Error: error:0308010C:digital envelope routines::unsupported
Error: error:0308010C:digital envelope routines::unsupported
问题描述:
使用 npm run dev 或者 yarn run dev 时
报错:Error: error:0308010C:digital envelope routines::unsupported
PS D:\Project\dlspeed_all\GS-IMS\ruoyi-ui> npm run dev> ruoyi-vue-plus@4.7.0 dev
> vue-cli-service serve INFO Starting development server...
10% building 2/4 modules 2 active D:\Project\dlspeed_all\GS-IMS\ruoyi-ui\node_modules\webpack\hot\dev-server.jsError: error:0308010C:digital envelope routines::unsupportedat new Hash (node:internal/crypto/hash:69:19)at Object.createHash (node:crypto:133:10)at module.exports (D:\Project\dlspeed_all\GS-IMS\ruoyi-ui\node_modules\webpack\lib\util\createHash.js:135:53)at NormalModule._initBuildHash (D:\Project\dlspeed_all\GS-IMS\ruoyi-ui\node_modules\webpack\lib\NormalModule.js:417:16)at handleParseError (D:\Project\dlspeed_all\GS-IMS\ruoyi-ui\node_modules\webpack\lib\NormalModule.js:471:10)at D:\Project\dlspeed_all\GS-IMS\ruoyi-ui\node_modules\webpack\lib\NormalModule.js:503:5at D:\Project\dlspeed_all\GS-IMS\ruoyi-ui\node_modules\webpack\lib\NormalModule.js:358:12at D:\Project\dlspeed_all\GS-IMS\ruoyi-ui\node_modules\loader-runner\lib\LoaderRunner.js:373:3at iterateNormalLoaders (D:\Project\dlspeed_all\GS-IMS\ruoyi-ui\node_modules\loader-runner\lib\LoaderRunner.js:214:10)at iterateNormalLoaders (D:\Project\dlspeed_all\GS-IMS\ruoyi-ui\node_modules\loader-runner\lib\LoaderRunner.js:221:10)at D:\Project\dlspeed_all\GS-IMS\ruoyi-ui\node_modules\loader-runner\lib\LoaderRunner.js:236:3at runSyncOrAsync (D:\Project\dlspeed_all\GS-IMS\ruoyi-ui\node_modules\loader-runner\lib\LoaderRunner.js:130:11)at iterateNormalLoaders (D:\Project\dlspeed_all\GS-IMS\ruoyi-ui\node_modules\loader-runner\lib\LoaderRunner.js:232:2)at Array.<anonymous> (D:\Project\dlspeed_all\GS-IMS\ruoyi-ui\node_modules\loader-runner\lib\LoaderRunner.js:205:4)at Storage.finished (D:\Project\dlspeed_all\GS-IMS\ruoyi-ui\node_modules\enhanced-resolve\lib\CachedInputFileSystem.js:55:16)at D:\Project\dlspeed_all\GS-IMS\ruoyi-ui\node_modules\enhanced-resolve\lib\CachedInputFileSystem.js:91:9
10% building 2/5 modules 3 active ...loader\lib\index.js!D:\Project\dlspeed_all\GS-IMS\ruoyi-ui\node_modules\eslint-loader\index.js??ref--13-0!D:\Project\dlspeed_all\GS-IMS\ruoyi-ui\src\main.js n
ode:internal/crypto/hash:69this[kHandle] = new _Hash(algorithm, xofLen);^Error: error:0308010C:digital envelope routines::unsupportedat new Hash (node:internal/crypto/hash:69:19)at Object.createHash (node:crypto:133:10)at module.exports (D:\Project\dlspeed_all\GS-IMS\ruoyi-ui\node_modules\webpack\lib\util\createHash.js:135:53)at NormalModule._initBuildHash (D:\Project\dlspeed_all\GS-IMS\ruoyi-ui\node_modules\webpack\lib\NormalModule.js:417:16)at handleParseError (D:\Project\dlspeed_all\GS-IMS\ruoyi-ui\node_modules\webpack\lib\NormalModule.js:471:10)at D:\Project\dlspeed_all\GS-IMS\ruoyi-ui\node_modules\webpack\lib\NormalModule.js:503:5at D:\Project\dlspeed_all\GS-IMS\ruoyi-ui\node_modules\webpack\lib\NormalModule.js:358:12at D:\Project\dlspeed_all\GS-IMS\ruoyi-ui\node_modules\loader-runner\lib\LoaderRunner.js:373:3at iterateNormalLoaders (D:\Project\dlspeed_all\GS-IMS\ruoyi-ui\node_modules\loader-runner\lib\LoaderRunner.js:214:10)at Array.<anonymous> (D:\Project\dlspeed_all\GS-IMS\ruoyi-ui\node_modules\loader-runner\lib\LoaderRunner.js:205:4)at Storage.finished (D:\Project\dlspeed_all\GS-IMS\ruoyi-ui\node_modules\enhanced-resolve\lib\CachedInputFileSystem.js:55:16)at D:\Project\dlspeed_all\GS-IMS\ruoyi-ui\node_modules\enhanced-resolve\lib\CachedInputFileSystem.js:91:9at D:\Project\dlspeed_all\GS-IMS\ruoyi-ui\node_modules\graceful-fs\graceful-fs.js:123:16at FSReqCallback.readFileAfterClose [as oncomplete] (node:internal/fs/read_file_context:68:3) {opensslErrorStack: [ 'error:03000086:digital envelope routines::initialization error' ],library: 'digital envelope routines',reason: 'unsupported',code: 'ERR_OSSL_EVP_UNSUPPORTED'
}Node.js v18.17.1
报错原因:
因为 node.js V17版本 中最近发布的 OpenSSL3.0, 而 OpenSSL3.0 对允许算法和密钥大小增加了严格的限制
解决方案:
修改 package.json 文件
在相关构建命令之前加入 set NODE_OPTIONS=--openssl-legacy-provider
“scripts”: {
“dev”: “set NODE_OPTIONS=–openssl-legacy-provider & node build/dev-server.js”,
“serve”: “set NODE_OPTIONS=–openssl-legacy-provider & vue-cli-service serve”,
“build”: “set NODE_OPTIONS=–openssl-legacy-provider & vue-cli-service build”,
“build:report”: “set NODE_OPTIONS=–openssl-legacy-provider & vue-cli-service build --report”
},
例:如果你使用的命令是 npm run dev,那么就在 scripts 命令下的 dev 命令前面加
如果是 Linux 或者 WSL 环境,请加入 export NODE_OPTIONS=--openssl-legacy-provider
相关文章:

Error: error:0308010C:digital envelope routines::unsupported
Error: error:0308010C:digital envelope routines::unsupported 问题描述: 使用 npm run dev 或者 yarn run dev 时 报错:Error: error:0308010C:digital envelope routines::unsupported PS D:\Project\dlspeed_all\GS-IMS\ruoyi-ui> npm run de…...

RTMP在智能眼镜行业应用方案有哪些?
方案示例 视频直播:智能眼镜通常具有摄像头和显示屏,可以实时拍摄和显示视频。RTMP协议可以用于将智能眼镜拍摄的视频传输到服务器,以便其他用户可以实时观看。远程协作:智能眼镜可以用于远程协作,例如在医疗、建筑等…...

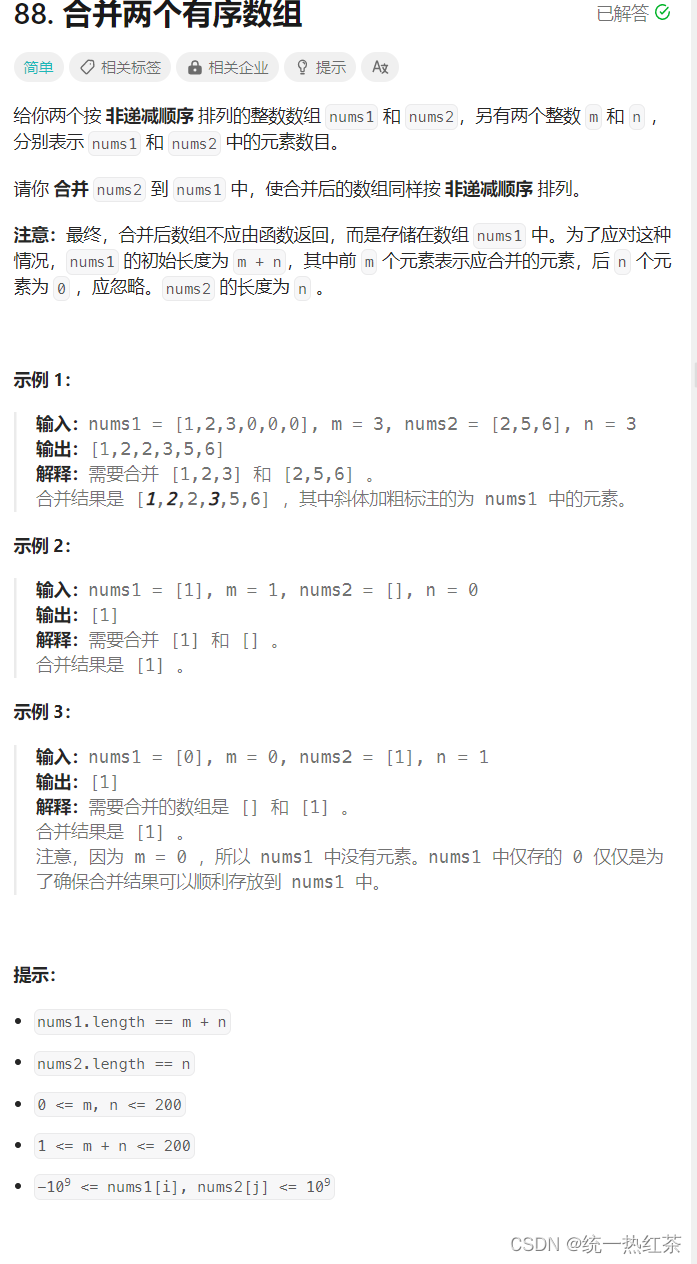
【每日一题】合并两个有序数组
链接奉上:合并两个有序数组 目录 直接合并后排序:思路:代码实现: 双指针思路:代码实现: 直接合并后排序: 思路: 将nums2直接合并到nums1后边,并进行排序 代码实现&…...

MySQL---表的增查改删(CRUD进阶)
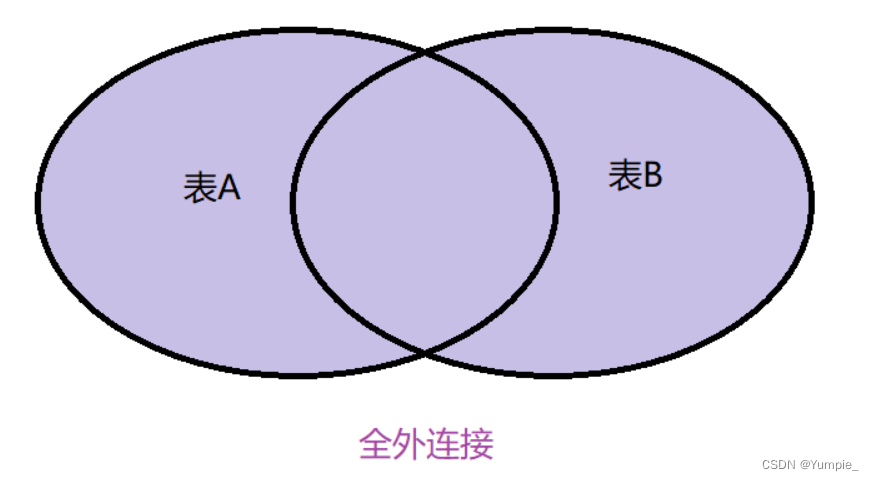
文章目录 数据库约束表的设计一对一一对多多对多 新增查询聚合查询分组查询联合查询内连接外连接自连接子查询合并查询 数据库约束 数据库约束就是指:程序员定义一些规则对数据库中的数据进行限制。这样数据库会在新增和修改数据的时候按照这些限制,对数…...

《HelloGitHub》第 91 期
兴趣是最好的老师,HelloGitHub 让你对编程感兴趣! 简介 HelloGitHub 分享 GitHub 上有趣、入门级的开源项目。 github.com/521xueweihan/HelloGitHub 这里有实战项目、入门教程、黑科技、开源书籍、大厂开源项目等,涵盖多种编程语言 Python、…...

jvm线上异常排查流程
1. Linux命令 jps 找出当前运行实例 2. jinfo -flags pid(java运行id) 打印出当前设置的jvm内存参数情况 3.jstat -gcutil pid 1000 10 每秒打印一次当前jvm的gc运行情况,一共打印10次 4.将gc日志下载进行分析:到底是因为什么原因导致一直…...

python项目之酒店客房入侵检测系统的设计与实现
项目简介 酒店客房入侵检测系统的设计与实现实现了以下功能: 1、控制台: 控制台是整个系统的首页面。在控制台中,酒店的客房管理人员能够在该页面中查看到当前的空余客房数量、当前在店的客房人数、当前的已用客房数量、当前酒店全部的客房…...

C++ 学习系列 -- 标准库常用得 algorithm function
一 前言 c 标准库中提供了许多操作数据结构:vector、list、deque、map、set 等函数,学习并了解这些常用函数对于我们理解 c 的一些设计模式有着重要的作用。 二 常用的 algorithm function 源码 源代码位置: bits/stl_algo.h 1. accumu…...

[论文笔记]E5
引言 今天又带来一篇文本匹配/文本嵌入的笔记:Text Embeddings by Weakly-Supervised Contrastive Pre-training。中文题目是 基于弱监督对比预训练计算文本嵌入。 本篇工作提出了E5模型(EmbEddings from bidirEctional Encoder rEpresentations)。该模型以带弱监督信号的对…...

k8s 1.28版本:使用StorageClass动态创建PV,SelfLink 问题修复
k8s中提供了一套自动创建 PV 的机制,就是基于 StorageClass 进行的,通过 StorageClass 可以实现仅仅配置 PVC,然后交由 StorageClass 根据 PVC 的需求动态创建 PV。 问题: 使用 k8s 1.28版本,通过 kubectl get pv…...

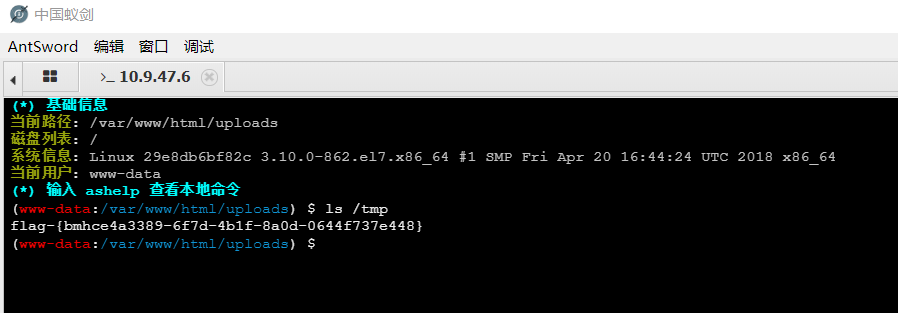
漏洞复现-dedecms文件上传(CVE-2019-8933)
dedecms文件上传_CVE-2019-8933 漏洞信息 Desdev DedeCMS 5.7SP2版本中存在安全漏洞CVE-2019-8933文件上传漏洞 描述 Desdev DedeCMS(织梦内容管理系统)是中国卓卓网络(Desdev)公司的一套基于PHP的开源内容管理系统&#x…...

vue分片上传
<template><div><input type"file" id"input" /><button click"uploadFile">上传</button></div> </template><script lang"ts" setup> let chunkSize1024 * 1024,index0; const upl…...

【大数据Hive】hive 表数据优化使用详解
目录 一、前言 二、hive 常用数据存储格式 2.1 文件格式-TextFile 2.1.1 操作演示 2.2 文件格式 - SequenceFile 2.2.1 操作演示 2.3 文件格式 -Parquet 2.3.1 Parquet简介 2.3.2 操作演示 2.4 文件格式-ORC 2.4.1 ORC介绍 2.4.2 操作演示 三、hive 存储数据压缩优…...

京东平台数据分析(京东销量):2023年9月京东吸尘器行业品牌销售排行榜
鲸参谋监测的京东平台9月份吸尘器市场销售数据已出炉! 根据鲸参谋电商数据分析平台的相关数据显示,今年9月,京东吸尘器的销量为19万,环比下滑约12%,同比下滑约25%;销售额为1.2亿,环比下滑约11%&…...

基于springboot实现休闲娱乐代理售票平台系统项目【项目源码+论文说明】计算机毕业设计
基于springboot实现休闲娱乐代理售票平台系统演示 摘要 网络的广泛应用给生活带来了十分的便利。所以把休闲娱乐代理售票管理与现在网络相结合,利用java技术建设休闲娱乐代理售票系统,实现休闲娱乐代理售票的信息化。则对于进一步提高休闲娱乐代理售票管…...

jvm对象内存划分
写此篇博客源于面试问到内存分配的细节,然后不明白问的是什么。回过头发现以前看过这块内容,只是有些印象,但是无法描述清楚。 额外概念了解 jvm内存空间是逻辑上连续的虚拟地址空间(虚拟内存中的概念)映射到物理内存…...

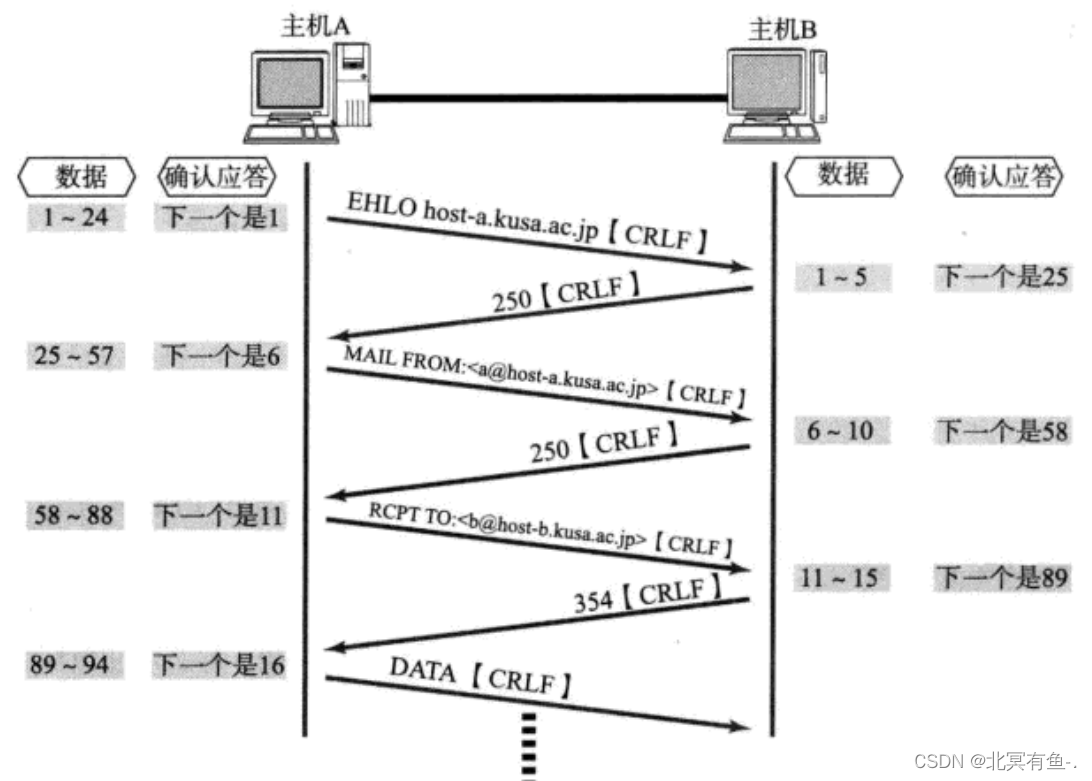
网络原理之TCP/IP
文章目录 应用层传输层UDP协议TCP协议TCP 的工作机制1. 确认应答2. 超时重传3. 连接管理TCP 的建立连接的过程(三次握手),和断开连接的过程(四次挥手)TCP 断开连接, 四次挥手 3. 滑动窗口5. 流量控制6. 拥塞控制7. 延时应答8. 捎带应答9. 面向字节流10. 异常情况 本章节主要讨论…...

Docker:数据卷挂载
Docker:数据卷挂载 1. 数据卷2. 数据卷命令补充 1. 数据卷 数据卷(volume)是一个虚拟目录,是容器内目录与宿主机目录之间映射的桥梁。 Nginx容器有自己独立的目录(Docker为每个镜像创建一个独立的容器,每个容器都是基于镜像创建的运行实例),…...

你会处理 go 中的 nil 吗
对于下面这段代码,我们知道 i 实际上的值就是 nil,所以 i nil 会生效 func main() {var i *int nilif i nil {fmt.Println("i is nil") // i is nil} }现在换一种写法,我们将 i 的类型改成 interface{},i nil 依然…...

高级深入--day42
注意:模拟登陆时,必须保证settings.py里的 COOKIES_ENABLED (Cookies中间件) 处于开启状态 COOKIES_ENABLED True 或 # COOKIES_ENABLED False 策略一:直接POST数据(比如需要登陆的账户信息) 只要是需要提供post数据的ÿ…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...
