小程序 wxml2canvas开发文档
wxml:
<view class="share__canvas share__canvas1"><view class="share__canvas1-text draw_canvas" data-type="text" data-text="这是一段无边距文字">这是一段无边距文字</view>
</view>
<canvas canvas-id="canvas1" class="share__canvas"></canvas>
js:
import Wxml2Canvas from 'wxml2canvas'; // 根据具体路径修改,node_modules会被忽略
Page({drawImage1 () {let self = this;this.drawImage1 = new Wxml2Canvas({width: 340, // 宽, 以iphone6为基准,传具体数值,其他机型自动适配height: 210, // 高element: 'canvas1', background: '#f0f0f0',progress (percent) {},finish(url) {let imgs = self.data.imgs;imgs.push(url);self.setData({imgs})},error (res) {}});let data = {list: [{type: 'wxml',class: '.share__canvas1 .draw_canvas', // draw_canvas指定待绘制的元素limit: '.share__canvas1', // 限定绘制元素的范围,取指定元素与它的相对位置x: 0,y: 0}]}this.drawImage1.draw(data);},
})
初始化属性
new Wxml2Canvas(options) 时传入的options属性如下:
| 属性名 | 类型 | 默认值 | 是否必填 | 说明 |
|---|---|---|---|---|
| element | String | '' | 是 | 画布的id |
| width | Number | 0 | 是 | 画布的宽,以iphone6的375为基准,其他机型按比例自动设置实际宽度 |
| height | Number | 0 | 是 | 画布的高,同上 |
| destZoom | Number | 3 | 否 | 输出的图片的像素密度,不建议传值,如果需要控制图片大小,可以适当减小 |
| zoom | Number | 1 | 否 | 画布整体缩放比例,不建议传值,会覆盖各种机型的适配 |
| translateX | Number | 0 | 否 | 画布整体横向位移 |
| translateY | Number | 0 | 否 | 画布整体纵向位移 |
| height | Number | height * 2 | 否 | 输出的图片的高度 |
| background | String | #ffffff | 否 | 画布的整体背景色 |
| gradientBackground | Object | null | 否 | 画布整体的渐变背景色 |
| finish | Function | null | 否 | 绘制成功后回调函数, 返回值url,绘制图片的本地路径 |
| progress | Function | null | 否 | 绘制进度,返回值percent,0-100 |
| error | Function | null | 否 | 绘制失败后回调函数,返回值object,包含具体原因 |
绘制失败的原因如下:
| 错误码 | 原因 | 说明 |
|---|---|---|
| errcode | errmsg | e |
| 1000 | save canvas error | 保存图片失败 |
| 1001 | download pic error | 预下载图片失败 |
| 1002 | drawRect error | 绘制矩形失败 |
| 1003 | drawImage error | 绘制图片失败 |
| 1004 | drawText error | 绘制文本失败 |
| 1005 | drawCircle error | 绘制圆形图片失败 |
| 1006 | drawCircleImage error | 绘制圆形失败 |
| 1007 | drawLine error | 绘制线条失败 |
| 1008 | drawWxml error | 绘制Wxml失败 |
| 1009 | drawWxml preLoadImage error | 预下载Wxml图片失败 |
数据配置方式支持的格式
代码示例:
let data = {list: [{type: 'rect',x: 10,y: 10,style: {width: 150,height: 80,fill: '#3762ab',border: '10px solid #aaaaaa',}}
}
上述是一个矩形的创建方式,可看代码里的示例。下面是支持的属性:
矩形
| 属性 | 类型 | 是否必填 | 说明 |
|---|---|---|---|
| type | String | 是 | 'rect',声明为绘制矩形 |
| x | Number | 是 | 坐标x |
| y | Number | 是 | 坐标y |
| style | |||
| width | Number | 是 | 宽 |
| height | Number | 是 | 高 |
| fill | String 或 Object | 否 | 填充颜色,支持渐变色 |
| border | String | 否 | 边框,需要严格遵循 '10px dashed #540821' 格式 |
| boxShadow | String | 否 | 阴影,需要严格遵循 '10 20 20 rgba(0, 0, 0, 0.4)' 格式 |
| dash | Array | 否 | 虚线边框的间距和偏移 |
圆形
| 属性 | 类型 | 是否必填 | 说明 |
|---|---|---|---|
| type | String | 是 | 'circle',声明为绘制圆形 |
| x | Number | 是 | 坐标x |
| y | Number | 是 | 坐标y |
| style | |||
| r | Number | 是 | 半径 |
| fill | String 或 Object | 否 | 填充颜色,支持渐变色 |
| border | String | 否 | 边框,需要严格遵循 '10px dashed #540821' 格式 |
| boxShadow | String | 否 | 阴影,需要严格遵循 '10 20 20 rgba(0, 0, 0, 0.4)' 格式 |
| dash | Array | 否 | 虚线边框的间距和偏移 |
线条
| 属性 | 类型 | 是否必填 | 说明 |
|---|---|---|---|
| type | String | 是 | 'line',声明为绘制线条 |
| x | Number | 是 | 起始坐标x |
| y | Number | 是 | 起始坐标y |
| x2 | Number | 是 | 终止坐标x |
| y2 | Number | 是 | 终止坐标y |
| style | |||
| width | Number | 是 | 线条宽度 |
| stroke | String 或 Object | 否 | 填充颜色,支持渐变色 |
| boxShadow | String | 否 | 阴影,需要严格遵循 '10 20 20 rgba(0, 0, 0, 0.4)' 格式 |
| dash | Array | 否 | 有此属性则绘制虚线,传入值为虚线边框的间距和偏移 |
图片
| 属性 | 类型 | 是否必填 | 说明 |
|---|---|---|---|
| type | String | 是 | 'image',声明为绘制图片 |
| x | Number | 是 | 坐标x |
| y | Number | 是 | 坐标y |
| url | String | 是 | 图片链接,支持 http/https 及本地图片,域名需要在mp平台加入白名单 |
| style | |||
| width | Number | 是 | 宽 |
| height | Number | 是 | 高 |
| border | String | 否 | 边框,需要严格遵循 '10px dashed #540821' 格式 |
| boxShadow | String | 否 | 阴影,需要严格遵循 '10 20 20 rgba(0, 0, 0, 0.4)' 格式 |
| dash | Array | 否 | 虚线边框的间距和偏移 |
圆形图片
| 属性 | 类型 | 是否必填 | 说明 |
|---|---|---|---|
| type | String | 是 | 'radius-image',声明为绘制圆形图片 |
| x | Number | 是 | 坐标x |
| y | Number | 是 | 坐标y |
| url | String | 是 | 图片链接,支持 http/https 及本地图片,域名需要在mp平台加入白名单 |
| style | |||
| r | Number | 是 | 半径 |
| border | String | 否 | 边框,需要严格遵循 '10px dashed #540821' 格式 |
| boxShadow | String | 否 | 阴影,需要严格遵循 '10 20 20 rgba(0, 0, 0, 0.4)' 格式 |
| dash | Array | 否 | 虚线边框的间距和偏移 |
文本
| 属性 | 类型 | 是否必填 | 说明 |
|---|---|---|---|
| type | String | 是 | 'text',声明为绘制文本 |
| x | Number | 是 | 坐标x |
| y | Number | 是 | 坐标y |
| text | String | 否 | 文本内容 |
| style | |||
| width | Number | 否 | 文本最大宽,超过则换行 |
| height | Number | 否 | 文本高度 |
| color | String | 否 | 字体颜色 |
| fontSize | Number | 否 | 字体大小,默认14 |
| fontFamily | String | 否 | 字体样式 |
| lineHeight | Number | 否 | 字体行高,默认14 * 1.2 |
| fontWeight | String | 否 | 字体粗细,默认normal |
| lineClamp | Number | 否 | 文字的最大行数,超出则用 ... 截取 |
| whiteSpace | String | 否 | 是否换行,默认wrap,如果传入nowrap,则不换行 |
| textAlign | String | 否 | 文本的水平对齐方式,默认left |
| border | String | 否 | 边框,需要严格遵循 '10px dashed #540821' 格式 |
| background | String | 否 | 字体背景色 |
| boxShadow | String | 否 | 阴影,需要严格遵循 '10 20 20 rgba(0, 0, 0, 0.4)' 格式 |
| dash | Array | 否 | 虚线边框的间距和偏移 |
| padding | String | 否 | 内边距,'10 10 10 10', 与css有区别,依次为左、上、右、下,可以不带单位 |
此外,上述所有的元素都可以增加 delay:true 属性,来实现延迟绘制。
wxml转换的方式
如上面的使用示例,声明type为wxml时,会查询绘制元素节点的样式并绘制。下表是对应属性:
| 属性 | 类型 | 是否必填 | 说明 |
|---|---|---|---|
| type | String | 是 | 'wxml',声明转换wxml |
| x | Number | 是 | 坐标x,用于修正位置 |
| y | Number | 是 | 坐标y,用于修正位置 |
| class | String | 是 | 待查询绘制的节点类名,会查询所有相同的类名 |
| limit | String | 是 | 限定节点的外围容器,在取坐标时,取与它的相对位置 |
目前支持的wxml类型如下,需要声明在节点上:
图片
| 属性 | 类型 | 是否必填 | 说明 |
|---|---|---|---|
| data-type | String | 是 | 'image',矩形图片 |
| data-url | String | 是 | 图片链接 |
| data-left | Number | 否 | 修正横坐标位置 |
| data-top | Number | 否 | 修正纵坐标位置 |
圆形图片
| 属性 | 类型 | 是否必填 | 说明 |
|---|---|---|---|
| data-type | String | 是 | 'radius-image',圆形图片 |
| data-url | String | 是 | 图片链接 |
| data-left | Number | 否 | 修正横坐标位置 |
| data-top | Number | 否 | 修正纵坐标位置 |
背景图片
| 属性 | 类型 | 是否必填 | 说明 |
|---|---|---|---|
| data-type | String | 是 | 'background-image',背景图片 |
| data-left | Number | 否 | 修正横坐标位置 |
| data-top | Number | 否 | 修正纵坐标位置 |
文本
| 属性 | 类型 | 是否必填 | 说明 |
|---|---|---|---|
| data-type | String | 是 | 'text',文本 |
| data-text | String | 是 | 文本内容 |
| data-left | Number | 否 | 修正横坐标位置 |
| data-top | Number | 否 | 修正纵坐标位置 |
| data-padding | String | 否 | 内边距,与style叠加 |
| data-background | String | 否 | 背景色 |
行内文本
| 属性 | 类型 | 是否必填 | 说明 |
|---|---|---|---|
| data-type | String | 是 | 'inline-text',行内文本 |
| data-text | String | 是 | 文本内容 |
| data-left | Number | 否 | 修正横坐标位置 |
| data-top | Number | 否 | 修正纵坐标位置 |
| data-padding | String | 否 | 内边距,与style叠加 |
| data-background | String | 否 | 背景色 |
行内图片
| 属性 | 类型 | 是否必填 | 说明 |
|---|---|---|---|
| data-type | String | 是 | 'inline-image',矩形图片 |
| data-url | String | 是 | 图片链接 |
| data-left | Number | 否 | 修正横坐标位置 |
| data-top | Number | 否 | 修正纵坐标位置 |
行内文本与图片有特殊处理逻辑,当top值相同时,按照从左到右顺序排列,可能会与展现有差异。
此外,上述所有的元素都可以增加 delay:Number 属性,来实现延迟绘制, number范围:1-100,间接实现层级控制。
相关文章:

小程序 wxml2canvas开发文档
wxml: <view class"share__canvas share__canvas1"><view class"share__canvas1-text draw_canvas" data-type"text" data-text"这是一段无边距文字">这是一段无边距文字</view> </view> <canvas canvas-…...

SpringCloud微服务 【实用篇】| 认识微服务
目录 一:认识微服务 1. 微服务框架介绍 2. 服务架构演变 3. 微服务技术对比 4. SpringCloud 图书推荐:《巧用ChatGPT快速提高职场晋升力》 一:认识微服务 本课程学习于黑马,会通过分层次学习,分为三部分去讲解微…...
Csdn文章编写参考案例
这里写自定义目录标题 欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants 创建一个自定义列表如何创建一个…...

Jmeter性能测试:高并发分布式性能测试
一、为什么要进行分布式性能测试 当进行高并发性能测试的时候,受限于Jmeter工具本身和电脑硬件的原因,无法满足我们对大并发性能测试的要求。 基于这种场景下,我们就需要采用分布式的方式来实现我们高并发的性能测试要求。 二、分布式性能…...

2015年亚太杯APMCM数学建模大赛B题城市公共交通服务水平动态评价模型求解全过程文档及程序
2015年亚太杯APMCM数学建模大赛 B题 城市公共交通服务水平动态评价模型 原题再现 城市公共交通服务评价是城市公共交通系统建设和提高公共交通运营效率的重要组成部分。对于公交企业,管理和规划部门,传统公交车站、线路和换乘枢纽的规划数据只是基于主…...

CCF CSP认证历年题目自练 Day40
题目 试题编号: 201412-3 试题名称: 集合竞价 时间限制: 1.0s 内存限制: 256.0MB 问题描述: 问题描述 某股票交易所请你编写一个程序,根据开盘前客户提交的订单来确定某特定股票的开盘价和开盘成交量…...

闲聊一下写技术博客的一些感想
大家好,我是阿赵。 在我的163博客关闭之后,我就把一部分的博文移到了CSDN这边。不过实际上我有好几年都没有写过博客,所以这个博客的浏览量和粉丝数一直都不高。直到今年2023年的2月底开始,打算总结一下3DsMax的MaxScript的用…...

单片机为什么一直用C语言,不用其他编程语言?
单片机为什么一直用C语言,不用其他编程语言? 51 单片机规模小得拮据,C 的优势几乎看不到。放个类型信息进去都费劲,你还想用虚函数?还想模板展开?程序轻松破 10k。最近很多小伙伴找我,说想要一些…...

利用HTTP2,新型DDoS攻击峰值破纪录
亚马逊、Cloudflare 和谷歌周二联合发布消息称,一种依赖于 HTTP/2 快速重置技术的攻击行为对它们造成了破纪录的分布式拒绝服务 (DDoS) 攻击。 根据披露的信息,该攻击自8月下旬以来便一直存在,所利用的漏洞被跟踪为CVE-2023-44487,…...

android鼠标滚轮事件监听方法
Overridepublic boolean onGenericMotionEvent(MotionEvent event) { //The input source is a pointing device associated with a display. //输入源为可显示的指针设备,如:mouse pointing device(鼠标指针),stylus pointing device(尖笔设备)if (0 ! …...

【C语言|关键字】C语言32个关键字详解(4)——其他(typedef、sizeof)
😁博客主页😁:🚀https://blog.csdn.net/wkd_007🚀 🤑博客内容🤑:🍭嵌入式开发、Linux、C语言、C、数据结构、音视频🍭 🤣本文内容🤣&a…...

Hafnium简介和构建
安全之安全(security)博客目录导读 目录 一、Hafnium简介 二、Hafnium构建 2.1.1 先决条件 2.1.1.1 构建Host 2.1.1.2 工具链 2.1.1.3 依赖 2.1.1.4 获取源码 2.1.2 构建 一、Hafnium简介 可信固件为Armv8-A、Armv9-A和Armv8-M提供了安全软件的参考实现。它为SoC开发人…...

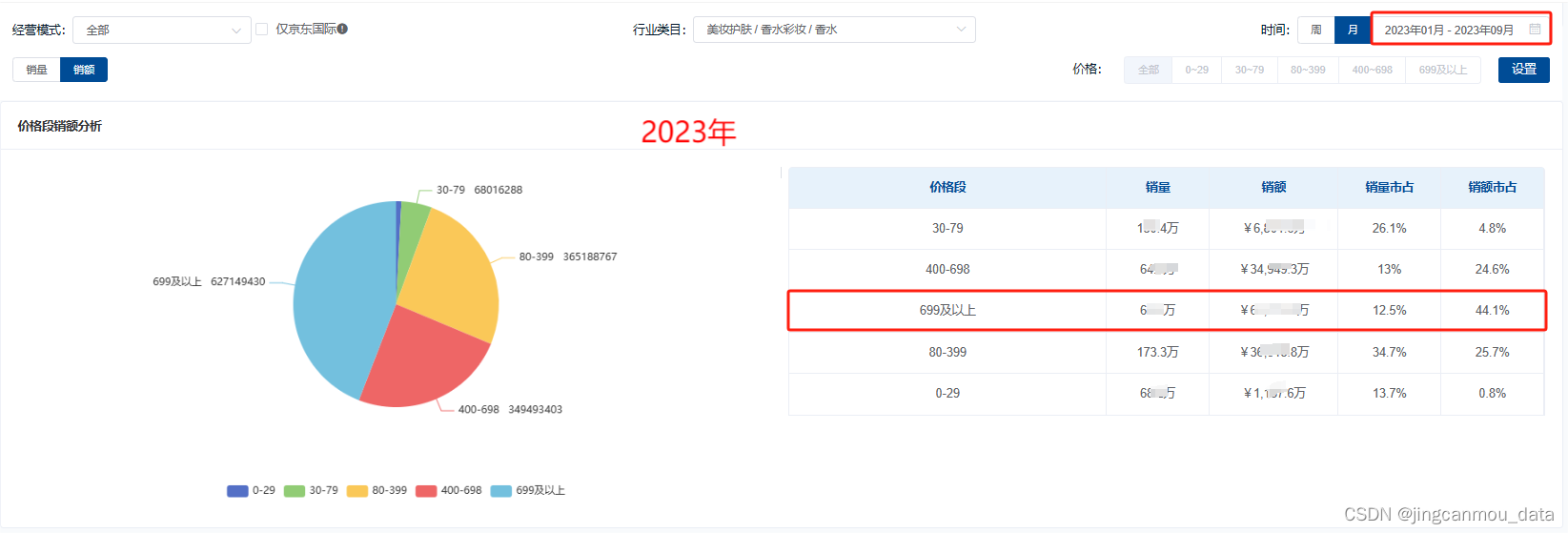
2023年香水行业数据分析:国人用香需求升级,高端香水高速增长
在人口结构变迁的背景下,“Z世代”作为当下我国的消费主力,正在将“悦己”消费推动成为新潮流。具备经济基础的“Z世代”倡导“高颜值”、“个性化”、“精致主义”,这和香水、香氛为代表的“嗅觉经济”的特性充分契合,因此&#…...

这可能是最简单的Page Object库
做过web自动化测试的同学,对Page object设计模式应该不陌生。 Page object库应该根据以下目标开发: Page object应该易于使用 清晰的结构 PageObjects 对于页面对象 PageModules对于页面内容 只写测试,而不是基础。 在可能的情况下防止…...

论文阅读——BERT
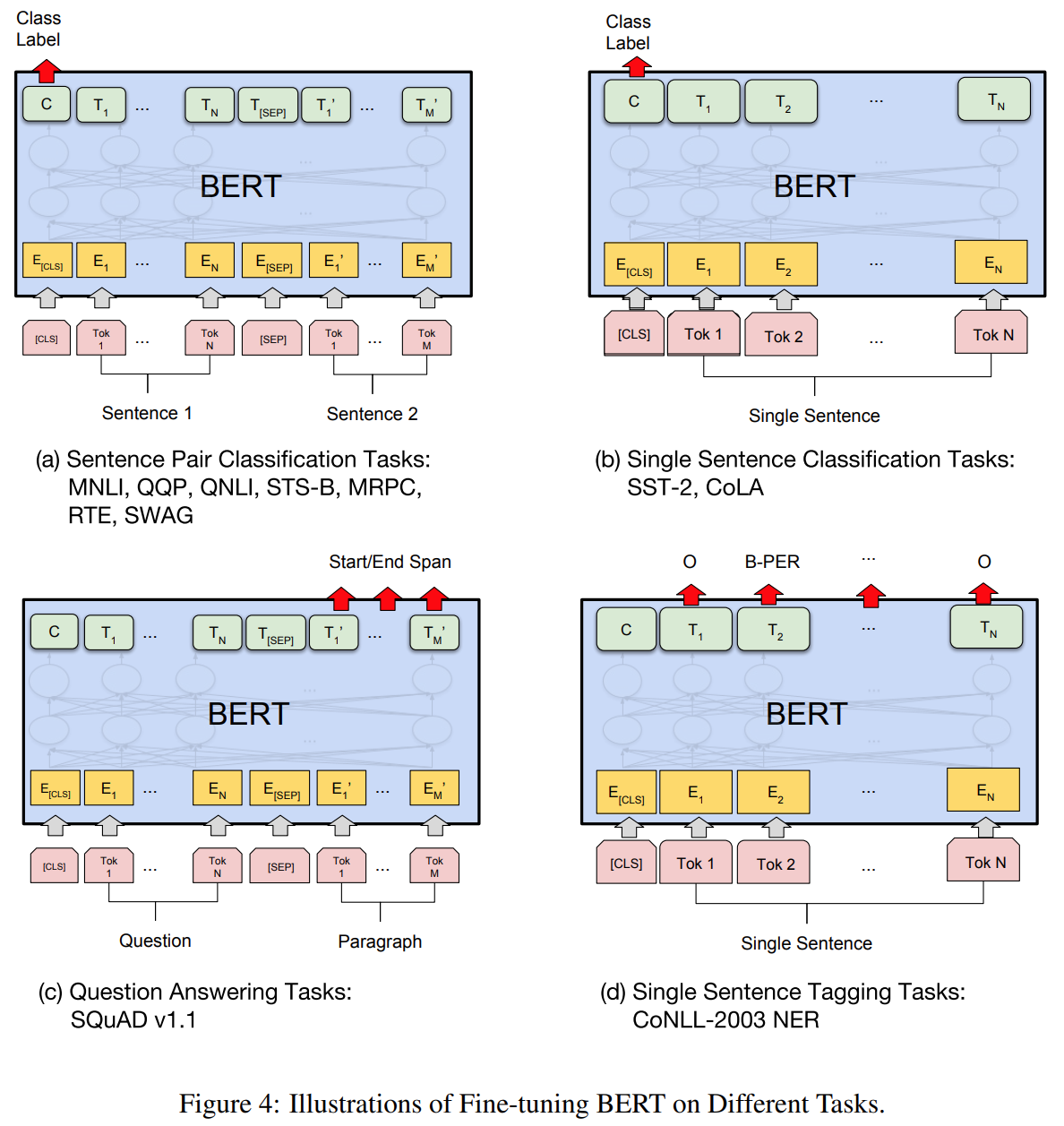
ArXiv:https://arxiv.org/abs/1810.04805 github:GitHub - google-research/bert: TensorFlow code and pre-trained models for BERT 一、模型及特点: 1、模型: 深层双向transformer encoder结构 BERT-BASE:(L12, H…...

竞赛 深度学习人体跌倒检测 -yolo 机器视觉 opencv python
0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 **基于深度学习的人体跌倒检测算法研究与实现 ** 该项目较为新颖,适合作为竞赛课题方向,学长非常推荐! 🥇学长这里给一个题目综合评分(每项满…...

Springboot创建多数据源
yml文件 spring:datasource:dynamic:# 设置默认的数据源或者数据源组,默认值即为 masterprimary: masterdatasource:# 主库数据源master:driver-class-name: com.mysql.cj.jdbc.Driverurl: jdbc:mysql://xxx.xxx.xxx.xxx:3306/test?useUnicodetrue&characterEncodingutf8…...

【Hello Algorithm】滑动窗口内最大值最小值
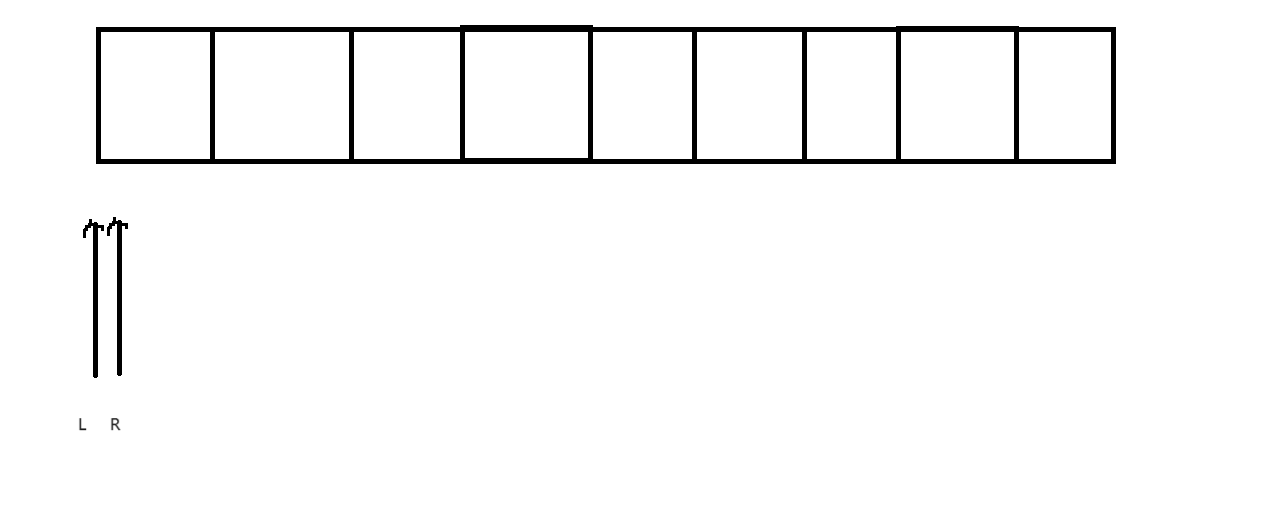
滑动窗口介绍 滑动窗口是一种我们想象中的数据结构 它是用来解决算法问题的 我们可以想象出一个数组 然后再在这个数组的起始位置想象出两个指针 L 和 R 我们对于这两个指针做出以下规定 L 和 R指针只能往右移动L指针不能走到R指针的右边我们只能看到L指针和R指针中间的数字 …...

HTML,CSS实现鼠标划过头像,头像突出变大(附源码)
话不多说,先上代码 先看原图: 再看 鼠标放上去后的图: 是不是明显感觉到 人物头像突出了一些,而且还增加了阴影部分的效果呢? 直接上代码!!! <!--由于我的 img 标签放的是循环后…...

“爱知道”,你知道吗?
拥抱时代浪潮,加速科技变革。数字经济时代,杭州重点贯彻市委市政府数字经济创新提质“一号发展工程”,加快发展数字经济,推动全市数字经济往高攀升、向新进军、以融提效。基于政府对数字经济新活力的赋能、优化数字社会环节、构建…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...
