React hooks的闭包陷阱
react hooks 陷阱
- hooks必须放在函数顶层, 不能在条件分支和方法内
1、useState陷阱
异步陷阱
function Index() {const [count, setCount] = useState(0)function add(){setCount( count + 1 )console.log(count); // 0}return (<div><span>{count}</span><button @click=()=>{ add() }> + </button></div>)
}
点击一次按钮,发现页面是更新了,但是console还是上一次的值
【解决方法】:
- 所以我们不能修改后,把值去拿去其他操作 (应该拿 count+1)
- 可以通过 promise 来 .then 获取 最新 👇
function Index() {const [count, setCount] = useState(0)function add(){new Promise((resolve) => {setCount((count) => {resolve(count + 1)return count + 1})}).then((res) => {// 下一步操作console.log(res)})}return (<div><span>{count}</span><button onClick={add}> ++ </button></div>)
}
合并陷阱,只执行最后一个
function Index() {const [count, setCount] = useState(0)function add(){setCount( count + 1 )setCount( count + 2 )setCount( count + 3 ) // 只执行这个}return (<div><span>{count}</span><button onClick={add}> ++ </button></div>)
}
此时 只执行了 最后一个 setCount , 导致数据部分逻辑未执行
如果出现这种 判断条件多次 操作 useState 怎么解决 👇
function add(){let num = count;if(...) { num += 1; }if(...) { num += 2; }if(...) { num += 3; }setCount( num );}
那就不写多个setCount
再看个例子:
function Index() {const [count, setCount] = useState(100);function add(){// 合并setCount( count + 1 )setCount( count + 1 )console.log(1, count) // 100// 传入函数,不会合并setCount( count => count + 1 )setCount( count => count + 3 )console.log(2, count) // 100// 点击一次后 count显示为105}return (<div><span>{count}</span> <button onClick={() => add() } > + </button></div>)
}
2、useEffect 陷阱
过期闭包
function Index() {const [count, setCount] = useState(0)useEffect(()=>{setInterval(() => { console.log(`Count: ${count}`) }, 1000)}, [])return (<div><span>{count}</span><button onClick=()=>{ setCount(count+1) }> + </button></div>)
}
默认就会运行 每隔1s打印0
点击按钮,count有更新,但是console一直是0
说明此时的 useEffect 中的 count ,还是取的 过期的值
react特点,每次更新都会重新执行这个函数,每次就+1, 是另外一个函数了,不是原来这个函数
但是setInterval的count永远是第一个函数里面的,形成了闭包
【解决方法】:
需要,添加依赖项 count ,
并且每次更新,添加计时器,结束改变计时器
function Index() {const [count, setCount] = useState(0);useEffect(()=>{const time = setInterval(() => { console.log(`Count: ${count}`) }, 1000)return () => { clearInterval(time) } // 关键 清除上一次的setInterval }, [count])return (<div><span>{count}</span><button @click=()=>{ setCount(count+1) }> + </button></div>)
}3、useCallback 陷阱
useCallback 本来拿来优化性能,当依赖变化不用重新注册该函数
使用不当 也会出现一定的问题
获取父组件的值,不是最新
function Parent() {let [count, setCount] = useState(0);return (<div><button onClick={() => setCount(count+1)}> +1 </button>// 子组件<Child count={count} /></div>)
}function Child(props){let log = useCallback(() => { console.log(props.count) }, [])return (<div>count: {props.count}<button onClick={() => log()}> 打印 </button></div>)
}
此时我们在 父组件点击 增加按钮
子组件的 count 发生改变 ,我们在点击打印按钮,发现count 一直是0
说明useCallback 依赖为【】数组,取到count 已经过期了
【解决方法】
方法1 :等于没有优化 (依赖更新,useCallback重写一次)
let log = useCallback(() => { console.log(props.count) }, [props.count])
方法2 :将获取 count 的方法 创建到父组件,子组件调用父组件方法
function Parent() {let [count, setCount] = useState(0);let log = useCallback(() => { console.log(count) }, [])return (<div><button onClick={() => setCount(count+1)}> +1 </button>// 子组件<Child count={count} log={log} /></div>)
}function Child(props){return (<div>count: {props.count}<button onClick={() => props.log()}> 打印 </button></div>)
}相关文章:

React hooks的闭包陷阱
react hooks 陷阱 hooks必须放在函数顶层, 不能在条件分支和方法内 1、useState陷阱 异步陷阱 function Index() {const [count, setCount] useState(0)function add(){setCount( count 1 )console.log(count); // 0}return (<div><span>{count}…...

20.3 OpenSSL 对称AES加解密算法
AES算法是一种对称加密算法,全称为高级加密标准(Advanced Encryption Standard)。它是一种分组密码,以128比特为一个分组进行加密,其密钥长度可以是128比特、192比特或256比特,因此可以提供不同等级的安全性…...

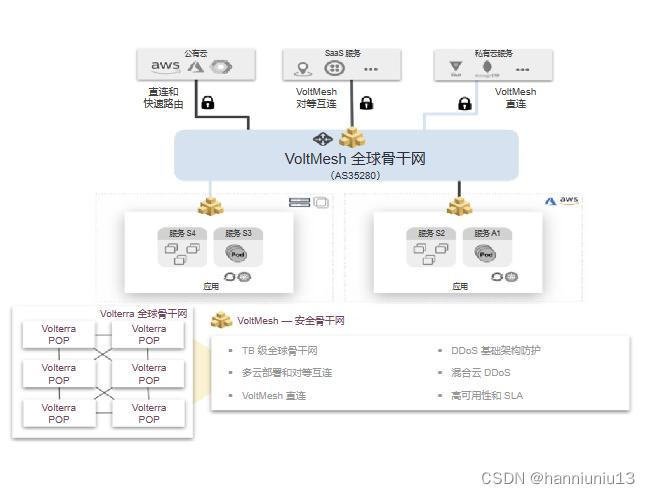
一文详解防御DDoS攻击的几大有效办法
伴随互联网的飞速发展,网络安全问题变得越来越突出,其中最常见的就是DDoS攻击,也就是分布式拒绝服务攻击。DDoS攻击者利用计算机或其他设备的协作,以发送大量请求的方式导致目标超负荷,导致不能正常运转或“宕机”。以…...

Python二级 每周练习题24
练习一: 体重比较器 要求: 请编程实现如下功能: (1)程序开始运行时,提醒用户输入三个人的名字和体重 (可以分开输入,每次输入名字或者体重) (2) 程序自动比较,找出最重的一个人的名字和体重输出 的格式不限,但是要有最重人的姓名…...

MySQL - Buffer Pool
Buffer Pool 主要用于缓存数据库表的数据页,以提高数据库的读取性能: 缓存数据页:Buffer Pool 是 MySQL 中用于缓存数据页的内存区域。数据页通常包含数据库表的数据,如行记录等。当查询或读取数据时,MySQL会首先查看…...

c++ 拆分函数返回值和参数类型
在c中,函数参数类型和返回值类型通常是一个比较明确的信息,好像确实无需在这个上面费周折。然而,硬编码数据类型会让代码复用性下降,如果能够通过某种方式自动获取函数参数和返回值类型,对于代码的可复用性,…...

Ubuntu 23.10安装TeXlive并安装CTEX中文支持
连接上互联网,打开SHELL命令行界面, 1. sudo apt install texlive texstudio texlive-lang-chinese 就可以安装好了。texlive-lang-chinese 是TEXLIVE对CTEX中文的支持。 2. Tex源文件必须采用UTF-8编码格式,编译器采用xelatex。这样对中文…...

SpringBoot中CommandLineRunner详解(含源码)
文章目录 前言实例导入库application.yamlRunnerSpringBootCommandLineRunnerApplication执行结果 先后顺序示例OrderRunner1OrderRunner2执行结果 通常用法加载初始化数据示例 启动后打印应用信息示例 启动异步任务示例 接口健康检查示例 外部服务调用示例 参数校验示例 动态设…...
:数据传输基础)
通信基础(一):数据传输基础
一、波特率与比特率关系 比特率(信息传输速率、信息速率):指单位时间内在信道上传 送的数据量(即比特数),单位为比特每秒 (bit/s), 简记为b/s或bps。 波特率与比特率有如下换算关系: bitbaud *log 2(N) 其中, N是码元总类数。 特别注意ÿ…...

故障诊断模型 | Maltab实现BiLSTM双向长短期记忆神经网络故障诊断
文章目录 效果一览文章概述模型描述源码设计参考资料效果一览 文章概述 故障诊断模型 | Maltab实现BiLSTM双向长短期记忆神经网络故障诊断 模型描述 利用各种检查和测试方法,发现系统和设备是否存在故障的过程是故障检测;而进一步确定故障所在大致部位的过程是故障定位。故障…...

物联网和互联网医院小程序:如何实现医疗设备的远程监测和管理?
物联网(IoT)技术的发展为医疗设备的远程监测和管理提供了巨大的机会。结合互联网医院小程序,我们可以实现对医疗设备的远程访问、监控和管理,从而提高医疗服务的质量和效率。本文将介绍如何实现医疗设备的远程监测和管理ÿ…...

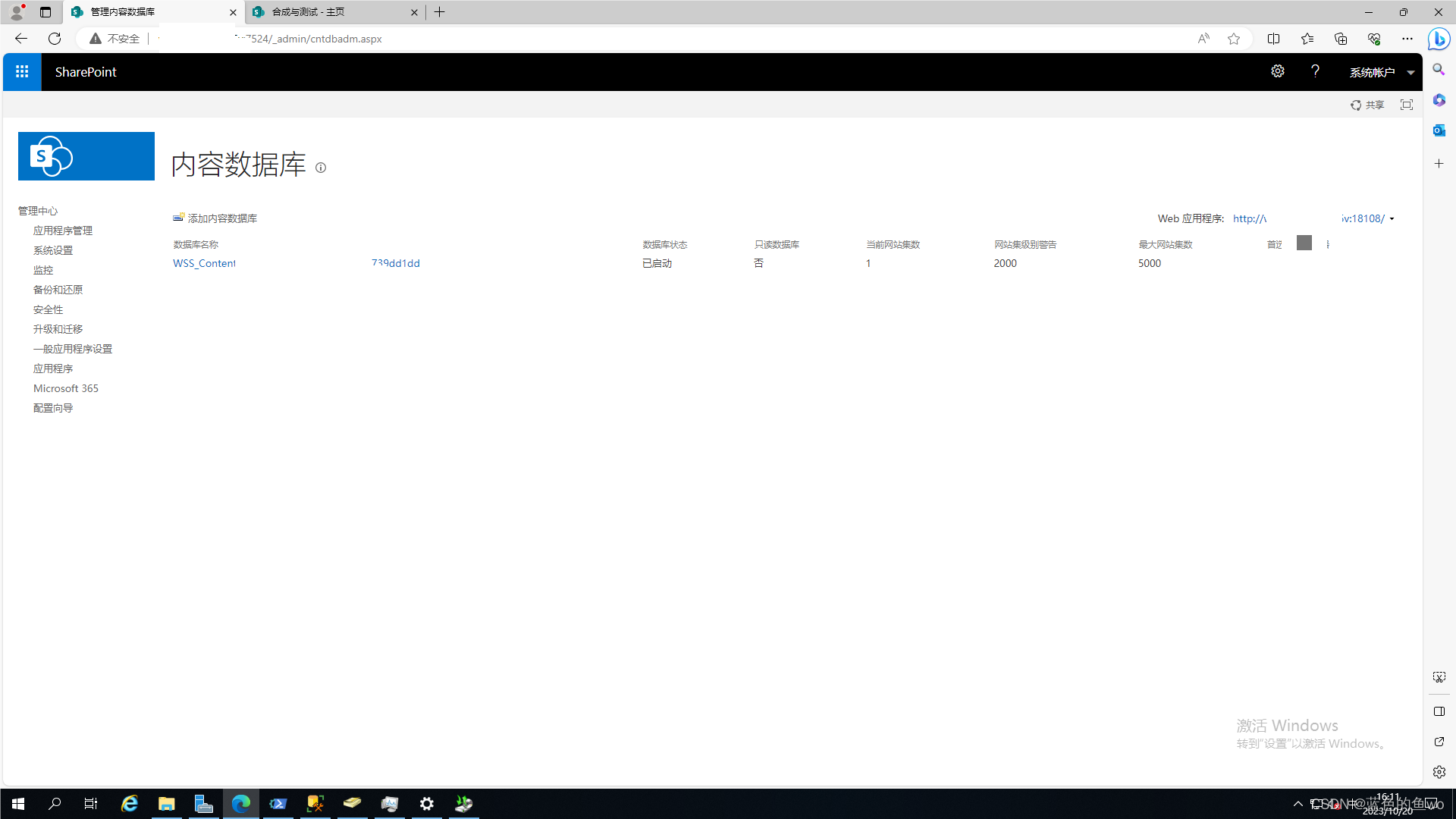
sharepoint2016-2019升级到sharepoint订阅版
一、升级前准备: 要建立新的sharepoint订阅版环境,需求如下: 1.单服务器硬件需求CPU 4核,内存24G以上,硬盘300G(根据要迁移的数量来扩容大小等); 2.操作系统需要windows server 20…...

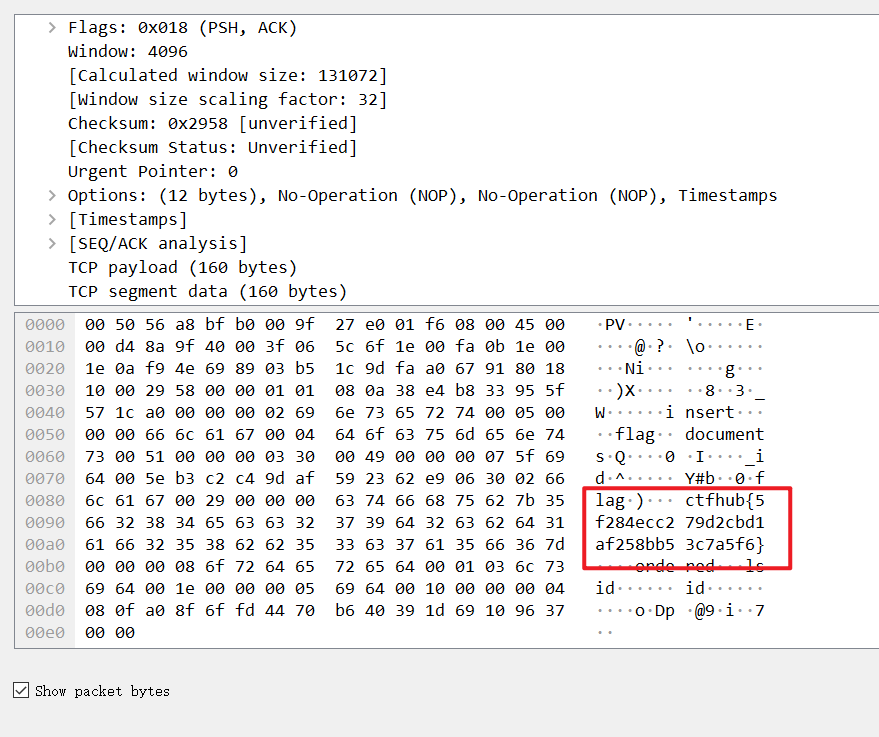
CTFHub | MySQL流量、Redis流量、MongoDB流量的WriteUp
文章目录 MySQL流量题目题解 Redis流量题目题解 MongoDB流量题目题解 数据库类流量题需要用到Wireshark截取数据包,然后进行分析。 WireShark是非常流行的网络封包分析工具,可以截取各种网络数据包,并显示数据包详细信息。常用于开发测试过程…...

NSS刷题 js前端修改 os.path.join漏洞
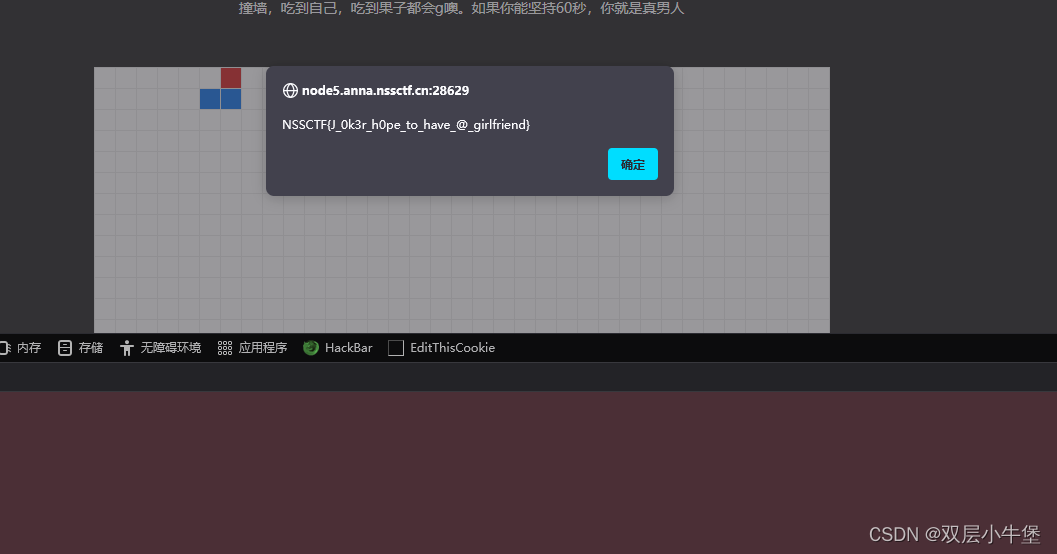
打算刷一遍nssweb题(任重道远) 前面很简单 都是签到题 这里主要记录一下没想到的题目 [GDOUCTF 2023]hate eat snake js前端修改 这里 是对js的处理 有弹窗 说明可能存在 alert 我们去看看js 这里进行了判断 如果 getScore>-0x1e9* 我们结合上面…...

ArcGIS Maps SDK for JS:隐藏地图边框
文章目录 1 问题描述2 解决方案 1 问题描述 近期,将ArcGIS Api for JS v4.16更新到了ArcGIS Maps SDK for JS v4.27,原本去除地图的css代码失效了。 v4.26及以前版本 ,需要用.esri-view-surface--inset-outline:focus::after 控制边框属性。…...

带你秒懂MySQL!! 一万字详细知识点和基础操作 欢迎评论区怼我 (三)
表操作 创建 # 创建表结构 create table user(id int comment ID,唯一标志,username varchar(20) comment 用户名,name varchar(10) comment 姓名,age int comment 年龄,gender char(1) comment 性别 ) comment 用户表; 约束 非空约束限制该字段值不为nullnot null唯一约束保证…...

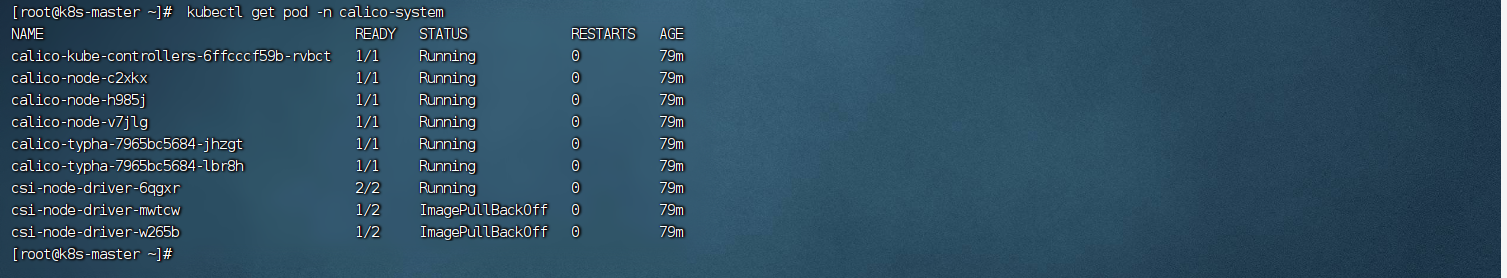
kubeadmin部署k8s1.27.4
kubeadmin部署k8s1.27.4 环境介绍 IP主机名资源配置系统版本192.168.117.170k8s-master2c2g200gCentos7.9192.168.117.171k8s-node12c2g200gCentos7.9192.168.117.172k8s-node22c2g200gCentos7.9 编辑本地解析且修改主机名 三台主机都要做 vim /etc/hosts配置主机名 mast…...

【Aurix Tricore】HighTec启动代码crt0-tc37x.c分析笔记
1. 前言 crt0是hightec 在其toolchain的gcc库中实现启动startup功能的核心代码。 HighTec已为tc3xx设置了一些默认的启动行为。在此启动过程中,目标被初始化并设置为其默认值。启动文件的代码在进入main()函数之前执行。之后,执行main()函数的构造函数。 编译器附带的启动…...

Linux高级命令(扩展)
一、find命令 1、find命令作用 在Linux操作系统中,find命令主要用于进行文件的搜索。 2、基本语法 # find 搜索路径 [选项 选项的值] ... 选项说明: -name :根据文件的名称搜索文件,支持*通配符 -type :f代表普通文…...

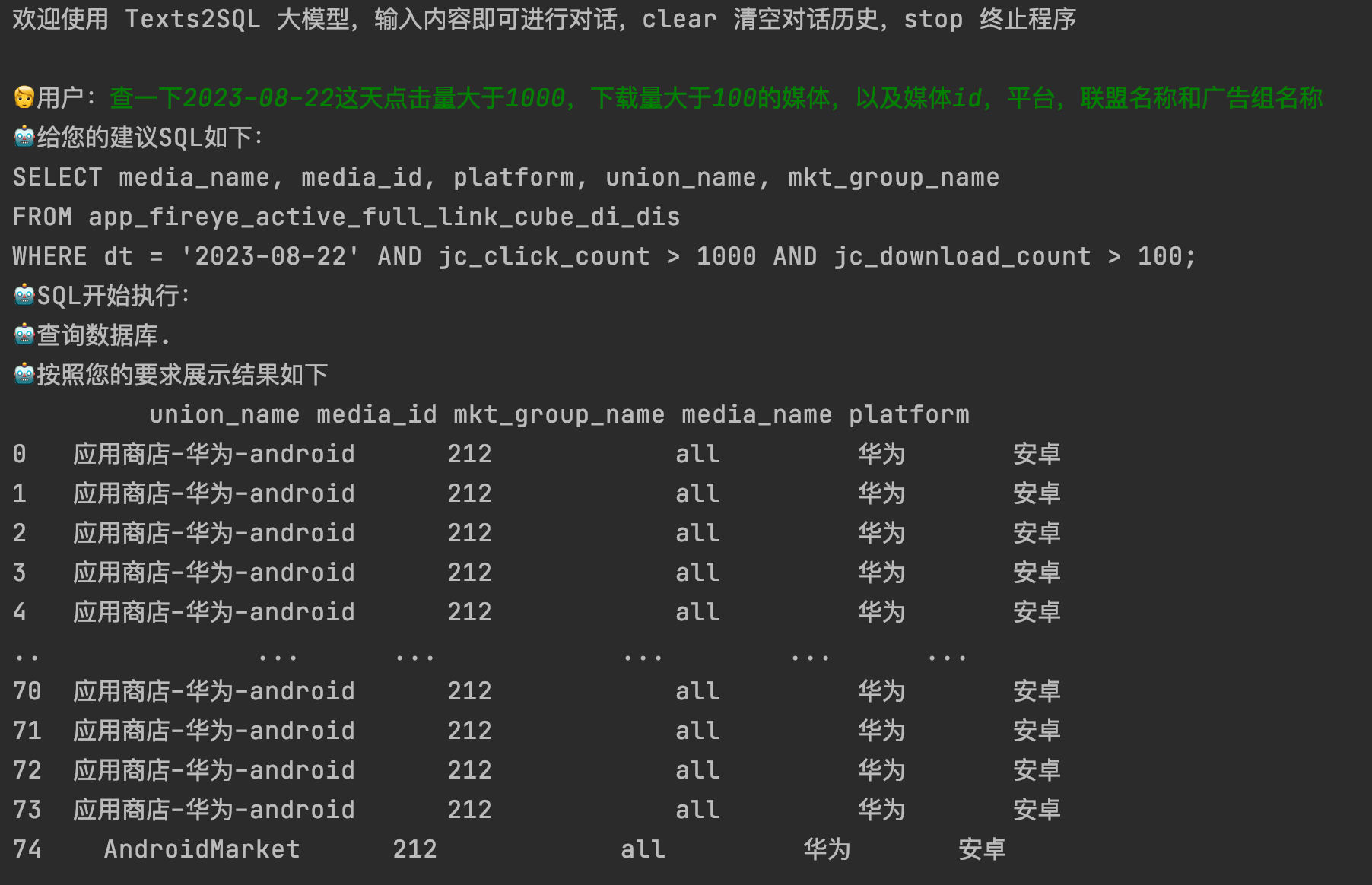
LLM在text2sql上的应用 | 京东云技术团队
一、前言: 目前,大模型的一个热门应用方向text2sql它可以帮助用户快速生成想要查询的SQL语句。那对于用户来说,大部分简单的sql都是正确的,但对于一些复杂逻辑来说,需要用户在产出SQL的基础上进行简单修改,…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...

6️⃣Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙
Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙 一、前言:离区块链还有多远? 区块链听起来可能遥不可及,似乎是只有密码学专家和资深工程师才能涉足的领域。但事实上,构建一个区块链的核心并不复杂,尤其当你已经掌握了一门系统编程语言,比如 Go。 要真正理解区…...
