七层负载均衡 HAproxy
一、HAproxy
1、负载均衡类型:
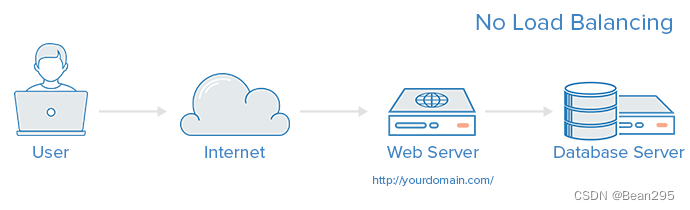
(1) 无负载均衡:
没有负载均衡,用户直接连接到 Web 服务器。当许多用户同时访问服务器时,可能无法连接。

(2) 四层负载均衡:
用户访问负载均衡器,负载均衡器将用户的请求平衡转发给后端服务器。

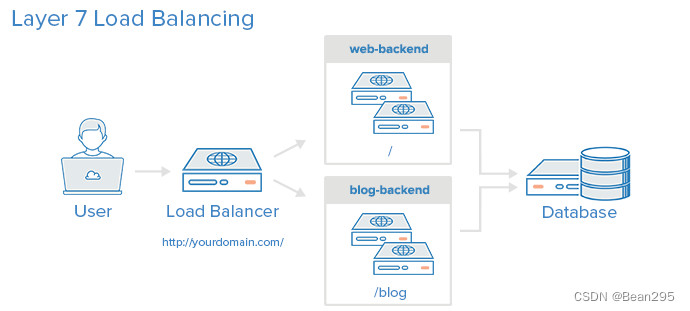
(3) 七层负载均衡:
7层负载均衡是更复杂的负载均衡方法,使用第7层允许负载均衡器根据用户请求的内容将请求转发到不同的后端服务器。

2、HAproxy 亲缘性:
在 HAProxy 中,会话亲缘性是一种负载均衡策略,它确保来自同一客户端的请求总是被路由到同一后端服务器,维护会话状态的一致。
保持会话亲缘性的方式:
● 用户 ip 识别:
HAproxy 将客户端的IP地址计算出一个哈希值,然后根据哈希值选择一个后端服务器。
● cookie 识别:
在客户端的第一个请求中,HAproxy 可以在响应中添加一个特定的 Cookie,并在后续请求中使用该 Cookie 来识别客户端会话。
● session 识别:
在 HAproxy 中,可以将后端服务器生成的会话状态和后端服务器标识存储在HAProxy的表格(stick-table)中,在客户端请求时可以查询该表格,以维护会话亲缘性。
3、示例:
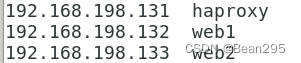
(1) 环境:
HAproxy:192.168.198.131
web1:192.168.198.132
web2:192.168.198.133

域名解析:vim /etc/hosts

(2) web 配置:
yum install -y httpd
echo web111 > /var/www/html/index.html
echo web222 > /var/www/html/index.html
(3) 配置 haproxy
yum install -y epel-release
yum install -y haproxy
vim /etc/haproxy/haproxy.cfg
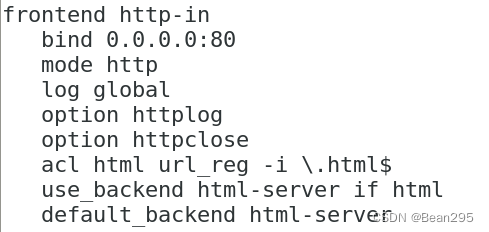
globallog 127.0.0.1 local3 infomaxconn 4096user beangroup beandaemonnbproc 1pidfile /run/haproxy.piddefaultslog globalmode httpmaxconn 2048retries 3option redispatchtimeout connect 5000timeout client 50000timeout server 50000option abortonclosestats uri /admin?statsstats realm Private landsstats auth admin:123stats hide-versionfrontend http-inbind 0.0.0.0:80mode httplog globaloption httplogoption httpcloseacl html url_reg -i \.html$use_backend html-server if htmldefault_backend html-serverbackend html-servermode httpbalance roundrobinoption httpchk GET /index.htmlcookie SERVERID insert indirect nocacheserver html-A web1:80 weight 1 cookie 3 check inter 2000 rise 2 fall 5server html-B web2:80 weight 1 cookie 4 check inter 2000 rise 2 fall 5
global: 设置全局配置参数,通常与操作系统相关:
● log 127.0.0.1 local3 info:配置日志记录的指令;
● maxconn 4096: 每个后端服务器的最大连接数(优先级较低);
● daemon: haproxy以守护进程的方式运行,确保haproxy在后台持续运行;
● nbproc 1 ;pidfile /run/haproxy.pid :haproxy 进程数和进程 id 存储位置;

defaults:配置默认参数,这些参数可以被用到 frontend,backend,Listen 组件中。
● log global:日志配置按全局配置中进行;
● mode http :haproxy 工作模式,七层 http,四层 tcp;
● maxconn 2048:最大连接数(优先级比 global 高)
● retries 3:haproxy 尝试连接后端服务器的重试次数,3次连接失败就认为服务不可用,用户请求将不会被发往此后端服务器;
● option redispatch:当 haproxy 在连接到后端服务器失败时,请求将分配给其他可用的后端服务器;
● timeout connect 5000 ;timeout client 50000 ;timeout server 50000
timeout connect:重传计时器,haproxy将客户端请求转发给后端服务器,所等待的超时时长,若超时则再次进行转发;
timeout client:haproxy 作为客户端和后端服务器之间空闲连接的超时时间;
timeout server:haproxy 作为服务端和用户之间空闲连接的超时时间;
● option abortonclose:当服务器负载过高时,haproxy 会结束挂起的请求,释放资源提高性能;
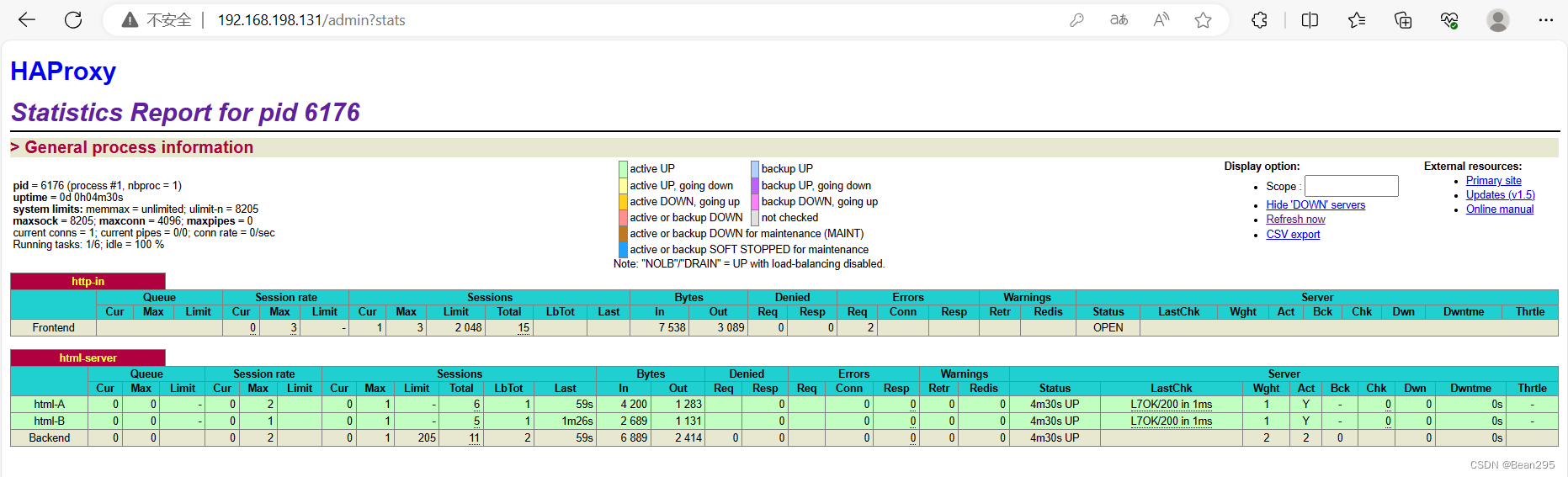
● stats uri /admin?stats
设置统计页面的URI路径,在URL中输入"/admin?stats"时,就可以进入haproxy 的统计页面;
● stats realm Private lands ;stats auth admin:123
统计页面认证时的提示内容 ;设置用户名和密码;
● stats hide-version:隐藏了haproxy的版本信息,以提高安全性;

frontend http-in: 前端部分开始配置。
● bind 0.0.0.0:80: 前端监听器的绑定地址和端口,haproxy 监听所有可用的网络接口(0.0.0.0)上的80端口;
● option httplog:这个选项开启了HTTP请求的详细日志记录;
● option httpclose:haproxy 在每个HTTP事务结束后关闭与客户端的连接;
● acl html url_reg -i \.html$ ;use_backend html-server if html
创建了一个名为 html 的ACL,使用正则表达式 -i \.html$ 来匹配以 ".html" 结尾的URL,若匹配中ACL,则使用名为 html-server 的后端服务器来处理请求;
● default_backend html-server
如果请求不匹配任何ACL条件,则 html-server 后端服务器来处理这些请求。

backend html-server:后端服务集群的配置。
● balance roundrobin:使用的负载均衡算法为 roundrobin (rr);
● option httpchk GET /index.html
定义了健康检查的方式,haproxy 使用HTTP GET 请求来检查后端服务器的健康状态。请求 "/index.html" 页面,如果后端服务器返回预期的响应,它将被标记为up,否则将被标记为down;
● cookie SERVERID insert indirect nocache
将用户访问所到达的后端服务器的 id 插入到 cookie 中,保持用户与服务器的会话;
● server html-A web1:80 weight 1 cookie 3 check inter 2000 rise 2 fall 5
后端服务器的名称,地址和端口;weight 1:权重为1;cookie 3:cookie SERVERID;
check inter 2000 rise 2 fall 5:每2秒进行一次健康检查,rise 2 表示连续2次成功的健康检查标记服务器为 up ;fall 5 表示连续5次失败的健康检查标记服务器为 down。
(4) 测试结果:
systemctl start haproxy
客户机测试:

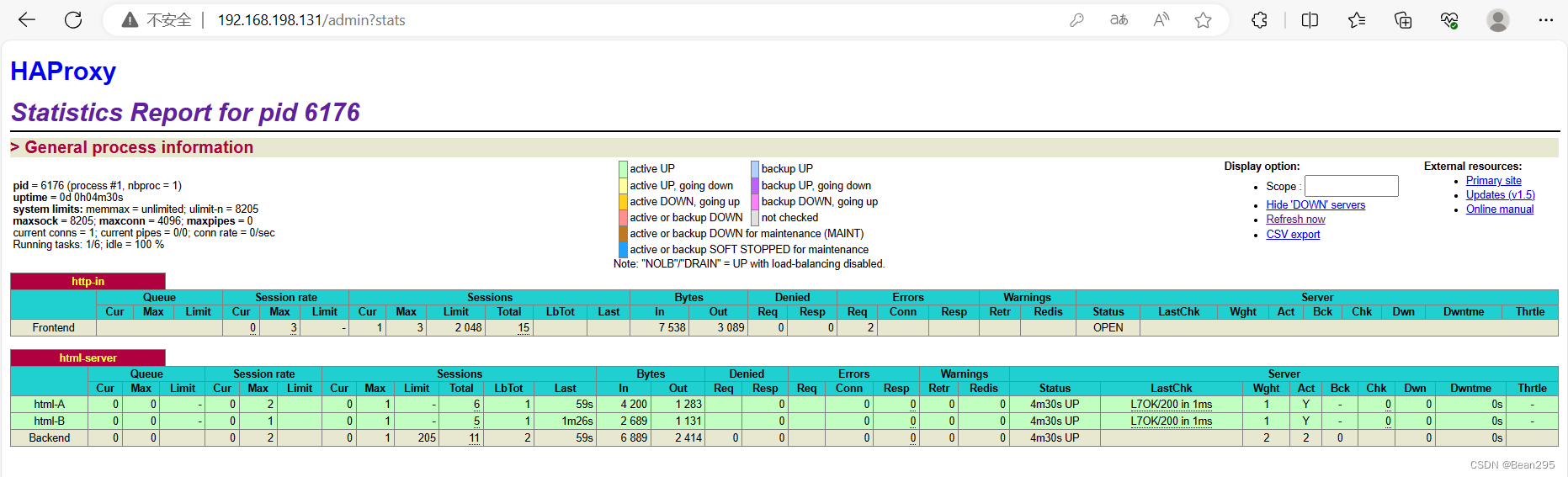
登录 haproxy 统计页面:


相关文章:

七层负载均衡 HAproxy
一、HAproxy 1、负载均衡类型: (1) 无负载均衡: 没有负载均衡,用户直接连接到 Web 服务器。当许多用户同时访问服务器时,可能无法连接。 (2) 四层负载均衡: 用户访问负载均衡器,负载均衡器将用户的请求…...

SQL SELECT TOP, LIMIT, ROWNUM
SQL SELECT TOP 子句 SELECT TOP 子句用于指定要返回的记录数量。 SELECT TOP子句在包含数千条记录的大型表上很有用。返回大量记录会影响性能。 注:并不是所有的数据库系统都支持SELECT TOP子句。MySQL支持LIMIT子句来选择有限数量的记录,而Oracle使用…...

vue3-admin-element框架登录如何修改?
1、找到vite.config.js文件 配置反向代理 2、找到src文件下的user.js文件 3、找到views文件下的login文件 打开找到comp文件夹找到LoginFrom.vue页面进去 把这个改成自己的账户数据(密码不一致自行更改) 4、找到store文件下的modules下的user.js 5、找到…...

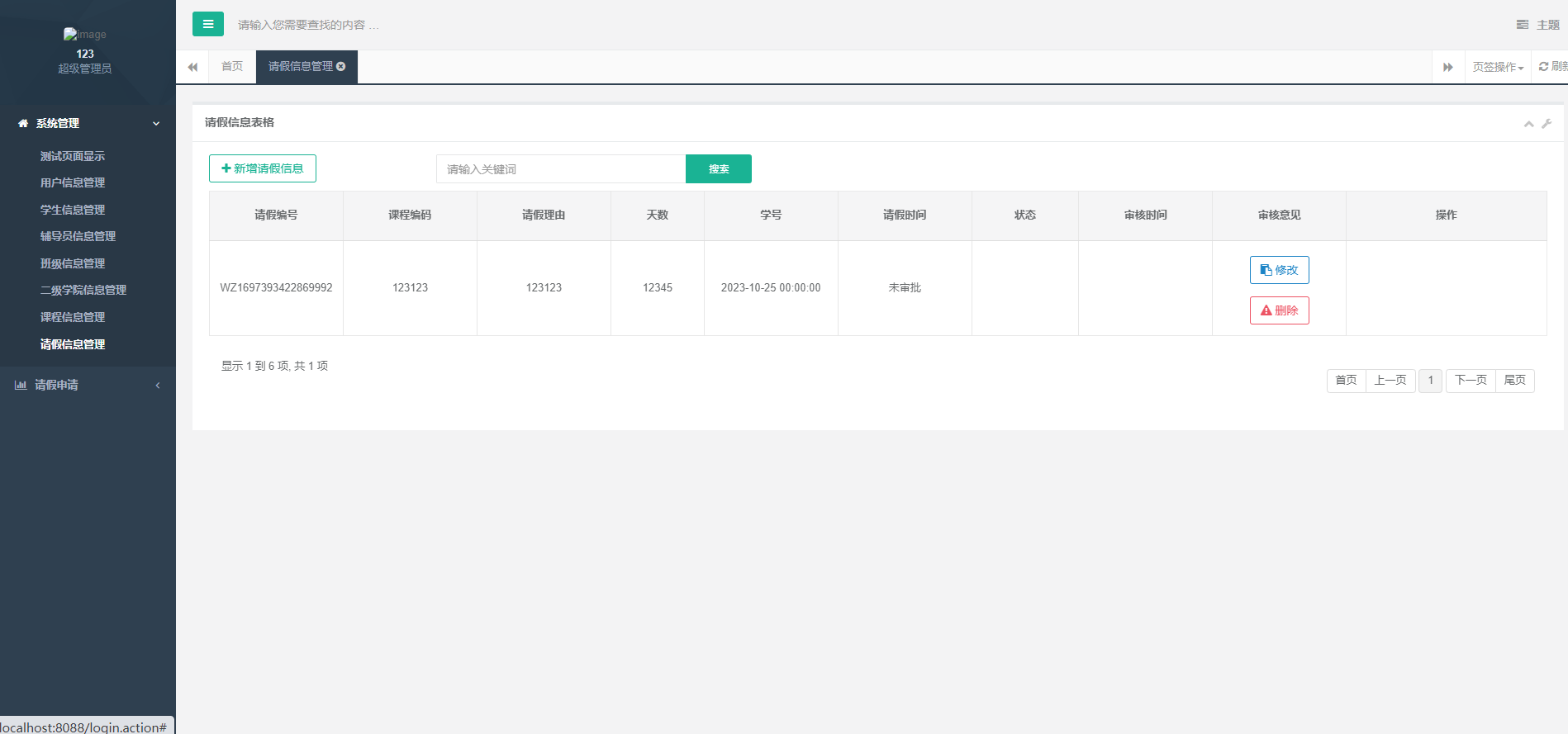
基于mysql的请假系统,java/springboot/jsp/javaweb/tomcat
系统分为 学生/辅导员/超级管理员 登录注册、修改头像、个人资料。 学生登录可以提交请假申请。 辅导员登录可以管理学生信息、管理班级信息、管理课程信息。 超级管理员登陆可以管理用户信息、管理学生信息、管理辅导员信息、管理班级信息、管理二级学院信息、管理课程信息、…...

【Python机器学习】零基础掌握partial_dependence检验、检查
在医疗健康的领域,有一个问题一直困扰着专家——如何从多个健康指标中找出影响患者健康最关键的因素?在这样的场景下,做出准确的预测非常关键,因为它直接关联到患者的生命安全。 解决这一问题的一个有效方法是利用机器学习算法,具体来说就是通过偏依赖图(Partial Depend…...

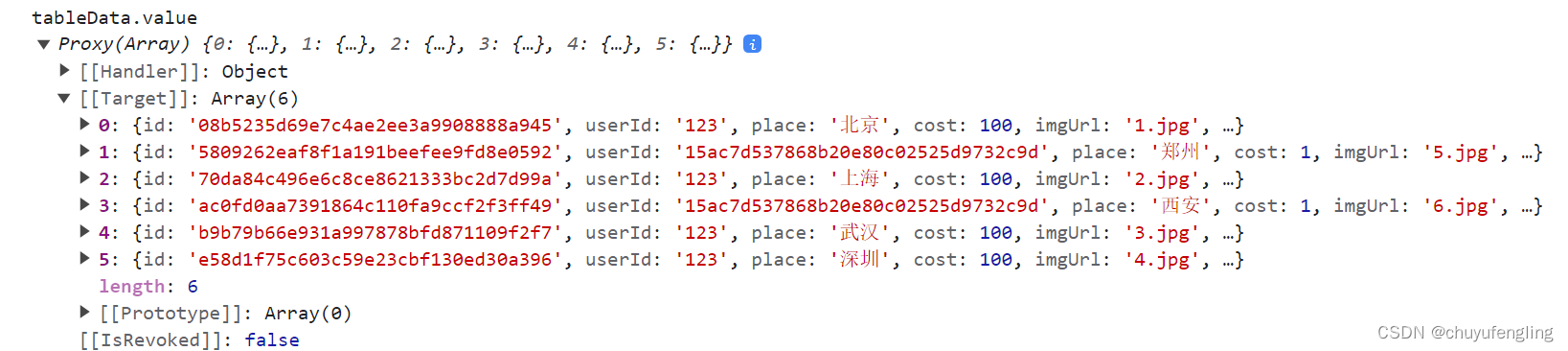
前端Vue页面中如何展示本地图片
<el-table :data"tableData" stripe style"width: 100%"><el-table-column prop"imgUrl" label"图片"><template v-slot"scope"><img :src "http://localhost:8888/image/ scope.row.imgUrl&qu…...

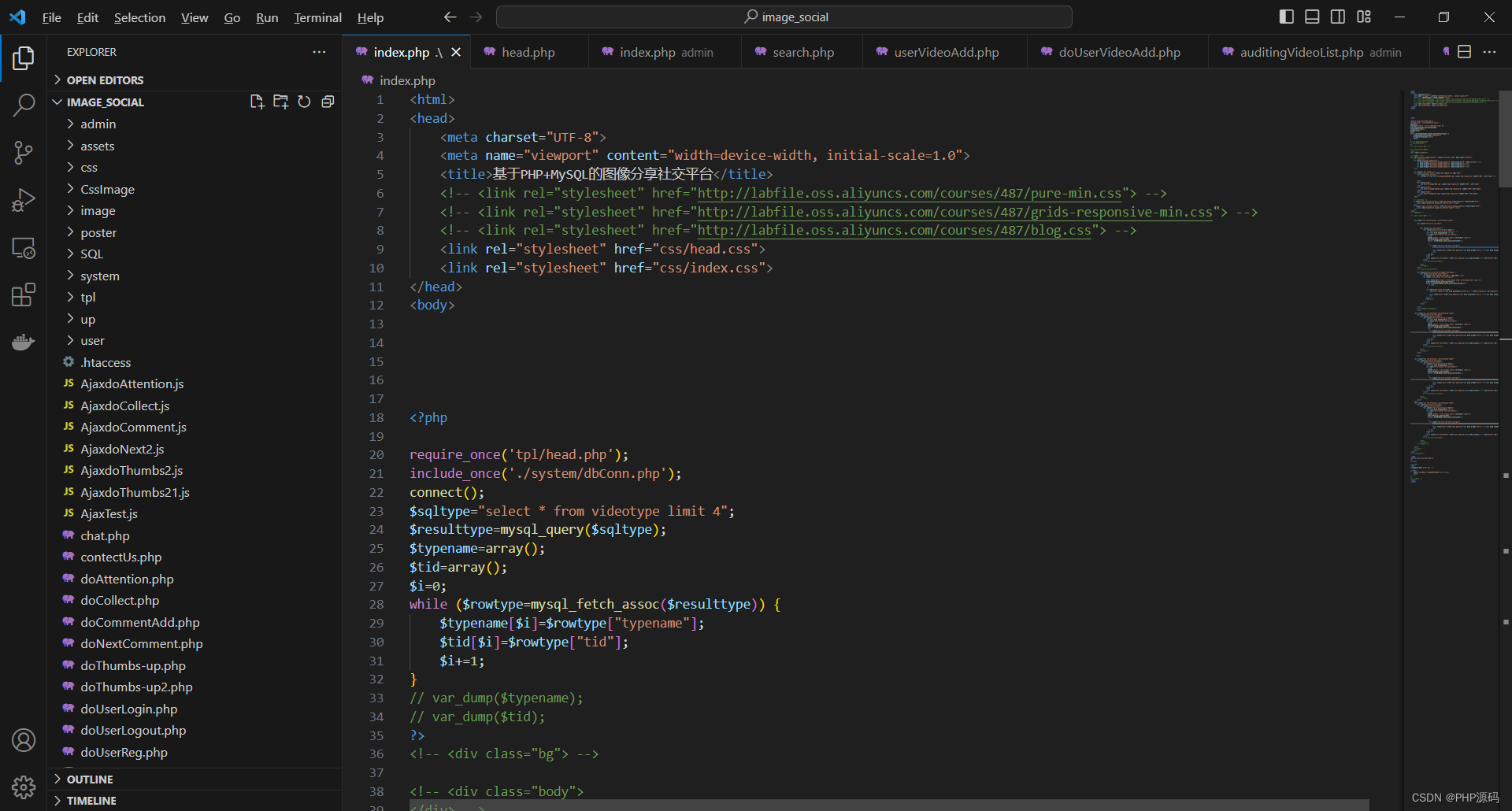
基于PHP的图像分享社交平台
有需要请加文章底部Q哦 可远程调试 基于PHP的图像分享社交平台 一 介绍 此图像分享社交平台基于原生PHP开发,数据库mysql,前端bootstrap。平台角色分为用户和管理员。用户可注册登录,发布图像,修改个人信息,评论图像…...

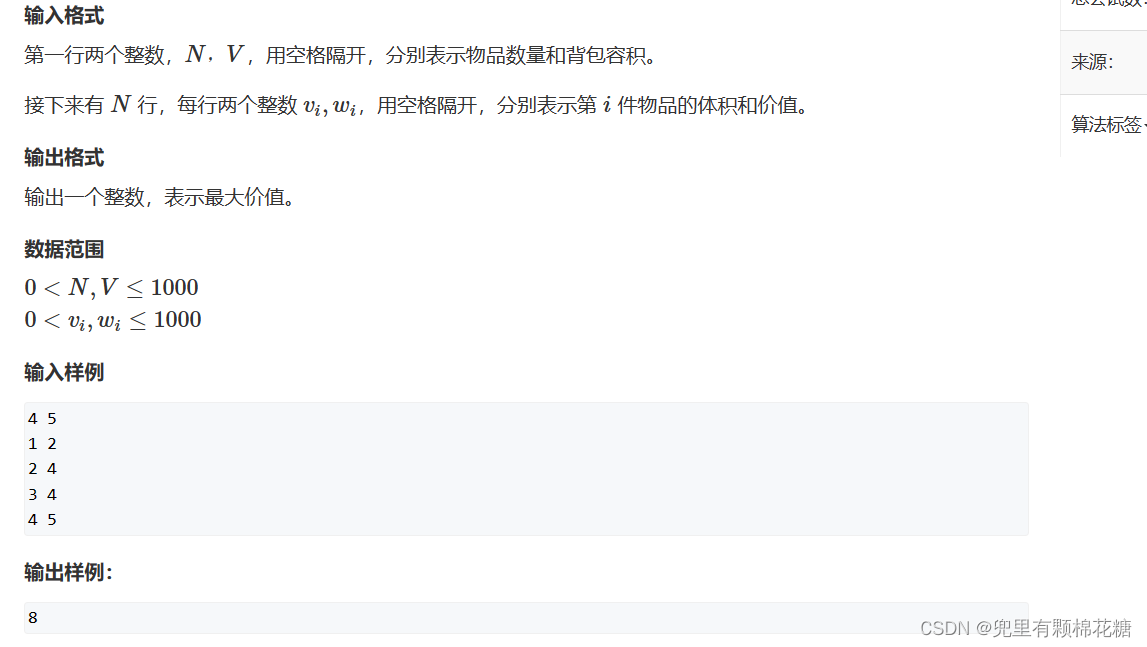
【算法|动态规划No.31 | 01背包问题】01背包模板题
个人主页:兜里有颗棉花糖 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创 收录于专栏【手撕算法系列专栏】【LeetCode】 🍔本专栏旨在提高自己算法能力的同时,记录一下自己的学习过程,希望…...

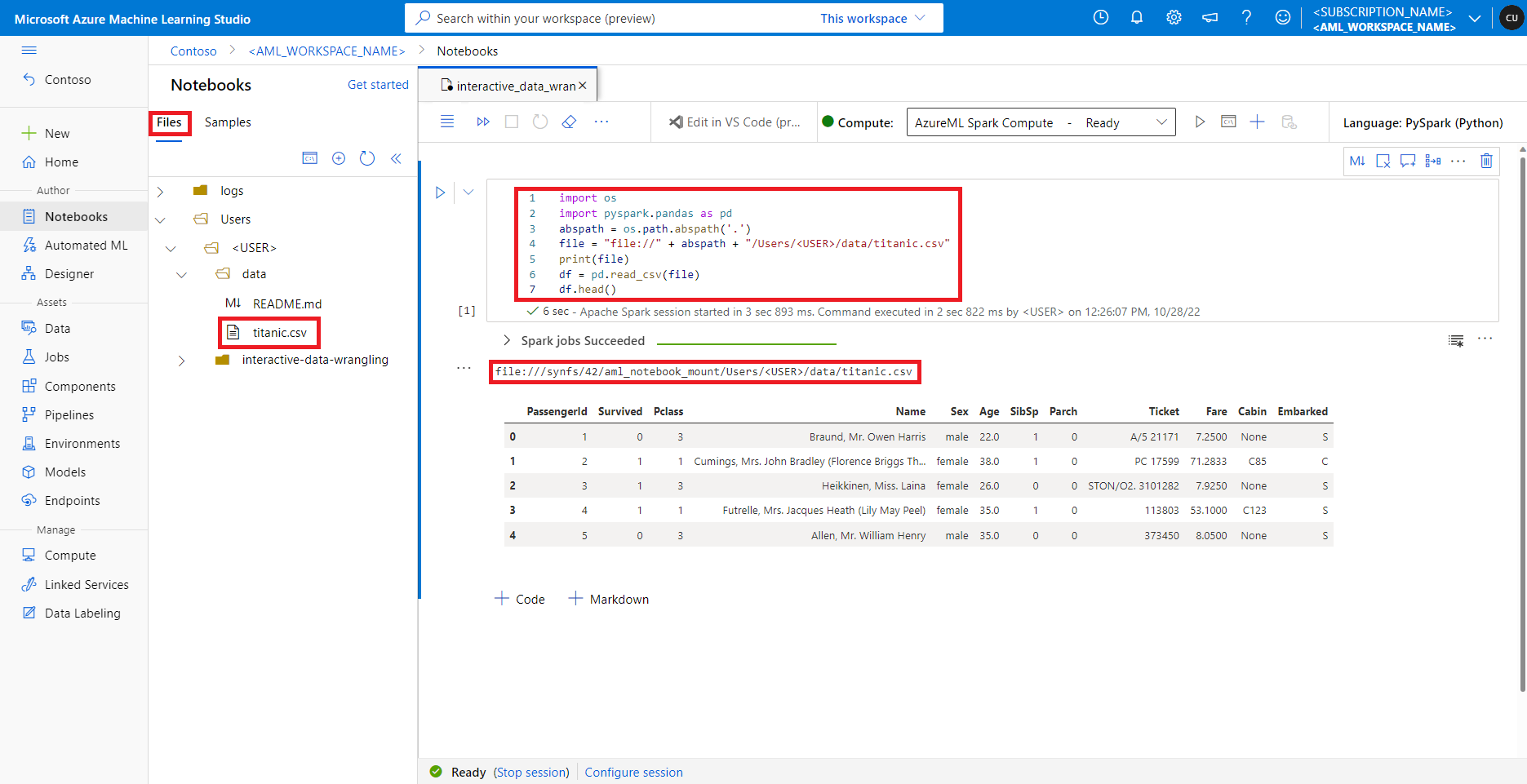
Azure - 机器学习:使用 Apache Spark 进行交互式数据整理
目录 本文内容先决条件使用 Apache Spark 进行交互式数据整理Azure 机器学习笔记本中的无服务器 Spark 计算从 Azure Data Lake Storage (ADLS) Gen 2 导入和整理数据从 Azure Blob 存储导入和处理数据从 Azure 机器学习数据存储导入和整理数据 关注TechLead,分享AI…...

4.5 final修饰符
在Java中,final修饰符可以修饰类、属性和方法,final有“最终”、“不可更改”的含义,所以在使用final关键字时需要注意以下几点: 使用final修饰类,则该类就为最终类,最终类不能被继承。 使用final修饰方法…...

Clickhouse数据库部署、Python3压测实践
Clickhouse数据库部署、Python3压测实践 一、Clickhouse数据库部署 版本:yandex/clickhouse-server:latest 部署方式:docker 内容 version: "3"services:clickhouse:image: yandex/clickhouse-server:latestcontainer_name: clickhouse …...

探索控制领域:从电视遥控器到自动驾驶【基础概念理解、应用实例】
当谈到控制学和控制系统时,你可能会联想到电视遥控器、自动驾驶汽车、飞机自动驾驶系统以及许多其他自动化系统。但控制学是一个更广泛的学科,它涵盖了各种领域,从工程到生物学,从经济学到环境科学。让我们深入了解控制学的基本概…...

在R中安装CmdStanR的步骤-R4.3.1-CmdStanR-0.6.1.900
报错未安装cmdstanr 安装包官网详细介绍: R Interface to CmdStan • cmdstanrhttps://mc-stan.org/cmdstanr/ 以下是在R中安装CmdStanR的步骤: 1. 首先,需要下载和安装C编译器 例如gcc。如果您已经安装了C编译器,则可以跳过此…...

安信可小安派AiPi 代码下载
安信可小安派AiPi 代码下载笔记记录 AiPi 代码下载(直接使用命令行操作,仅需要Type-C接口线即可) 在完成环境搭建,和代码编写前提下,使用Type-C接口线下载代码,当然可以自己使用usb-ttl串口线下载程序&am…...
level2行情数据源接入)
程序化交易(二)level2行情数据源接入
WEBSOCKET行情接入 行情在线测试 websocket行情接口 交易在线测试 在线交易接口 官方文档地址 行情交易接口用户文档 分配服务器 注意:每次分配的服务器地址会发生变化,连接服务前,请务必调用该接口获取最新的服务器地址。 获取服务器:…...

4.6 static修饰符
static是一个修饰符,用于修饰类的成员属性和成员方法,还可以编写static代码块来优化程序性能。 1. static修饰属性 在Java程序中使用static修饰属性,则该属性称为静态属性(也称全局属性),静态属性可以使用…...

C++头文件定义变量
1.在进行头文件学习时,犯了不少错误,记录一下,先贴代码. .h头文件 #ifndef MY_FIRST_H_ #define MY_FIRST_H_struct Person {std::string name;int age;char8_t gender; };//需要使用extern来声明,否则在多个文件中引入该头文件会出现重定义…...

[蓝桥杯-610]分数
题面 解答 这一题如果不知道数论结论的话,做这个题会有两种天壤之别的体验 此题包含以下两个数论知识 1. 2^02^12^2...2^(n-1)2^n-1 2. 较大的数如果比较小的数的两倍大1或者小1,则两者互质 所以答案就是2^n-1/2^(n-1) 标程1 我的初次解答 #in…...

Vue指令大全:深入探索Vue提供的强大指令功能
目录 v-bind指令 v-on指令 v-if和v-show指令 v-for指令 自定义指令 其他常用指令 总结 Vue.js是一款流行的JavaScript框架,具备丰富的指令系统。Vue指令允许开发者直接在模板中添加特殊属性,以实现DOM操作、事件绑定、样式控制等功能。在本文中&a…...

x210项目重新回顾之十七升级到linux4.19.114 +buildroot2018再讨论
代码参考https://github.com/colourfate/x210_bsp/ 他的是linux_4.10(dtb为 s5pv210-x210..dtb)我打算用linux4.19.114(dtb为 s5pv210-smdkv210.dtb) ,所以修改build.sh ------------------------------------------------------------------------------ 5 M…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...
