限信息,所以单独写了个函数,你可以选择在onshow或者onload中调用
onShow() {this.checkLocationPermission();},6.进行距离计算操作
getDistance: function(lat1, lon1, lat2, lon2) {var R = 6371;var dLat = (lat2 - lat1) * Math.PI / 180;var dLon = (lon2 - lon1) * Math.PI / 180;var a = Math.sin(dLat / 2) * Math.sin(dLat / 2) +Math.cos(lat1 * Math.PI / 180) * Math.cos(lat2 * Math.PI / 180) *Math.sin(dLon / 2) * Math.sin(dLon / 2);var c = 2 * Math.atan2(Math.sqrt(a), Math.sqrt(1 - a));var distance = R * c; return distance.toFixed(2);},详解代码:
var R = 6371;:定义地球的半径,单位为公里。这是用于计算两点间距离的基准。
var dLat = (lat2 - lat1) * Math.PI / 180;:计算两点纬度差值,并将其转换为弧度值。
var dLon = (lon2 - lon1) * Math.PI / 180;:计算两点经度差值,并将其转换为弧度值。
var a = Math.sin(dLat / 2) * Math.sin(dLat / 2) + Math.cos(lat1 * Math.PI / 180) * Math.cos(lat2 * Math.PI / 180) * Math.sin(dLon / 2) * Math.sin(dLon / 2);:根据Haversine公式,计算两点间的距离。
Math.sin(dLat / 2) * Math.sin(dLat / 2):计算纬度差值的一半的正弦平方。Math.cos(lat1 * Math.PI / 180) * Math.cos(lat2 * Math.PI / 180):计算两点纬度的余弦乘积。Math.sin(dLon / 2) * Math.sin(dLon / 2):计算经度差值的一半的正弦平方。- 将上述三个部分相加得到
a的值,表示两点间的角距离。
var c = 2 * Math.atan2(Math.sqrt(a), Math.sqrt(1 - a));:根据球面三角学公式,计算角距离对应的弧长。
Math.sqrt(a):计算a的平方根。Math.sqrt(1 - a):计算1 - a的平方根。Math.atan2():计算给定坐标的反正切值。
var distance = R * c;:将弧长乘以地球半径,得到两点间的直线距离,单位为公里。
return distance.toFixed(2);:返回计算得到的距离,并将其保留两位小数。
最后需要调用函数到接口操作中(上述的for循环):
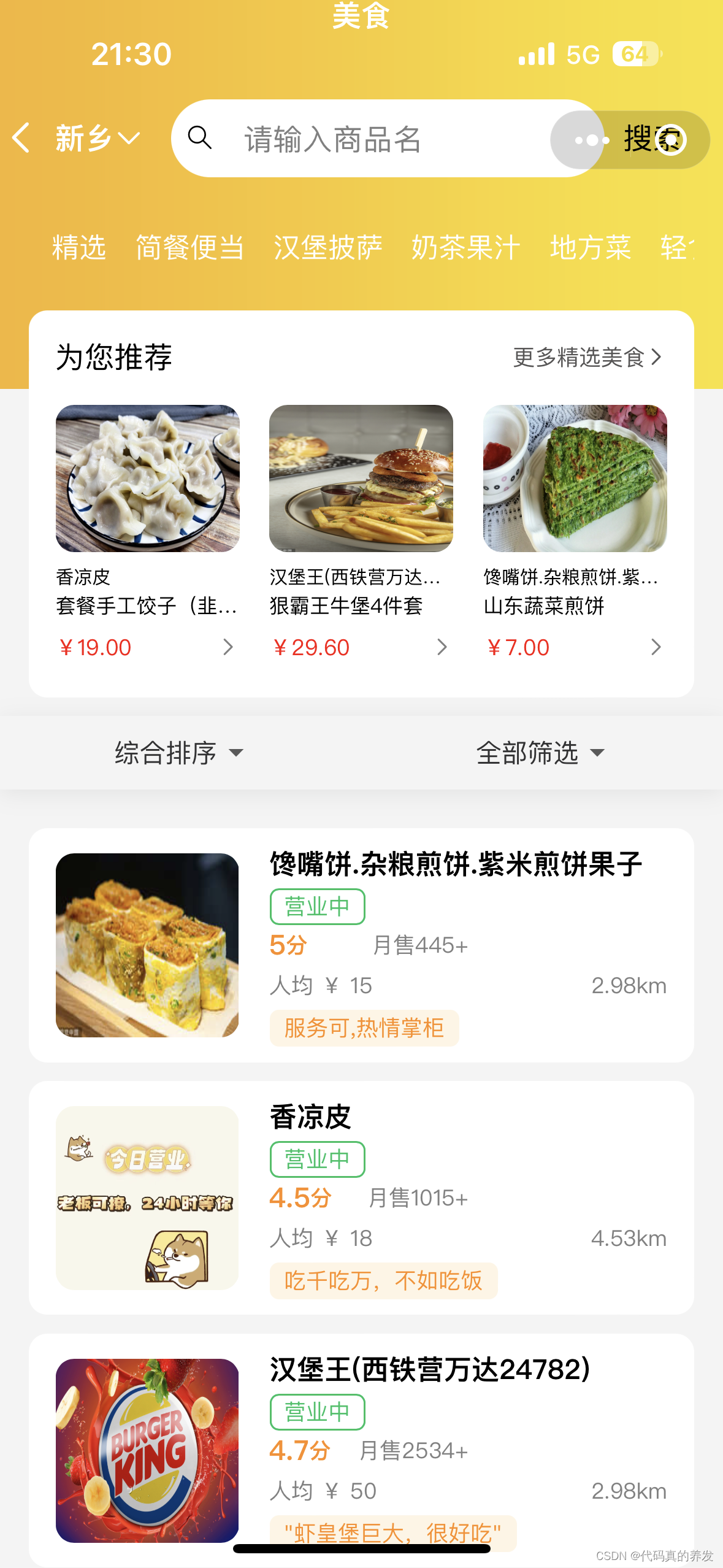
for (let i = 0; i < that.data.list.length; i++) {let item = that.data.list[i];let lat = parseFloat(item.latitude);let lon = parseFloat(item.longitude);let distance = that.getDistance(that.data.currentLatitude, that.data.currentLongitude, lat, lon);item.distance = distance;}that.setData({list: that.data.list});7.运行效果

8.完整代码
Page({/*** 页面的初始数据*/data: {list:[],currentLatitude:'',currentLongitude:'',},/*** 生命周期函数--监听页面加载*/handleImageError(e){onLoad(options) {let that = this;wx.getLocation({type: 'gcj02',success(res) {that.setData({currentLatitude: res.latitude,currentLongitude: res.longitude});wx.request({url: '',method: 'POST',data: {},success: function(res) {console.log(res);that.setData({list: res.data.data.list});for (let i = 0; i < that.data.list.length; i++) {let item = that.data.list[i];let lat = parseFloat(item.latitude);let lon = parseFloat(item.longitude);let distance = that.getDistance(that.data.currentLatitude, that.data.currentLongitude, lat, lon);item.distance = distance;}that.setData({list: that.data.list});},});},fail(res) {wx.showModal({title: '提示',content: '您还没有启用定位权限,是否前往设置开启?',success(res) {if (res.confirm) {wx.openSetting({success(res) {if (res.authSetting['scope.userLocation']) {that.onLoad(options); } else {wx.showToast({title: '您还未开启定位权限',icon: 'none'});}}});} else if (res.cancel) {console.log(res.cancel);wx.showToast({title: '您还未开启定位权限',icon: 'none'});}}});}});},onShow() {this.checkLocationPermission();},checkLocationPermission() {let that = this;wx.getSetting({success(res) {if (!res.authSetting['scope.userLocation']) {wx.showModal({title: '提示',content: '您还没有启用定位权限,是否前往设置开启?',success(res) {if (res.confirm) {wx.openSetting({success(res) {if (res.authSetting['scope.userLocation']) {that.onLoad(); } else {wx.showToast({title: '您还未开启定位权限',icon: 'none'});}}});} else if (res.cancel) {console.log(res.cancel);wx.showToast({title: '您还未开启定位权限',icon: 'none'});}}});}}});},getDistance: function(lat1, lon1, lat2, lon2) {var R = 6371; var dLat = (lat2 - lat1) * Math.PI / 180;var dLon = (lon2 - lon1) * Math.PI / 180;var a = Math.sin(dLat / 2) * Math.sin(dLat / 2) +Math.cos(lat1 * Math.PI / 180) * Math.cos(lat2 * Math.PI / 180) *Math.sin(dLon / 2) * Math.sin(dLon / 2);var c = 2 * Math.atan2(Math.sqrt(a), Math.sqrt(1 - a));var distance = R * c;return distance.toFixed(2);},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {},/*** 生命周期函数--监听页面显示*/onShow() {},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {},/*** 页面上拉触底事件的处理函数*/onReachBottom() {},/*** 用户点击右上角分享*/onShareAppMessage() {}
})
微信小程序如何利用接口返回经纬计算实际位置并且进行导航功能【下】
https://blog.csdn.net/m0_71966801/article/details/134084525?spm=1001.2014.3001.5502
相关文章:

微信小程序如何使用地球半径计算两组经纬度点之间的距离(自身位置与接口返回位置)【上】
目录 1.配置位置权限 2.获取当前自身经纬度 3. 请求接口拿到返回经纬 4. 循环取每一项的经纬 5.如何判断是否打开了定位权限 6.进行距离计算操作 7.运行效果 8.完整代码 首先在使用小程序时,请求的接口一定要去配置合法域名,才能够进行接下来…...

postgis ST_ClipByBox2D用法
官方文档 概述 geometry ST_ClipByBox2D(geometry geom, box2d box); 描述 以快速且宽松但可能无效的方式通过 2D 框剪切几何体。 拓扑上无效的输入几何图形不会导致抛出异常。 不保证输出几何图形有效(特别是,可能会引入多边形的自相交)…...

【MyBatis Plus】深入探索 MyBatis Plus 的条件构造器,自定义 SQL语句,Service 接口的实现
文章目录 前言一、条件构造器1.1 什么是条件构造器1.2 QueryWrapper1.3 UpdateWrapper1.4 LambdaWrapper 二、自定义 SQL 语句2.1 自定义 SQL 的基本用法2.2 自定义 SQL 实现多表查询 三、Service 接口3.1 对 Service 接口的认识3.2 实现 Service 接口3.3 实现增删改查功能3.4 …...

基于AI与物联网技术的智能视频监控系统架构剖析
智能视频监控系统正逐渐成为我们日常生活和工作中不可或缺的一部分。基于物联网的智能监控系统架构为我们在各个领域提供了更高效、智能化和安全的监控解决方案。本文将以旭帆科技EasyCVR视频监控云平台为例,介绍基于AI、物联网的智能监控系统的架构,并探…...

mysql 基础知识
MySQL 是一种关系型数据库,在Java企业级开发中非常常用,因为 MySQL 是开源免费的,并且方便扩展。阿里巴巴数据库系统也大量用到了 MySQL,因此它的稳定性是有保障的。MySQL是开放源代码的,因此任何人都可以在 GPL(Gener…...

Flink CDC 2.0 主要是借鉴 DBLog 算法
DBLog 算法原理 DBLog 这个算法的原理分成两个部分,第一部分是分 chunk,第二部分是读 chunk。分 chunk 就是把一张表分为多个 chunk(桶/片)。我可以把这些 chunk 分发给不同的并发的 task 去做。例如:有 reader1 和 re…...

win10 + VS2017 编译libjpeg(jpeg-9b)--更新
刚刚写了一篇“win10 VS2017 编译libjpeg(jpeg-9b)”, 然后就发现,还有一个更好的方法。因此,重新更新了一篇,作为对比与参考。 需要用到的文件: jpeg-9b.zip win32.mak 下载链接链接…...

使用pycharm远程调试
使用pycharm 专业版, 在设置解释器中,具备ssh 解释器功能; 一般在本地无法调试远程端代码,机械性的scp传输文件十分影响工作效率,PyCharm的Pro支持远程Run,Debug,等可视化的功能。 操作系统&…...

rust学习
rust学习 String类型clone和copy结构体的内存分布for循环(<font color red>important!)堆和栈数据结构vector panic失败就 panic: unwrap 和 expect传播错误 模式匹配忽略模式的值绑定 泛型特征Trait定义特征为类型实现特征孤儿规则使…...

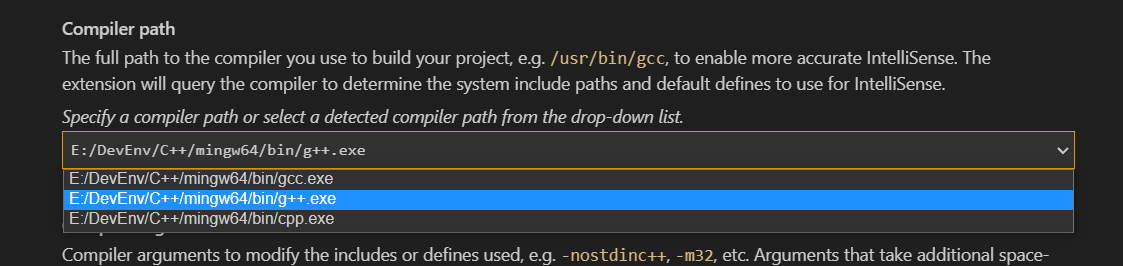
GCC、g++、gcc的关系
GCC、g、gcc的关系 引言 VsCode中对编译环境进行配置的时选择编译器时发现有多种不同的编译器 GNU计划和GCC GNU的全称 GNU’s Not UNIX GNU是一个计划 Q:为什么会有这个计划 因为当时的Unix开始收费和商业闭源,有人觉得不爽→ 想要自己开发和Unix类似的→GNU计划 GUN计划目…...

IP应用场景API的反欺诈潜力:保护在线市场不受欺诈行为侵害
前言 在数字化时代,网络上的商业活动迅速增长,但与之同时,欺诈行为也在不断演化。欺诈者不断寻找新方法来窃取个人信息、进行金融欺诈以及实施其他不法行为。为了应对这一威胁,企业和组织需要强大的工具,以识别和防止…...

常用的主流音乐编曲软件有哪些?
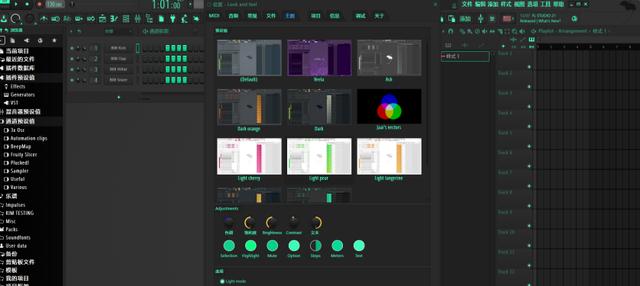
FL Studio是一款备受音乐人喜爱的超强编曲软件。最新的FL Studio版本将所有音频形式都视为采样,使得它在各个领域都有出色的表现。该软件操作简单,界面友好,非常适合新手全面学习和使用。此外,FL Studio完美支持Windows和Mac操作系…...

面试题:为什么HashMap 使用的时候指定容量?
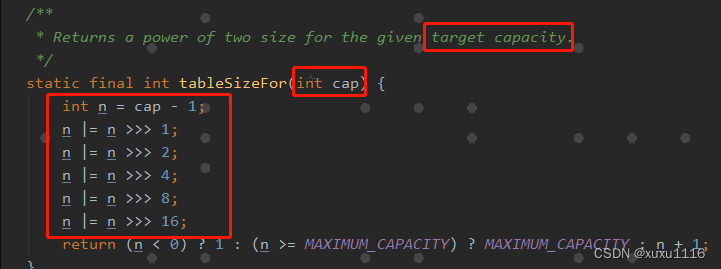
文章目录 前言正文为什么要指定容量? 前言 其实可以看到我写了这么久的博客,很少去写hashMap的东西。 为什么?因为这个东西感觉是java面试必备的,我感觉大家都看到腻了,所以一直没怎么去写hashMap相关的。 本篇内容&…...

基于C/C++的UG二次开发流程
文章目录 基于C/C的UG二次开发流程1 环境搭建1.1 新建工程1.2 项目属性设置1.3 添加入口函数并生成dll文件1.4 执行程序1.5 ufsta入口1.5.1 创建程序部署目录结构1.5.2 创建菜单文件1.5.3 设置系统环境变量1.5.4 制作对话框1.5.5 创建代码1.5.6 部署和执行 基于C/C的UG二次开发…...

“第五十二天”
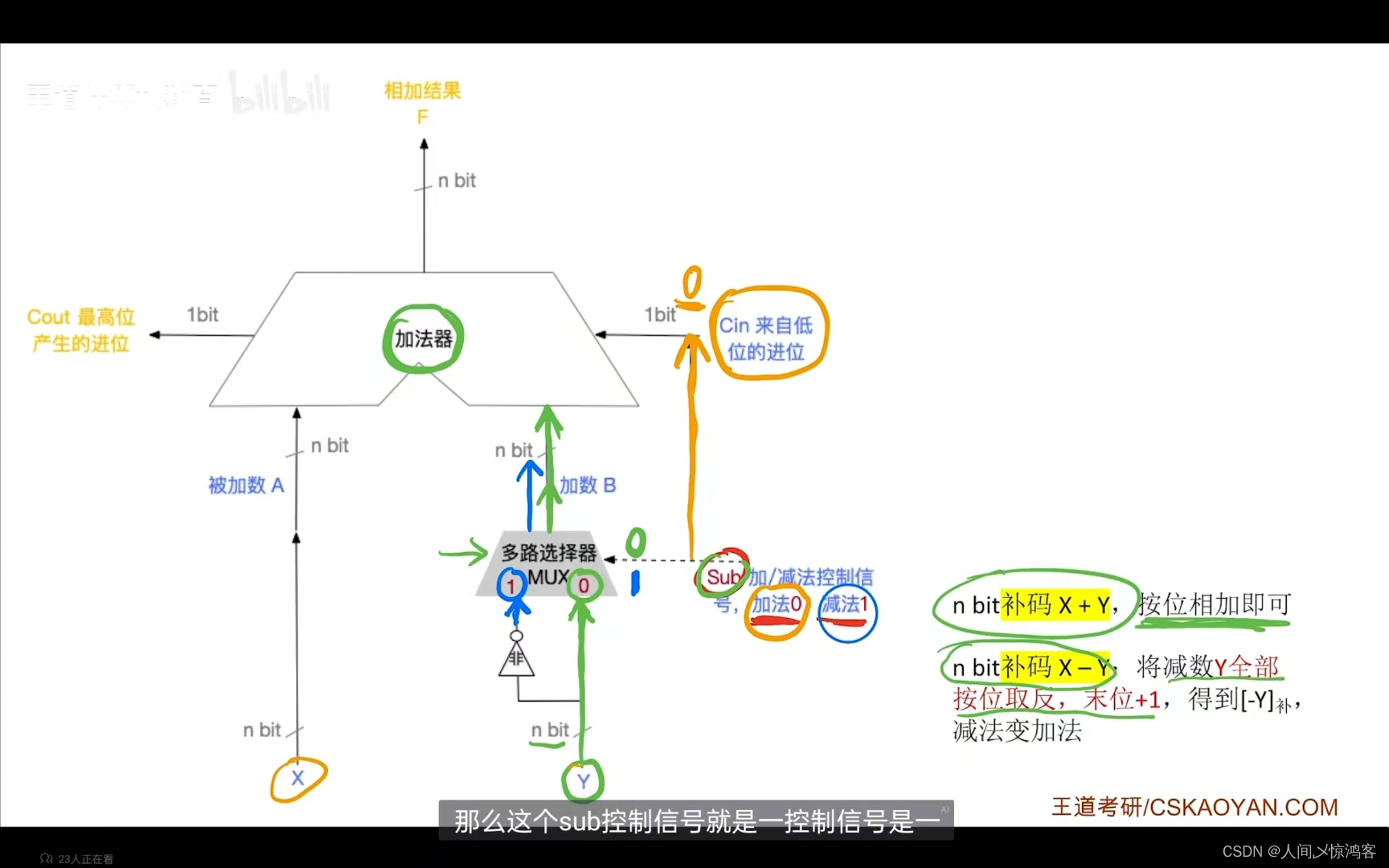
算术逻辑单元: 之前提过的运算器包括MQ,ACC,ALU,X,PSW;运算器可以实现运算以及一些辅助功能(移位,求补等)。 其中ALU负责运算,运算包括算术运算(加减乘除等)和逻辑运算(…...

Lvs+Nginx+NDS
什么是?为什么?需要负载均衡 一个网站在创建初期,一般来说都是只有一台服务器对用户提供服务 从图里可以看出,用户经过互联网直接连接了后端服务器,如果这台服务器什么时候突然 GG 了,用户将无法访问这…...

JavaWeb——Servlet原理、生命周期、IDEA中实现一个Servlet(全过程)
6、servlet 6.1、什么是servlet 在JavaWeb中,Servlet是基于Java编写的服务器端组件,用于处理客户端(通常是Web浏览器)发送的HTTP请求并生成相应的HTTP响应。Servlet运行在Web服务器上,与Web容器(如Tomcat&…...

Android 12.0 ota升级之SettingsProvider新增和修改系统数据相关功能实现
1. 前言 在12.0的系统rom定制化开发中,在解决一些已经上线的bug后,进行ota升级的过程中,由于在SettingsProvider中新增了系统属性和修改某项系统属性值,但是在ota升级以后发现没有 更新,需要恢复出厂设置以后才会更改,但是恢复出厂设置 会丢掉一些数据,这是应为系统数据…...

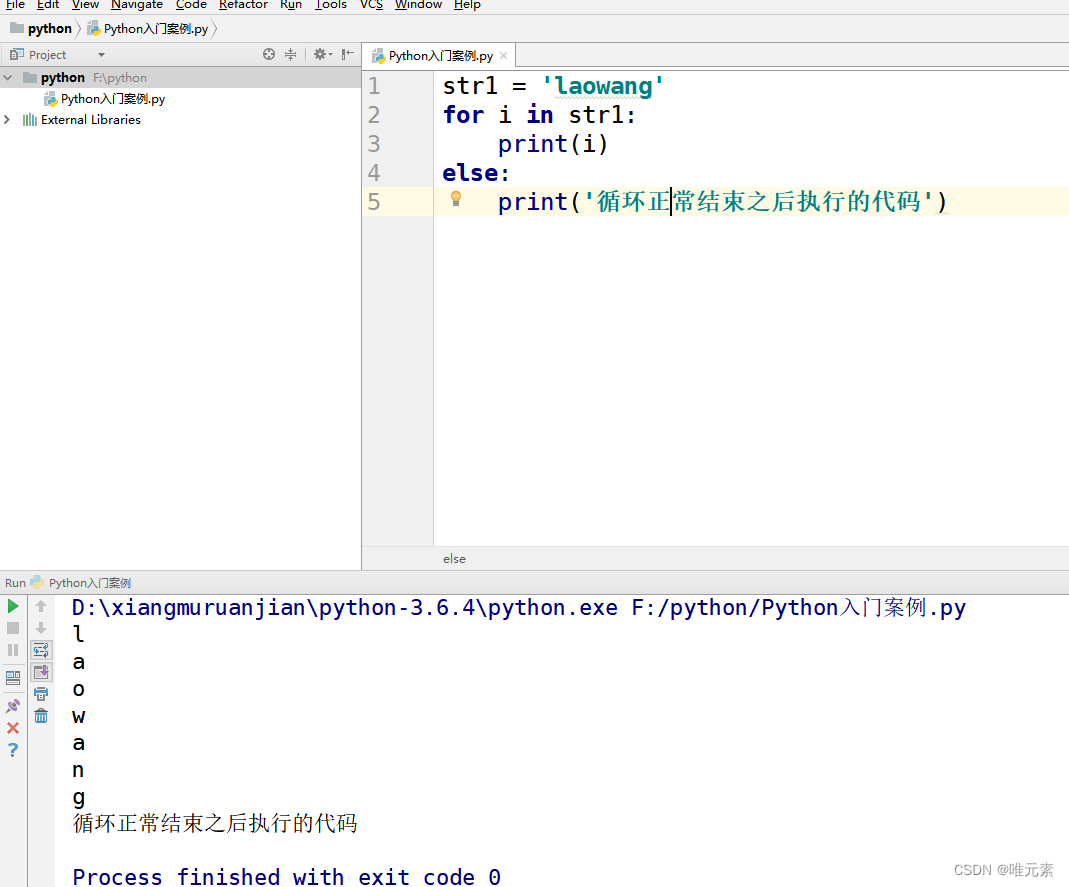
python---for循环结构中的else结构(是同级关系)
为什么需要在for循环中添加else结构 循环可以和else配合使用, else下方缩进的代码指的是当循环正常结束之后要执行的代码。 强调: 循环 正常结束,else之后要执行的代码。 非正常结束,其else中的代码是不会执行的。…...

XLua中lua读写cs对象的原理
LuaCallCS 1. 传递C#对象到Lua XLua在C#维护了两个数据结构,ObjectPool和ReverseMap。 首次传递一个C#对象obj到Lua时,对象被加入到ObjectPool中,并为它创建一个唯一标识objId,建立obj和objId的双向映射。 ObjectPool: objId-…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

2025年低延迟业务DDoS防护全攻略:高可用架构与实战方案
一、延迟敏感行业面临的DDoS攻击新挑战 2025年,金融交易、实时竞技游戏、工业物联网等低延迟业务成为DDoS攻击的首要目标。攻击呈现三大特征: AI驱动的自适应攻击:攻击流量模拟真实用户行为,差异率低至0.5%,传统规则引…...

python基础语法Ⅰ
python基础语法Ⅰ 常量和表达式变量是什么变量的语法1.定义变量使用变量 变量的类型1.整数2.浮点数(小数)3.字符串4.布尔5.其他 动态类型特征注释注释是什么注释的语法1.行注释2.文档字符串 注释的规范 常量和表达式 我们可以把python当作一个计算器,来进行一些算术…...

python打卡day49@浙大疏锦行
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 一、通道注意力模块复习 & CBAM实现 import torch import torch.nn as nnclass CBAM(nn.Module):def __init__…...
Axure零基础跟我学:展开与收回
亲爱的小伙伴,如有帮助请订阅专栏!跟着老师每课一练,系统学习Axure交互设计课程! Axure产品经理精品视频课https://edu.csdn.net/course/detail/40420 课程主题:Axure菜单展开与收回 课程视频:...
