Java毕业设计 SpringBoot 新能源充电桩管理系统
Java毕业设计 SpringBoot 新能源充电桩管理系统
SpringBoot 新能源充电桩管理系统 功能介绍
管理员 登录 验证码 注册 系统用户管理 普通用户管理 通知公告管理 留言管理 充电站管理 充电桩管理 充电桩预约 充电管理 订单管理 修改密码
普通用户 登录 修改个人资料 通知公告查询 留言 充电桩预约和查询 充电查询 订单查询 修改密码
角色:用户 管理员
使用技术
-
SpringBoot框架
-
Mybaits
-
Mysql数据库
-
vue
功能展示









充电站管理页面vue
<template><div><el-form :inline="true" :model="formInline" class="user-search"><el-form-item label=""><el-input size="small" v-model="formInline.zhandianmingcheng" placeholder="输入站点名称"></el-input></el-form-item><el-form-item label=""><el-input size="small" v-model="formInline.dizhi" placeholder="输入地址"></el-input></el-form-item><el-form-item><el-button size="small" type="primary" icon="el-icon-search" @click="search">搜索</el-button><el-button size="small" type="primary" icon="el-icon-plus" @click="handleEdit()" >添加</el-button><el-button size="small" type="danger" icon="el-icon-delete" @click="handleDeleteList()" v-if="userInfo.roles[0] == 'guanliyuan'">批量删除</el-button></el-form-item></el-form><el-table size="small" :data="listData" highlight-current-row v-loading="loading" border element-loading-text="拼命加载中" @selection-change="handleSelectionChange"><el-table-column align="center" type="selection" width="60"></el-table-column><el-table-column sortable prop="zhandianmingcheng" label="站点名称"></el-table-column><el-table-column sortable prop="shebeishuliang" label="设备数量"></el-table-column><el-table-column sortable prop="dizhi" label="地址"></el-table-column><el-table-column align='center' sortable prop='tupian' label='图片' width='120'><template slot-scope='scope'><el-image :src='scope.row.tupian' style='height:70px'/></template></el-table-column><el-table-column sortable prop="addtime" label="添加时间" width="160"><template slot-scope="scope"><div>{{scope.row.addtime|datePipe('yyyy-MM-dd hh:mm:ss')}}</div></template></el-table-column><el-table-column align="center" label="操作" min-width="160"><template slot-scope="scope"><el-button size="mini" type="danger" @click="addSalary(scope.$index, scope.row)">添加充电桩</el-button><!--liangbuan--><el-button size="mini" type="success" @click="handleEdit(scope.$index, scope.row)" v-if="userInfo.roles[0] == 'guanliyuan' ">编辑</el-button><el-button size="mini" type="danger" @click="deleteChongdianzhanxinxi(scope.$index, scope.row)" v-if="userInfo.roles[0] == 'guanliyuan' ">删除</el-button><el-button size='mini' type='primary' @click="handleDetail(scope.$index, scope.row)">详细</el-button></template></el-table-column></el-table><Pagination v-bind:child-msg="pageparm" @callFather="callFather"></Pagination><el-dialog :title="title" :visible.sync="editFormVisible" width="30%" @click="closeDialog"><el-form label-width="120px" :model="editForm" :rules="rules" ref="editForm"><el-form-item label="站点名称" prop="zhandianmingcheng"><el-input size="small" v-model="editForm.zhandianmingcheng" auto-complete="off" placeholder="请输入站点名称" style='width:50%'></el-input></el-form-item><el-form-item label="设备数量" prop="shebeishuliang"><el-input-number size="small" v-model="editForm.shebeishuliang" auto-complete="off" placeholder="请输入设备数量" style='width:50%'></el-input-number></el-form-item><el-form-item label="地址" prop="dizhi"><el-input size="small" v-model="editForm.dizhi" auto-complete="off" placeholder="请输入地址" style='width:50%'></el-input></el-form-item><el-form-item label='图片' prop='tupian'><el-upload class='avatar-uploader' action='http://localhost:9999/files/upload' :headers='headers' :show-file-list='false' :on-success='handleTupianSuccess' :before-upload='beforeTupianUpload'><img v-if='editForm.tupian' :src='editForm.tupian' class='avatar'><i v-else class='el-icon-plus avatar-uploader-icon'></i></el-upload></el-form-item><el-form-item label="简介" prop="jianjie"><el-input type="textarea" size="small" v-model="editForm.jianjie" auto-complete="off" placeholder="请输入简介" style='width:100%'></el-input></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button size="small" @click="closeDialog">取消</el-button><el-button size="small" type="primary" :loading="loading" class="title" @click="submitForm('editForm')">保存</el-button></div></el-dialog><el-dialog :title="title" :visible.sync="detailFormVisible" width="60%" @click="closeDialogdetail"><table width="100%" border="0" align="center" cellpadding="3" cellspacing="1" style="line-height: 50px; " class="table table-striped table-bordered table-hover"><tr><td width='11%' height=44>站点名称:</td><td width='39%'>{{editForm.zhandianmingcheng}}</td>
<td rowspan=3 align=center><el-upload class='avatar-uploader' :headers='headers' :show-file-list='false' ><img v-if='editForm.tupian' :src='editForm.tupian' class='avatar'><i v-else class='el-icon-plus avatar-uploader-icon'></i></el-upload></td></tr><tr>
<td width='11%' height=44>设备数量:</td><td width='39%'>{{editForm.shebeishuliang}}</td>
</tr><tr>
<td width='11%' height=44>地址:</td><td width='39%'>{{editForm.dizhi}}</td>
</tr><tr><td width='11%' height=100 >简介:</td><td width='39%' colspan=2 height=100 >{{editForm.jianjie}}</td></tr></table><div slot="footer" class="dialog-footer"><el-button size="small" @click="closeDialogdetail">关闭</el-button></div></el-dialog></div>
</template><script>
import Pagination from "@/layout/pagination/Pagination";
import { chongdianzhanxinxiList, chongdianzhanxinxiSave, chongdianzhanxinxiDelete,chongdianzhanxinxiEdit,chongdianzhanxinxiDeleteList } from '@/api/chongdianzhanxinxi/chongdianzhanxinxiApi';import {Session} from "@/utils/storage";
export default {name: 'user',data() {return {loading: false, //是显示加载title: '',editFormVisible: false, //控制编辑页面显示与隐藏detailFormVisible: false,editForm: {},user:[],rules: {zhandianmingcheng: [{ required: true, message: '请输入站点名称', trigger: 'blur' },],shebeishuliang: [{ required: true, message: '请输入设备数量', trigger: 'blur' },{ type: 'number', message: '设备数量必须为数字'},],dizhi: [{ required: true, message: '请输入地址', trigger: 'blur' },],},formInline: {page: 1,limit: 10,},listData: [],chongdianzhanxinxis:[],checkmenu: [],pageparm: {currentPage: 1,pageSize: 10,total: 0}};},computed:{headers(){return {"token":Session.get("token")}}},watch: {'$route' (to, from) {// 路由发生变化页面刷新this.$router.go(0);}},components: {Pagination},created() {if (!Session.get('userInfo')) return false;this.userInfo = Session.get('userInfo');this.getdata(this.formInline)},methods: {getdata(parameter) {chongdianzhanxinxiList(parameter).then(res => {this.loading = falseif (res.success == false) {this.$message({type: 'info',message: res.msg})} else {this.listData = res.data.list// 分页赋值this.pageparm.currentPage = this.formInline.currentthis.pageparm.pageSize = this.formInline.currentNumthis.pageparm.total = res.data.total}}).catch(err => {this.loading = falsethis.$message.error('菜单加载失败,请稍后再试!')})},// 分页插件事件callFather(parm) {this.formInline.current = parm.currentPagethis.getdata(this.formInline)},// 搜索事件search() {this.getdata(this.formInline)},addSalary(index,row){this.$router.push({name:'chongdianzhuangxinxiAdd',params:{id:row.id}})},//显示编辑界面handleEdit: function (index, row) {this.editFormVisible = trueif (row != undefined && row != 'undefined') {this.title = '修改充电站信息'this.editForm = row} else {this.title = '添加充电站信息'this.editForm = {}}},handleDetail: function (index, row) {this.detailFormVisible = trueif (row != undefined && row != 'undefined') {this.title = '充电站信息详细'this.editForm = row}},closeDialogdetail() {this.getdata(this.formInline)this.detailFormVisible = false},//liangbuedit// 编辑、增加页面保存方法submitForm(editData) {this.$refs[editData].validate(valid => {if (valid) {if(this.editForm.id){chongdianzhanxinxiEdit(this.editForm).then(res => {this.editFormVisible = falsethis.loading = falseif (res.code == '0') {this.getdata(this.formInline)this.$message({type: 'success',message: '充电站信息修改成功!'})} else {this.$message({type: 'info',message: res.msg})}}).catch(err => {this.editFormVisible = falsethis.loading = falsethis.getdata(this.formInline)if(err){this.$message.error(err)}else {this.$message.error('操作失败,请稍后再试!')}})}else {chongdianzhanxinxiSave(this.editForm).then(res => {this.editFormVisible = falsethis.loading = falseif (res.code == '0') {this.getdata(this.formInline)this.$message({type: 'success',message: '充电站信息添加成功!'})} else {this.$message({type: 'info',message: res.msg})}}).catch(err => {this.editFormVisible = falsethis.loading = falseif(err){this.$message.error(err)}else {this.$message.error('操作失败,请稍后再试!')}})}} else {return false}})},// 删除公司deleteChongdianzhanxinxi(index, row) {this.$confirm('确定要删除吗?', '信息', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {chongdianzhanxinxiDelete(row.id).then(res => {if (res.code == '0') {this.$message({type: 'success',message: '充电站信息已删除!'})this.getdata(this.formInline)} else {this.$message({type: 'info',message: res.msg})}}).catch(err => {this.loading = falsethis.$message.error('操作失败,请稍后再试')})}).catch(() => {this.$message({type: 'info',message: '已取消删除'})})},handleSelectionChange(val){this.chongdianzhanxinxis = val;},handleDeleteList(){const chongdianzhanxinxis = this.chongdianzhanxinxis;if(chongdianzhanxinxis.length == 0){this.$message({type: 'error',message: '请至少选择一项进行删除'})}else {this.$confirm('确定要批量删除吗?', '信息', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {chongdianzhanxinxiDeleteList(chongdianzhanxinxis).then(res => {if (res.code == '0') {this.$message({type: 'success',message: '批量删除成功!'})this.getdata(this.formInline)} else {this.$message({type: 'info',message: res.msg})}}).catch(err => {this.loading = falsethis.$message.error('操作失败,请稍后再试')})}).catch(() => {this.$message({type: 'info',message: '已取消删除'})})}},//xuaxnzeshxifouhandleTupianSuccess(res, file) {if(res.code == "0") {this.editForm.tupian = "/files/download/"+res.data.id}},beforeTupianUpload(file) {const isJPG = file.type === 'image/jpeg';const isLt2M = file.size / 1024 / 1024 < 2;if (!isJPG) {this.$message.error('上传图片只能是 JPG 格式!');}if (!isLt2M) {this.$message.error('上传图片大小不能超过 2MB!');}return isJPG && isLt2M;},// 关闭编辑、增加弹出框closeDialog() {this.getdata(this.formInline)this.editFormVisible = false}},
};
</script><style scoped lang="scss">@import './index.scss';
</style>
运行
创建数据库, 然后修改数据库连接相关信息。
启动 Springboot 类的main方法
运行vue
npm run serve
访问地址:http://localhost:8080/springboot/admin/dist/index.html
管理员账号:liang 密码:liang
注册或使用用户账号: qqq 密码:qqq
相关文章:

Java毕业设计 SpringBoot 新能源充电桩管理系统
Java毕业设计 SpringBoot 新能源充电桩管理系统 SpringBoot 新能源充电桩管理系统 功能介绍 管理员 登录 验证码 注册 系统用户管理 普通用户管理 通知公告管理 留言管理 充电站管理 充电桩管理 充电桩预约 充电管理 订单管理 修改密码 普通用户 登录 修改个人资料 通知公告…...

JNI接口
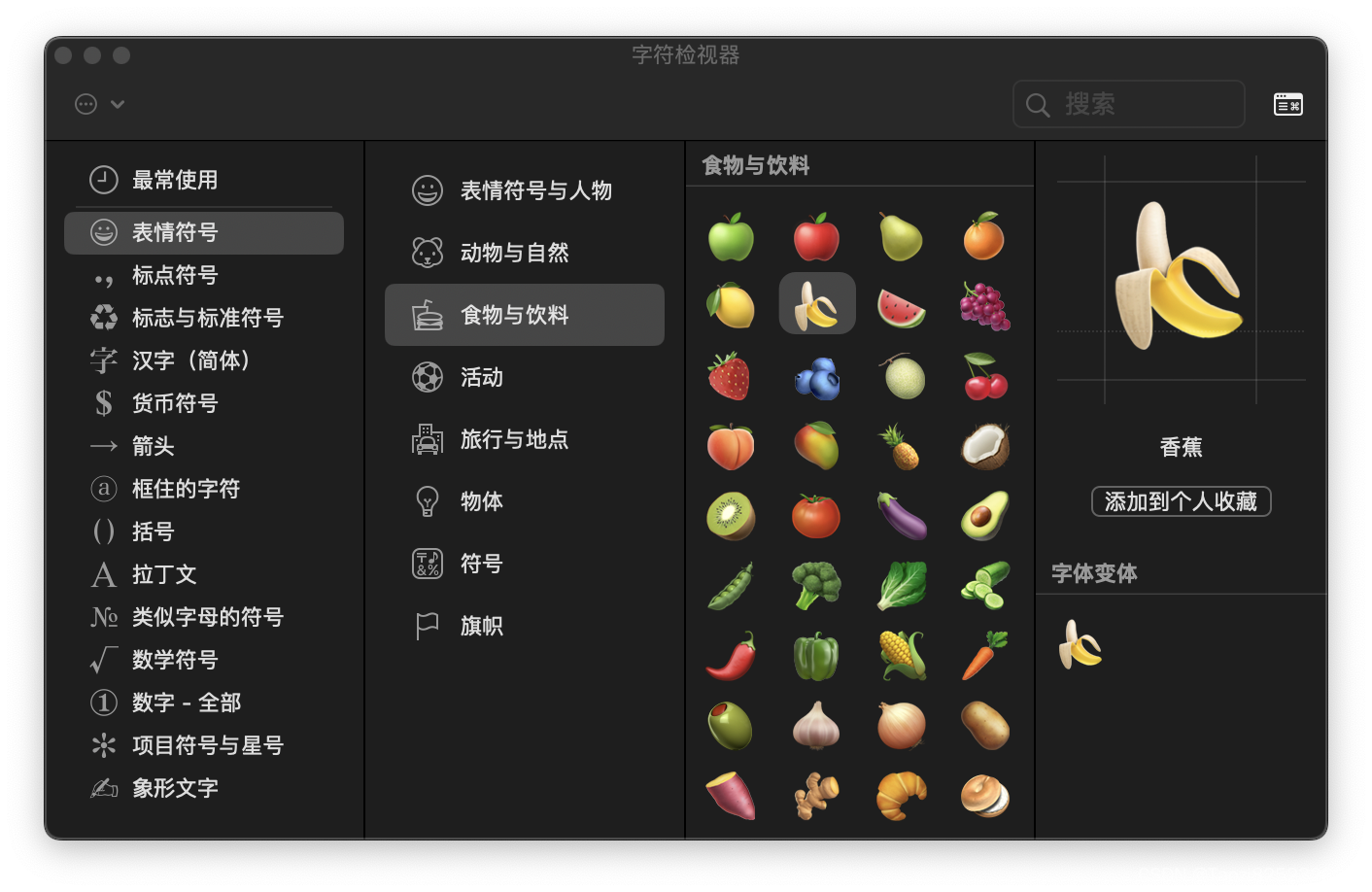
NewStringUTF和NewString接口测试 打开输入法“显示表情与符号” 右键,拷贝字符简介 🍌 香蕉 Unicode: U1F34C,UTF-8: F0 9F 8D 8C unicode码 🍌 \U0001f34c utf-8编码为0xf09f8d8c,结合char或char8_t的长度&…...

国内好用的免费ai软件
国内就只推荐几个大厂,基本感受都差不多 百度文心一言 百度研发的知识增强大语言模型,能够与人对话互动,回答问题,协助创作,高效便捷地帮助人们获取信息、知识和灵感。 地址:文心一言 (baidu.com) 阿里通…...

MAC缓解WebUI提示词反推
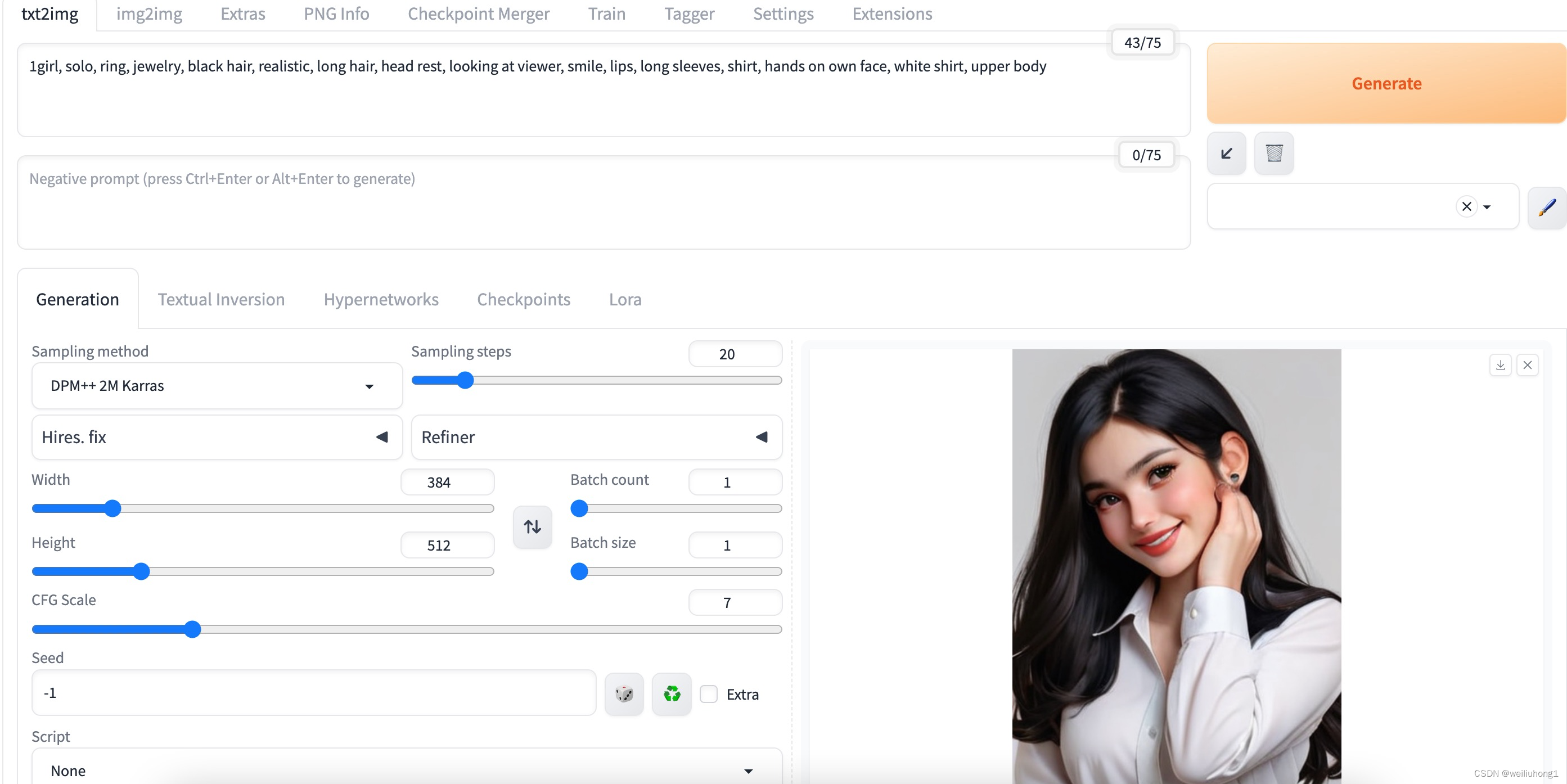
当前环境信息: 在mac上安装好stable diffusion后,能做图片生成了之后,遇到一些图片需要做提示词反推,这个时候需要下载一个插件,参考: https://gitcode.net/ranting8323/stable-diffusion-webui-wd14-tagg…...

【设计模式之原型模式 】– C++
5. 原型模式 – 复制粘贴,一摸一样 简介 原型模式(Prototype Pattern)是一种创建型设计模式,其主要目的是通过复制现有对象来创建新的对象,而无需从头开始构建。 使用场景 它通常用于以下情况: 当一个系统…...

Flask路由机制分析之二
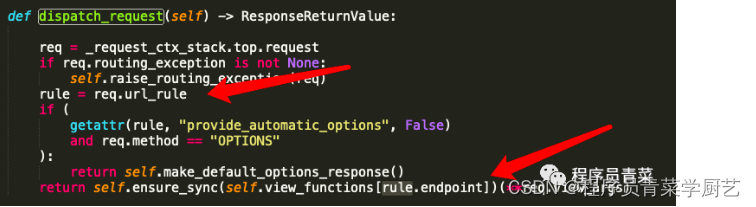
一、前言 上篇 《Flask 路由机制分析之一》主要讲了Python函数的特性以及装饰器的基本概念,这节我们具体分析一下路由内部机制,Flask路由依赖于werkzegu的routing模块来实现。 二、werkzegu的routing模块介绍 Werkzegu库的routing模块主要功能在于URL…...

vue中如何获取当时时间时分秒
在 Vue 中可以使用 JavaScript 中的 Date 对象来获取当前时间,然后使用 Vue 中的数据绑定将时间显示在页面上。 <template><div><p>当前时间:{{ time }}</p></div> </template><script> export default {dat…...

matlab simulink 直线一级倒立摆控制(自起摆和稳态控制)
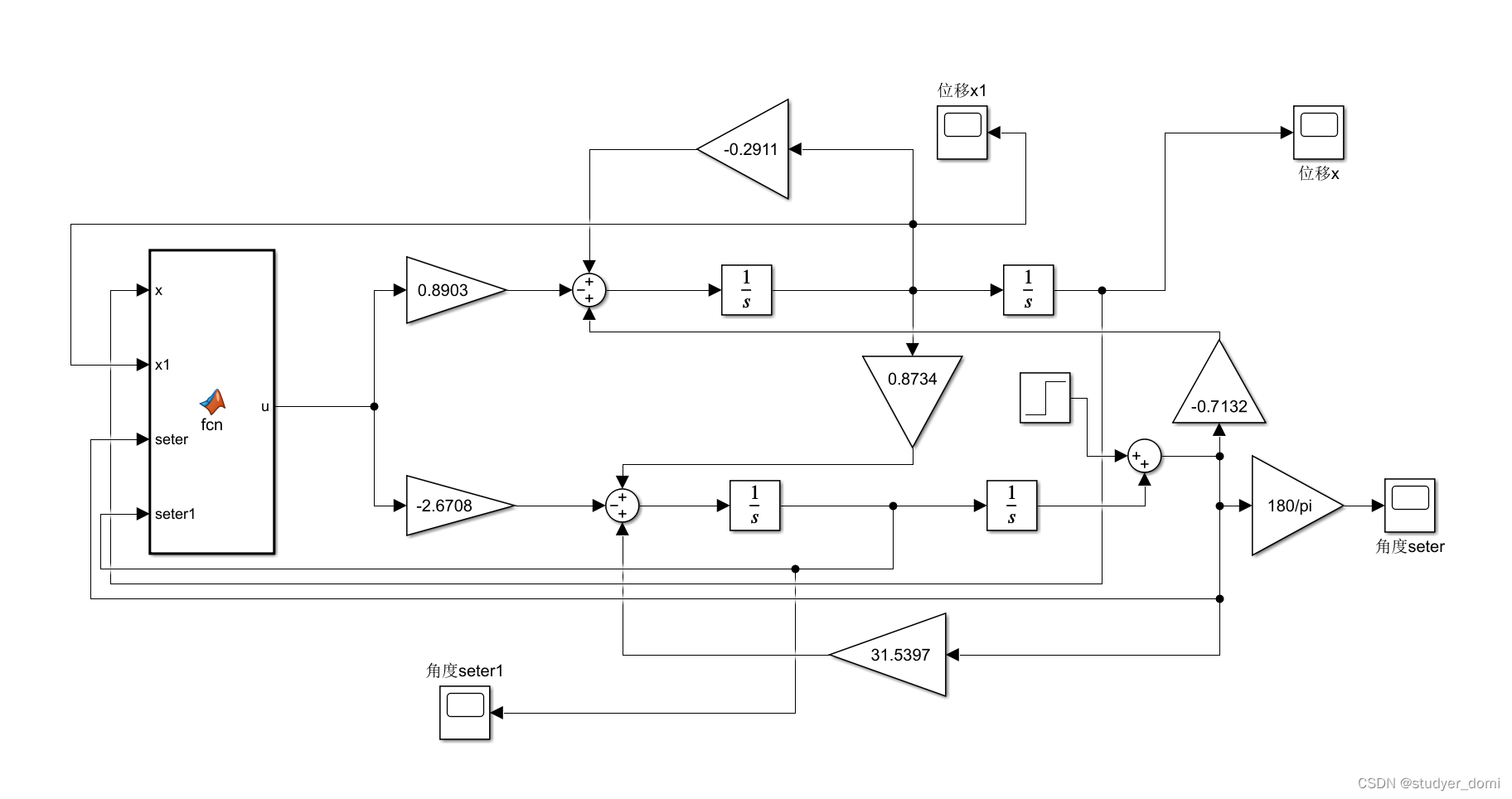
1、内容简介 略 6-可以交流、咨询、答疑 2、内容说明 控制器设计 自起摆建模 规定正方向:顺时针为角度(力矩)正方向,向右为位移正方向。 在规定的正方向条件下,图 1 所示摆杆的角度φ为正值, 下车向右加…...

Transformers实战(二)快速入门文本相似度、检索式对话机器人
Transformers实战(二)快速入门文本相似度、检索式对话机器人 1、文本相似度 1.1 文本相似度简介 文本匹配是一个较为宽泛的概念,基本上只要涉及到两段文本之间关系的,都可以被看作是一种文本匹配的任务, 只是在具体…...

【错误解决方案】ModuleNotFoundError: No module named ‘PeptideBuilder‘
1. 错误提示 在python程序中,试图导入一个不存在的模块PeptideBuilder导致的错误: 错误提示:ModuleNotFoundError: No module named PeptideBuilder 2. 解决方案 解决方案是确保你已经正确安装了PeptideBuilder模块。你可以通过pip来安装它…...

汇编学习(1)
汇编、CPU架构、指令集、硬编码之间的关系 ● 汇编语言:这是一种低级语言,用于与硬件直接交互。它是由人类可读的机器码或指令组成的,这些指令告诉CPU如何执行特定的任务。每条汇编指令都有一个对应的机器码指令,CPU可以理解和执…...

C#,数值计算——分类与推理Svmlinkernel的计算方法与源程序
1 文本格式 using System; namespace Legalsoft.Truffer { public class Svmlinkernel : Svmgenkernel { public int n { get; set; } public double[] mu { get; set; } public Svmlinkernel(double[,] ddata, double[] yy) : base(yy, ddata) …...

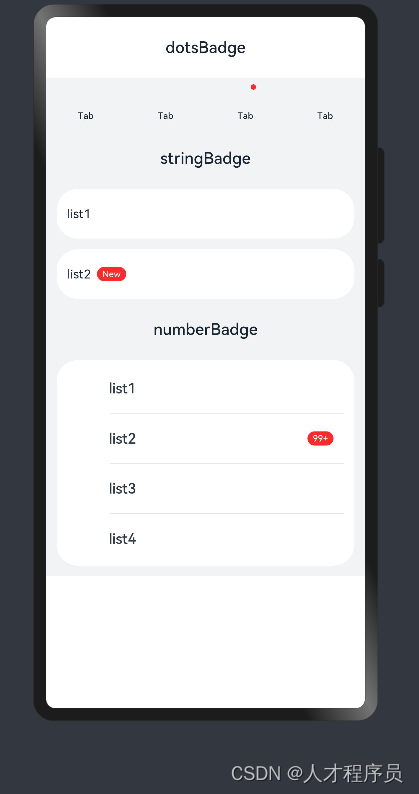
【鸿蒙软件开发】ArkTS容器组件之Badge
文章目录 前言一、Badge组件1.1 子组件1.2 接口接口1参数 接口2参数 BadgePosition枚举说明BadgeStyle对象说明 1.3 示例代码 总结 前言 Badge组件:可以附加在单个组件上用于信息标记的容器组件。 一、Badge组件 可以附加在单个组件上用于信息标记的容器组件。 说…...

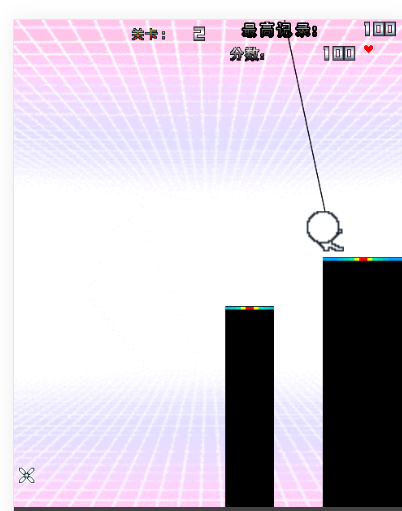
H5游戏源码分享-命悬一线
H5游戏源码分享-命悬一线 在合适的时机跳下绳子,能安全站到木桩上,就通过。 游戏源码 <!DOCTYPE html> <html> <head><meta http-equiv"Content-Type" content"text/html; charsetutf-8" /><meta name&…...

【电路笔记】-交流电阻和阻抗
交流电阻和阻抗 文章目录 交流电阻和阻抗1、概述:电阻率2、交流状态与直流状态近似性3、交流状态与直流状态的差异性3.1 趋肤效应(The Skin Effect)3.2 靠近效应(The Proximity Effect) 4、总结 电阻是一种特性,用于表征当电压差施…...

android开发使用OkHttp自带的WebSocket实现IM功能
一、背景 android app开发经常会有IM需求,很多新手不晓得如何入手,难点在于通讯不中断。其实android发展到今天,很多技术都很完善,有很多类似框架可以实现。例如有:okhttp自带的websocket框架、easysocket等等。本文主…...

前端小技巧: TS实现柯里化函数
实现 curry 函数,把其他函数柯里化 curry 返回一个函数fn执行fn, 中间状态返回函数,如 add(1), 或者 add(1)(2)最后返回执行结果,如 add(1)(2)(3) function curry(fn:Function) {const fnArgsLen fn.length // 传入函数的参数长度let args…...

【算法-数组2】有序数组的平方 和 长度最小的子数组
今天,带来数组相关算法的讲解。文中不足错漏之处望请斧正! 理论基础点这里 有序数组的平方 给你一个按 非递减顺序 排序的整数数组 nums,返回 每个数字的平方 组成的新数组,要求也按 非递减顺序 排序。 示例 1: 输…...

H5游戏源码分享-接苹果游戏拼手速
H5游戏源码分享-接苹果游戏拼手速 看看在20秒内能接多少个苹果 <html> <head><title>我是你的小苹果</title><meta charset"utf-8"/><meta name"viewport" content"initial-scale1, user-scalableno, minimum-scale…...

详解类生到死的来龙去脉
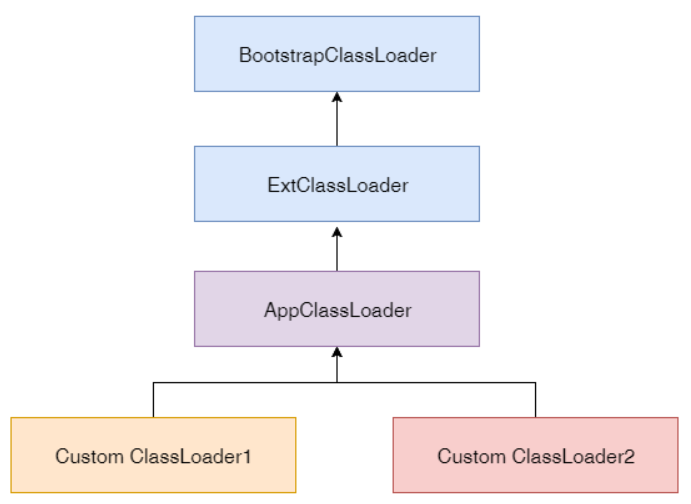
类生命周期和加载过程 一个类在 JVM 里的生命周期有 7 个阶段,分别是加载(Loading)、校验(Verification)、准备(Preparation)、解析(Resolution)、初始化(Ini…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...

基于单片机的宠物屋智能系统设计与实现(论文+源码)
本设计基于单片机的宠物屋智能系统核心是实现对宠物生活环境及状态的智能管理。系统以单片机为中枢,连接红外测温传感器,可实时精准捕捉宠物体温变化,以便及时发现健康异常;水位检测传感器时刻监测饮用水余量,防止宠物…...

数据分析六部曲?
引言 上一章我们说到了数据分析六部曲,何谓六部曲呢? 其实啊,数据分析没那么难,只要掌握了下面这六个步骤,也就是数据分析六部曲,就算你是个啥都不懂的小白,也能慢慢上手做数据分析啦。 第一…...
