vue源码分析(五)——vue render 函数的使用
文章目录
- 前言
- 一、render函数
- 1、render函数是什么?
- 二、render 源码分析
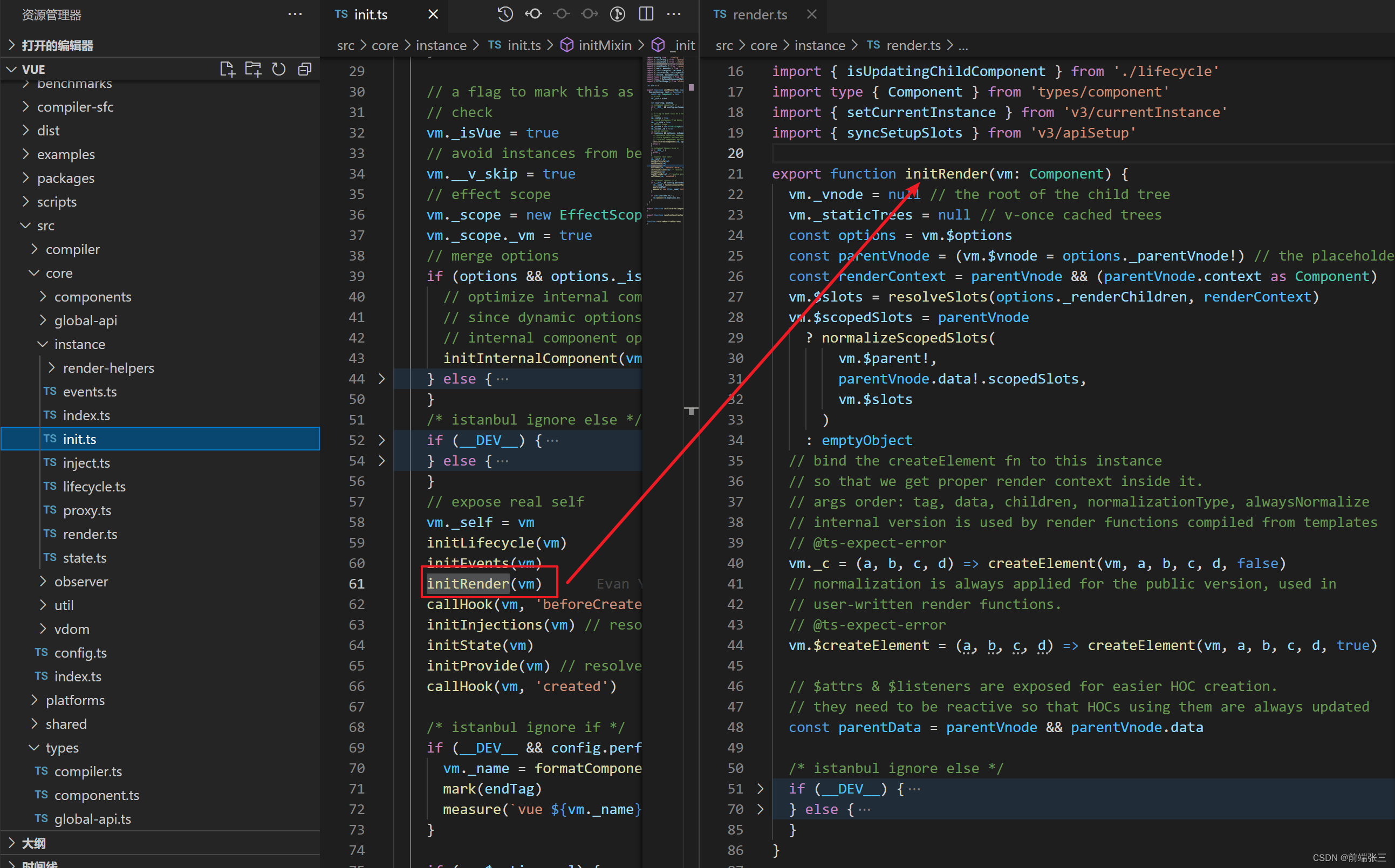
- 1.执行initRender方法
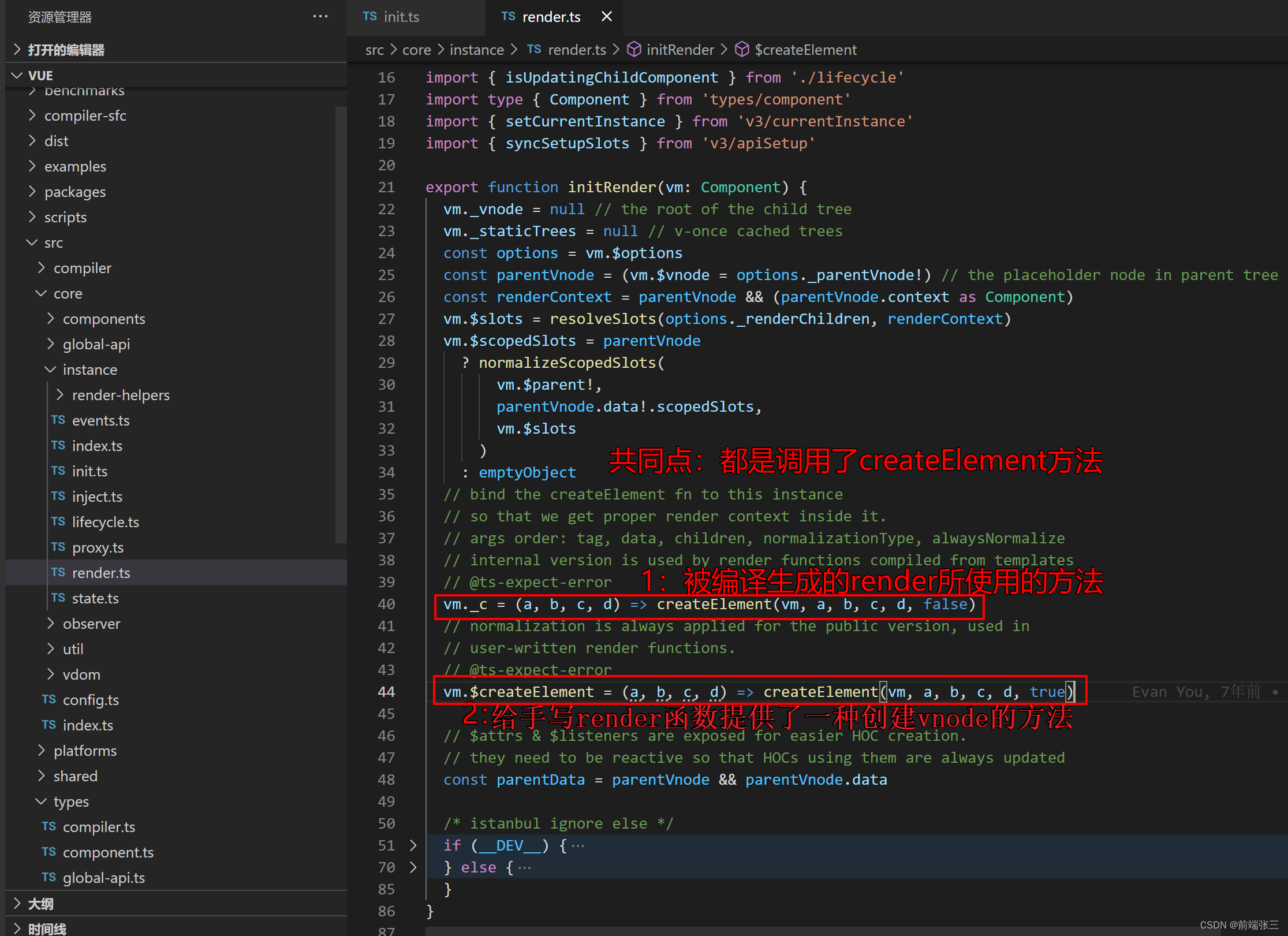
- 2.vm._c 和 vm.$createElement 调用 createElement 方法详解
- (1)区别
- (2)代码
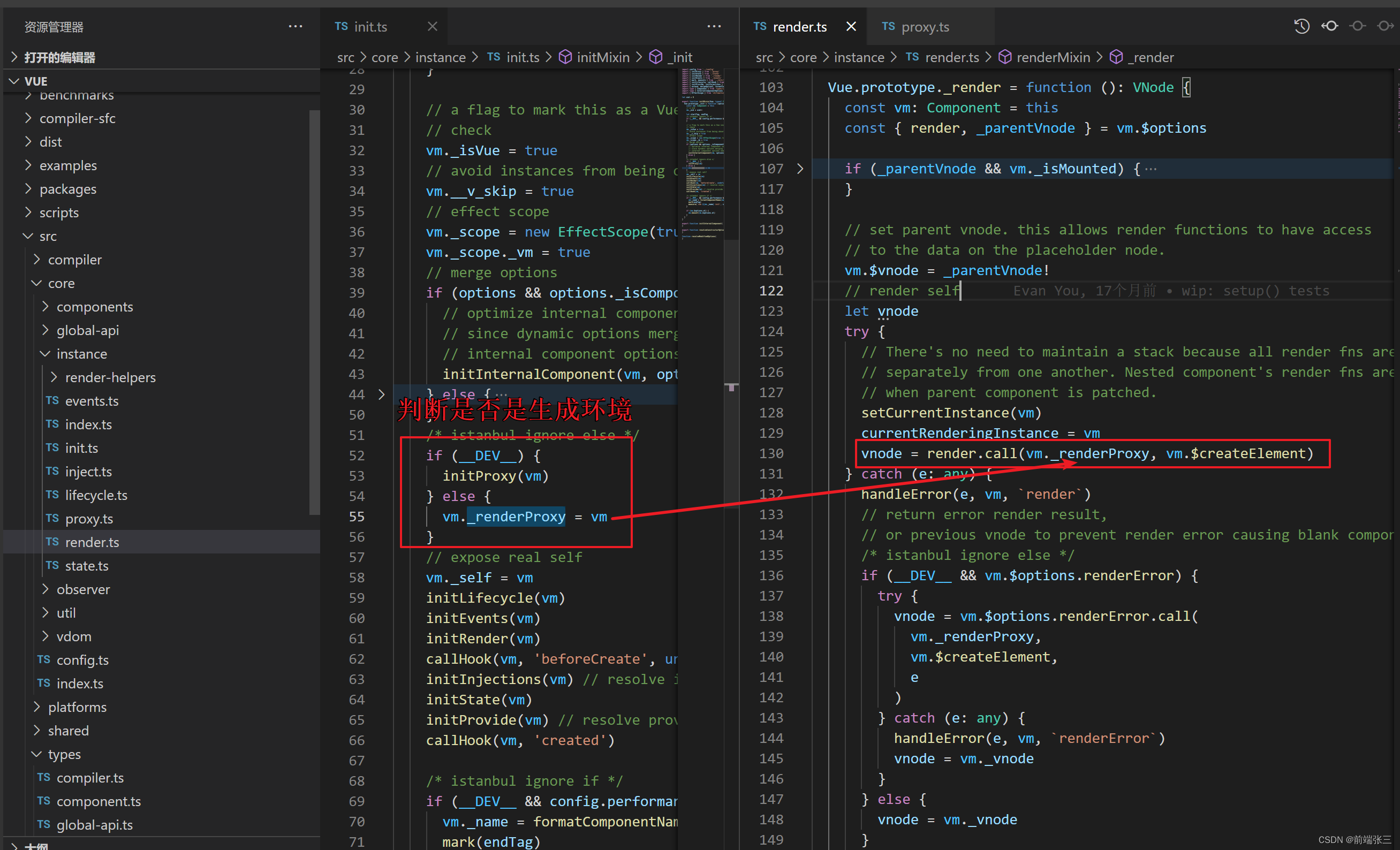
- 3、原型上的_render方法
- (1)renderProxy方法
- (2)initProxy方法
- ①执行initProxy的时机
- ②initProxy的详细说明
- ③warnNonPresent警告方法的示例(故意将message 写错为message1)
- 总结
前言
提示:以下是本篇文章正文内容,下面案例可供参考
一、render函数
1、render函数是什么?
官网介绍:https://v2.cn.vuejs.org/v2/api/#render
简单概括就是 _render 是vue 的一个私有方法,作用是把一个实例编程虚拟Node。
二、render 源码分析
路径:
src\core\instance\render.ts
1.执行initRender方法
在init初始化方法中执行initRender(vm)方法,也就是把vm传入, 执行initRender初始化render方法。

2.vm._c 和 vm.$createElement 调用 createElement 方法详解
(1)区别
区别:
vm._c:被编译生成的render函数 所使用的方法。
vm.$createElement:给手写render函数提供一个创建vnode的方法。

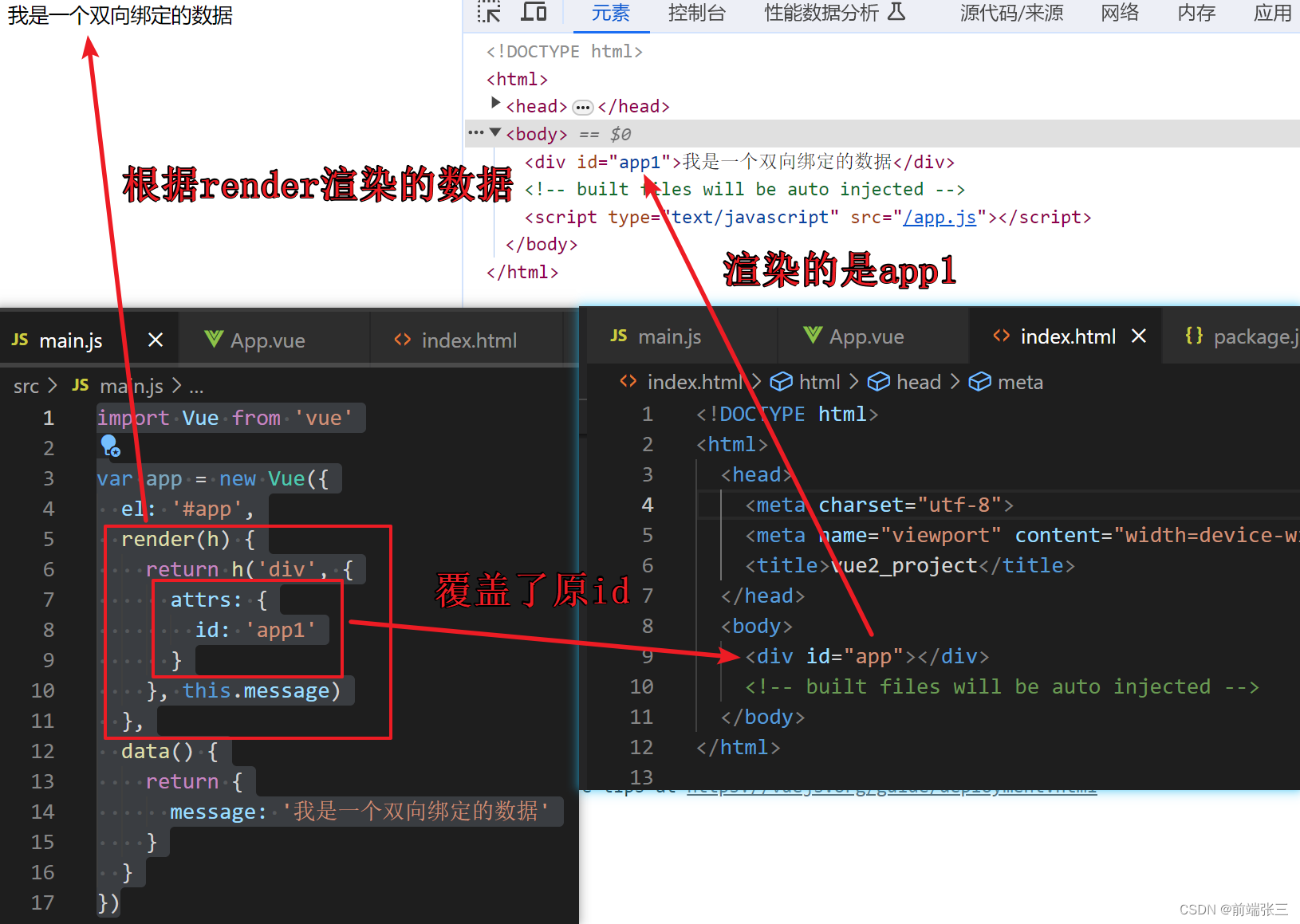
(2)代码
通过render函数将数据渲染到视图上
import Vue from 'vue'var app = new Vue({el: '#app',render(h) {return h('div', {attrs: {id: 'app1'}}, this.message)},data() {return {message: '我是一个双向绑定的数据'}}
})

3、原型上的_render方法
(1)renderProxy方法
renderProxy:就是在init.ts初始化的时候判断,是生产环境的时候将vm复制给renderProxy。
(2)initProxy方法
initProxy:就是在init.ts初始化的时候判断,是开发环境的时候执行的方法。
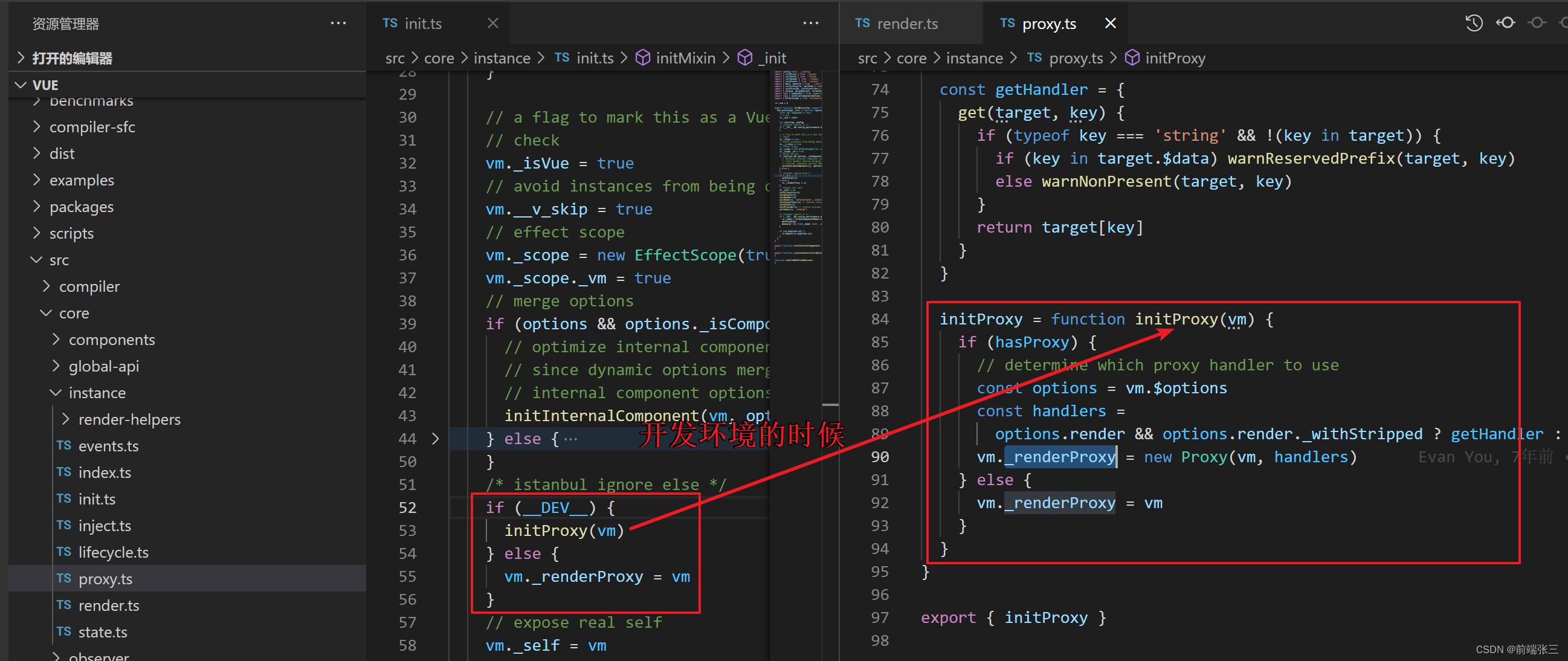
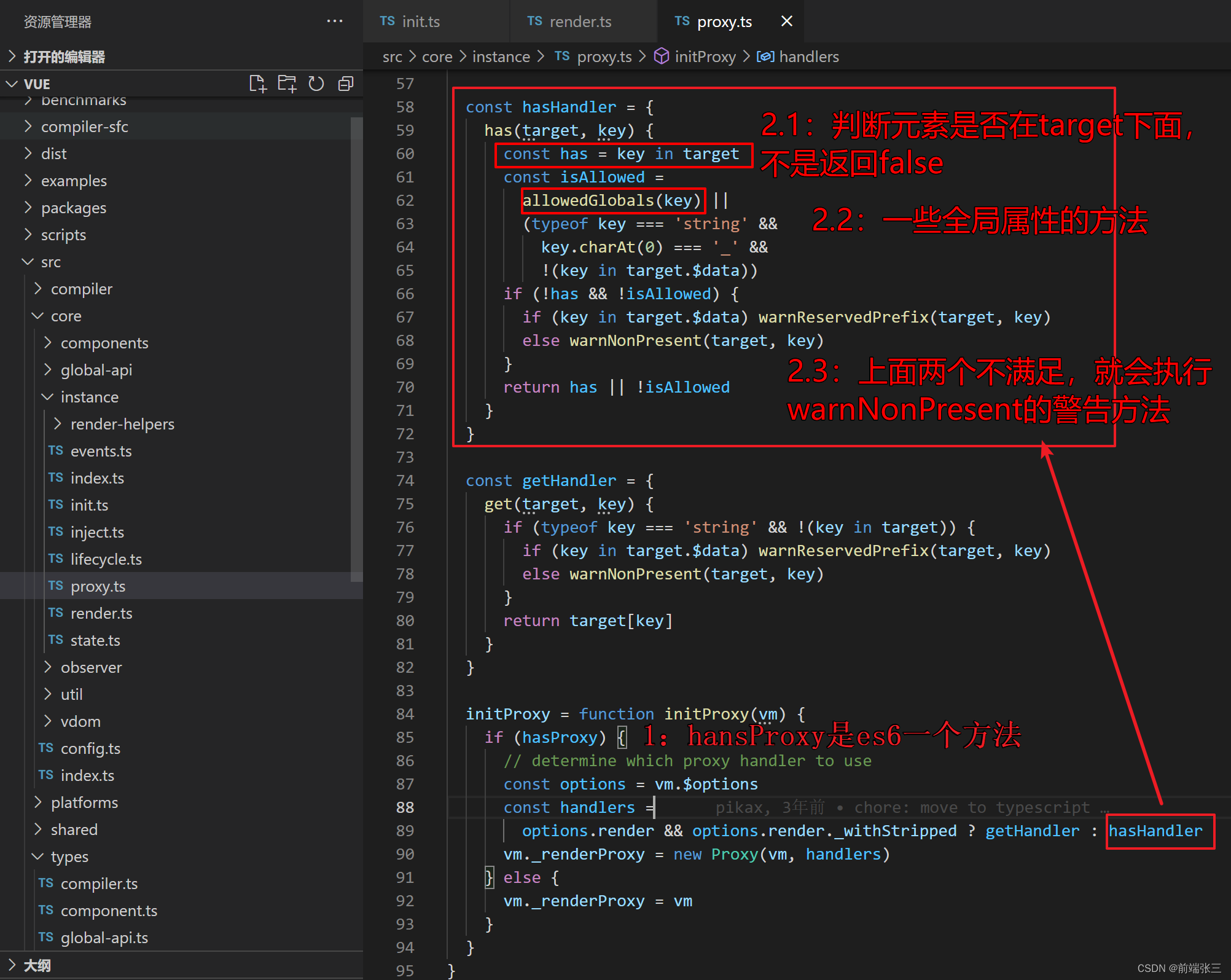
路径:src\core\instance\proxy.ts
①执行initProxy的时机

②initProxy的详细说明

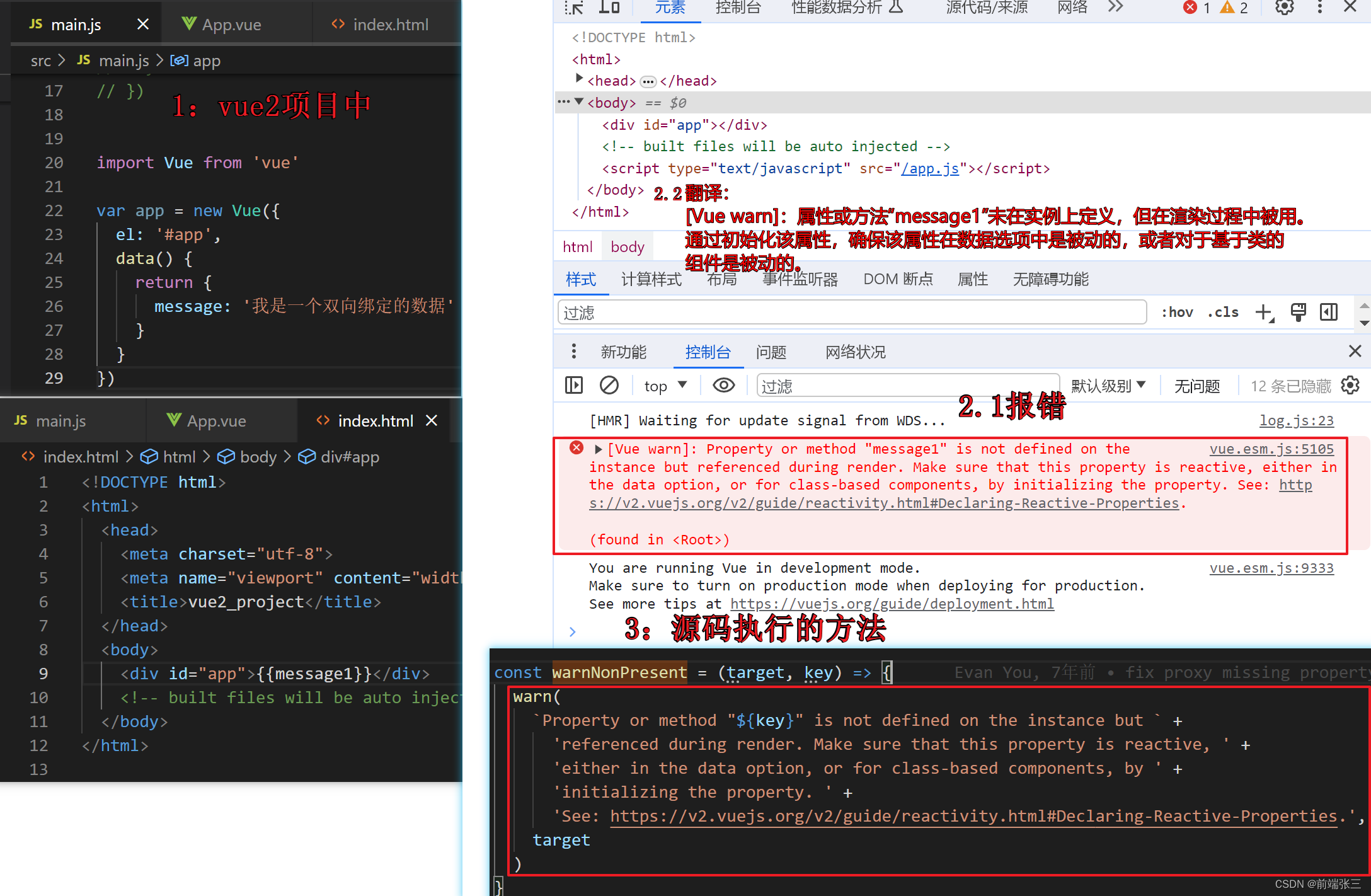
③warnNonPresent警告方法的示例(故意将message 写错为message1)
其实有很多这样的方法,这边挑一个常见的说明一下
// main.js vue2项目中
import Vue from 'vue'var app = new Vue({el: '#app',data() {return {message: '我是一个双向绑定的数据'}}
})// index.html
<body><div id="app">{{message1}}</div></body>总结
对vue 中 render 函数的简单说明
相关文章:

vue源码分析(五)——vue render 函数的使用
文章目录 前言一、render函数1、render函数是什么? 二、render 源码分析1.执行initRender方法2.vm._c 和 vm.$createElement 调用 createElement 方法详解(1)区别(2)代码 3、原型上的_render方法(1…...

Maven第三章:IDEA集成与常见问题
Maven第三章:IDEA集成与常见问题 前言 本章内容重点:了解如何将Maven集成到IDE(如IntelliJ IDEA或Eclipse)中,以及使用过程中遇到的常见的问题、如何解决,如何避免等,可以大大提高开发效率。 IEAD导入Maven项目 File ->Open 选择上一章创建的Maven项目 my-app查看po…...

数据结构—线性实习题目(二)5迷宫问题(栈)
迷宫问题(栈) #include <iostream> #include <assert.h> using namespace std;int qi1, qi2; int n; int m1, p1; int** Maze NULL; int** mark NULL;struct items {int x, y, dir; };struct offsets {int a, b;char* dir; };const int…...

Nginx 的配置文件(负载均衡,反向代理)
Nginx可以配置代理多台服务器,当一台服务器宕机之后,仍能保持系统可用。 cmd查找端口是否使用:netstat -ano Nginx出现403 forbidden #解决办法:修改web目录的读写权限,或者是把nginx的启动用户改成目录的所属用户&…...

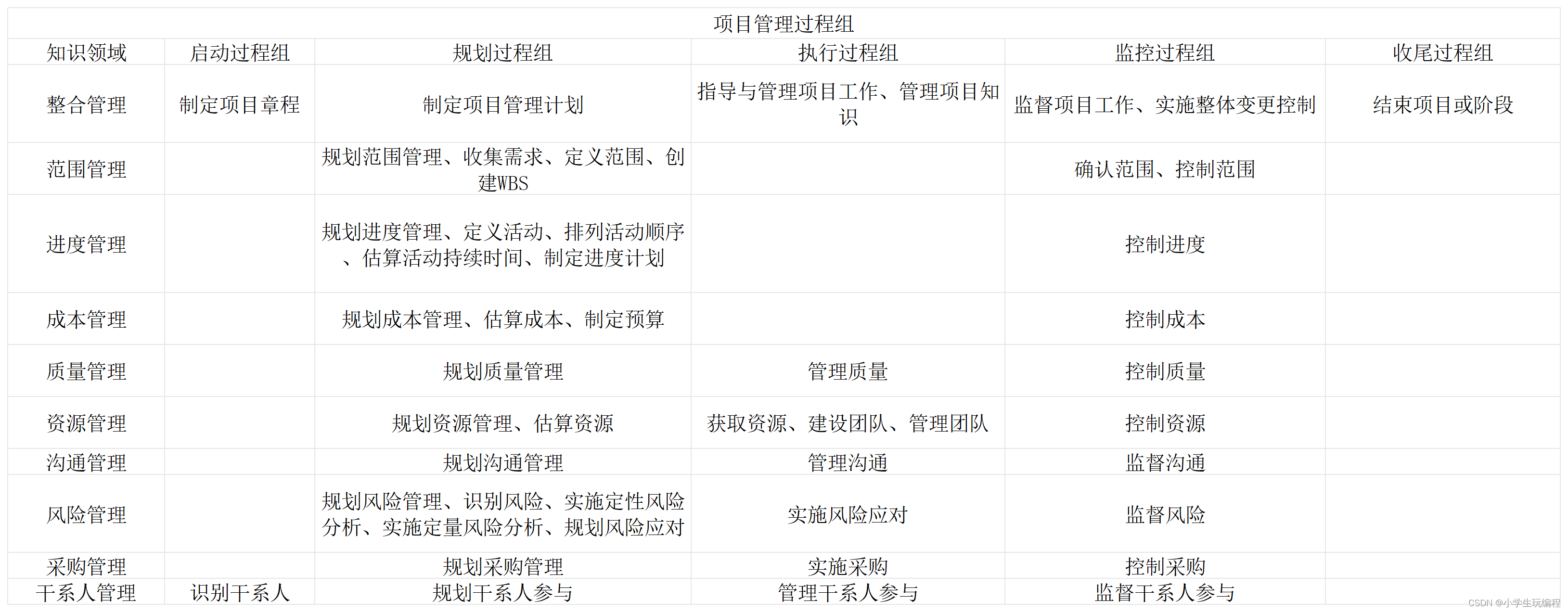
项目管理49个过程定义与作用、五大过程组
五大过程组: 49个过程的定义与作用: 1.整合管理: (1)制定项目章程:制定项目章程是编写一份正式批准项目并授予项目经理权力的文件的过程,其作用是①确立组织与项目的关系;②展示组织对项目的承诺ÿ…...

MySQL篇---第六篇
系列文章目录 文章目录 系列文章目录一、 MySQL 中 varchar 与 char 的区别?varchar(30) 中的 30代表的涵义?二、 int(11) 中的 11 代表什么涵义?三、为什么 SELECT COUNT(*) FROM table 在 InnoDB 比MyISAM 慢?一、 MySQL 中 varchar 与 char 的区别?varchar(30) 中的 30…...

QA新人入职任务
一、背景 分享记录一下入职新公司后,新人第一周接到的新手任务,回顾总结,方便自己成长和思考~ 二、新人任务说明 题目1:接口相关 题目2:UI相关 UI原型图 三、任务要求 1、根据题目2原型图,进行UI测试…...

更新电脑显卡驱动的操作方法有哪些?
更新显卡驱动可以有效的提升我们电脑的性能,可以通过设备管理器、显卡驱动软件等方式进行检查驱动是否需要更新,并修复一些电脑上已知的显卡问题。 然而,对于一些不是很懂电脑技术的人员来说,更新电脑显卡驱动是一件比较复杂和混乱…...

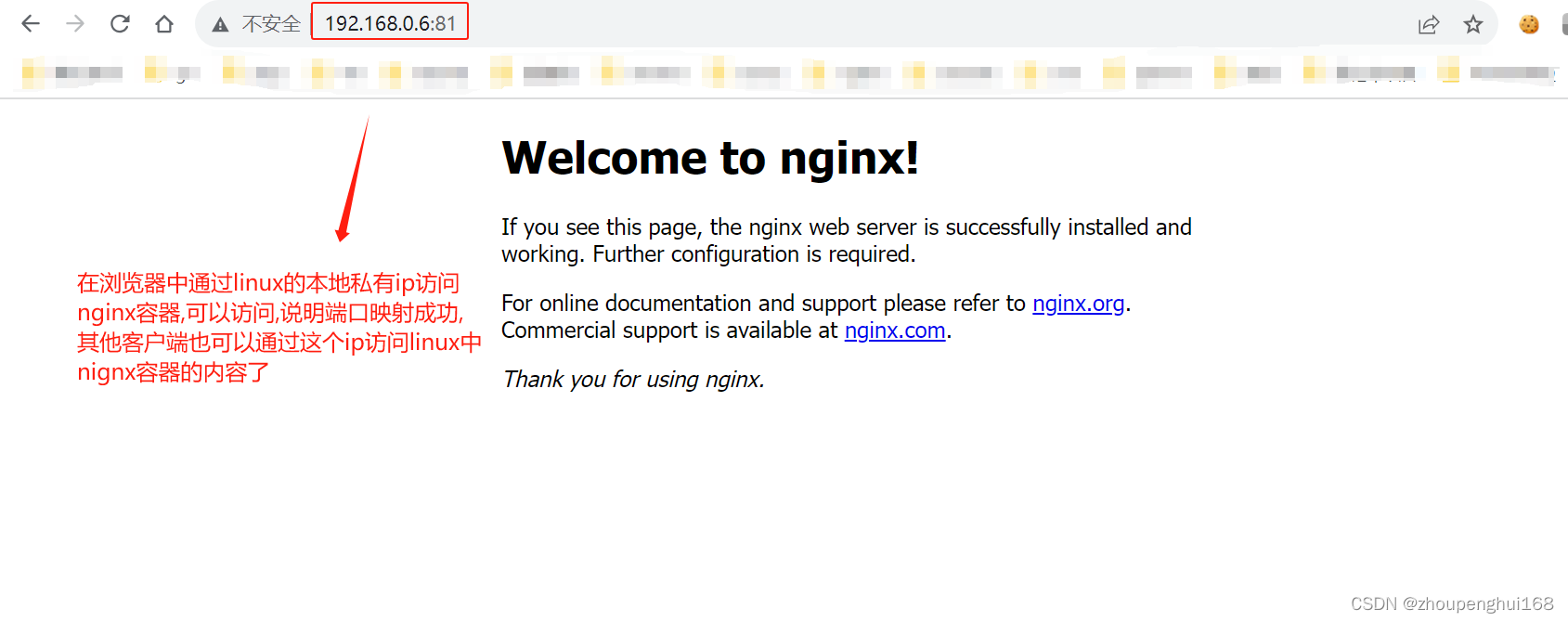
[Docker]三.Docker 部署nginx,以及映射端口,挂载数据卷
一.Docker 部署 Nginx 以及端口映射 Docker 部署 Nginx,首先需要下载nginx镜像,然后启动这个镜像,就运行了一个nginx的容器了 1.下载 nginx 镜像并启动容器 #查看是否存在nginx镜像:发现没有nginx镜像 [rootlocalhost zph]# docker images | grep nginx#下载nginx镜像 [rootl…...

【0基础学Java第三课】-- 运算符
3. 运算符 3.1 什么是运算符3.2 算术运算符3.2.1 **基本四则运算符:加减乘除模( - * / %)**3.2.2 增量运算符 - * %3.2.3 自增/自减运算符 -- 3.3 关系运算符3.4逻辑运算符(重点)3.4.1 逻辑与 &&3.4.2 逻辑 ||3.4.3逻辑非 !3.4.4 短路求值 3.5 …...

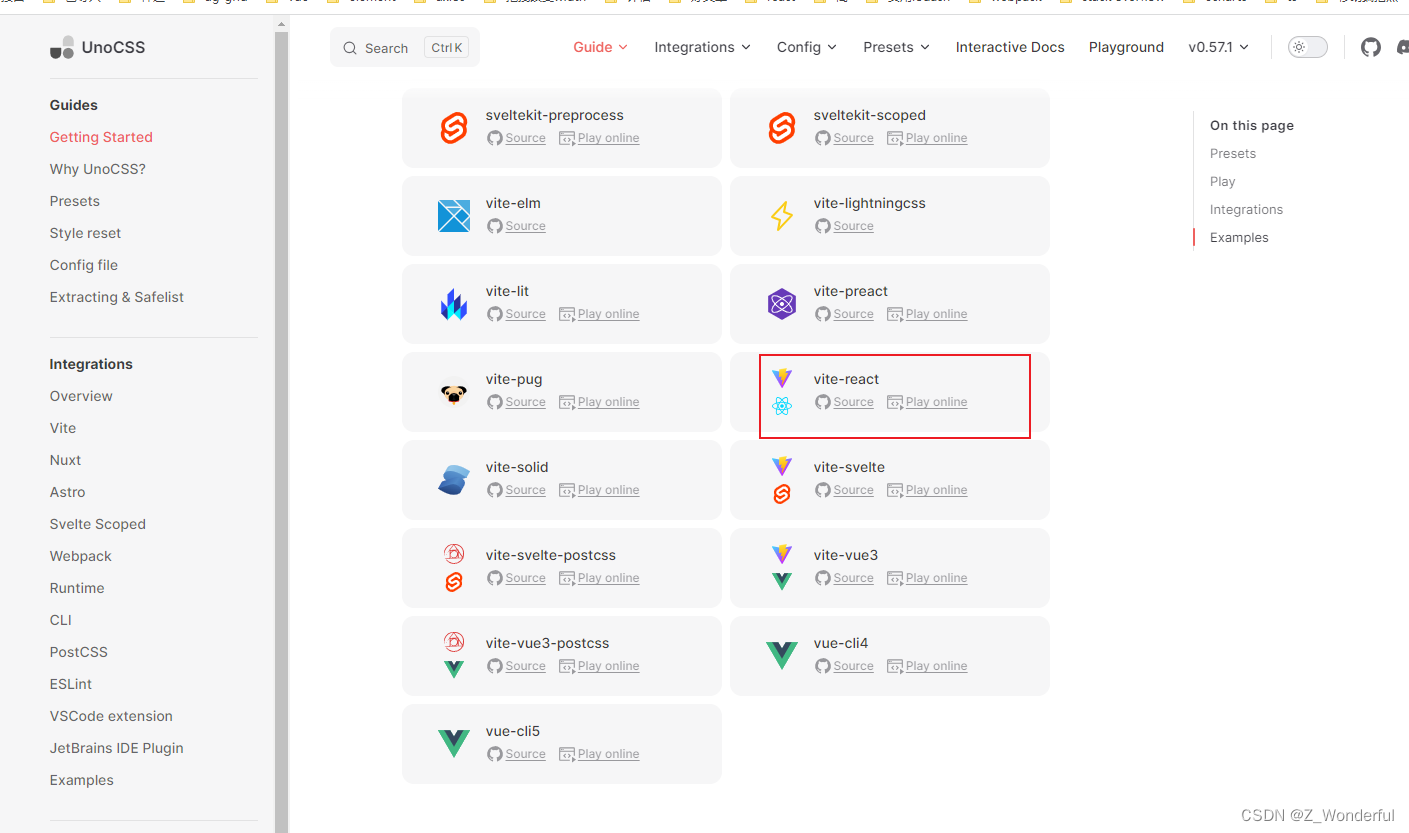
unocss和tailwindcss css原子引擎
第一种tailwindcss: tailwindcss官网 https://tailwindcss.com/docs/grid-column 基本介绍及优点分析 Tailwind CSS 中文文档 - 无需离开您的HTML,即可快速建立现代网站 PostCss 处理 Tailwind Css 基本流程 PostCSS - 是一个用 JavaScript 工具和插…...

HIT_OS_LAB1 调试分析 Linux 0.00 引导程序
操作系统实验一 姓名:董帅学号:2021111547班级:21R0312 1.1 实验目的 熟悉实验环境掌握如何手写Bochs虚拟机的配置文件掌握Bochs虚拟机的调试技巧掌握操作系统启动的步骤 1.2 实验内容 1.2.1 掌握如何手写Bochs虚拟机的配置文件 boot: f…...

C语言每日一题(18)数组匹配
牛客网 BC156 牛牛的数组匹配 题目描述 描述 牛牛刚学会数组不久,他拿到两个数组 a 和 b,询问 b 的哪一段连续子数组之和与数组 a 之和最接近。 如果有多个子数组之和同样接近,输出起始点最靠左的数组。 输入描述: 第一行输…...

redroid11 集成 nvidia gpu hals
前言 此篇文章中使用 nvidia 相关aosp 库、510.155_Android_R_aarch64_release文件来于原厂提供基础资料,可供 aosp 移植库基本思路。 本文记录 redroid11(aosp11) 集成 nvidia gpu 驱动库、 nvidia_omx 驱动库实践记录,以作备忘。 1>. Apply the p…...

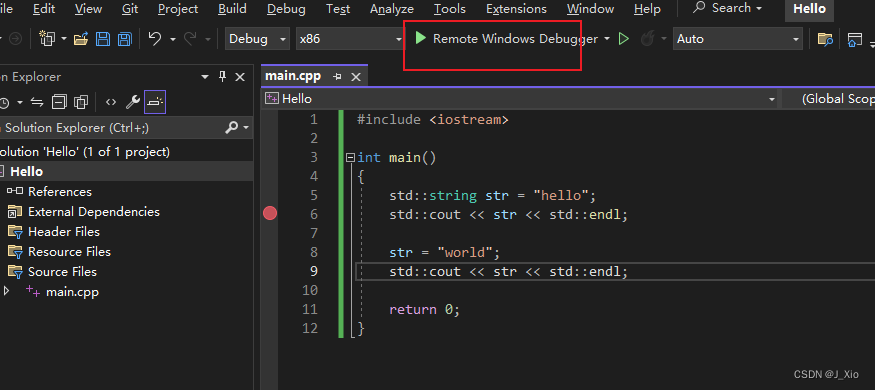
在 Visual Studio 中远程调试 C++ 项目
目录 一、说明二、下载远程工具1. 官网下载2. 自己电脑上拷贝 三、 运行远程工具四、本机Visual Studio配置五、自动部署 一、说明 参考官方文档:https://learn.microsoft.com/zh-cn/visualstudio/debugger/remote-debugging-cpp?viewvs-2022 二、下载远程工具 …...

AAOS CarMediaService 问题分析
文章目录 问题描述车载蓝牙音乐流程Music 监听焦点变化流程BT请求焦点的流程MediaSession 服务端的流程BT和music 之间的相互影响 问题描述 问题 AAOS界面连接蓝牙的情况下,Music应用播放音乐会暂停。 分析 暂停是应用的行为,Music应用会监听focus的变化…...

06-Flask-蓝图的使用
蓝图的使用 前言蓝图使用方式 前言 本篇来学习下Flask中蓝图的使用 蓝图 在Flask中使用蓝图(Blurprint)来分模块组织管理蓝图可以理解为存储一组视图方法的容器对象,特点如下: 一个应用可以具有多个Blueprint可以将一个Blueprint注册到任何一个未使用…...

【LeetCode力扣】189 53 轮转数组 | 最大子数组和
目录 1、189. 轮转数组 1.1、题目介绍 1.2、解题思路 2、53. 最大子数组和 2.1、题目介绍 2.2、解题思路 1、189. 轮转数组 1.1、题目介绍 原题链接:189. 轮转数组 - 力扣(LeetCode) 示例 1: 输入: nums [1,2,3,4,5,6,7], k 3输…...

Go学习第十七章——Gin中间件与路由
Go web框架——Gin中间件与路由 1 单独注册中间件1.1 入门案例1.2 多个中间件1.3 中间件拦截响应1.4 中间件放行 2 全局注册中间件3 自定义参数传递4 路由分组4.1 入门案例4.2 路由分组注册中间件4.3 综合使用 5 使用内置的中间件6 中间件案例权限验证耗时统计 1 单独注册中间件…...

真实感渲染的非正式调研与近期热门研究分享
真实感渲染的非正式调研与近期热门研究分享 1 期刊1 Top2 Venues 2 Rendering Reserach1 Material2 BRDF3 Appearance Modeling4 Capture5 Light Transport光线传播6 Differetiable Rendring-可微渲染7 Ray Tracing8 Denoising降噪9 NeRF 3 VR/AR4 Non-Photorealistic Renderin…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...