拥有DOM力量的你究竟可以干什么
如果你希望访问 HTML 页面中的任何元素,那么您总是从访问 document 对象开始!
查找HTML元素
| document.getElementById(id) | 通过元素 id 来查找元素 |
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title></title>
</head>
<body>
<div id="myDiv">Hello, world!</div><!-- 在这里写JavaScript代码,因为JavaScript是由上到下执行的 -->
<script>var myDiv = document.getElementById("myDiv");console.log(myDiv); // 输出 <div id="myDiv">Hello, world!</div>
</script>
</body>
</html>| document.getElementsByTagName(name) | 通过标签名来查找元素 |
这个方法接收一个参数 name,该参数是一个字符串,表示你想要选择的元素的标签名称
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title></title>
</head>
<body>
<p>一段话</p>
<p>一段话1</p>
<p>一段话2</p><!-- 在这里写JavaScript代码,因为JavaScript是由上到下执行的 -->
<script>var p = document.getElementsByTagName("p");console.log(p);console.log(p[1]);
</script>
</body>
</html>

返回的 NodeList 对象是一个“类数组”,可以像数组一样使用。你可以通过索引访问特定的元素,例如,document.getElementsByTagName("p")[0] 将返回第一个 <p> 元素
需要注意的是,NodeList 是“静态的”,也就是说,它并不会反映后续对文档的修改。如果在后续对文档进行了修改(例如,添加或删除了元素),那么你需要再次调用 getElementsByTagName 来获取最新的元素(查找HTML元素的方法的性质都类似,类比即可!)
| document.getElementsByClassName(name) | 通过类名来查找元素 |
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title></title>
</head>
<body>
<button class="btn">我是按钮</button><!-- 在这里写JavaScript代码,因为JavaScript是由上到下执行的 -->
<script>var btn = document.getElementsByClassName("btn");console.log(btn);
</script>
</body>
</html>
| document.querySelector(CSS选择器) | 通过CSS选择器选择一个元素 |
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title></title>
</head>
<body>
<button class="btn">我是按钮</button><!-- 在这里写JavaScript代码,因为JavaScript是由上到下执行的 -->
<script>var btn = document.querySelector(".btn");console.log(btn);
</script>
</body>
</html>
| document.querySelectorAll(CSS选择器) | 通过CSS选择器选择多个元素 |
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title></title>
</head>
<body>
<ul class="list"><li>列表项1</li><li>列表项2</li><li>列表项3</li><li>列表项4</li>
</ul><!-- 在这里写JavaScript代码,因为JavaScript是由上到下执行的 -->
<script>var list = document.querySelectorAll(".list li");console.log(list);
</script>
</body>
</html>
获取HTML元素的值
| 元素节点.innerText | 获取 HTML元素的 inner Text |
| 元素节点.innerHTIML | 获取 HTML元素的 inner HTML |
| 元素节点.属性 | 获取 HTIML 元素的属性值 |
| 元素节点getAttribute(attribute) | 获取 HTIML 元素的属性值 |
| 元素节点style.样式 | 获取 HTML 元素的行内样式值 |
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title></title>
</head>
<body>
<a ID="a" href="https://www.csdn.net/">CSDN</a><!-- 在这里写JavaScript代码,因为JavaScript是由上到下执行的 -->
<script>var a = document.getElementById("a");console.log(a.innerText);
</script>
</body>
</html><!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title></title>
</head>
<body>
<div id="box"><h1>我是Box中的大标题</h1>
</div><!-- 在这里写JavaScript代码,因为JavaScript是由上到下执行的 -->
<script>var box = document.getElementById("box");console.log(box.innerHTML);
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title></title>
</head>
<body>
<a ID="a" href="https://www.csdn.net/">CSDN</a><!-- 在这里写JavaScript代码,因为JavaScript是由上到下执行的 -->
<script>var a = document.getElementById("a");console.log(a.href);console.log(a.getAttribute("href");console.log(a.getAttribute(""));
<!-- 创建一个超链接,默认为空,设置href属性为https://www.csdn.net/ ,使用JavaScript代码读取href属性-->
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title></title>
</head>
<body>
<div style="width: 100px;height: 100px;background: red;" id="box"></div><!-- 在这里写JavaScript代码,因为JavaScript是由上到下执行的 -->
<script>var box = document.getElementById("box");console.log(box.style.width);
</script>
</body>
</html>
小知识:
如果CSS的样式名中含有-,这种名称在JS中是不合法的比如background-color,需要将这种样式名修改为驼峰命名法,去掉-,然后将 - 后的字母大写,我们通过style属性设置的样式都是行内样式,同样的获取也是行内样式,而行内样式有较高的优先级,所以通过JS修改的样式往往会立即显示,但是如果在样式中写了!important,则此时样式会有最高的优先级,即使通过JS也不能覆盖该样式,此时将会导致JS修改样式失效,所以尽量不要为样式添加!important
改变HTML的值
| 元素节点.innerText = new text content | 改变元素的 inner Text |
| 元素节点.innerHTML = new html content | 改变元素的 inner HTML |
| 元素节点.属性 = new value | 改变 HTML 元素的属性值 |
| 元素节点.setAttribute(attribute, value) | 改变 HTML 元素的属性值 |
| 元素节点.style.样式 = new style | 改变 HTML 元素的行内样式值 |
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title></title>
</head>
<body>
<button id="btn">我是按钮</button><!-- 在这里写JavaScript代码,因为JavaScript是由上到下执行的 -->
<script>var btn = document.getElementById("btn");btn.innerText = "我是JavaScript的按钮";console.log(btn);
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title></title>
</head>
<body>
<div id="box"></div><!-- 在这里写JavaScript代码,因为JavaScript是由上到下执行的 -->
<script>var box = document.getElementById("box");box.innerHTML = "<h1>我是Box中的大标题</h1>";console.log(box);
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title></title>
</head>
<body>
<a id="a" href="">打开百度,你就知道!</a><!-- 在这里写JavaScript代码,因为JavaScript是由上到下执行的 -->
<script>var a = document.getElementById("a");a.href="https://www.baidu.com";console.log(a);
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title></title>
</head>
<body>
<div style="width: 100px;height: 100px;background: red;" id="box"></div><!-- 在这里写JavaScript代码,因为JavaScript是由上到下执行的 -->
<script>var box = document.getElementById("box");box.style.background = "green";console.log(box);
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title></title>
</head>
<body>
<div style="width: 100px;height: 100px;background: red;" id="box"></div><!-- 在这里写JavaScript代码,因为JavaScript是由上到下执行的 -->
<script>var box = document.getElementById("box");box.style.background = "green";console.log(box);
</script>
</body>
</html>添加HTML元素
| document.createElement(element) | 创建 HTML 元素节点 |
| document.createAttribute(attribute) | 创建 HTML 属性节点 |
| document.createTextNode(text) | 创建 HTML 文本节点 |
| 元素节点.removeChild(element) | 删除 HTML 元素 |
| 元素节点.appendChild(element) | 添加 HTML 元素 |
| 元素节点.replaceChild(element) | 替换 HTML 元素 |
| 元素节点.insertBefore(element) | 在指定的子节点前面插入新的子节点 |
创建不代表是添加到网页上了!!!
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title></title>
</head>
<body><!-- 在这里写JavaScript代码,因为JavaScript是由上到下执行的 -->
<script>var a = document.createElement("a");a.href = "https://www.csdn.net"; // 设置链接地址var text = document.createTextNode("CSDN");a.appendChild(text); // 将链接文本添加到链接元素中document.getElementsByTagName("body")[0].appendChild(a);var ul = document.createElement("ul");var li1 = document.createElement("li");var text1 = document.createTextNode("列表项1");li1.appendChild(text1);ul.appendChild(li1);var li2 = document.createElement("li");var text2 = document.createTextNode("列表项2");li2.appendChild(text2);ul.appendChild(li2);var li3 = document.createElement("li");var text3 = document.createTextNode("列表项3");li3.appendChild(text3);ul.appendChild(li3);var li4 = document.createElement("li");var text4 = document.createTextNode("列表项4");li4.appendChild(text4);ul.appendChild(li4);var li5 = document.createElement("li");var text5 = document.createTextNode("列表项5");li5.appendChild(text5);ul.appendChild(li5);document.getElementsByTagName("body")[0].appendChild(ul);
</script>
</body>
</html>创建一个ul列表,里边有四个li子元素,删除第一个li,替换最后一个li
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title></title>
</head>
<body>
<ul id="ul"><li id="first">列表项1</li><li>列表项2</li><li>列表项3</li><li id="last">列表项4</li>
</ul><!-- 在这里写JavaScript代码,因为JavaScript是由上到下执行的 -->
<script>var ul = document.getElementById("ul");var first = document.getElementById("first");var last = document.getElementById("last");/*删除第一个*/ul.removeChild(first);/*替换最后一个*/var replaceLi = document.createElement("li");replaceLi.innerHTML = "列表4的替换";ul.replaceChild(replaceLi, last);
</script>
</body>
</html>
查找HTML父子元素节点
| 元素节点.parentNode | 返回元素的父节点 |
| 元素节点.parentElement | 返回元素的父元素 |
| 元素节点.childNodes | 返回元素的一个子节点的数组(包含空白文本Text节点) |
| 元素节点.children | 返回元素的一个子元素的集合(不包含空白文本Text节点) |
| 元素节点.firstChild | 返回元素的第一个子节点(包含空白文本Text节点) |
| 元素节点.firstElementChild | 返回元素的第一个子元素(不包含空白文本Text节点) |
| 元素节点.lastChild | 返回元素的最后一个子节点(包含空白文本Text节点) |
| 元素节点.lastElementChild | 返回元素的最后一个子元素(不包含空白文本Text节点) |
| 元素节点.previousSibling | 返回某个元素紧接之前节点(包含空白文本Text节点) |
| 元素节点.previousElementSibling | 返回指定元素的前一个兄弟元素(相同节点树层中的前一个元素节点) |
| 元素节点.nextSibling | 返回某个元素紧接之后节点(包含空白文本Text节点) |
| 元素节点.nextElementSibling | 返回指定元素的后一个兄弟元素(相同节点树层中的下一个元素节点) |
相关文章:

拥有DOM力量的你究竟可以干什么
如果你希望访问 HTML 页面中的任何元素,那么您总是从访问 document 对象开始! 查找HTML元素 document.getElementById(id) 通过元素 id 来查找元素 <!DOCTYPE html> <html> <head><meta charset…...

GnuTLS recv error (-110): The TLS connection was non-properly terminated
ubuntu git下载提示 GnuTLS recv error (-110): The TLS connection was non-properly terminated解决方法 git config --global --unset http.https://github.com.proxy...

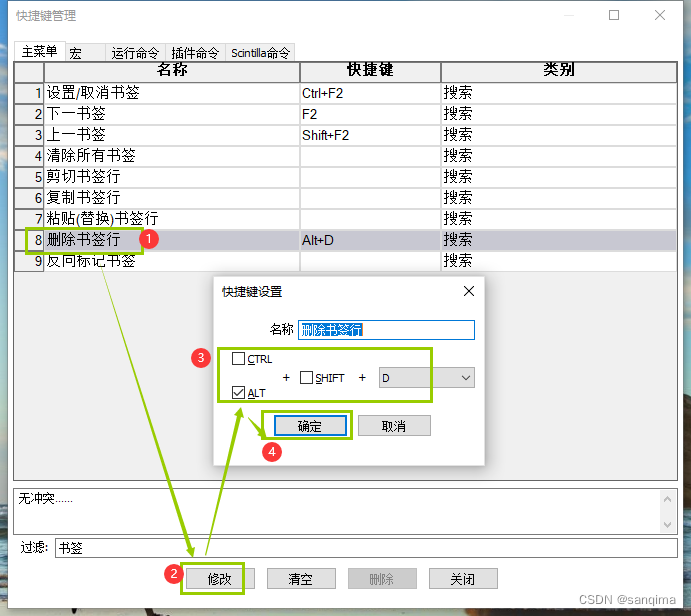
Notepad++安装插件和配置快捷键
Notepad是一款轻量级、开源的文件编辑工具,可以编辑、浏览文本文件、二进制文件、.cpp、.java、*.cs等文件。Notepad每隔1个月,就有一个新版本,其官网是: https://github.com/notepad-plus-plus/notepad-plus-plus。这里介绍其插件…...

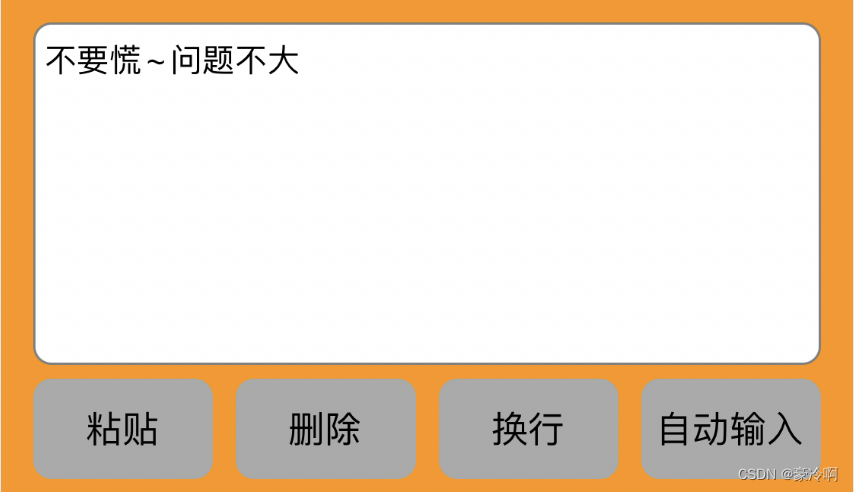
iOS Autolayout 约束设置【顺序】的重要性!
0x00 顺序不同,结果不同 看图说话 1 代码是这样滴~ 设置好约束,让 4 个按钮,宽度均分~ 结果如上图 [_pastButton.topAnchor constraintEqualToAnchor:_textView.bottomAnchor constant:6].active YES;[_pastButton.leftAnchor constraintEq…...

Echarts渲染不报错但是没有内容
🔥博客主页: 破浪前进 🔖系列专栏: Vue、React、PHP ❤️感谢大家点赞👍收藏⭐评论✍️ 问题:在开发项目的时候使用了Echarts但是好端端的忽然就不渲染了 感觉很无语啊,毕竟好好的就不渲染了&am…...

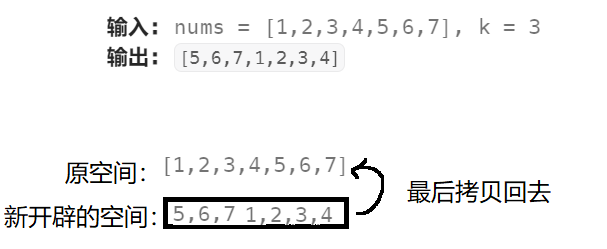
数据结构 | 算法的时间复杂度和空间复杂度【详解】
数据结构 | 算法的时间复杂度和空间复杂度【详解】 1. 什么是数据结构? 数据结构(Data Structure)是计算机存储、组织数据的方式,指相互之间存在一种或多种特定关系的数据元素的集合。 2. 什么是算法? 算法(Algorithm):就是定义良好的计算过…...

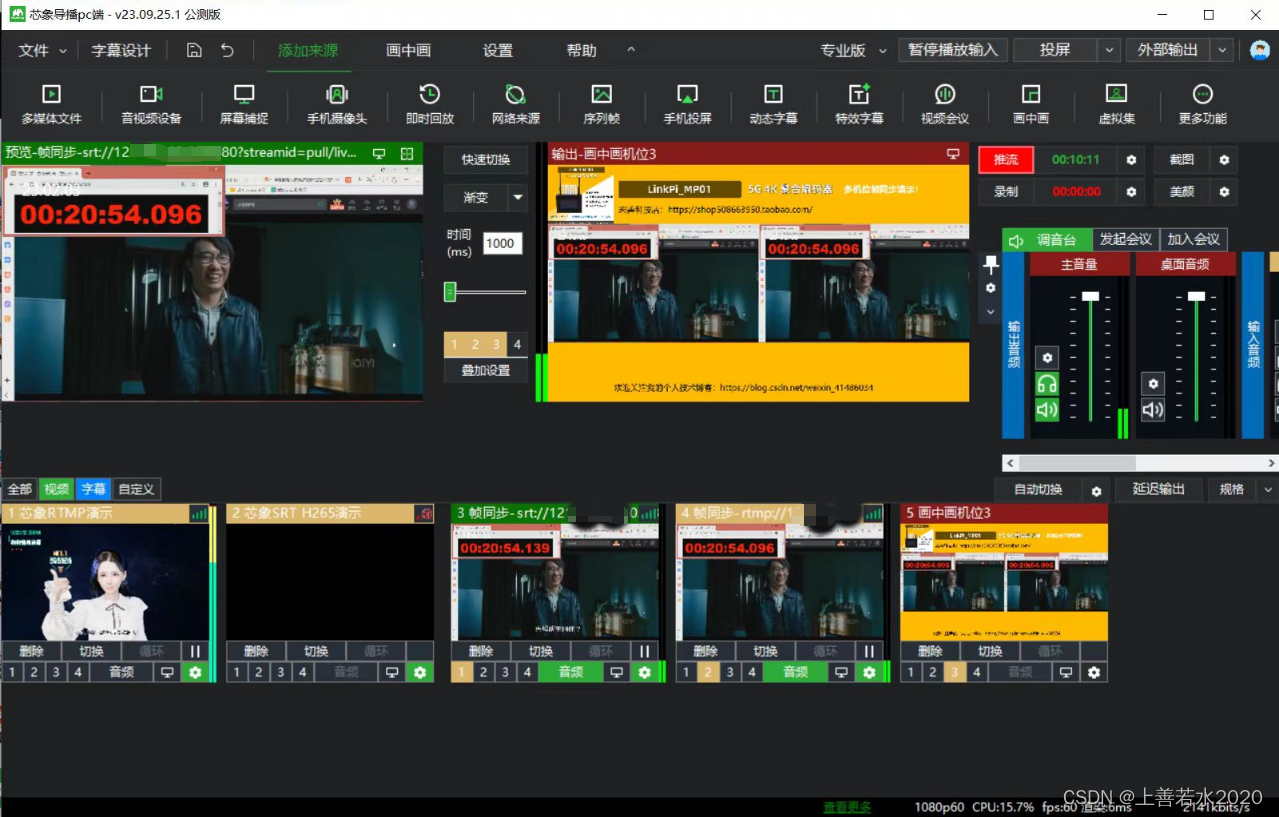
高级篇之ENC编码器多机位帧同步配置详解
高级篇之ENC编码器多机位帧同步配置详解 一 帧同步方案多样性1. 配合vMIX导播的帧同步方案3. 配合硬件导播的帧同步方案3. 配合芯象导播的帧同步 二 帧同步方案1实现步骤1. 准备设备2. 搭建环境3 配置设备3.1 配置固定机位3.2 配置帧同步转发端3.3 配置vMIX 三 效果对比1 不开帧…...

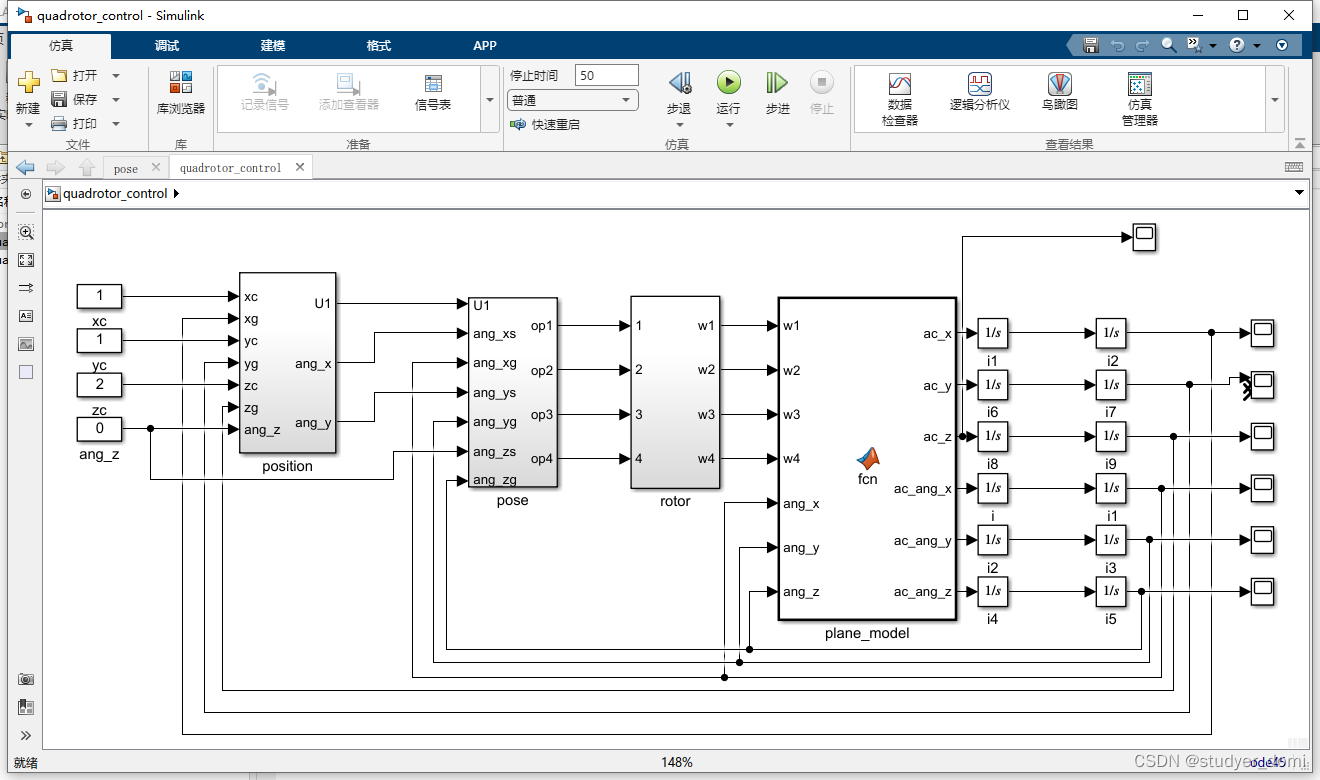
matlab simulink 四旋翼跟拍无人机仿真
1、内容简介 略 7-可以交流、咨询、答疑 2、内容说明 四旋翼跟拍无人机仿真 四旋翼、无人机 需求分析 背景介绍 无人飞行机器人,是无人驾驶且具有一定智能的空中飞行器。这是一种融合了计算机技术、人工智能技术、传感器技术、自动控制技术、新型材料技术、导航…...

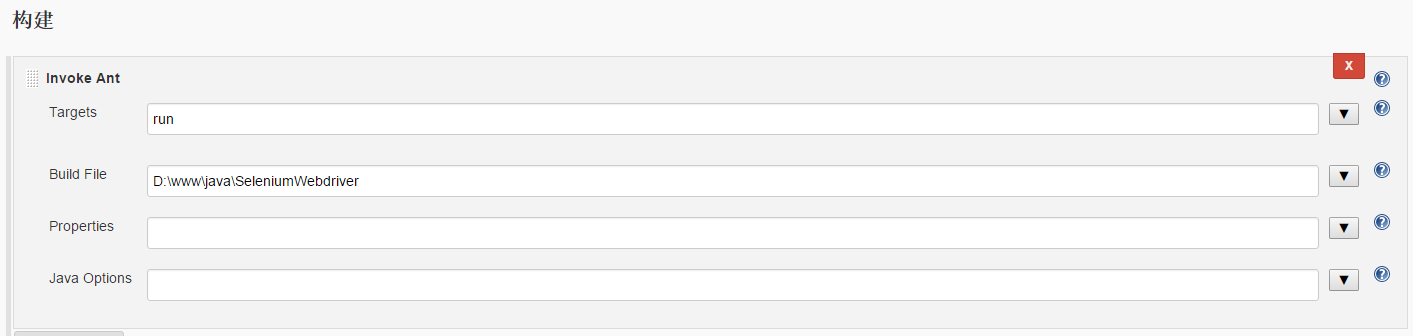
jenkins、ant、selenium、testng搭建自动化测试框架
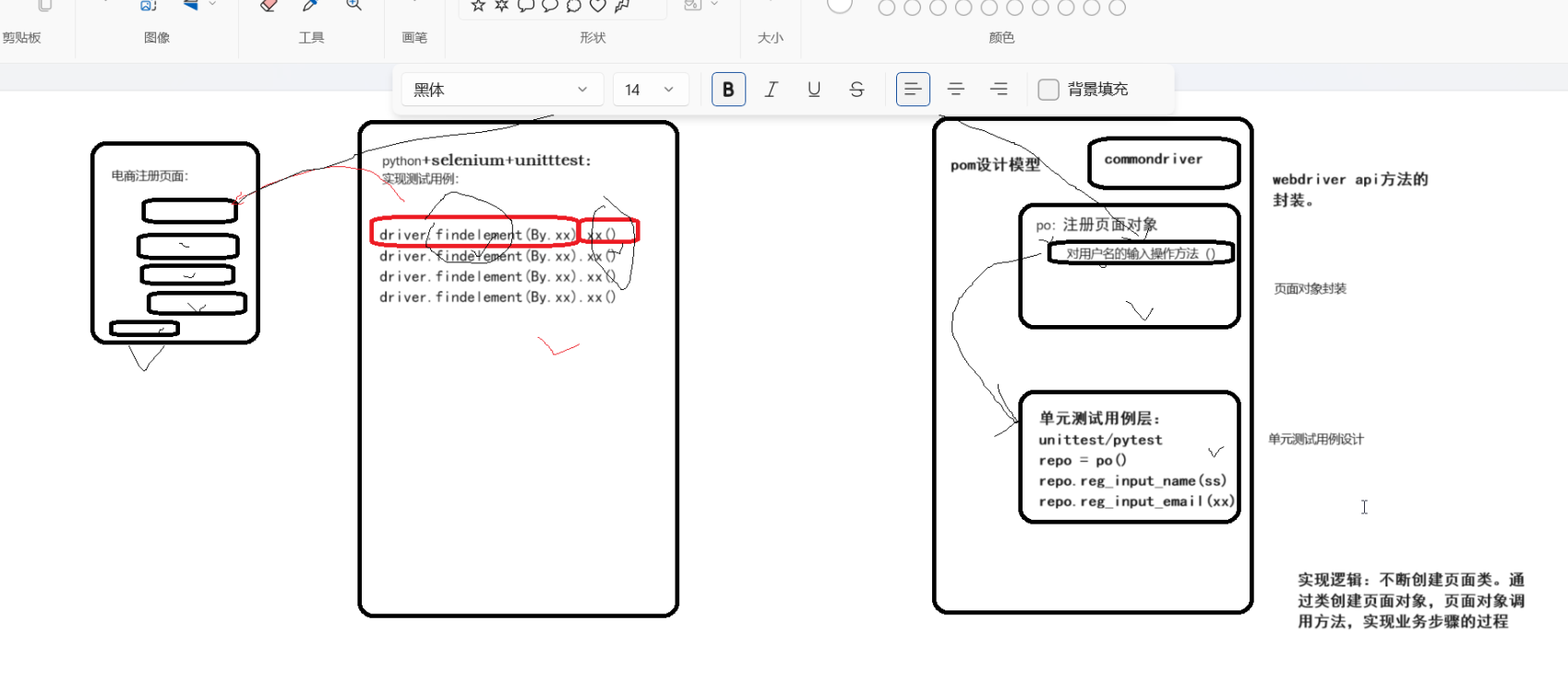
如果在你的理解中自动化测试就是在eclipse里面讲webdriver的包引入,然后写一些测试脚本,这就是你所说的自动化测试,其实这个还不能算是真正的自动化测试,你见过每次需要运行的时候还需要打开eclipse然后去选择运行文件吗ÿ…...

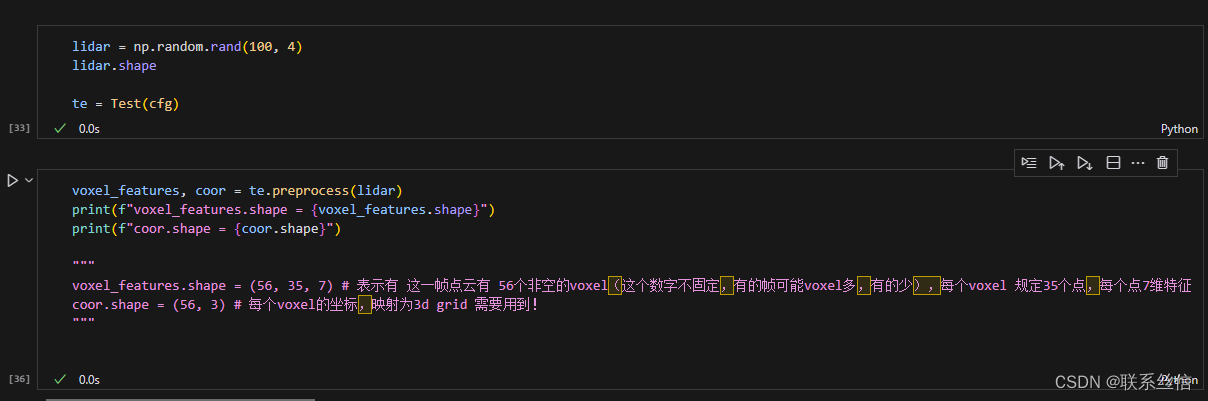
【阅读和学习代码】VoxelNet
文章目录 将点特征 转换为 voxel 特征稀疏张量 到 稠密张量,反向索引参考博客 将点特征 转换为 voxel 特征 https://github.com/skyhehe123/VoxelNet-pytorch/blob/master/data/kitti.py 【Python】np.unique() 介绍与使用 self.T : # maxiumum numbe…...

【23种设计模式】接口隔离原则
个人主页:金鳞踏雨 个人简介:大家好,我是金鳞,一个初出茅庐的Java小白 目前状况:22届普通本科毕业生,几经波折了,现在任职于一家国内大型知名日化公司,从事Java开发工作 我的博客&am…...

【Python机器学习】零基础掌握PartialDependenceDisplay检验、检查
如何更好地理解模型对特定特征的依赖性?如何使用历史数据来预测明天股票市场的走势? 想象一下,作为一名数据分析师,面对海量的数据,如何准确地预测明天股票市场的走势?这是一个复杂且具有挑战性的问题。但别担心,有一种神奇的工具可以帮助解析模型对各种因素(特征)的…...

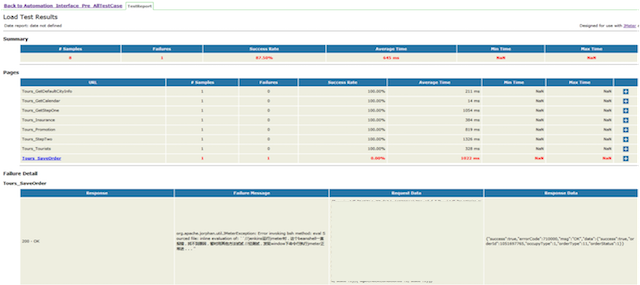
Jmeter的接口自动化测试
在去年实施了一年的三端(PC、无线M站、无线APP【Android、IOS】)后,今年7月份开始,我们开始进行接口自动化的实施,目前已完成了整个框架的搭建以及接口的持续测试集成。今天做个简单的分享。 在开始自动化投入前&#…...

windows c++获取开机启动项
#include <iostream> #include <Windows.h> #include <string> #define RUN_LOCATION "Software\\Microsoft\\Windows\\CurrentVersion\\Run" int main() { HKEY hKey; LONG result; // 打开注册表键 result = RegOpenKeyExA(HKEY_CU…...

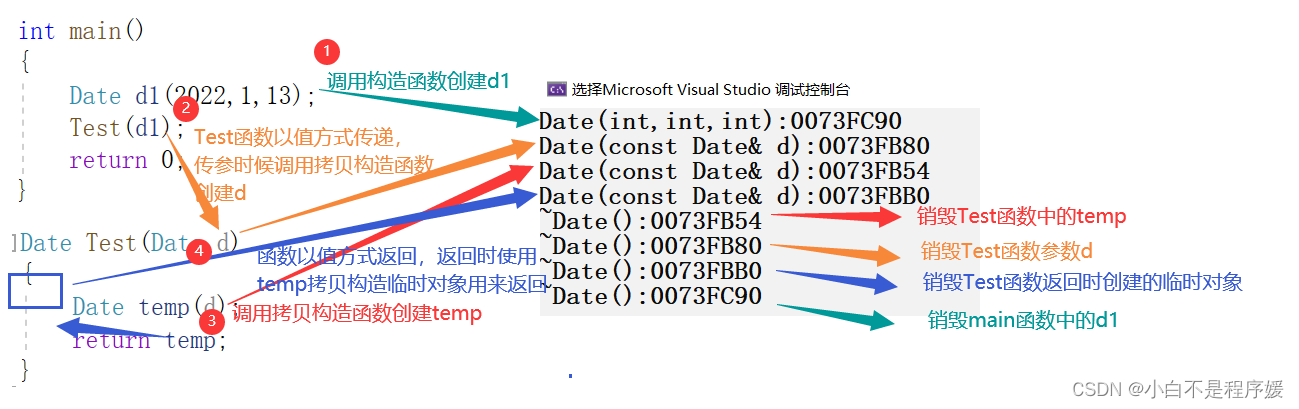
【C++初阶】类和对象——构造函数析构函数拷贝构造函数
个人主页点击直达:小白不是程序媛 C系列专栏:C头疼记 目录 前言 类的6个默认成员函数 构造函数 概念 构造函数的特性 析构函数 概念 析构函数特性 拷贝构造函数 概念 拷贝构造函数特性 总结 前言 上篇文章我们对于C中的类有了初步的认识和…...

Java实现SQL分页
在日常开发需要对数据进行分页,配置如下 <!-- baomidou --><dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.4.0</version></dependency> 在控…...

软件测试进阶篇----自动化测试脚本开发
自动化测试脚本开发 一、自动化测试用例开发 1、用例设计需要注意的点 2、设计一条测试用例 二、脚本开发过程中的技术 1、线性脚本开发 2、模块化脚本开发(封装线性代码到方法或者类中。在需要的地方进行调用) 3、关键字驱动开发:selen…...

rust std
目录 一,std基本数据结构 1,std::option 2,std::result 二,std容器 1,vector 三,std算法 1,排序 2,二分 (1)vector二分 (2)…...
)
SpringMVC(下)
1、拦截器: 1、拦截器的配置: SpringMVC中的拦截器用于拦截控制器方法的执行 SpringMVC中的拦截器需要实现HandlerInterceptor <!--配置拦截器--><mvc:interceptors><!--对所有的请求进行拦截--><!--<bean class"com.songzhishu.m…...

分布式操作系统的必要性及重要性
总有人在各个平台留言或者私信问LAXCUS分布式操作系统的各种问题,尤其是关于分布式操作系统的应用市场、价值、意义之类的问题。我们团队做LAXCUS分布式操作系统,也不是头脑凭空发热,是基于我们之前的大量产品设计、经验逐渐一步步做起来。当…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...
