Vuex 动态模块状态管理器
模块化思想
我们之前的博文已经讲述了Vuex怎么使用命名空间实现模块化状态管理。详情可以看:
Vuex命名空间及如何获取根模块、兄弟模块状态管理器_AI3D_WebEngineer的博客-CSDN博客![]() https://blog.csdn.net/weixin_42274805/article/details/133269196?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522169839448016800182196324%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=169839448016800182196324&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-1-133269196-null-null.nonecase&utm_term=%E5%91%BD%E5%90%8D%E7%A9%BA%E9%97%B4&spm=1018.2226.3001.4450
https://blog.csdn.net/weixin_42274805/article/details/133269196?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522169839448016800182196324%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=169839448016800182196324&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-1-133269196-null-null.nonecase&utm_term=%E5%91%BD%E5%90%8D%E7%A9%BA%E9%97%B4&spm=1018.2226.3001.4450
动态模块场景
动态模块的设计理念是为了方便前端随时挂载和卸载状态管理器模块。
模块书写
import { dailyStatistics, getList } from '@/api/perception/index.js';
export const INSTALL_MODULE_PATH = 'moduleStore/perception';
export default {namespaced: true,state: {dailyStatistics: {},recordsList: {}},mutations: {saveDailyStatistics(state, loadData) {state.dailyStatistics = loadData;},saveRecordsList(state,loadData) {state.recordsList = loadData}},actions: {/*** @name 获取数据*/getDailyStatistics({ commit }) {return dailyStatistics().then(res => {commit('saveDailyStatistics', res.data || {});});},getRecordsList({ commit }, {pageA,stepNum,info}) {...commit('saveRecordsList', {total:res.data.total,list})});}},getters: {mockFireHotData(state){return state.recordsList.list.map(t => {t.eventType = 3return t})}},
};与正常的模块没什么区别的,只是多导出了一个路径变量。用于指定她在仓库里的位置。
挂载和卸载
import PERCEPTION_MODULE, {INSTALL_MODULE_PATH,} from '@/store/modules/perception'; beforeCreate() {// 注册状态管理器模块this.$store.registerModule(INSTALL_MODULE_PATH, PERCEPTION_MODULE);},
beforeDestroy() {// 卸载管理器模块this.$store.unregisterModule(INSTALL_MODULE_PATH);
},此时挂载上去的仓库位于this.$store.moduleStore/perception里
使用
// 调用actions
await this.$store.dispatch(`${INSTALL_MODULE_PATH}/getRecordsList`, {...});// 调用仓库
this.$store.state[INSTALL_MODULE_PATH].xxxx// 调用mutations
this.$store.commit(`${INSTALL_MODULE_PATH}/saveDailyStatistics`, {...});// 调用getter
this.$store.getters[`${INSTALL_MODULE_PATH}/mockFireHotData`]相关文章:
Vuex 动态模块状态管理器
模块化思想 我们之前的博文已经讲述了Vuex怎么使用命名空间实现模块化状态管理。详情可以看: Vuex命名空间及如何获取根模块、兄弟模块状态管理器_AI3D_WebEngineer的博客-CSDN博客https://blog.csdn.net/weixin_42274805/article/details/133269196?ops_request_…...

实现分片上传、断点续传、秒传 (JS+NodeJS)(TypeScript)
一、引入及效果 上传文件是一个很常见的操作,但是当文件很大时,上传花费的时间会非常长,上传的操作就会具有不确定性,如果不小心连接断开,那么文件就需要重新上传,导致浪费时间和网络资源。 所以࿰…...

浅谈安科瑞EMS能源管控平台建设的意义-安科瑞 蒋静
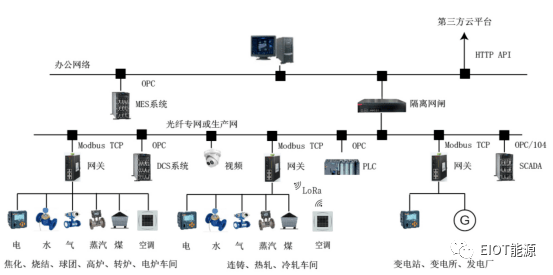
摘 要:能源消耗量大、能源运输供给不足、环境压力日趋增加、能耗双控等一系列问题一直困扰着钢铁冶金行业,制约着企业快速稳定健康发展。本文介绍的安科瑞EMS能源管控平台,采用自动化、信息化技术,实现从能源数据采集、过程监控、…...

【原创】指针变量作为函数参数要点注意+main函数中值是否改变
指针变量作为函数参数要点注意(已写至笔记) 1传参指针不加*(main中函数) 2收参指针要加*(被main调用的函数) 3传参指针名可与收参指针名不同,不影响 4【问】如何看主函数中指针所指内容是否改变…...

售后处置跟踪系统设想
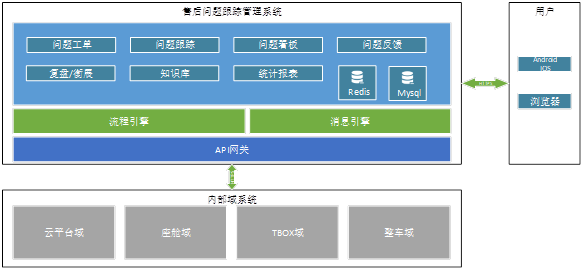
售后处置跟踪系统设想 前言 随着汽车工业的发展,软件定义车的模式已成为主流汽车设计及智能化功能架构模式,通过引入SOA的软件架构设计,使得现有的座舱软件、云端服务软件、App软件等众多功能模块的版本迭代频次日新月异,发版更…...

python实现ModBusTCP协议的server
python实现ModBusTCP协议的server是一件简单的事情,只要通过pymodbus、pyModbusTCP等模块都可以实现,本文采用pymodbus。 相关文章见: python实现ModBusTCP协议的client-CSDN博客 一、了解pymodbus的Server 1、pymodbus.server的模块 pym…...

AndroidStudio编译错误‘android.injected.build.density‘ is deprecated
问题 AndroidStudio编译错误 The option ‘android.injected.build.density’ is deprecated. It was removed in version 8.0 of the Android Gradle plugin. Density property injection from Android Studio has been removed. 解决 app/build.gradle 中这行 apply plugi…...

计网小题题库整理第一轮(面向期末基础)(3)
基础选择题的最后一章更新,看完期末75至少没问题~ 前情提要: 计网小题题库整理第一轮(12期) 一.选择题 1、 目前,最流行的以太网组网的拓扑结构是( C )。 A) 总线结构 B) 环…...

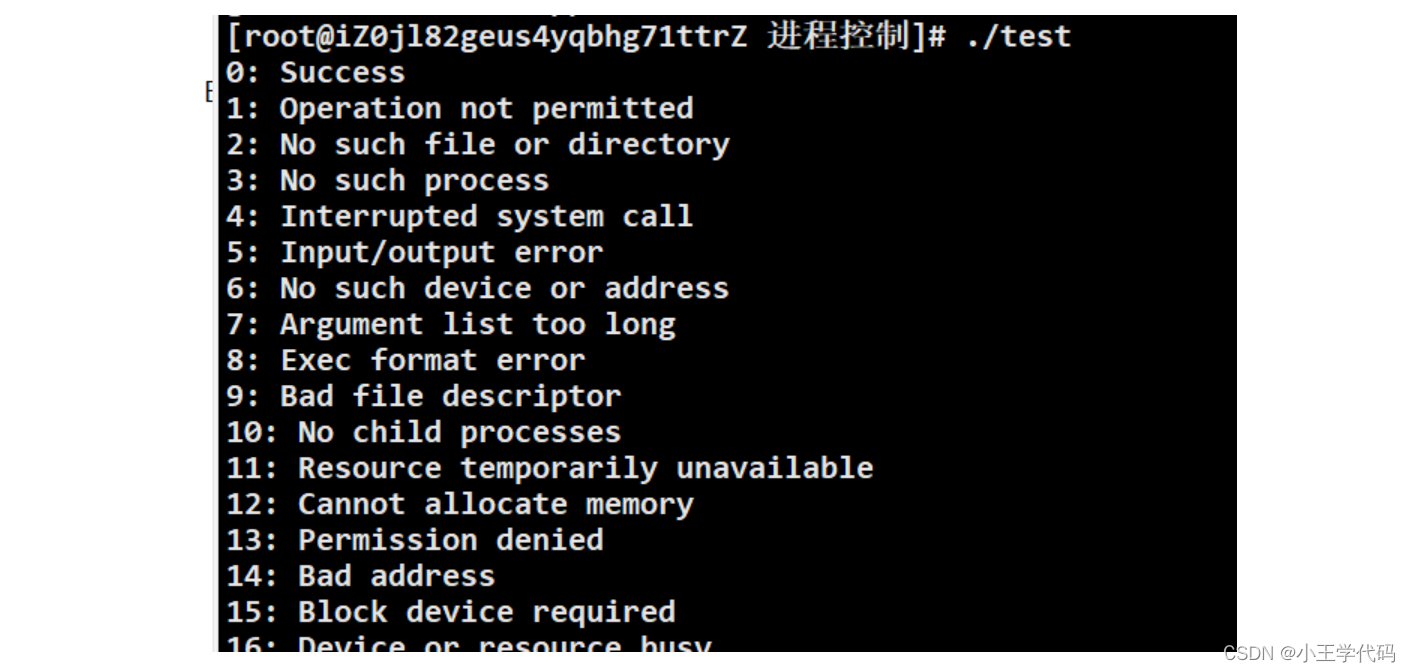
进程控制(一):进程终止
文章目录 进程控制(一)进程终止运行正常退出码 运行异常进程正常/异常总结 进程控制(一) 在前文中,我们初步了解了进程的概念,以及通过fork函数来创建子进程,并对于为什么运行一个程序…...

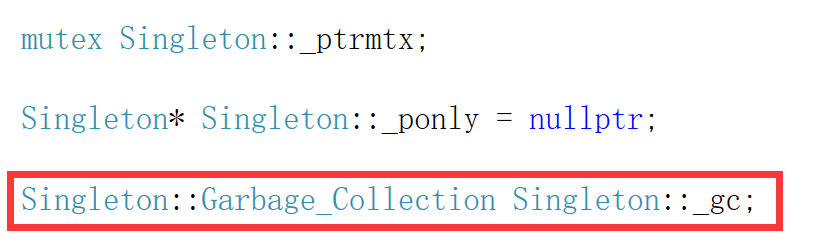
特殊类设计[下] --- 单例模式
文章目录 5.只能创建一个对象的类5.1设计模式[2.5 万字详解:23 种设计模式](https://zhuanlan.zhihu.com/p/433152245)5.2单例模式1.饿汉模式1.懒汉模式 6.饿汉模式7.懒汉模式7.1饿汉模式优缺点:7.2懒汉模式1.线程安全问题2.单例对象的析构问题 8.整体代码9.C11后可…...
)
计算机网络-应用层(1)
一、DNS 域名系统 (DNS) 是把主机域名解析为IP地址的系统。该系统是由解析器和域名服务器组成的。采用UDP 协议,较少情况下使用TCP 协议,端口号均为53。 域名系统由三部分构成: DNS 名字空间、域名服务器、 DNS客户机。 (1)根域:…...

Kotlin基础——枚举、When、in、for
枚举 声明只有值的枚举 enum class Color {RED, GREEN, BLUE }此外还可以增加属性和方法,如果需要在枚举类中定义方法,要使用分号把枚举常量列表和方法定义分开,这也是Kotlin唯一必须使用分号的地方 enum class Color(val r: Int, val g: …...
)
C++编程题目------平面上的最接近点对(分治算法)
题目描述 给定平面上n个点,找出其中的一对点的距离,使得在这n个点的所有点对中,该距离为所有点对中最小的。 输入格式 第一行一个整数 n,表示点的个数。 接下来 n 行,每行两个实数 x,y ,表示一个点的行…...

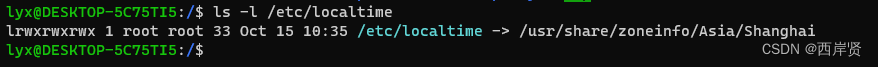
Linux下的文件操作和文件管理
文章目录 应用编程文件操作文件描述符open函数write函数read函数close函数lseek函数文件操作例子 文件管理文件基本知识文件类型文件共享空洞文件错误处理退出程序原子操作fcntl和ioctl截断文件stat函数软链接和硬链接 应用编程 系统调用(system call)是Linux内核提供给应用层…...

设计模式之桥梁模式
什么是桥梁模式 桥梁模式(Bridge Pattern)也称为桥接模式,属于结构型模式,它主要目的是通过组合的方式建立两个类之间的联系,而不是继承。桥梁模式将抽象部分与它的具体实现部分分离,使它们都可以独立地变…...

“从部署到优化,打造高效会议管理系统“
目录 引言一、部署单机项目 - 会议OA1.1 硬件和软件环境准备1.2 检查项目1.3 系统部署1.后端部署 二、部署前后端分离项目 - SPA项目后端部署2.前端部署 总结 引言 在现代化办公环境中,会议是组织沟通、决策和合作的重要方式之一。为了提高会议的效率和质量&#x…...

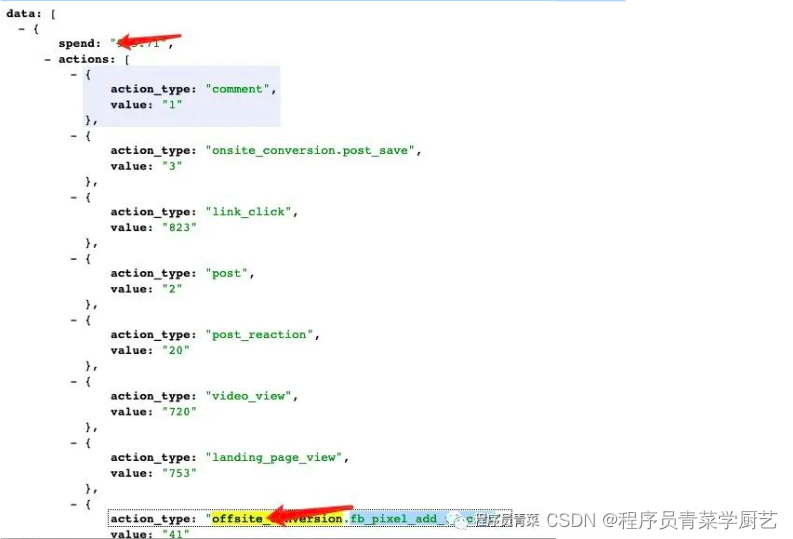
Facebook广告效果数据获取
一、背景 公司每年在Facebook和Google上投放了大量的广告,我总不能让老板登录Facebook广告投放平台上去看广告效果,其实老板只关注每天花了多少钱引来了多少客户,每个客户平均花费多少钱,其它的他才不关心,有Facebook…...

nlp之文本转向量
文章目录 代码代码解读 代码 from tensorflow.keras.preprocessing.text import Tokenizer # 标记器(每一个词,以我们的数值做映射,)words [LaoWang has a Wechat account., He is not a nice person., Be careful.] # 把这句话中每一个单词…...

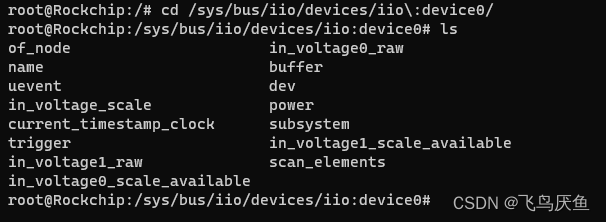
【luckfox】添加压力传感器hx711
文章目录 前言一、参考资料二、电路图三、驱动四、makefile——添加驱动五、dts——使能gpio5.1 参考5.2 改动1—— hx117节点5.3 改动2——引脚节点5.4 已经被定义的引脚5.5 gpio源码 六、改动总结——使能hx711七、验证驱动添加八、编写测试文件8.1 测试代码8.2 配置编译环境…...

C++11的lambda表达式
lambda来源于函数式编程的概念。C11这次终于把lambda加进来了。 lambda表达式有如下优点: 1、声明式编程风格:就地匿名定义目标函数或函数对象,不需要额外写一个命名函数或者函数对象。以更直接的方式去写程序,好的可读性和可维护…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...
之(六) ——通用对象池总结(核心))
怎么开发一个网络协议模块(C语言框架)之(六) ——通用对象池总结(核心)
+---------------------------+ | operEntryTbl[] | ← 操作对象池 (对象数组) +---------------------------+ | 0 | 1 | 2 | ... | N-1 | +---------------------------+↓ 初始化时全部加入 +------------------------+ +-------------------------+ | …...

门静脉高压——表现
一、门静脉高压表现 00:01 1. 门静脉构成 00:13 组成结构:由肠系膜上静脉和脾静脉汇合构成,是肝脏血液供应的主要来源。淤血后果:门静脉淤血会同时导致脾静脉和肠系膜上静脉淤血,引发后续系列症状。 2. 脾大和脾功能亢进 00:46 …...
)
stm32进入Infinite_Loop原因(因为有系统中断函数未自定义实现)
这是系统中断服务程序的默认处理汇编函数,如果我们没有定义实现某个中断函数,那么当stm32产生了该中断时,就会默认跑这里来了,所以我们打开了什么中断,一定要记得实现对应的系统中断函数,否则会进来一直循环…...

Redis专题-实战篇一-基于Session和Redis实现登录业务
GitHub项目地址:https://github.com/whltaoin/redisLearningProject_hm-dianping 基于Session实现登录业务功能提交版本码:e34399f 基于Redis实现登录业务提交版本码:60bf740 一、导入黑马点评后端项目 项目架构图 1. 前期阶段2. 后续阶段导…...
