什么是虚拟dom?
虚拟DOM是利用js描述元素与元素的关系,用js对象来表示真实的dom树结构,创建一个虚拟的dom对象。
虚拟DOM的原理是根据真实DOM生成一个js对象,里面有元素、属性和文本,这些与真实DOM中的元素、属性、文本一一对应。虚拟DOM可以更好地将虚拟节点渲染到页面视图中。当数据更新时生成新的虚拟DOM,新的虚拟DOM和旧的虚拟DOM进行对比,这个对比算法就是diff算法。当对比相同点时删除其中一个不再深度比较,当对比不同点时将不同的地方进行记录,对比完后再将不同的地方渲染上打上补丁,减少了dom操作,提高了性能。
相关文章:

什么是虚拟dom?
虚拟DOM是利用js描述元素与元素的关系,用js对象来表示真实的dom树结构,创建一个虚拟的dom对象。 虚拟DOM的原理是根据真实DOM生成一个js对象,里面有元素、属性和文本,这些与真实DOM中的元素、属性、文本一一对应。虚拟DOM可以更好…...

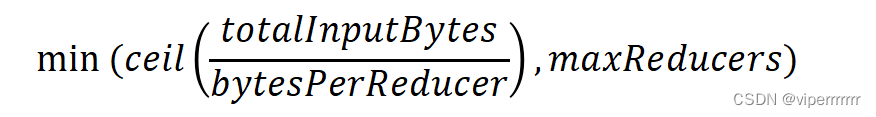
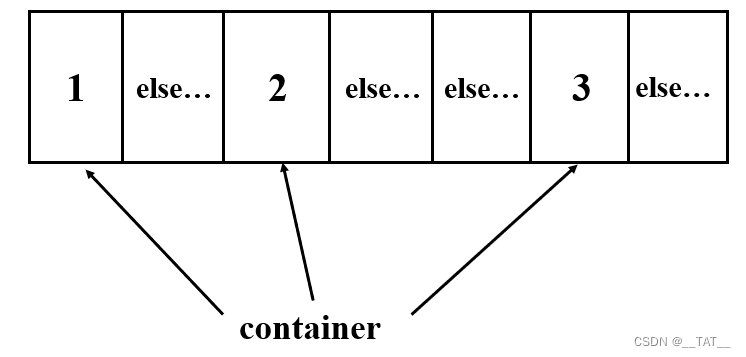
大数据学习(18)-任务并行度优化
&&大数据学习&& 🔥系列专栏: 👑哲学语录: 承认自己的无知,乃是开启智慧的大门 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言📝支持一下博主哦ᾑ…...

C++学习笔记之四(标准库、标准模板库、vector类)
C 1、C标准库2、C标准模板库2.1、vector2.1.1、vector与array2.1.2、vector与函数对象2.1.3、vector与迭代器2.1.4、vector与算法 1、C标准库 C C C标准库指的是标准程序库( S t a n d a r d Standard Standard L i b a r a y Libaray Libaray),它定义了十个大类…...

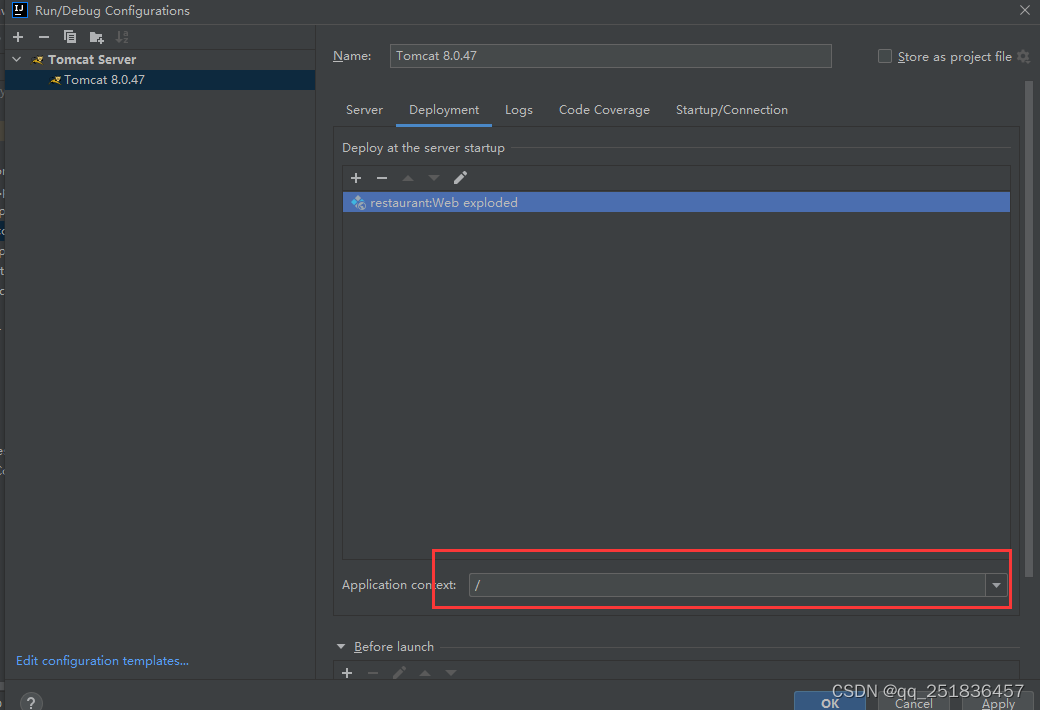
IDEA部署SSM项目mysql数据库MAVEN项目部署教程
如果 SSM 项目是基于 Maven 构建的,则需要配置 maven 环境,否则跳过这一步 步骤一:配置 Maven 第一步:用 IDEA 打开项目,准备配置 maven 环境 ,当然如果本地没有提前配置好 maven,就用 IDEA 默…...

uniapp 将流转化为视频并播放 微信小程序
该问题最关键的一步是将后端传回来的流,转化成视频,并播放。 1、从服务器请求数据流到前端 2、新建一个临时文件,将数据流写入这个文件里面,并自定义路径命名。 const fs wx.getFileSystemManager(); //获取全局唯一的文件管理…...

【软考】系统集成项目管理工程师(十)项目质量管理【3分】
一、质量概念 1、定义 国际:反应实体满足主体明确和隐含需求的能力的特性总和 国内:一组固有特性满足要求的程度 2、质量与等级 质量:作为实现的性能或成果,是一系列内在特性满足要求的程度ISO9000 等级:作为设计意…...

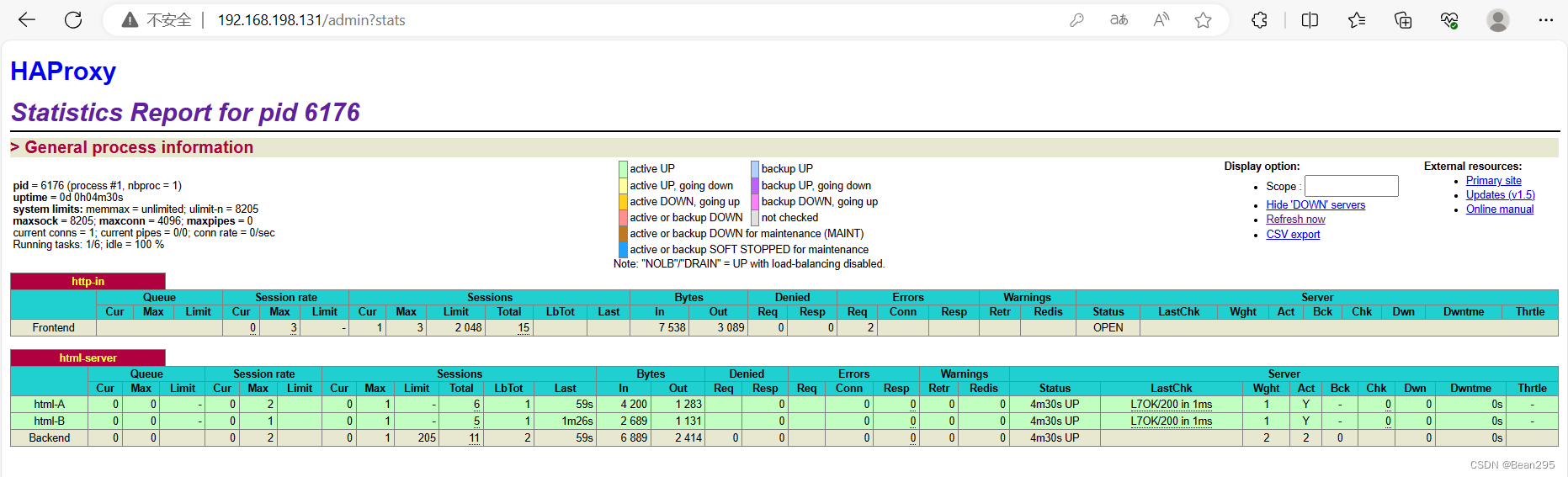
七层负载均衡 HAproxy
一、HAproxy 1、负载均衡类型: (1) 无负载均衡: 没有负载均衡,用户直接连接到 Web 服务器。当许多用户同时访问服务器时,可能无法连接。 (2) 四层负载均衡: 用户访问负载均衡器,负载均衡器将用户的请求…...

SQL SELECT TOP, LIMIT, ROWNUM
SQL SELECT TOP 子句 SELECT TOP 子句用于指定要返回的记录数量。 SELECT TOP子句在包含数千条记录的大型表上很有用。返回大量记录会影响性能。 注:并不是所有的数据库系统都支持SELECT TOP子句。MySQL支持LIMIT子句来选择有限数量的记录,而Oracle使用…...

vue3-admin-element框架登录如何修改?
1、找到vite.config.js文件 配置反向代理 2、找到src文件下的user.js文件 3、找到views文件下的login文件 打开找到comp文件夹找到LoginFrom.vue页面进去 把这个改成自己的账户数据(密码不一致自行更改) 4、找到store文件下的modules下的user.js 5、找到…...

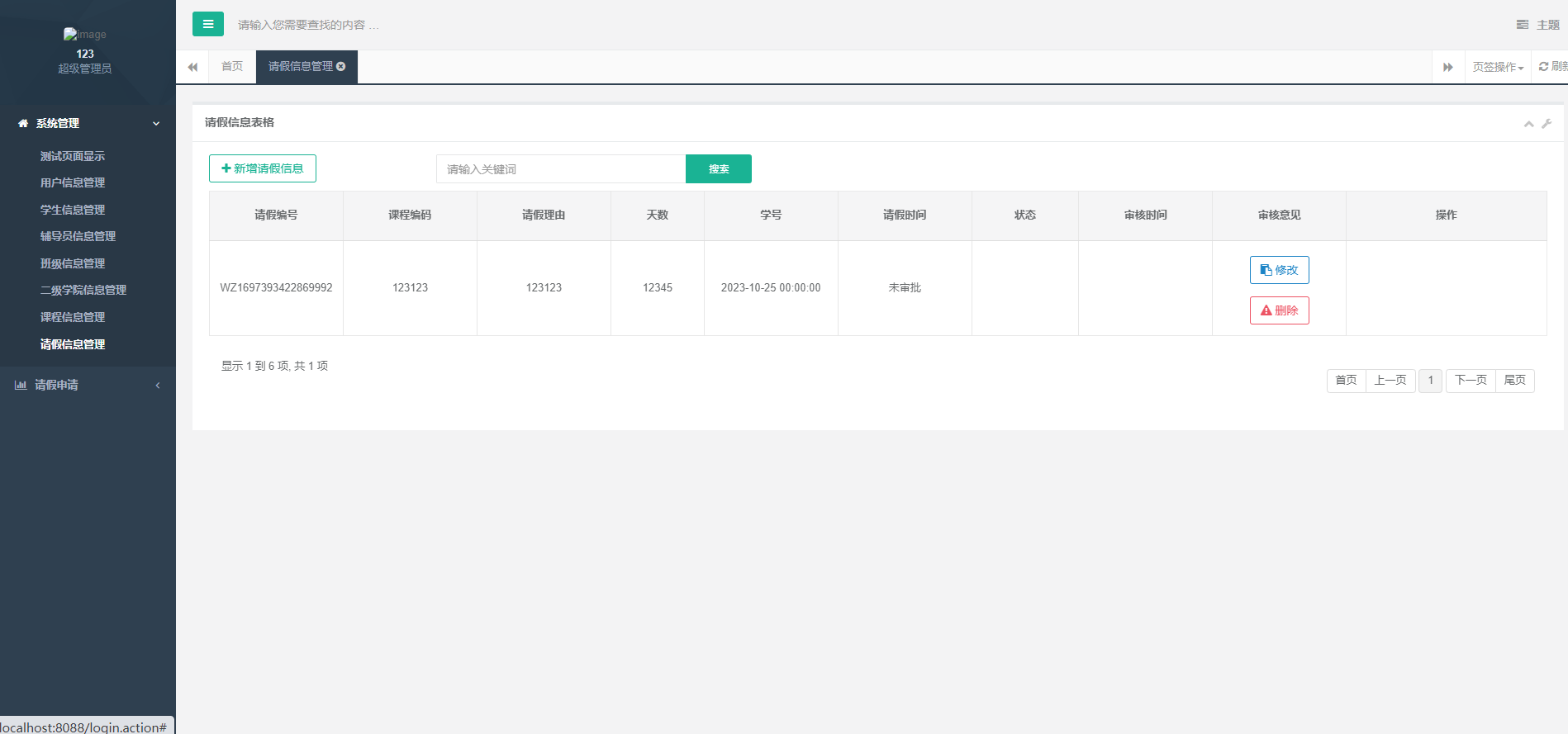
基于mysql的请假系统,java/springboot/jsp/javaweb/tomcat
系统分为 学生/辅导员/超级管理员 登录注册、修改头像、个人资料。 学生登录可以提交请假申请。 辅导员登录可以管理学生信息、管理班级信息、管理课程信息。 超级管理员登陆可以管理用户信息、管理学生信息、管理辅导员信息、管理班级信息、管理二级学院信息、管理课程信息、…...

【Python机器学习】零基础掌握partial_dependence检验、检查
在医疗健康的领域,有一个问题一直困扰着专家——如何从多个健康指标中找出影响患者健康最关键的因素?在这样的场景下,做出准确的预测非常关键,因为它直接关联到患者的生命安全。 解决这一问题的一个有效方法是利用机器学习算法,具体来说就是通过偏依赖图(Partial Depend…...

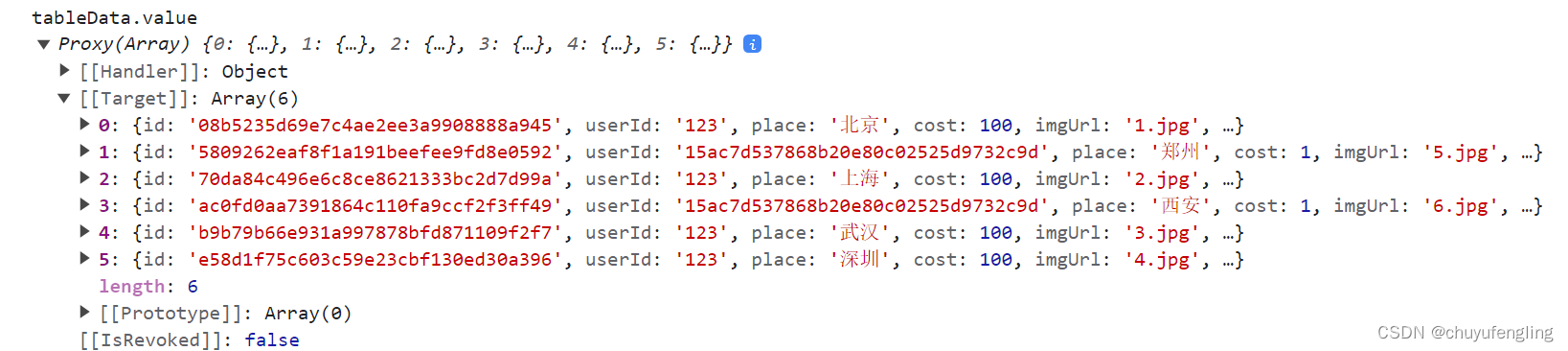
前端Vue页面中如何展示本地图片
<el-table :data"tableData" stripe style"width: 100%"><el-table-column prop"imgUrl" label"图片"><template v-slot"scope"><img :src "http://localhost:8888/image/ scope.row.imgUrl&qu…...

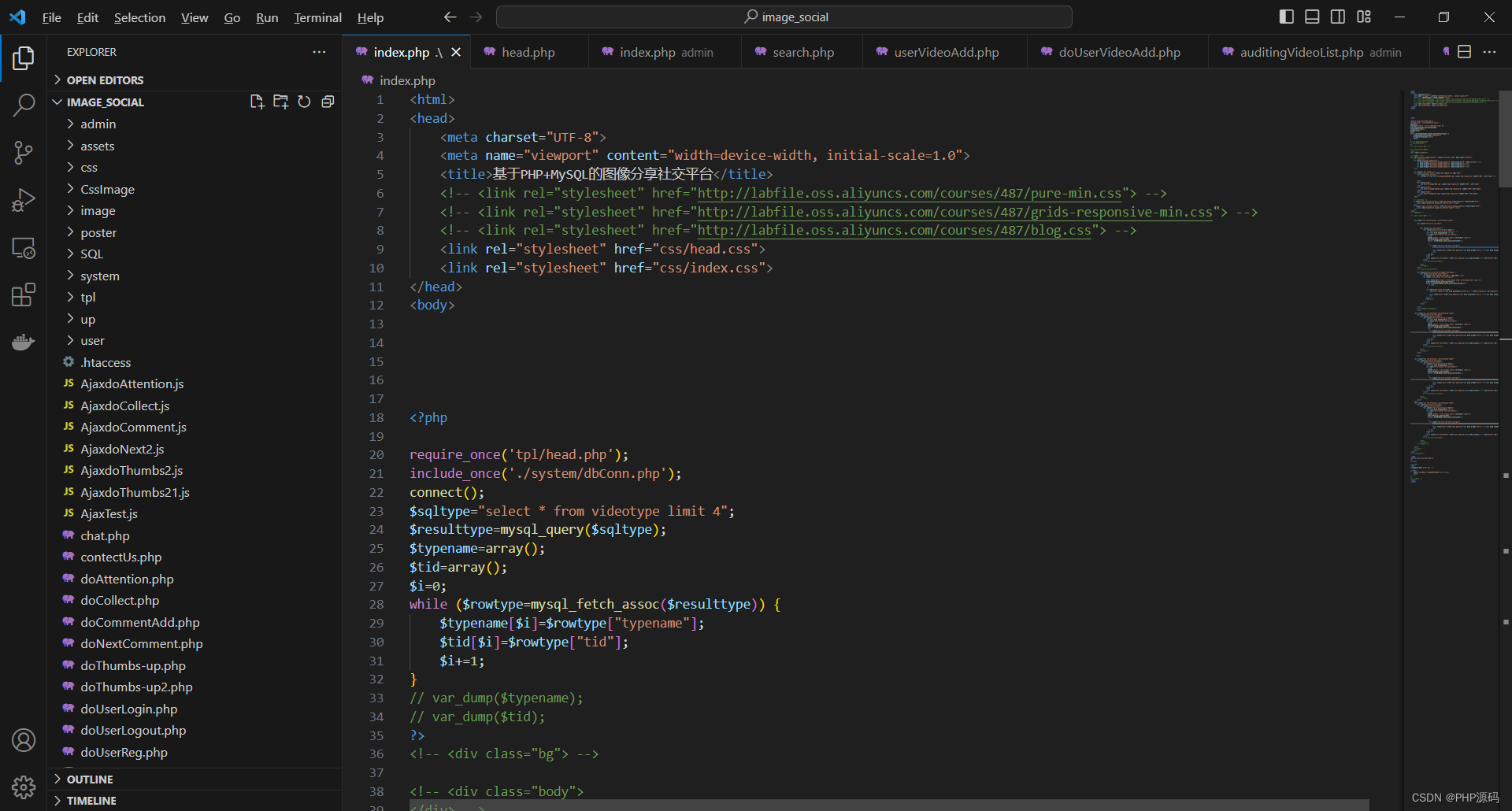
基于PHP的图像分享社交平台
有需要请加文章底部Q哦 可远程调试 基于PHP的图像分享社交平台 一 介绍 此图像分享社交平台基于原生PHP开发,数据库mysql,前端bootstrap。平台角色分为用户和管理员。用户可注册登录,发布图像,修改个人信息,评论图像…...

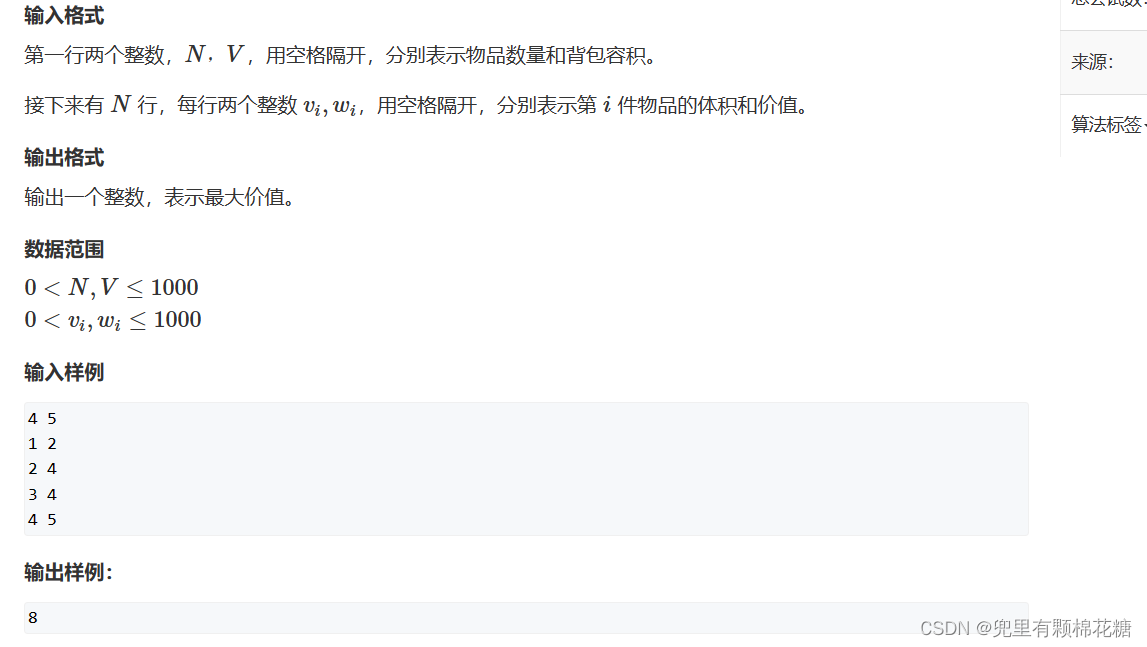
【算法|动态规划No.31 | 01背包问题】01背包模板题
个人主页:兜里有颗棉花糖 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创 收录于专栏【手撕算法系列专栏】【LeetCode】 🍔本专栏旨在提高自己算法能力的同时,记录一下自己的学习过程,希望…...

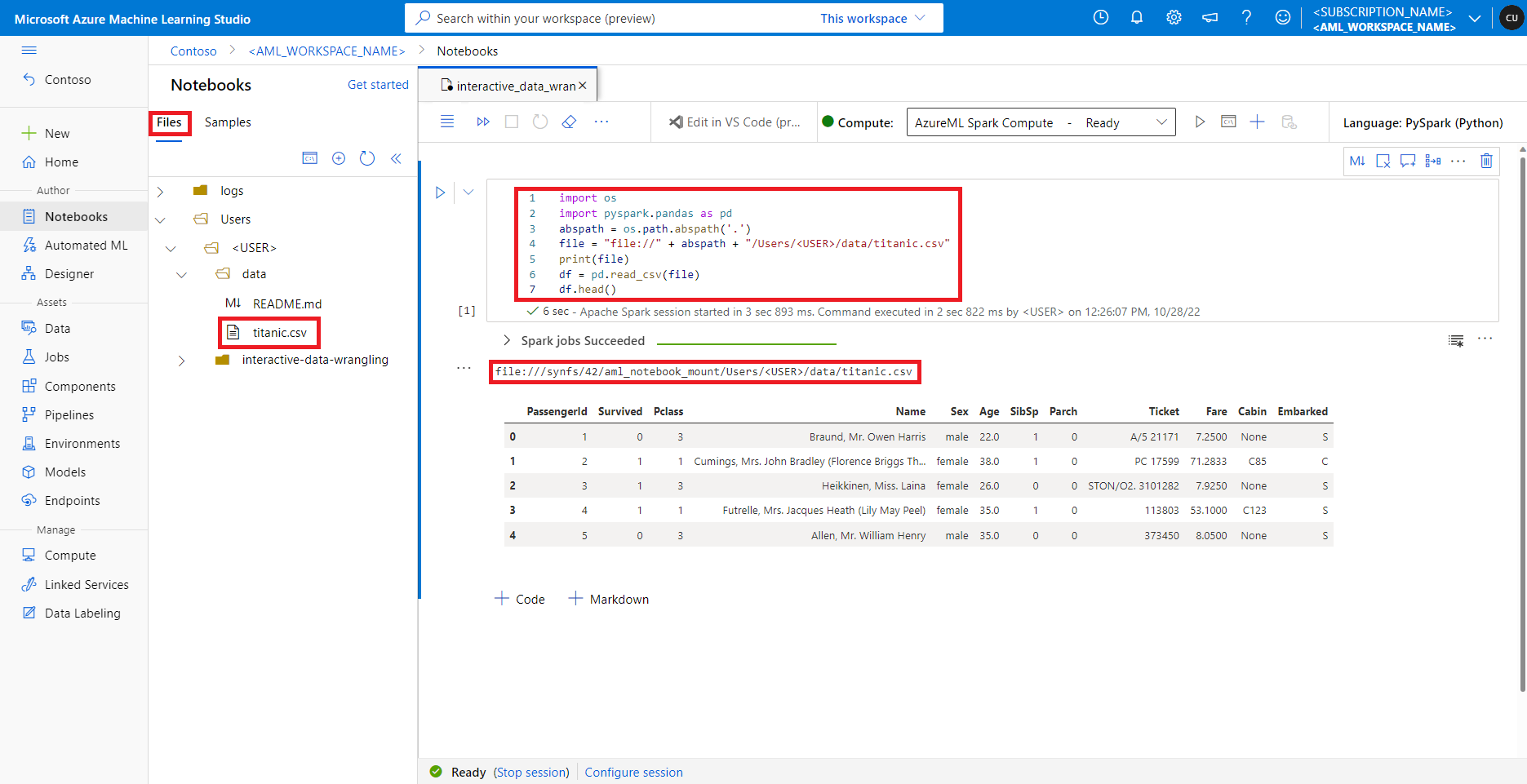
Azure - 机器学习:使用 Apache Spark 进行交互式数据整理
目录 本文内容先决条件使用 Apache Spark 进行交互式数据整理Azure 机器学习笔记本中的无服务器 Spark 计算从 Azure Data Lake Storage (ADLS) Gen 2 导入和整理数据从 Azure Blob 存储导入和处理数据从 Azure 机器学习数据存储导入和整理数据 关注TechLead,分享AI…...

4.5 final修饰符
在Java中,final修饰符可以修饰类、属性和方法,final有“最终”、“不可更改”的含义,所以在使用final关键字时需要注意以下几点: 使用final修饰类,则该类就为最终类,最终类不能被继承。 使用final修饰方法…...

Clickhouse数据库部署、Python3压测实践
Clickhouse数据库部署、Python3压测实践 一、Clickhouse数据库部署 版本:yandex/clickhouse-server:latest 部署方式:docker 内容 version: "3"services:clickhouse:image: yandex/clickhouse-server:latestcontainer_name: clickhouse …...

探索控制领域:从电视遥控器到自动驾驶【基础概念理解、应用实例】
当谈到控制学和控制系统时,你可能会联想到电视遥控器、自动驾驶汽车、飞机自动驾驶系统以及许多其他自动化系统。但控制学是一个更广泛的学科,它涵盖了各种领域,从工程到生物学,从经济学到环境科学。让我们深入了解控制学的基本概…...

在R中安装CmdStanR的步骤-R4.3.1-CmdStanR-0.6.1.900
报错未安装cmdstanr 安装包官网详细介绍: R Interface to CmdStan • cmdstanrhttps://mc-stan.org/cmdstanr/ 以下是在R中安装CmdStanR的步骤: 1. 首先,需要下载和安装C编译器 例如gcc。如果您已经安装了C编译器,则可以跳过此…...

安信可小安派AiPi 代码下载
安信可小安派AiPi 代码下载笔记记录 AiPi 代码下载(直接使用命令行操作,仅需要Type-C接口线即可) 在完成环境搭建,和代码编写前提下,使用Type-C接口线下载代码,当然可以自己使用usb-ttl串口线下载程序&am…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...
