android鼠标滚轮事件监听方法
@Overridepublic boolean onGenericMotionEvent(MotionEvent event) {
//The input source is a pointing device associated with a display.
//输入源为可显示的指针设备,如:mouse pointing device(鼠标指针),stylus pointing device(尖笔设备)if (0 != (event.getSource() & InputDevice.SOURCE_CLASS_POINTER)) {switch (event.getAction()) {// process the scroll wheel movement...处理滚轮事件case MotionEvent.ACTION_SCROLL://获得垂直坐标上的滚动方向,也就是滚轮向下滚if (event.getAxisValue(MotionEvent.AXIS_VSCROLL) < 0.0f) {LogUtils.d("fortest::onGenericMotionEvent down");}//获得垂直坐标上的滚动方向,也就是滚轮向上滚else {LogUtils.i("fortest::onGenericMotionEvent up");}return true;}}return super.onGenericMotionEvent(event);}相关文章:

android鼠标滚轮事件监听方法
Overridepublic boolean onGenericMotionEvent(MotionEvent event) { //The input source is a pointing device associated with a display. //输入源为可显示的指针设备,如:mouse pointing device(鼠标指针),stylus pointing device(尖笔设备)if (0 ! …...

【C语言|关键字】C语言32个关键字详解(4)——其他(typedef、sizeof)
😁博客主页😁:🚀https://blog.csdn.net/wkd_007🚀 🤑博客内容🤑:🍭嵌入式开发、Linux、C语言、C、数据结构、音视频🍭 🤣本文内容🤣&a…...

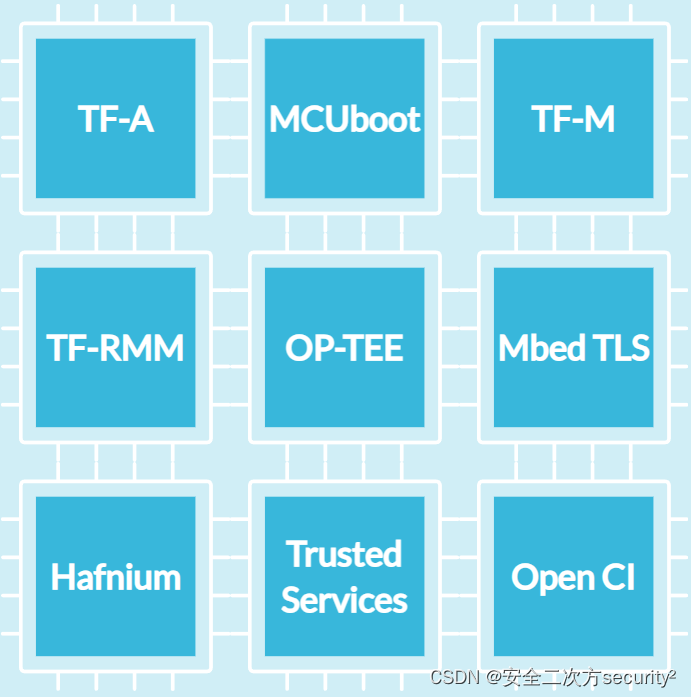
Hafnium简介和构建
安全之安全(security)博客目录导读 目录 一、Hafnium简介 二、Hafnium构建 2.1.1 先决条件 2.1.1.1 构建Host 2.1.1.2 工具链 2.1.1.3 依赖 2.1.1.4 获取源码 2.1.2 构建 一、Hafnium简介 可信固件为Armv8-A、Armv9-A和Armv8-M提供了安全软件的参考实现。它为SoC开发人…...

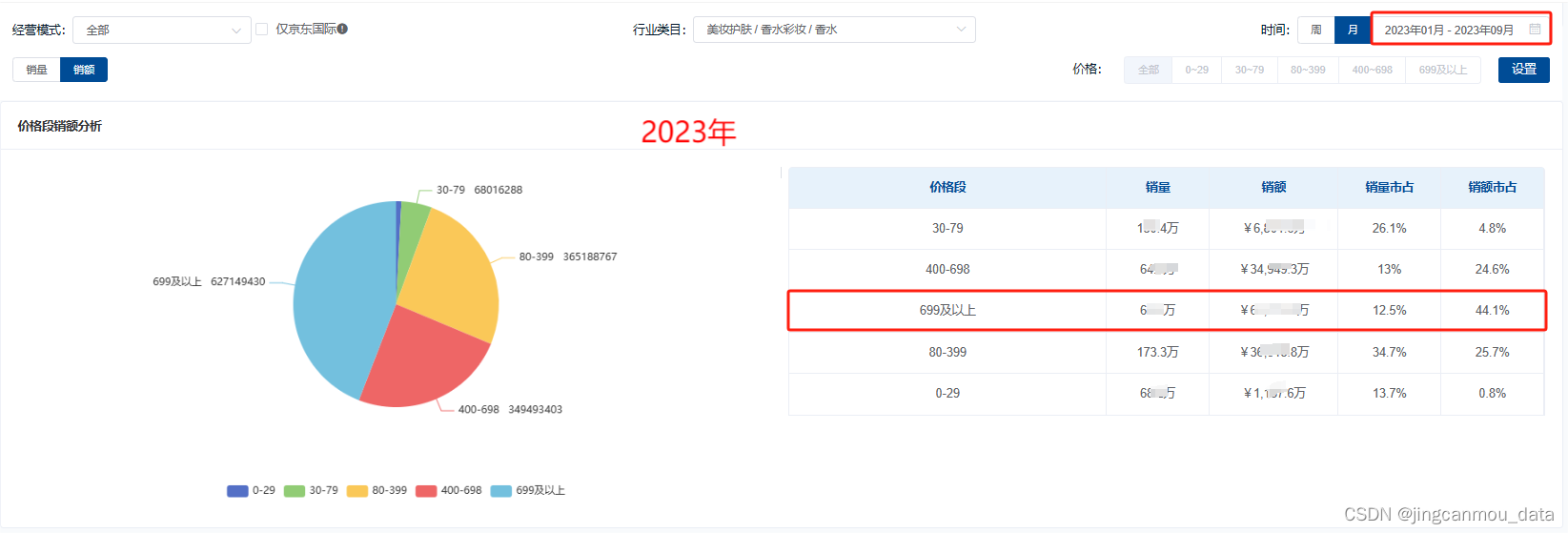
2023年香水行业数据分析:国人用香需求升级,高端香水高速增长
在人口结构变迁的背景下,“Z世代”作为当下我国的消费主力,正在将“悦己”消费推动成为新潮流。具备经济基础的“Z世代”倡导“高颜值”、“个性化”、“精致主义”,这和香水、香氛为代表的“嗅觉经济”的特性充分契合,因此&#…...

这可能是最简单的Page Object库
做过web自动化测试的同学,对Page object设计模式应该不陌生。 Page object库应该根据以下目标开发: Page object应该易于使用 清晰的结构 PageObjects 对于页面对象 PageModules对于页面内容 只写测试,而不是基础。 在可能的情况下防止…...

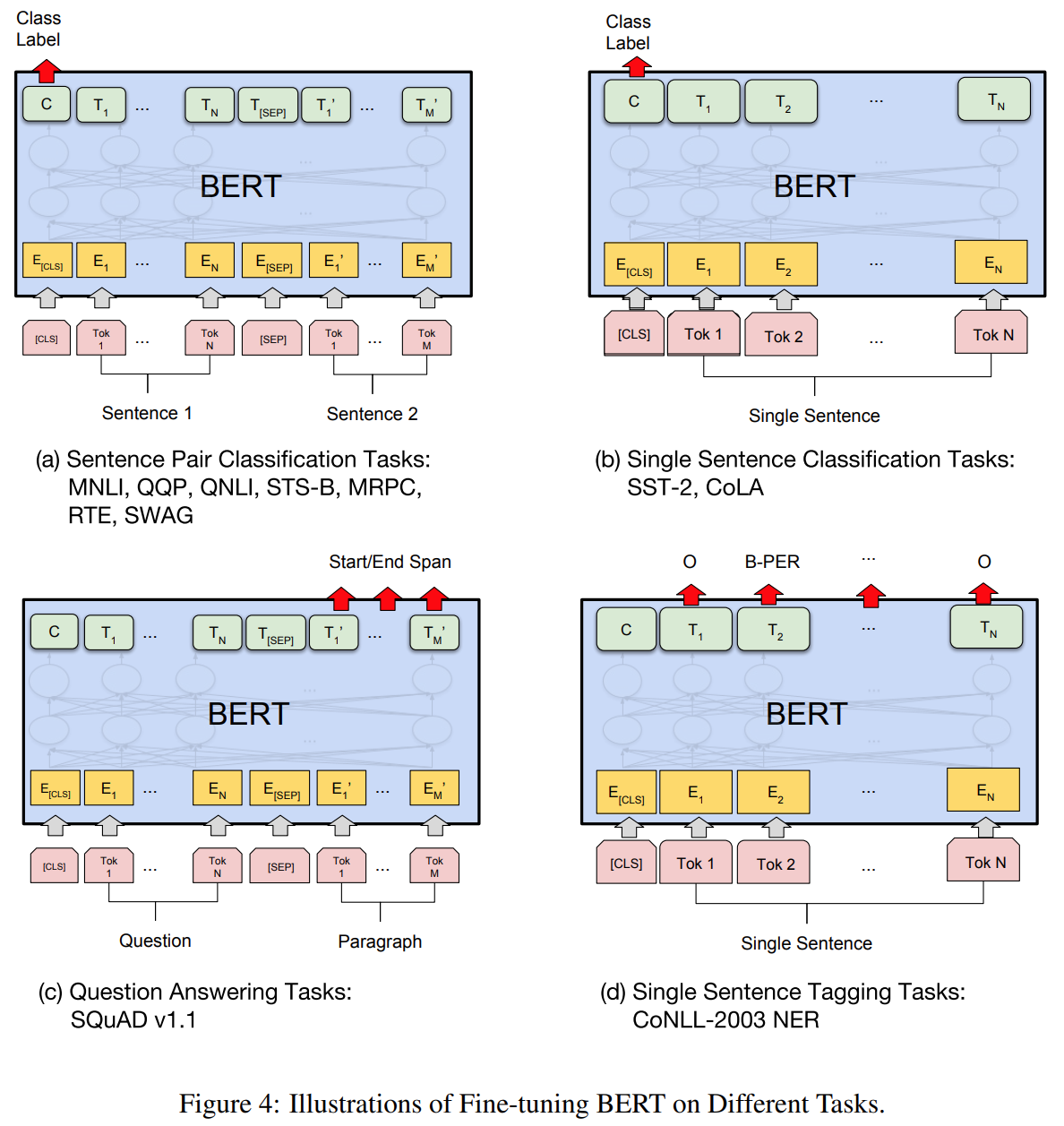
论文阅读——BERT
ArXiv:https://arxiv.org/abs/1810.04805 github:GitHub - google-research/bert: TensorFlow code and pre-trained models for BERT 一、模型及特点: 1、模型: 深层双向transformer encoder结构 BERT-BASE:(L12, H…...

竞赛 深度学习人体跌倒检测 -yolo 机器视觉 opencv python
0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 **基于深度学习的人体跌倒检测算法研究与实现 ** 该项目较为新颖,适合作为竞赛课题方向,学长非常推荐! 🥇学长这里给一个题目综合评分(每项满…...

Springboot创建多数据源
yml文件 spring:datasource:dynamic:# 设置默认的数据源或者数据源组,默认值即为 masterprimary: masterdatasource:# 主库数据源master:driver-class-name: com.mysql.cj.jdbc.Driverurl: jdbc:mysql://xxx.xxx.xxx.xxx:3306/test?useUnicodetrue&characterEncodingutf8…...

【Hello Algorithm】滑动窗口内最大值最小值
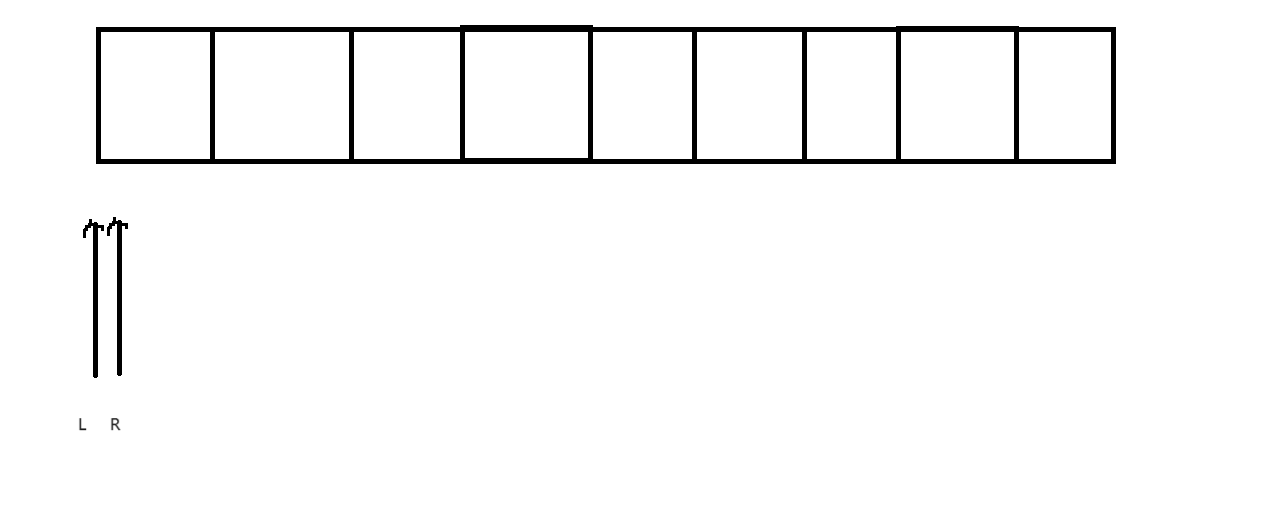
滑动窗口介绍 滑动窗口是一种我们想象中的数据结构 它是用来解决算法问题的 我们可以想象出一个数组 然后再在这个数组的起始位置想象出两个指针 L 和 R 我们对于这两个指针做出以下规定 L 和 R指针只能往右移动L指针不能走到R指针的右边我们只能看到L指针和R指针中间的数字 …...

HTML,CSS实现鼠标划过头像,头像突出变大(附源码)
话不多说,先上代码 先看原图: 再看 鼠标放上去后的图: 是不是明显感觉到 人物头像突出了一些,而且还增加了阴影部分的效果呢? 直接上代码!!! <!--由于我的 img 标签放的是循环后…...

“爱知道”,你知道吗?
拥抱时代浪潮,加速科技变革。数字经济时代,杭州重点贯彻市委市政府数字经济创新提质“一号发展工程”,加快发展数字经济,推动全市数字经济往高攀升、向新进军、以融提效。基于政府对数字经济新活力的赋能、优化数字社会环节、构建…...

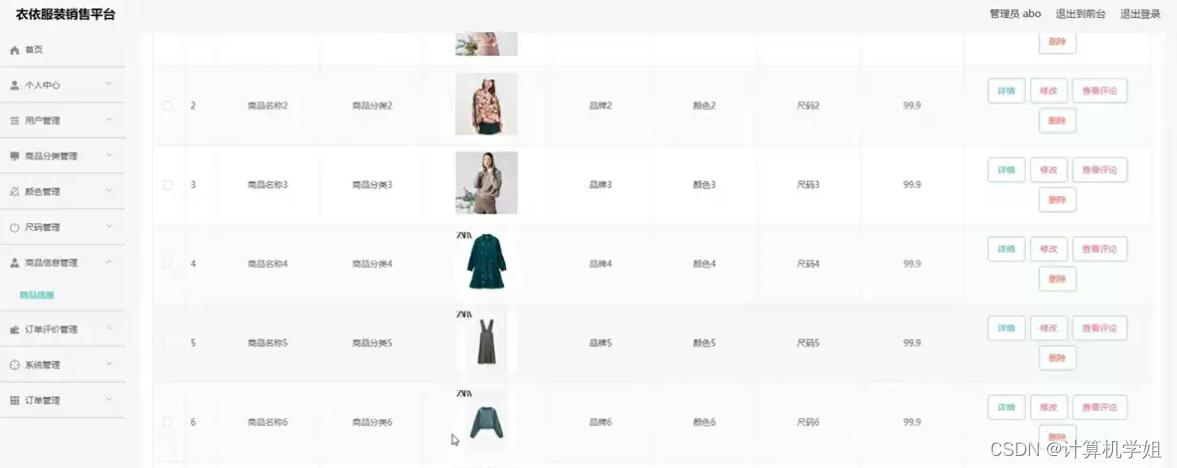
基于SpringBoot+Vue的服装销售系统
基于SpringBootVue的服装销售平台的设计与实现~ 开发语言:Java数据库:MySQL技术:SpringBootMyBatisVue工具:IDEA/Ecilpse、Navicat、Maven 系统展示 主页 我的订单 登录界面 管理员界面 摘要 基于SpringBoot和Vue的服装销售系统…...

针对多分类问题,使用深度学习--Keras进行微调提升性能
前面的文章对二分类问题用Keras进行了Fine-tune,使得模型的准确率进一步提升,此处对于多分类问题,尝试使用Fine-tune来提升性能。 1. 准备数据集 为了演示,本次选用了博文keras系列︱图像多分类训练与利用bottleneck features进行微调(三)中提到的数据集,原始的数据集…...

一、【Photoshop如何根据不同类型图像抠图】
文章目录 前言图形结构1、规则图形2、不规则图形 图形颜色1、轮廓清晰2、颜色分明 前言 当我们有抠图需求的时候,不要一开始就想着我怎么去把它抠出来,首先应该分析图形的特点,然后再去选取合适的工具,这样才可以做到事半功倍&am…...

rust - 理解borrow trait
简介 borrow trait 是处理借用(即其它语言中的引用)的 trait,变量的所有权不会转移.泛型定义如下: pub trait Borrow<Borrowed: ?Sized> {/// Immutably borrows from an owned value.fn borrow(&self) -> &Borrowed; }其中包含一个 borrow(&self)的方…...

review-java-basis
Path环境变量用于记住程序路径,方便在命令行窗口的任意目录启动程序 \n代表换行的意思,/t代表一个tab前进一格 强转可能导致数据的丢失(溢出) 浮点型转换为整型,直接丢掉小数部分,保留整数部分返回 数据类…...

Go 语言访问 Redis 笔记
文章目录 Mac 下载 RedisMac Redix 数据库打开服务端客户端 导包连接数据库操作字符串操作 Hash设置过期时间队列操作连接池并发操作管道化操作事务操作 Mac 下载 Redis Mac安装Redis,原来就是这么简单 Mac Redix 数据库打开 brew services start redis 服务端 …...
)
【MySQL数据库重点】第二节:MySQL基础知识(基本操作)
目录 一:数据库的操作 1.显示数据库 2.创建数据库 3.使用数据库 4.删除数据库 二:常用数据类型 1.数值类型:整型和浮点型 2.字符串类型 3.日期类型 三:表的操作 1.查看表结构 2.创建表 3.删除表 一:数据库…...

计算机网络--第一次作业
1、比较电路交换、报文交换和分组报文交换优缺点 电路交换 电路交换是以电路连接为目的的交换方式,通信之前要在通信双方之间建立一条被双方独占的物理通道(由通信双方之间的交换设备和链路逐段连接而成)。 优点: ①由于通信线路为…...

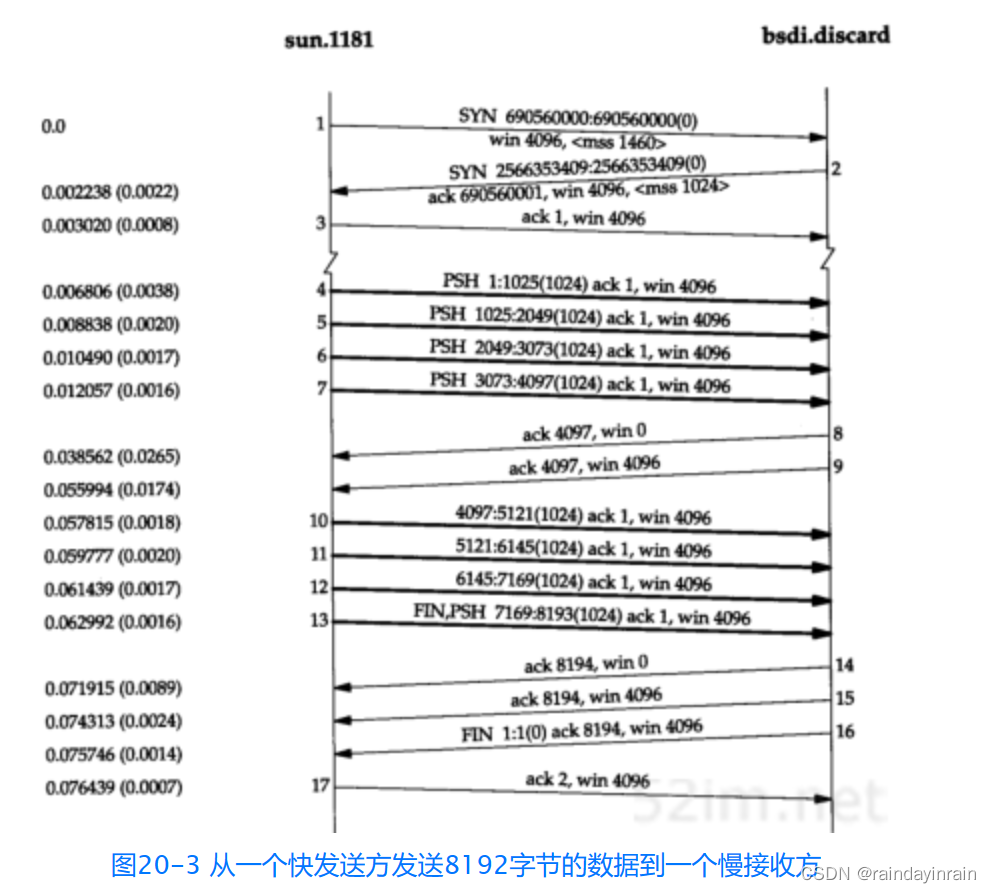
网络协议--TCP的成块数据流
20.1 引言 在第15章我们看到TFTP使用了停止等待协议。数据发送方在发送下一个数据块之前需要等待接收对已发送数据的确认。本章我们将介绍TCP所使用的被称为滑动窗口协议的另一种形式的流量控制方法。该协议允许发送方在停止并等待确认前可以连续发送多个分组。由于发送方不必…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...
