第十节——Vue组件
一、什么是组件
组件(Component)是vue.js中很强大的一个功能,可以将一些可重用的代码进行封重用。 所有的Vue 组件同时也是Vue 的实例,可以接受使用相同的选项对象和提供相同的生命周期钩子。 一句话概括:组件就是可以扩展HTML元素,封装可重用的HTML代码,可以将组件看作自定义的HTML元素。在vue项目中,所有.vue结尾的文件都是一个组件
二、定义组件
1、局部组件
引入组件后,需要在components对象里进行注册,注册后可以直接进行使用
创建qf-button.vue文件
<template><div><button>一个朴实无华的按钮</button></div>
</template>创建learn-component文件并引入
<template><div><!-- 使用标签语法直接使用组件 --><QfButton></QfButton></div>
</template>
<script>
import QfButton from "./qf-button.vue";
export default {/*** 在components里注册组件* key 是 组件名 value 是对应的组件*/components: {QfButton,},
};
</script>2、全局组件
全局组件注册后,使用时不需要额外的引入可以直接使用
创建qf-input.vue文件
<template><div><input type="text" placeholder="一个普通的输入框"></div>
</template>在入口文件处引入
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import QfInput from './qf-input.vue'const app = createApp(App)
/*** 使用component方法注册全局组件,接收两个参数* 第一个参数 组件的名字* 第二个参数 组件的值*/
app.component('qf-input', QfInput)
app.mount('#app')
三、组件传值
1、父传子
在父组件的子组件标签上定义属性,子组件使用props接收
父组件传入
<template><div><!-- 属性名 是对应的 参数名 --><!-- 属性值 是对应的 参数值 --><QfButton buttonName="按钮名字"></QfButton></div>
</template>
<script>
import QfButton from "./qf-button.vue";
export default {components: {QfButton,},
};
</script>
子组件接收
<template><div><!-- 可以直接使用 --><button>{{ buttonName }}</button></div>
</template><script>
export default {// 子组件使用props接收/*** props 属性值 可以是一个数组* 数组里存放当前组件接收到的参数* 注意:props定义的参数名和父组件传入的参数名必须一致*/// props: ["buttonName"],/*** props 属性值 可以是一个对象** 对象的key 是 当前组件接收的参数* 对象的value 又是一个对象* 这种方式了解即可*/props: {buttonName: {/** type 接收参数的类型 */type: String,/** required 参数是否必传 */required: false,/** 参数默认值 */default: "默认按钮名",},},
};
</script>
2、子传父
通过事件传递,子组件使用$emit传递一个事件给父组件。$emit第一个参数是事件名,第二个参数要传给父组件的参数。父组件在子组件标签上使用@接收传过来的事件
qf-input每次输入的时候把输入的内容传给父组件
子组件
<template><div><input @input="inputChange" type="text" placeholder="一个普通的输入框" /></div>
</template><script>
export default {methods: {inputChange(event) {/*** 使用this.$emit方法* 把当前输入的信息传给父组件*//*** 第一个参数是抛出的事件名* 第二个参数是要传给组件的信息 第二个参数可以不传*/this.$emit("componentChange", event.target.value);},},
};
</script>
父组件
<template><div><!-- 属性名 是对应的 参数名 --><!-- 属性值 是对应的 参数值 --><QfButton a="你" b="好" :info="info"></QfButton><!-- 使用 @ 接收 子组件抛出的事件并定义触发的函数inputChange 如果不写括号 会自动接收到传入的参数--><qf-input @componentChange="inputChange"></qf-input><!-- 如果inputChange 函数 带括号 需要使用$event 拿到传入的参数 --><!-- <qf-input @componentChange="inputChange($event)"></qf-input> --></div>
</template>
<script>
import QfButton from "./qf-button.vue";
export default {components: {QfButton,},methods: {inputChange (msg) {console.log(msg)}}
};
</script>3、祖孙传值
provide / inject 依赖注入
provide:可以让我们指定想要提供给后代组件的数据或方法
inject:在任何后代组件中接收想要添加在这个组件上的数据或方法,不管组件嵌套多深都可以直接拿来用
创建子组件child1.vue、创建孙组件child2.vue 按照等级依次引入
在最上级组件(爷爷组价)写入
<template><div><Child1></Child1></div>
</template>
<script>
import Child1 from "./child1.vue";export default {components: {Child1,},/*** 使用provide 统一下发值* provide 是一个函数 函数必须有返回值* 返回的值可以在任意子级组件接收*/provide () {return {msg: "最上级组件传值",handle: this.handle}},methods: {handle (msg) {console.log("触发接收?", msg)}}
};
</script>
孙组件接收child2.vue
<template><div>孙组件 ---{{ msg }}</div><button @click="handle('传入的')">+1</button>
</template>
<script>
export default {// 使用 inject 接收 上级组件统一下发的值inject: ["msg", 'handle'],
};
</script>
provide / inject 使用场景
国际化
主题色切换
祖孙传值
$attrs
多层嵌套组件传递数据时,如果只是传递数据,而不做中间处理的话就可以用这个,比如父组件向孙子组件传递数据时
$attrs:包含父作用域里除 class 和 style 除外的非 props 属性集合。通过 this.$attrs 获取父作用域中所有符合条件的属性集合,然后还要继续传给子组件内部的其他组件,就可以通过 v-bind="$attrs"
爷爷组件
<template><div><Child1 @handle2="handle" name="来自爷爷的问候"></Child1></div>
</template>
<script>
import Child1 from "./child1.vue";export default {components: {Child1,},methods: {handle (msg) {console.log("触发接收?", msg)}}
};
</script>
子组件
<template><div>子组件<!-- 使用 v-bind="$attrs" 继续往下传--><Child2 v-bind="$attrs"></Child2></div>
</template><script>
import Child2 from "./child2.vue";
export default {components: {Child2,},
};
</script>
孙组件
<template><div>孙组件 ---{{ msg }}</div>
</template>
<script>
export default {/*** 超纲一点生命周期😄* 组件创建完成后调用*/created() {/*** 使用 this.$attrs 获取上级组件往下抛的所有的值* 注意:这里传入的事件会在事件名前加上on,并且驼峰 如 爷爷组件传入的* @handle2 在这里变成了onHandle2*/console.log(this.$attrs);},
};
</script>
4、兄弟组件传值
一般使用状态管理解决
event bus
EventBus 是中央事件总线,不管是父子组件,兄弟组件,跨层级组件等都可以使用它完成通信操作。
在 Vue 3 中,由于 Vue 2 中的全局事件总线(Vue.prototype.$emit 和 Vue.prototype.$on)被移除,我们需要使用其他方式来实现类似的功能。在 Vue 3 中,可以使用 mitt 这个第三方库来创建一个事件总线。
安装
npm install mitt使用
在需要使用事件总线的地方导入和创建它
import mitt from 'mitt';
const eventBus = mitt();发送事件
要发送事件,你可以使用 eventBus.emit(eventName, payload) 方法
eventBus.emit('eventName', payload);监听事件
eventBus.on('eventName', (payload) => {// 处理事件的回调逻辑
});取消监听
eventBus.off('eventName', handler);相关文章:

第十节——Vue组件
一、什么是组件 组件(Component)是vue.js中很强大的一个功能,可以将一些可重用的代码进行封重用。 所有的Vue 组件同时也是Vue 的实例,可以接受使用相同的选项对象和提供相同的生命周期钩子。 一句话概括:组件就是可以扩展HTML元素ÿ…...

Redis(01)| 数据结构
这里写自定义目录标题 Redis 速度快的原因除了它是内存数据库,使得所有的操作都在内存上进行之外,还有一个重要因素,它实现的数据结构,使得我们对数据进行增删查改操作时,Redis 能高效的处理。 因此,这次我…...

SpringBoot工程启动时自动创建数据库、数据表
文章目录 一,序二,自动创建数据库1. 数据源配置2. 修改支持数据库创建 三,自动创建数据库表以及数据1. 准备DDL、DML语句1.)典型DDL语句2.)典型DML语句 2. 设置初始化参数 四、源码传送 一,序 针对Java工程…...

Uni-app智慧工地可视化信息平台源码
智慧工地的核心是数字化,它通过传感器、监控设备、智能终端等技术手段,实现对工地各个环节的实时数据采集和传输,如环境温度、湿度、噪音等数据信息,将数据汇集到云端进行处理和分析,生成各种报表、图表和预警信息&…...

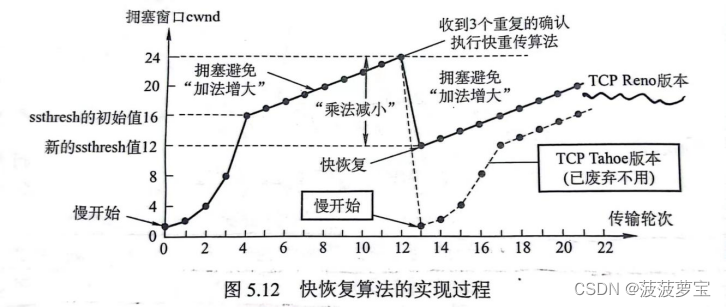
计算机网络重点概念整理-第五章 传输层【期末复习|考研复习】
第五章 传输层 【期末复习|考研复习】 计算机网络系列文章传送门: 第一章 计算机网络概述 第二章 物理层 第三章 数据链路层 第四章 网络层 第五章 传输层 第六章 应用层 第七章 网络安全 计算机网络整理-简称&缩写 文章目录 第五章 传输层 【期末复习|考研复习…...

Java毕业设计 SpringBoot 新能源充电桩管理系统
Java毕业设计 SpringBoot 新能源充电桩管理系统 SpringBoot 新能源充电桩管理系统 功能介绍 管理员 登录 验证码 注册 系统用户管理 普通用户管理 通知公告管理 留言管理 充电站管理 充电桩管理 充电桩预约 充电管理 订单管理 修改密码 普通用户 登录 修改个人资料 通知公告…...

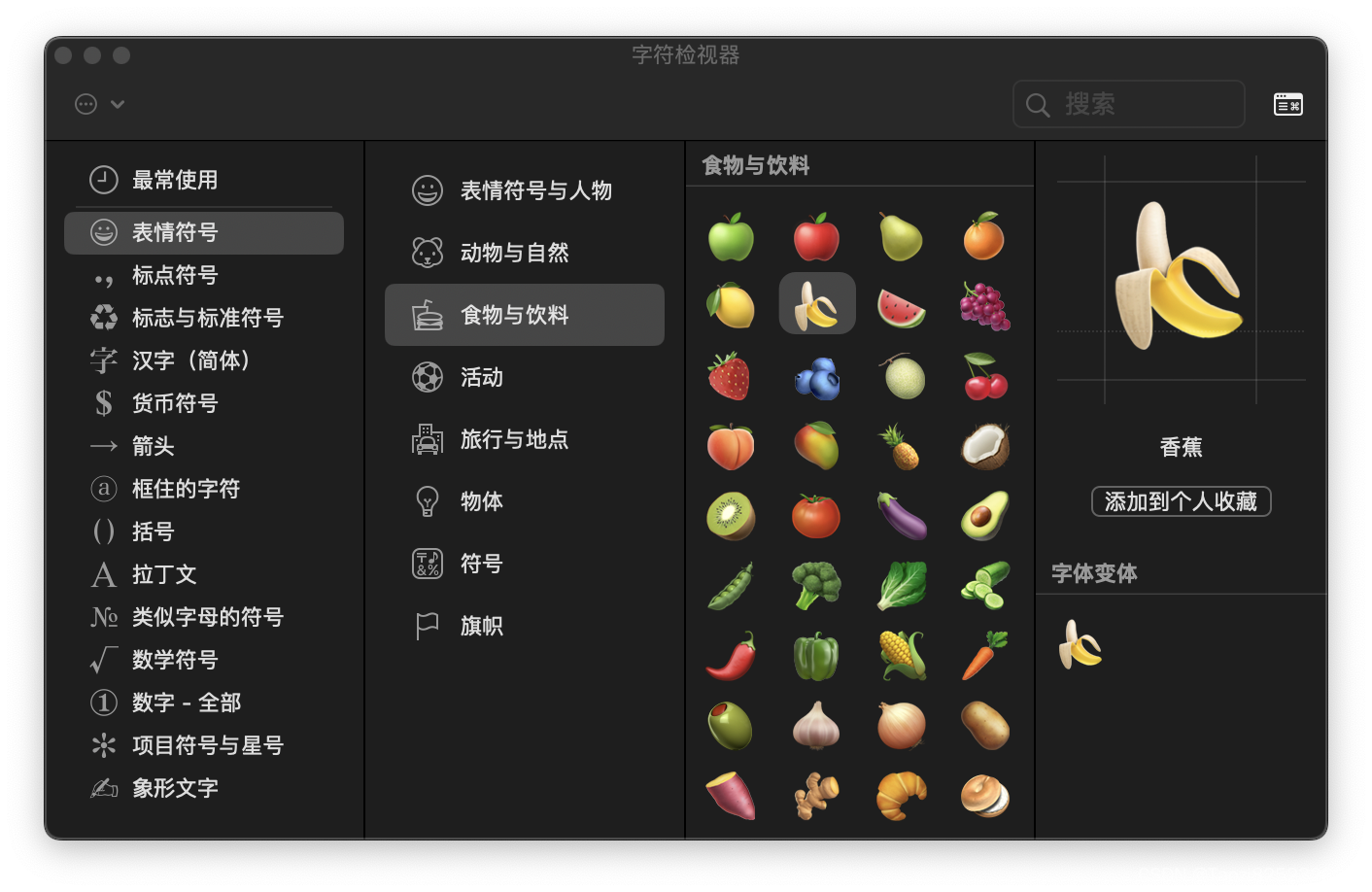
JNI接口
NewStringUTF和NewString接口测试 打开输入法“显示表情与符号” 右键,拷贝字符简介 🍌 香蕉 Unicode: U1F34C,UTF-8: F0 9F 8D 8C unicode码 🍌 \U0001f34c utf-8编码为0xf09f8d8c,结合char或char8_t的长度&…...

国内好用的免费ai软件
国内就只推荐几个大厂,基本感受都差不多 百度文心一言 百度研发的知识增强大语言模型,能够与人对话互动,回答问题,协助创作,高效便捷地帮助人们获取信息、知识和灵感。 地址:文心一言 (baidu.com) 阿里通…...

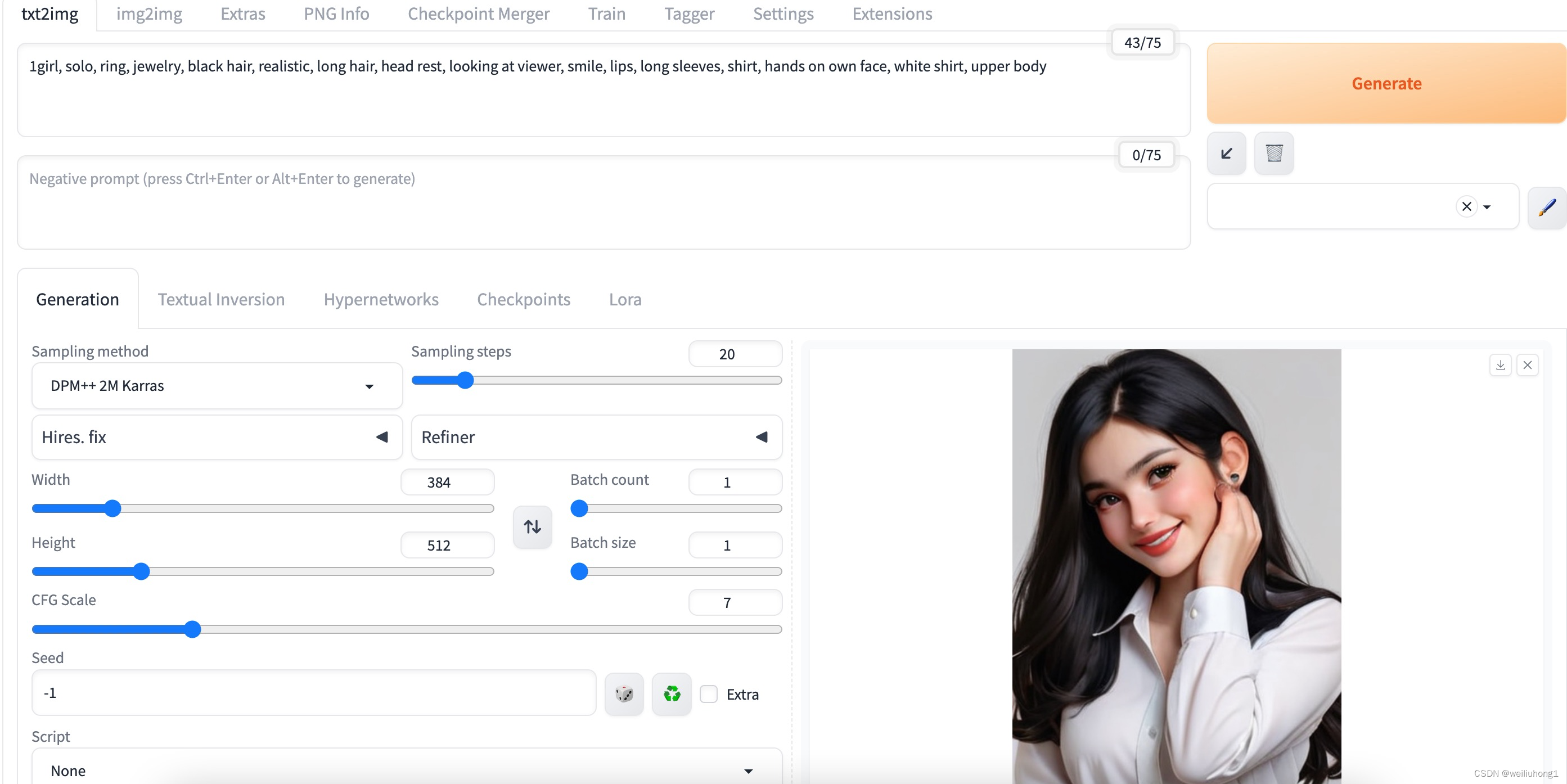
MAC缓解WebUI提示词反推
当前环境信息: 在mac上安装好stable diffusion后,能做图片生成了之后,遇到一些图片需要做提示词反推,这个时候需要下载一个插件,参考: https://gitcode.net/ranting8323/stable-diffusion-webui-wd14-tagg…...

【设计模式之原型模式 】– C++
5. 原型模式 – 复制粘贴,一摸一样 简介 原型模式(Prototype Pattern)是一种创建型设计模式,其主要目的是通过复制现有对象来创建新的对象,而无需从头开始构建。 使用场景 它通常用于以下情况: 当一个系统…...

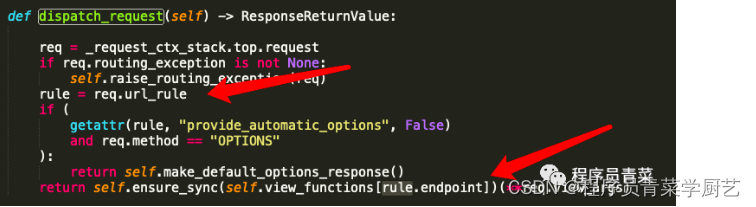
Flask路由机制分析之二
一、前言 上篇 《Flask 路由机制分析之一》主要讲了Python函数的特性以及装饰器的基本概念,这节我们具体分析一下路由内部机制,Flask路由依赖于werkzegu的routing模块来实现。 二、werkzegu的routing模块介绍 Werkzegu库的routing模块主要功能在于URL…...

vue中如何获取当时时间时分秒
在 Vue 中可以使用 JavaScript 中的 Date 对象来获取当前时间,然后使用 Vue 中的数据绑定将时间显示在页面上。 <template><div><p>当前时间:{{ time }}</p></div> </template><script> export default {dat…...

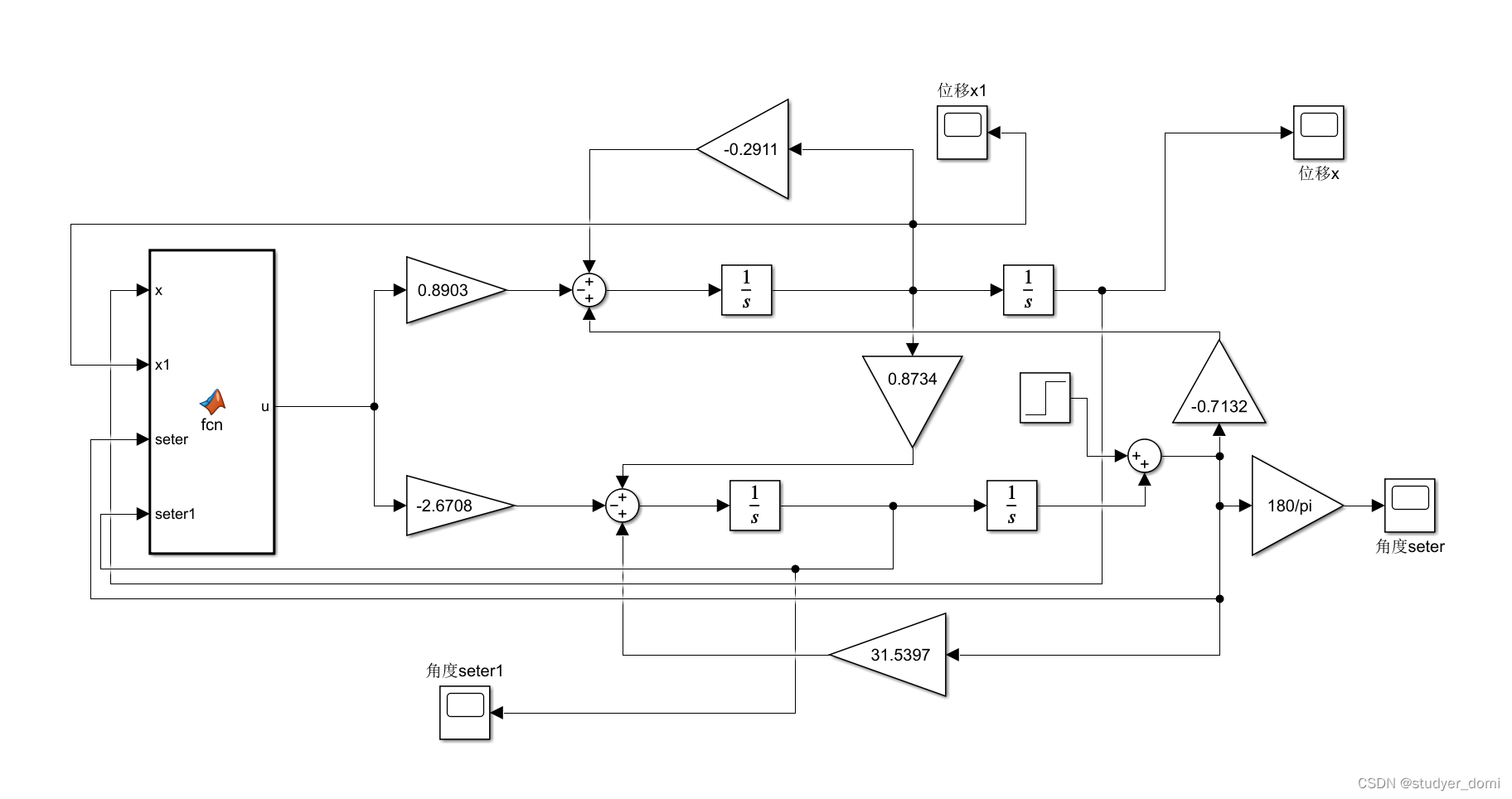
matlab simulink 直线一级倒立摆控制(自起摆和稳态控制)
1、内容简介 略 6-可以交流、咨询、答疑 2、内容说明 控制器设计 自起摆建模 规定正方向:顺时针为角度(力矩)正方向,向右为位移正方向。 在规定的正方向条件下,图 1 所示摆杆的角度φ为正值, 下车向右加…...

Transformers实战(二)快速入门文本相似度、检索式对话机器人
Transformers实战(二)快速入门文本相似度、检索式对话机器人 1、文本相似度 1.1 文本相似度简介 文本匹配是一个较为宽泛的概念,基本上只要涉及到两段文本之间关系的,都可以被看作是一种文本匹配的任务, 只是在具体…...

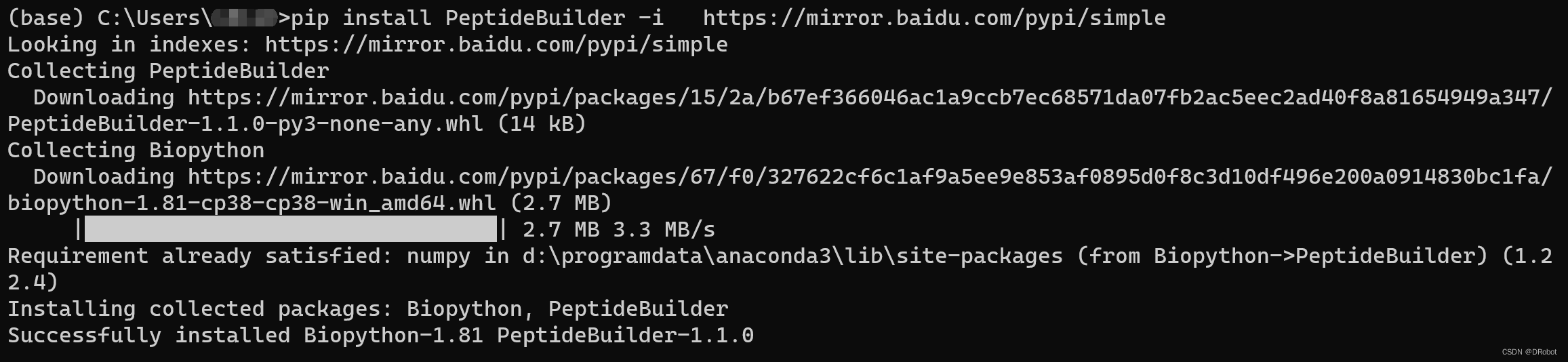
【错误解决方案】ModuleNotFoundError: No module named ‘PeptideBuilder‘
1. 错误提示 在python程序中,试图导入一个不存在的模块PeptideBuilder导致的错误: 错误提示:ModuleNotFoundError: No module named PeptideBuilder 2. 解决方案 解决方案是确保你已经正确安装了PeptideBuilder模块。你可以通过pip来安装它…...

汇编学习(1)
汇编、CPU架构、指令集、硬编码之间的关系 ● 汇编语言:这是一种低级语言,用于与硬件直接交互。它是由人类可读的机器码或指令组成的,这些指令告诉CPU如何执行特定的任务。每条汇编指令都有一个对应的机器码指令,CPU可以理解和执…...

C#,数值计算——分类与推理Svmlinkernel的计算方法与源程序
1 文本格式 using System; namespace Legalsoft.Truffer { public class Svmlinkernel : Svmgenkernel { public int n { get; set; } public double[] mu { get; set; } public Svmlinkernel(double[,] ddata, double[] yy) : base(yy, ddata) …...

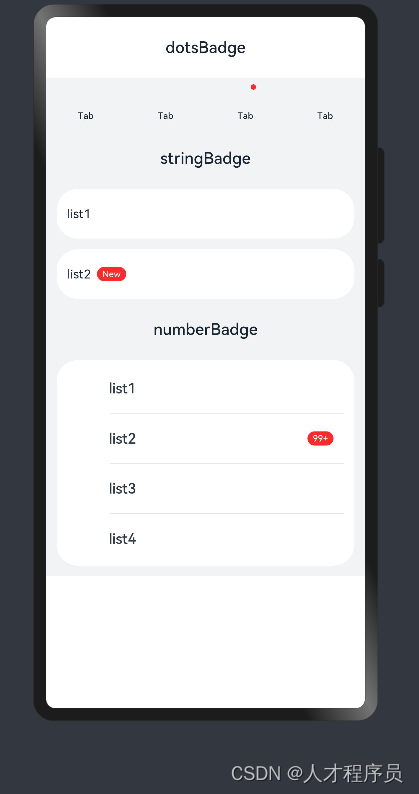
【鸿蒙软件开发】ArkTS容器组件之Badge
文章目录 前言一、Badge组件1.1 子组件1.2 接口接口1参数 接口2参数 BadgePosition枚举说明BadgeStyle对象说明 1.3 示例代码 总结 前言 Badge组件:可以附加在单个组件上用于信息标记的容器组件。 一、Badge组件 可以附加在单个组件上用于信息标记的容器组件。 说…...

H5游戏源码分享-命悬一线
H5游戏源码分享-命悬一线 在合适的时机跳下绳子,能安全站到木桩上,就通过。 游戏源码 <!DOCTYPE html> <html> <head><meta http-equiv"Content-Type" content"text/html; charsetutf-8" /><meta name&…...

【电路笔记】-交流电阻和阻抗
交流电阻和阻抗 文章目录 交流电阻和阻抗1、概述:电阻率2、交流状态与直流状态近似性3、交流状态与直流状态的差异性3.1 趋肤效应(The Skin Effect)3.2 靠近效应(The Proximity Effect) 4、总结 电阻是一种特性,用于表征当电压差施…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...
