Java后端开发——房贷计算器(Ajax版、Json版、等额本息+等额本金)
MVC房贷计算器(Ajax版)
1.新建一个JavaWeb项目hslcalweb,设置tomcat10。
2.创建房贷计算器JavaBean:HslCalBean.java,增加以下的属性,并生成Getter/Setter方法。
private double total; //贷款额度private int loanyear; //贷款年限private double rate; //年利率private double interest; //总利息private double repayment; //每月还款private int loanNumber; //贷款期数private double repayTotal; //还款总额private StringBuffer results; //等额本金,还款列表字符串3.生成默认和带三个已知参数的构造方法。
public HslCalBean(double total, int loanyear, double rate) {super();this.total = total;this.loanyear = loanyear;this.rate = rate;}public HslCalBean() {super();}
4.增加计算器的计算方法cal()
public void cal() {double mrate=rate/12; //月利率=年利率/12loanNumber=loanyear*12; //贷款期数=年限*12//总利息=贷款额*贷款月数*月利率*(1+月利率)贷款月数/[(1+月利率)还款月数 - 1]-贷款额interest = (total*10000*loanNumber*mrate*Math.pow(mrate+1,loanNumber))/(Math.pow(mrate+1,loanNumber)-1)-total*10000; //还款总额=还款月数*贷款额*月利率*(1+月利率)贷款月数/[(1+月利率)还款月数 - 1]repayTotal=(loanNumber* total*10000*mrate*Math.pow(mrate+1,loanNumber))/(Math.pow(mrate+1,loanNumber)-1); //每月还款=贷款本金×[月利率×(1+月利率)^还款月数]÷{[(1+月利率)^还款月数]-1}repayment =total*10000*(mrate* Math.pow(mrate+1,loanNumber))/(Math.pow(mrate+1,loanNumber)-1); }5.增加一个测试类HslTest.java,对JavaBean测试,并对比结果是否正确。
public class HslTest {public static void main(String[] args) {DecimalFormat df=new DecimalFormat("#.00");HslCalBean hslCal= new HslCalBean(50,30, 0.043) ;hslCal.cal();System.out.println("贷款总额:"+hslCal.getTotal()+"元");System.out.println("总利息:"+df.format(hslCal.getInterest())+"元");System.out.println("还款总额:"+df.format(hslCal.getRepayTotal())+"元");System.out.println("还款期数:"+df.format(hslCal.getLoanNumber())+"月");System.out.println("月均还款:"+df.format(hslCal.getRepayment())+"元");}
}6.新建一个控制器Servlet:HslCalServlet.java,映射的URL:/hslcal,从浏览器输入参数调用房贷计算器JavaBean。
public class HslCalServlet extends HttpServlet {protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {double total=Double.parseDouble(request.getParameter("total"));int loanyear=Integer.parseInt(request.getParameter("loanyear"));double rate=Double.parseDouble(request.getParameter("rate"));DecimalFormat df=new DecimalFormat("#.00");HslCalBean hslCal= new HslCalBean(total,loanyear, rate) ;hslCal.cal();response.setCharacterEncoding("UTF-8");response.setHeader("content-type","text/html;charset=UTF-8");PrintWriter out=response.getWriter();out.println("贷款总额:"+hslCal.getTotal()+"元<hr>");out.println("总利息:"+df.format(hslCal.getInterest())+"元<hr>");out.println("还款总额:"+df.format(hslCal.getRepayTotal())+"元<hr>");out.println("还款期数:"+df.format(hslCal.getLoanNumber())+"月<hr>");out.println("月均还款:"+df.format(hslCal.getRepayment())+"元<hr>");}
}
7.引入JQuery库,存放在webapp/js/jquery-3.6.4.min.js路径下。
链接:https://pan.baidu.com/s/1_wOpxn6wUBDbGsqx0VSPpw?pwd=2023
提取码:2023
8.新建一个房贷计算器表单页面hslcal_ajax.html,完成表单设计,让用户从网页输入参数,并提交服务器端Servlet小程序计算结果。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>房贷计算器</title>
<script type="text/javascript" src="js/jquery-3.6.4.min.js"></script>
<script type="text/javascript">
$(function(){$('#btn_cal').click(function(){$.ajax({url:"hslcal",type:"POST",data:$("#calform").serialize(),success:function(data){$('#result').val(data);},error:function(data){alert("error!")} }); });
})
</script>
</head>
<body>
<h3>房贷计算器2023</h3>
<form id="calform">
<table border=1>
<tr><td>贷款总额:</td><td><input id="total" name="total" type="text" ></td></tr>
<tr><td>按揭年数:</td><td><select id="loanyear" name="loanyear"><option value="5">5年(50期)</option><option value="10">10年(120期)</option><option value="20">20年(240期)</option><option value="30">30年(360期)</option>
</select></td></tr>
<tr><td>贷款利率:</td><td><select id="rate" name="rate"><option value="0.0365">3.65%(5年及5年以内)</option><option value="0.043">4.3%(5年以上)</option>
</select></td></tr>
<tr><td colspan="2" align="center">
<input type="button" id="btn_cal" value="开始计算"/>
</td></tr>
<tr><td colspan="2" align="center">
<textarea id="result" rows="8" cols="50"></textarea>
</td></tr>
</table>
</form>
</body>
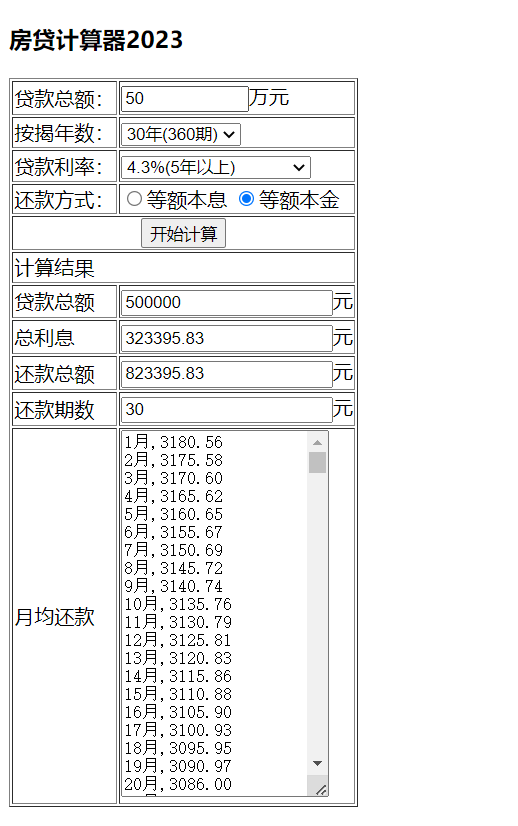
</html>9.运行效果

MVC房贷计算器(Json版)
1.引入Java的JSON的工具库jackson,存放于路径webapp/WEB-INF/lib下面。
所需要包链接:https://pan.baidu.com/s/1fPUCBotqCOwYnsUrTyiG8g?pwd=2023
提取码:2023

2.新建一个房贷计算器表单页面hslcal_json.html,完成表单设计,让用户从网页输入参数,并提交服务器端Servlet小程序计算结果。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>房贷计算器</title>
<script type="text/javascript" src="js/jquery-3.6.4.min.js"></script>
<script type="text/javascript">
$(function(){$('#btn_cal').click(function(){$.ajax({url:"hslcaljackson",type:"POST",dataType:'json',data:$("#calform").serialize(),success:function(data){$('.total').val(data.total);$('.interest').val(data.interest);$('.repayTotal').val(data.repayTotal);$('.loanyear').val(data.loanyear);$('.repayment').val(data.repayment);},error:function(data){console.log(data);} }); });$('#loanyear').change(function(){if($(this).val()>5)$('#rate').get(0).value = 0.043;else$('#rate').get(0).value = 0.0365;})
})
</script>
</head>
<body>
<h3>房贷计算器2023</h3>
<form id="calform">
<table border=1>
<tr><td>贷款总额:</td><td><input id="total" name="total" type="text" ></td></tr>
<tr><td>按揭年数:</td><td><select id="loanyear" name="loanyear"><option value="2">2年(24期)</option><option value="5">5年(50期)</option><option value="10">10年(120期)</option><option value="20">20年(240期)</option><option value="30">30年(360期)</option>
</select></td></tr>
<tr><td>贷款利率:</td><td><select id="rate" name="rate"><option value="0.0365">3.65%(5年及5年以内)</option><option value="0.043">4.3%(5年以上)</option>
</select></td></tr>
<tr><td colspan="2" align="center">
<input type="button" id="btn_cal" value="开始计算"/>
</td></tr>
<tr><td colspan="2">计算结果</td></tr>
<tr><td>贷款总额</td><td> <input class="total" type="text"></td></tr>
<tr><td>总利息</td><td> <input class="interest" type="text"></td></tr>
<tr><td>还款总额</td><td> <input class="repayTotal" type="text"></td></tr>
<tr><td>还款期数</td><td> <input class="loanyear" type="text"></td></tr>
<tr><td>月均还款</td><td> <input class="repayment" type="text"></td></tr>
</table>
</form></body>
</html>10.新建一个控制器Servlet:HslCalJsonServlet.java,映射的URL:/hslcaljackson,从浏览器输入参数调用房贷计算器JavaBean,利用Jackson生成JSON结果返回。
public class HslCalJacksonServlet extends HttpServlet {protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {double total=Double.parseDouble(request.getParameter("total"));int loanyear=Integer.parseInt(request.getParameter("loanyear"));double rate=Double.parseDouble(request.getParameter("rate"));String repayType=request.getParameter("repayType");DecimalFormat df=new DecimalFormat("#.00");HslCalBean hslCal= new HslCalBean(total,loanyear, rate) ;hslCal.cal();response.setCharacterEncoding("UTF-8");response.setHeader("content-type","text/html;charset=UTF-8");PrintWriter out=response.getWriter();ObjectMapper objectMapper = new ObjectMapper();String json = objectMapper.writeValueAsString(hslCal);out.print(json);}
}
11.运行效果

MVC房贷计算器(等额本息+等额本金)
1.给房贷计算器JavaBean类HslCalBean.java增加等额本金的属性,并设置getter/setter。
private StringBuffer results; //等额本金,还款列表字符串
2.给房贷计算器JavaBean类HslCalBean.java增加等额本金的计算方法cal2()。
public void cal2() {double mrate=rate/12; //月利率=年利率/12loanNumber=loanyear*12; //贷款期数=年限*12interest= (loanNumber+1)*total*10000*mrate/2; //总利息=(还款月数+1)×贷款额×月利率/2repayTotal=interest+total*10000; //还款总额= 总利息 + 贷款额double totalm=total*10000/loanNumber; // 每月本金=总本金/还款月数double totalsum=0;results=new StringBuffer("\"");DecimalFormat df=new DecimalFormat("#.00");for(int i=1;i<=loanNumber;i++) {double repayment=totalm+(total*10000-totalsum)*mrate; // 每月还款= 每月本金 +(本金-累计已还本金)×月利率totalsum+=totalm; //累计已还本金results.append(i+"月,"+df.format(repayment)+"\\n");}results.append("\"");}
3.修改控制器类HslCalServlet.java,通过repayType区分前端选择等额本息还是等额本金,执行相应处理逻辑代码。
String repayType=request.getParameter("repayType");if(repayType.equals("1")) {hslCal.cal();out.print("{");out.print("\"total\":"+df.format(hslCal.getTotal())+",");out.print("\"interest\":"+df.format(hslCal.getInterest())+",");out.print("\"repayTotal\":"+df.format(hslCal.getRepayTotal())+",");out.print("\"loanyear\":"+df.format(hslCal.getLoanyear())+",");out.print("\"repayment\":"+df.format(hslCal.getRepayment()));out.print("}");}else if(repayType.equals("2")) {hslCal.cal2();out.print("{");out.print("\"total\":"+df.format(hslCal.getTotal())+",");out.print("\"interest\":"+df.format(hslCal.getInterest())+",");out.print("\"repayTotal\":"+df.format(hslCal.getRepayTotal())+",");out.print("\"loanyear\":"+df.format(hslCal.getLoanyear())+",");out.print("\"results\":"+hslCal.getResults());out.print("}");}4.修改房贷计算器表单页面hslcal_json.html
1)增加还款方式标记
<tr><td>月均还款</td><td>
<input class="repayment" type="text">
<textarea class="results" cols="20" rows="20" hidden="true"></textarea>
</td></tr>
3)在JQuery的入口函数$(function(){}中增加,两种还款方式的切换代码
$('.repayType').change(function(){var radioVal=$(this).val();if(radioVal=='1'){$('.repayment').show();$('.results').hide();}else if(radioVal=='2'){$('.repayment').hide();$('.results').show();}})
4)在$.ajax函数中的success:function(data){}中,增加对等额本金的标记设置。
$('.results').val(data.results);
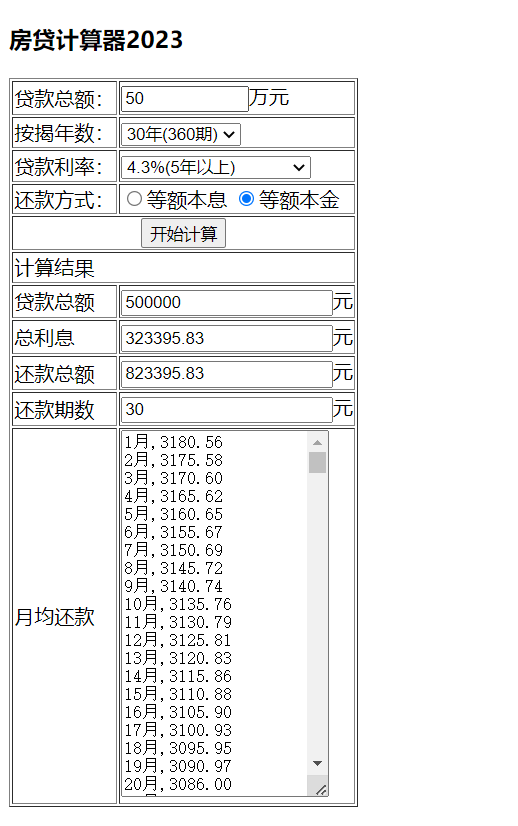
6.运行效果

相关文章:

Java后端开发——房贷计算器(Ajax版、Json版、等额本息+等额本金)
MVC房贷计算器(Ajax版) 1.新建一个JavaWeb项目hslcalweb,设置tomcat10。 2.创建房贷计算器JavaBean:HslCalBean.java,增加以下的属性,并生成Getter/Setter方法。 private double total; //贷款额度pr…...

2023.10.28 关于 synchronized 原理
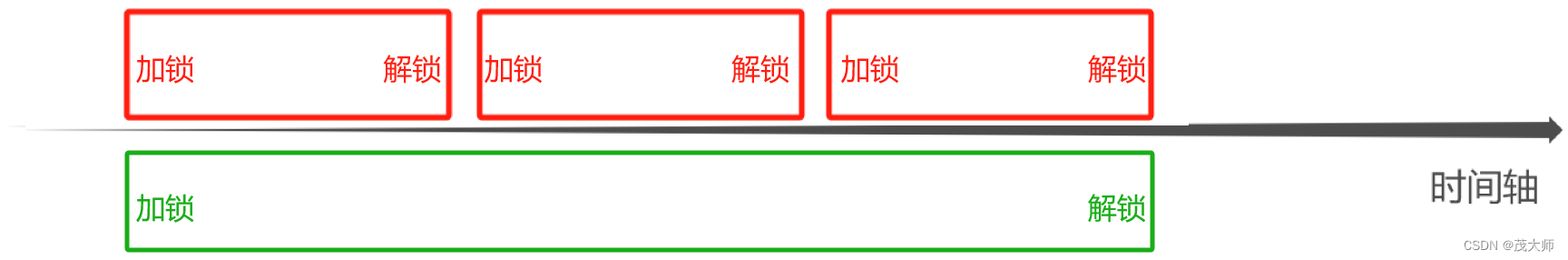
目录 synchronized 特性 synchronized 优化机制 锁升级(锁膨胀) 其他优化机制 锁消除 锁粗化 synchronized 特性 开始时是乐观锁,如果锁冲突频繁,就转为悲观锁开始是轻量级锁,如果锁被持有的时间较长,…...

力扣 27. 移除元素
目录 1.解题思路2.代码实现 1.解题思路 利用双指针思路,当让一个指针先走,指针指向的位置不等于val时,将此时该指针的值给另一个指针并且两个指针都加一,如果等于val,则让该指针加一继续走.最后另一个指针的下标就为排好的数组的…...

redis爆满导致数据丢失
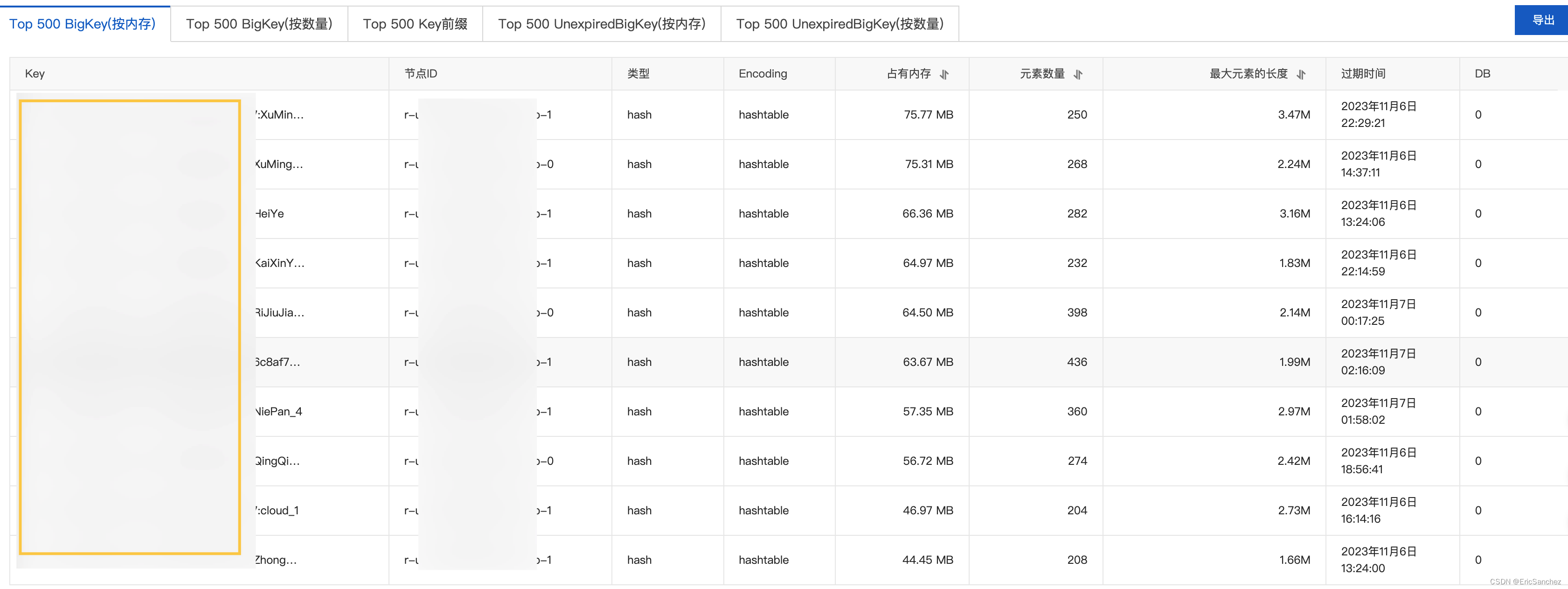
记一则redis爆满导致数据丢失的一场事故 某功能上线后,发现出现问题,最后定位到了 redis. 由于存储的数据过多,导致阿里云4G大小的 redis 爆满,触发了回收策略。 于是临时扩容,运维同学当时未找到阿里云配置。 后面我用工具连接了…...

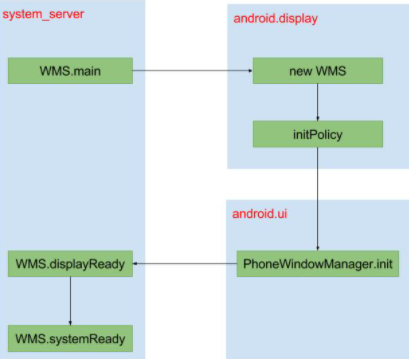
Android14 WMS启动流程
一 概述 本文Android14源代码可参考:Search 在 Android 系统中,从设计的角度来看,窗口管理系统是基于 C/S 模式的。整个窗口系统分为服务端和客户端两大部分,客户端负责请求创建窗口和使用窗口,服务端完成窗口的维护…...

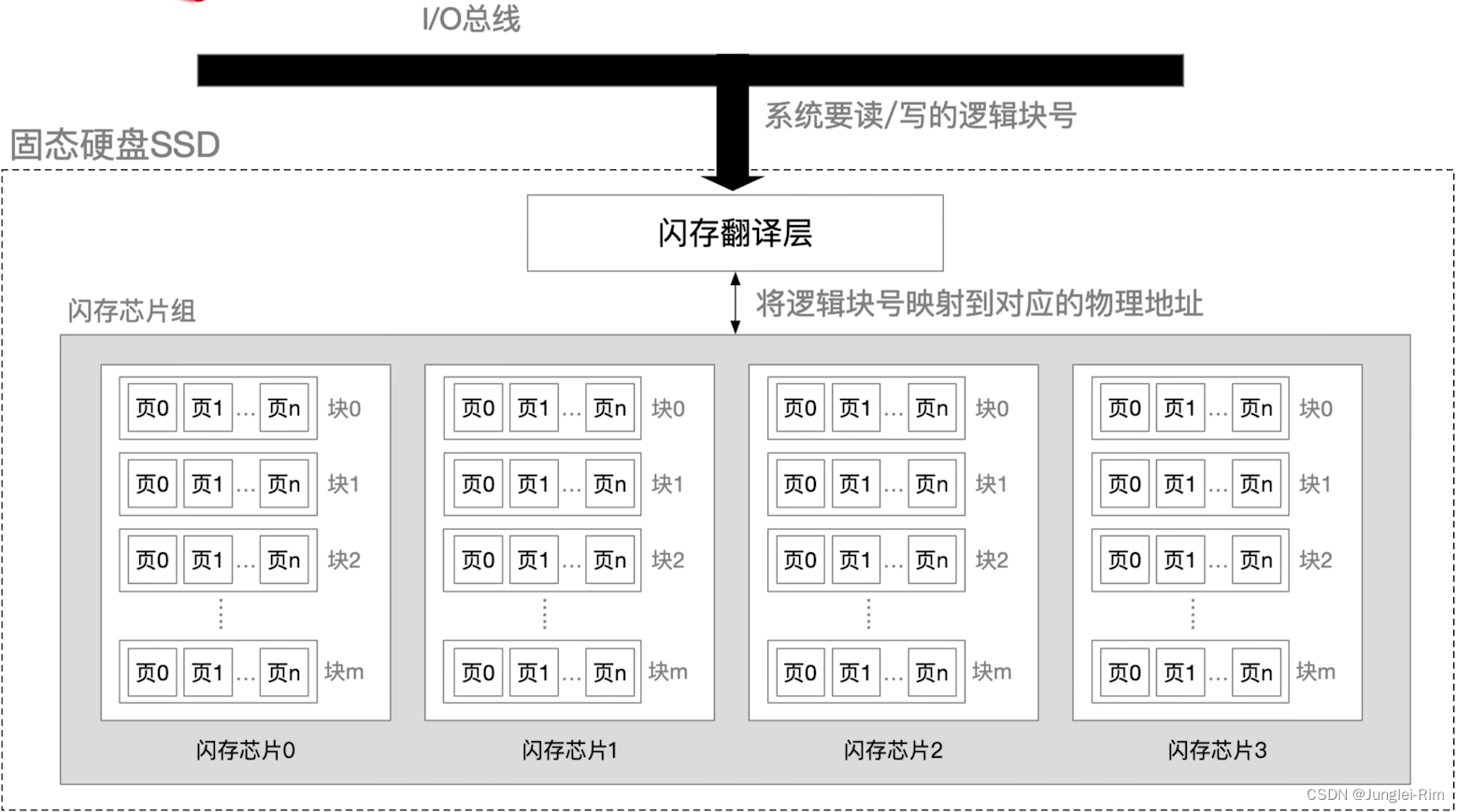
磁盘管理(初始化,引导块,坏块管理,固态硬盘)
目录 1.磁盘初始化2.引导块3.坏块的管理1.坏块检查2.坏块链表3.扇区备用 4.固态硬盘(SSD)1.原理2.组成3.读写性能特性4.与机械硬盘相比5.磨损均衡技术 1.磁盘初始化 ①进行低级格式化(物理格式化),将磁盘的各个磁道划分…...

mysql冷拷贝大表
1、简述: mysql数据迁移有多种方式,最常见的就是先把数据库导出,然后导入新的数据库。拷贝数据目录data是另外一种方式。 尤其是当数据库启动不了,或者大型数据库迁移的时候,可以考虑这个方式。 2、场景:…...

苍穹外卖-01
苍穹外卖-01 课程内容 软件开发整体介绍苍穹外卖项目介绍开发环境搭建导入接口文档Swagger 项目整体效果展示: 管理端-外卖商家使用 用户端-点餐用户使用 当我们完成该项目的学习,可以培养以下能力: 1. 软件开发整体介绍 作为一名…...

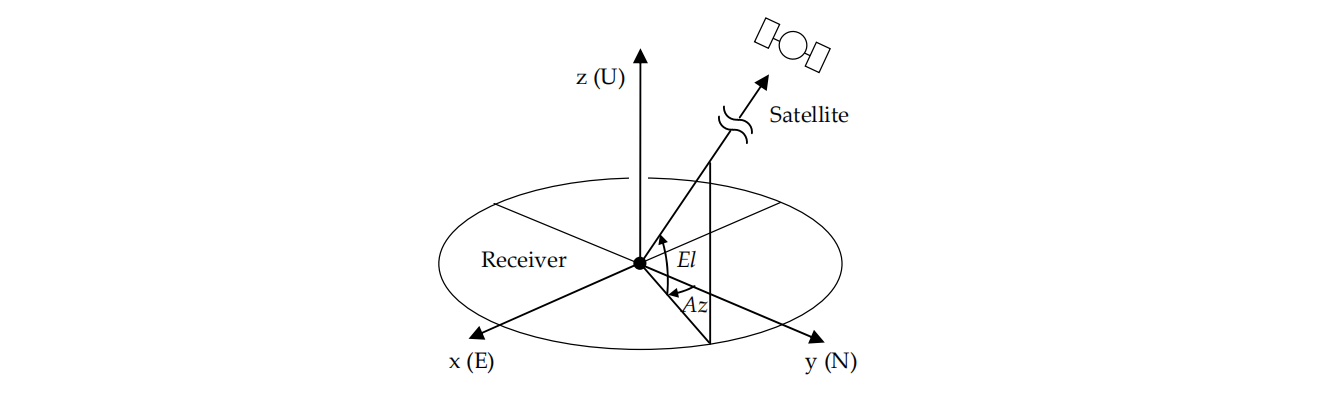
GAMP源码阅读(中)伪距单点定位 SPP
原始 Markdown文档、Visio流程图、XMind思维导图见:https://github.com/LiZhengXiao99/Navigation-Learning 文章目录 一、SPP 解算1、spp():单点定位主入口函数2、estpos()3、estpose_()4、valsol():GDOP和卡方检验结果有效性 二、卫星位置钟…...

Epinoia-有状态网络的意图验证模块,略读
Epinoia relies on a unified model for NFs by leveraging the causal precedence relationshipsthat exist between NF packet I/Os and states. 这句话的意思是:“Epinoia依靠一种统一的网络功能(NF)模型,通过利用存在于 NF 包…...

14.力扣c++刷题-->有效括号
题目:给定一个只包括 ‘(’,‘)’,‘{’,‘}’,‘[’,‘]’ 的字符串 s ,判断字符串是否有效。 有效字符串需满足: 左括号必须用相同类型的右括号闭合。 左括号必须以正确的顺序闭合…...

scrapy-redis分布式爬虫(分布式爬虫简述+分布式爬虫实战)
一、分布式爬虫简述 (一)分布式爬虫优势 1.充分利用多台机器的带宽速度 2.充分利用多台机器的ip地址 (二)Redis数据库 1.Redis是一个高性能的nosql数据库 2.Redis的所有操作都是原子性的 3.Redis的数据类型都是基于基本数据…...

单目深度估计之图像重构原理解析
一、参考资料 浅析自监督深度估计中的光度损失(Photometric Loss) 二、图像重构原理 设输入位姿估计网络的3帧连续单目序列为 < I t − 1 , I t , I t 1 > <I_{t-1},I_{t},I_{t1}> <It−1,It,It1>,其中 t t t 为时间索引,…...

【爬虫】charles手机抓包环境设置(设置系统证书)
1.说明 想要对手机抓包,最关键的是需要设置好根证书,用户证书在安卓7.0之后就不受信任了,想要对手机app抓包,就需要把用户证书设置为系统证书(根证书) 注意,想要设置为根证书,你的…...

【flink sql table api】时间属性的指定与使用注意事项
文章目录 一. 时间属性介绍二. Table api指定时间属性三. 处理时间的指定1. 在创建表的 DDL 中定义2. 在 DataStream 到 Table 转换时定义3. 使用 TableSource 定义 四. 事件时间的指定1. 在 DDL 中定义2. 在 DataStream 到 Table 转换时定义3. 使用 TableSource 定义 五. 小结…...

评价模型:CRITIC客观赋权法
目录 1.算法原理介绍2.算法步骤2.1 数据标准化2.2 计算信息承载量2.3 计算权重和得分 3.案例分析 1.算法原理介绍 CRITIC方法是一种客观权重赋权法,其基本思路是确定指标的客观权数以两个基本概念为基础。一是对比强度,它表示同一指标各个评价方案取值差…...

两个Tomcat插件配置不同端口,session冲突,同时登录被挤下线问题的解决
如果是配置了两个Tomcat的插件,在同一ip有两个需要同时登录的项目,可以在其中一个web项目的web.xml文件里添加session命名的配置,如下: <!--配置不同的session,避免管理端和手机端两个同时登录被挤下线--><se…...

Mybatis中执行Sql的执行过程
MyBatis中执行SQL的过程可以分为以下几个步骤: 解析配置文件:在运行时,MyBatis会加载并解析配置文件(通常为mybatis-config.xml),获取数据库连接信息、映射文件等。 创建SqlSessionFactory:MyB…...

IEEE Standard for SystemVerilog—Chapter 25.7 Tasks and functions in interfaces
子例程(任务和函数)可以在接口中定义,也可以在连接的一个或多个模块中定义。这允许更抽象的建模级别。例如,“读”和“写”可以定义为任务,而不需要引用任何连线,主模块只能调用这些任务。在modport中&…...

一台服务器最大能支持多少条 TCP 连接
文章目录 1. 一台服务器最大能打开的文件数1.1 限制参数1.2 调整服务器能打开的最大文件数示例 2. 一台服务器最大能支持多少连接3. 一台客户端机器最多能发起多少条连接4. 其他5. 相关实际问题5.1 "too many open files" 报错是怎么回事,该如何解决5.2 一…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...
